微搭低代码AI组件单词消消乐从0到1实践
目录
- 1 为什么要开发单词消消乐
- 2 需要具备什么功能
- 3 采用什么技术方案实现
- 4 逻辑设计
- 4.1 数据结构设计
- 4.2 游戏的核心逻辑
- 4.3 数据设计
- 5 代码详解
- 5.1 导入依赖
- 5.2 定义函数组件
- 5.3 数据初始化
- 5.4 状态定义
- 5.5 打乱解释的逻辑
- 5.6 定义选择单词的函数
- 5.7 定义选择解释的函数
- 5.8 界面渲染
- 6 如何使用这个代码
- 总结
周末线上观看了腾讯TVP技术分享交流,产品经理现场演示了使用新的云开发Copilot写一个抽奖的功能。看完后大受启发,于是我也现学现卖,做一个类似的组件。
单词消消乐小游戏教程
1 为什么要开发单词消消乐
在在线英语单词的APP或者小程序中,有很多学习单词的场景。教培机构为了让学员体会到学习的乐趣,通常会引入游戏的元素。那么单词消消乐就是一种趣味性的工具。
低龄孩子在消消乐的过程中,既记住了单词又有耐心把学习进行完毕。
2 需要具备什么功能
- 屏幕左侧显示一组英文单词,右侧显示一组中文解释。
- 玩家需要点击英文单词和其对应的中文解释,如果配对正确,单词和解释会从屏幕中消失。
- 当所有单词和解释都匹配完成后,显示“游戏结束”,并提供重新开始的选项。
3 采用什么技术方案实现
单词消消乐总体算是复杂逻辑了,如果我们使用基本的组件,比如普通容器、文本、按钮这些搭建。不是说不可以,但是问题是要考虑副作用的问题。
微搭总体是使用react组件设计的,简单场景没问题,但是复杂场景,尤其在用户快速点击的时候,就会有奇奇怪怪的问题。比如我的单词明明选中了,要消掉,但是还留着。这种就大大影响用户的体验了。
过去这种我们只能是将就用,但是新版本提供了AI代码块的组件,支持你用React的语法实现自己想要的功能,就比较方便了。
4 逻辑设计
要想设计一款比较好玩的游戏,逻辑是非常重要的,逻辑想明白了,代码只是逻辑的实现罢了。有的人就感觉技术非常高级,技术本身是为业务服务的,企业最终是通过技术来实现自己的商业目标。
TVP的一位嘉宾的观点我非常认同,系统的价值在于给企业带没带来效率的提升,成本的降低,给没给用户的体验带来提升。那我们在做程序设计的时候也需要把用户体验放在首位进行考虑。
4.1 数据结构设计
游戏的核心是管理一组单词和对应的解释,因此我们用数组来存储这些数据。
每个单词和解释用一个对象表示,包含两个属性:
- word:英文单词。
- definition:对应的中文解释。
实际的数据结构是长这样的
[{ word: "apple", definition: "苹果" },{ word: "banana", definition: "香蕉" }
]4.2 游戏的核心逻辑
1.初始化游戏:
- 提供一组单词和解释。
- 打乱右侧的中文解释顺序,增加挑战性。
2.点击事件:
- 玩家点击一个英文单词后,再点击一个中文解释。
- 判断二者是否匹配,匹配成功:将这对单词和解释从屏幕移除。匹配失败:重置选择,提示玩家重新尝试。
3.游戏结束:
- 当所有单词都匹配完成,显示“重新开始”的按钮。
4.重新开始:
- 恢复初始状态,重新打乱解释。
4.3 数据设计
我们的组件需要设计一些数据来跟踪用户的点击,我们考虑如下数据
- pairs:剩余的单词和解释。
- shuffledDefinitions:打乱后的解释。
- selectedWord 和 selectedDefinition:当前被选中的单词和解释。
- matchedPairs:已匹配成功的单词和解释。
5 代码详解
完整代码如下:
import React, { useState, useEffect } from 'react';
import { Button, CardContent, CardTitle } from '@/components/ui';// 打乱数组顺序的函数
const shuffle = (array) => {return array.sort(() => Math.random() - 0.5);
};export default function WordMatchGame() {const initialPairs = $w.page.dataset.state.wordsconst [pairs, setPairs] = useState(initialPairs); // 存储单词和解释的数组const [shuffledDefinitions, setShuffledDefinitions] = useState([]); // 存储打乱后的中文解释const [selectedWord, setSelectedWord] = useState(null); // 当前选中的单词const [selectedDefinition, setSelectedDefinition] = useState(null); // 当前选中的解释const [matchedPairs, setMatchedPairs] = useState([]); // 匹配成功的单词和解释// 打乱解释的顺序useEffect(() => {const shuffled = shuffle(pairs.map(pair => pair.definition)); // 仅打乱中文解释setShuffledDefinitions(shuffled);}, [pairs]); // 当 pairs 改变时重新打乱解释// 选择单词const selectWord = (word) => {if (matchedPairs.some(pair => pair.word === word)) return; // 如果该单词已匹配成功,则不能再次选择console.log(`选择单词: ${word}`); // 输出选中的单词setSelectedWord(word);};// 选择解释const selectDefinition = (definition) => {console.log(`选择解释: ${definition}`); // 输出选中的解释setSelectedDefinition(definition);// 找到选中的单词的正确解释const correctDefinition = pairs.find(pair => pair.word === selectedWord)?.definition;if (correctDefinition && correctDefinition === definition) {// 如果匹配成功,消除配对的单词和解释console.log('匹配成功!'); // 输出匹配成功的日志setMatchedPairs(prev => [...prev, { word: selectedWord, definition }]);// 移除已匹配的单词和解释setPairs(prevPairs =>prevPairs.filter(pair => pair.word !== selectedWord && pair.definition !== definition));// 重置选中的单词和解释setSelectedWord(null);setSelectedDefinition(null);} else {console.log('匹配失败!'); // 输出匹配失败的日志// 如果匹配失败,重置选中的单词和解释setTimeout(() => {setSelectedWord(null);setSelectedDefinition(null);}, 500); // 延迟恢复,避免闪烁}};// 渲染单词和解释列const renderColumn = (column, isWordColumn) => {return column.map((item, index) => {// 根据是否选中单词来改变样式const isSelected = isWordColumn ? selectedWord === item.word : selectedDefinition === item;const selectedClass = isSelected ? 'bg-green-300' : ''; // 选中时背景为绿色return (<divkey={index}className={`cursor-pointer p-2 mb-2 bg-white rounded-lg shadow-md ${isWordColumn ? 'text-left' : 'text-right'} ${selectedClass}`}onClick={() => isWordColumn ? selectWord(item.word) : selectDefinition(item)}>{isWordColumn ? item.word : item}</div>);});};// 判断是否所有的单词和解释都已匹配成功const isGameOver = pairs.length === 0;// 重新开始游戏const restartGame = () => {setPairs(initialPairs); // 重置 pairs 数组setMatchedPairs([]); // 清空匹配记录setShuffledDefinitions(shuffle(initialPairs.map(pair => pair.definition))); // 重新打乱解释顺序setSelectedWord(null); // 清空选中的单词setSelectedDefinition(null); // 清空选中的解释};return (<div className="flex flex-col items-center justify-center min-h-screen bg-gradient-to-r from-green-400 via-blue-500 to-purple-500 relative"><div className="text-white text-4xl font-extrabold mb-8">单词对对碰游戏</div>{/* 游戏列 */}<div className="flex justify-center space-x-12"><div className="flex flex-col space-y-2"><CardTitle className="text-white font-bold text-xl mb-4">英文单词</CardTitle>{pairs.map((pair, index) => (<divkey={index}className={`cursor-pointer p-2 mb-2 bg-white rounded-lg shadow-md text-left ${selectedWord === pair.word ? 'bg-green-300' : ''}`}onClick={() => selectWord(pair.word)}>{pair.word}</div>))}</div><div className="flex flex-col space-y-2"><CardTitle className="text-white font-bold text-xl mb-4">中文解释</CardTitle>{renderColumn(shuffledDefinitions, false)} {/* 渲染打乱后的中文解释列 */}</div></div>{/* 匹配成功的信息 */}{matchedPairs.length > 0 && (<div className="mt-6 text-white text-xl"><CardContent><CardTitle>已匹配:</CardTitle><ul>{matchedPairs.map((pair, index) => (<li key={index}>{pair.word} - {pair.definition}</li>))}</ul></CardContent></div>)}{/* 重新开始按钮 */}{isGameOver && (<Button onClick={restartGame} className="mt-6 bg-green-500 text-white px-6 py-2 rounded-md shadow-lg">重新开始</Button>)}</div>);
}5.1 导入依赖
import React, { useState, useEffect } from 'react';
import { Button, CardContent, CardTitle } from '@/components/ui';一开头,有两条导入语句,这部分相当于是要引入已经封装好的第三方库。
先导入了React框架
- React 是一个前端框架,用来构建用户界面。
- 每个 React 组件需要 React 提供的一些功能,比如状态管理(useState)、生命周期管理(useEffect)等。
这个就相当于我们可以直接用方法名调用它封装好的方法,但是也必须要强制符合他的方法定义的要求,不能自由发挥。开源的东西看似好用,其实是引入了复杂性,遇到问题就比较费时间。
之后导入了导入 useState 和 useEffect
- useState:用来定义和管理组件的状态。
- useEffect:用来定义组件的副作用逻辑,比如初始化数据、监听事件等。
导入 UI 组件
- Button、CardContent、CardTitle 是从一个自定义的 UI 库中引入的现成组件,用来实现按钮、卡片标题等界面元素。
5.2 定义函数组件
export default function WordMatchGame() {
这是一个 React 函数组件,在 React 中,所有的界面逻辑都定义在组件里。WordMatchGame 是这个组件的名字,表示这是一个“单词配对游戏”的组件。
export default 的作用:它表示将 WordMatchGame 组件作为模块导出,方便其他地方引入使用。
5.3 数据初始化
const initialPairs = $w.page.dataset.state.words;
这一行是做什么的?
定义了一个变量 initialPairs,它存储了游戏初始的单词和解释配对数据。
数据来源是 $w.page.dataset.state.words,表示从页面的数据集里获取单词和解释。
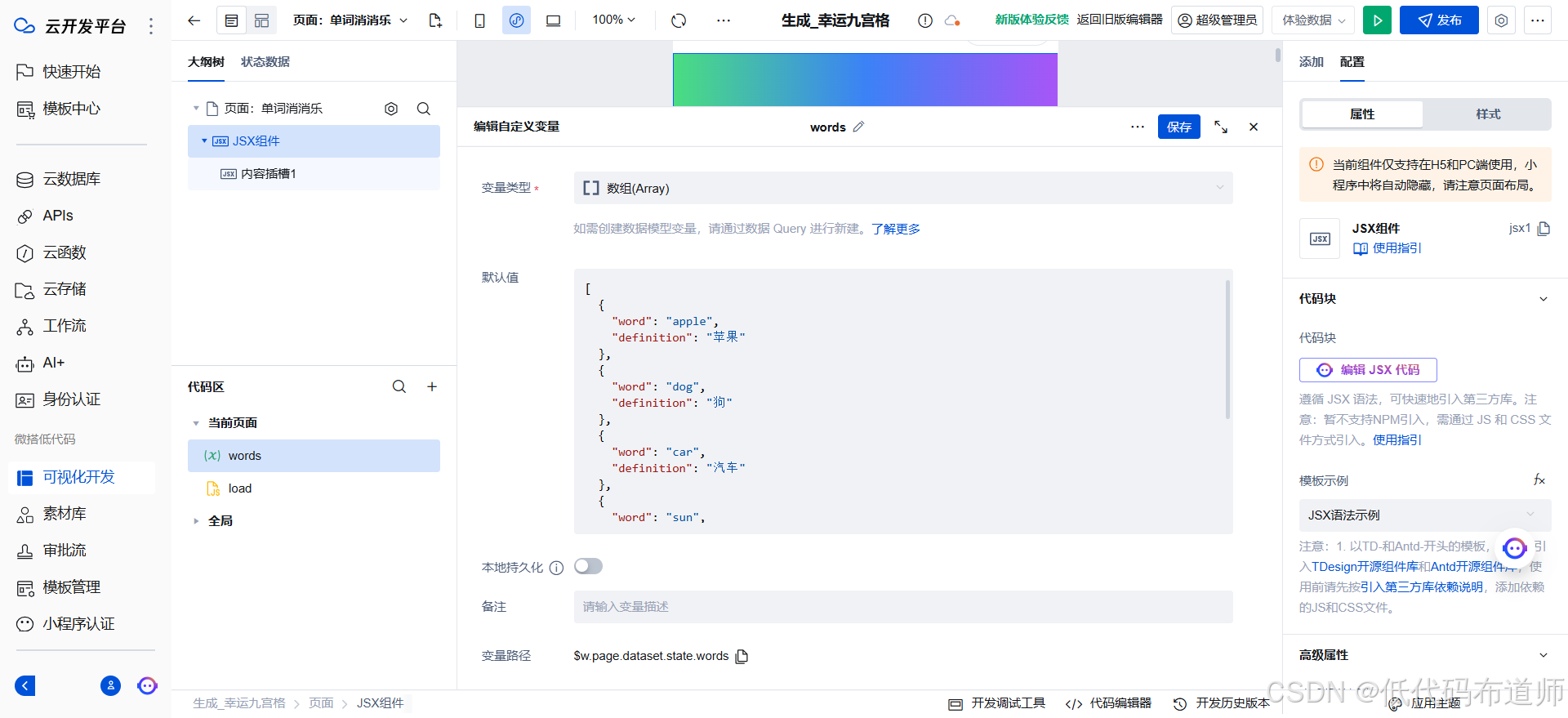
在JSX组件中是可以引用我们微搭中定义的各种自定义变量的,在代码区我们可以创建一个数组变量,用来初始化数据

默认值是
[{"word": "apple","definition": "苹果"},{"word": "dog","definition": "狗"},{"word": "car","definition": "汽车"},{"word": "sun","definition": "太阳"},{"word": "tree","definition": "树"},{"word": "house","definition": "房子"}
]
5.4 状态定义
const [pairs, setPairs] = useState(initialPairs);
const [shuffledDefinitions, setShuffledDefinitions] = useState([]);
const [selectedWord, setSelectedWord] = useState(null);
const [selectedDefinition, setSelectedDefinition] = useState(null);
const [matchedPairs, setMatchedPairs] = useState([]);使用 React 的 useState 定义了 5 个状态,分别是:
- pairs:游戏的核心数据(单词和解释配对)。
- shuffledDefinitions:打乱后的中文解释,用来显示在界面上。
- selectedWord:当前选中的英文单词。
- selectedDefinition:当前选中的中文解释。
- matchedPairs:匹配成功的单词和解释。
每个状态都有两个变量,pairs 是状态的值;setPairs 是修改状态的函数。
用中括号定义是React强制的语法,React 提供了一个叫做 useState 的 Hook,用来定义和管理组件的状态。
语法说明:
const [状态变量, 修改状态的函数] = useState(初始值);
- 状态变量:存储数据的地方(如 pairs)。
- 修改状态的函数:用来更新状态,React 会自动重新渲染界面(如 setPairs)。
- 初始值:状态的初始数据,比如 initialPairs。
5.5 打乱解释的逻辑
useEffect(() => {const shuffled = shuffle(pairs.map(pair => pair.definition));setShuffledDefinitions(shuffled);
}, [pairs]);useEffect 的作用:这个函数在组件渲染后运行。它监听 pairs 的变化,只要 pairs 更新,就会重新执行里面的代码。
具体逻辑:pairs.map(pair => pair.definition) 提取所有中文解释。调用 shuffle 函数打乱解释的顺序。将打乱后的结果保存到状态 shuffledDefinitions。
设计这个的初衷是,如果不把解释打乱,用户就知道你的答案是一一对应的,也就失去了学习的意义。
5.6 定义选择单词的函数
const selectWord = (word) => {if (matchedPairs.some(pair => pair.word === word)) return;setSelectedWord(word);
};这段代码是干什么的?
- 定义了一个函数 selectWord,用来处理“点击单词”的操作。
- 如果这个单词已经匹配成功(在 matchedPairs 里),直接返回。否则,将当前选中的单词存储到 selectedWord 状态。
5.7 定义选择解释的函数
const selectDefinition = (definition) => {setSelectedDefinition(definition);const correctDefinition = pairs.find(pair => pair.word === selectedWord)?.definition;if (correctDefinition && correctDefinition === definition) {setMatchedPairs(prev => [...prev, { word: selectedWord, definition }]);setPairs(prev => prev.filter(pair => pair.word !== selectedWord));} else {setTimeout(() => {setSelectedWord(null);setSelectedDefinition(null);}, 500);}
};这段代码是干什么的?
- 定义了一个函数 selectDefinition,用来处理“点击解释”的操作。
- 将当前选中的解释存储到 selectedDefinition 状态。查找当前选中的单词的正确解释(correctDefinition)。判断是否匹配成功:成功:更新匹配记录,并从未匹配的单词中移除该配对。失败:延迟清空选中的单词和解释。
5.8 界面渲染
return (<div className="flex flex-col items-center justify-center min-h-screen bg-gradient-to-r from-green-400 via-blue-500 to-purple-500 relative"><div className="text-white text-4xl font-extrabold mb-8">单词对对碰游戏</div>{/* 游戏列 */}<div className="flex justify-center space-x-12"><div className="flex flex-col space-y-2"><CardTitle className="text-white font-bold text-xl mb-4">英文单词</CardTitle>{pairs.map((pair, index) => (<divkey={index}className={`cursor-pointer p-2 mb-2 bg-white rounded-lg shadow-md text-left ${selectedWord === pair.word ? 'bg-green-300' : ''}`}onClick={() => selectWord(pair.word)}>{pair.word}</div>))}</div><div className="flex flex-col space-y-2"><CardTitle className="text-white font-bold text-xl mb-4">中文解释</CardTitle>{renderColumn(shuffledDefinitions, false)} {/* 渲染打乱后的中文解释列 */}</div></div>{/* 匹配成功的信息 */}{matchedPairs.length > 0 && (<div className="mt-6 text-white text-xl"><CardContent><CardTitle>已匹配:</CardTitle><ul>{matchedPairs.map((pair, index) => (<li key={index}>{pair.word} - {pair.definition}</li>))}</ul></CardContent></div>)}{/* 重新开始按钮 */}{isGameOver && (<Button onClick={restartGame} className="mt-6 bg-green-500 text-white px-6 py-2 rounded-md shadow-lg">重新开始</Button>)}</div>);
这里其实就需要懂HTML和CSS了,这里的CSS是引入了Tailwind CSS,我发现微搭的技术栈里这个是可以使用的,用样式库自带的样式搭建界面还是非常快的
这里唯一需要注意的就是{}的使用,他的作用类似于表达式,凡是你要用表达式的就得用{}包裹起来
6 如何使用这个代码
上边代码要想看的懂,需要你学习React、HTML、CSS、JavaScript,学习过程还是比较艰辛的。但是代码的一个最大的特点是可以拷贝粘贴,我们使用我们的cv大法看如何使用。
在应用中创建一个页面

输入页面的名称

加入我们的AI代码块组件

点击编辑JSX代码

将教程的完整代码贴入编辑器中

在代码区创建一个数组变量words



然后设置默认值
[{"word": "apple","definition": "苹果"},{"word": "dog","definition": "狗"},{"word": "car","definition": "汽车"},{"word": "sun","definition": "太阳"},{"word": "tree","definition": "树"},{"word": "house","definition": "房子"}
]
我们的效果就有了

点击预览就大功告成啦
总结
我们本篇介绍了微搭的新能力,AI组件的具体用法。结合一个实战案例单词消消乐,详细讲解了游戏的功能设计、逻辑设计以及代码逻辑。对于复杂需求,借助纯代码也是一种可行解。但是纯代码技术难度高,调错复杂,未来也许AI的能力提高之后这部分就不是太复杂的一件事。
相关文章:

微搭低代码AI组件单词消消乐从0到1实践
目录 1 为什么要开发单词消消乐2 需要具备什么功能3 采用什么技术方案实现4 逻辑设计4.1 数据结构设计4.2 游戏的核心逻辑4.3 数据设计 5 代码详解5.1 导入依赖5.2 定义函数组件5.3 数据初始化5.4 状态定义5.5 打乱解释的逻辑5.6 定义选择单词的函数5.7 定义选择解释的函数5.8 …...

23种设计模式之中介者模式
目录 1. 简介2. 代码2.1 Mediator (中介者接口)2.2 ChatRoom (具体中介者类)2.3 User (同事接口)2.4 ChatUser (具体同事类)2.5 Test (测试)2.6 运行结果 3. …...

【Golang】Go语言编程思想(六):Channel,第六节,并发编程模式
并发模式 下例重新对 channel 的用法进行回顾: package mainimport ("fmt""math/rand""time" )func msgGen(name string) chan string {c : make(chan string)go func(name string) { // 在这个 goroutine 当中向外发送数据i : 0fo…...

unity打包web,如何减小文件体积,特别是 Build.wasm.gz
unity打包WebGL,使用的是wasw,最终生成的Build.wasm.gz体积很大,有6.5M,有几个方法可以稍微减小这个文件的大小 1. 裁剪引擎代码: 此步可将大小从6.5减小到 6.2(此项默认开启,只是改了裁剪等级…...

go引入skywalking
前置条件:安装好jdk11,linux服务器(centos7.9),go版本(我的是1.18,1.21都可以) 1.下载skywalking Downloads | Apache SkyWalking 2.下载agent源码 Downloads | Apache SkyWalkin…...

大华DSS数字监控系统 attachment_downloadAtt.action 任意文件下载漏洞复现
0x01 产品描述: 大华 DSS 数字监控系统是大华开发的一款安防视频监控系统,拥有实时监视、云台操作、录像回放、报警处理、设备管理等功能。0x02 漏洞描述: 大华DSS数字监控系统 attachment_downloadAtt.action接口存在任意文件读取漏洞,未经身份验证攻击者可通过该漏洞读取…...

qt 封装 调用 dll
这个目录下 ,第一个收藏的这个 ,可以用, 但是有几个地方要注意 第一.需要将dll的头文件添加到qt的文件夹里面 第二,需要在pro文件里面添加动态库路径 第三,如果调用dll失败,那么大概需要将dll文件放在e…...

Python使用Selenium库获取 网页节点元素、名称、内容的方法
我们要用到一些网页源码信息,例如获取一些节点的class内容, 除了使用Beautifulsoup来解析,还可以直接用Selenium库打印节点(元素)名称,用来获取元素的文本内容或者标签名。 例如获取下面的class的内容&am…...

系统安全——访问控制访问控制
访问控制 概念 什么是访问控制 access control 为用户对系统资源提供最大限度共享的基础上,对用户的访问权进行管理,防止对信息的非授权篡改和滥用 访问控制作用 保证用户在系统安全策略下正常工作 拒绝非法用户的非授权访问请求 拒绝合法用户越权…...
)
SQL Server 数据库还原到某个时点(完整恢复模式)
将 SQL Server 数据库还原到某个时点(完整恢复模式) 适用范围: SQL Server 本主题介绍如何使用 SQL Server Management Studio 或 Transact-SQL 将数据库还原到 SQL Server 中的某个时间点。 本主题仅与使用完整恢复模式或大容量日志恢复模…...

埃隆马斯克X-AI发布Grok-2大模型,快来体验~
引言 近年来,人工智能技术的快速发展推动了大语言模型的广泛应用。无论是日常生活中的智能助手,还是行业中的自动化解决方案,大语言模型都扮演着越来越重要的角色。2024年,X-AI推出了新一代的大模型——Grok-2,这款模…...

Python工厂设计模式:简化对象创建
Python工厂设计模式:简化对象创建 引言什么是工厂模式?简单工厂模式示例定义基类和子类创建工厂类使用工厂创建对象 优点使用场景总结 引言 在编程中,我们经常需要创建不同的对象,但有时创建对象的逻辑可能会变得复杂。工厂设计模…...

【隐私计算篇】隐私集合求交(PSI)原理深入浅出
隐私集合求交技术是多方安全计算领域的一个子问题,通常也被称为安全求交、隐私保护集合交集或者隐私交集技术等,其目的是允许持有各自数据集的双方或者多方,执行两方或者多方集合的交集计算,当PSI执行完成,一方或者两方…...

工作中常用的8种设计模式
前言 设计模式在我们日常的软件开发中无处不在,它们帮助我们编写更易扩展、更具可读性的代码。 今天结合我实际工作场景和源码实例,跟大家一起聊聊工作中最常用的8种设计模式,希望对你会有所帮助。 1. 单例模式 单例模式确保一个类只有一…...

Qwen 论文阅读记录
本文仅作自己初步熟悉大模型,梳理之用,慢慢会更改/增加/删除,部分细节尚未解释,希望不断学习之后,能够完善补充。若有同道之人,欢迎指正探讨。 关于后面的code-qwen and math-qwen,我个人认为依…...

自动驾驶:百年演进
亲爱的小伙伴们😘,在求知的漫漫旅途中,若你对深度学习的奥秘、JAVA 、PYTHON与SAP 的奇妙世界,亦或是读研论文的撰写攻略有所探寻🧐,那不妨给我一个小小的关注吧🥰。我会精心筹备,在…...

SSM 校园一卡通密钥管理系统 PF 于校园图书借阅管理的安全保障
摘 要 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,在计算机上安装校园一卡通密钥管理系统软件来发挥其高效地信息处理的作用&a…...

什么叫中间件服务器?
什么叫中间件服务器?它在软件架构中扮演着怎样的角色?在现代应用程序开发中,中间件服务器的概念很多人对它并不太熟悉,但其实它的作用却不小。 中间件服务器是一种连接不同软件应用程序的中介。想象一下,在一个大型企…...

【docker】12. Docker Volume(存储卷)
什么是存储卷? 存储卷就是将宿主机的本地文件系统中存在的某个目录直接与容器内部的文件系统上的某一目录建立绑定关系。这就意味着,当我们在容器中的这个目录下写入数据时,容器会将其内容直接写入到宿主机上与此容器建立了绑定关系的目录。 在宿主机上…...

SpringBoot【八】mybatis-plus条件构造器使用手册!
一、前言🔥 环境说明:Windows10 Idea2021.3.2 Jdk1.8 SpringBoot 2.3.1.RELEASE 经过上一期的mybatis-plus 入门教学,想必大家对它不是非常陌生了吧,这期呢,我主要是围绕以下几点展开,重点给大家介绍 里…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
