泛微E9常见API保姆级详解!!!!
前言
在泛微前端开发过程中,虽然大部分是对流程以及流程逻辑的调整,但是还是会有一些小的个性化需求是需要借助JS来实现的。
比如:对同一组数据,前后变化不一样时,需要对这组变化后的数据进行标红处理;对提交流程时,检查数据是否符合逻辑要求,不符合弹出提示框;对某一个字段发生改变时,监控其变化对其他字段进行修改值或者修改字段属性的操作.......
这一切都是通过泛微配置难以实现的,这个时候就需要通过JS来实现流程中的个性化需求了
泛微涉及的基础API介绍
针对单个字段的修改方法
获取字段ID以及值
WfForm.convertFieldNameToId将字段名称转换成字段id
这个方法可算是有个大用处了,顾名思义他是将字段名称转换成字段ID。字段ID很重要,很多方法中需要指定对某一个字段进行修改的话都需要指定这个字段的ID
var fieldid = WfForm.convertFieldNameToId("keh_1");//这里获取的是主表字段
var fieldid = WfForm.convertFieldNameToId("info", "detail_1");//这里获取的是明细表字段

一定要注意的是,如果要获取明细表字段id的话,必须要加上明细表名称,例如明细表1就是detail_1
WfForm.getFieldValue获取字段值的时候,这个方法必不能离开字段id的使用
var fieldValue=WfForm.getFieldValue("field110");//这里的field110是字段id
//可以和上面转换字段名称为字段id的方法连用
var fieldValue1 = WfForm.getFieldValue(WfForm.convertFieldNameToId("keh_1"))//这样也是可以获取到字段值的//获取浏览按钮specialobj
var fieldvalue2 = mobx.toJS(wfform.getFieldValueObj("field110").specialobj);修改字段值以及属性
可以一个字段一个字段的修改字段的值和属性,也可以批量进行多个字段的值和属性的修改,还可以同时修改字段的值和属性
WfForm.changeFieldValue用于修改单个字段值的方法
//修改文本框、多行文本、选择框等字段类型
WfForm.changeFieldValue("field123", {value:"1.234"});
//修改check框字段(0不勾选、1勾选)
WfForm.changeFieldValue("field123", {value:"1"});
//修改浏览框字段的值,必须有specialobj数组结构对象-------------这个一般很少涉及到改变,知道有就行WfForm.changeFieldValue("field11_2", {value: "2,3",specialobj:[{id:"2",name:"张三"},{id:"3",name:"李四"}]
});
PS:后台字段如果设置的是只读属性,changeFieldValue修改的字段值在非创建时刻是禁止入库的,属于篡改数据。此情况需要设置为可编辑属性,如果前台界面又想显示成只读效果,同时设置禁止手工编辑即可。不适用于附件字段类型。
WfForm.changeFieldValue(fieldMark, viewAttr)用于修改单个字段的字段属性方法
改变字段的状态,1:只读,2:可编辑,3:必填,4:隐藏字段标签及内容,5:隐藏字段所在行(行内单元格不要存在行合并)
WfForm.changeFieldAttr("field110", 1); //字段修改为只读
WfForm.changeFieldAttr("field110", 4); //字段标签以及内容都隐藏,效果与显示属性联动隐藏一致,只支持主表字段一定要注意,这里的4----隐藏字段标签及内容只针对主表字段
WfForm.changeSingleField同时修改字段的值及显示属性
WfForm.changeSingleField("field110", {value:"修改的值"}, {viewAttr:"1"}); //修改值同时置为只读批量操作多个字段修改的方法
WfForm.changeMoreField方法用于批量的操作多个字段的值以及属性的变化,字段之间用逗号分隔;
并且修改值的内容需要用{}括号括起来,与后面修改属性的内容隔开来
PS:注意点就是这个一定要指明是哪个字段,明确字段ID
#
WfForm.changeMoreField({field110:{value:"修改后的值"},field111:{value:"2,3",specialobj:[{id:"2",name:"张三"},{id:"3",name:"李四"}]},//这个是下拉框选择...
},{field110:{viewAttr:2},field111:{viewAttr:3},...
});监控字段发生改变方法
主表字段监控方法
WfForm.bindFieldChangeEvent这个方法是用于绑定字段的,如果字段的值发生了改变就会执行这个方法,可以多次绑定
这个方法可以选择绑定多个字段,想下面的代码所展示的是直接将字段id通过逗号分隔,还有一种方式就是先通过字段名称获取字段id,然后拼接逗号,进行多个字段的绑定!这里一定要注意的是需要拼接逗号,直接逗号分隔的话是识别不出来的
//一般常用的是这个方法,只要不涉及本字段的改变都需要设置延时
WfForm.bindFieldChangeEvent("field27555,field27556", function(obj,id,value){console.log("WfForm.bindFieldChangeEvent--",obj,id,value);
});
//通过字段名称获取字段id进行多个字段绑定
WfForm.bindFieldChangeEvent(WfForm.convertFieldNameToId("zs")+","+WfForm.convertFieldNameToId("zs_1"), function(obj,id,value){console.log("WfForm.bindFieldChangeEvent--",obj,id,value);
});//如果字段绑定事件,事件内改变本字段的值,需要setTimeout延时下
WfForm.bindFieldChangeEvent("field111", function(obj,id,value){window.setTimeout(function(){WfForm.changeFieldValue("field111",{value:"修改本字段值需要延时"});}, 10);WfForm.changeFieldValue("field222",{value:"修改非本字段不需要延时"});
});明细表字段监控方法
绑定后对新添加的明细行字段以及加载的已有行明细字段,值变更触发所绑定的事件
WfForm.bindDetailFieldChangeEvent("field27583,field27584",function(id,rowIndex,value){console.log("WfForm.bindDetailFieldChangeEvent--",id,rowIndex,value);});
//这里id-----字段id;rowIndex-----下标;value----字段的值明细表相关接口
明细表新增一行执行逻辑
在明细表新增或者删除的时候是可以绑定方法执行对应方法中的逻辑的。如下所示:
//就比如如果是明细表2就是+2
WfForm.registerCheckEvent(WfForm.OPER_ADDROW+"1", function(callback){alert("添加明细1前执行逻辑,明细1则是OPER_ADDROW+1,依次类推")callback(); //允许继续添加行调用callback,不调用代表阻断添加});这里的callback方法不调用的话就表示当前添加的这个事件没有停止,不允许进行下一步操作,所以当对新增一行明细表的操作执行完成之后,必须要执行callback()方法!切记,一定要在执行成功之后调用callback()方法!!!!!
明细表新增一行,并初始化相应数据
在有些时候,需要在点击明细表新增按钮的时候,只是对新增一行中的某个字段赋初值,这个时候就需要使用下面的方法来指定明细表名称以及字段id了
//明细2添加一行并给新添加的行字段field111赋值
WfForm.addDetailRow("detail_2",{field111:{value:"初始值"}});遍历明细行
在开发的很多时候,都需要在流程提交时或者返回时去校验流程中的数据,如果仅仅只是主表数据的话,就可以很简单的通过字段id获取,但是对于明细表字段来说,仅仅只有字段id是没有用的,还需要知道这个字段的行下标,这样才能取到对应明细表字段的值。这个时候就可以通过遍历明细表来获取其行下标了
//遍历明细行的写法
var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(",");
for(var i=0; i<rowArr.length; i++){var rowIndex = rowArr[i];if(rowIndex !== ""){var fieldMark = "field111_"+rowIndex; //遍历明细行字段}
}获取明细表选中行的下标
//输出选中行1,3...等等,这里输出的就是行标
console.log(WfForm.getDetailCheckedRowIndexStr("detail_2")); 常用全局接口
getGlobalStore: function()
获取全局的一些缓存数据
//获取当前操作人员
WfForm.getGlobalStore().commonParam.currentUserid
//获取当前操作人员名称
WfForm.getGlobalStore().commonParam.lastname
//获取当前节点名称
WfForm.getGlobalStore().commonParam.nodenameshowMessage: function(msg, type, duration)
显示提示信息,类似与弹框,会显示一些例如警告、错误、成功等信息内容
msg----显示的信息内容
type---显示的信息类型:1(警告)、2(错误)、3(成功)、4(一般),默认为1,不同类型提示信息效果不同
duration---显示的信息保持时间,单位秒,默认为1.5秒
WfForm.showMessage("结束时间需大于开始时间"); //警告信息,1.5s后自动消失
WfForm.showMessage("运算错误", 2, 10); //错误信息,10s后消失showConfirm: function(content, okEvent, cancelEvent, otherInfo={})
| content | String | 是 | 确认信息 |
| okEvent | Function | 是 | 点击确认事件 |
| cancelEvent | Function | 否 | 点击取消事件 |
| otherInfo | Object | 否 | 自定义信息(按钮名称) |
WfForm.showConfirm("确认删除吗?", function(){alert("删除成功");
});
WfForm.showConfirm("请问你是否需要技术协助?",function(){alert("点击确认调用的事件");
},function(){alert("点击取消调用的事件");
},{title:"信息确认", //弹确认框的title,仅PC端有效okText:"需要", //自定义确认按钮名称cancelText:"不需要" //自定义取消按钮名称
});reloadPage: function(params={})
强制刷新页面
WfForm.reloadPage();
WfForm.reloadPage({requestid:"11"}); //覆盖参数获取签字意见的内容
WfForm.getSignRemark(); //获取签字意见内容注册拦截事件
在日常的开发中,我们会有在提交时校验或者在退回时校验的各种需求,所以这个时候注册拦截事件方法就派上用场了,我们只需要在进行提交、退回等操作的时候,将需要校验的功能卸载注册事件方法里面即可
| 动作类型 | 说明 |
|---|---|
| WfForm.OPER_SAVE | 保存 |
| WfForm.OPER_SUBMIT | 提交/批准/提交需反馈/不需反馈等 |
| WfForm.OPER_SUBMITCONFIRM | 提交至确认页面,如果是确认界面,点确认触发的是SUBMIT |
| WfForm.OPER_REJECT | 退回 |
| WfForm.OPER_REMARK | 批注提交 |
| WfForm.OPER_INTERVENE | 干预 |
| WfForm.OPER_FORWARD | 转发 |
| WfForm.OPER_TAKEBACK | 强制收回 |
| WfForm.OPER_DELETE | 删除 |
| WfForm.OPER_ADDROW | 添加明细行,需拼明细表序号 |
| WfForm.OPER_DELROW | 删除明细行,需拼明细表序号 |
| WfForm.OPER_PRINTPREVIEW | 打印预览 |
| WfForm.OPER_EDITDETAILROW | 移动端-编辑明细 |
| WfForm.OPER_BEFOREVERIFY | 校验必填前触发事件 |
| WfForm.OPER_TURNHANDLE | 转办 |
| WfForm.OPER_ASKOPINION | 意见征询 |
| WfForm.OPER_TAKFROWARD | 征询转办 |
| WfForm.OPER_TURNREAD | 传阅 |
| WfForm.OPER_FORCEOVER | 强制归档 |
| WfForm.OPER_BEFORECLICKBTN | 点右键按钮前 |
| WfForm.OPER_SAVECOMPLETE | 保存后页面跳转前 |
| WfForm.OPER_WITHDRAW | 撤回 |
| WfForm.OPER_CLOSE | 页面关闭 |
jQuery().ready(function(){WfForm.registerCheckEvent(WfForm.OPER_SAVE, function(callback){jQuery("#field27495").val("保存自动赋值");callback(); //继续提交需调用callback,不调用代表阻断});WfForm.registerCheckEvent(WfForm.OPER_SAVE+","+WfForm.OPER_SUBMIT,function(callback){//... 执行自定义逻辑callback();});WfForm.registerCheckEvent(WfForm.OPER_ADDROW+"1", function(callback){alert("添加明细1前执行逻辑,明细1则是OPER_ADDROW+1,依次类推")callback(); //允许继续添加行调用callback,不调用代表阻断添加});WfForm.registerCheckEvent(WfForm.OPER_DELROW+"2", function(callback){alert("删除明细2前执行逻辑")callback(); //允许继续删除行调用callback,不调用代表阻断删除});WfForm.registerCheckEvent(WfForm.OPER_PRINTPREVIEW, function(callback){alert("控制默认弹出的打印预览窗口")alert("当打印含签字意见列表,此接口需要放到跳转路由前执行,组件库提供此机制");window.WfForm.printTimeout = 3000; //产品是默认延时1s自动弹出,可通过此方式控制延时时间callback(); //允许继续弹出调用callback,不调用代表不自动弹预览});WfForm.registerCheckEvent(WfForm.OPER_EDITDETAILROW, function(callback,params){alert(JSON.stringify(params)); //参数含当前点击哪个明细表哪一行callback(); //允许跳转明细编辑窗口,不调用阻断跳转});
});重点,千万千万不要忘记callback()方法,这个注册事件必须要执行callback方法之后才会继续往下执行,否则就会一直卡在这个事件里面
重要的事情说三遍:一定要执行callback方法!一定要执行callback方法!!一定要执行callback方法!!!!!!!
相关文章:

泛微E9常见API保姆级详解!!!!
前言 在泛微前端开发过程中,虽然大部分是对流程以及流程逻辑的调整,但是还是会有一些小的个性化需求是需要借助JS来实现的。 比如:对同一组数据,前后变化不一样时,需要对这组变化后的数据进行标红处理;对提…...

UniApp配置使用原子化tailwindcss
参考视频 创建项目 新建项目选择uniapp - vue版本这里我选择3 - 点击创建即可 创建完成后,如果是要编译到小程序的项目则可以先将项目运行到小程序打开了 初始化package.json 执行 npm init -y安装和配置 安装 npm i -D tailwindcss postcss autoprefixer # 安…...

02. Docker:安装和操作
目录 一、Docker的安装方式 1、实验环境准备 1.1 关闭防火墙 1.2 可以访问网络 1.3 配置yum源 2、yum安装docker 2.1 安装docker服务 2.2 配置镜像加速 2.3 启动docker服务 3、二进制安装docker 3.1 下载或上传安装包并解压 3.2 配置使用systemctl管理 3.3 配置镜像…...

【MySQL中多表查询和函数】
目录 1.多表查询 1.1 外键 1.2 链接查询 2.MySQL函数 内置函数简介 数值函数 字符串函数 时间日期函数 条件判断操作 开窗函数 1.多表查询 本质:把多个表通过主外键关联关系链接(join)合并成一个大表,在去单表查询操作…...

加速科技精彩亮相ICCAD 2024
12月11日—12日 ,中国集成电路设计业的年度盛会——ICCAD 2024在上海世博馆隆重举行。本次活动以“智慧上海,芯动世界”为主旨,汇聚了众多业界精英,共同探讨集成电路产业的未来。作为半导体测试行业领军企业,加速科技携…...

免费下载 | 2024算网融合技术与产业白皮书
《2024算网融合技术与产业白皮书(2023年)》的核心内容概括如下: 算网融合发展概述: 各国细化算网战略,指引行业应用创新升级。 算网融合市场快速增长,算力互联成为投资新热点。 算网融合产业模式逐渐成型…...

Ubuntu系统下部署大语言模型:Ollama和OpenWebUI实现各大模型的人工智能自由
之前在window下安装过 Ollama和OpenWebUI搭建本地的人工智能web项目(可以看我之前写的文章),无奈电脑硬件配置太低,用qwen32b就很卡,卡出PPT了,于是又找了一台机器安装linux系统,在linux系统下测试一下速度能否可以快一些。 系统硬件介绍 Ubuntu 22.04.4 LTS CPU: i5…...

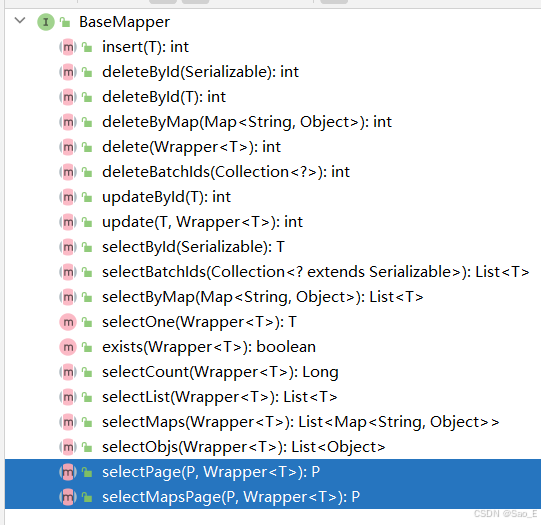
基于Mybatis,MybatisPlus实现数据库查询分页功能
基于Mybatis,MybatisPlus实现数据库查询分页功能 目录 基于Mybatis,MybatisPlus实现数据库查询分页功能使用Mybatis插件实现分页数据库准备分页插件配置和使用常用数据: 使用MybatisPlus插件实现分页数据库准备分页插件配置和使用自定义分页查…...

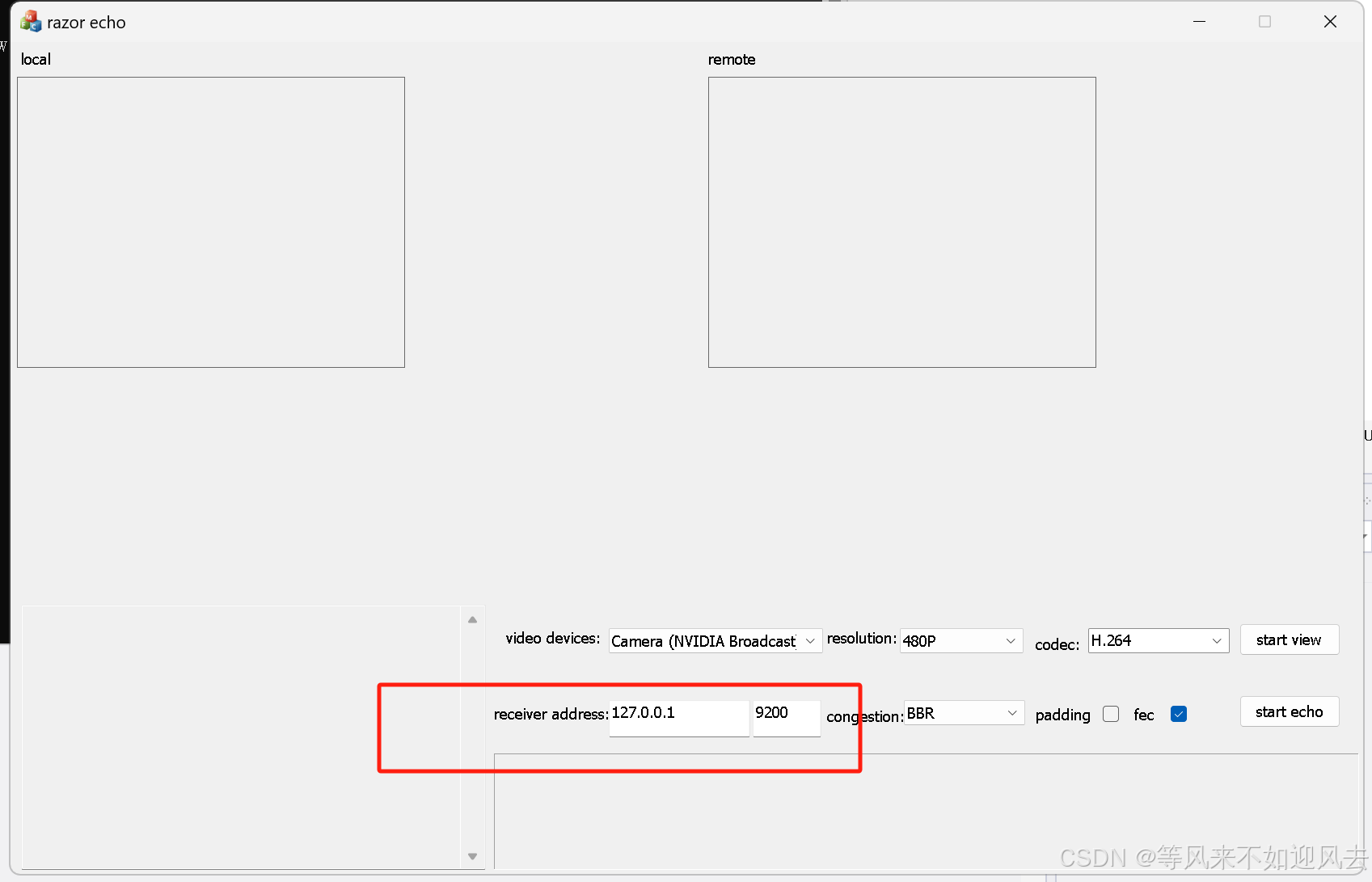
【razor】echo搭配relay功能分析
echo 要搭配relay 实现作者说relay在linux上跑,可以模拟丢包、延迟目前没看到如何模拟。relay监听9200,有俩作用 echopeer1 发relay,replay 把peer1的包给peer2 ,实现p2p能力。 接收端:采集后发送发给relay的 接收端的地址就是自己,的地址就是本地的9200,因此是让relay接…...

技术文档的定义和规范,以及技术文档模板参考
技术文档是指用于记录、传达和共享技术信息的文档,通常涵盖系统设计、开发过程、用户指南、维护手册等内容。技术文档的质量直接影响到项目的可维护性、可扩展性和团队的协作效率。以下是技术文档的定义和一些规范: 一、定义 技术文档是用于描述产品、系…...

基于windows环境使用nvm安装多版本nodejs
目录 前言 一、卸载node 二、nvm是什么? 三、nvm安装 1.官网下载 nvm 包 2. 安装nvm-setup.exe 3. 配置路径和下载镜像 4. 检查安装是否完成 四、 使用nvm安装node 五、修改npm默认镜像源为淘宝镜像 六、环境变量配置 1. 新建目录 2. 设置环境变量 七…...

力扣9. 回文数
给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数 是指正序(从左向右)和倒序(从右向左)读都是一样的整数。 例如,121 是回文,而…...

C#—BitArray点阵列
C#—BitArray点阵列 在 C# 中,BitArray 类用来管理一个紧凑型的位值数组,数组中的值均为布尔类型,其中 true(1)表示此位为开启,false(0)表示此位为关闭。 当需要存储位(…...

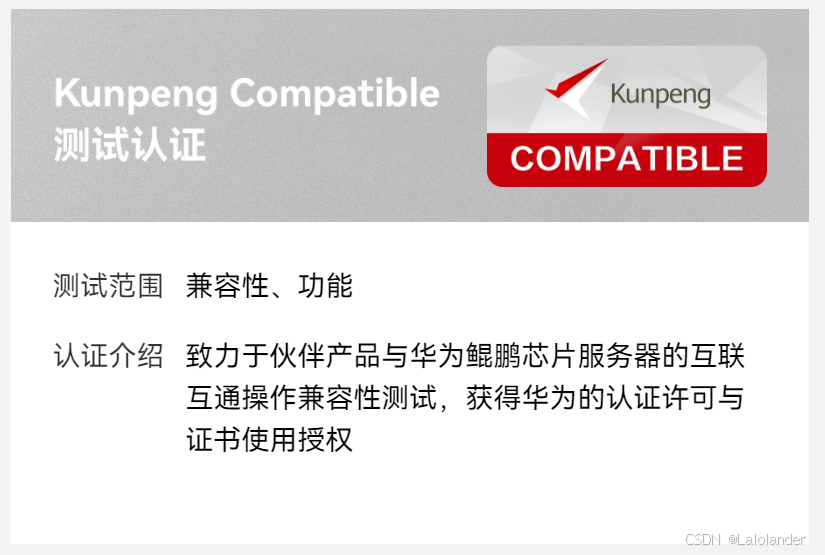
国产自主可控新征程:华为原生鸿蒙系统与鲲鹏认证
华为于今年10月22日在深圳正式发布了其原生鸿蒙系统HarmonyOS NEXT。这是我国首个实现全栈自研的操作系统,标志着中国在操作系统领域取得了突破性进展。HarmonyOS NEXT 5.0的发布,使得鸿蒙操作系统成为继苹果iOS和安卓系统之后的全球第三大移动操作系统&…...

esxi8 虚拟机使用ubuntu22模板后 没有ip配置文件,只有ipv6链接正常使用
esxi8 虚拟机使用模板后 没有ip配置文件,只有ipv6链接正常使用,/etc/NetworkManager/system-connections配置下没有配置文件 只有/etc/netplan/有文件 sudo ip addr add 192.168.1.9/24 dev ens35 # 临时设置ip, 接口名ens35 sudo vi /et…...

【Qualcomm】IPQ5018查看连接终端RSSI、SNR、NF方法
IPQ5018 简介 IPQ5018 是高通(Qualcomm)公司推出的一款面向网络设备的系统级芯片(SoC)。它通常用于路由器、接入点和其他网络设备中,提供高性能的无线网络连接。以下是关于 IPQ5018 的一些关键特性和功能: 关键特性 高性能处理器 IPQ5018 集成了多核 CPU,通常是 ARM …...

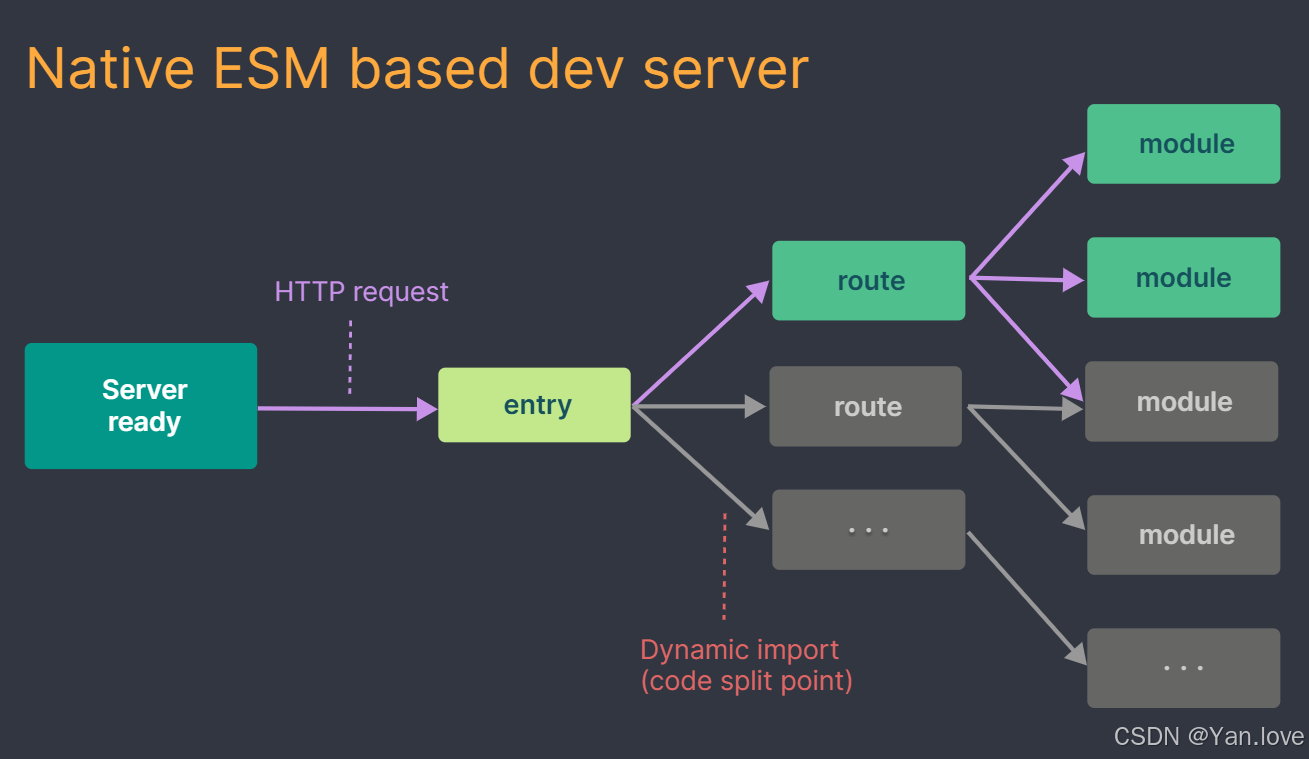
【构建工具】现代开发的重要角色
你可能有所听闻构建工具,但是不知道是干什么的,或者是开发中用到了,大概会使用,但是想理解一下具体的工作原理等,那么我将分享一下我对其的理解。【 我将分为两篇来讲解】。 当我们谈到构建工具时,可以把它…...

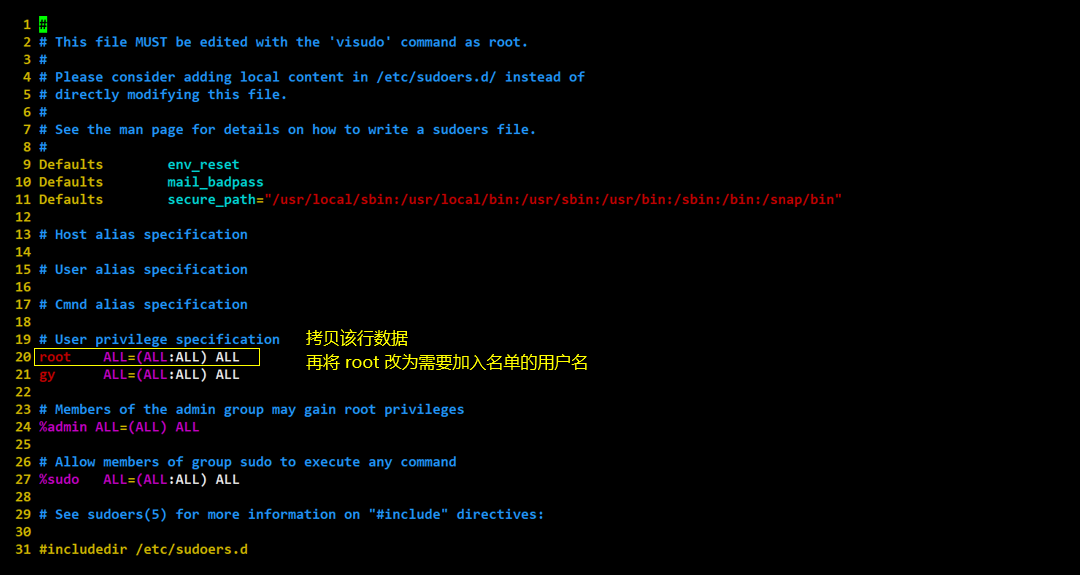
【Linux系统】—— 初识 shell 与 Linux 中的用户
【Linux系统】—— 初识shell 与 Linux 中的用户 1 Xshell 运行原理1.1 命令行的组成1.2 外壳程序 2 Linux中的用户2.1 两种用户2.2 创建普通用户2.3 用户切换2.3.1 普通->超级2.3.2 超级->普通 3 指令的短暂提权3.1 为什么要提权3.2 sudo 指令3.3 人人都能提权吗 1 Xshe…...

二维码数据集,使用yolov,voc,coco标注,3044张各种二维码原始图片(未图像增强)
二维码数据集,使用yolov,voc,coco标注,3044张各种二维码原始图片(未图像增强) 数据集分割 训练组70% 2132图片 有效集20% 607图片 测试集10% 305图…...

Vue指令
创建项目: vue init webpack 项目名称 element-ui npm i element-ui -saxios npm i axios1.1.3 -S vuex npm i vuex3.6.2 -S vuex持久化 npm i -S vuex-persistedstate4.1.0代理模版 proxyTable: {/api: {target: http://localhost:8081/,changeOrigin: true,pathRe…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
