UE5 使用内置组件进行网格切割
UE引擎非常强大,直接内置了网格切割功能并封装为蓝图节点,这项功能在UE4中就存在,并且无需使用Chaos等模块。那么就来学习下如何使用内置组件实现网格切割。

1.配置测试用StaticMesh
对于被切割的模型,需要配置一些参数。以UE5第三人称模板为例,对静态网格SM_Cylinder进行配置,以做测试。

在Detail面板中开启Allow CPUAccess(允许CPU访问)。

2.配置测试用蓝图
新建蓝图,添加ProceduralMesh和StaticMesh组件,在BeginPlay事件中添加节点CopyProceduralMeshFromStaticMeshComponent,将StaticMesh的模型信息拷贝至ProceduralMesh中。

点击组件ProceduralMesh,在Detail选项中找到Use Complex as Simple Collision,去掉勾选:

注意:在文章流程都配置完后,需要将StaticMesh设为隐藏,否则会出现切割模型与静态模型叠加的情况。
3.开启Actor输入响应
为了方便测试,还需要在UE5中对新建的Actor开启输入响应。
首先在该Actor的Class Defaults设置里设置Auto Receive Input,设置接收Player0的输入。

然后在BeginPlay中,增加Enable Input节点:

按下键盘上的E键,找到E按键的输入监测事件并添加运行游戏测试,有无响应:

4.开始切割
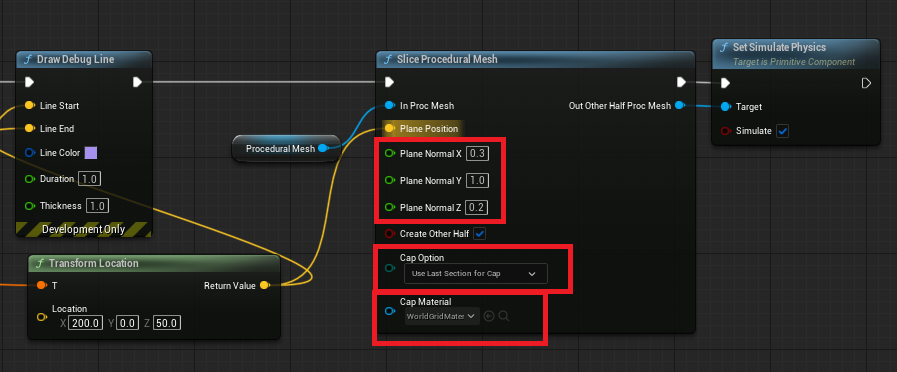
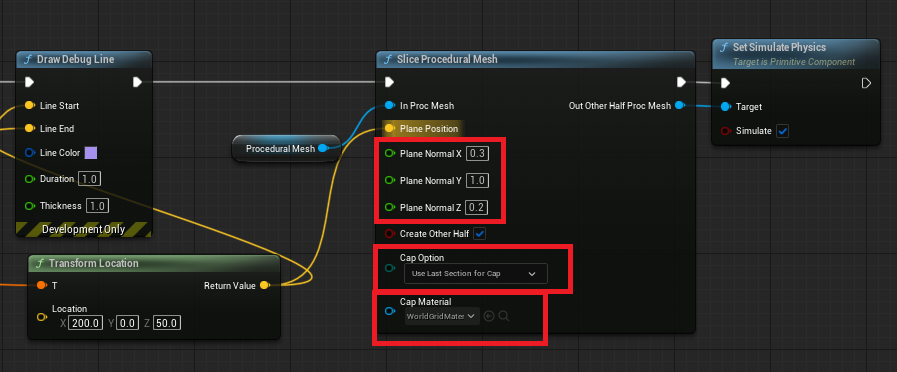
以玩家位置向前取切割平面进行测试,首先绘制调试线确定测试位置是否正确:

测试无误后,添加节点Slice Procedural Mesh对程序化网格进行切割:

确保该蓝图放置于场景内,运行游戏,移动角色并按下按键E触发切割操作进行测试即可。
参考出处:https://www.cnblogs.com/sevenyuan/p/7808820.html
相关文章:

UE5 使用内置组件进行网格切割
UE引擎非常强大,直接内置了网格切割功能并封装为蓝图节点,这项功能在UE4中就存在,并且无需使用Chaos等模块。那么就来学习下如何使用内置组件实现网格切割。 1.配置测试用StaticMesh 对于被切割的模型,需要配置一些参数。以UE5…...

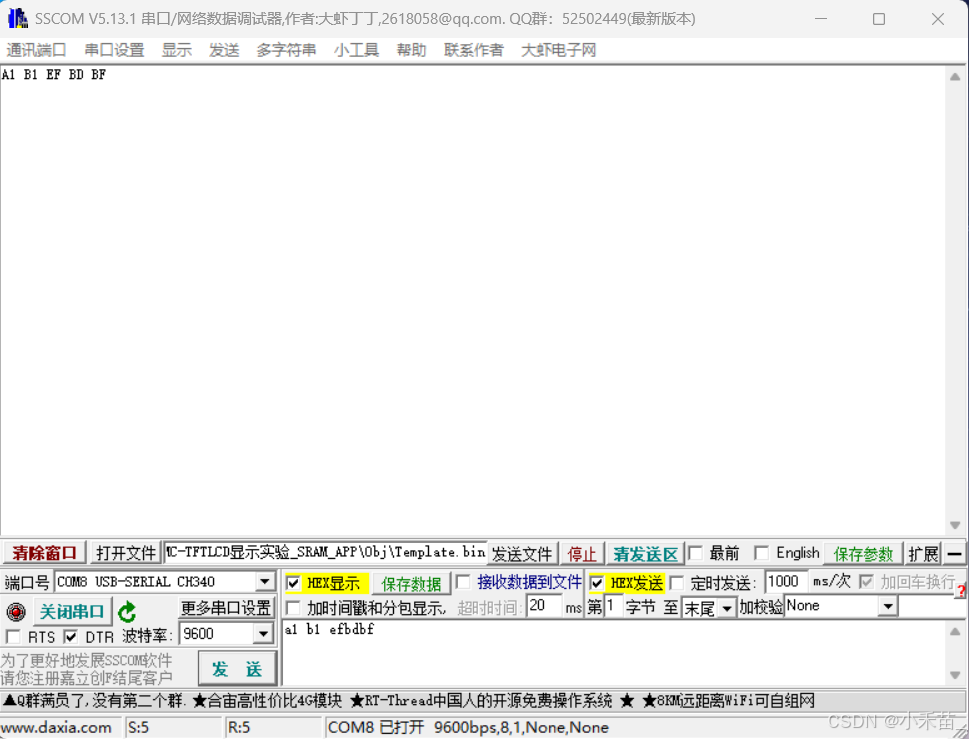
51单片机——串口通信(重点)
1、通信 通信的方式可以分为多种,按照数据传送方式可分为串行通信和并行通信; 按照通信的数据同步方式,可分为异步通信和同步通信; 按照数据的传输方向又可分为单工、半双工和全双工通信 1.1 通信速率 衡量通信性能的一个非常…...

Taro+Vue实现图片裁剪组件
cropper-image-taro-vue3 组件库 介绍 cropper-image-taro-vue3 是一个基于 Vue 3 和 Taro 开发的裁剪工具组件,支持图片裁剪、裁剪框拖动、缩放和输出裁剪后的图片。该组件适用于 Vue 3 和 Taro 环境,可以在网页、小程序等平台中使用。 源码 https:…...

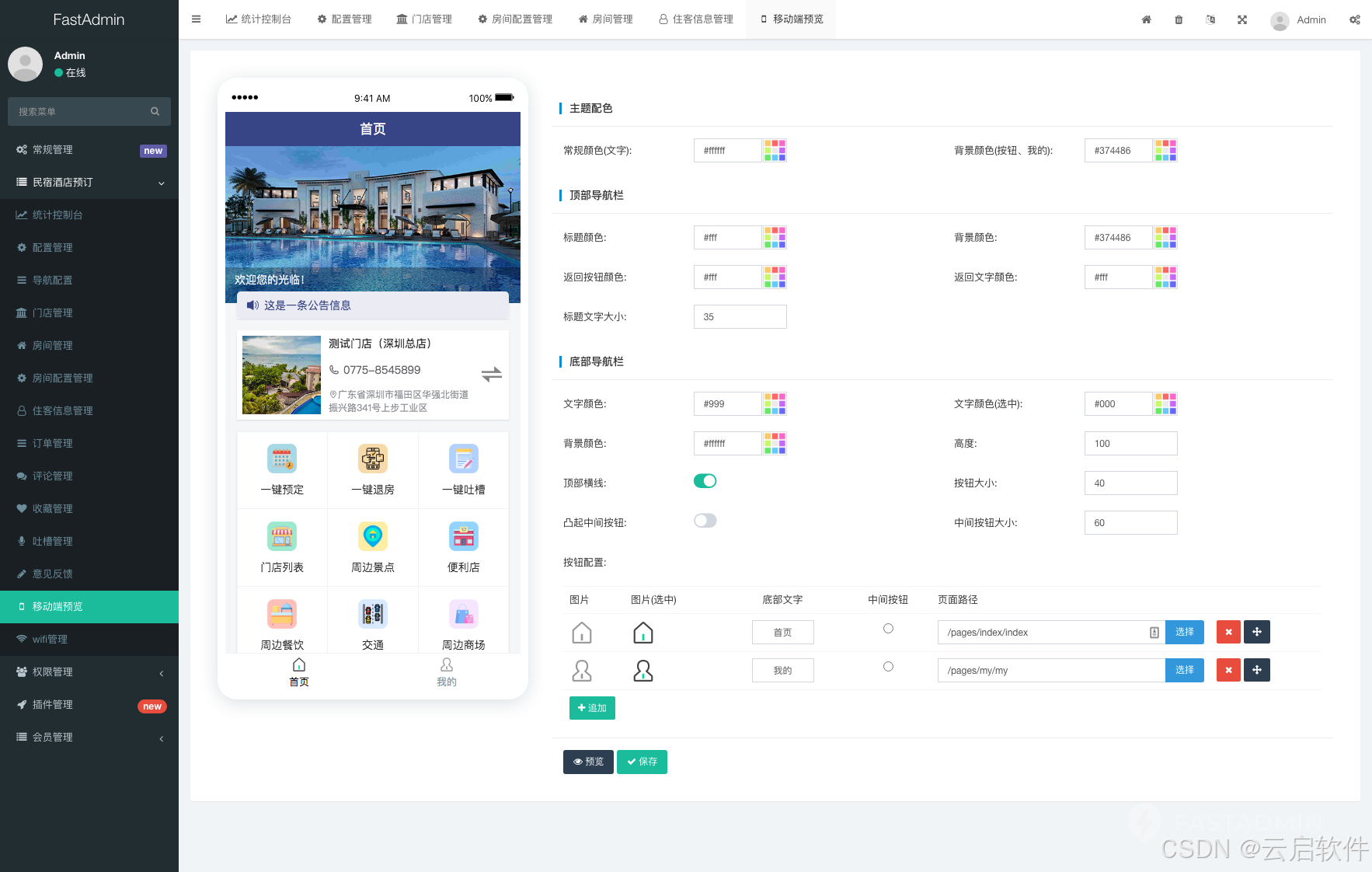
PHP民宿酒店预订系统小程序源码
🏡民宿酒店预订系统 基于ThinkPHPuniappuView框架精心构建的多门店民宿酒店预订管理系统,能够迅速为您搭建起专属的、功能全面且操作便捷的民宿酒店预订小程序。 该系统不仅涵盖了预订、退房、WIFI连接、用户反馈、周边信息展示等核心功能,更…...

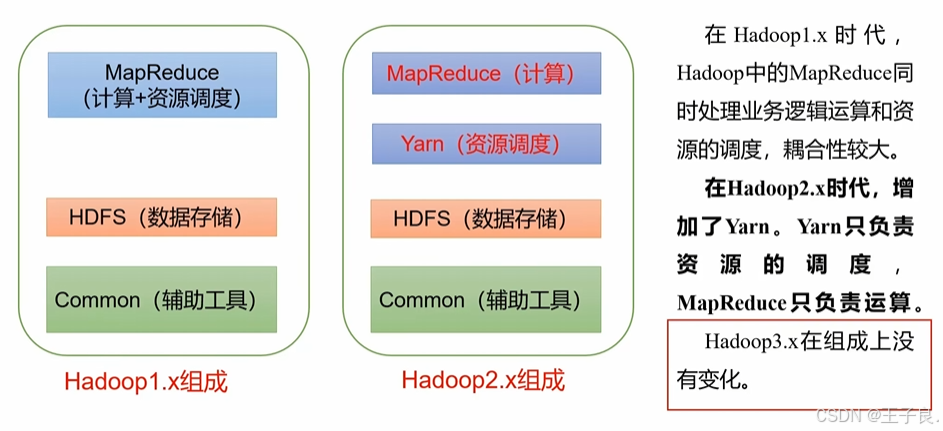
Hadoop3.x 万字解析,从入门到剖析源码
💖 欢迎来到我的博客! 非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长…...

VUE3 常用的组件介绍
Vue 组件简介 Vue 组件是构建 Vue 应用程序的核心部分,组件帮助我们将 UI 分解为独立的、可复用的块,每个组件都有自己的状态和行为。Vue 组件通常由模板、脚本和样式组成。组件的脚本部分包含了各种配置选项,用于定义组件的逻辑和功能。 组…...

deepin-Wine 运行器合并打包器和添加从镜像提取 DLL 的功能
Wine 运行器是一个图形化工具,旨在简化 Wine 环境的管理和使用。它不仅提供了运行和管理 Wine 容器的功能,还增加了打包器和从镜像提取 DLL 的功能。以下是该工具的详细介绍和使用方法。 一、工具概述 Wine 运行器是一个使用 Python3 的 tkinter 构建的图…...

[大模型]本地离线运行openwebui+ollama容器化部署
本地离线运行Openweb-ui ollama容器化部署 说明安装internet操作内网操作问题线程启动错误最终命令总结说明 最近公司有一个在内网部署一个离线大模型的需求,网络是离线状态,服务器有A100GPU,一开始是想折腾开源chatGML4大模型,因为使用过gml3,所以想着部署gml4应该不难。…...

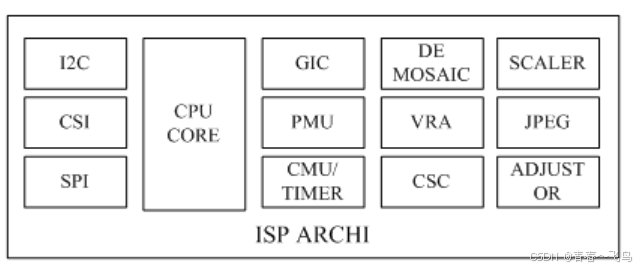
再次梳理ISP的大致流程
前言: 随着智能手机的普及,相机与我们的生活越来越紧密相关。在日常生活中,我们只需要轻轻按下手机上的拍照按钮,就能记录下美好时刻。那么问题来了:从我们指尖按下拍照按钮到一张色彩丰富的照片呈现在我们面前&#x…...

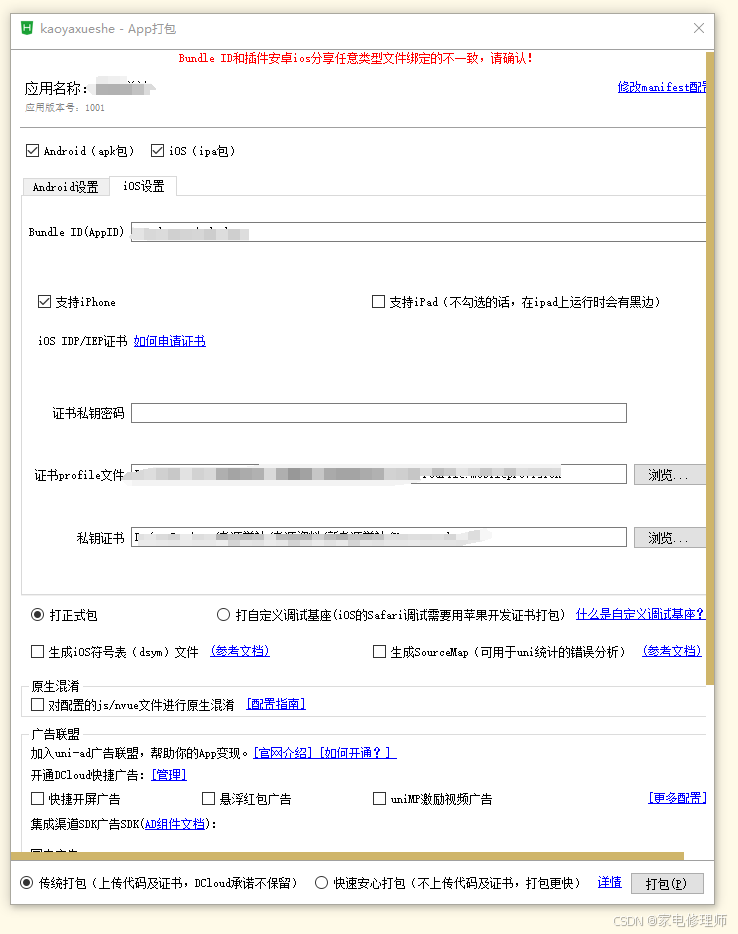
HBuilderX打包ios保姆式教程
1、登录苹果开发者后台并登录已认证开发者账号ID Sign In - Apple 2、创建标识符(App ID)、证书,描述文件 3、首先创建标识符,用于新建App应用 3-1、App的话直接选择第一个App IDs,点击右上角继续 3-2、选择App&#x…...

《解锁鸿蒙系统AI能力,开启智能应用开发新时代》
在当今科技飞速发展的时代,鸿蒙系统以其独特的分布式架构和强大的AI能力,为开发者们带来了前所未有的机遇。本文将深入探讨开发者如何利用鸿蒙系统的AI能力开发更智能的应用,开启智能应用开发的新时代。 鸿蒙系统构筑了15系统级的AI能力&…...

rhcsa练习(3)
1 、创建文件命令练习: ( 1 ) 在 / 目录下创建一个临时目录 test ; mkdir /test ( 2 )在临时目录 test 下创建五个文件,文件名分别为 passwd , group , bashrc &#x…...

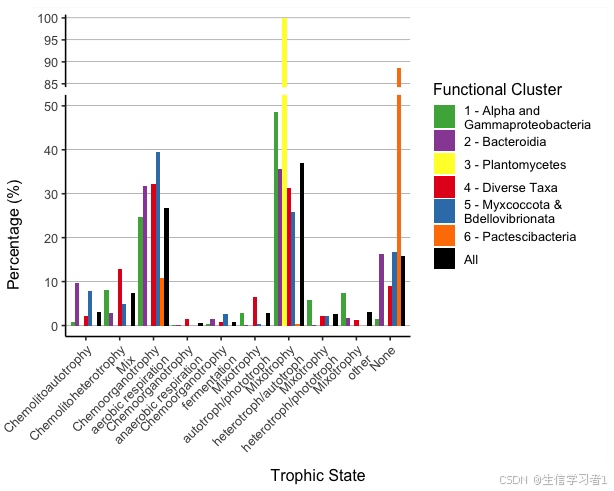
科研绘图系列:R语言绘制Y轴截断分组柱状图(y-axis break bar plot)
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍特点意义加载R包数据下载导入数据数据预处理画图输出总结系统信息介绍 Y轴截断分组柱状图是一种特殊的柱状图,其特点是Y轴的刻度被截断,即在某个范围内省略了部分刻度。这种图表…...

跳出技术陷阱,探索财富自由的多元路径
自古以来,我们常听到这样一句话:“一技在手,吃穿不愁”。这种理念在以往的时代背景下,确实为许多人提供了稳定的生计保障。然而,在信息爆炸、产能过剩的今天,这种固守一技之长的观念正逐渐显露出其不足&…...

qml SpringAnimation详解
1. 概述 SpringAnimation 是 Qt Quick 中用于模拟弹簧效果的动画类。它通过模拟物体在弹簧力作用下的反应,产生一种振荡的动画效果,常用于模拟具有自然回弹、弹性和振动的动态行为。这种动画效果在 UI 中广泛应用,特别是在拖动、拉伸、回弹等…...

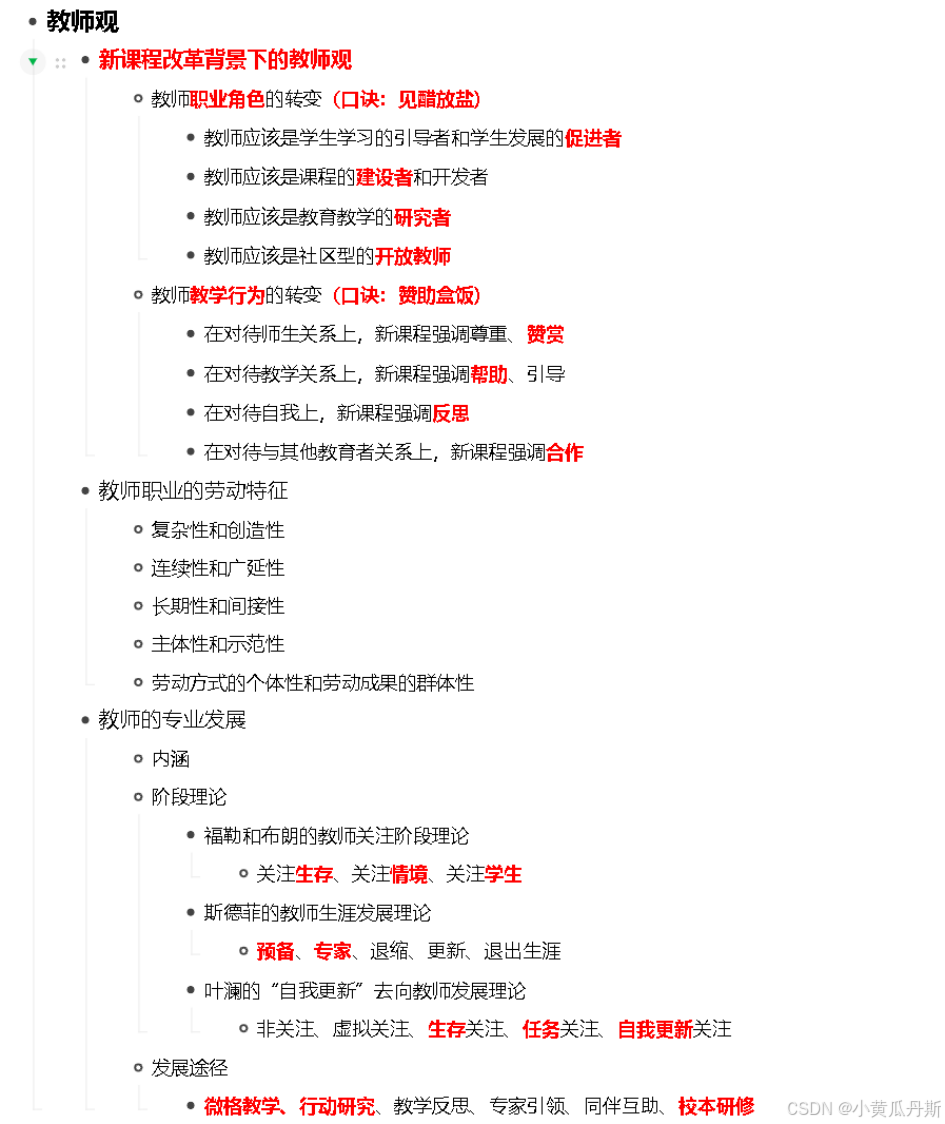
中学综合素质笔记3
第一章职业理念 第三节 教师观 考情提示: 单选题材料分析题 学习要求: 理解、 识记、 运用 (一)教师职业角色的转变(单选材料分析) 从教师与学生的关系看——对学生 新课程要求教师应该是学生学习的引…...

uniapp vue2版本如何设置i18n
如何设置i18n在该软件设置过语言的情况下优先选择所设置语言,在没有设置的情况下,获取本系统默认语言就,将系统默认语言设置为当前选择语言。 1、下载依赖: npm install vue-i18n --save 2、创建相关文件(在最外层&…...

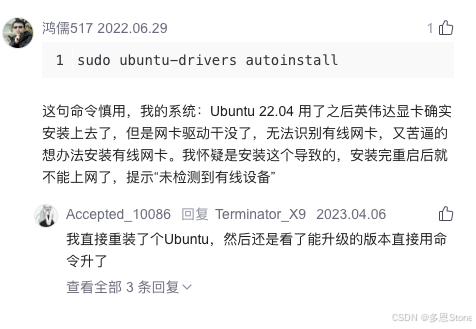
【踩坑记录❌】ubuntu 安装 NVIDIA 显卡驱动不要 autoinstall
背景 在 ubuntu 22.04 安装 NVIDIA 显卡驱动参考了 博客 的步骤进行,发现有很多评论也出现了无法联网的情况 后续解决 尝试了网卡驱动下载的各类方法,安装驱动的过程中又缺失内核头、 gcc 编译器等文件。由于没有网络,每次缺失的文件只能从…...

vue3 + ts + element-plus(el-upload + vuedraggable实现上传OSS并排序)
这里创建项目就不多说了 安装element-plus npm install element-plus 安装vuedraggable npm install vuedraggable 安装ali-oss npm install ali-oss 这里是封装一下:在components创建文件夹jc-upload>jc-upload.vue 在封装的过程中遇到了一个问题就是dr…...

SQL开窗函数相关的面试题和答案
基本排序与分组问题 题目:有学生成绩表tb_score,包含字段SNO(学号)、SCLASS(班级)、CHINESE(语文成绩)、ENGLISH(英语成绩)、ARITH(数学成绩&…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
