分布式日志系统设计
一、分布式日志系统定义
- 分布式日志系统是一种用于
收集、存储和分析大规模分布式系统日志的系统。它可以帮助开发人员和系统管理员实时监控和调试系统,提高系统可靠性和可用性,同时也可以用于日志分析和故障排查。
二、简单设计思路
-
日志收集: 每个分布式系统节点都需要在本地生成日志,并将日志发送到中心化的日志收集器。可以使用轻量级的日志收集代理或者使用日志收集框架,如Fluentd、Logstash等。
-
日志传输: 为了实现高可靠性和高吞吐量的日志传输,可以使用消息队列系统,如Apache Kafka或者RabbitMQ,作为中间件来传输日志数据。消息队列系统可以提供吞吐量控制、容错机制和消息持久化等功能。
-
日志存储: 日志存储可以使用分布式文件系统,如HDFS或者分布式数据库,如Cassandra、Elasticsearch等。存储系统应该具备高可用性和高扩展性,以应对日志数据量不断增长的需求。
-
日志索引: 对于大规模的日志数据,必须建立索引以便快速查询和分析。可以使用搜索引擎,如Elasticsearch或者Splunk等,来建立日志索引。索引可以按照时间、主机、日志级别等维度进行划分。
-
日志分析: 分布式日志系统提供强大的日志分析功能,可以通过查询语言或者图形化界面进行日志查询和过滤。还可以通过日志聚合和统计分析等技术,帮助开发人员和系统管理员快速定位问题和优化系统性能。
-
日志告警: 分布式日志系统可以根据预定义的规则进行日志告警,帮助及时发现潜在的问题并采取相应的措施。
总结:设计一个分布式日志系统需要考虑日志收集、传输、存储、索引、分析和告警等多个环节。每个环节都需要选择适合的技术和工具,并进行合理的架构设计来满足系统的可靠性、可用性和可扩展性等要求。
三、ELK日志系统介绍
ELK日志系统是指使用Elasticsearch、Logstash和Kibana这三个开源工具构建的一套分布式日志处理和分析系统。
ELK流程图示:

-
日志收集: 使用Logstash作为日志收集器,它可以从多种来源(如文件、网络、消息队列等)采集日志数据,并将其转发到Elasticsearch进行存储和索引。Logstash支持多种输入插件和过滤插件,可以根据需求对日志数据进行解析和处理。
-
日志存储: 使用Elasticsearch作为日志存储和索引引擎。Elasticsearch是一个分布式搜索引擎,具有高可扩展性和高性能。它将日志数据存储在分布式的索引中,并提供强大的全文搜索和聚合功能。可以根据需要进行数据分片和复制,以提高可用性和容错性。
-
日志可视化: 使用Kibana作为日志可视化工具,它可以连接到Elasticsearch,并通过图表、表格等方式展示和分析日志数据。Kibana提供交互式的查询界面和仪表板功能,可以根据需求进行自定义查询和可视化配置。
-
日志搜索和分析: 利用Elasticsearch的强大搜索和聚合功能,可以快速搜索和分析大量的日志数据。可以使用查询语句、过滤器、聚合操作等进行日志搜索、过滤、排序、统计等操作,以便快速定位问题和优化系统性能。
-
日志告警: 利用Elasticsearch的触发器功能,可以实现日志告警。可以设定一些规则,如异常日志出现、错误日志数量超过阈值等,当满足这些规则时,系统可以发送通知或触发其他操作。
总结:ELK日志系统使用Elasticsearch作为存储和索引引擎,Logstash作为数据收集和处理工具,Kibana作为可视化和分析工具。通过这套系统,可以实现高可靠性、高性能和高可扩展性的分布式日志处理和分析。
四、ELK的重要机制和原理
- Elasticsearch:
- 分布式搜索引擎: Elasticsearch使用倒排索引技术,
将数据分散存储在多个节点上,并提供分布式搜索和查询功能。它实现了水平扩展和负载均衡,可以处理大量的数据和高并发请求。举例来说,当我们在Kibana中执行一个查询时,Elasticsearch会并行地搜索各个节点上的倒排索引,并返回匹配的结果。 - 分布式存储: Elasticsearch
使用分片和副本机制来分布和复制数据。每个索引被分成多个分片,每个分片可以存储和处理部分数据。举例来说,如果我们有一个日志索引,它被分成5个分片,那么每个分片负责存储和处理数据的1/5,同时可以并发地进行索引和查询操作。此外,Elasticsearch还会自动创建数据的副本,以提供容错性和高可用性。 - 倒排索引: Elasticsearch
使用倒排索引来加速搜索和过滤。倒排索引是一种将每个词映射到包含该词的文档的数据结构,它可以快速定位特定词出现的文档。举例来说,如果我们在日志中搜索一个特定的错误消息,Elasticsearch通过倒排索引可以快速找到包含该错误消息的文档,而不需要遍历整个日志。
- 分布式搜索引擎: Elasticsearch使用倒排索引技术,
- Logstash:
- 数据收集和处理: Logstash
可以从多个来源采集日志数据,如文件、网络和消息队列。它支持多种输入和过滤器插件,用于解析、转换和过滤数据。举例来说,我们可以使用Logstash的file input plugin从一个日志文件中采集数据,并使用grok filter plugin将日志行解析为结构化的字段。 - 数据传输: Logstash
可以将处理后的数据传输到不同的目标系统。例如,我们可以使用Logstash的elasticsearch output plugin将数据传输到Elasticsearch进行索引和存储。此外,Logstash还支持输出到其他系统,如Kafka、Redis等。 - 批处理和并发: Logstash
支持批处理和并发处理机制,可以提高数据处理的效率和吞吐量。举例来说,我们可以通过配置Logstash的batch大小和并发线程数来控制批处理的大小和并行处理的数量。
- 数据收集和处理: Logstash
- Kibana:
- 可视化和分析: Kibana是一个强大的数据可视化和分析工具。
它可以连接到Elasticsearch,通过查询语句和聚合操作,对数据进行搜索、过滤和统计。Kibana提供图表、表格、仪表盘等可视化组件,可以直观地展示和分析数据。举例来说,我们可以在Kibana中执行一个查询,以获取特定时间范围内的日志事件,并使用柱状图可视化它们的分布情况。 - 用户界面和配置:
Kibana提供了用户友好的界面,可以通过可视化配置来创建和管理仪表盘、查询和图表。用户可以通过界面进行交互式的数据分析和探索,也可以保存查询和仪表盘为报表或共享给其他用户。举例来说,我们可以在Kibana中创建一个仪表盘,将多个图表组合在一起,以展示日志事件的关键指标和趋势。
- 可视化和分析: Kibana是一个强大的数据可视化和分析工具。
这些机制和原理共同协作,构建了一个强大、灵活的日志处理和可视化系统,可以帮助用户实时监控和分析大量的日志数据。
五、ELK的基本实现步骤
-
安装Elasticsearch:首先要安装Elasticsearch,它是一个用于存储和搜索大量数据的分布式搜索和分析引擎。可以从Elasticsearch官方网站上下载并安装合适的版本。安装完成后,确保Elasticsearch已经成功启动。
-
安装Logstash:Logstash是一个用于数据收集、转换和传输的开源工具。可以从Logstash官方网站上下载并安装合适的版本。安装完成后,编辑Logstash的配置文件,指定输入数据源、数据过滤和数据输出。
-
配置Logstash:在配置文件中,可以指定输入插件(比如日志文件或者网络端口)来获取数据源,指定过滤器插件来处理数据,比如删除不需要的字段、转换日期格式等,最后指定输出插件来将数据发送到Elasticsearch。
-
启动Logstash:启动Logstash,并检查是否有错误或警告信息。如果一切正常,Logstash会开始监听数据源,对数据进行处理,并将处理后的数据发送到Elasticsearch。
-
安装Kibana:Kibana是一个用于可视化和分析Elasticsearch中的数据的开源工具。可以从Kibana官方网站上下载并安装合适的版本。安装完成后,确保Kibana已经成功启动。
-
配置Kibana:Kibana的配置非常简单,你只需要在配置文件中指定Elasticsearch的地址和端口即可。
-
访问Kibana:打开你的Web浏览器,输入Kibana的地址和端口,就可以访问Kibana的Web界面了。你可以在Kibana中创建索引模式和仪表板,对数据进行搜索、分析和可视化。
相关文章:

分布式日志系统设计
一、分布式日志系统定义 分布式日志系统是一种用于收集、存储和分析大规模分布式系统日志的系统。它可以帮助开发人员和系统管理员实时监控和调试系统,提高系统可靠性和可用性,同时也可以用于日志分析和故障排查。 二、简单设计思路 日志收集ÿ…...

DApp开发如何平衡性能与去中心化?
DApp的核心价值在于信任、透明和去中心化,但这些特点往往伴随着性能的瓶颈和高成本。在DApp开发中,如何在保证去中心化的前提下提升性能,成为开发者面临的重要挑战。如何实现性能与去中心化的平衡是一个重要课题。 一、为什么去中心化影响性…...

RK3588开发笔记-Buildroot编译Qt5WebEngine-5.15.10
目录 前言 一、Qt5WebEngine简介 二、Qt5WebEngine编译 总结 前言 Rockchip RK3588是一款强大的多核处理器,广泛应用于边缘计算、人工智能、嵌入式系统等领域。为了在RK3588上运行自定义的Linux系统,并使用Qt5WebEngine进行Web内容渲染,Buildroot是一个非常合适的工具。本…...

2024年12月GESPC++三级真题解析
一、单选题(每题2分,共30分) 题目123456789101112131415答案 B D A A D B C A A D D C D C A 1.下列二进制表示的十进制数值分别是( )[10000011]原( ) [10000011]补ÿ…...

vue-router路由传参的两种方式(params 和 query )
一、vue-router路由传参问题 1、概念: A、vue 路由传参的使用场景一般应用在父路由跳转到子路由时,携带参数跳转。 B、传参方式可划分为 params 传参和 query 传参; C、而 params 传参又可分为在 url 中显示参数和不显示参数两种方式&#x…...

Asp.net 做登录验证码(MVC)
public class ValidateCode{/// <summary>/// 创建随机数/// </summary>/// <param name"num"></param>/// <returns></returns>public string CreateRandom(int num){string str "ABCDEFGHJKMNPQRSTUVWXYZabcdefghjkmnpq…...

在 Chrome中直接调用大型语言模型的API
AI 时代的高速发展,我们都习惯了使用 ChatGPT、Claude、Gemini 和其他 AI 工具来询问各种问题,目前大部分的 AI 应用都是通过服务端 API 来实现的。 如果想要在 Web 上使用 AI 功能往往需要靠服务器来处理一些非常大的模型。这在制作一些生成内容的 AI …...

微信小程序调用腾讯地图-并解读API文档 JavaScript SDK和 WebService API
搜索:腾讯位置服务 找到API文档: 入门中第一步:申请开发者密钥key 前往控制台: 创建应用并获取key: 设置key的时候,还需要小程序的APPID。所以要前往微信公众平台中获取小程序的APPID: 限制要求:…...

WPF 控件
<div id"content_views" class"htmledit_views"><p id"main-toc"><strong>目录</strong></p> WPF基础控件 按钮控件: Button:按钮 RepeatButton:长按按钮 RadioButton:单选按钮 数据显示控件 Te…...

VScode执行任务
背景 在vscode 中 如果执行命令需要传递进来参数,那么直接通过命令行终端的方式不太方便。通过task 任务的方式来进行启动执行,降低反复输入参数等繁琐工作。 首先可以查看vscode 官方文档 task 启动 crtl shift p .vscode/task.json 示例 执行cp…...

MySQL(数据类型)
目录 1. 数值类型 2. bit类型 3.小数类型 3. 字符串类型 4 日期和时间类型 5. enum和set 1. 数值类型 对标C语言: tinyint->char(1字节): 有符号:127 ~ 255 无符号:0 ~ -128。 smalli…...

pytorch中的tqdm库
tqdm 是一个 Python 的进度条库,名字来源于阿拉伯语 "taqaddum"(意思是“进步”)。它以简单易用、高效著称,常用于循环操作中显示进度信息。 基本用法 1. 普通循环 tqdm 可以轻松为 for 循环添加进度条: …...
MongoDB的原理和使用)
NoSQL大数据存储技术测试(5)MongoDB的原理和使用
单项选择题 第1题 关于 MongoDB 集群部署下面说法不正确的是() 已经不使用主从复制的模式 在实际应用场景中, Mongodb 集群结合复制集和分片机制 MongoDB 支持自动分片, 不支持手动切分 (我的答案) 每…...

【Golang】Go语言编程思想(六):Channel,第四节,Select
使用 Select 如果此时我们有多个 channel,我们想从多个 channel 接收数据,谁来的快先输出谁,此时应该怎么做呢?答案是使用 select: package mainimport "fmt"func main() {var c1, c2 chan int // c1 and …...

Vue2简介
一、官网 英文官网: https://vuejs.org/中文官网: https://cn.vuejs.org/ 二、介绍与描述 动态构建用户界面的渐进式 JavaScript 框架 作者: 尤雨溪 三、Vue 的特点 遵循 MVVM 模式 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发 它本身只关注 UI, 也可以引入其它第三…...

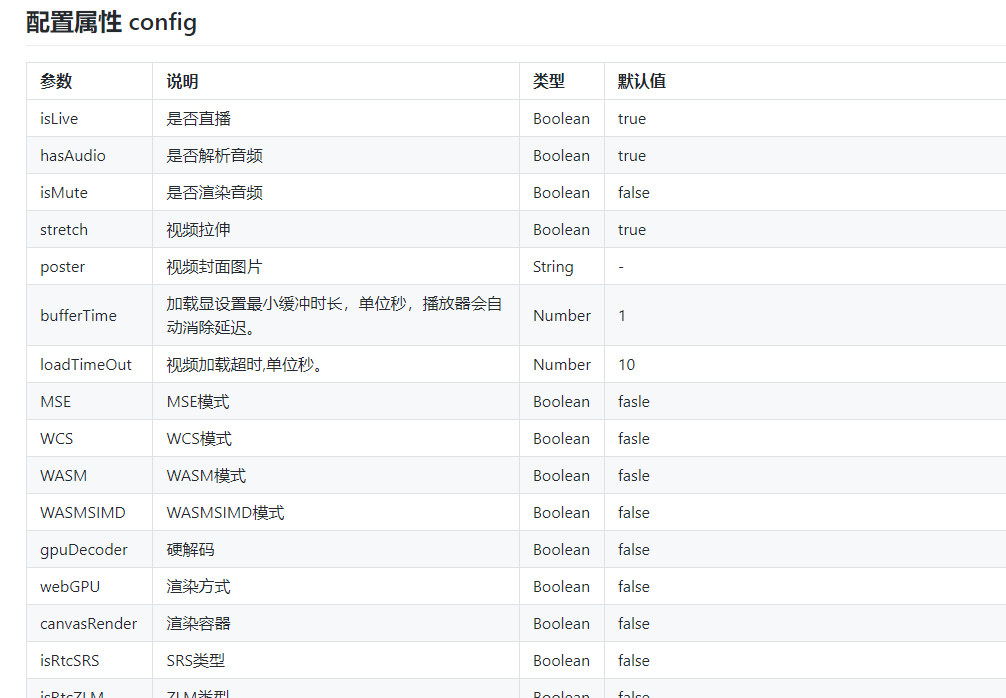
EasyPlayer.js播放器如何在iOS上实现低延时直播?
随着流媒体技术的迅速发展,H5流媒体播放器已成为现代网络视频播放的重要工具。其中,EasyPlayer.js播放器作为一款功能强大的H5播放器,凭借其全面的协议支持、多种解码方式以及跨平台兼容性,赢得了广泛的关注和应用。 那么要在iOS上…...

ChatGPT Pro是什么
ChatGPT Pro 和 ChatGPT Plus 的区别主要体现在功能范围、适用场景和目标用户上。 ChatGPT Plus 功能 • 价格:20美元/月。 • 目标用户:针对个人用户设计。 • 主要特点: • 在高峰期响应速度更快。 • 使用高级模型(如 GPT-4…...

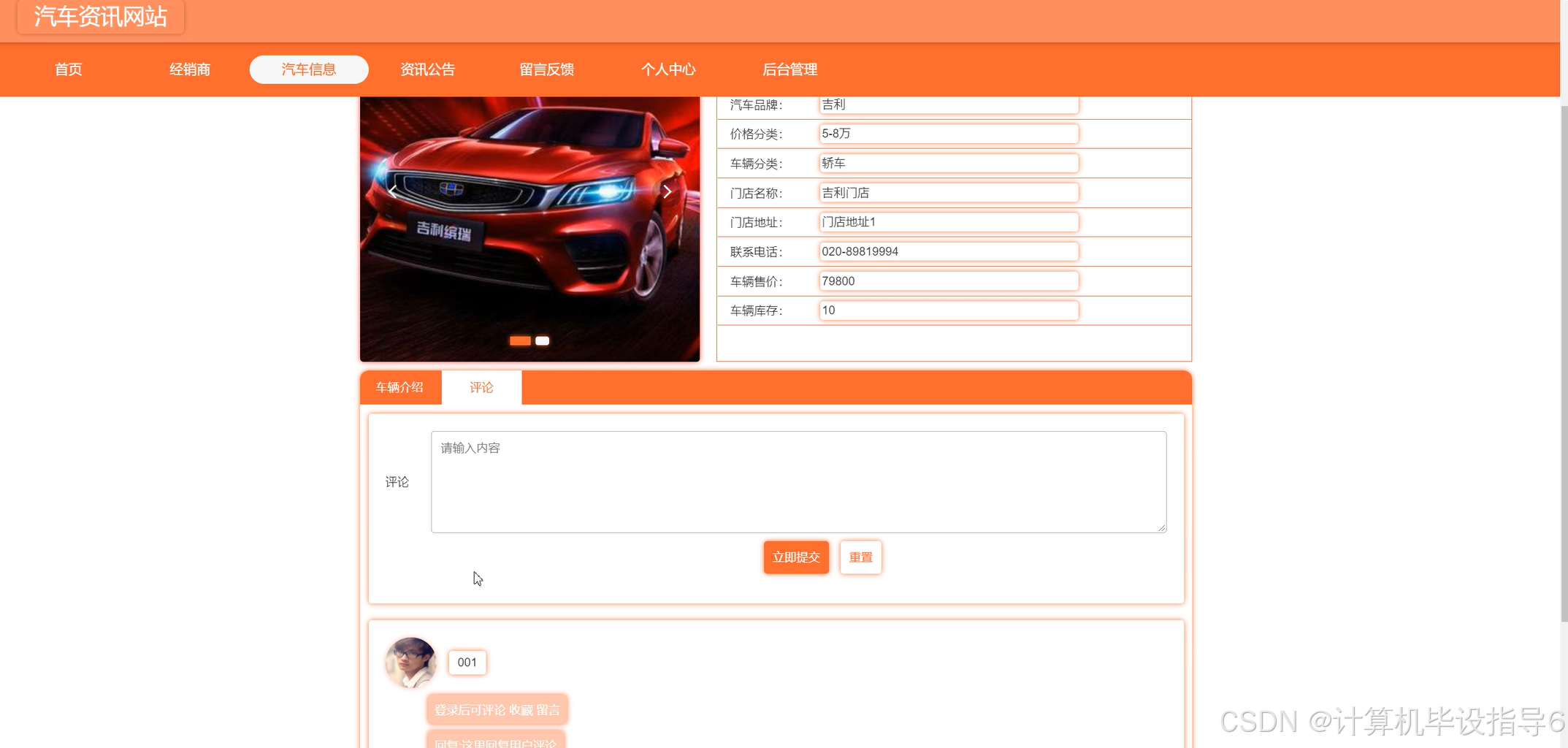
基于Springboot汽车资讯网站【附源码】
基于Springboot汽车资讯网站 效果如下: 系统主页面 汽车信息页面 系统登陆页面 汽车信息推荐页面 经销商页面 留言反馈页面 用户管理页面 汽车信息页面 研究背景 随着信息技术的快速发展和互联网的普及,互联网已成为人们查找信息的重要场所。汽车资讯…...

MySQL-DQL之数据表操作
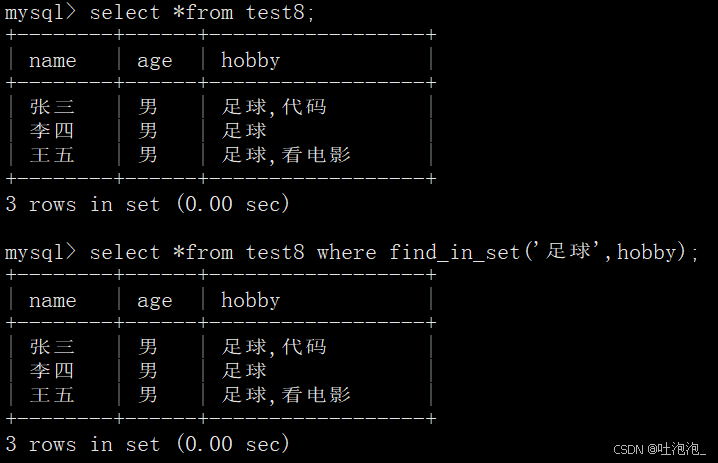
文章目录 零. 准备工作一. 简单查询1.查询所有的商品.2.查询商品名和商品价格.3.查询结果是表达式(运算查询):将所有商品的价格10元进行显示. 二. 条件查询1. 比较查询2. 范围查询3. 逻辑查询4. 模糊查询5. 非空查询 三. 排序查询四. 聚合查询…...

Luckysheet 实现 excel 多人在线协同编辑(全功能实现增强版)
前言 感谢大家对 Multi person online edit(多人在线编辑器) 项目的支持,mpoe 项目使用 quill、luckysheet、canvas-editor 实现的 md、excel、word 在线协同编辑,欢迎大家Fork 代码,多多 Start哦~ Multi person online edit 多人协同编辑器…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
