2.1、模版语法
2.1.1、插值语法
1、代码示例
<body><!-- 准备容器 --><div id="app"><!-- 在data中声明的 --><!--1、 data中声明的变量 --><h1>{{msg}}</h1><h1>{{sayHello()}}</h1><!-- 不在data中的变量不可以 --><!-- <h1>{{i}}</h1> --><!-- <h1>{{sum()}}</h1> --><!-- 2、常量 --><h1>{{100}}</h1><h1>{{'hello vue!'}}</h1><h1>{{3.14}}</h1><!--3、 javascript表达式 --><h1>{{1 + 1}}</h1><h1>{{msg + 1}}</h1><h1>{{'msg' + 1}}</h1><h1>{{gender ? '男' : '女'}}</h1><h1>{{number + 1}}</h1><h1>{{msg.split('').reverse().join('')}}</h1><!-- 错误的:不是表达式,这是语句。 --><!-- <h1>{{var i = 100}}</h1> --><!-- 4、在白名单里面的 --><h1>{{Date}}</h1><h1>{{Date.now()}}</h1><h1>{{Math}}</h1><h1>{{Math.ceil(3.14)}}</h1></div><!-- vue程序 --><script>// 用户自定义的一个全局变量var i = 100;// 用户自定义的一个全局函数function sum() {console.log("sum.....");}new Vue({el: "#app",data: {number: 1,gender: true,msg: "abcdef", // msg是在data中声明的变量sayHello: function () {console.log("hello vue!");},},});</script></body>2、代码总结
{{可以写什么}}
- data中声明的变量,函数,数组,等都可以
- 常量
- 只要是合法的javascript表达式都可以,注意js语句不行,赋值语句,if,for等
- 模版表达式都被放在沙盒中,只能访问全局变量的一个白名单,如:Math和Date
'Infinity,undefined,NaN,isFinite,isNaN,'
'parseFloat,parseInt,decodeURI,decodeURIComponent,encodeURI,encodeURIComponent,'
'Math,Number,Date,Array,Object,Boolean,String,RegExp,Map,Set,JSON,Intl,'
'require'
2.1.2、指令语法
1. 什么是指令?有什么作用?
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
2. Vue框架中的所有指令的名字都以“v-”开始。
3. 插值是写在标签体当中的,那么指令写在哪里呢?
Vue框架中所有的指令都是以HTML标签的属性形式存在的,
例如:<span 指令是写在这里的>{{这里是插值语法的位置}}</span>
注意:虽然指令是写在标签的属性位置上,但是这个指令浏览器是无法直接看懂的。是需要先让Vue框架进行编译的,编译之后的内容浏览器是可以看懂的。
4. 指令的语法规则:
完整的语法格式:
<HTML标签 v-指令名:参数="javascript表达式"></HTML标签>
javascript表达式:
之前在插值语法中{{这里可以写什么}},那么指令中的表达式就可以写什么,当然{{}}不需要写
不是所有的指令都有参数和表达式:
有的指令,不需要参数,也不需要表达式,例如:v-once
有的指令,不需要参数,但是需要表达式,例如:v-if="表达式"
有的指令,既需要参数,又需要表达式,例如:v-bind:参数="表达式"
5. v-once 指令
作用:只渲染元素一次。随后的重新渲染,元素及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
6. v-if="表达式" 指令
作用:表达式的执行结果需要是一个布尔类型的数据:true或者false
true:这个指令所在的标签,会被渲染到浏览器当中。
false:这个指令所在的标签,不会被渲染到浏览器当中。
<body><!-- 准备一个容器 --><div id="app"><h1>{{msg}}</h1><!-- 只会渲染一次,msg更改数据,也不会再次渲染 --><h1 v-once>{{msg}}</h1><h1 v-if="a > b">v-if测试:你看我出不出现</h1></div><!-- vue程序 --><script>new Vue({el: "#app",data: {msg: "Hello Vue!",a: 10,b: 11,},});</script></body>2.1.3、v-bind指令详解
1. 这个指令是干啥的?
它可以让HTML标签的某个属性的值产生动态的效果。
2. v-bind指令的语法格式:
<HTML标签 v-bind:参数="表达式"></HTML标签>
3. v-bind指令的编译原理?
编译前:
<HTML标签 v-bind:参数="表达式"></HTML标签>
编译后:
<HTML标签 参数="表达式的执行结果"></HTML标签>
注意两项:
第一:在编译的时候v-bind后面的“参数名”会被编译为HTML标签的“属性名”
第二:表达式会关联data,当data发生改变之后,表达式的执行结果就会发生变化。所以,连带的就会产生动态效果。
4. v-bind因为很常用,所以Vue框架对该指令提供了一种简写方式:
只是针对v-bind提供了以下简写方式:
<img :src="imgPath">
5. 什么时候使用插值语法?什么时候使用指令?
凡是标签体当中的内容要想动态,需要使用插值语法。
只要向让HTML标签的属性动态,需要使用指令语法。
<body><!-- 准备一个容器 --><div id="app"><!-- 注意:以下代码中 msg 是变量名。 --><!-- 注意:原则上v-bind指令后面的这个参数名可以随便写。 --><!-- 虽然可以随便写,但大部分情况下,这个参数名还是需要写成该HTML标签支持的属性名。这样才会有意义。 --><span v-bind:xyz="msg"></span><!-- 这个表达式带有单引号,这个'msg'就不是变量了,是常量。 --><span v-bind:xyz="'msg'"></span><!-- v-bind实战 --><img src="../img/1.jpg" /> <br /><img v-bind:src="imgPath" /> <br /><!-- v-bind简写形式 --><img :src="imgPath" /> <br /><!-- 这是一个普通的文本框 --><input type="text" name="username" value="zhangsan" /> <br /><!-- 以下文本框可以让value这个数据变成动态的:这个就是典型的动态数据绑定。 --><input type="text" name="username" :value="username" /> <br /><!-- 使用v-bind也可以让超链接的地址动态 --><a href="https://www.baidu.com">百度1</a> <br /><a :href="url">百度2</a> <br /><!-- 不能采用以下写法,会报错--><!-- <a href="{{url}}">百度3</a> --></div><!-- vue程序 --><script>new Vue({el: "#app",data: {msg: "Hello Vue!",imgPath: "../img/1.jpg",username: "章三",url: "https://www.baidu.com",},});</script></body>2.1.4、 v-model详解
1. v-bind和v-model这两个指令都可以完成数据绑定。
2. v-bind是单向数据绑定。
data ===> 视图
3. v-model是双向数据绑定。
data <===> 视图
4. v-bind可以使用在任何HTML标签当中。
v-model只能使用在表单类元素上,例如:input标签、select标签、textarea标签。
为什么v-model的使用会有这个限制呢?
因为表单类的元素才能给用户提供交互输入的界面。v-model指令通常也是用在value属性上面的。
5. v-bind和v-model都有简写方式:
v-bind简写方式:
v-bind:参数="表达式" 简写为 :参数="表达式"
v-model简写方式:
v-model:value="表达式" 简写为 v-model="表达式"
<body><!-- 准备一个容器 --><div id="app"><!-- 完整写法 -->v-bind指令:<input type="text" v-bind:value="name1" /><br />v-model指令:<input type="text" v-model:value="name2" /><br /><!-- 报错了,v-model不能使用在这种元素上。 --><!-- <a v-model:href="url">百度</a> --><!-- 简写 -->v-bind指令:<input type="text" :value="name1" /><br />v-model指令:<input type="text" v-model="name2" /><br /><!-- 联动改变 -->v-bind消息1:<input type="text" :value="msg" /><br />v-model消息2:<input type="text" v-model="msg" /><br /></div><!-- vue程序 --><script>new Vue({el: "#app",data: {name1: "zhangsan",name2: "wangwu",url: "https://www.baidu.com",msg: "Hello Vue!",},});</script></body>2.15、用户片段
安装插件:JavaScript (ES6) code snippets
为JavaScript、TypeScript、HTML、React和Vue提供了ES6的语法支持。
第一步:

第二步:

第三步:配置片段
html.json中设置html环境下的代码片段
// 配置信息
"Print to console": {// 给片段设置的简写"prefix": "log",// 配置片段"body": [// ,分割开每行代码 $1 鼠标聚焦的地方 "console.log('$1');","$2"],// 片段描述信息(可删除)"description": "Log output to console"
}具体配置如下:
{"h5 template": {"prefix": "vv", // 对应的是使用这个模板的快捷键"body": ["<!DOCTYPE html>","<html lang=\"en\">","<head>","\t<meta charset=\"UTF-8\">","\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">","\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">","\t<title>Document</title>","\t<script src='https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js'></script>","</head>\n","<body>","\t<div id =\"root\"> </div>\n","\t<script>","\tVue.config.productionTip = false//阻止vue 在启动时生成生产提示","\t var vm = new Vue({","\t\tel: '#root',","\t\tdata() {return{}},","\t\tmethods: {}","\t });","\t</script>","</body>\n","</html>"],"description": "vue学习模版" // 模板的描述}
}在javascript.json 中配置js的片段
// 配置信息"create vue instance": {// 给片段设置的简写"prefix": "v1",// 配置片段"body": ["\t var vm = new Vue({","\t\tel: '#root',","\t\tdata: {'$1'},","\t });",],// 片段描述信息(可删除)"description": "vm"},相关文章:

2.1、模版语法
2.1.1、插值语法 1、代码示例 <body><!-- 准备容器 --><div id"app"><!-- 在data中声明的 --><!--1、 data中声明的变量 --><h1>{{msg}}</h1><h1>{{sayHello()}}</h1><!-- 不在data中的变量不可以 -->…...

最小二乘法拟合出二阶响应面近似模型
背景:根据样本试验数据拟合出二阶响应面近似模型(正交二次型),并使用决定系数R和调整的决定系数R_adj来判断二阶响应面模型的拟合精度。 1、样本数据(来源:硕士论文《航空发动机用W形金属密封环密封性能分析…...

【汽车】-- 常见的汽车悬挂系统
汽车悬挂系统是车辆的重要组成部分,其主要功能是连接车轮和车身,减缓路面颠簸对车身的影响,提高行驶的平顺性、舒适性和操控性。以下是常见的汽车悬挂系统类型及其特点: 1. 独立悬挂系统 每个车轮可以独立上下运动,不…...

VMware Workstation Pro 17 下载 以及 安装 Ubuntu 20.04.6 Ubuntu 启用 root 登录
1、个人免费版本 VMware Workstation Pro 17 下载链接怎么找?直接咕咕 VMware 找到如下链接。链接如下:Workstation 和 Fusion 对个人使用完全免费,企业许可转向订阅 - VMware 中文博客 点进去链接之后你会看到如下,注意安装之后仍…...

记录ubuntu22.04重启以后无法获取IP地址的问题处理方案
现象描述:我的虚拟机网络设置为桥接模式,输入ifconfig只显示127.0.0.1,不能连上外网。,且无法上网,用ifconfig只有如下显示: 1、sudo -i切换为root用户 2、输入dhclient -v 再输入ifconfig就可以看到多了…...

linux 删除系统特殊的的用户帐号
禁止所有默认的被操作系统本身启动的且不需要的帐号,当你第一次装上系统时就应该做此检查,Linux提供了各种帐号,你可能不需要,如果你不需要这个帐号,就移走它,你有的帐号越多,就越容易受到攻击。 1.为删除你系统上的用户,用下面的…...

core Webapi jwt 认证
core cookie 验证 Web API Jwt 》》》》用户信息 namespace WebAPI001.Coms {public class Account{public string UserName { get; set; }public string UserPassword { get; set; }public string UserRole { get; set; }} }》》》获取jwt类 using Microsoft.AspNetCore.Mvc…...

【Redis】Redis基础——Redis的安装及启动
一、初识Redis 1. 认识NoSQL 数据结构:对于SQL来说,表是有结构的,如字段约束、字段存储大小等。 关联性:SQL 的关联性体现在两张表之间可以通过外键,将两张表的数据关联查询出完整的数据。 查询方式: 2.…...

Oracle Recovery Tools工具一键解决ORA-00376 ORA-01110故障(文件offline)---惜分飞
客户在win上面迁移数据文件,由于原库非归档,结果导致有两个文件scn不一致,无法打开库,结果他们选择offline文件,然后打开数据库 Wed Dec 04 14:06:04 2024 alter database open Errors in file d:\app\administrator\diag\rdbms\orcl\orcl\trace\orcl_ora_6056.trc: ORA-01113:…...

常用环境部署(二十四)——Docker部署开源物联网平台Thingsboard
1、Docker和Docker-compose安装 参考网址如下: CENTOS8.0安装DOCKER&DOCKER-COMPOSE以及常见报错解决_centos8安装docker-compose-CSDN博客 2、 Thingsboard安装 (1)在/home目录下创建docker-compose.yml文件 vim /home/docker-com…...

SqlServer Doris Flink SQL 类型映射关系
SqlServer 对应 Flink SQL 数据类型映射关系 SQL Server TypeFlink SQL Typechar(n)CHAR(n)varchar(n)VARCHAR(n)nvarchar(n)VARCHAR(n)nchar(n)VARCHAR(n)textSTRINGntextSTRINGxmlSTRINGdecimal(p, s)DECIMAL(p, s)moneyDECIMAL(p, s)smallmoneyDECIMAL(p, s)numericNUMERIC…...

Java 中的方法重写
在 Java 中,方法重写(Method Overriding)是面向对象编程的一个重要概念,它指的是子类中存在一个与父类中相同名称、相同参数列表和相同返回类型的方法。方法重写使得子类可以提供特定的实现,从而覆盖(或改变…...

v-for遍历多个el-popover;el-popover通过visible控制显隐;点击其他隐藏el-popover
场景:el-popover通过visible控制显隐;同时el-popover是遍历生成的多个。 原文档的使用visible后就不能点击其他地方使其隐藏;同时解决实现点击其他区域隐藏 <template><div><template v-for="(item,index) in arr" :key="index"><…...

从 Excel 文件中读取数据生成 SQL 语句[快捷main方法]
从 Excel 文件中读取数据生成 SQL 语句的实现 在日常工作中,我们经常需要从 Excel 文件中提取数据,并将其转换为 SQL 插入语句,以便于将数据导入到数据库中。在这篇文章中,我将展示如何使用 Java 来实现这一需求。 项目需求 我…...

从0到1实现项目Docker编排部署
在深入讨论 Docker 编排之前,首先让我们了解一下 Docker 技术本身。Docker 是一个开源平台,旨在帮助开发者自动化应用程序的部署、扩展和管理。自 2013 年推出以来,Docker 迅速发展成为现代软件开发和运维领域不可或缺的重要工具。 Docker 采…...

Vue框架入门
Author:Dawn_T17?? 目录 什么是框架 一.Vue 的使用方向 二.Vue 框架的使用场景 (TIP)MVVM思想 三.Vue入门案例 TIP:插值表达式 四.Vue-指令? (1)v-bind 和 v-model? ? (2&#x…...

vue入门实战(二)父子组件显示,参数传递
经过上次的写法,我们已经写出每个list项,现在要在每个父组件下面加入自己的子项 一、新建子组件: smallItem.vue: <script> export default{props:[text,id,status] //父组件传来的参数 } </script> <template>…...

【Linux】Ubuntu:安装系统后配置
hostname:更改主机名 打开终端。 使用hostnamectl命令更改主机名。 sudo hostnamectl set-hostname 新的主机名你可以使用hostnamectl 命令来验证更改是否成功: hostnamectlChrome:更换默认浏览器 以下是从 Ubuntu 中移除预装的 Snap 版 Fi…...

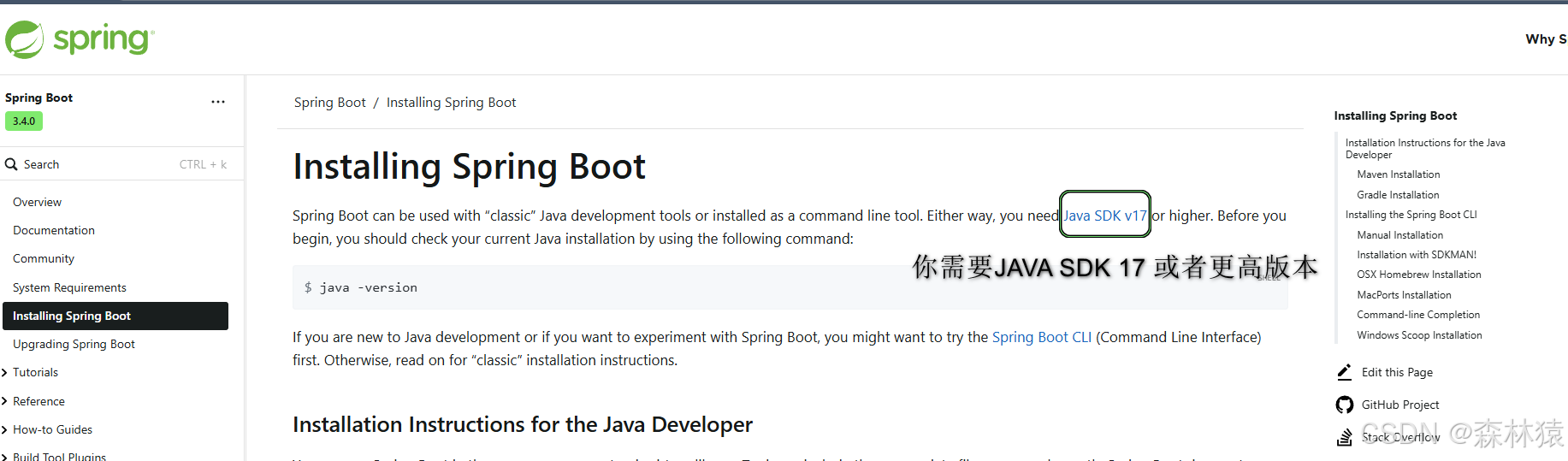
springboot-查看版本和版本所需JDK
文章目录 访问spring管网查看springboot 项目查看当前版本查看版本所需JDK 访问spring管网 https://spring.io/ 查看springboot 项目 查看当前版本 点击调整到参考文档中去… 查看版本所需JDK...

fuxa搭建与使用(web组态)
1. 安装Node.js -> npm安装 参考网址:https://blog.csdn.net/WHF__/article/details/129362462 一、安装运行 C:WINDOWSsystem32>node -v v20.17.0 C:WINDOWSsystem32>npm -v 10.8.2 二、环境配置 在安装路径(D:Program_Files odejs&#x…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
