vue入门实战(二)父子组件显示,参数传递
经过上次的写法,我们已经写出每个list项,现在要在每个父组件下面加入自己的子项
一、新建子组件:
smallItem.vue:
<script>
export default{props:['text','id','status'] //父组件传来的参数
}
</script>
<template>(...html代码...)<input class="item_child_input form-control" :value=text>//这里的text就是props传进来的text
</template>
二、在父组件里引入子组件:
item.vue:
<script>import smallItem from './smallItem.vue' //引入子组件export default{components:{smallItem //声明组件}}
</script>
<template><div class="children_div" v-if="IsOpen"> //循环调用<smallItem v-for="child in children" :key="child.id" :status=child.status :text=child.text :id=child.id></smallItem></div>
</template>
注意:
1.循环时在v-for后面要加:key,不然会报错
2.:id写在最后
3.样式调整:
由于vue采用flex布局,有时会出现元素错乱的情况,这里我在index.html里加入了一句样式
<style>#app{grid-template-columns: 1fr;}
</style>
呈现效果:

大家可以看一下dom的渲染:

三、加入事件
在子组件里,我们加入了一个点击事件:
smallItem.vue:
methods:{Check(event){this.checkStatus = this.checkStatus == 0 ? 1 : 0;}},
(这里本来是命名为status,但vs提示说status被弃用,我猜应该是status是vue关键字,于是换了一个名字checkStatus)
开始测试,触发Check事件发现,控制台报错说this里面的变量是不允许被set的:
TypeError: ‘set’ on proxy: trap returned falsish for property ‘checkStatus’
这里的checkStatus当然就是props里面的变量,是不允许被改变的;
于是在本组件里定义一个自己的变量:
data(){return{checkStatus:this.checkStatus}}
这时的this.checkStatus就变成了我们重新定义的这个变量,就可以赋值了
实现效果:
点击子组件的对号小图标,记录为已完成
这里发现了一个问题,this.checkStatus在下次的调用被改回来了,我想可能是data里的return没有return我赋的值,这里暂时还不知道怎么解决,明天再看
相关文章:

vue入门实战(二)父子组件显示,参数传递
经过上次的写法,我们已经写出每个list项,现在要在每个父组件下面加入自己的子项 一、新建子组件: smallItem.vue: <script> export default{props:[text,id,status] //父组件传来的参数 } </script> <template>…...

【Linux】Ubuntu:安装系统后配置
hostname:更改主机名 打开终端。 使用hostnamectl命令更改主机名。 sudo hostnamectl set-hostname 新的主机名你可以使用hostnamectl 命令来验证更改是否成功: hostnamectlChrome:更换默认浏览器 以下是从 Ubuntu 中移除预装的 Snap 版 Fi…...

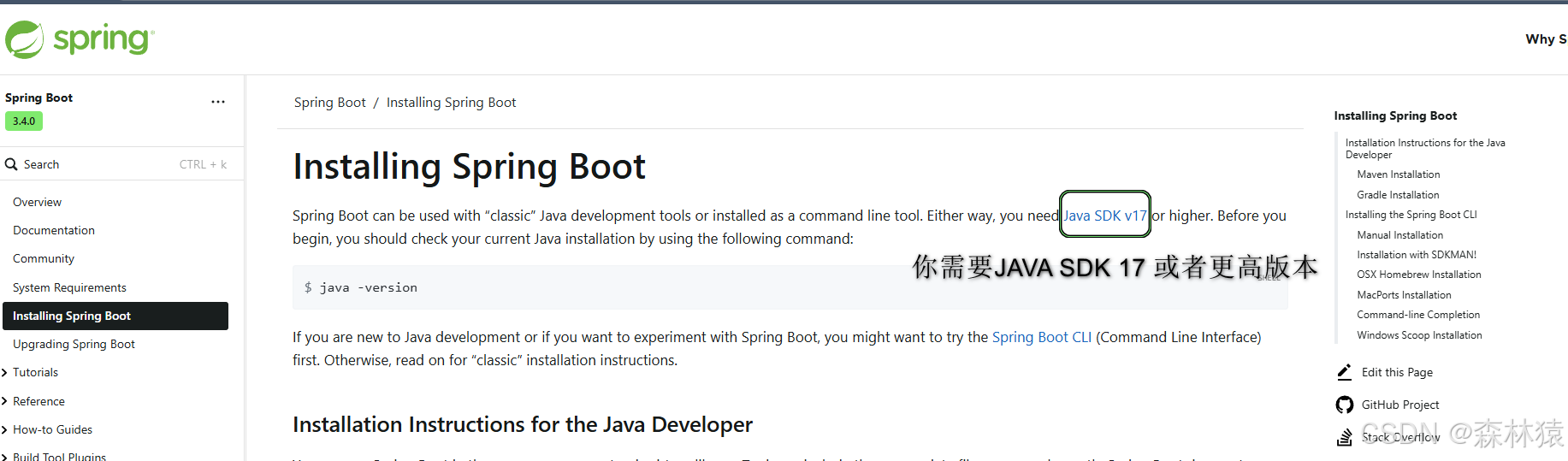
springboot-查看版本和版本所需JDK
文章目录 访问spring管网查看springboot 项目查看当前版本查看版本所需JDK 访问spring管网 https://spring.io/ 查看springboot 项目 查看当前版本 点击调整到参考文档中去… 查看版本所需JDK...

fuxa搭建与使用(web组态)
1. 安装Node.js -> npm安装 参考网址:https://blog.csdn.net/WHF__/article/details/129362462 一、安装运行 C:WINDOWSsystem32>node -v v20.17.0 C:WINDOWSsystem32>npm -v 10.8.2 二、环境配置 在安装路径(D:Program_Files odejs&#x…...

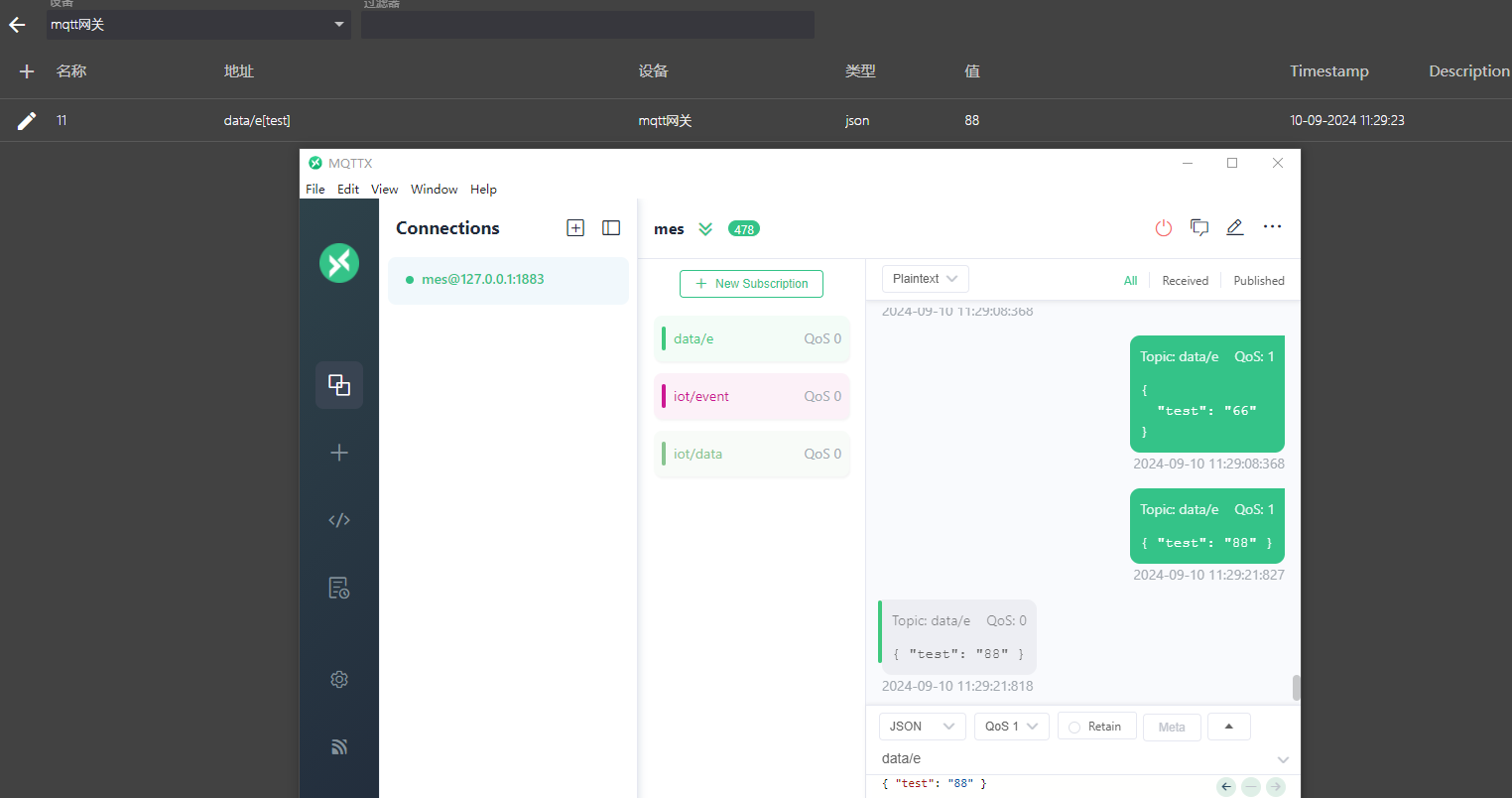
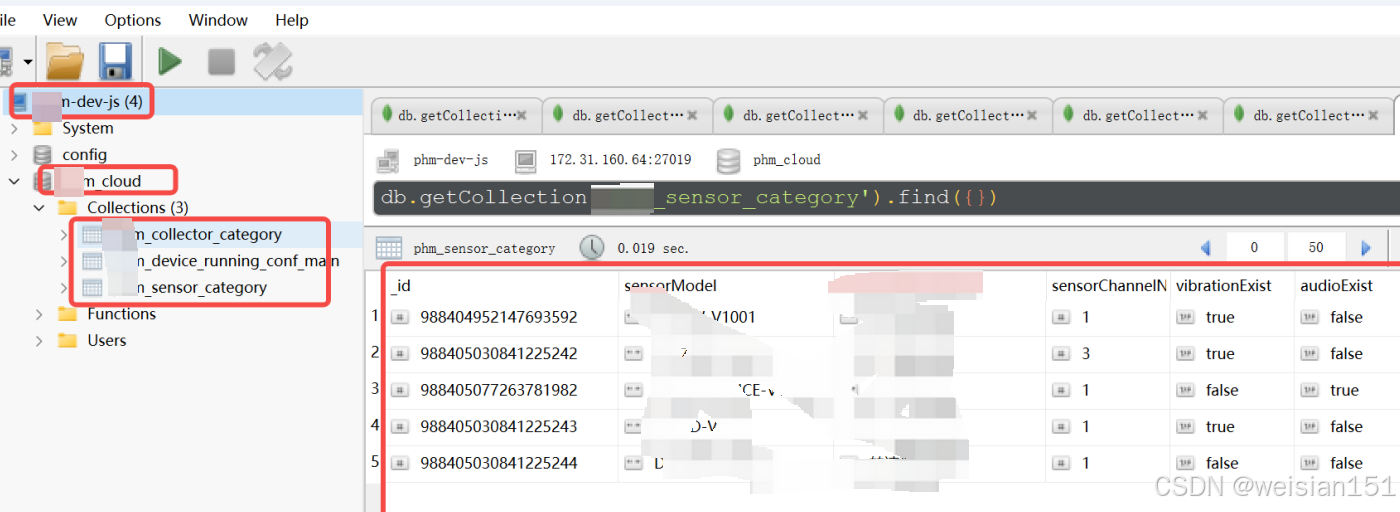
中间件--MongoDB部署及初始化js脚本(docker部署,docker-entrypoint-initdb.d,数据迁移,自动化部署)
一、概述 MongoDB是一种常见的Nosql数据库(非关系型数据库),以文档(Document)的形式存储数据。是非关系型数据库中最像关系型数据库的一种。本篇主要介绍下部署和数据迁移。 在 MongoDB 官方镜像部署介绍中ÿ…...

C语言期末考试——常见考题(模拟考)
目录 一、填空题(每空2分,共 20 分) 二、选择题(每题2分,共26分) 三、编程题(第1题6分,其余题目每题10分) !!!需要答案的可以私信&…...

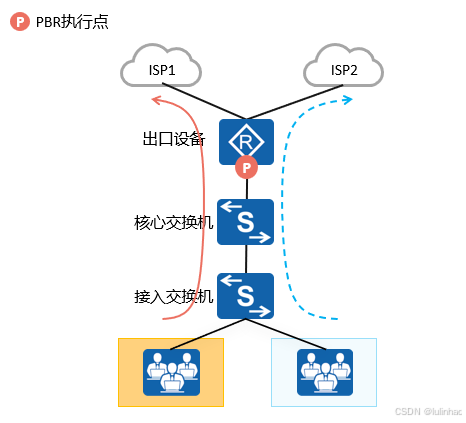
流量过滤与路径转发控制
1,策略路由 PBR基本概念: 策略路由,使网络设备不仅能够基于报文的目的IP地址进行数据转发,也能基于其他元素进行转发,比如源IP地址、MAC地址 可以使用ACL匹配特定的报文,针对该ACL进行PBR部署 PRB策略的…...

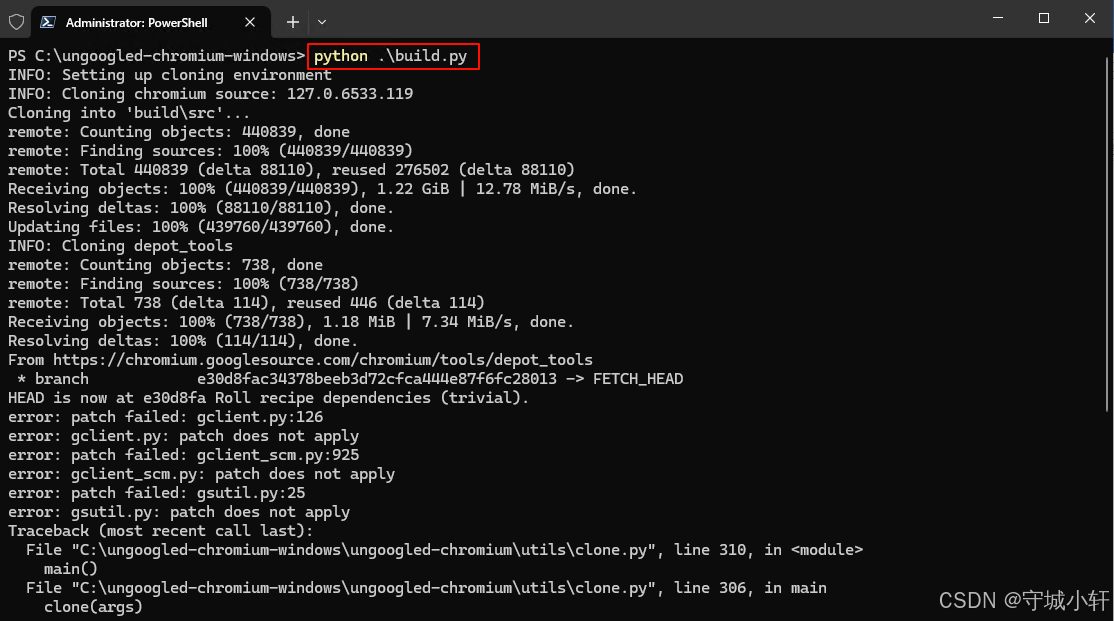
Ungoogled Chromium127编译指南 Windows篇 - 获取源码(七)
1. 引言 在完成所有必要工具的安装和配置后,我们进入了Ungoogled Chromium编译过程的第一个关键阶段:获取源代码。本文将详细介绍如何正确获取和准备Ungoogled Chromium的源代码,为后续的编译工作打下基础。 2. 准备工作 2.1 环境检查 在…...

k8s 之 StatefulSet
深入理解StatefulSet(一):拓扑状态 k8s有状态与无状态的区别 无状态服务:deployment Deployment被设计用来管理无状态服务的pod,每个pod完全一致.什么意思呢? 无状态服务内的多个Pod创建的顺序是没有顺序的. 无状态服务内的多…...

iPhone 17 Air基本确认,3个大动作
近段时间,果粉圈都在讨论一个尚未发布的新品:iPhone 17 Air,苹果又要来整新活了。 从供应链消息来看,iPhone 17 Air本质上是Plus的替代品,主要是在维持“大屏”这一卖点的同时,增加了“轻薄”属性ÿ…...

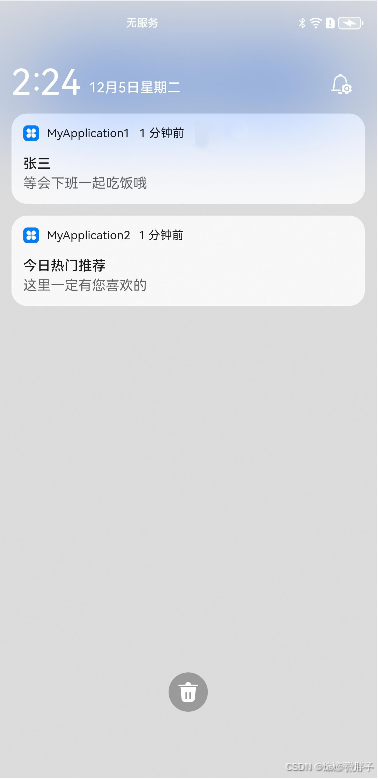
鸿蒙实现应用通知
目录: 1、应用通知的表现形式2、应用通知消息的实现1、发布普通文本类型通知2、发布进度类型通知3、更新通知4、移除通知 3、设置通知道通展示不同形式通知4、设置通知组5、为通知添加行为意图1、导入模块2、创建WantAgentInfo信息3、创建WantAgent对象4、构造Notif…...

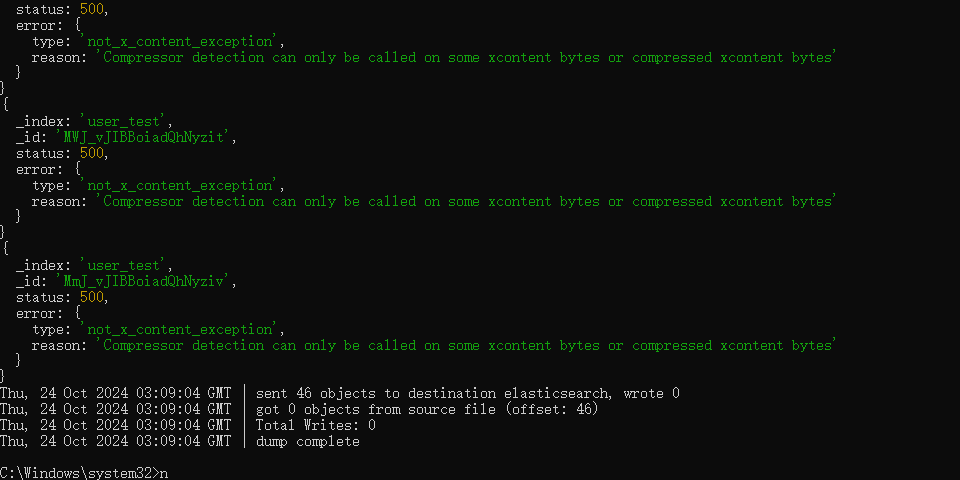
ElasticSearch常见的索引_集群的备份与恢复方案
方案一:使用Elasticsearch的快照和恢复功能进行备份和恢复。该方案适用于集群整体备份与迁移,包括全量、增量备份和恢复。 方案二:通过reindex操作在集群内或跨集群同步数据。该方案适用于相同集群但不同索引层面的迁移,或者跨集…...

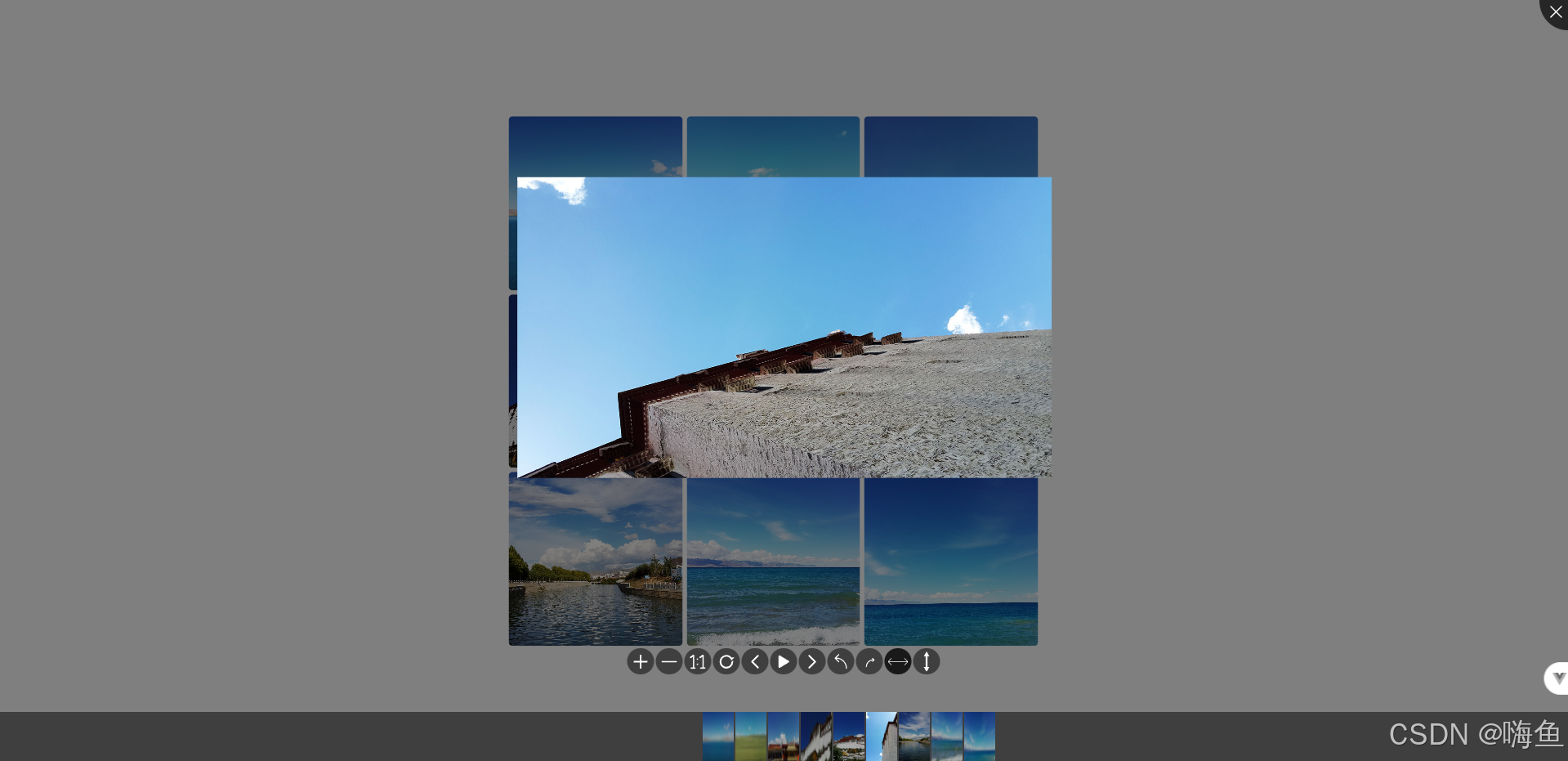
vue图片之放大、缩小、1:1、刷新、左切换、全屏、右切换、左旋咋、右旋转、x轴翻转、y轴翻转
先上效果,代码在下面 <template><!-- 图片列表 --><div class"image-list"><img:src"imageSrc"v-for"(imageSrc, index) in images":key"index"click"openImage(index)"error"handleI…...

Docker多架构镜像构建踩坑记
背景 公司为了做信创项目的亮点,需要将现有的一套在X86上运行的应用系统迁移到ARM服务器上运行,整个项目通过后端Java,前端VUEJS开发通过CICD做成Docker镜像在K8S里面运行。但是当前的CICD产品不支持ARM的镜像构建,于是只能手工构…...

“pinn是无网格的”???
“pinn是无网格的”??? PINN,即物理信息神经网络(Physics-Informed Neural Networks),是一种将物理定律作为先验知识整合到神经网络训练过程中的方法。它之所以被称为“无网格”的,…...

换一个ip地址是什么意思?换一个网络ip地址会变吗
在网络的世界里,IP地址如同每台设备的“身份证”,是确保网络信息能够准确传输到指定目标的关键。然而,在某些情况下,我们可能需要更换这个“身份证”,也就是更换IP地址。那么,换一个IP地址究竟是什么意思&a…...

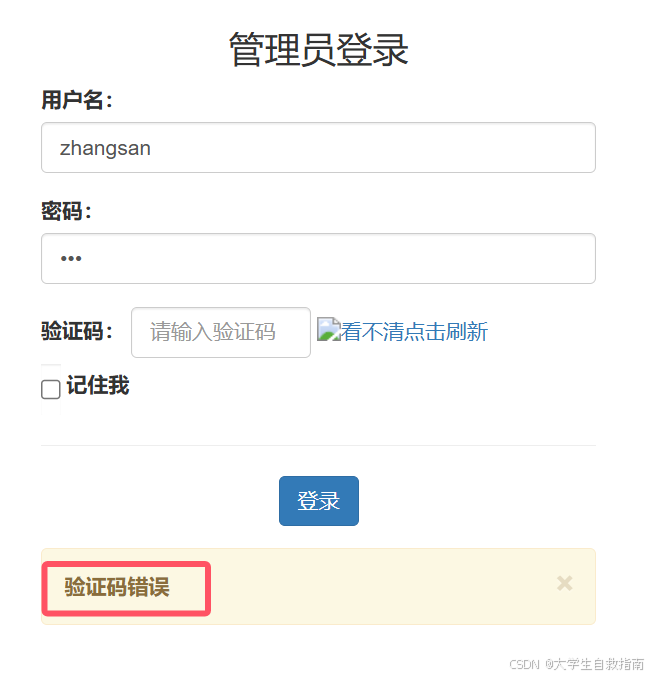
JavaWeb学习--cookie和session,实现登录的记住我和验证码功能
目录 (一)Cookie概述 1.什么叫Cookie 2.Cookie规范 3.Cookie的覆盖 4.cookie的最大存活时间 (Cookie的生命) (二) Cookie的API 1.创建Cookie:new 构造方法 2.保存到客户端浏…...

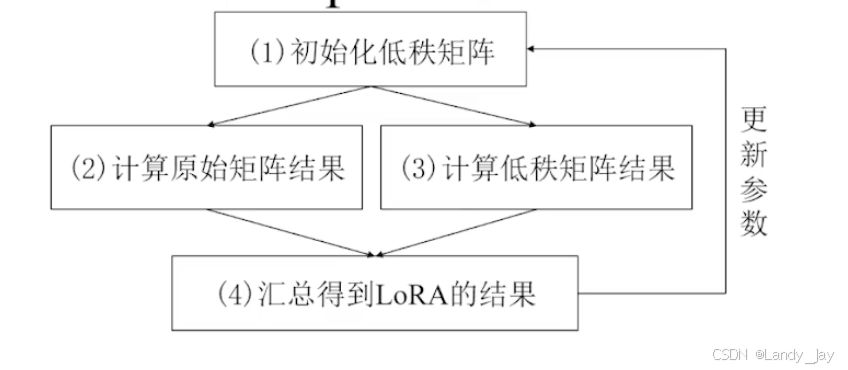
深度学习:基于MindSpore的极简风大模型微调
什么是PEFT?What is PEFT? PEFT(Parameter Efficient Fine-Tuning)是一系列让大规模预训练模型高效适应于新任务或新数据集的技术。 PEFT在保持大部分模型权重冻结,只修改或添加一小部份参数。这种方法极大得减少了计算量和存储开销&#x…...

【LeetCode力扣热题100】【LeetCode 1】两数之和
方法一:暴力循环 两层循环,遍历所有的组合,直到满足条件,返回结果。 class Solution { public:vector<int> twoSum(vector<int>& nums, int target) {for(int i0; i<nums.size()-1 ;i){for(int j i1; j<…...

定制链接类名,两类跳转传参,vue路由重定向,404,模式设置
router-link-exact-active 和 router -link-active两个类名都太长,可以在router路由对象中定制进行简化 // index.js// 路由的使用步骤 52 // 1.下载 v3.6.5 // 2.引入 // 3.安装注册Vue.use(Vue插件) // 4.创建路由对象 // 5.注入到new Vue中,建立关联…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
