Vue导出报表功能【动态表头+动态列】
安装依赖包
npm install -S file-saver
npm install -S xlsx
npm install -D script-loader
创建export-excel.vue组件
代码内容如下(以element-ui样式代码示例):
<template><el-button type="primary" @click="ExportTable" plain>导出数据</el-button>
</template>
<script >
export default {data(){return{excelData:[], }},props:{selectData: {type: Array,default: function(){return [];}},header: {type: Array,default: function(){return [];}},filterVal: {type: Array,default: function(){return [];}},excelName: {type: String,default: "",}},methods:{
// 列表选中数据下载 !!!有选中需求就写,没选中框就不写,非必要判断ExportTable() {if (this.selectData.length === 0) {this.$message({message: '要导出的数据为空',type: 'warning'});return;}//element 的UIthis.$confirm('确定下载列表文件?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(() => {this.excelData = this.selectData // selectData是一个数组,存储表格中选择的行的数据。this.export2Excel()}).catch(() => {})// let that = this;// this.$confirm({// title: '提示',// content: '确定下载列表文件?',// onOk() {// that.excelData = that.selectData // selectData是一个数组,存储表格中选择的行的数据。// that.export2Excel();// },// onCancel() {},// });},// 数据写入excelexport2Excel() {var that = thisrequire.ensure([], () => {const { export_json_to_excel } = require('@/components/excel/Export2Excel') // 这里必须使用绝对路径,使用@/+存放export2Excel的路径,安装完依赖包会自动出现这个js,没有的话检查下安装的依赖是否成功const list = that.excelDataFormat(that.excelData)const data = that.formatJson(that.filterVal, list)export_json_to_excel(that.header, data, that.getExcelName()) // 导出的表格名称,根据需要自己命名})// this.$emit('clearSelection');},// 格式转换,直接复制即可formatJson(filterVal, jsonData) {return jsonData.map((v) => filterVal.map((j) => v[j]))},// 导出excel数据预处理excelDataFormat() {let list = this.excelDatafor (var i = 0; i < list.length; i++) {list[i].createTime = this.timeChange(list[i].createTime)list[i].lastLoginTime = this.timeChange(list[i].lastLoginTime)}return list},// excel文档名生成 取时间getExcelName() {let dt = new Date()return this.excelName + dt.toLocaleString()},// 时间格式转化timeChange(originVal) {const dt = new Date(originVal)const y = dt.getFullYear()const m = (dt.getMonth() + 1 + '').padStart(2, '0')const d = (dt.getDate() + '').padStart(2, '0')const hh = (dt.getHours() + '').padStart(2, '0')const mm = (dt.getMinutes() + '').padStart(2, '0')const ss = (dt.getSeconds() + '').padStart(2, '0')return `${y}-${m}-${d} ${hh}:${mm}:${ss}`}, }
}
</script>
<style scoped></style>
代码调用
<el-form ref="params" :model="params"><ExportExcel:selecData="allData":header="excelHeader":filterVal="excelColumnName":excelName="excelName"></ExportExcel>
</el-form><script>
import ExportExcel from '../../excel/export-excel' //export-excel组件代码存放路径
export default{data(){//字段定义tableColumns:[],ListAll:[],title:[],allData:[],//定义导出报表需要的数据,表头,列及表名excelHeader:[],excelColumnName:[],excelName:""},methods:{getData(){const columnHeader = {}//如果有固定字段可以在这里先赋值columnHeader['字段名'] = {prop:`字段名`,label:`字段描述`}this.$api.queryList(this.params).then((res)=>{//这里的取值根据自己的返回结果来this.ListAll = res.data.list //数据//这里是把字段名,单独拆开了,title只传的列名,//后端数据格式为HashMap,例{key:value,字段1:描述1,字段2:描述2,字段3:描述3....}this.title=res.title for(let key in this.title){let value=this.title[key]columnHeader[key]={prop:`${key}`,label:`${value}`}//这里根据我的需求,列名是动态的,在这里直接赋值this.excelColumnName.push(key)this.excelHeader.push(value)//中文描述,这些都是后端处理过的}this.tableColumns = columnHeader//完成,list不用做处理了,在el-table赋值就可以了this.allData = res.data.listthis.excelName=this.params.fild //表名根据自己需求,非固定写法})}}
}</script>相关文章:

Vue导出报表功能【动态表头+动态列】
安装依赖包 npm install -S file-saver npm install -S xlsx npm install -D script-loader创建export-excel.vue组件 代码内容如下(以element-ui样式代码示例): <template><el-button type"primary" click"Expor…...

C#调用python 程序
需要通过nuget安装ironphthon using System; using System.Collections.Generic; using System.Diagnostics; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Win…...

day11 性能测试(4)——Jmeter使用(黑马的完结,课程不全)
【没有所谓的运气🍬,只有绝对的努力✊】 目录 1、复习 1.1 断言(3种) 1.2 关联(3种) 1.3 录制脚本 2、Jmeter直连数据库 2.1 直连数据库——使用场景 2.2 直连数据库——操作步骤 2.2.1 案例1&…...

机器学习详解(4):多层感知机MLP之理论学习
文章目录 1 MLP知识引入1.1 深度学习的发展1.2 神经元(Neuron)1.3 感知机(Perception)1.3.1 介绍1.3.2 感知机在二分类中的应用1.3.2.1 理论1.3.2.2 感知机计算实例 1.3.3 感知机总结 2 MLP(Multilayer Perceptron)2.1 介绍2.2 反向传播2.2.1 实例2.2.2 反向传播计算实例 3 总结…...

【C++】类中的特殊成员——静态成员,友元成员,常量成员
下图为笔者根据自己的理解做的图,仅供参考~ 文章目录 一.静态成员static*类外 1.1静态数据成员1.2静态函数成员*不同属性下的静态成员 1.3局部静态(Local Static) 二.常量成员2.1常量数据成员2.2常量函数成员2.3常量对象 三.友元成员3.1友元函数3.2友元类友元的特…...

开源 Agent 小屋
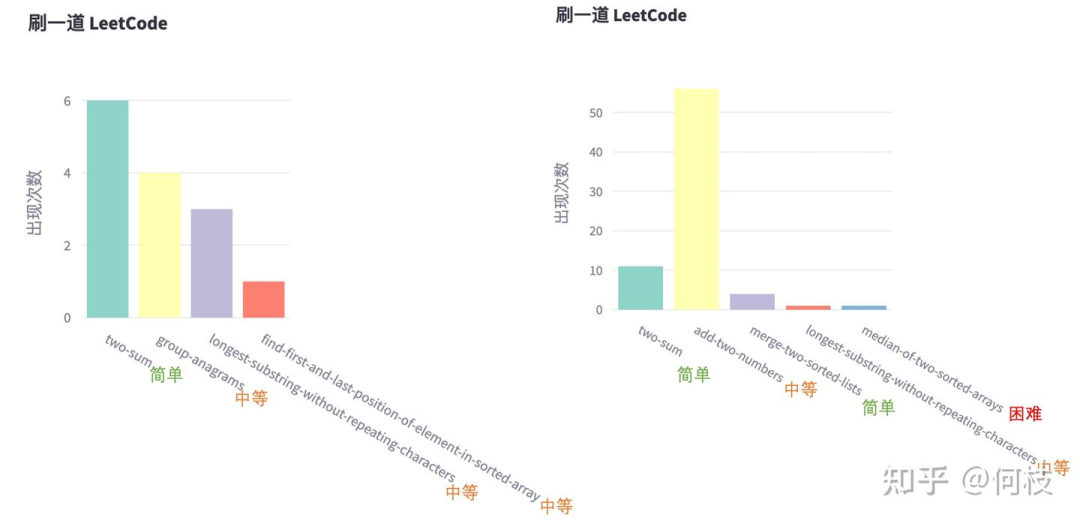
知乎:何枝地址:https://zhuanlan.zhihu.com/p/9096314010 Live Demo(网站在进入前可能会加载一段时间,需要等一等) 人物观测:Agent Life Live Demo[1] 行为统计:Agent Life Action Logging Bo…...

Mina之账户模型
为了能真正提升自己的能力,而不是机械低效的Ctrl C / Ctrl V,先从基本概念入手,利用ChatGPT来弄懂Mina。 Mina Mina Protocol 是一种轻量级区块链,被称为“世界上最轻的区块链”。其目标是通过极小的链上数据大小和强大的隐私…...

STM32 ADC 配置
ADC(模数转换器)用于将模拟信号转换为数字信号,以便单片机处理。 模数转换器(Analog-to-Digital Converter, ADC)是电子系统中不可或缺的一部分,它负责将现实世界中的连续物理量,如温度、声音、…...

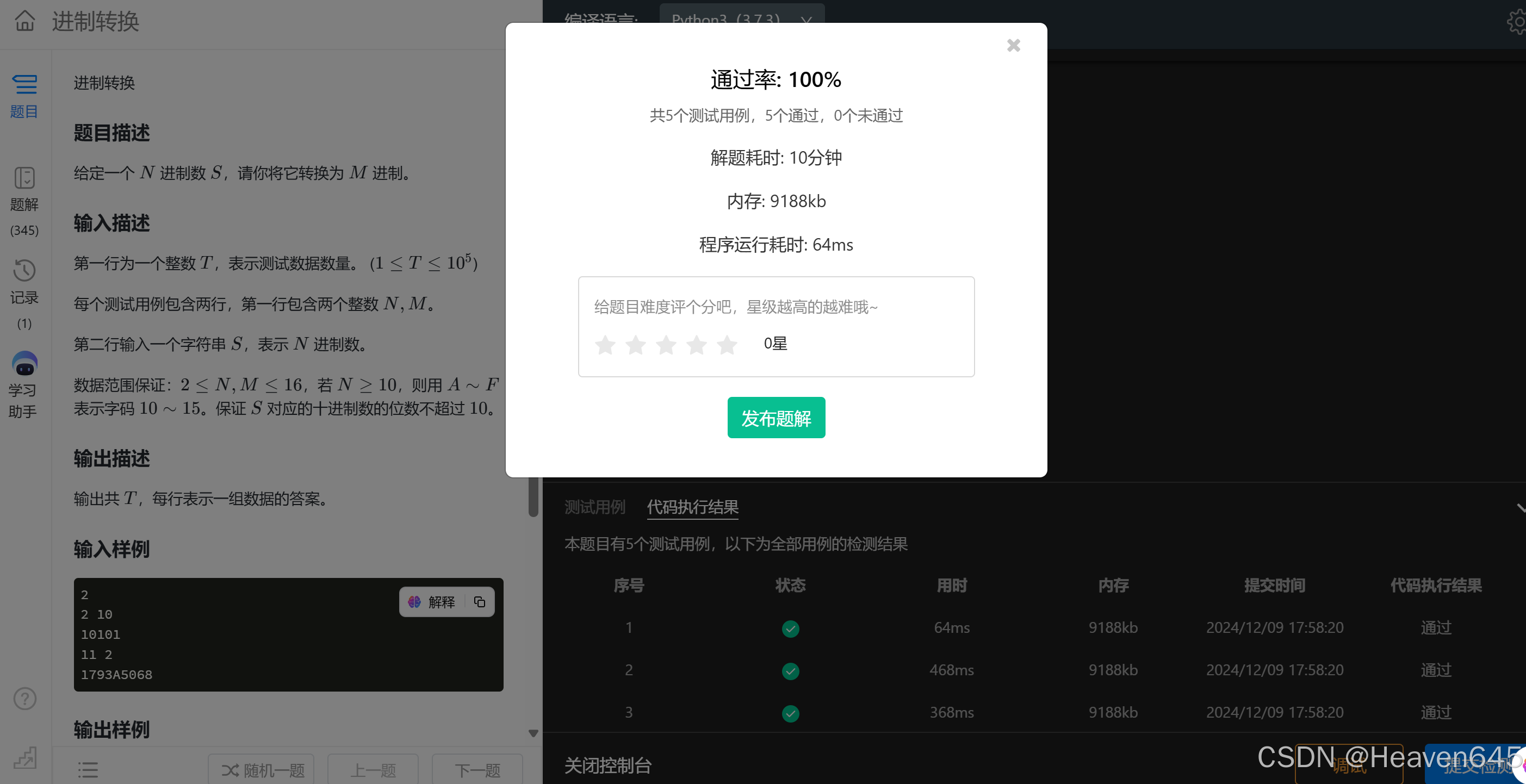
练9:进制转换
欢迎大家订阅【蓝桥杯Python每日一练】 专栏,开启你的 Python数据结构与算法 学习之旅! 文章目录 1 进制转换2 例题分析 1 进制转换 ①任意制转为十进制 【示例】 ②十进制转为任意制 【法一】 【法二】 2 例题分析 题目地址:https:/…...

善于运用指针--函数与指针
文章目录 前言一、函数的指针二、函数指针运用 1函数名地址2指针变量调用函数3指向函数的指针变量做函数参数二、返回指针值的函数总结 前言 如果在程序中定义了一个函数,在编译时会把函数的源代码转换为可执行代码并分配一段空间。这段空间有一个起始地址…...

Microi吾码低代码平台:前端源码的本地运行探索
文章目录 1.前端源码运行环境要求1.1 操作系统1.2 必备软件工具1.3 项目源码依赖 2.从Git仓库克隆前端源码3.安装项目依赖4.启动本地开发服务器5.常见问题与解决方案5.1 依赖安装失败5.2 端口冲突5.3 代码更新未生效 6.提升本地开发体验的技巧6.1 使用代理解决跨域问题6.2 集成…...

十一、容器化 vs 虚拟化-Docker 使用
文章目录 前言一、Docker Hello World二、Docker 容器使用三、Docker 镜像使用四、Docker 容器连接五、Docker 仓库管理六、Docker Dockerfile七、Docker Compose八、Docker Machine九、Swarm 集群管理 前言 Docker 使用 Docker 容器使用、镜像使用、容器连接、仓库管理、Do…...

实践项目2-自动计价电子秤
自动计价电子秤 一、功能说明 基于AVR单片机设计一自动计价电子秤。根据输入的价格以及检测的重量自动计算总价并打印(串口模拟)。 二、具体要求 1、开机后实时检测重量并显示; 2、通过按键输入并显示价格,具有修改功能&#…...

iOS如何操作更新推送证书
最近收到一份邮件,应该如何操作呢,证书还是跟以前一样冲钥匙串直接申请吗 Hello, As we announced in October, the Certification Authority (CA) for Apple Push Notification service (APNs) is changing. APNs will update the server certificates in sandbox on January…...

WSL2 在vscode无法连接copilot
报错情况: 本机可以使用copilot,但在WSL2上无法连接,报错信息如下: 检查网络情况: ping api.github.com 发现无法连接: github.com:Temporary failure in name resolution 在网上搜集的解决方法&#…...

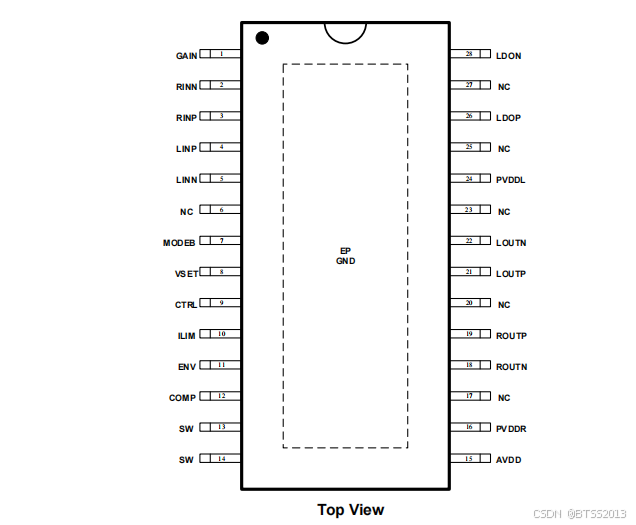
HTA8998 实时音频跟踪的高效内置升压2x10W免电感立体声ABID类音频功放
1、特征 输出功率(fIN1kHz,RL4Ω,BTL) VBAT 4V, 2x10.6W(VOUT9V,THDN10%) VBAT 4V, 2x8.6W (VOUT9V,THDN1%) 内置升压电路模式可选择:自适应实时音频跟踪 升压(可提升播放时间50%以上)、强制升压 最大升压值可选择,升压限流值可设置 ACF防破音功能 D类…...

用ChatGPT-o1进行论文内容润色效果怎么样?
目录 1.引导问题发现 2.角色设定 3.整理常问修改 4.提供样例 5.小细节 小编在这篇文章中分享如何充分利用ChatGPT-o1-preview来提升论文润色的技巧。小编将持续跟进最新资源和最新的调研尝试结果,为宝子们补充更多实用的写作技巧。这些技巧将有助于您更有效地利…...

《探索 Jetpack Compose:构建现代化 Android UI 的利器》
Jetpack Compose 是谷歌推出的现代化 UI 框架,用于简化 Android 应用开发中的 UI 构建。它使用声明式编程方式,允许开发者以简洁直观的方式创建动态和响应式的 UI。本文将从基础概念到进阶用法,带你全面了解 Compose 的核心功能和使用技巧。 …...

cocos creator 的 widget组件的使用及踩坑
以下的内容基于cocos creator 3.8版本,如有错误,恳请指出。 👉官方文档的指引 应用:以上官方指引有非常清晰的使用方式,接下来说明一些注意事项: 1、与canvas搭配的使用,解决多分别率适配问题。…...

Baumer工业相机的EMVA1288 数据报告简介
项目场景: Baumer工业相机堡盟VCX系列和VLX系列为堡盟全系列相机中的主流常用相机和高端相机,性能强大、坚固可靠,易于集成,常用与一般行业的检测定位识别使用。 对应的高端相机系列具有极为丰富的强大技术功能,可轻…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
