react-native网络调试工具Reactotron保姆级教程
在React Native开发过程中,调试和性能优化是至关重要的环节。今天,就来给大家分享一个非常强大的工具——Reactotron,它就像是一个贴心的助手,能帮助我们更轻松地追踪问题、优化性能。下面就是一份保姆级教程哦!
一、Reactotron是什么?
Reactotron是一个强大的React和React Native应用程序调试器。它为开发人员提供了一个易于使用的界面,用于监控应用程序的状态、网络请求和性能指标。而且呀,它可以用于任何规模的项目,不管是小型的个人应用还是大型企业应用都没问题哦!它还有强大的插件系统,能让开发人员根据自己的需求扩展和增强它的功能呢。
二、安装Reactotron
- 准备开发环境
在安装Reactotron之前,我们需要先明确开发环境。如果还没有安装相应的环境,可以通过官方的环境搭建指南一步步搭建。这里给大家一个示例配置:Node.js(v18.7.0)、watchman(2023.03.13.00)、Yarn(v1.22.19)、Java(v17.0.10 2024 - 01 - 16 LTS)、Android Studio(v2023.2.1)。
- 创建React Native项目
如果还没有项目,可以按照下面的方式创建:
npx react-native@latest init <项目名>
- 安装Reactotron桌面应用程序
Reactotron作为桌面应用程序(用Electron编写),可以通过Websocket与React或React - Native应用程序进行通信,它适用于macOS、Linux和Windows哦。你可以在GitHub上找到它的最新版本并安装。
- 将Reactotron客户端添加到项目中
- 作为开发依赖项:在项目根目录下运行以下命令,将Reactotron添加到你的React Native项目中。
yarn add reactotron-react-native -D
- 配置文件:在根文件夹中创建一个文件
ReactotronConfig.js并粘贴以下内容:
import Reactotron from "reactotron-react-native";
import AsyncStorage from "@react-native-async-storage/async-storage";Reactotron.setAsyncStorageHandler(AsyncStorage).configure() // 控制连接和通信设置
.useReactNative() // 添加所有内置的react native插件
.connect();
你还可以创建自己的插件并通过以下方式提供:
import Reactotron from 'reactotron-react-native';
import AsyncStorage from '@react-native-async-storage/async-storage';Reactotron.setAsyncStorageHandler(AsyncStorage).configure({name: 'React Native Demo',
})
.useReactNative({asyncStorage: false,networking: {ignoreUrls: /symbolicate/,},editor: false,errors: {veto: stackFrame => false},overlay: false,
})
.connect();
三、将Reactotron添加到项目
在 index.js 或 App.tsx 中加入如下代码:
if (__DEV__) {import('./ReactotronConfig.js').then(() => console.log('Reactotron Configured'),);
}
然后刷新你的应用程序(或运行 npx react-native start),你就能看到Reactotron啦。如果是Android设备或模拟器,还需要运行以下命令以确保它可以连接到Reactotron:
adb reverse tcp:9090 tcp:9090
四、Reactotron的一些常见用法
- 监控应用程序状态
你可以在代码中添加 Reactotron.log() 来输出日志信息,比如在需要调试的地方添加:
import Reactotron from 'reactotron-react-native'
Reactotron.log('Hello Reactotron!')
然后在Reactotron应用程序中打开控制台,就可以看到日志输出啦。这就像是给程序设置了一个小记事员,随时告诉你程序在做什么呢。
- 查看API请求和响应
打开Reactotron应用程序,你可以清晰地看到应用程序发送的API请求以及服务器的响应。这样就能很容易地检查请求是否正确发送,响应数据是否符合预期啦。
- 性能分析
-
时间旅行功能:Reactotron的“时间旅行”功能可以记录和回放应用程序的状态变化。就好像你可以把时间倒回去,看看应用程序在某个时刻到底发生了什么,这对于分析性能问题非常有帮助哦!
-
网络监视器:通过它提供的网络监视器,你可以监视每个API请求的性能。检查每个请求的响应时间和数据量,如果发现问题,就可以针对性地优化啦。
-
内存监视器和渲染监视器:这些功能能帮你找出可能导致性能问题的内存泄漏和渲染延迟。就像给程序装了一个小卫士,时刻保卫着应用的性能。
五、小提示
-
在配置的时候,要注意检查配置信息是否正确,比如
Reactotron.configure()中的应用名称要修改成你自己的哦。 -
可以利用Reactotron的插件系统,根据自己的需求进一步扩展它的功能哦
相关文章:

react-native网络调试工具Reactotron保姆级教程
在React Native开发过程中,调试和性能优化是至关重要的环节。今天,就来给大家分享一个非常强大的工具——Reactotron,它就像是一个贴心的助手,能帮助我们更轻松地追踪问题、优化性能。下面就是一份保姆级教程哦! 一、…...
 【删数函数】的使用)
erase() 【删数函数】的使用
**2025 - 01 - 25 - 第 48 篇 【函数的使用】 作者(Author) 文章目录 earse() - 删除函数一. vector中的 erase1 移除单个元素2 移除一段元素 二. map 中的erase1 通过键移除元素2 通过迭代器移除元素 earse() - 删除函数 一. vector中的 erase vector 是一个动态数组&#x…...

性能测试丨内存火焰图 Flame Graphs
内存火焰图的基本原理 内存火焰图是通过分析堆栈跟踪数据生成的一种图形化表现,能够展示应用程序在运行时各个函数的内存占用情况。火焰图的宽度代表了函数占用的内存量,而火焰的高度则显示了函数在调用栈中的层级关系。通过这种可视化方式,…...

AIGC的企业级解决方案架构及成本效益分析
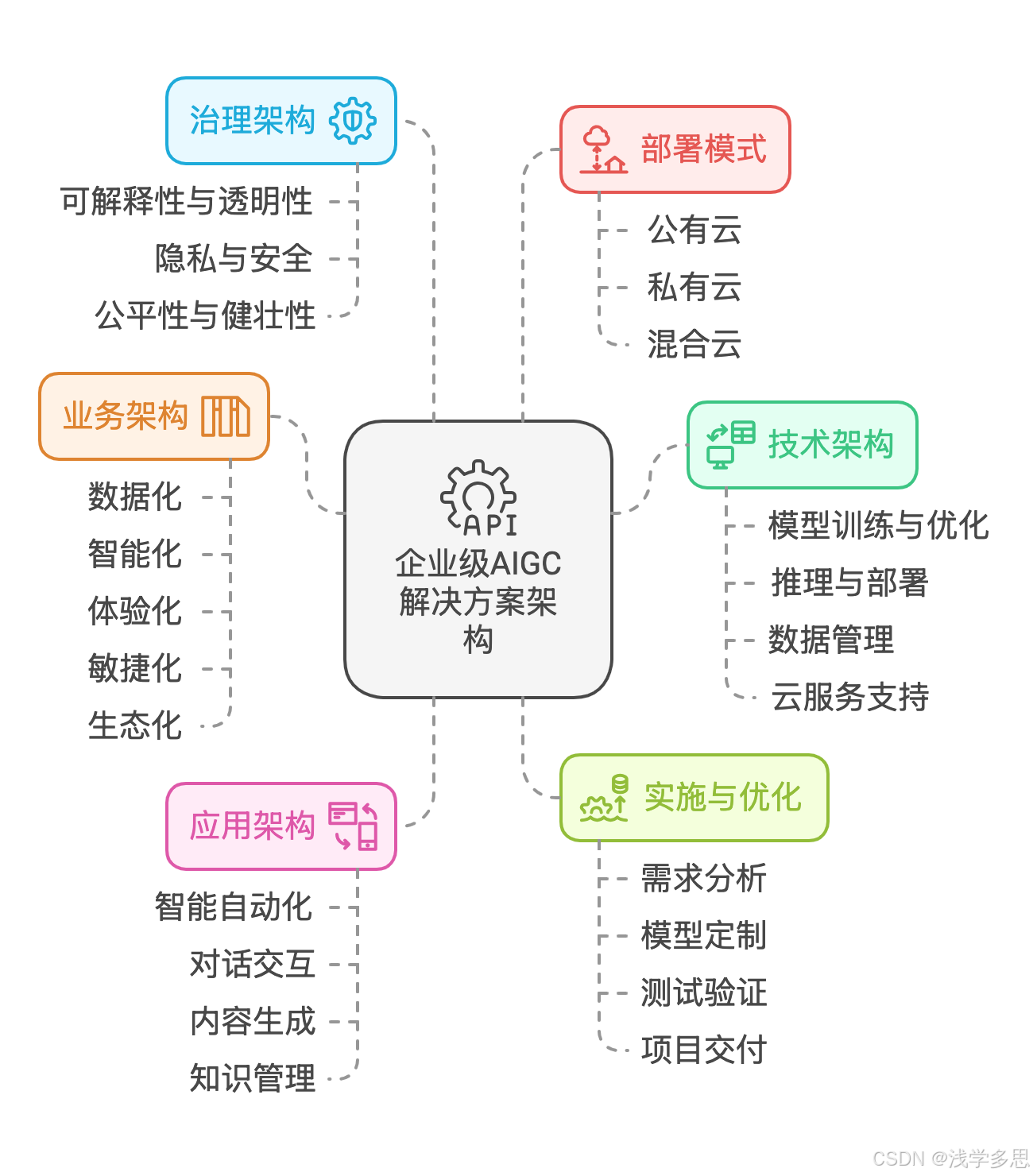
AIGC的企业级解决方案架构及成本效益分析 一,企业级解决方案架构 AIGC(人工智能生成内容)的企业级解决方案架构是一个多层次、多维度的复杂系统,旨在帮助企业实现智能化转型和业务创新。以下是总结的企业级AIGC解决方案架构的主要组成部分: 1. 技术架构 企业级AIGC解决方…...

Linux 入门 常用指令 详细版
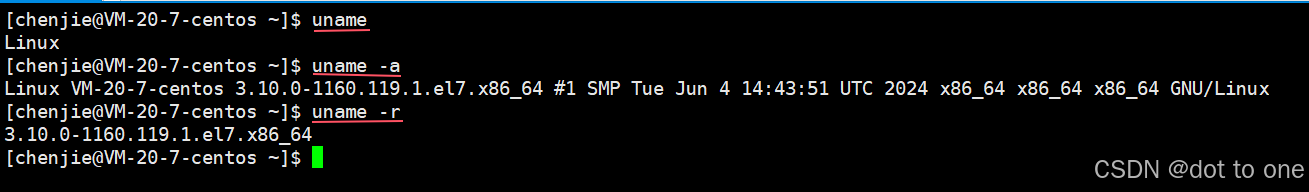
欢迎来到指令小仓库!! 宝剑锋从磨砺出,梅花香自苦寒来 什么是指令? 指令和可执行程序都是可以被执行的-->指令就是可执行程序。 指令一定是在系统的每一个位置存在的。 1.ls指令 语法: ls [选项][目…...

【R语言】流程控制
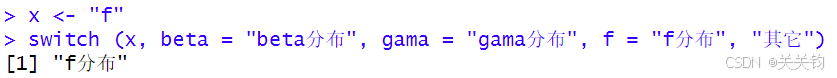
R语言中,常用的流程控制函数有:repeat、while、for、if…else、switch。 1、repeat循环 repeat函数经常与 break 语句或 next 语句一起使用。 repeat ({x <- sample(c(1:7),1)message("x ", x, ",你好吗?")if (x …...

猿人学第一题 js混淆源码乱码
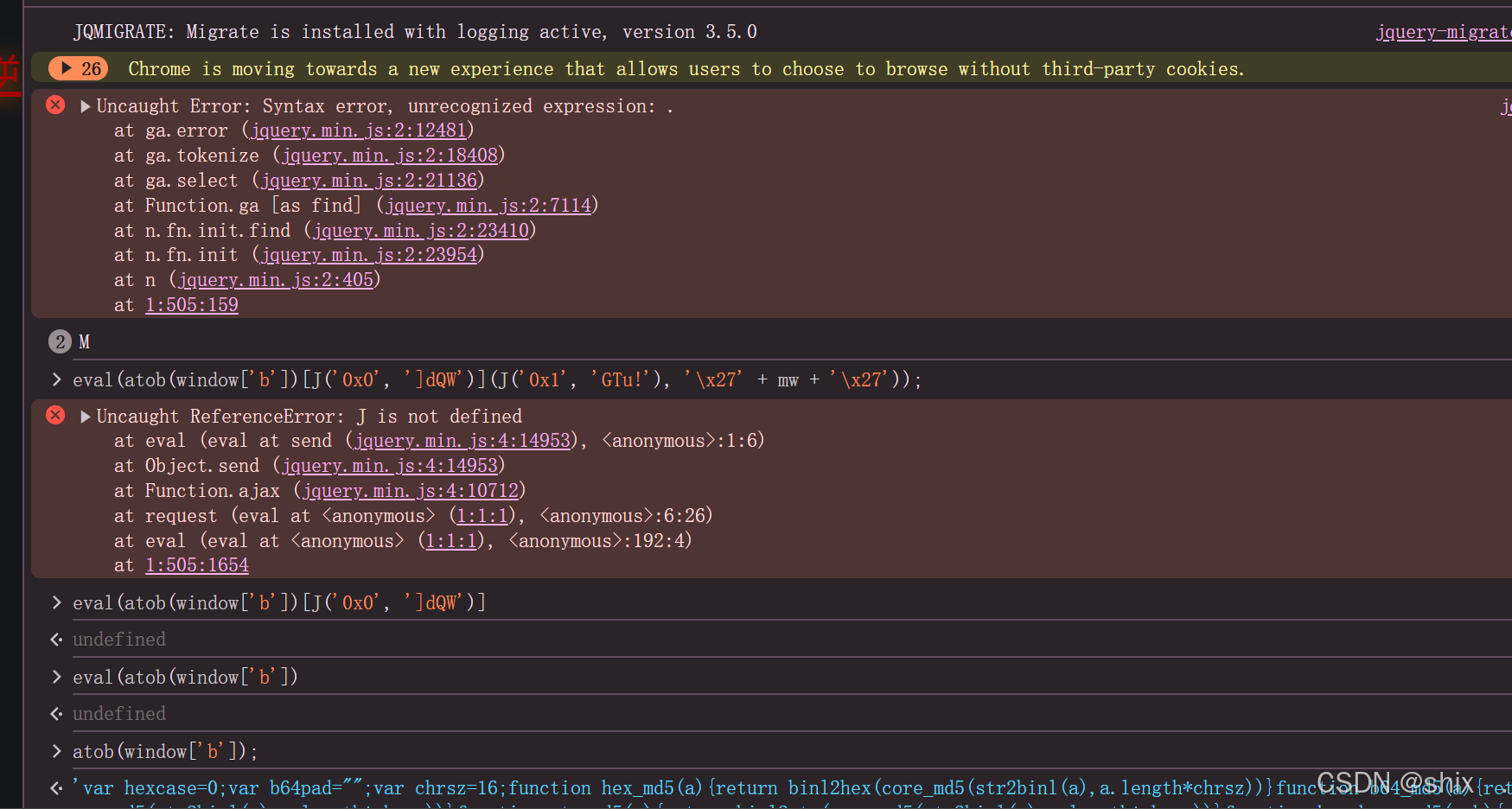
首先检查刷新网络可知,m参数被加密,这是一个ajax请求 那么我们直接去定位该路径 定位成功 观察堆栈之后可以分析出来这应该是一个混淆,我们放到解码平台去还原一下 window["url"] "/api/match/1";request function…...

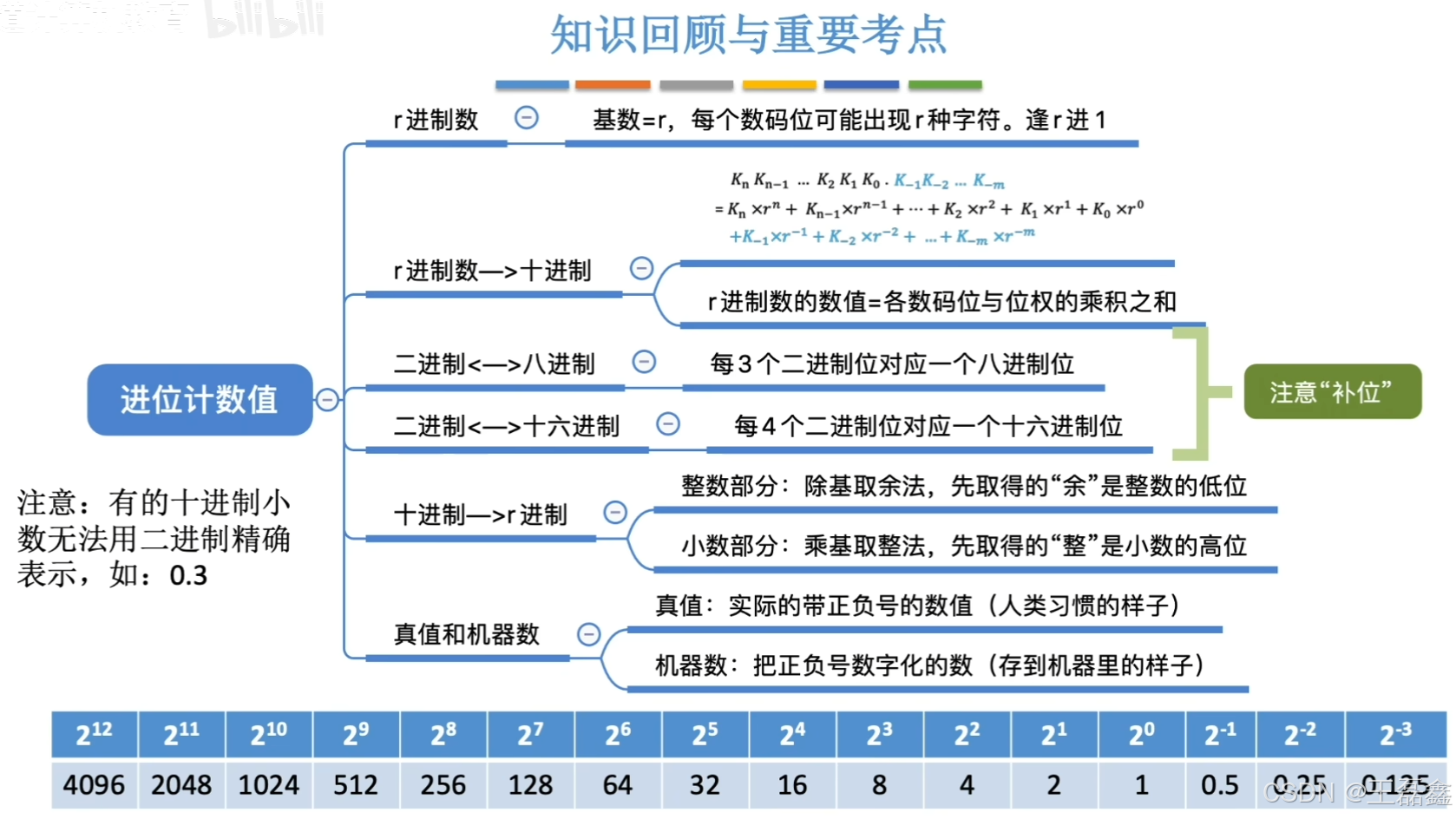
计算机组成原理(2)王道学习笔记
数据的表示和运算 提问:1.数据如何在计算机中表示? 2.运算器如何实现数据的算术、逻辑运算? 十进制计数法 古印度人发明了阿拉伯数字:0,1,2,3,4,5,6&#…...

【AI日记】25.01.26
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】【读书与思考】 AI kaggle 比赛:Forecasting Sticker Sales 读书 书名:自由宪章 律己 AI:6 小时作息:00:30-8:30短视频:大于 1 小时读书和写作&a…...

三. Redis 基本指令(Redis 快速入门-03)
三. Redis 基本指令(Redis 快速入门-03) 文章目录 三. Redis 基本指令(Redis 快速入门-03)1. Redis 基础操作:2. 对 key(键)操作:3. 对 DB(数据库)操作4. 最后: Reids 指定大全(指令文档): https://www.redis.net.cn/order/ Redis…...

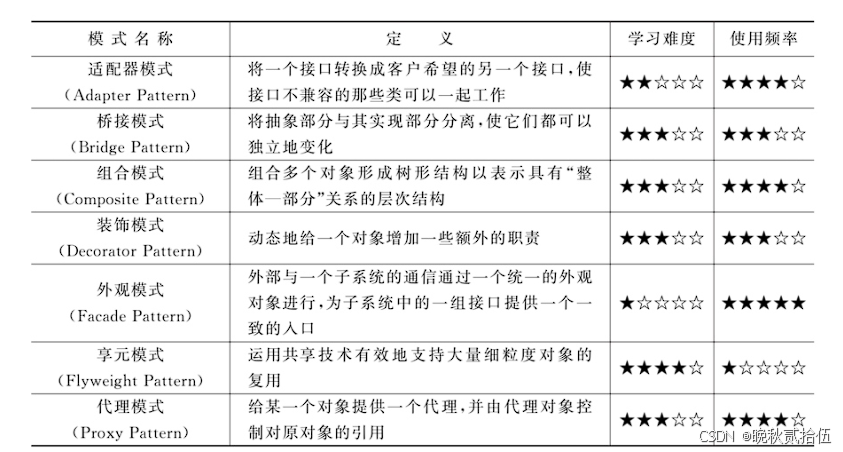
设计模式的艺术-代理模式
结构性模式的名称、定义、学习难度和使用频率如下表所示: 1.如何理解代理模式 代理模式(Proxy Pattern):给某一个对象提供一个代理,并由代理对象控制对原对象的引用。代理模式是一种对象结构型模式。 代理模式类型较多…...

C#新语法
目录 顶级语句(C#9.0) using 全局using指令(C#10.0) using资源管理问题 using声明(C#8.0) using声明陷阱 错误写法 正确写法 文件范围的命名空间声明(C#10.0) 可空引用类型…...

微信小程序压缩图片
由于wx.compressImage(Object object) iOS 仅支持压缩 JPG 格式图片。所以我们需要做一下特殊的处理: 1.获取文件,判断文件是否大于设定的大小 2.如果大于则使用canvas进行绘制,并生成新的图片路径 3.上传图片 async chooseImage() {let …...

通义灵码插件保姆级教学-IDEA(安装及使用)
一、JetBrains IDEA 中安装指南 官方下载指南:通义灵码安装教程-阿里云 步骤 1:准备工作 操作系统:Windows 7 及以上、macOS、Linux; 下载并安装兼容的 JetBrains IDEs 2020.3 及以上版本,通义灵码与以下 IDE 兼容&…...

windows下本地部署安装hadoop+scala+spark-【不需要虚拟机】
注意版本依赖【本实验版本如下】 Hadoop 3.1.1 spark 2.3.2 scala 2.11 1.依赖环境 1.1 java 安装java并配置环境变量【如果未安装搜索其他教程】 环境验证如下: C:\Users\wangning>java -version java version "1.8.0_261" Java(TM) SE Runti…...

倍频增量式编码器--角度插值法输出A,B(Aangular Interpolation)
问题是: 最大速度,周期刻度,最小细分刻度,可以计算得到: 结论: 按照最高速度采样;数字A,B输出间隔时间:按照计算角度 插入细分角度运算算时间(最快速度)&a…...

LSM对于特殊数据的优化手段
好的,我现在需要帮助用户理解如何针对不同的特殊工作负载优化LSM树结构。用户提到了四种情况:时态数据、小数据、半排序数据和追加为主的数据。我需要分别解释每种情况下的优化方法,并参考用户提供的LHAM的例子,可能还有其他例子。…...

83,【7】BUUCTF WEB [MRCTF2020]你传你[特殊字符]呢
进入靶场 图片上这个人和另一道题上的人长得好像 54,【4】BUUCTF WEB GYCTF2020Ezsqli-CSDN博客 让我们上传文件 桌面有啥传啥 /var/www/html/upload/344434f245b7ac3a4fae0a6342d1f94a/123.php.jpg 成功后我就去用蚁剑连了,连不上 看了别的wp知需要…...
: 数据类型)
Go语言入门指南(二): 数据类型
文章创作不易,麻烦大家点赞关注转发一键三连。 在上一篇文章,我们已经完成了开发环境的搭建,成功创建了第一个“Hello, World”程序,并且对变量的声明和初始化有了初步的认识。在这篇文章中,我们将主要介绍Go语言的数据…...

2025.1.26机器学习笔记:C-RNN-GAN文献阅读
2025.1.26周报 文献阅读题目信息摘要Abstract创新点网络架构实验结论缺点以及后续展望 总结 文献阅读 题目信息 题目: C-RNN-GAN: Continuous recurrent neural networks with adversarial training会议期刊: NIPS作者: Olof Mogren发表时间…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
