vue3水波柱状图 ,实现
 效果图
效果图
//引用页面
<div style="height: 60px;background-color: #fff;border-radius: 5px;width: 40px;"><WavePercentage:percentage="progress"primary-color="#ffcb7c"secondary-color="#ffcb7c"/></div>import WavePercentage from './WavePercentage.vue'
const progress = ref(60)//WavePercentage页面
<template><div ref="containerRef" class="wave-percentage-container"><canvas ref="canvasRef" class="wave-canvas"></canvas></div></template><script setup>import { ref, onMounted, onUnmounted, defineProps, withDefaults } from 'vue'class Wave {constructor(height, power = 60) {this.__force = 0this.__wavePower = powerthis.__count = 0this.__y = heightthis.__h = heightthis.__pos = 0}get height() {return this.__h}set height(value) {this.__h = Math.max(0, value)}get percent() {return (1 - this.__y / this.__h) * 100}set percent(value) {this.__y = this.__h * (1 - value / 100)}update() {// 添加一个持续的波动效果,但不改变实际百分比this.__count += 0.1this.__pos += 0.04this.__force = Math.sin(this.__count)}draw(ctx, w, h, makeGrd, percentage) {// 固定波浪高度,但添加动态波动效果const actualY = this.__h * (1 - percentage / 100)ctx.fillStyle = makeGrd(h)ctx.beginPath()ctx.moveTo(0, actualY)const p = Math.sin(this.__pos)ctx.quadraticCurveTo(w * (p + 0.25), actualY + (this.__wavePower * this.__force * 0.2), w * (p + 0.5), actualY)ctx.quadraticCurveTo(w * (p + 0.75), actualY - (this.__wavePower * this.__force * 0.2), w, actualY)ctx.lineTo(w, h)ctx.lineTo(0, h)ctx.lineTo(0, actualY)ctx.closePath()ctx.fill()}}// Props definitionconst props = defineProps({percentage: {type: Number,default: 50,validator: (value) => value >= 0 && value <= 100},wavePower: {type: Number,default: 100},primaryColor: {type: String,default: '#419dff'},secondaryColor: {type: String,default: '#66bfff'}})// Refs for canvas and containerconst containerRef = ref(null)const canvasRef = ref(null)// Animation variableslet animationFrameId = nulllet wave = nulllet ctx = null// Create gradient functionconst makeGrd = (ctx, h, primaryColor, secondaryColor) => {const g = ctx.createLinearGradient(0, 0, 0, h)g.addColorStop(0, primaryColor)g.addColorStop(1, secondaryColor)return g}// Draw functionconst draw = () => {if (!containerRef.value || !canvasRef.value) returnconst canvas = canvasRef.valueconst container = containerRef.value// Update dimensionsconst w = canvas.width = container.clientWidthconst h = canvas.height = container.clientHeight// Recreate wave if not exists or dimensions changedif (!wave || wave.height !== h) {wave = new Wave(h, props.wavePower)}// Update wave animationwave.update()ctx = canvas.getContext('2d')// Clear canvasctx.globalCompositeOperation = 'source-over'ctx.fillStyle = "rgba(255, 255, 255, 1)"ctx.fillRect(0, 0, w, h)ctx.globalCompositeOperation = 'xor'ctx.fillStyle = "rgba(0, 0, 0, 1)"ctx.fillRect(0, 0, w, h)// Draw wave with current percentagewave.draw(ctx, w, h, (h) => makeGrd(ctx, h, props.primaryColor, props.secondaryColor), props.percentage)// Draw percentage textctx.textAlign = "center"ctx.textBaseline = 'middle'ctx.font = 'bold 1rem serif'ctx.fillStyle = "rgba(0, 0, 0, 1)"ctx.fillText(`${props.percentage | 0}%`, w / 2, h / 2)// Continue animationanimationFrameId = requestAnimationFrame(draw)}// Lifecycle hooksonMounted(() => {animationFrameId = requestAnimationFrame(draw)})onUnmounted(() => {if (animationFrameId) {cancelAnimationFrame(animationFrameId)}})</script><style scoped>.wave-percentage-container {position: relative;width: 100%;height: 100%;}.wave-canvas {width: 100%;height: 100%;}</style>直接贴代码可以直接使用,支持动态设置值,修改波纹颜色
相关文章:

vue3水波柱状图 ,实现
效果图 //引用页面 <div style"height: 60px;background-color: #fff;border-radius: 5px;width: 40px;"><WavePercentage:percentage"progress"primary-color"#ffcb7c"secondary-color"#ffcb7c"/></div>import Wa…...

如何在两台 PostgreSQL 服务器之间使用逻辑复制槽进行数据复制
如何在两台 PostgreSQL 服务器之间使用逻辑复制槽进行数据复制 如何在两台 PostgreSQL 服务器之间使用逻辑复制槽进行数据复制环境准备1. 配置主服务器(Publisher)1.1 修改 postgresql.conf1.2 修改 pg_hba.conf1.3 重启 PostgreSQL 服务1.4 创建逻辑复制…...

System.Data.OracleClient 需要 Oracle 客户端软件 version 8.1.7 或更高版本
问题1:“/”应用程序中的服务器错误。 System.Data.OracleClient 需要 Oracle 客户端软件 version 8.1.7 或更高版本。 说明: 执行当前 Web 请求期间,出现未经处理的异常。请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细…...

【机器人】振动分析和控制工具之Bode图
Bode 图完整介绍 Bode 图由两个部分组成: 幅值图 (Magnitude Plot):描述系统对不同频率输入信号的增益大小(幅值响应)。相位图 (Phase Plot):描述系统输出信号相对于输入信号的相位差。 Bode 图的横轴是频率&#x…...

生成:安卓证书uniapp
地址: https://ask.dcloud.net.cn/article/35777 // 使用keytool -genkey命令生成证书: 官网: keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore ----------------------------------…...

酒店/电影推荐系统里面如何应用深度学习如CNN?
【1】酒店推荐系统里面如何应用CNN?具体过程是什么 在酒店推荐系统中应用卷积神经网络(CNN)并不是一个常见的选择,因为 CNN 主要用于处理具有空间结构的数据,如图像、音频和某些类型的序列数据。然而,在某…...

【CSS in Depth 2 精译_069】11.3 利用 OKLCH 颜色值来处理 CSS 中的颜色问题(上)
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第四部分 视觉增强技术 ✔️【第 11 章 颜色与对比】 ✔️ 11.1 通过对比进行交流 11.1.1 模式的建立11.1.2 还原设计稿 11.2 颜色的定义 11.2.1 色域与色彩空间11.2.2 CSS 颜色表示法 11.2.2.1 RGB…...

Redis篇-6--原理篇5--单线程模型
1、概述 Redis 采用单线程模型来处理客户端请求,这意味着在任意时刻只有一个命令被执行。这种设计简化了 Redis 的实现,并确保了高并发环境下的数据一致性。尽管 Redis 是单线程的,但它通过高效的内存管理和网络 I/O 操作,仍然能…...

Java版-图论-最小生成树-Prim算法
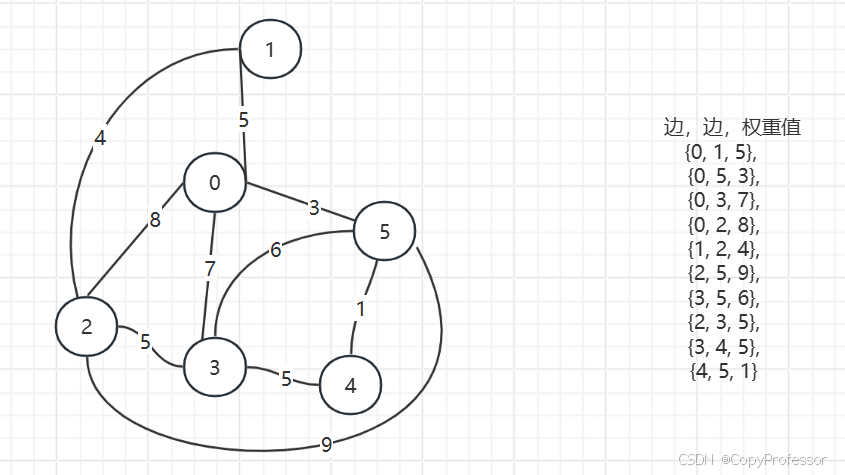
实现描述 如图: Prim算法的基本思想是从一个顶点开始,逐步构建最小生成树。具体步骤如下: 随机选取一个顶点作为起始点,并将其加入最小生成树的集合中。从该顶点出发,选择一条边连接到其他未被访问的顶点中的最小权…...

Python 基础学习(一)
一.基础语法 注释 Python中单行注释以 # 开头,如下: #!/usr/bin/python3# 第一个注释 print ("Hello, Python!") # 第二个注释多行注释可以用多个 # 号,还有 ‘’’ 和 “”": #!/usr/bin/python3# 第一个注释…...

vue2使用rtsp视频流接入海康威视摄像头(纯前端)
一.获取海康威视rtsp视频流 海康威视官方的RTSP最新取流格式如下: rtsp://用户名:密码IP:554/Streaming/Channels/101 用户名和密码 IP就是登陆摄像头时候的IP(笔者这里IP是192.168.1.210) 所以笔者的rtsp流地址就是rtsp://用户名:密码192.168.1.210:554/Streaming/Channel…...

利用PHP和GD库实现图片拼接的方法
利用PHP和GD库实现图片拼接的方法主要涉及到加载图片资源、创建目标画布、将图片资源绘制到目标画布上,并最终输出或保存拼接后的图片。以下是实现图片拼接的基本步骤: 加载图片资源: 使用imagecreatefromjpeg()、imagecreatefrompng()或ima…...

自动驾驶领域常用的软件与工具
CarSim:专门针对车辆动力学的仿真软件,能够预测和仿真汽车整车的操纵稳定性、制动性、平顺性、动力性和经济性。CarMaker:德国IPG公司推出的动力学、ADAS和自动驾驶仿真软件,提供精准的车辆本体模型和闭环仿真系统。VTD (Virtual …...

uniapp-内部项目使用文档
uniapp-内部项目使用文档 目录 uniapp-内部项目使用文档阶段1自行实现内容:阶段1问题记录: 阶段2自行实现内容: 阶段3 APP项目介绍及规范阶段4 公共组件方法UseList 列表页面HooksListItem 列表项uni-load-more 列表加载更多组件CardTitle 列…...

ASP .NET Core 中的环境变量
在本文中,我们将通过组织一场小型音乐会(当然是在代码中)来了解 ASP .NET Core 中的环境变量。让我们从创建项目开始: dotnet new web --name Concert 并更新Program.cs: // replace this: app.MapGet("/"…...

学科竞赛管理系统
文末获取源码和万字论文,制作不易,感谢点赞支持。 摘 要 随着国家教育体制的改革,全国各地举办的竞赛活动数目也是逐年增加,面对如此大的数目的竞赛信息,传统竞赛管理方式已经无法满足需求,为了提高效率&am…...

unity 让文字变形
效果: using TMPro; using UnityEngine; using NaughtyAttributes;[ExecuteInEditMode] public class TMTextPerpective : MonoBehaviour {[OnValueChanged("DoPerspective")][Range(-1f, 1f)]public float CenterBias 0f;[OnValueChanged("DoPers…...

Linux高并发服务器开发 第一天(Linux的目录结构 cd用法 终端提示符格式)
目录 1.命令解析器:shell 2.LINUX下的目录结构 3.cd的使用 3.1cd 绝对路径 3.2cd 相对路径 3.3cd 回车 3.4cd - 4. 终端提示符格式 1.命令解析器:shell 默认运行与计算机系统终端的 用来解析用户输入命令的工具 内核:操作系统的核…...

可造成敏感信息泄露!Spring Boot之Actuator信息泄露漏洞三种利用方式总结
1.介绍 Spring Boot是一个基于Spring的套件,它提供了一个即开即用的应用程序架构,可以简化Spring应用的创建及部署流程,帮助开发者更轻松快捷地构建出企业及应用。 Spring Boot项目中Actuator模块提供了众多HTTP接口端点(Endpoi…...

支持图像和视频理解多模态开源大模型:CogVLM2 CogVLM2-Video
CogVLM2和CogVLM2-Video是新一代的开源模型,支持图像和视频理解,具有显著的性能提升。最近发布的更新包括CogVLM2论文的发表、在线演示和对视频理解的支持,能够处理最多1分钟的视频。新模型支持中英文,文本长度可达8K,…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
