es数据导入导出
使用elasticdump导入导出数据
一、安装elasticdump
终端中输入
1 npm install elasticdump -g
-g表示全局可用,直接在终端输入 elasticdump --version,出现版本信息即表示安装成功,如下
1
2 C:\Users\T470s>elasticdump --version
6.3.3
二、常用的导入导出方法
1、将索引中的数据导出到本地
1 elasticdump --input=http://localhost:9200/demo --output=D:/ES/date/demo.json
其中,demo是索引。
2、将本地数据导入es中
1 elasticdump --input=D:/ES/date/demo.json --output=http://localhost:9200/demo1
3、将es导入另一个es
1 elasticdump --input=http://ip:9200/demo --output=http://127.0.0.1:9200/demo
4、含有分词的导入
前文:公司正在运行的项目需要搭一个测试环境,需要将正式环境的ES里面存储的数据导入到该测试环境的ES服务器里面。使用本地的windows系统来实现。
1,环境准备
因为elaticdump 依赖于nodejs的环境,需要下载nodejs的相关依赖环境,去nodejs官网直接安装包,我下载的是msi安装程序,安装好之后会直接配置好环境变量,在cmd或者Powershell直接下载elaticdump 即可:
1 npm install elasticdump
2,生产环境导出到测试环境
1)导出分词器,导出分词器的时候要特别注意,我们只能根据索引单个导入,不能全部导出,全部导出会出现索引不存在的错误:
1 elasticdump --input=http://ip:9200 --output=http://127.0.0.1:9200/ --type=analyzer --all=true
该全部导出导入的命令会如下错误:
1 Error Emitted => {“root_cause”:[{“type”:“action_request_validation_exception”,“reason”:“Validation Failed: 1: index is missing;”}],“type”:“action_request_validation_exception”,“reason”:“Validation Failed: 1: index is missing;”}
所以后面改为按索引分别导入则可以:
1
2
3 elasticdump --input=http://ip:9200/applog --output=http://127.0.0.1:9200/applog --type=analyzer
elasticdump --input=http://ip:9200/cms_article --output=http://127.0.0.1:9200/cms_article --type=analyzer
elasticdump --input=http://ip:9200/followup --output=http://127.0.0.1:9200/followup --type=analyzer
坑:再倒入的时候我并不知道到底有多少个索引,如何确定索引的名称?
这里我是直接先导出所有映射mapping到本地,然后找到索引的名称再到各导入分词:
1 elasticdump --input=D:/mapping.json --output=http://127.0.0.1:9200/ --all=true --type=mapping
疑惑:我这里的索引目前只有三个,如果是多个怎么处理?超过100?
2)导出映射mapping
映射mapping可以直接全部导入导出,直接命令:
1 elasticdump --input=http://ip:9200/ --output=http://127.0.0.1:9200/ --all=true --type=mapping
3)导出全部数据data
每个索引下的数据可以全部一次性导入:
1 elasticdump --input=http://ip:9200/ --output=http://127.0.0.1:9200/ --all=true --type=data
3,总结
1),如果不导入analyzer会怎么样?
我试过如果只导入data和mapping,则数据会导入,mapping会发生变化,最终的结果没有分词的效果。
2),如果不导入mapping也不会有分词的效果。
3),顺序导入最好按照:analyzer,mapping和data这个顺序来,防止出现分词失效的结果。
顺序导入按照:analyzer,mapping,data
es数据的导出
//索引的导出
// 导出 index 的 mapping 到 .json 文件
elasticdump \--input=http://production.es.com:9200/demo \--output=/data/demo.json \--type=mapping
//导出全部索引
elasticdump --input=http://ip:9200/ --output=http://127.0.0.1:9200/ --all=true --type=mapping
//数据的导出
// 导出 index 的所有数据到 .json 文件
elasticdump \--input=http://production.es.com:9200/demo \--output=/data/demo.json \--type=data
//导出全部数据
elasticdump --input=http://ip:9200/ --output=http://127.0.0.1:9200/ --all=true --type=data
//分词器导出
//导出分词器,导出分词器的时候要特别注意,我们只能根据索引单个导入,不能全部导出,全部导出会出现索引不存在的错误
//改为按索引分别导入:
elasticdump --input=http://ip:9200/applog --output=http://127.0.0.1:9200/applog --type=analyzer
elasticdump --input=http://ip:9200/cms_article --output=http://127.0.0.1:9200/cms_article --type=analyzer
elasticdump --input=http://ip:9200/followup --output=http://127.0.0.1:9200/followup --type=analyzer
es数据的导入
elasticdump --input=/data/demo.json --output=http://localhost:9200/demo1将es导入另一个es
elasticdump --input=http://ip:9200/demo --output=http://127.0.0.1:9200/demo
#!/usr/bin/env bash
array=(“full_vehicle_portrait” “latest_car_history_trail_dt” “vehicle_abnormal_monitor” “gantry_transaction-20200914” “vehicle_abnormal_summary”)
for(( i=0;i<KaTeX parse error: Expected '}', got '#' at position 2: {#̲array[@]};i++))…{array[i]}
#创建索引
curl -X PUT ‘http://cdh173:9200/$VAR1?pretty’
elasticdump
–input=http://33.69.6.95:9200/array[i]−−output=http://cdh219:9200/{array[i]} \ --output=http://cdh219:9200/array[i] −−output=http://cdh219:9200/{array[i]}
–type=analyzer
elasticdump
–input=http://33.69.6.95:9200/array[i]−−output=http://cdh219:9200/{array[i]} \ --output=http://cdh219:9200/array[i] −−output=http://cdh219:9200/{array[i]}
–type=settings
elasticdump
–input=http://33.69.6.95:9200/array[i]−−output=http://cdh219:9200/{array[i]} \ --output=http://cdh219:9200/array[i] −−output=http://cdh219:9200/{array[i]}
–type=mappingcc
elasticdump --size=200
–input=http://33.69.6.95:9200/array[i]−−output=http://cdh219:9200/{array[i]} \ --output=http://cdh219:9200/array[i] −−output=http://cdh219:9200/{array[i]}
–type=data
done
如果我es里索引非常多,这样一个一个去执行依然会耗时,怎么做?当然想到了shell脚本。
脚本名字为:esExportOrInput.sh
#!/bin/sh
index_name=$1
index_data=$1"_data"
index_settings=$1"_settings"
echo “开始执行”
导出索引Mapping数据
./elasticdump --input=http://source:9200/indexname/−−output=./index_name/ --output=./indexname/−−output=./index_name.json --type=mapping
./elasticdump --input=http://source:9200/indexname/−−output=./index_name/ --output=./indexname/−−output=./index_settings.json --type=settings
导出索引数据
./elasticdump --input=http://source:9200/indexname/−−output=./index_name/ --output=./indexname/−−output=./index_data.json --type=data --limit=1000
#导入索引Mapping数据
echo "执行删除目标服务的索引start:"indexnamecurl−XDELETEhttp://target:9200/index_name curl -XDELETE http://target:9200/indexnamecurl−XDELETEhttp://target:9200/index_name
echo "执行删除目标服务的索引end:“indexnamesleep3echo"等待三秒。。。"./elasticdump−−input=./index_name sleep 3 echo "等待三秒。。。" ./elasticdump --input=./indexnamesleep3echo"等待三秒。。。"./elasticdump−−input=./index_settings.json --output=http://target:9200/indexname/−−type=settings./elasticdump−−input=./index_name/ --type=settings ./elasticdump --input=./indexname/−−type=settings./elasticdump−−input=./index_name.json --output=http://target:9200/indexname/−−type=mapping./elasticdump−−input=./index_name/ --type=mapping ./elasticdump --input=./indexname/−−type=mapping./elasticdump−−input=./index_data.json --output=http://target:9200/KaTeX parse error: Expected 'EOF', got '#' at position 39: …a --limit=1000 #̲清除生成的文件 rm -f .…index_name.json
rm -f ./indexsettings.jsonrm−f./index_settings.json rm -f ./indexsettings.jsonrm−f./index_data.json
#清除生成的文件
echo “索引”$index_name"执行完毕”
执行时候需要传递1个变量,就是索引名字index_name
温馨提示:
1、这个脚本仅仅只能在安装了elasticdump服务器上使用,脚本目录在/root/node_modules/elasticdump/bin
2、导出导入默认100条一批,可以添加–limit 每页条数 来自定义每页数量。
3、导入的时候一定要限制性settings的文件导入,在执行mapping的导入,不然会冲突,因为settings上带了uuid的唯一标识。
样例:如果我要对bum_user这个索引的数据从测试环境迁移到压测服务器target上,就这样执行命令
./esExportOrInput.sh bum_user
留个作业,可以对源服务器和目标服务器进行动态参数传递,就可以做到万能适配了,有兴趣就重写
相关文章:

es数据导入导出
使用elasticdump导入导出数据 一、安装elasticdump 终端中输入 1 npm install elasticdump -g -g表示全局可用,直接在终端输入 elasticdump --version,出现版本信息即表示安装成功,如下 1 2 C:\Users\T470s>elasticdump --version 6.3.3 …...

Python3入门教程||Python3 字符串||Python3 列表
Python3 字符串字符串(string,简写为str)是 Python 中最常用的数据类型之一。我们可以使用引号( 或 " )来创建字符串。创建字符串很简单,只要为变量分配一个值即可。例如:var1 Hello World!var2 "W3Cscho…...

API 的安全性
大家好。今天聊一个很重要但是大部分人不重视的API安全问题。api固有的范围和风险意味着它们需要一种不同的安全方法。应用程序编程接口(api)是现代应用程序的构建模块,它们的使用正在以惊人的速度增长。然而,随着使用的增加,风险也会增加。。…...

Linux驱动->设备树
1.定义 设备树(device tree是描述硬件信息的一种树形结构,设备书文件在linux内核启动后被内核解析。描述一个硬件设备信息的节点我们叫做设备节点,一个设备节点内部包含当前硬件的多个不同属性,相同节点不同 2.设备树的文件格式…...

一天一道力扣题
232. 用栈实现队列请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty):实现 MyQueue 类:void push(int x) 将元素 x 推到队列的末尾int pop() 从队列的开头移除并返回元素int peek()…...

算法leetcode|36. 有效的数独(rust重拳出击)
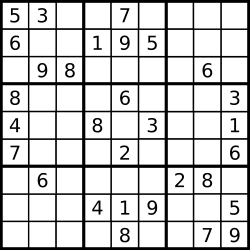
文章目录36. 有效的数独:样例 1:样例 2:提示:分析:题解:rustgoccpythonjava36. 有效的数独: 请你判断一个 9 x 9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效…...

都说爱有回音,这次情人节驱动人生宠你!
来了来了,它又来了——那个一波人狂欢,一波人孤单的节日。 眼看着身边人在订花订餐厅,选礼物,空气中弥漫着微妙的氛围,驱动哥脑海里只有明天下班的地铁挤不挤得过这群约会的人。 不过根据哥的观察,发现一个…...

npm安装依赖报错 npm code ERESOLVEnpm ERESOLVE unable to resolve dependency tree
在安装npm i vue-router (路由)时出现了这个错误。 npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: vue_test@0.1.0 npm ERR! Found: vue@2.6.14 npm ERR! node_modules/vue npm ERR! vue@"^2.6.…...

【项目设计】—— 基于Boost库的搜索引擎
目录 前言 一、项目的相关背景 1. 什么是Boost库 2. 什么是搜索引擎 3. 为什么要做Boost搜索引擎 二、搜索引擎的宏观原理 三、搜索引擎技术栈和项目环境 四、正排索引 VS 倒排索引 —— 搜索引擎的具体原理 1. 正排索引(forword index) 2. 倒…...

全网详解MyBatis-Plus updateById方法更新不了空字符串或null的解决方法
文章目录1. 文章引言2. 分析问题3. 解决问题3.1 方法1:全局配置方式3.2 方法2:非null字段验证策略3.3 方法3:通过注解的方式4. 总结1. 文章引言 在开发的过程中,我们经常使用MyBatis-Plus的updateById方法更新数据表,…...

联想K14电脑开机全屏变成绿色无法使用怎么U盘重装系统?
联想K14电脑开机全屏变成绿色无法使用怎么U盘重装系统?最近有用户使用联想K14电脑的时候,开机后桌面就变成了绿色的背景显示,无法进行任何的操作。而且通过强制重启之后还是会出现这个问题,那么这个情况如何去进行系统重装呢&…...

Spring Boot HTTP 400排查
背景 前段时间朋友咨询他们公司某个HTTP接口偶现400错误,有没有什么好的分析方法和解决方案,使用的是Spring Cloud体系。最近有时间总结下这个问题的处理过程。 为了分析问题,笔者使用 Spring Boot 3.0.2还原报错场景进行讲解。 问题分析 …...

【手撕源码】vue2.x中keep-alive源码解析
🐱 个人主页:不叫猫先生 🙋♂️ 作者简介:前端领域新星创作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀! 💫系列专栏:vue3从入门…...

ROS2机器人编程简述humble-第四章-BASIC DETECTOR .3
书中程序适用于turtlebot、husky等多种机器人,配置相似都可以用的。支持ROS2版本foxy、humble。基础检测效果如下:由于缺¥,所有设备都非常老旧,都是其他实验室淘汰或者拼凑出来的设备。机器人控制笔记本是2010年版本。…...

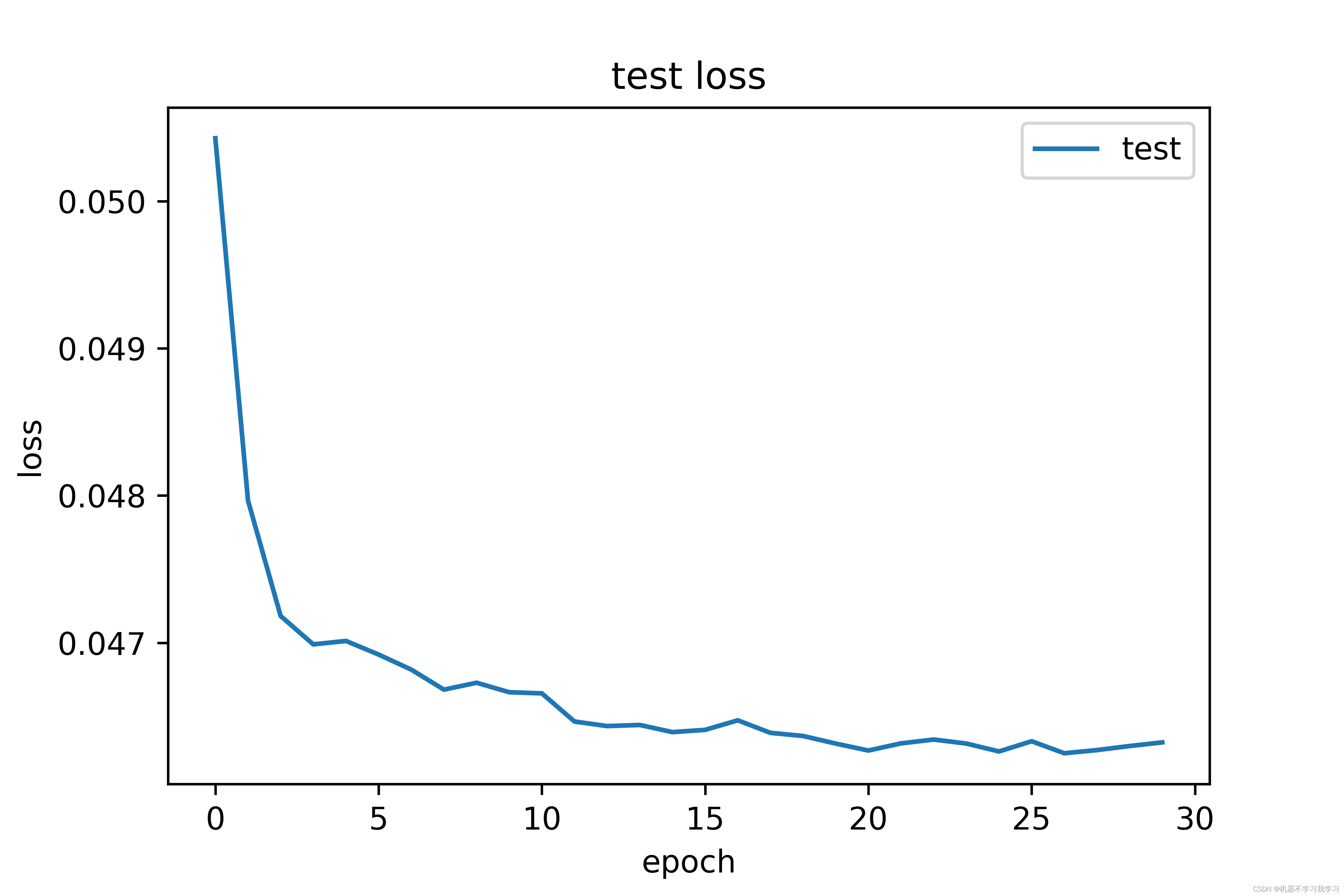
【图像分类】基于PyTorch搭建LSTM实现MNIST手写数字体识别(双向LSTM,附完整代码和数据集)
写在前面: 首先感谢兄弟们的关注和订阅,让我有创作的动力,在创作过程我会尽最大能力,保证作品的质量,如果有问题,可以私信我,让我们携手共进,共创辉煌。 在https://blog.csdn.net/A…...

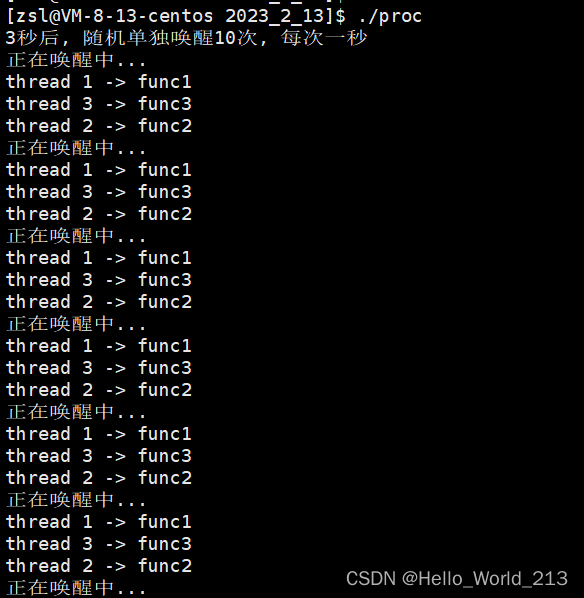
【Linux】多线程编程 - 同步/条件变量/信号量
目录 一.线程同步 1.什么是线程同步 2.为什么需要线程同步 3.如何实现线程同步 二.条件变量 1.常见接口以及使用 2.wiat/signal中的第二个参数mutex的意义 3.代码验证 三.POSIX信号量 1.概念 2.常见接口以及使用 四.条件变量vsPOSIX信号量 一.线程同步 1.什么是线…...

ES优化方案
ES优化&联合HBASE: 【Elasticsearch】优秀实践-ESHbase的实现_少加点香菜的博客-CSDN博客_sceshbase ES写入性能优化方案 ElasticSearch 调优笔记_index.refresh_interval_六月飞雪的博客-CSDN博客 es如何提升写入性能_婲落ヽ紅顏誶的博客-CSDN博客_es写入性…...

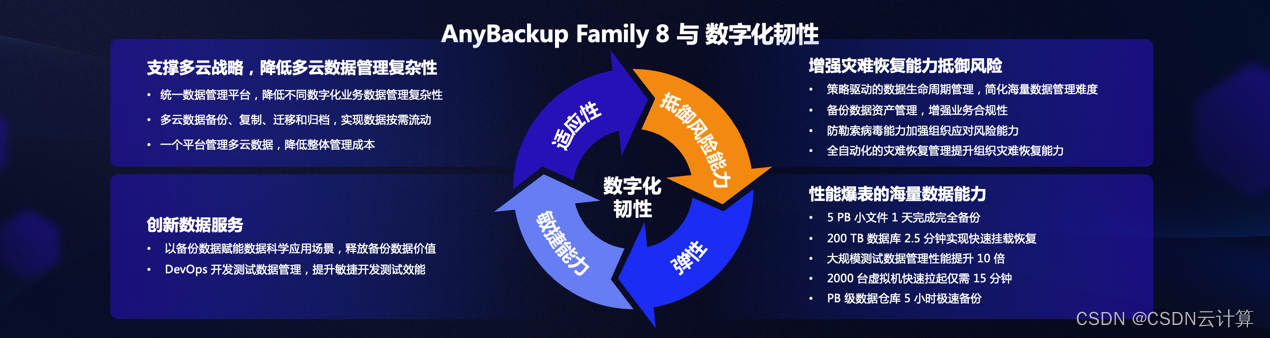
从数据备份保护到完整生命周期管理平台,爱数全新发布 AnyBackup Family 8
编辑 | 宋慧 出品 | CSDN 云计算 从2003年创业,开始做数据备份技术,爱数已经走过了近20年的时间。现在,数据的价值被越来越多的业界与用户看到,数据分析应用赛道近年一直持续火热。而现在的爱数在做的,已经从数据的备…...

Go 微服务开发框架 DMicro 的设计思路
Go 微服务开发框架 DMicro 的设计思路 DMicro 源码地址: Gitee:dmicro: dmicro是一个高效、可扩展且简单易用的微服务框架。包含drpc,dserver等 背景 DMicro 诞生的背景,是因为我写了 10 来年的 PHP,想在公司内部推广 Go, 公司内部的组件及 rpc 协议都…...

浅谈功能测试
1.功能测试流程 1.1 功能测试流程 # 功能测试大致按照以下流程进行: (1).需求分析与评审(2).测试计划与测试方案(3).测试用例设计(4).测试用例评审(5).执行用例(6).缺陷跟踪及报告产出 1.2 功能测试流程详解 (1).需求分析与评审 功能测试应从需求出发, 功能测试就是尽量覆…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
