仿iOS日历、飞书日历、Google日历的日模式
仿iOS日历、飞书日历、Google日历的日模式,24H内事件可自由上下拖动、自由拉伸。
以下是效果图:

具体实现比较简单,代码如下:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.text.Layout;
import android.text.StaticLayout;
import android.text.TextPaint;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ScrollView;import androidx.annotation.Nullable;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Timer;
import java.util.TimerTask;//4、Java to c#
public class MultiRectView extends View {private Paint paintRect;private Paint borderPaint ;private Paint paintLine;private Paint paintDragText;private List<RectF> rectangles;private List<Map> rectanglesMapList;private RectF currentRect; // 当前操作的矩形private RectF preRect; // 操作的前一个矩形private int currentRectIndex = 0;// 当前被选中的矩形private float rectWidth = 200f; // 矩形宽度private float rectHeight = 100f; // 矩形高度private int currentHandle; // 记录当前操作的控制点private float lastX, lastY; // 手指最后位置private float preX, preY; // 手指起始位置private TextPaint textPaint;private Paint shadowPaint; // 用于阴影效果// 控制点private static final int NONE = -1;private static final int LEFT_TOP = 0;private static final int RIGHT_TOP = 1;private static final int LEFT_BOTTOM = 2;private static final int RIGHT_BOTTOM = 3;private static final int MOVE_RECT = 4;// 刻度设置private final int SCALE_INTERVAL = 30; // 30分钟private final int TOTAL_SCALES = 24 * 4; // 24小时,每小时4个15分钟刻度// 设置最小高度private final int MIN_RECT_HEIGHT = 100;long lineWidth = 6;long lineLen = 30;private String[] hours;private GestureDetector gestureDetector;private Context mContext;private onclickListener onclickListener;private onLongclicklistener onLongclickListener;private long longPressStartTime = 0;//长按时间private boolean isDragging = false;private ScrollView scrollView;private int mScaleWidth = 30;//上下间距private int mScaleLineX = 140;//横线距离左侧的起始距离点private int mScaleLineText = 30;//刻度的起始点private int mScaleRectToLeft = 150;//矩形距离左侧间距private List<String> texts; // 存储每个矩形内的文本private Canvas mCanvas;private String topText = "";private String bottomText = "";int topScale = 0;int bottomScale = 0;private RectF rectMove;private boolean isCancleClickStatus = true;private boolean isLongPressStatus = false;//长按状态//计时器,计时点击时长Timer timer;TimerTask timerTask;private final int LONGPRESSTIME = 500;//长按超过0.5秒,触发长按事件private float cornerRadius = 15f; // 圆角半径private List<ActiviesDataModel> activiesDataModelListl;private float offsetAmount = 20; // 偏移量,具体根据需求调整public MultiRectView(Context context) {super(context);mContext = context;init();}public MultiRectView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);mContext = context;init();}public MultiRectView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);mContext = context;init();}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);int heightSize = MeasureSpec.getSize(heightMeasureSpec);int reHeight = resolveSize(heightSize, heightMeasureSpec);setMeasuredDimension(widthMeasureSpec, reHeight);}public void setScrollView(ScrollView scrollView1) {this.scrollView = scrollView1;}private void init() {texts = new ArrayList<>();rectangles = new ArrayList<>();rectanglesMapList = new ArrayList<>();// 初始化填充画笔paintRect = new Paint();paintRect.setAntiAlias(true);paintRect.setStyle(Paint.Style.FILL);paintRect.setColor(getResources().getColor(R.color.purple_200));paintRect.setStrokeCap(Paint.Cap.ROUND);paintRect.setStrokeWidth(3);//控制矩形宽高// 初始化边框画笔borderPaint = new Paint();borderPaint.setAntiAlias(true);borderPaint.setStyle(Paint.Style.STROKE);borderPaint.setColor(getResources().getColor(R.color.purple_300)); // 设置边框颜色为黄色borderPaint.setStrokeWidth(3); // 设置边框宽度//划线属性paintLine = new Paint();paintLine.setColor(Color.RED);//动态显示时间标签的画笔属性paintDragText = new Paint();paintDragText.setColor(Color.GREEN);paintDragText.setTextSize(30);//左侧时间的画笔属性textPaint = new TextPaint();textPaint.setColor(Color.BLACK);textPaint.setTextSize(32); // 设置文本大小//阴影shadowPaint = new Paint();shadowPaint.setAntiAlias(true);shadowPaint.setStyle(Paint.Style.FILL); // 设为填充样式shadowPaint.setColor(getResources().getColor(R.color.purple_300)); // 阴影主体的颜色shadowPaint.setShadowLayer(10f, 0f, 0f, getResources().getColor(R.color.black2)); // 设置阴影外圈渐变效果}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);drawScale(canvas); // 绘制刻度线、时间刻度for (int i = 0; i < rectangles.size(); i++) {if(i != currentRectIndex){// 绘制未选中的矩形RectF rect = rectangles.get(i);// 检查重叠并调整位置
// if (isOverlapping(rect, i)) {
// rect.left -= offsetAmount; // 向左偏移
// }drawRectAndText(canvas, rect, i);//画矩形框、内部写字drawCurrentScale(canvas, rect, i);//绘制显示实时刻度}}// 绘制当前选中的矩形,确保其在最上层if (currentRectIndex != -1) {RectF selectedRect = rectangles.get(currentRectIndex);drawRectAndText(canvas, selectedRect, currentRectIndex,true); // 画选中的矩形框、内部写字drawCurrentScale(canvas, selectedRect,currentRectIndex); // 绘制选中的矩形显示实时刻度}this.mCanvas = canvas;}private boolean isOverlapping(RectF currentRect, int currentIndex) {for (int i = 0; i < rectangles.size(); i++) {if (i != currentIndex) {RectF otherRect = rectangles.get(i);if (RectF.intersects(currentRect, otherRect)) {return true; // 矩形重叠}}}return false; // 矩形不重叠}private void drawScale(Canvas canvas) {// 绘制15分钟刻度线for (int n = 0; n <= TOTAL_SCALES; n++) {float y = n * mScaleWidth; // 计算刻度Y坐标// 计算并绘制时间标签(15分钟为单位)if (n % 4 == 0) { // 但每小时显示并绘制一次int hour = n / 4;if ((n / 4 + "").contains("24")) {hour = 0;}if (y == 0) {//第一根线防止画不全y = 15;}String timeText = String.format("%02d:00", hour);canvas.drawText(timeText, mScaleLineX - 100, y + 10, textPaint); // 绘制时间文本canvas.drawLine(mScaleLineX, y, getWidth() - 30, y + 20, paintLine); // 绘制刻度线}}}private String finalStartTime = "";private String finalEndTime = "";private void drawCurrentScale(Canvas canvas, RectF rect, int index) {//绘制显示实时的刻度// 计算矩形边界的时间刻度值topScale = (int) Math.round(rect.top / (mScaleWidth)); // 计算矩形上边界的刻度bottomScale = Math.round(rect.bottom / (mScaleWidth)); // 计算矩形下边界的刻度if (currentRect != rect) {//只有当前点击的矩形参与显示return;}boolean isLongPressStatus = (activiesDataModelListl.get(index)).isLongPressStatus();if (isLongPressStatus) {finalStartTime = "";finalEndTime = "";// 确保边界值在可用范围内if (topScale >= 0 && topScale < TOTAL_SCALES) {rectMove = rect;topText = String.format("%02d:%02d", topScale / 4, (topScale % 4) * 15);finalStartTime = topText;// canvas.drawText(topText, mScaleLineX + 10, rect.top + 20, textPaint); // 绘制上边界刻度canvas.drawText(topText, mScaleLineX - 100, rect.top + 20, paintDragText); // 绘制上边界刻度}if (bottomScale >= 0 && bottomScale < TOTAL_SCALES) {bottomText = String.format(" %02d:%02d", bottomScale / 4, (bottomScale % 4) * 15);finalEndTime = bottomText;canvas.drawText(bottomText, mScaleLineX - 100, rect.bottom - 10, paintDragText); // 绘制下边界刻度//canvas.drawText(bottomText, mScaleLineX + 10, rect.bottom - 10, textPaint); // 绘制下边界刻度}if (!TextUtils.isEmpty(finalStartTime) && !TextUtils.isEmpty(finalEndTime)) {//更新调整后的时间activiesDataModelListl.get(index).setStart_time(finalStartTime);activiesDataModelListl.get(index).setEnd_time(finalEndTime);}} else {}}private void drawRectAndText(Canvas canvas, RectF rect, int index) {canvas.drawRoundRect(rect, cornerRadius, cornerRadius, paintRect); // 绘制圆角矩形-填充canvas.drawRoundRect(rect, cornerRadius, cornerRadius, borderPaint); // 绘制圆角矩形-边框boolean isLongPressStatus = (activiesDataModelListl.get(index)).isLongPressStatus();//绘制矩形的四个边角if (isLongPressStatus) {if (currentRect != null && currentRect == rect) {// lt h 左上角// canvas.drawLine(rect.left, rect.top, rect.left + lineLen, rect.top, paintRect);// lt v// canvas.drawLine(rect.left, rect.top, rect.left, rect.top + lineLen, paintRect);// rt h 右上角// canvas.drawLine(rect.right - lineLen, rect.top, rect.right, rect.top, paintRect);// rt v// canvas.drawLine(rect.right, rect.top, rect.right, rect.top + lineLen, paintRect);// lb h左下角// canvas.drawLine(rect.left, rect.bottom, rect.left + lineLen, rect.bottom, paintRect);// lb v// canvas.drawLine(rect.left, rect.bottom - lineLen, rect.left, rect.bottom, paintRect);// rb h 右下角// canvas.drawLine(rect.right - lineLen, rect.bottom, rect.right, rect.bottom, paintRect);// rb v// canvas.drawLine(rect.right, rect.bottom - lineLen, rect.right, rect.bottom, paintRect);drawShadowEffect(canvas, rect); // 绘制阴影效果}}ActiviesDataModel activiesDataModel = activiesDataModelListl.get(index);String name = activiesDataModel.getPop_name();String address = activiesDataModel.getPop_address();int popdb_id = activiesDataModel.getPopdb_id();String startTime = activiesDataModel.getStart_time();String endTime = activiesDataModel.getEnd_time();String value = name + " \n " + address + " \n " + startTime + " -- " + endTime;// 绘制矩形内的文本StaticLayout staticLayout = new StaticLayout(value, textPaint,(int) rect.width(), Layout.Alignment.ALIGN_NORMAL, 1.0f, 0.0f, false);canvas.save();canvas.translate(rect.left, rect.top); // 移动画布到矩形的左上角staticLayout.draw(canvas);canvas.restore();}private void drawRectAndText(Canvas canvas, RectF rect, int index,boolean isInUp) {canvas.drawRoundRect(rect, cornerRadius, cornerRadius, paintRect); // 绘制圆角矩形-填充canvas.drawRoundRect(rect, cornerRadius, cornerRadius, borderPaint); // 绘制圆角矩形-边框boolean isLongPressStatus = (activiesDataModelListl.get(index)).isLongPressStatus();//绘制矩形的四个边角if (isLongPressStatus) {if (currentRect != null && currentRect == rect) {// lt h 左上角// canvas.drawLine(rect.left, rect.top, rect.left + lineLen, rect.top, paintRect);// lt v// canvas.drawLine(rect.left, rect.top, rect.left, rect.top + lineLen, paintRect);// rt h 右上角// canvas.drawLine(rect.right - lineLen, rect.top, rect.right, rect.top, paintRect);// rt v// canvas.drawLine(rect.right, rect.top, rect.right, rect.top + lineLen, paintRect);// lb h左下角// canvas.drawLine(rect.left, rect.bottom, rect.left + lineLen, rect.bottom, paintRect);// lb v// canvas.drawLine(rect.left, rect.bottom - lineLen, rect.left, rect.bottom, paintRect);// rb h 右下角// canvas.drawLine(rect.right - lineLen, rect.bottom, rect.right, rect.bottom, paintRect);// rb v// canvas.drawLine(rect.right, rect.bottom - lineLen, rect.right, rect.bottom, paintRect);drawShadowEffect(canvas, rect); // 绘制阴影效果}}ActiviesDataModel activiesDataModel = activiesDataModelListl.get(index);String name = activiesDataModel.getPop_name();String address = activiesDataModel.getPop_address();int popdb_id = activiesDataModel.getPopdb_id();String startTime = activiesDataModel.getStart_time();String endTime = activiesDataModel.getEnd_time();String value = name + " \n " + address + " \n " + startTime + " -- " + endTime;// 绘制矩形内的文本StaticLayout staticLayout = new StaticLayout(value, textPaint,(int) rect.width(), Layout.Alignment.ALIGN_NORMAL, 1.0f, 0.0f, false);canvas.save();canvas.translate(rect.left, rect.top); // 移动画布到矩形的左上角staticLayout.draw(canvas);canvas.restore();}private void drawShadowEffect(Canvas canvas, RectF rect) {// 绘制阴影canvas.drawRoundRect(rect, cornerRadius, cornerRadius, shadowPaint); // 绘制圆角矩形}@Overridepublic boolean onTouchEvent(MotionEvent event) {float currentX = event.getX();float currentY = event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:// 检查是否按下了控制点longPressStartTime = 0;for (int i = 0; i < rectangles.size(); i++) {RectF rect = rectangles.get(i);if (isInHandle(currentX, currentY, rect, LEFT_TOP)) {currentRect = rect;currentHandle = LEFT_TOP;} else if (isInHandle(currentX, currentY, rect, RIGHT_TOP)) {currentRect = rect;currentHandle = RIGHT_TOP;} else if (isInHandle(currentX, currentY, rect, LEFT_BOTTOM)) {currentRect = rect;currentHandle = LEFT_BOTTOM;} else if (isInHandle(currentX, currentY, rect, RIGHT_BOTTOM)) {currentRect = rect;currentHandle = RIGHT_BOTTOM;} else if (rect.contains(currentX, currentY)) {// 检测是否按下矩形currentRectIndex = i;longPressStartTime = System.currentTimeMillis(); // 记录长按开始时间currentRect = rect;currentHandle = MOVE_RECT;if (preRect != currentRect) {//前后两个矩形不是同一个// isLongPressStatus = false;}timer = new Timer();timerTask = new TimerTask() {@Overridepublic void run() {//长按逻辑触发if(currentRectIndex!=-1){activiesDataModelListl.get(currentRectIndex).setLongPressStatus(true);// 长按触摸区域,禁止父容器 (ScrollView) 拦截触摸事件if (scrollView != null) {scrollView.requestDisallowInterceptTouchEvent(true);}}invalidate(); // 刷新视图}};timer.schedule(timerTask, LONGPRESSTIME, 1000 * 60 * 60 * 24);} else {// activiesDataModelListl.get(i).setLongPressStatus(false);}}lastX = currentX;lastY = currentY;preX = currentX;preY = currentY;isCancleClickStatus = true;try {boolean longPressStatus = activiesDataModelListl.get(currentRectIndex).isLongPressStatus();if (currentRect != null && longPressStatus) {// 触摸区域在矩形内,禁止父容器 (ScrollView) 拦截触摸事件if (scrollView != null) {scrollView.requestDisallowInterceptTouchEvent(true);}}} catch (Exception e) {e.getMessage();}break;case MotionEvent.ACTION_MOVE:if (currentRect != null) {float dx = currentX - lastX;float dy = currentY - lastY;boolean isLongPressStatus = false;if(currentRectIndex!=-1){isLongPressStatus = (activiesDataModelListl.get(currentRectIndex)).isLongPressStatus();}switch (currentHandle) {case LEFT_TOP:// currentRect.left += dx;//只允许上下拉伸 禁止左右拉伸if (isLongPressStatus) {currentRect.top += dy;}break;case RIGHT_TOP:// currentRect.right += dx;if (isLongPressStatus) {currentRect.top += dy;}break;case LEFT_BOTTOM:// currentRect.left += dx;if (isLongPressStatus) {currentRect.bottom += dy;}break;case RIGHT_BOTTOM:// currentRect.right += dx;if (isLongPressStatus) {currentRect.bottom += dy;}break;case MOVE_RECT:if (currentRectIndex != -1) {long pressDuration = System.currentTimeMillis() - longPressStartTime;if (isLongPressStatus) {//长按的时间长度// isDragging = true; // 开始拖动// 计算拖动距离RectF rect = rectangles.get(currentRectIndex);rect.offset(0, (int) dy);//dx=0 只允许Y轴滑动 不允许x轴左右滑动}}break;}for (int n = 0; n < rectangles.size(); n++) {RectF rect = rectangles.get(n);boolean isLongPressStatusTemp = (activiesDataModelListl.get(n)).isLongPressStatus();if (rect != currentRect) {activiesDataModelListl.get(n).setLongPressStatus(false);}}//取消计时timerTask.cancel();timer.cancel();// 更新最后位置lastX = currentX;lastY = currentY;invalidate(); // 刷新视图}break;case MotionEvent.ACTION_UP:if (currentRect != null) {float dx = currentX - preX;float dy = currentY - preY;boolean isLongPressStatus = false;if(currentRectIndex!=-1){isLongPressStatus = (activiesDataModelListl.get(currentRectIndex)).isLongPressStatus();}if (dx == 0 && dy == 00) {//此处应该用绝对值来判断一个较小的数值if (!isLongPressStatus) {//不是长按状态的矩形boolean isHasTrue = false;for (int n = 0; n < rectangles.size(); n++) {RectF rect = rectangles.get(n);boolean isLongPressStatusTemp = (activiesDataModelListl.get(n)).isLongPressStatus();if (isLongPressStatusTemp) {isHasTrue = true;//检查是否存在点击状态的矩形}if (rect != currentRect) {activiesDataModelListl.get(n).setLongPressStatus(false);}}invalidate(); // 刷新视图if (isHasTrue) {} else {//如果没有选中状态矩形 则允许回调点击事件if (onclickListener != null) {onclickListener.onclick(currentRectIndex + "--" + activiesDataModelListl.get(currentRectIndex).getPop_name());}}} else {//点击的是长按状态的矩形}}preRect = currentRect;} else {//点击在非矩形区域isCancleClickStatus = false;// isLongPressStatus = false;try {(activiesDataModelListl.get(currentRectIndex)).setLongPressStatus(false);} catch (Exception e) {e.getMessage();}invalidate(); // 刷新视图}// currentRectIndex = -1; // 取消触摸currentRect = null;currentHandle = NONE;//取消计时timerTask.cancel();timer.cancel();try {boolean longPressStatusUp = activiesDataModelListl.get(currentRectIndex).isLongPressStatus();// 恢复父容器 (ScrollView) 拦截触摸事件if (scrollView != null && !longPressStatusUp) {scrollView.requestDisallowInterceptTouchEvent(false);}} catch (Exception e) {e.getMessage();}break;case MotionEvent.ACTION_CANCEL:currentHandle = NONE;currentRectIndex = -1; // 取消触摸isLongPressStatus = false;// (activiesDataModelListl.get(currentRectIndex)).setLongPressStatus(false);// 恢复父容器 (ScrollView) 拦截触摸事件if (scrollView != null) {scrollView.requestDisallowInterceptTouchEvent(false);}break;}return true;}private boolean isInHandle(float x, float y, RectF rect, int handle) {float handleSize = 60f; // 控制点的尺寸switch (handle) {case LEFT_TOP:return x >= rect.left - handleSize / 2 && x <= rect.left + handleSize / 2 &&y >= rect.top - handleSize / 2 && y <= rect.top + handleSize / 2;case RIGHT_TOP:return x >= rect.right - handleSize / 2 && x <= rect.right + handleSize / 2 &&y >= rect.top - handleSize / 2 && y <= rect.top + handleSize / 2;case LEFT_BOTTOM:return x >= rect.left - handleSize / 2 && x <= rect.left + handleSize / 2 &&y >= rect.bottom - handleSize / 2 && y <= rect.bottom + handleSize / 2;case RIGHT_BOTTOM:return x >= rect.right - handleSize / 2 && x <= rect.right + handleSize / 2 &&y >= rect.bottom - handleSize / 2 && y <= rect.bottom + handleSize / 2;default:return false;}}public void addRectangle(float left, float top, int tags, String textC) {//rectWidth = getWidth()-400;RectF rect = new RectF(left, top, 1010, top + rectHeight);Map<Integer, RectF> map = new HashMap<Integer, RectF>();map.put(tags, rect);texts.add(textC);rectanglesMapList.add(map);rectangles.add(rect);invalidate(); // 刷新视图}public void addRectangle(ArrayList<ActiviesDataModel> list) {this.activiesDataModelListl = list;for (int i = 0; i < activiesDataModelListl.size(); i++) {ActiviesDataModel activiesDataModel = activiesDataModelListl.get(i);String name = activiesDataModel.getPop_name();String address = activiesDataModel.getPop_address();int popdb_id = activiesDataModel.getPopdb_id();String startTime = activiesDataModel.getStart_time();String endTime = activiesDataModel.getEnd_time();// 需要根据具体的业务逻辑计算 left 和 topfloat top_start = formatTimeToYValues(startTime);float bootom_end = formatTimeToYValues(endTime);float rect_height = bootom_end - top_start;float rect_width = this.getWidth() - mScaleRectToLeft;RectF rect = new RectF(mScaleRectToLeft, top_start, 1010, top_start + rect_height);Map<Integer, RectF> map = new HashMap<>();map.put(i, rect);texts.add(name + " \n " + address + " \n " + startTime + " \n " + endTime);rectanglesMapList.add(map);rectangles.add(rect);}invalidate(); // 刷新视图}// 转换刻度值为时间字符串private float formatTimeToYValues(String time_value) {float y_value = 0;String closesTime = findClosestTimeRange(time_value);// 绘制15分钟刻度线for (int n = 0; n <= TOTAL_SCALES; n++) {float y = n * mScaleWidth; // 计算刻度Y坐标int hour = n / 4;int minute = (n % 4) * 15; // 每个刻度15分钟if ((n / 4 + "").contains("24")) {hour = 0;}String timeHMText = String.format("%02d:%02d", hour, minute);if (closesTime.equals(timeHMText)) {y_value = y;break;}}return y_value;}public String findClosestTimeRange(String time) {String[] parts = time.split(":");int hour = Integer.parseInt(parts[0]);int minute = Integer.parseInt(parts[1]);int totalMinutes = hour * 60 + minute;// 找到最接近的15分钟的倍数int closestMultiple = Math.round((float) totalMinutes / 15) * 15;// 将最接近的总分钟数转换回HH:MM格式int closestHour = closestMultiple / 60;int closestMinute = closestMultiple % 60;return String.format("%02d:%02d", closestHour, closestMinute);}public void setonclicklistener(onclickListener listener) {this.onclickListener = listener;}public void setonLongclicklistener(onLongclicklistener listener) {this.onLongclickListener = listener;}public interface onclickListener {void onclick(String value);}public interface onLongclicklistener {void onLongclick(String value);}}外面传入数据调用即可:
MultiRectView multiRectView = findViewById(R.id.multiRectView);multiRectView.setonclicklistener(this);multiRectView.setonLongclicklistener(this);multiRectView.setScrollView(scrollView);ActiviesDataModel activiesDataModel1 = new ActiviesDataModel();activiesDataModel1.setPop_name(" POP Name1 万客隆精选超市");activiesDataModel1.setPop_address("南京东路1024弄");activiesDataModel1.setPopdb_id(215639);activiesDataModel1.setStart_time("06:40");activiesDataModel1.setEnd_time("08:30");ActiviesDataModel activiesDataModel2 = new ActiviesDataModel();activiesDataModel2.setPop_name(" POP Name2 京东自营超市");activiesDataModel2.setPop_address("南京东路1024弄");activiesDataModel2.setPopdb_id(215638);activiesDataModel2.setStart_time("09:10");activiesDataModel2.setEnd_time("11:50");ActiviesDataModel activiesDataModel3 = new ActiviesDataModel();activiesDataModel3.setPop_name(" POP Name3 拼多多百亿补贴超市");activiesDataModel3.setPop_address("南京东路1024弄");activiesDataModel3.setPopdb_id(215637);activiesDataModel3.setStart_time("12:40");activiesDataModel3.setEnd_time("14:30");ActiviesDataModel activiesDataModel4 = new ActiviesDataModel();activiesDataModel4.setPop_name(" POP Name4 淘宝天猫超市");activiesDataModel4.setPop_address("南京东路1024弄");activiesDataModel4.setPopdb_id(215636);activiesDataModel4.setStart_time("15:40");activiesDataModel4.setEnd_time("17:30");相关文章:

仿iOS日历、飞书日历、Google日历的日模式
仿iOS日历、飞书日历、Google日历的日模式,24H内事件可自由上下拖动、自由拉伸。 以下是效果图: 具体实现比较简单,代码如下: import android.content.Context; import android.graphics.Canvas; import android.graphics.Color;…...
vuedraggable
官方文档:https://www.npmjs.com/package/vuedraggable 中文文档:http://www.itxst.com/vue-draggable/tutorial.html 案例下载地址: https://github.com/SortableJS/Vue.Draggable.git vuedraggablehttps://sortablejs.github.io/Vue.Dr…...

新手从事直播软件源码开发搭建经验与技巧
如果从YY或六间房的PC秀场直播间系统软件算起,直播软件已经在国内风云了至少10年了,站在用户角度提到直播系统大家基本都知道核心功能有开直播刷礼物等,那么如果站在直播软件源码开发搭建的技术角度去看呢?是不是要从需求调研分析…...

相机不动,机构动作----Hands Eyes
最近在研究 手眼标定,发现大家都需付费,搞啥子,说好的开源。。。 以相机在上固定不动,机械手为 EPSON_Robot 为例,详细的一步一步实例操作指引 EPSON_Robot 的192.168.0.1 2004 Server 详细操作步骤 1. 启动程序 运…...

Scala的导入
//导入 //(1) 创建包:在src上右键,新建软件包 //(2)填写包名:小写 //(3)在包上右键,创建类。自动加入包名 //(4)导入。import 包名.类名 //导入多个类 //import jh.yuanlixueyuan.bigdata.scala03.{A,B,C} //导入包下的所有的类 /…...

vue2中父子组件传值案例总结
在 Vue 2 中,父子组件之间的传值是通过 props 和事件来实现的。下面是详细的解释和总结: 1. 父组件向子组件传值 父组件可以通过 props 向子组件传递数据。以下是一个简单的示例: 父组件 (Parent.vue) <template><div><h1…...

功能篇:springboot中实现文件导出
### Spring Boot 中实现文件导出功能 #### 概述 在现代Web应用程序中,文件导出是一个常见的需求,允许用户将数据以特定格式(如CSV、Excel、PDF等)下载到本地。本文将详细介绍如何使用Spring Boot实现文件导出功能,并…...
)
Redis客户端(Jedis、RedisTemplate、Redisson)
1. 简介 Redis作为一个当下很火热的非关系型数据库,Java从业人员基本都离不开对Redis的使用。在Java程序中该数据库,需要借助于市面上的开源客户端,如Jedis、Spring Data Redis、Redisson,它们可以作为操作Redis非关系型数据库的桥…...

Mybatis中SQL的执行过程
文章目录 Mybatis 框架SQL执行过程数据库操作映射方式SQL的执行过程- SQL解析- SQL参数映射- SQL预编译- SQL执行- 结果映射- 事务处理- 缓存处理- 日志记录与监控 扩展#与$的区别- $ 符号- # 符号总结示例 Mybatis SQL分类- 动态 SQL- 静态 SQL静态SQL和动态SQL选择${}、#{}与…...

【数据结构——栈与队列】顺序栈的基本运算(头歌实践教学平台习题)【合集】
目录😋 任务描述 相关知识 测试说明 我的通关代码: 测试结果: 任务描述 本关任务:编写一个程序实现顺序栈的基本运算。 相关知识 为了完成本关任务,你需要掌握: 初始化栈、销毁栈、判断栈是否为空、进栈、出栈、取…...

【论文阅读】PRIS: Practical robust invertible network for image steganography
内容简介 论文标题:PRIS: Practical robust invertible network for image steganography 作者:Hang Yang, Yitian Xu∗, Xuhua Liu∗, Xiaodong Ma∗ 发表时间:2024年4月11日 Engineering Applications of Artificial Intelligence 关键…...

在Linux桌面系统普及化方面的一些建议
在推动Linux桌面系统普及化的过程中,可以考虑以下几个方案和策略: 用户友好性改进: 界面设计:提升用户界面的美观性和易用性,使其更接近或超越主流操作系统的用户体验。软件兼容性:确保常用软件(…...

LLM - 多模态大模型的开源评估工具 VLMEvalKit 部署与测试 教程
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/144353087 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 VLMEva…...

数据结构(Queue队列)
前言: 在计算机科学中,数据结构是构建高效算法和程序的基础,而队列(Queue)作为一种经典的线性数据结构,具有重要的地位。与栈(Stack)不同,队列遵循“先进先出”…...

Qt 图形框架下图形拖动后位置跳动问题
在使用Qt 的图形框架QGraphicsScene,QGraphicsView实现图形显示时。遇到一个很棘手的BUG。 使用的图形是自定义的QGraphicsObject的子类。 现象是将图形添加到画布上之后,用鼠标拖动图形,图形能正常改变位置,当再次用鼠标点击图…...

【Linux篇】走进Linux — 开启开源操作系统之旅
文章目录 初识Linux一.Linux的起源与发展二.Linux的特点三.Linux的应用四.Linux的发行版本 Linux环境搭建一.Linux环境的搭建方式二.购买云服务器三.使用XShell远程登陆到Linux 初识Linux 一.Linux的起源与发展 1.初始动机: Linux是一个功能强大的开源操作系统&am…...

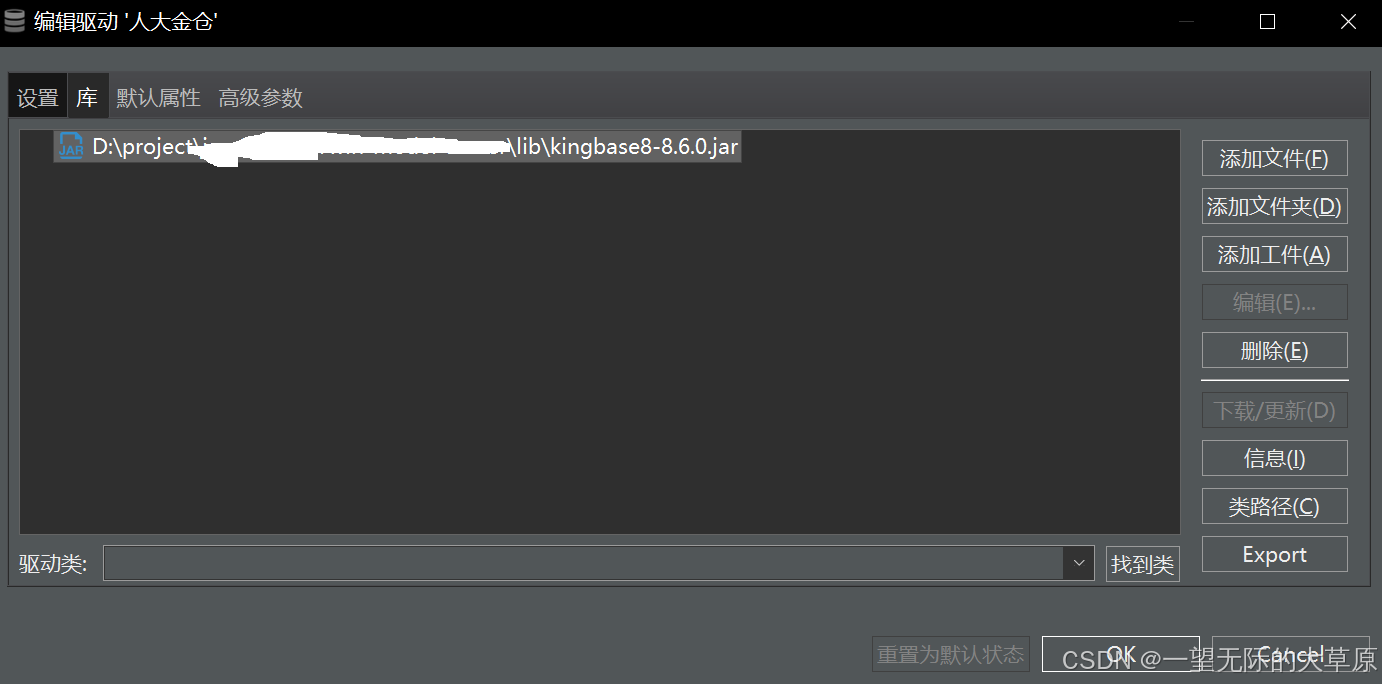
如何利用DBeaver配置连接MongoDB和人大金仓数据库
最近根据国产化要求,需要使用国产数据库,但习惯使用DBeaver连接各种成熟的商业或开源数据库。因此,就想着如何继续基于该工具,连接MongoDB和人大金仓数据库,查了半天很多地方说法不统一,所以自己就简单整理…...

Android 车载虚拟化底层技术-Kernel 5.10 -Android12(multi-cards)技术实现
详细代码实现见 Android Display Graphics系列文章-汇总Android Display Graphics系列文章-汇总 Android Display Graphics系列文章-汇总 Android Display Graphics系列文章-汇总 本文主要包括部分: 一、Android12的Kernel 5.10版本 1.1 Kernel 5…...

Qt之点击鼠标右键创建菜单栏使用(六)
Qt开发 系列文章 - menu(六) 目录 前言 一、示例演示 二、菜单栏 1.MenuBar 2.Menu 总结 前言 QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menubar)、多个工具栏(toolbars)、一个状态栏(status…...

开发一套SDK 第一弹
自动安装依赖包 添加条件使能 #ex: filetypesh bash_ls 识别 达到预期,多个硬件环境 等待文件文件系统挂在完成 或者创建 /sys/class/ 属性文件灌入配置操作 AI 提供的 netlink 调试方法,也是目前主流调用方法,socket yyds #include <linux/module.h> #include <linux…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
