前端html,vue使用第三方地图详细教程,以百度地图为例,实现地图标注,导航,定位,路线规划,坐标转换
目录
示例:
准备:
?编辑
开始:
1、新建页面,在script标签中引入百度地图的api数据,把自己在控制台创建的应用的ak替换上去
2、创建一个dom对象,设置宽高
3、在js中初始化地图
进阶:
1、地图标注
2、定位
3、导航
?编辑
4、公交路线规划
6、坐标转化
完整demo代码:
示例:
完整demo截图:

准备:
1、注册百度地图api账号,地址:百度地图开放平台
2、进入控制台 - 应用管理 - 我的应用 - 创建应用,填写相关信息
开始:
1、新建页面,在script标签中引入百度地图的api数据,把自己在控制台创建的应用的ak替换上去
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=这里替换成自己的ak"></script>
2、创建一个dom对象,设置宽高
<div id="map" class="mapBox"></div>
3、在js中初始化地图
// 初始化地图
initMap(){var map = new BMapGL.Map("map");//绑定创建的dom元素的idvar point = new BMapGL.Point(116.404, 39.915); // 创建点坐标 map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
},
完成以上步骤就能看到基础的一张地图了

进阶:
1、地图标注
实现效果,点击地图弹出弹框,输入信息,添加一个标注点。
要实现该效果首先要监听点击事件
this.map.addEventListener('click', this.addLabel);
点击添加标注点
// 添加地图标点
addLabel(e) {let that = thisvar point = new BMapGL.Point(e.latlng.lng, e.latlng.lat)var mk = new BMapGL.Marker(point);console.log(mk);this.$prompt('请输入内容', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',}).then(({ value }) => {mk.id = Math.random()*100000000000000000mk.text = value?value:''console.log(mk);this.mkList.push({id:mk.id,text:mk.text,latLng:mk.latLng})this.map.addOverlay(mk);var opts = {width : 200, // 信息窗口宽度height: 100, // 信息窗口高度title : "" , // 信息窗口标题message:""}var infoWindow = new BMapGL.InfoWindow(value?value:'', opts); // 创建信息窗口对象 mk.addEventListener("click", function(e){that.map.openInfoWindow(infoWindow, point); //开启信息窗口});}).catch(() => {});
},
删除标点(根据添加时生成的id去标点集合里匹配,删除对应id 的数据)
// 删除地图标点
deleteLabelById(id){var allOverlay = this.map.getOverlays();for (var i = 0; i < allOverlay.length ; i++){if(allOverlay[i].id&&allOverlay[i].id==id){this.map.removeOverlay(allOverlay[i]);}}
},
2、定位
// 获取定位
var geolocation = new BMapGL.Geolocation();
geolocation.getCurrentPosition(function(r){if(this.getStatus() == BMAP_STATUS_SUCCESS){map.centerAndZoom(r.point, 15); //r.point就是当前定位坐标,设置为地图中心点var mk = new BMapGL.Marker(r.point); map.addOverlay(mk);//添加标点map.panTo(r.point);console.log('您的位置:' + r.point.lng + ',' + r.point.lat);that.city = r.address.citythat.address = `${r.address.province}-${r.address.city}-${r.address.district}-${r.address.street}-${r.address.street_number}号` //中文 详细地址}else {alert('failed' + this.getStatus());}
});
3、导航
(this.p1是终点坐标,this.p2是起点坐标)
if(this.type==1){// 行车导航路线规划var output = ''this.driving = new BMapGL.DrivingRoute(this.map, {renderOptions:{map: this.map, autoViewport: true},onSearchComplete: function(results){if (that.driving.getStatus() != BMAP_STATUS_SUCCESS){return ;}var plan = results.getPlan(0);output += '总时长:' + plan.getDuration(true); //获取时间output += '总路程:' + plan.getDistance(true); //获取距离that.output = outputconsole.log(output)},});// p2,p1为起点和目标点的坐标this.driving.search(this.p2, this.p1);
}else if(this.type==2){// 公交路线规划var output = ''this.transit = new BMapGL.TransitRoute(this.map,{renderOptions: {map: this.map,panel:'panel'},onSearchComplete: function(results){if (that.transit.getStatus() != BMAP_STATUS_SUCCESS){return ;}var plan = results.getPlan(0);output += '总时长:' + plan.getDuration(true); //获取时间output += '总路程:' + plan.getDistance(true); //获取距离that.output = outputconsole.log(output)},});this.transit.search(this.p2, this.p1);
}else{// 步行路线规划var output = ''this.walking = new BMapGL.WalkingRoute(this.map, {renderOptions:{map: this.map, autoViewport: true},onSearchComplete: function(results){if (that.walking.getStatus() != BMAP_STATUS_SUCCESS){return ;}var plan = results.getPlan(0);output += '总时长:' + plan.getDuration(true); //获取时间output += '总路程:' + plan.getDistance(true); //获取距离that.output = outputconsole.log(output)},});this.walking.search(this.p2, this.p1);
}
4、公交路线规划
注意:公交车导航可以配置以下参数获取公交路线规划
<div id="panel"></div>renderOptions: {map: this.map,panel:'panel'},

6、坐标转化
目前国内主要有以下三种坐标系:
WGS84:为一种大地坐标系,也是目前广泛使用的GPS全球卫星定位系统使用的坐标系。
GCJ02:又称火星坐标系,是由中国国家测绘局制订的地理信息系统的坐标系统。由WGS84坐标系经加密后的坐标系。
BD09:为百度坐标系,在GCJ02坐标系基础上再次加密。其中bd09ll表示百度经纬度坐标,bd09mc表示百度墨卡托米制坐标。
非中国地区地图,服务坐标统一使用WGS84坐标。
百度地图需要用BD09坐标,如果是天地图坐标(WGS84),则需要作转化
WGS84 – 转–> BD09
var convertor = new BMapGL.Convertor();
let point = new BMapGL.Point(intitude,latitude) //intitude,latitude为天地图坐标
convertor.translate([point], COORDINATES_WGS84, COORDINATES_BD09, (data)=>{if(data.status === 0) {let point = data.points[0]if(point){// 此时得到的就是百度地图坐标console.log(point)}}
})
完整demo代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>百度地图功能demo</title><link rel="stylesheet" href="/css/element.css"><script src="/js/vue.min.js"></script><script src="/js/element.js"></script><!-- 这里替换成自己的ak --><script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak='自己的ak'"></script><style>body {margin: 0;box-sizing: border-box;}.mapBox {/* width: calc(100vw - 400px); */flex-grow: 1;height: 100vh;}.leftBox {width: 400px;height: 100vh;box-sizing: border-box;overflow-y: auto;overflow-x: hidden;transition: 0.6s;}.leftBoxHide {width: 0px;height: 100vh;box-sizing: border-box;overflow-y: auto;overflow-x: hidden;transition: 0.6s;}.tool {width: 400px;height: 270px;border-radius: 5px;font-size: 12px;padding: 10px;box-sizing: border-box;}.infoBox {padding: 0 5px;}.icon {position: fixed;bottom: 10px;left: 10px;width: 40px;height: 40px;display: flex;justify-content: center;align-items: center;background-color: #fff;z-index: 99;cursor: pointer;}</style>
</head>
<body><div id="app" style="display: flex;position: relative;"><div class="icon" @click="clickShowTool"><img src="./component.png" alt="" style="width: 30px;height: 30px;"></div><div :class="toolStatus?'leftBox':'leftBoxHide'"><div class="tool"><div><span>当前位置:</span><span v-if="address">{{address}}</span><span v-else>暂无定位</span></div><div v-if="p2" style="padding-top: 10px;">地址坐标:({{p2.lng}},{{p2.lat}})</div><div style="display: flex;align-items: center;padding-top: 10px;"><div>目的地:</div><div><el-input v-model="keyWords" size="small"></el-input></div><div style="margin-left: 10px;"><el-button type="primary" size="small" @click="searchArea">搜索</el-button><el-button type="primary" size="small" @click="searchArea('dh')">导航</el-button></div></div><div style="display: flex;align-items: center;padding-top: 10px;"><div>规划导航路线:</div><div><el-select v-model="type" size="small" placeholder="请选择" @change="change"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select></div></div><div style="display: flex;align-items: center;padding-top: 10px;"><div>开启/关闭交通流量情况:</div><div><el-switchv-model="switchVal"size="small"@change="changeSwitch"/></div></div><div style="display: flex;align-items: center;padding-top: 10px;"><div>开启/关闭地图标注(<font color="red">单击添加</font>):</div><div><el-switchv-model="mapLabel"size="small"@change="changeSwitchLabel"/></div></div><div style="display: flex;align-items: center;padding-top: 10px;"><div>显示/隐藏地图标注</div><div><el-switchv-model="mapLabel2"size="small"@change="changeSwitchLabel2"/></div></div><div style="padding-top: 10px;" v-if="type==1||type==3">{{output}}</div></div><div class="infoBox"><div id="panel"></div></div></div><div id="map" class="mapBox"></div></div>
</body>
<script>var app = new Vue({el: '#app',data () {return {mapLabel:false,mapLabel2:false,switchVal:false,toolStatus:false,map:null,type:1,p1:null,p2:null,address:'',options:[{label:'行车',value:1},{label:'公交',value:2},{label:'步行',value:3},],output:'',keyWords:'',city:'',driving:null,transit:null,walking:null,mkList:[],}},mounted () {this.initMap()this.mkList = window.localStorage.getItem('nkList')?JSON.parse(window.localStorage.getItem('nkList')):[]// console.log(JSON.parse(this.mkList));let that = thiswindow.addEventListener("beforeunload", function(e) { if(that.mkList.length){window.localStorage.setItem('nkList',JSON.stringify(that.mkList))}});},methods: {// 开启关闭地图标注changeSwitchLabel(e){this.mapLabel = eif(e){// 开启地图点击事件监听this.map.addEventListener('click', this.addLabel);}else{this.map.removeEventListener("click",this.addLabel);}},//显示隐藏地图标注 changeSwitchLabel2(e){this.mapLabel2 = eif(e){// 回显标点let that = thisthis.mkList.forEach((item)=>{var mk = new BMapGL.Marker(item.latLng);mk.id = item.idmk.text = item.textconsole.log(mk);that.map.addOverlay(mk);var opts = {width : 200, // 信息窗口宽度height: 100, // 信息窗口高度title : "" , // 信息窗口标题message:""}var infoWindow = new BMapGL.InfoWindow(item.text, opts); // 创建信息窗口对象 mk.addEventListener("click", function(e){that.map.openInfoWindow(infoWindow, item.latLng); //开启信息窗口});mk.addEventListener('dblclick',function(e){that.p1 = new BMapGL.Point(item.latLng.lng,item.latLng.lat)that.change()})})}else{console.log(this.driving,this.transit,this.walking);this.driving?.clearResults();this.transit?.clearResults();this.walking?.clearResults();console.log(this.driving,this.transit,this.walking);// 删除标点this.mkList.forEach((item)=>{this.deleteLabelById(item.id)})}},// 开启关闭交流流量图changeSwitch(e){console.log(e);this.switchVal = eif(e){this.map.setTrafficOn(); // 添加交通流量图层}else{this.map.setTrafficOff(); // 移除交通流量图层}},// 切换出行路线规划方式change(){console.log(this.p1,this.p2);if(!(this.p1&&this.p2)){return}this.driving?.clearResults();this.transit?.clearResults();this.walking?.clearResults();let that = thisthat.output = ''console.log(this.type);if(this.type==1){// 行车导航路线规划var output = ''this.driving = new BMapGL.DrivingRoute(this.map, {renderOptions:{map: this.map, autoViewport: true},onSearchComplete: function(results){if (that.driving.getStatus() != BMAP_STATUS_SUCCESS){return ;}var plan = results.getPlan(0);output += '总时长:' + plan.getDuration(true); //获取时间output += '总路程:' + plan.getDistance(true); //获取距离that.output = outputconsole.log(output)},});// p2,p1为起点和目标点的坐标that.driving.search(this.p2, this.p1);}else if(this.type==2){// 公交路线规划var output = ''this.transit = new BMapGL.TransitRoute(this.map,{renderOptions: {map: this.map,panel:'panel'},onSearchComplete: function(results){if (that.transit.getStatus() != BMAP_STATUS_SUCCESS){return ;}var plan = results.getPlan(0);output += '总时长:' + plan.getDuration(true); //获取时间output += '总路程:' + plan.getDistance(true); //获取距离that.output = outputconsole.log(output)},});that.transit.search(this.p2, this.p1);}else{// 步行路线规划var output = ''this.walking = new BMapGL.WalkingRoute(this.map, {renderOptions:{map: this.map, autoViewport: true},onSearchComplete: function(results){if (that.walking.getStatus() != BMAP_STATUS_SUCCESS){return ;}var plan = results.getPlan(0);output += '总时长:' + plan.getDuration(true); //获取时间output += '总路程:' + plan.getDistance(true); //获取距离that.output = outputconsole.log(output)},});that.walking.search(this.p2, this.p1);}},// 初始化地图initMap(){let that = thisvar map = new BMapGL.Map("map"); //绑定创建的dom元素的idthat.map = mapmap.enableScrollWheelZoom(true); //开启鼠标滚轮缩放// 获取定位var geolocation = new BMapGL.Geolocation();geolocation.getCurrentPosition(function(r){if(this.getStatus() == BMAP_STATUS_SUCCESS){console.log(r);that.p2 = r.pointmap.centerAndZoom(r.point, 15);var mk = new BMapGL.Marker(r.point);map.addOverlay(mk);map.panTo(r.point);console.log('您的位置:' + r.point.lng + ',' + r.point.lat);that.city = r.address.citythat.address = `${r.address.province}-${r.address.city}-${r.address.district}-${r.address.street}-${r.address.street_number}号`}else {alert('failed' + this.getStatus());} });console.log(11,map);},// 搜索地区searchArea(i){this.deleteLabelById('searchLabel')this.driving?.clearResults();this.transit?.clearResults();this.walking?.clearResults();if(!this.keyWords)returnlet that = thisconsole.log(this.keyWords);//创建地址解析器实例var myGeo = new BMapGL.Geocoder();// 将地址解析结果显示在地图上,并调整地图视野myGeo.getPoint(this.keyWords, function(point){if(point){that.map.centerAndZoom(point, 16);// //创建地址标注var marker = new BMapGL.Marker(point); // 创建标注marker.id = 'searchLabel'that.map.addOverlay(marker);that.p1 = pointif(i=='dh'){that.change()}}else{alert('您选择的地址没有解析到结果!');}}, that.city)},// 添加地图标点addLabel(e) {let that = thisvar point = new BMapGL.Point(e.latlng.lng, e.latlng.lat)var mk = new BMapGL.Marker(point);console.log(mk);this.$prompt('请输入内容', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',}).then(({ value }) => {mk.id = Math.random()*100000000000000000mk.text = value?value:''console.log(mk);this.mkList.push({id:mk.id,text:mk.text,latLng:mk.latLng})this.map.addOverlay(mk);var opts = {width : 200, // 信息窗口宽度height: 100, // 信息窗口高度title : "" , // 信息窗口标题message:""}var infoWindow = new BMapGL.InfoWindow(value?value:'', opts); // 创建信息窗口对象 mk.addEventListener("click", function(e){that.map.openInfoWindow(infoWindow, point); //开启信息窗口});}).catch(() => {});},// 删除地图标点deleteLabelById(id){var allOverlay = this.map.getOverlays();for (var i = 0; i < allOverlay.length ; i++){if(allOverlay[i].id&&allOverlay[i].id==id){this.map.removeOverlay(allOverlay[i]);}}},// 点击显隐工具栏clickShowTool(){console.log('aaa');this.toolStatus = !this.toolStatus}},})
</script>
</html>
相关文章:

前端html,vue使用第三方地图详细教程,以百度地图为例,实现地图标注,导航,定位,路线规划,坐标转换
目录 示例: 准备: ?编辑 开始: 1、新建页面,在script标签中引入百度地图的api数据,把自己在控制台创建的应用的ak替换上去 2、创建一个dom对象,设置宽高 3、在js中初始化地图 进阶: 1…...

【入门】加密四位数
描述 某军事单位用 4 位整数来传递信息,传递之前要求先对这个 4 位数进行加密。加密的方式是每一位都先加上 5 然后对 10 取余数,再将得到的新数颠倒过来。 例如:原数是 1379 ,那么每位加 5 对 10 取余数的结果为 6824 …...

[游戏开发] Unity中使用FlatBuffer
什么是FlatBuffer 为什么用FloatBuffer,优势在哪? 下图是常规使用的各种数据存储类型的性能对比。 对序列化数据的访问不需要打包和拆包——它将序列化数据存储在缓存中,这些数据既可以存储在文件中,又可以通过网络原样传输&…...

云计算IaaS-PaaS-SaaS三种服务模式转至元数据结尾
在当今数字化时代,云计算已经成为推动企业创新与发展的核心力量。而云计算的模型主要有三种:IAAS、PAAS 和 SAAS,它们各自在云计算的庞大体系中扮演着独特且关键的角色,恰似一座大厦的不同楼层,共同构建起强大而灵活的…...

【数据结构——查找】二叉排序树(头歌实践教学平台习题)【合集】
目录😋 任务描述 相关知识 测试说明 我的通关代码: 测试结果: 任务描述 本关任务:实现二叉排序树的基本算法。 相关知识 为了完成本关任务,你需要掌握:二叉树的创建、查找和删除算法。具体如下: (1)由…...

代码随想录第43天
300.最长递增子序列 # Dynamic programming. class Solution:def lengthOfLIS(self, nums: List[int]) -> int:if not nums: return 0dp [1] * len(nums)for i in range(len(nums)):for j in range(i):if nums[j] < nums[i]: # 如果要求非严格递增,将此行 …...

LeetCode - #158 用 Read4 读取 N 个字符 II
文章目录 摘要描述题目描述方法定义 题解答案题解代码题解代码分析示例测试及结果示例测试代码示例运行结果 时间复杂度空间复杂度总结关于我们 摘要 本文将详细解读一道与文件读取相关的编程问题:如何使用 read4 实现按需读取 n 个字符的 read 方法。我们不仅会提…...

C++(进阶) 第2章 多态
C(进阶) 第2章 多态 文章目录 前言一、多态的概念二、多态的定义及实现1.虚函数2.虚函数的重写3.多态的条件4.多态的细节 三、析构函数的重写四、重载/重写/隐藏的对比五、抽象类抽象类 六、相关题目题目1题目2 七、const修饰八、多态原理九、虚函数放在地方总结 前…...

mac删除程序坞(Dock)中“无法打开的程序“
参考: Mac删除软件之后图标还在怎么办?https://blog.csdn.net/weixin_46500474/article/details/124284161Mac程序坞中软件删除出现残留“?”图标无法删除解决方法: https://blog.csdn.net/shenwenhao1990/article/details/12865…...

【Linux】vi/vim 使用技巧
文章目录 1. 简介vi和vim的历史vi和vim的区别安装vimUbuntu/DebianCentOS/RHELFedoramacOSWindows 2. 基本操作启动和退出启动退出 模式介绍普通模式插入模式命令模式 光标移动基本移动高级移动 3. 文本编辑插入文本删除文本复制和粘贴撤销和重做 4. 搜索与替换基本搜索搜索文本…...

Python自动化办公(系统维护及开发任务状态自动推送)
Python自动化办公, 1.需求分析 系统维护及开发人员的工作一般都会比较繁杂,领导们喜欢实时掌控项目的进度,但是领导们很多时候是不会自己主动去查看及分析项目进度数据的,干活的牛马们也没空整天日报,周报,月报,季报,年报…活又有了,又该想想怎么干,需求的核心是实现自动整理…...

CentOS7 Apache安装踩坑
Gnome桌面右键弹出终端。 [rootlocalhost ~]# yum repolist 已加载插件:fastestmirror, langpacks /var/run/yum.pid 已被锁定,PID 为 2611 的另一个程序正在运行。 Another app is currently holding the yum lock; waiting for it to exit... [root…...

OpenMMlab导出MaskFormer/Mask2Former模型并用onnxruntime和tensorrt推理
onnxruntime推理 使用mmdeploy导出onnx模型: from mmdeploy.apis import torch2onnx from mmdeploy.backend.sdk.export_info import export2SDK# img ./bus.jpg # work_dir ./work_dir/onnx/maskformer # save_file ./end2end.onnx # deploy_cfg ./configs/m…...

若依微服务中配置 MySQL + DM 多数据源
文章目录 1、导入 MySQL 和达梦(DM)依赖2、在 application-druid.yml 中配置达梦(DM)数据源3、在 DruidConfig 类中配置多数据源信息4、在 Service 层或方法级别切换数据源4.1 在 Service 类上切换到从库数据源4.2 在方法级别切换…...

一些前端组件介绍
wangEditor : 一款开源 Web 富文本编辑器,可用于 jQuery Vue React等 https://www.wangeditor.com/ Handsontable:一款前端可编辑电子表格https://blog.csdn.net/carcarrot/article/details/108492356mitt:Mitt 是一个在 Vue.js 应…...

python学opencv|读取图像(九)用numpy创建黑白相间灰度图
【1】引言 前述学习过程中,掌握了用numpy创建矩阵数据,把所有像素点的BGR取值设置为0,然后创建纯黑灰度图的方法,具体链接为: python学opencv|读取图像(八)用numpy创建纯黑灰度图-CSDN博客 在…...

AtCoder Beginner Contest 383
C - Humidifier 3 Description 一个 h w h \times w hw 的网格,每个格子可能是墙、空地或者城堡。 一个格子是好的,当且仅当从至少一个城堡出发,走不超过 d d d 步能到达。(只能上下左右走,不能穿墙)&…...

20. 内置模块
一、random模块 random 模块用来创建随机数的模块。 random.random() # 随机生成一个大于0且小于1之间的小数 random.randint(a, b) # 随机生成一个大于等于a小于等于b的随机整数 random.uniform(a, b) …...

《知识拓展 · 统一建模语言UML》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数…...

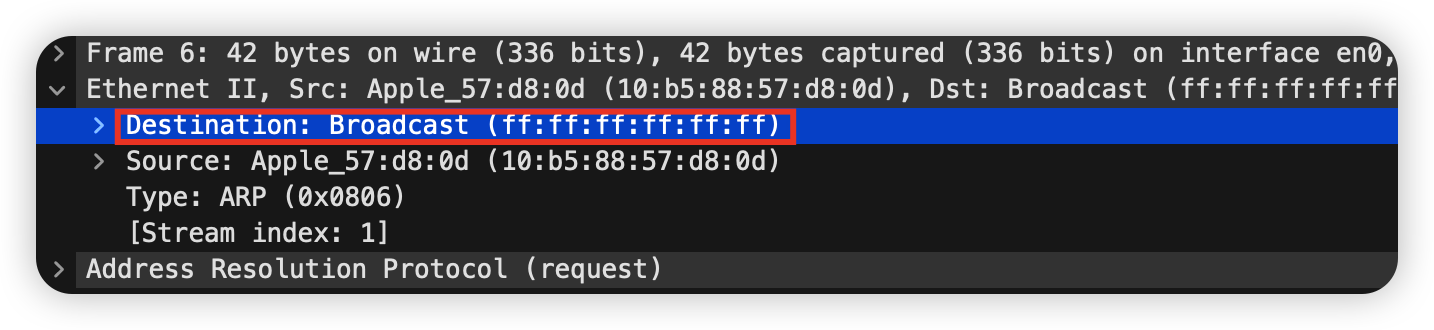
计算机网络-Wireshark探索ARP
使用工具 Wiresharkarp: To inspect and clear the cache used by the ARP protocol on your computer.curl(MacOS)ifconfig(MacOS or Linux): to inspect the state of your computer’s network interface.route/netstat: To inspect the routes used by your computer.Brows…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...


