【CSS in Depth 2 精译_086】14.3:CSS 剪切路径(clip-path)的用法
当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 第四部分 视觉增强技术 ✔️
- 【第 14 章 蒙版、形状与剪切】 ✔️
- 14.1 滤镜
- 14.1.1 滤镜的类型
- 14.1.2 背景滤镜
- 14.2 蒙版
- 14.2.1 带渐变效果的蒙版特效
- 14.2.2 基于亮度来定义蒙版
- 14.2.3 其他蒙版属性
- 14.3 剪切路径 ✔️
- 14.3.1 多边形的裁剪路径 ✔️
- 14.3.2 Firefox 内置的剪切路径工具 ✔️
- 14.3.3 其他剪切路径类型 ✔️
- 14.4 浮动与形状
文章目录
- 14.3 剪切路径 Clipping paths
- 14.3.1 多边形的裁剪路径 Polygon clipping paths
- 14.3.2 Firefox 内置的剪切路径工具 Firefox clip-path tools
- 14.3.3 其他剪切路径类型 Other clip-path types

《CSS in Depth》新版封面
译者按
本篇延续了上一节的风格,提纲挈领地介绍了 CSS 剪切路径(clip-path)的操作技巧与相关注意事项。其中最引人注目的莫过于顺带介绍的参考阅读资料和线上小工具了。念书时常听老师讲,一千个读者有一千个哈姆雷特。同样的道理在这本硬核资料书中同样适用:是草草略过作者给出的延伸材料,还是一步一个脚印认真学习这些内容,书中无数个这样的细微抉择,其实就已经决定了读者未来能够到达的 CSS 乃至前端开发的高度。希望大家都能做一个对技术细节“斤斤计较”的有心人。
14.3 剪切路径 Clipping paths
剪切路径(clipping path) 是另一种有选择地隐藏元素局部区域的方法。剪切路径在概念上与蒙版类似,但它不是用图片来遮挡元素,而是通过数学方法来定义形状,即通过 clip-path 属性进行设置。
本节先为您演示剪切路径的一个典型案例,然后在逐步过渡到更复杂的知识点。本节第一个示例的最终效果如图 14.7 所示。其中,剪切形状被定义为一个圆。页面元素所有不在该形状内的部分就会被隐藏。此时,圆的尺寸大于图片高度,从而令元素可见部分的上下边缘呈直线、左右两边则呈曲线效果。

【图 14.7 矩形示例图片在设置剪切路径为圆形后的最终效果】
要实现上述效果,我们先根据代码清单 14.9 给出的 HTML 标记,给示例页面添加一个图片元素。操作时,既可以替换到前面演示的 HTML 元素,也可以将新的图片元素追加到页面末尾。
代码清单 14.9 演示剪切路径特效对应的图片 HTML 标记
<imgclass="clipped" src="images/eagle.jpg"alt="Golden Eagle"width="796" height="529"
/>
接着利用类名 clipped 选中该元素,并通过 clip-path 属性设置一个剪切路径;设置该属性最简单的一种方式就是使用 circle() 函数。该函数需要一个表示圆半径的长度值或百分数作参数。请根据代码清单 14.10 同步更新本地样式表。
代码清单 14.10 设置圆形剪切路径的示例样式代码
.clipped {clip-path: circle(398px); /* 剪切出一个半径为 398px 的圆 */
}
由于图片宽度设为了 796px,上述代码中的半径 398px 刚好是它的一半。此外还可以使用一个特殊的关键字实现相同的效果:circle(farthest-side)。同理,指定 circle(farthest-side) 将调整圆的大小并覆盖元素的上下边缘,只因它们是距离圆心最近的两条边。
注意
将属性
clip-path的值设为除了初始值none以外的任意合法值后,页面会同步创建一个新的堆叠上下文(详见第 6 章相关内容)。
在本例中,剪切出的圆位于元素正中;但您也可以使用 at 关键字以及 x、y 坐标对剪切出的形状重新定位。这样,圆心就会移动到新的坐标位置。请根据下列示例代码更新样式表并查看页面效果:
.clipped {clip-path: circle(229px at 337px 293px);
}
样式更新后,剪切出的圆就跑到了鹰头的正中位置,同时圆的大小也进行了调整,使得图片大部分区域都不可见,仅渲染出了鹰的面部与喙。这些 x 和 y 坐标的值都是从元素边框盒(border box)的左上角开始测量的。圆的尺寸和方位可以设置为百分数。
【译注】
指定圆心即半径后的页面效果如下图所示:
【补图:手动调整剪切圆大小与方位后的页面效果及其在原始尺寸中的位置】
此外,还可以使用 ellipse() 函数来定义一个椭圆形的剪切路径。使用方法与 circle() 函数类似,区别在与椭圆函数需要两个尺寸参数,即垂直方向与水平方向上的半径。根据椭圆剪切出的图片效果如图 14.8 所示。

【图 14.8 剪切路径为椭圆时的图片最终效果】
上述效果对应的 CSS 样式如代码清单 14.11 所示。请将其同步更新到本地样式表。
代码清单 14.11:剪切路径为椭圆时的示例样式代码
.clipped {clip-path: ellipse(300px 170px at 360px 290px); /* 定义一个水平半径 300px、垂直半径 170px 的椭圆 */
}
值得注意的是,与蒙版特效一样,剪切路径的设置并不会改变目标元素的实际大小;特效只是隐藏了元素的某些区域。此时元素仍然占据着页面原始大小,浏览器只是将裁剪遮挡的部分变为了空白。
在绝大多数实际项目开发中,往往需要让剪切图形的尺寸大小贴近目标元素的完整宽高。因此在定义剪辑形状时,通常建议先在图片编辑工具中将图片裁剪到合适的尺寸,然后再设置剪切路径,以便按人们期望的方式来调整形状。
14.3.1 多边形的裁剪路径 Polygon clipping paths
利用多边形函数 polygon() 还可以定义出更复杂的剪切形状。该函数的参数为任意数量的 x、y 坐标组,各组之间用逗号分隔;每一组坐标都对应一个多边形的顶点位置。例如,polygon(50% 0%, 100% 100%, 0% 100%) 就定义了一个三角形,对应的三个顶点坐标分别为顶部正中的(50% 0%)、右下角的(100% 100%)以及左下角的(0% 100%)。
有了这个函数,我们就能根据想要的效果定义出具有任意顶点的多边形。代码清单 14.12 给出了剪切多边形的另一个示例。试根据以下样式代表同步更新本地样式表。
代码清单 14.12 剪切图形为多边形的示例样式代码
.clipped {clip-path: polygon(380px 50px, 650px 210px, 520px 500px, 20px 360px); /* 定义包含四个顶点的多边形 */
}
上述代码的页面效果如图 14.9 所示。该裁剪路径形似一个风筝,并且是横着放置的风筝:

【图 14.9 多边形的图片剪切效果】
如本例所示,利用多边形剪切,我们既可以围绕图片的关键部分重塑图片的可见区域,也可以在指定部位附近雕刻出有趣的边框效果。为此,知名前端大牛 Temani Afif 还专门写了一篇文章演示了不少生动案例,深度探讨了渐变蒙版和剪切路径在构建趣味边框特效中的应用,详见:https://mng.bz/7d0v。
提示
推荐一个非常实用剪切路径在线制作工具:CSS clip-path maker。该工具预设了大量美观实用的剪切图形效果供人们选用。
译注
试了一下这款小工具,确实不错,觉得有必要补个截图:
【补图:线上剪切路径特效生成工具 CSS clip-path maker 主页面截图】
14.3.2 Firefox 内置的剪切路径工具 Firefox clip-path tools
编写剪切路径的代码,尤其是多边形的剪切路径往往会十分繁琐,需要不断调整坐标值才能达到预期效果。为此,Firefox 浏览器的开发者工具 DevTools 提供了一个我认为对与构建或微调剪切路径特效非常有价值的可视化编辑工具。略为遗憾的是,目前其他主流浏览器暂未内置该工具。
在 Firefox 中,右键单击页面上设有剪切路径的图片元素并选择 “检查(Inspect)” 即可打开 DevTools 工具。找到目标元素的 clip-path 属性,会发现其函数旁边有一个多边形图标(如图 14.10 所示)。只要是通过内置函数 circle()、ellipse()、polygon() 以及 inset()(具体用法稍后介绍)定义的任意剪切路径,都会出现该图标。

【图 14.10 点击多边形图标来编辑剪切路径】
点击该多边形图标,将启用主浏览器窗口中的 clip-path 交互式编辑模式。剪切路径的轮廓用蓝色细线勾勒,每一个可以编辑的顶点都会出现一个小圆圈,如图 14.11 所示。点击并拖动其中某个圆圈就能实时编辑图形,并在 DevTools 的 “规则” 面板(Rules pane)中看到当前的变更情况。

【图 14.11 Firefox 浏览器提供的 clip-path 交互式编辑模式效果】
编辑多边形时,每个顶点处都设计了一个控制手柄(control handle);双击多边形的某条边可以新增一个控制点。编辑圆形时,我们会看到两个控制手柄:一个用于移动圆心位置,另一个则在圆的右侧用于调整半径大小。椭圆的操作与圆类似,只是在底部会多出一个控制点,用于控制椭圆垂直方向上的半径大小。
14.3.3 其他剪切路径类型 Other clip-path types
CSS 还提供了几种其他类型的剪切路径。这些特效的试验工作就交给各位了:
inset()—— 根据指定的大小,从元素边缘向内剪切,将元素剪切为一个矩形。给定某个参数值,例如inset(15px),会从元素的每一条边向内裁剪指定大小。若提供两个、三个或四个参数值,则可以独立控制各边剪切量,用法类似padding属性。path()—— 根据指定的 SVG 路径命令字符串进行剪切。例如:path("M68,312C17,239 117,63 223,62C328,61 409,276 370,319C330,365 118,384 68,312Z")。SVG 路径语法过于晦涩难懂,难以实现手动编辑;人们往往需要借助矢量编辑软件进行处理,然后将其导出。margin-box—— 根据元素的外边距盒进行剪辑。border-box—— 根据元素的边框盒进行剪辑。padding-box—— 根据元素的内边距盒进行剪辑。content-box—— 根据元素的内容盒进行剪辑。
以上剪切路径设置中,最为通用的反倒是 path() 函数,因为该函数在定义复杂图形与曲线方面具备了极为强大的灵活性,远超 polygon() 函数的能力范围。然而,path() 函数的灵活应用离不开矢量编辑软件的相关操作经验。关于 SVG 路径语法的快速入门介绍,可以参考 Chris Coyier 发表的这篇文章:The SVG path Syntax: An Illustrated Guide,详见:https://mng.bz/ma0a。
译注
本以为作者完全放弃了 CSS 浮动样式的介绍,没想到会在下一节中再次邂逅 float 属性。不过这才是 float 属性的正确打开方式。等消化完本节内容后,让我们稍事休整,一起来看看新版本会怎么定位 float 这一古老的 CSS 话题。
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7(亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!
目前已完结的章节(可进入本专栏查看详情,连载期间完全免费):
- 第一章 层叠、优先级与继承(已完结)
- 1.1 层叠
- 1.2 继承
- 1.3 特殊值
- 1.4 简写属性
- 1.5 CSS 渐进式增强技术
- 1.6 本章小结
- 第二章 相对单位(已完结)
- 2.1 相对单位的威力
- 2.2 em 与 rem
- 2.3 告别像素思维
- 2.4 视口的相对单位
- 2.5 无单位的数值与行高
- 2.6 自定义属性
- 2.7 本章小结
- 第三章 文档流与盒模型(已完结)
- 3.1 常规文档流
- 3.2 盒模型
- 3.3 元素的高度
- 3.4 负的外边距
- 3.5 外边距折叠
- 3.6 容器内的元素间距问题
- 3.7 本章小结
- 第四章 Flexbox 布局(已完结)
- 4.1 Flexbox 布局原理
- 4.2 弹性子元素的大小
- 4.3 弹性布局的方向
- 4.4 对齐、间距等细节处
- 4.5 本章小结
- 第五章 网格布局(已完结)
- 5.1 构建基础网格
- 5.2 网格结构剖析 (上)
- 5.2.1 网格线的编号(下)
- 5.2.2 网格与 Flexbox 配合(下)
- 5.3 两种替代语法
- 5.3.1 命名网格线
- 5.3.2 命名网格区域
- 5.4 显式网格与隐式网格(上)
- 5.4.1 添加变化 (中)
- 5.4.2 让网格元素填满网格轨道(下)
- 5.5 子网格(全新增补内容)
- 5.6 对齐相关的属性
- 5.7 本章小结
- 第六章 定位与堆叠上下文(已完结)
- 6.1 固定定位
- 6.1.1 创建一个固定定位的模态对话框
- 6.1.2 在模态对话框打开时防止屏幕滚动
- 6.1.3 控制定位元素的大小
- 6.2 绝对定位
- 6.2.1 关闭按钮的绝对定位
- 6.2.2 伪元素的定位问题
- 6.3 相对定位
- 6.3.1 创建下拉菜单(上)
- 6.3.2 创建 CSS 三角形(下)
- 6.4 堆叠上下文与 z-index
- 6.4.1 理解渲染过程与堆叠顺序(上)
- 6.4.2 用 z-index 控制堆叠顺序(上)
- 6.4.3 深入理解堆叠上下文(下)
- 6.5 粘性定位
- 6.6 本章小结
- 第七章 响应式设计(已完结)
- 7.1 移动端优先设计原则(上篇)
- 7.1.1 创建移动端菜单(下篇)
- 7.1.2 给视口添加 meta 标签(下篇)
- 7.2 媒体查询(上篇)
- 7.2.1 深入理解媒体查询的类型(上篇)
- 7.2.2 页面断点的添加(中篇)
- 7.2.3 响应式列的添加(下篇)
- 7.3 流式布局
- 7.4 响应式图片
- 7.5 本章小结
- 第八章 层叠图层及其嵌套
- 8.1 用 layer 图层来操控层叠规则(上篇)
- 8.1.1 图层的定义(上篇)
- 8.1.2 图层的顺序与优先级(下篇)
- 8.1.3 revert-layer 关键字(下篇)
- 8.2 层叠图层的推荐组织方案
- 8.3 伪类 :is() 和 :where() 的用法
- 8.4 CSS 嵌套的使用
- 8.4.1 嵌套选择器的使用
- 8.4.2 深入理解嵌套选择器
- 8.4.3 媒体查询及其他 @规则 的嵌套
- 8.5 本章小结
- 第九章 CSS 的模块化与作用域
- 9.1 模块的定义
- 9.1.1 模块和全局样式
- 9.1.2 一个简单的 CSS 模块
- 9.1.3 模块的变体
- 9.1.4 多元素模块
- 9.2 将模块组合为更大的结构
- 9.2.1 模块中多个职责的拆分
- 9.2.2 模块的命名
- 9.3 CSS 的作用域
- 9.3.1 CSS 作用域的就近原则
- 9.3.2 划定作用域的边界
- 9.3.3 CSS 中的隐式作用域
- 9.3.4 关于 CSS 作用域与层叠图层
- 9.4 CSS 模式库
- 9.5 本章小结
- 第十章 CSS 容器查询
- 10.1 容器查询的一个简单示例
- 10.1.1 容器尺寸查询的用法
- 10.2 深入理解容器
- 10.2.1 容器的类型
- 10.2.2 容器的名称
- 10.2.3 容器与模块化 CSS
- 10.3 与容器相关的单位
- 10.4 容器样式查询的用法
- 10.4.1 将模块与所在容器解耦
- 10.4.2 减少重复代码
- 10.5 本章小结
- 第 11 章 颜色与对比
- 11.1 通过对比进行交流
- 11.1.1 模式的建立
- 11.1.2 还原设计稿
- 11.2 颜色的定义
- 11.2.1 色域与色彩空间
- 11.2.2 CSS 颜色表示法(RGB、Hex、HSL、HWB、LAB/OKLAB、LCH/OKLCH)
- 11.3 利用 OKLCH 处理颜色(上篇)
- 11.3.4 从页面其他颜色衍生出新颜色(下篇)
- 11.4 思考字体颜色的对比效果
- 11.5 本章小结
- 第 12 章 CSS 排版与间距
- 12.1 间距设置
- 12.1.1 使用 em 还是 px
- 12.1.2 对行高的深入思考
- 12.1.3 行内元素的间距设置
- 12.2 Web 字体
- 12.3 谷歌字体
- 12.4 @font-face 的工作原理
- 12.4.1 字体格式与回退处理
- 12.4.2 同一字型的多种变体形式
- 12.5 性能因素考量
- 12.5.1 font-display 属性解析
- 12.5.2 可变字体的用法
- 12.6 调整字间距,提升可读性
- 12.6.1 正文的字间距
- 12.6.2 标题、小元素和间距
- 12.7 本章小结
- 第 13 章 渐变、阴影与混合模式
- 13.1 渐变
- 13.1.1 使用多个颜色节点(上)
- 13.1.2 颜色插值方法(中)
- 13.1.3 径向渐变(下)
- 13.1.4 锥形渐变(下)
- 13.2 阴影
- 13.2.1 利用渐变和阴影打造立体感
- 13.2.2 使用扁平化设计创建元素
- 13.2.3 创建混合风格的按钮外观
- 13.3 混合模式
- 13.3.1 为图片上色
- 13.3.2 混合模式的类型
- 13.3.3 图片纹理的添加
- 13.3.4 融合混合模式的用法
- 13.4 本章小结
- 附录
- 附录A:CSS 选择器参考
- 附录B:CSS 预处理器简介
相关文章:

【CSS in Depth 2 精译_086】14.3:CSS 剪切路径(clip-path)的用法
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第四部分 视觉增强技术 ✔️【第 14 章 蒙版、形状与剪切】 ✔️ 14.1 滤镜 14.1.1 滤镜的类型14.1.2 背景滤镜 14.2 蒙版 14.2.1 带渐变效果的蒙版特效14.2.2 基于亮度来定义蒙版14.2.3 其他蒙版属…...

【服务器】MyBatis是如何在java中使用并进行分页的?
MyBatis 是一个支持普通 SQL 查询、存储过程和高级映射的持久层框架。它消除了几乎所有的 JDBC 代码和参数的手动设置以及结果集的检索。MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java 的 POJO(Plain Old Java Objects,普通老式 …...

vue 文本域 展示的内容格式要和填写时保持一致
文本域 展示的内容格式要和填写时保持一致 <el-inputtype"textarea":rows"5"placeholder"请输入内容"v-model"formCredit.point"style"width:1010px;" > </el-input> 样式加个: white-space: pre-w…...

linux-----进程及基本操作
进程的基本概念 定义:在Linux系统中,进程是正在执行的一个程序实例,它是资源分配和调度的基本单位。每个进程都有自己独立的地址空间、数据段、代码段、栈以及一组系统资源(如文件描述符、内存等)。进程的组成部分&am…...

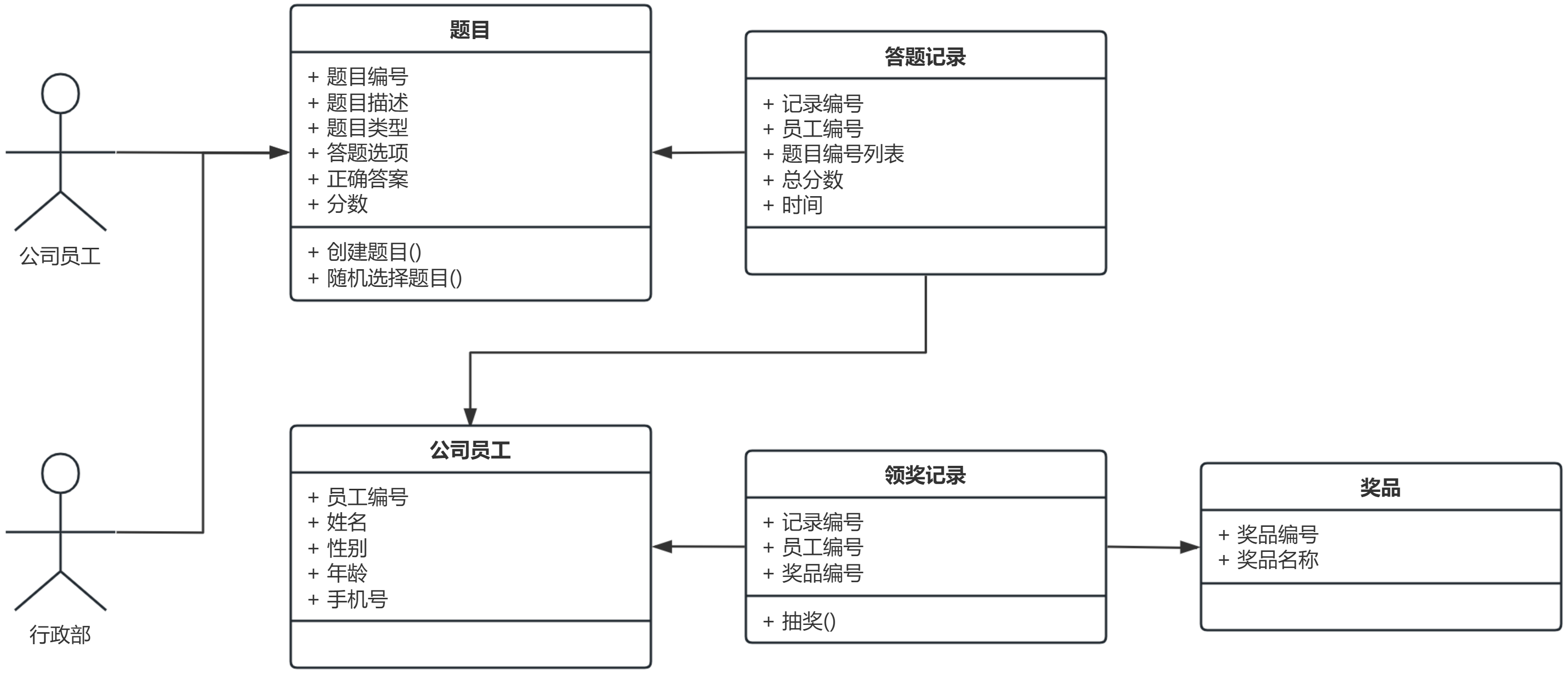
[Python学习日记-73] 面向对象实战1——答题系统
[Python学习日记-73] 面向对象实战1——答题系统 简介 需求模型——5w1h8c 领域模型 设计模型 实现模型 案例:年会答题系统 简介 在学习完面向对象之后你会发现,你还是不会自己做软件做系统,这是非常正常的,这是因为计算机软…...

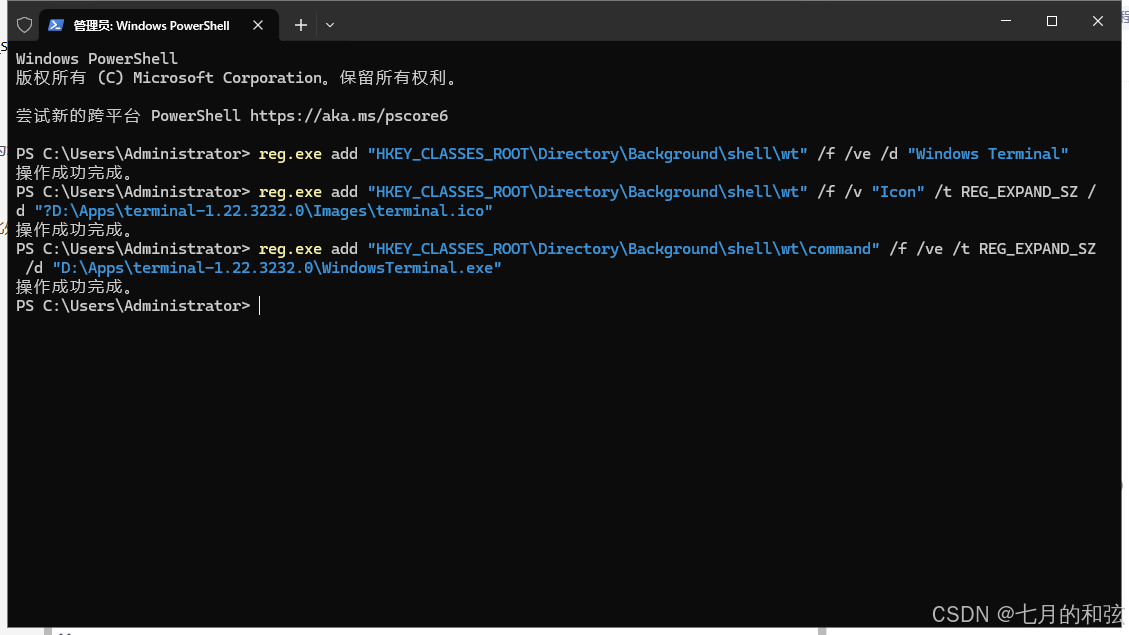
Win10将WindowsTerminal设置默认终端并添加到右键(无法使用微软商店)
由于公司内网限制,无法通过微软商店安装 Windows Terminal,本指南提供手动安装和配置新版 Windows Terminal 的步骤,并添加右键菜单快捷方式。 1. 下载新版终端安装包: 访问 Windows Terminal 的 GitHub 发布页面:https://githu…...

AOI外观缺陷检测机
主要功能: 快速检测产品装配缺陷,包括螺丝、元器件、端子排线、二维码、一维条码、识别读码、产品外观 Logo缺陷以及产品标签、字符缺陷检测等产品的缺陷检测。 设备优势:1.采用轻型可移动支架,可以快速对接产线工艺工序&am…...

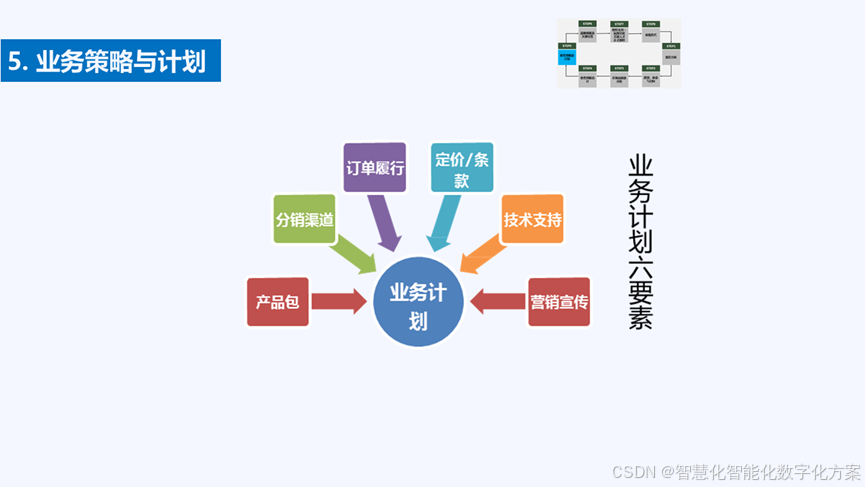
精读 84页华为BLM战略规划方法论
这篇文档主要介绍了华为的BLM战略规划方法论,该方法论旨在帮助企业制定战略规划,并确保战略规划的可执行性和有效性。以下是该文档的核心知识点和重点需要关注的内容: 战略规划的定义:战略规划是企业依据企业外部环境和企业自身的…...

工业摄像机基于电荷耦合器件的相机
工业摄像机系列产品及其识别技术的详细介绍: 一、工业摄像机概述 工业摄像机是利用光学成像技术获取视觉信息,并通过图像处理算法分析这些信息的设备。它通常具有高图像稳定性、高传输能力和高抗干扰能力等特性,适用于各种复杂的工业环境。 …...

13.罗意文面试
1、工程化与架构设计(考察项目管理和架构能力) 1.1 你负责的可视化编排项目中,如何设计组件的数据结构来支持"拖拉拽"功能?如何处理组件间的联动关系? // 组件数据结构示例 {components: [{id: comp1,type…...

xxljob window免安装
gitee地址: https://gitee.com/xuxueli0323/xxl-job idea打开 1、配置maven环境 2、修改数据库连接,网页端口 3、修改执行器中连接的网页端口 右侧-xxljob-生命周期-package 生成: D:\xxx\Gitee\xxl-job\xxl-job-admin\target 目录下 x…...

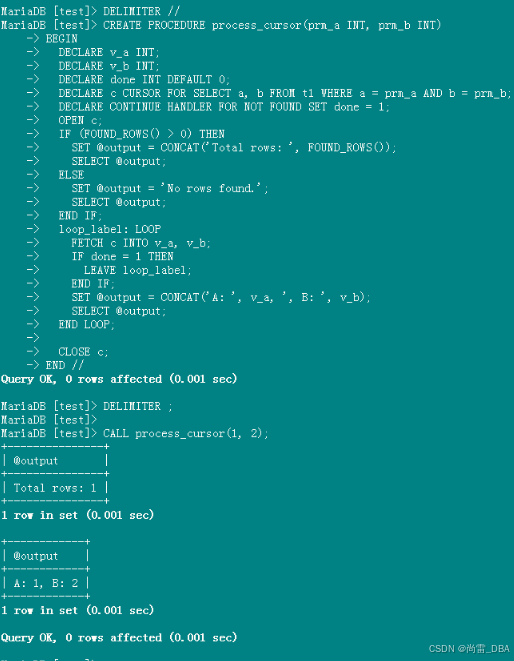
MariaDB 设置 sql_mode=Oracle 和 Oracle 对比验证
功能Oracle语法MariaDB语法Oracle执行结果MariaDB执行结果创建存储过程未使用参数和变量CREATE PROCEDURE p1 ASBEGINNULL;END p1;/ DELIMITER // CREATE PROCEDURE p1()ISBEGINNULL;END // DELIMITER ; 带有参数和变量CREATE PROCEDURE p1(p_input IN NUMBER, p_output OUT NU…...

【AI驱动的数据结构:包装类的艺术与科学】
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” 文章目录 包装类装箱和拆箱阿里巴巴面试题 包装类 在Java中基本数据类型不是继承来自Object,为了…...

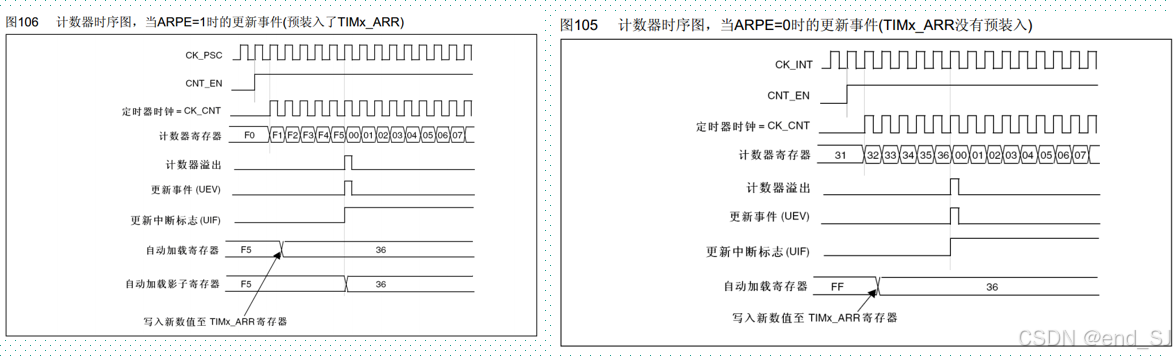
初学stm32 --- PWM输出
目录 STM32 PWM工作过程编辑 STM32 PWM工作过程(通道1为例) PWM模式1 & PWM模式2 向上计数配置说明编辑 STM32 定时器3输出通道引脚 自动重载的预装载寄存器 编辑 PWM输出相关库函数 输出比较初始化函数: 设置比较值函数&a…...
)
ES6学习Iterator遍历器(七)
这里写目录标题 一、概念1.1、遍历器1.2、作用1.3、遍历过程 二、代码学习 一、概念 JavaScript 原有的表示“集合”的数据结构,主要是数组( Array )和对象( Object ),ES6 又添加了 Map 和Set 。这样就有了…...

重建大师软件做任务提示引擎错误?
原因1:打开工程用的本地路径,导致访问失败;解决方案:用网络路径打开工程,重新提交空三。 原因2:引擎主机对工程目录没有访问权限;解决方案:找到相应的引擎主机设置访问权限 重建大…...

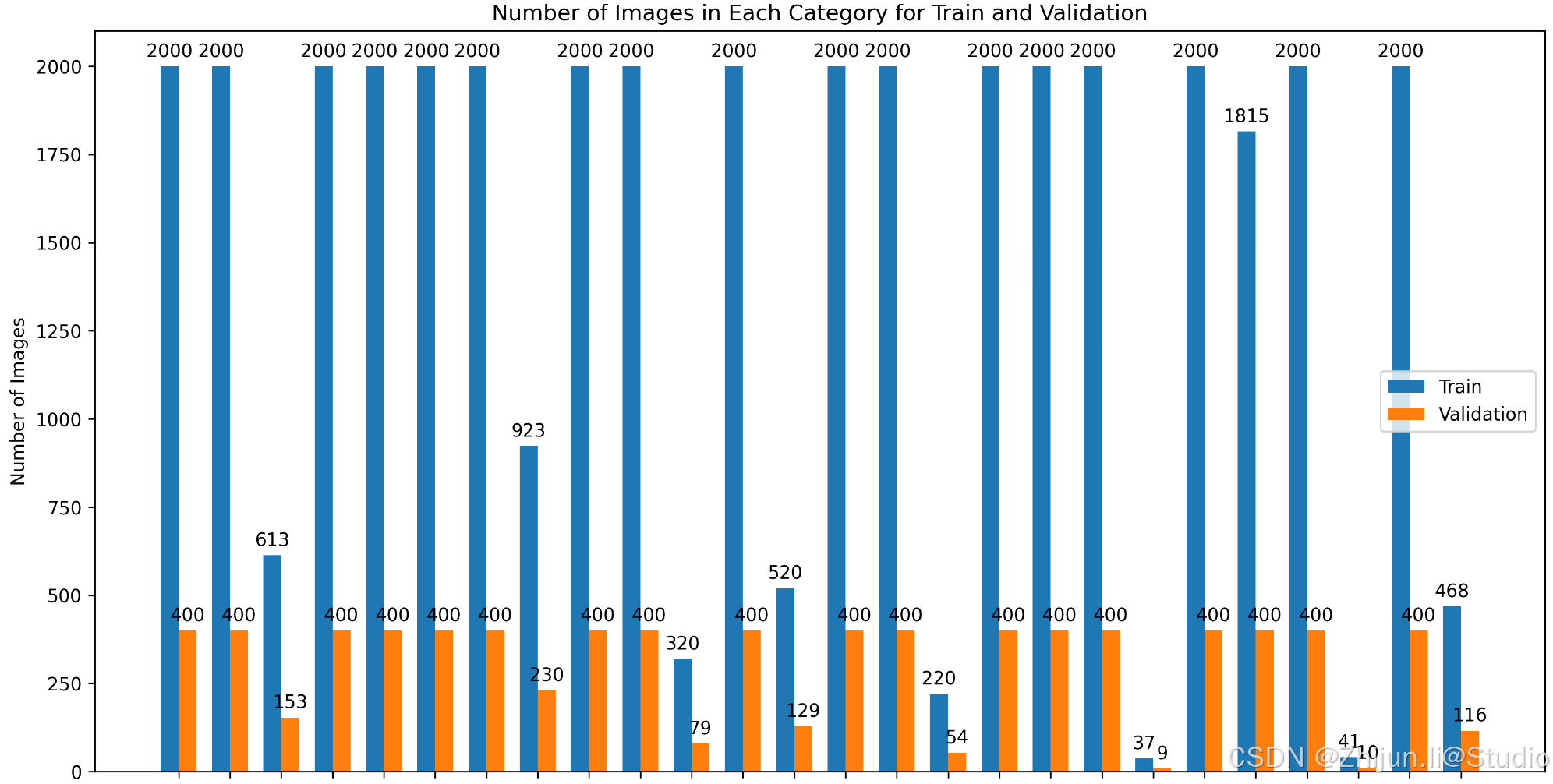
【图像分类实用脚本】数据可视化以及高数量类别截断
图像分类时,如果某个类别或者某些类别的数量远大于其他类别的话,模型在计算的时候,更倾向于拟合数量更多的类别;因此,观察类别数量以及对数据量多的类别进行截断是很有必要的。 1.准备数据 数据的格式为图像分类数据集…...

python的is和==运算符
在py中,有两个特别的运算符,is和分别用来判断两个变量是不是相同的和两个变量的值是不是相同。 1. is运算符:用来比较两个对象的身份,即判断两个变量是否指向内存中的同一个对象。 应用场景:1)单例模式&a…...

单节点calico性能优化
在单节点上部署calicov3273后,发现资源占用 修改calico以下配置是资源消耗降低 1、因为是单节点,没有跨节点pod网段组网需要,禁用overlay方式网络(ipip,vxlan),使用route方式网络 配置calico-node的环境变量 CALICO_IPV4POOL_I…...

React 19有哪些新特性?
写在前面 2024.12.5,React 团队在 react.dev/blog 上发表了帖子 react.dev/blog/2024/1… React 19 正式进入了 stable 状态 React 团队介绍了一些新的特性和 Breaking Changes,并提供了升级指南, React 19: 新更新、新特性和新Hooks Reac…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...


