综合项目 旅游网 【5.旅游线路收藏功能】
分析
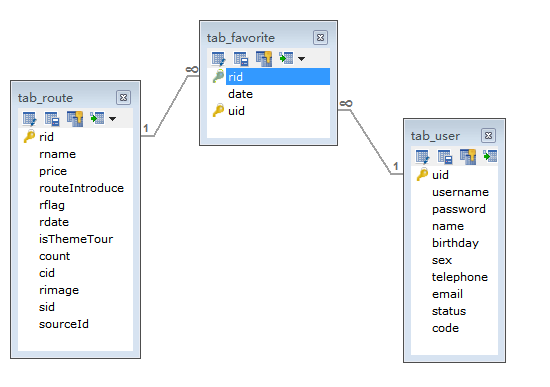
判断当前登录用户是否收藏过该线路
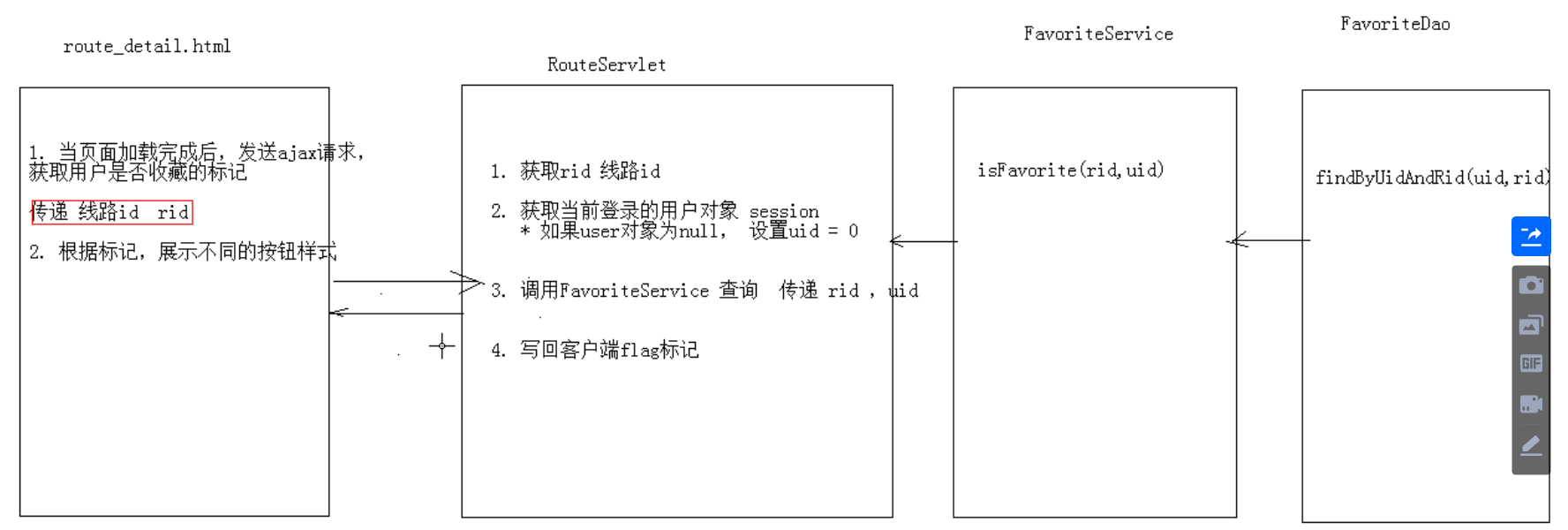
当页面加载完成后,发送ajax请求,获取用户是否收藏的标记
根据标记,展示不同的按钮样式


编写代码
后台代码
RouteServlet
/*** 判断当前登录用户是否收藏过该路线*/
public void isFavorite(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 获取线路idString rid = request.getParameter("rid");//2. 获取当前登录的用户 userUser user = (User) request.getSession().getAttribute("user");int uid;//用户idif(user == null){//用户尚未登录uid = 0;}else{//用户已经登录uid = user.getUid();}//3. 调用FavoriteService查询是否收藏boolean flag = favoriteService.isFavorite(rid, uid);//4. 写回客户端writeValue(flag,response);
}测试一下后台代码
访问http://localhost:80/travel/route/isFavorite?rid=1

前台代码
route_detail.html
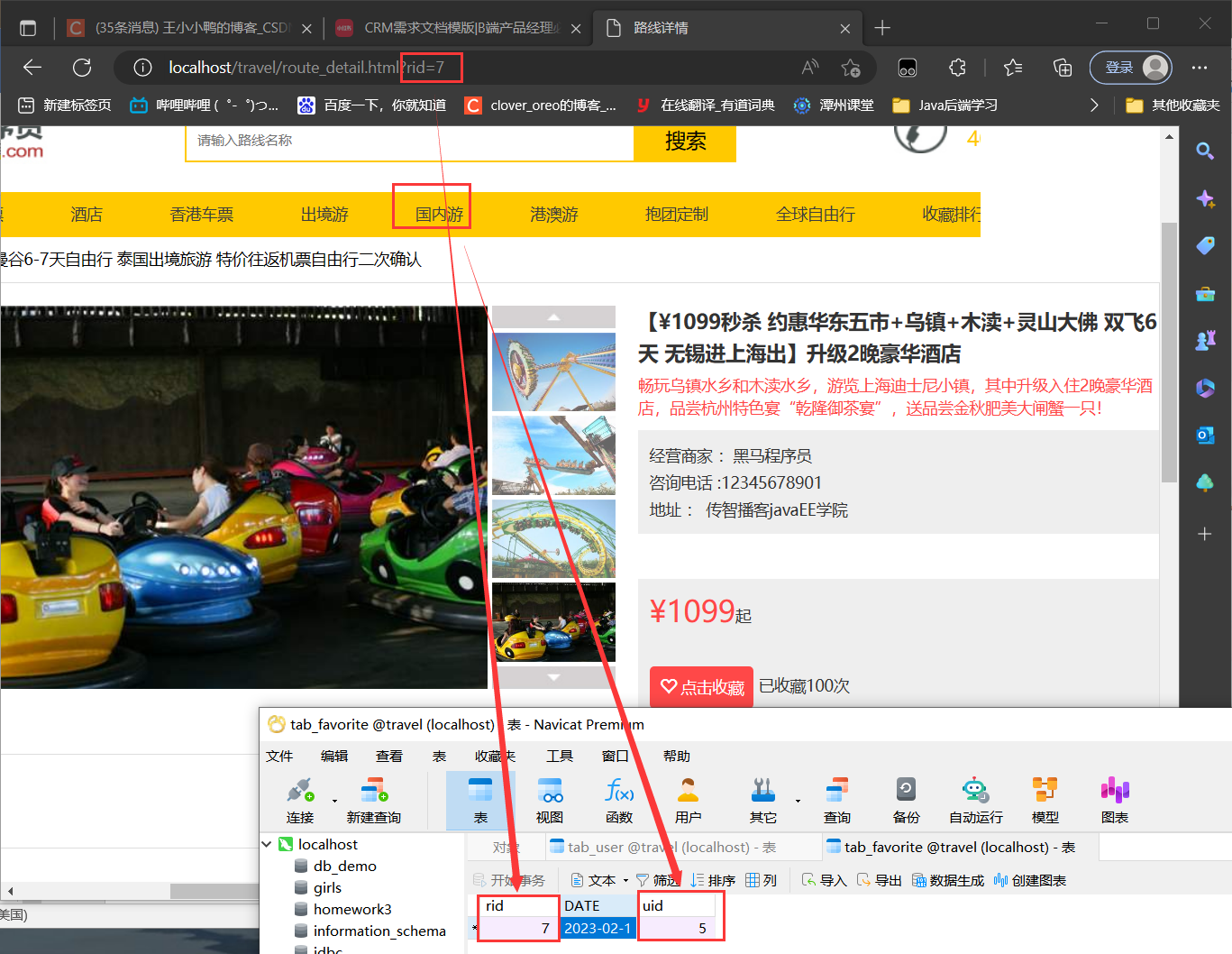
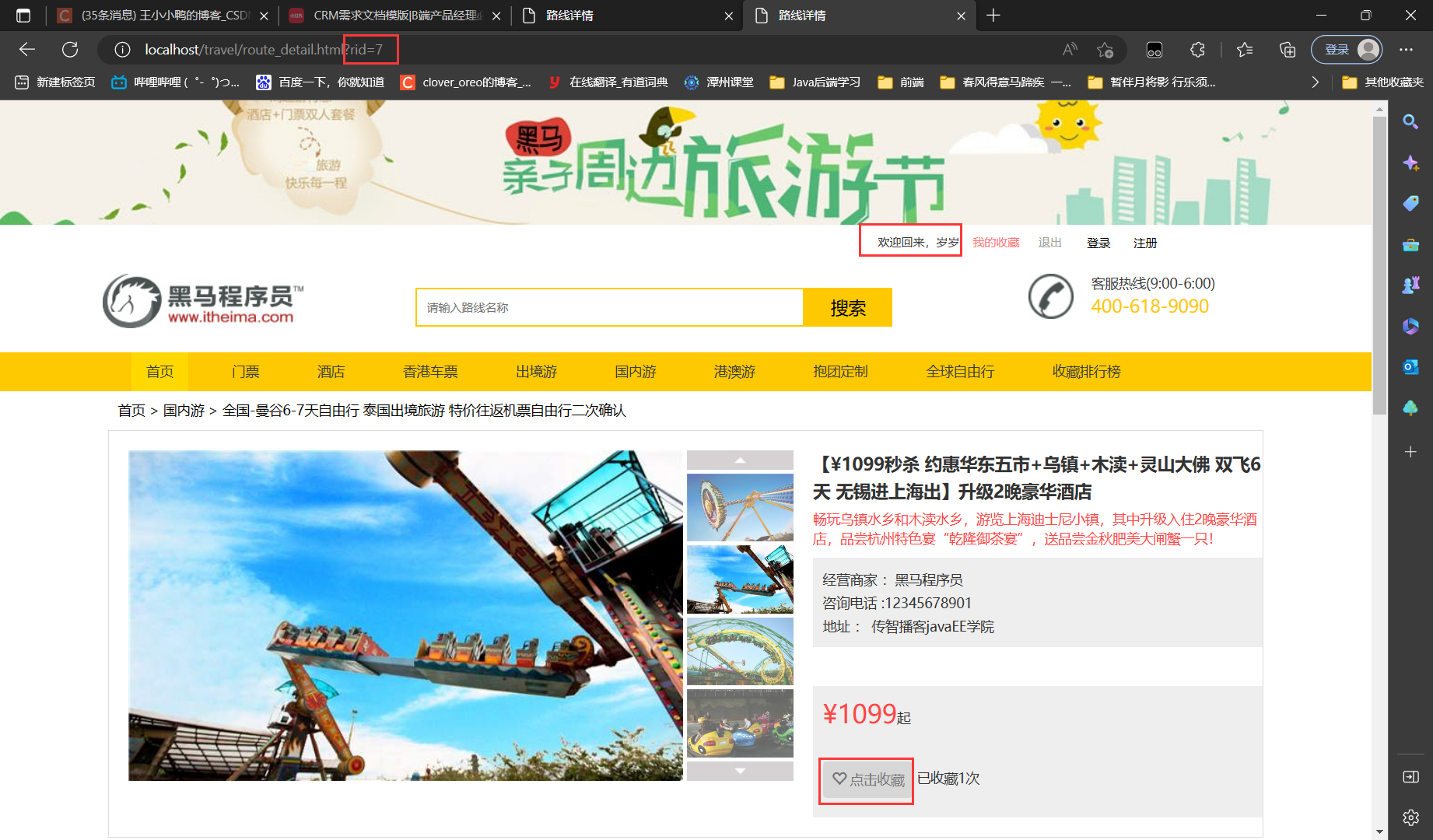
//旅游路线收藏$(function () {// 发送请求,判断用户是否收藏过该线路var rid = getParameter("rid");$.get("route/isFavorite",{rid:rid},function (flag) {if(flag){// 用户已经收藏过//<a class="btn already" disabled="disabled">//设置收藏按钮的样式$("#favorite").addClass("already");$("#favorite").prop("disabled",disabled);}else{// 用户没有收藏}});});登录后点击收藏界面一开始按钮是红色显示状态,因为此时未被收藏

在数据库设置好数据,刷新前也是红色可添加状态

无法保存数据

1452 -Cannot add or update a child row: a foreign key constraint fails (travel. tab favorite , CONSTRAINT 'FK user favoriteFOREIGN KEY (uid )REFERENCES 'tab_user' (uid ) ON DELETE RESTRICT ON UPDATE RESTRICT)
1452-无法添加或更新子行:外键约束失败(旅行)。选项卡收藏夹,约束‘FK用户收藏夹FOREIGN键(Uid)引用’tab_user‘(Uid)对更新限制的删除限制)
破案了,误将cid当成uid填进去了,好家伙


对照tab_user表改成正确的即可

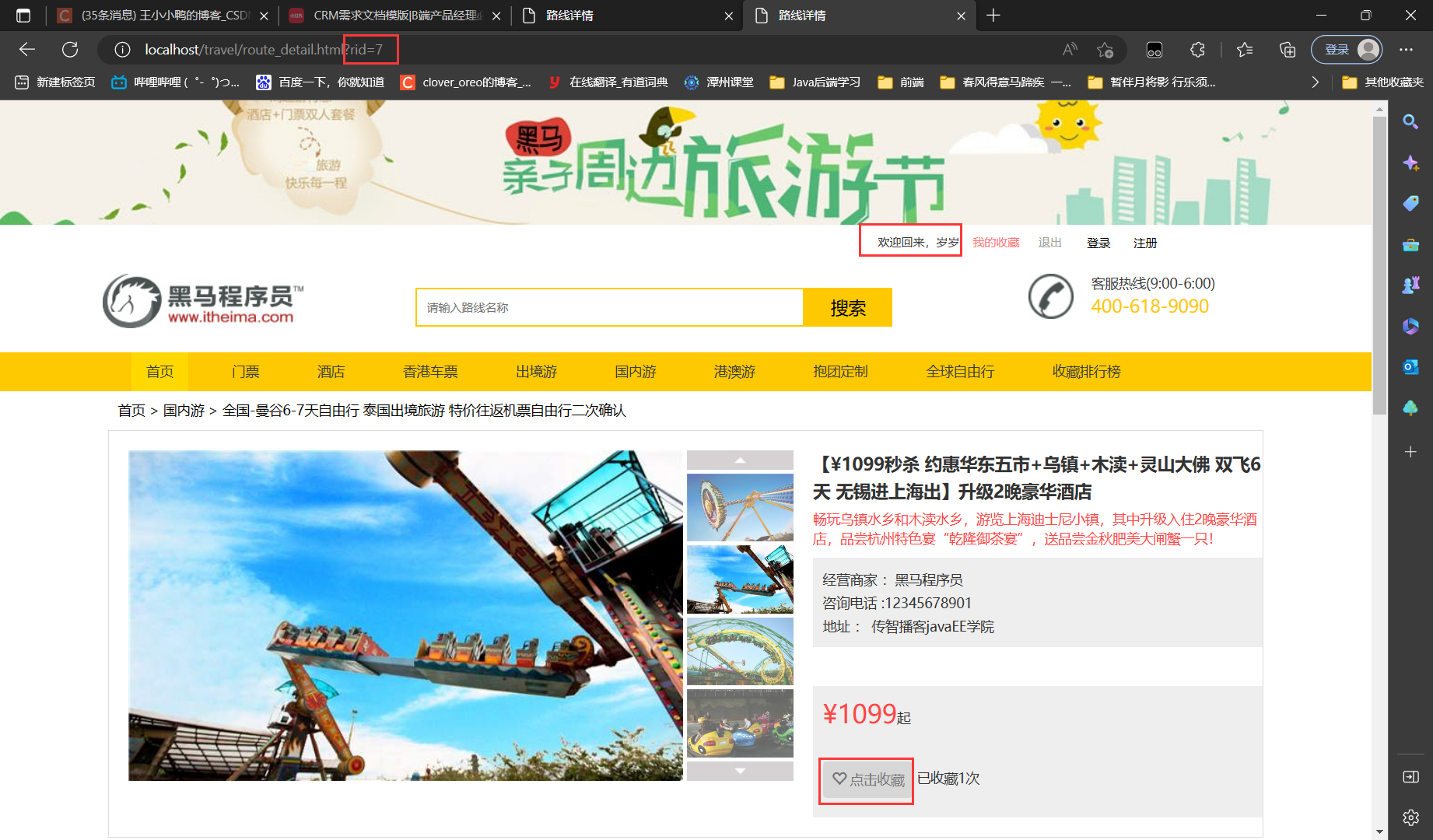
保存数据库数据刷新后变成灰色(已被收藏,无法再次添加收藏)

收藏次数的动态展示
后台
新增收藏次数设置

RouteServiceImpl
//4. 查询收藏次数int count = favoriteDao.findCountByRid(route.getRid());route.setCount(count);FavoriteDaoImpl
@Override //根据rid查询收藏次数
public int findCountByRid(int rid) {String sql = "select count(*) from tab_favorite where rid = ?";return template.queryForObject(sql,Integer.class,rid);
}前台
详情页面展示新增收藏次数展示

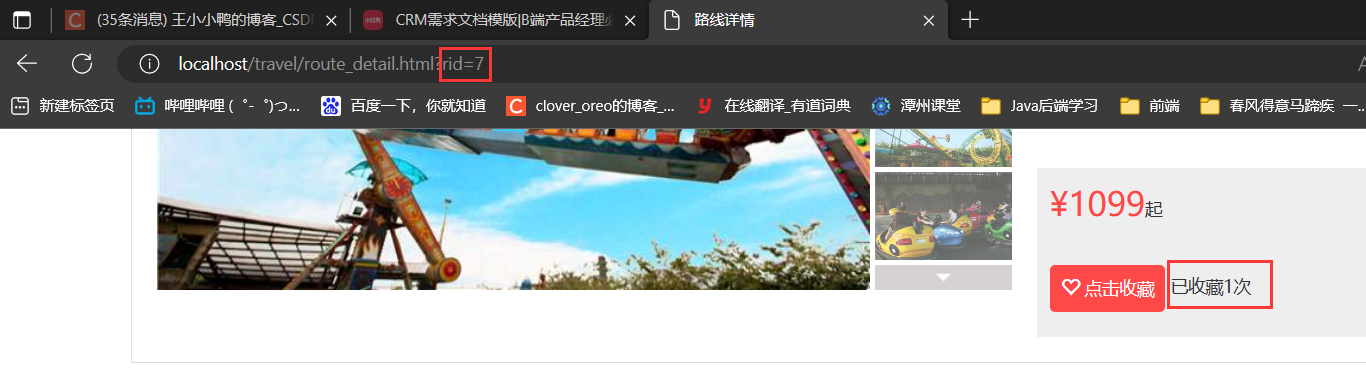
被收藏了1次

点击按钮收藏线路
分析

后台代码
RouteServlet
//添加收藏
public void addFavorite(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 获取线路idString rid = request.getParameter("rid");//2. 获取当前登录的用户 userUser user = (User) request.getSession().getAttribute("user");int uid;//用户idif(user == null){//用户尚未登录return;}else{//用户已经登录uid = user.getUid();}//3. 调用FavoriteService查询是否收藏favoriteService.add(rid, uid);
}FavoriteServiceImpl
@Override//添加收藏
public void add(String rid, int uid) {favoriteDao.add(Integer.parseInt(rid),uid);
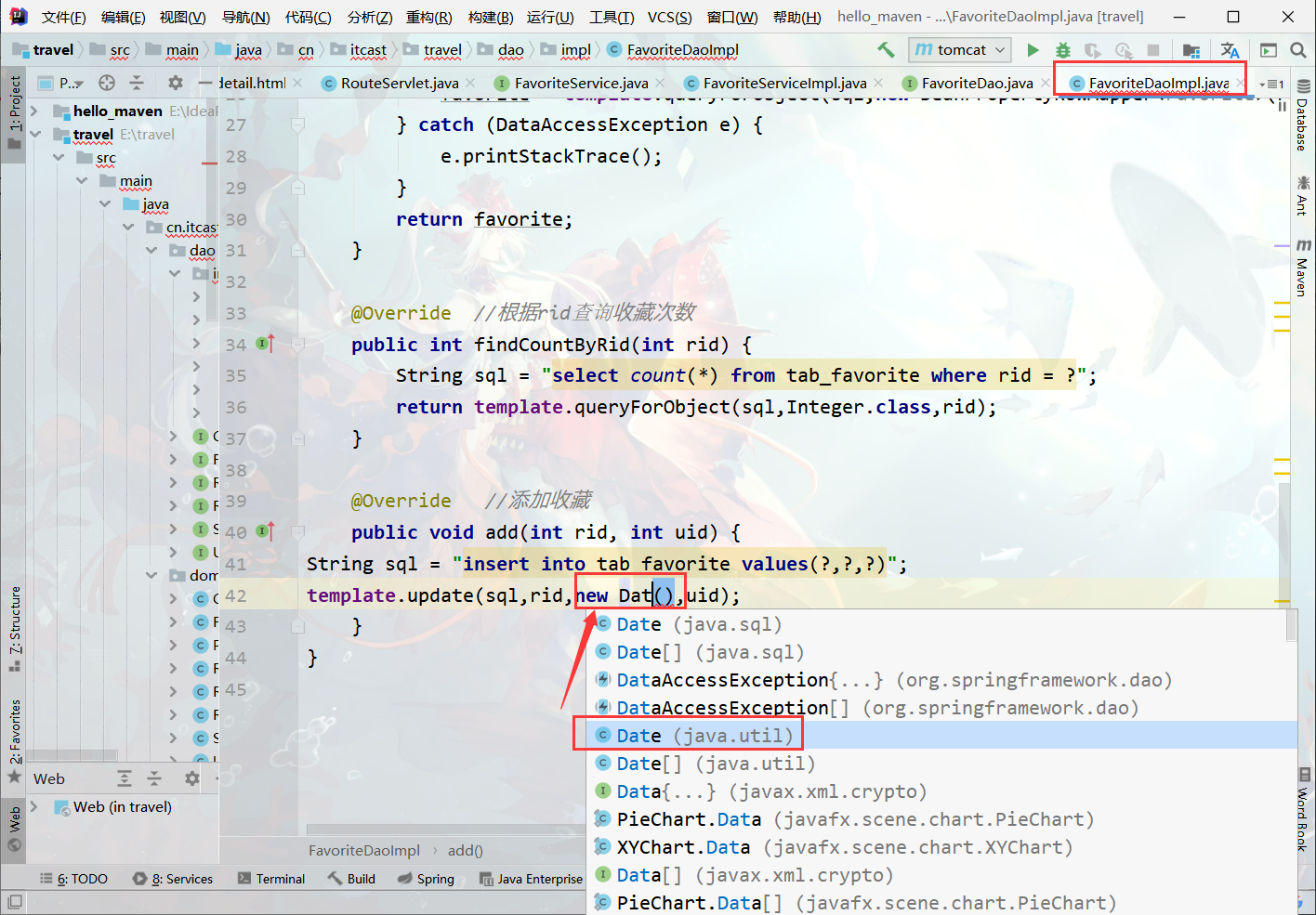
}FavoriteDaoImpl
@Override //添加收藏
public void add(int rid, int uid) {String sql = "insert into tab_favorite values(?,?,?)";template.update(sql, rid, new Date(), uid);
}注意是日期Date导入的是java.util,不是java.sql!!!!

前台代码
route_detail.html
//旅游路线收藏$(function () {// 发送请求,判断用户是否收藏过该线路var rid = getParameter("rid");$.get("route/isFavorite",{rid:rid},function (flag) {if(flag){// 用户已经收藏过//<a class="btn already" disabled="disabled">//设置收藏按钮的样式$("#favorite").addClass("already"); //添加样式$("#favorite").attr("disabled",disabled); //添加属性 attr() 方法设置或返回被选元素的属性值//删除按钮的点击事件 使按钮依旧置灰$("#favorite").removeAttr("onclick");}else{// 用户没有收藏}});});//点击收藏按钮触发的方法
function addFavorite(){var rid = getParameter("rid");//1. 判断用户是否登录$.get("user/findOne",{},function (user) {if(user){//用户登录了//添加功能$.get("route/addFavorite",{rid:rid},function () {//代码刷新页面location.reload();});}else{//用户没有登录alert("您尚未登录,请登录");location.href="http://localhost/travel/login.html";}})
}
可能会遇到的问题及解决方法:
代码更改好以后可能因为是异步提交的原因,需要手动刷新,为了方便,将自动刷新写入代码中。

按钮置灰却依然可以被点击,这样不好
于是删除按钮的点击事件 $("#favorite").removeAttr("onclick");

选择样式
之前的prop是固有属性,attr可以设置一部分固有属性和自定义属性
disabled作为属性要被引号引起来

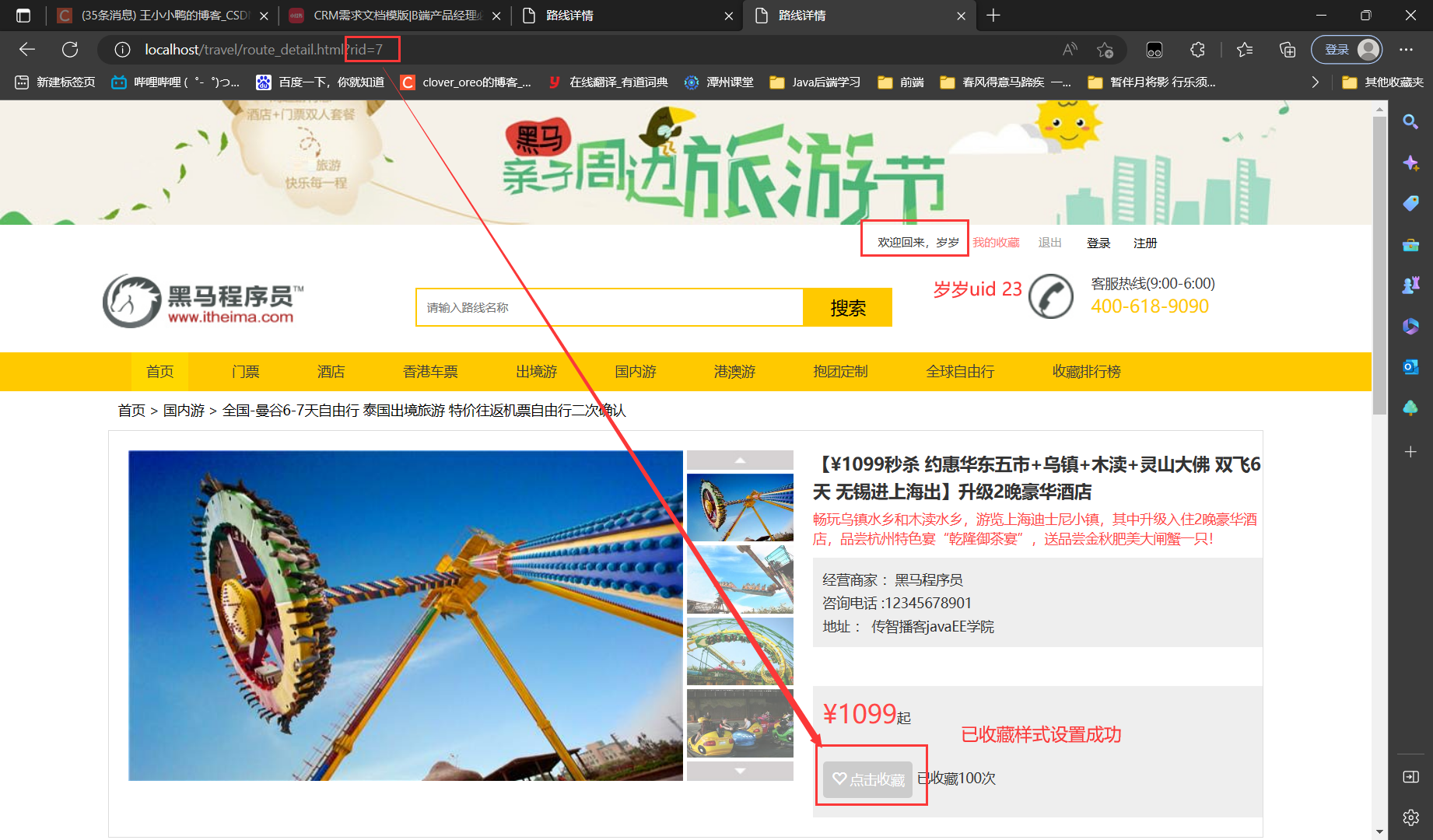
之后

最后效果如图所示,用户登录才可收藏,已收藏的线路无法再次选中,有禁用标识

route_detail.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>路线详情</title><link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"><link rel="stylesheet" type="text/css" href="css/common.css"><link rel="stylesheet" type="text/css" href="css/route-detail.css"><script src="js/getParameter.js"></script><!-- 引入js方法-->
</head><body>
<!--引入头部-->
<div id="header"></div><!-- 详情 start --> <div class="wrap"><div class="bread_box"><a href="/">首页</a><span> ></span><a href="#">国内游</a><span> ></span><a href="#">全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</a></div><div class="prosum_box"><dl class="prosum_left"><dt><img alt="" class="big_img" src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg"></dt><dd id="dd "><a class="up_img up_img_disable"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m40920d0669855e745d97f9ad1df966ebb.jpg"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m20920d0669855e745d97f9ad1df966ebb.jpg"></a><a title="" class="little_img cur_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m29788843d72171643297ccc033d9288ee.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4531a8dbceefa2c44e6d0e35627cd2689.jpg"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2531a8dbceefa2c44e6d0e35627cd2689.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m46d8cb900e9f6c0a762aca19eae40c00c.jpg"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m26d8cb900e9f6c0a762aca19eae40c00c.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m45ea00f6eba562a767b5095bbf8cffe07.jpg" style="display:none;"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m25ea00f6eba562a767b5095bbf8cffe07.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4265ec488cd1bc7ce749bc8c9b34b87bc.jpg" style="display:none;"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2265ec488cd1bc7ce749bc8c9b34b87bc.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4e7e964909d7dd1a9f6e5494d4dc0c847.jpg" style="display:none;"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2e7e964909d7dd1a9f6e5494d4dc0c847.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m467db00e1b76718fab0fe8b96e10f4d35.jpg" style="display:none;"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m267db00e1b76718fab0fe8b96e10f4d35.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m487bbbc6e43eba6aa6a36cc1a182f7a20.jpg" style="display:none;"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m287bbbc6e43eba6aa6a36cc1a182f7a20.jpg"></a><a class="down_img down_img_disable" style="margin-bottom: 0;"></a></dd></dl><div class="prosum_right"><p class="pros_title" id="rname">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</p><p class="hot" id="routeIntroduce">1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p><div class="pros_other"><p>经营商家 :<span id="sname">黑马国旅</span></p><p>咨询电话 :<span id="consphone"> 400-618-9090</span></p><p>地址 : <span id="address">传智播客黑马程序员</span></p></div><div class="pros_price"><p class="price"><strong id="price">¥2699.00</strong><span>起</span></p><p class="collect"><a class="btn" id="favorite" onclick="addFavorite();"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a><!-- <a class="btn already" disabled="disabled"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a>--><span id="favoriteCount">已收藏100次</span></p></div> </div></div><div class="you_need_konw"><span>旅游须知</span><div class="notice"><p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br><p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p><p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p><p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p><p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p><p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br><p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p><p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p><p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p><p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p></div> </div></div><!-- 详情 end --><!--引入头部--><div id="footer"></div><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><script src="js/jquery-3.3.1.js"></script><!-- Include all compiled plugins (below), or include individual files as needed --><script src="js/bootstrap.min.js"></script><!--导入布局js,共享header和footer--><script type="text/javascript" src="js/include.js"></script><script>$(document).ready(function() {//自动播放goImg();// var timer = setInterval("auto_play()", 5000);});//为了后续执行代码顺序不出错,将其封装在一个方法里,当页面加载完之后调用方法function goImg() {//焦点图效果//点击图片切换图片$('.little_img').on('mousemove', function() {$('.little_img').removeClass('cur_img');var big_pic = $(this).data('bigpic');$('.big_img').attr('src', big_pic);$(this).addClass('cur_img');});//上下切换var picindex = 0;var nextindex = 4;$('.down_img').on('click',function(){var num = $('.little_img').length;if((nextindex + 1) <= num){$('.little_img:eq('+picindex+')').hide();$('.little_img:eq('+nextindex+')').show();picindex = picindex + 1;nextindex = nextindex + 1;}});$('.up_img').on('click',function(){var num = $('.little_img').length;if(picindex > 0){$('.little_img:eq('+(nextindex-1)+')').hide();$('.little_img:eq('+(picindex-1)+')').show();picindex = picindex - 1;nextindex = nextindex - 1;}});}//自动轮播方法function auto_play() {var cur_index = $('.prosum_left dd').find('a.cur_img').index();cur_index = cur_index - 1;var num = $('.little_img').length;var max_index = 3;if ((num - 1) < 3) {max_index = num - 1;}if (cur_index < max_index) {var next_index = cur_index + 1;var big_pic = $('.little_img:eq(' + next_index + ')').data('bigpic');$('.little_img').removeClass('cur_img');$('.little_img:eq(' + next_index + ')').addClass('cur_img');$('.big_img').attr('src', big_pic);} else {var big_pic = $('.little_img:eq(0)').data('bigpic');$('.little_img').removeClass('cur_img');$('.little_img:eq(0)').addClass('cur_img');$('.big_img').attr('src', big_pic);}}//详情页面展示$(function () {//1.获取ridvar rid = getParameter("rid");//2.发送ajax请求 route/findOne$.get("route/findOne",{rid:rid},function (route) {//3.解析数据,填充html$("#rname").html(route.rname);$("#routeIntroduce").html(route.routeIntroduce);$("#price").html("¥"+route.price);$("#sname").html(route.seller.sname);$("#consphone").html(route.seller.consphone);$("#address").html(route.seller.address);//收藏次数展示$("#favoriteCount").html("已收藏"+route.count+"次")//图片展示var ddstr = '<a class="up_img up_img_disable"></a>'; //向上切换图片//遍历routeImgList 使其动态展示for (var i = 0; i < route.routeImgList.length; i++) {var astr ;if(i >= 4){ //如果展示图片大于等于4则隐藏 style="display:none;"astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'" style="display:none;">\n' +' <img src="'+route.routeImgList[i].smallPic+'">\n' +' </a>';}else{ //如果展示图片不大于4则无需隐藏astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'">\n' +' <img src="'+route.routeImgList[i].smallPic+'">\n' +' </a>';}ddstr += astr;}ddstr += '<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>';//向下切换图片$("#dd").html(ddstr);//图片展示和切换代码调用goImg();});});//旅游路线收藏$(function () {// 发送请求,判断用户是否收藏过该线路var rid = getParameter("rid");$.get("route/isFavorite",{rid:rid},function (flag) {if(flag){// 用户已经收藏过//<a class="btn already" disabled="disabled">//设置收藏按钮的样式$("#favorite").addClass("already"); //添加样式//添加属性 attr() 方法设置或返回被选元素的属性值$("#favorite").attr("disabled","disabled");//之前的prop是固有属性,attr可以设置一部分固有属性和自定义属性//删除按钮的点击事件$("#favorite").removeAttr("onclick");}else{// 用户没有收藏}});});//点击收藏按钮触发的方法function addFavorite(){var rid = getParameter("rid");//1. 判断用户是否登录$.get("user/findOne",{},function (user) {if(user){//用户登录了//添加功能$.get("route/addFavorite",{rid:rid},function () {//代码刷新页面location.reload();});}else{//用户没有登录alert("您尚未登录,请登录");location.href="http://localhost/travel/login.html";}})}</script>
</body></html>相关文章:

综合项目 旅游网 【5.旅游线路收藏功能】
分析判断当前登录用户是否收藏过该线路当页面加载完成后,发送ajax请求,获取用户是否收藏的标记根据标记,展示不同的按钮样式编写代码后台代码RouteServlet/*** 判断当前登录用户是否收藏过该路线*/ public void isFavorite(HttpServletReques…...
【ArcGIS Pro二次开发】(3):UI管理_显示隐藏Tab、Group、Control等控件
在ArcGIS Pro工作中,有时候会涉及到工具栏UI的管理,比如,打开模型构建器时,工具栏才会出现新的选项卡(Tab)【ModelBuilder】,工程未做更改,则【保存】按钮显示灰色不可用。 下面以一个小例子来学习一下。 一…...

Spring Boot开发实战——echarts图标填充数据
echarts模块的导入 先看看成品吧! 有的图标的数据用了一些计算框架不是直接查数据库所以有点慢。 ok!😃 上正文,接上节Spring boot项目开发实战——(LayUI实现前后端数据交换与定义方法渲染数据)讲解了一般…...

李达聪老师:互联网时代的B2B品牌如何塑造
李达聪老师:互联网时代的B2B品牌如何塑造互联网时代企业对企业的品牌如何塑造?互联网时代信息传播速度加快,并且各大新品牌就如春天的竹笋涌出,有的昙花一现,有的趁着时代的红利乘胜追击占领市场,建立品牌。有的成为一…...

javaEE 初阶 — 连接管理机制
文章目录连接管理机制1. 建立连接(三次握手)2. 断开连接(四次挥手)TCP 的工作机制确认应答机制 超时重传机制 连接管理机制 比如 主机A 的空间存储了 主机B 的 ip 和 端口,主机B 的空间存储了 主机A 的 ip 和 端口。…...

40个改变你编程技能的小技巧!
40个改变编程技能的小技巧 1、将大块代码分解成小函数 2、今日事今日毕,如果没毕,就留到明天。 如果下班之前还没有解决的问题,那么你需要做的,就是关闭电脑,把它留到明天。 中途不要再想着问题了! 3、…...

iTOP3588开发板直连电脑配置方法(无线上网)配置主机IP
首先使用网线连接好主机和开发板,在没有上电的情况下,可以看到以太网显示网络电缆 被拔出,如下图所示: 当开发板上电以后,开发板网卡与笔记本电脑的网卡会连接,如下图所示: 然后右键点击以太网…...

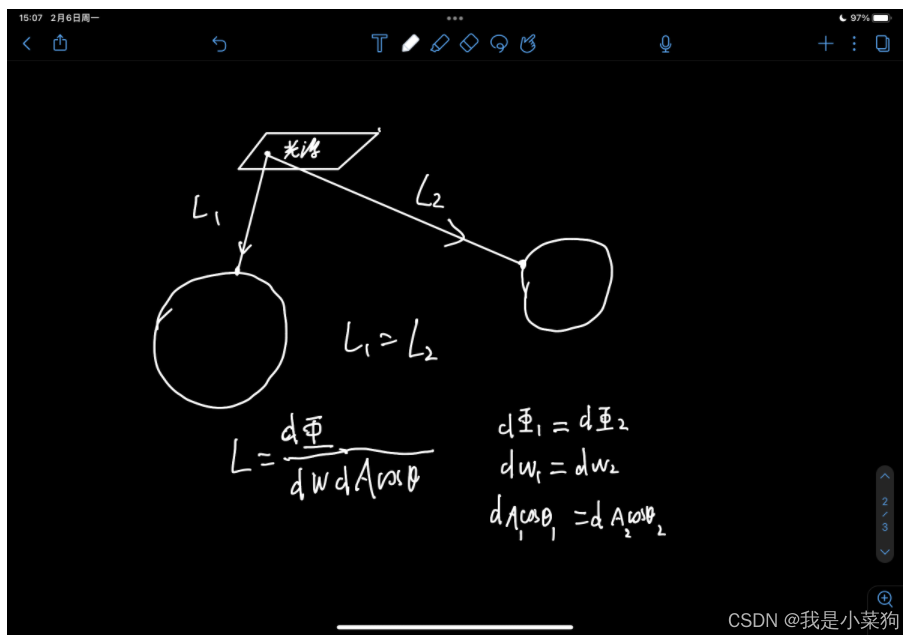
压电陶瓷换能器导纳圆图公式推导及匹配
压电陶瓷换能器的等效电路图如下图所示,分为左右两个部分左边的电容和电阻并联构成了电路的静态支路,被称为静态电容,可以由电表很方便的测量得到,这部分的参数是由换能器的电学参数决定的。右边的串联构成了动态支路,…...

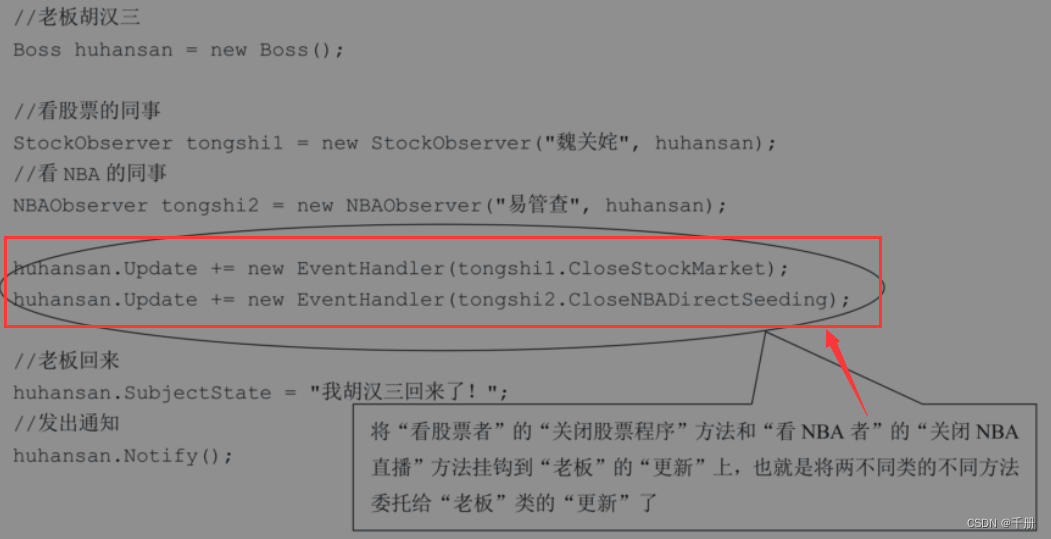
设计模式C++实现11:观察者模式
参考大话设计模式; 详细内容参见大话设计模式一书第十四章,该书使用C#实现,本实验通过C语言实现。 观察者模式又叫做发布-订阅(Publish/Subscribe)模式。 观察者模式定义了一种一对多的依赖关系,让多个观察…...

l1和l2接口如何进行编写?一定要掌握这几个元素
在这个大数据时代,很多地方都需要用到l1和l2接口,l1和l2接口在应用程序与数据库之间起着桥梁的作用,是实现数据的整合与共享的重要帮手。 l1和l2接口适用于各行各业,应用场景的不断拓展,l1和l2接口的发展也兴起&#…...

GAMES101作业7及课程总结(重点实现多线程加速,微表面模型材质)
目录闲言碎语最终全部效果展示(均为10241024512ssp)课程总结与理解(Path Tracing)框架梳理任务一:迁移相关代码任务二:实现path tracing任务三:多线程加速(包括其他加速的小trick&am…...

面试题(二十四)数据结构与算法
9.1哈希 请谈一谈,hashCode() 和equals() 方法的重要性体现在什么地方? 考察点:JAVA哈希表 参考回答: Java中的HashMap使用hashCode()和equals()方法来确定键值对的索引,当根据键获取值的时候也会用到这两个方法。…...

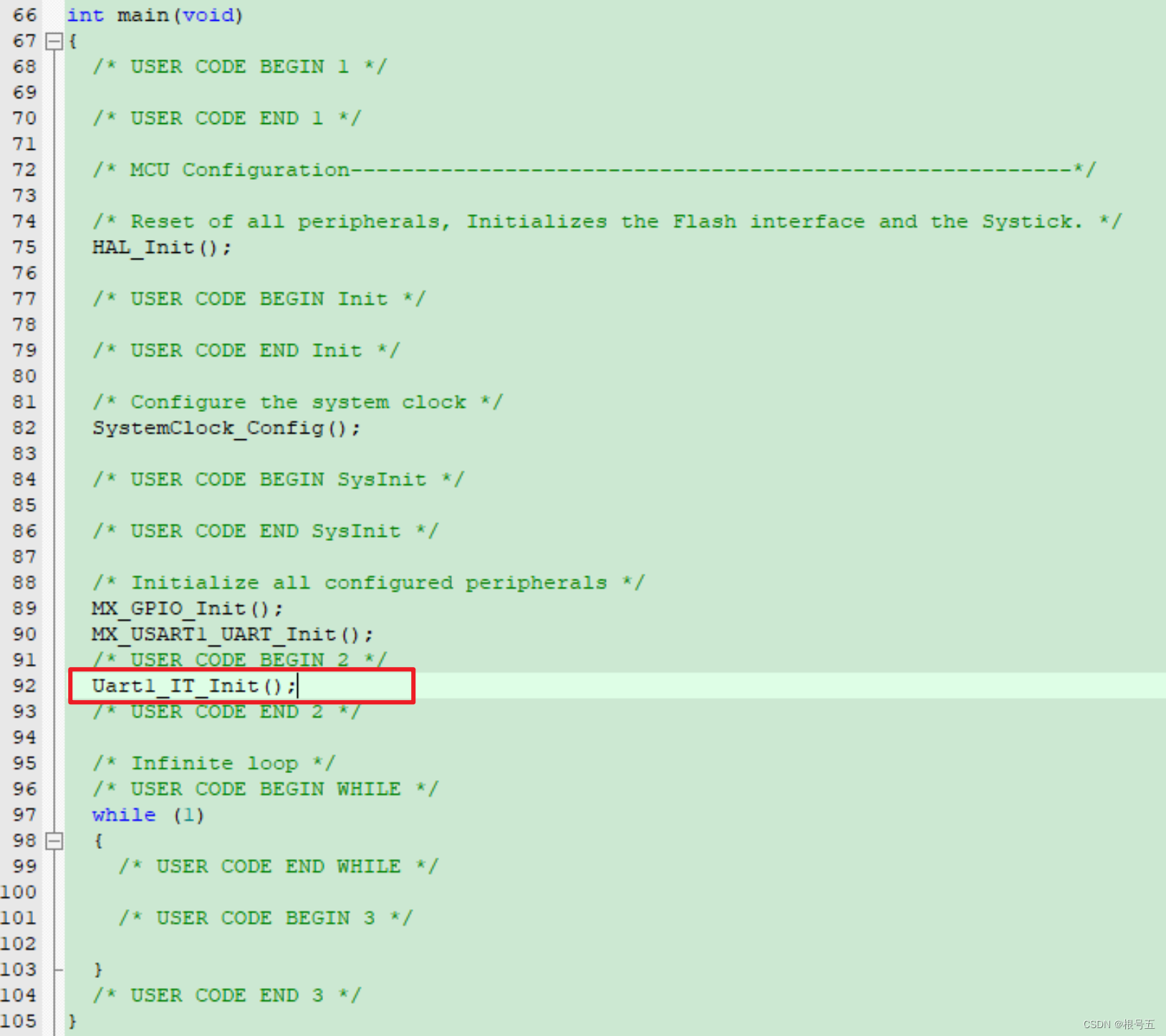
【HAL库】STM32CubeMX开发----STM32F407----Uart串口接收空闲中断
一、Uart串口接收空闲中断----详解 首先介绍串口通信的数据传输方式,这样后面的Uart串口空闲中断能更好的理解。 Uart串口通信----数据传输方式 串口通信的数据由发送设备通过自身的TXD接口传输到接收设备得RXD接口。 一个字符一个字符地传输,每个字符…...

Qt_文件操作
本文包含以下内容: 文件操作 基本介绍:ini文件:csv文件:代码功能文件读写:1.1 读取文件1.1.1按行读取1.1.2整体读取1.2 写入文件2. 文件信息读取3. 文件夹的创建4. 获取文件夹下所有的文件5. 获取文件夹及子文件夹下所有的文件用树的方式在界面显示文件夹目录基本介绍: …...

int和Integer有什么区别?
第7讲 | int和Integer有什么区别? Java 虽然号称是面向对象的语言,但是原始数据类型仍然是重要的组成元素,所以在面试中,经常考察原始数据类型和包装类等 Java 语言特性。 今天我要问你的问题是,int 和 Integer 有什么…...

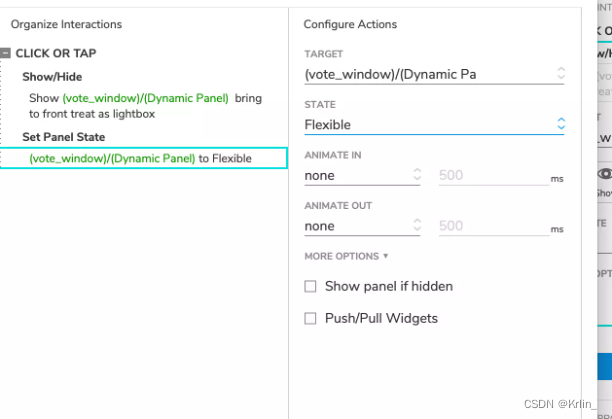
Axure 9 收录不同效果的制作过程
效果类别 一、默认选中实现单选效果 1、默认选中 点击组件,右键选择selected字样; 2、实现单选效果 点击所有组件,右键选择selected group,填好命名,并设置选中时的组件样式;选择其中一个组件…...

[Datawhale][CS224W]图神经网络(一)
目录一、导读1.1 当前图神经网络的难点1.2 图神经网络应用场景及对应的相关模型:1.3 图神经网络的应用方向及应用场景二、图机器学习、图神经网络编程工具参考文献一、导读 传统深度学习技术,如循环神经网络和卷积神经网络已经在图像等欧式数据和信号…...

【Android实现16位灰度图数据转RGB数据并以bitmap格式显示】
Android实现16位灰度图数据转RGB数据并以bitmap显示(单通道Gray数据转三通道RGB数据并显示) 需求发现问题解决方案需求 问题需求:项目上需要实现将深度相机传感器给出的数据实时显示出来的功能。经过了解得知,传感器给出的数据为16位灰度图数据,即16位数据表示一个像素的…...

uni-app②
文章目录二、微信小程序简介(一)文档相关开发者工具使用小程序代码构成小程序基本操作三、uniapp 开发规范uniapp 开发环境开发工具下载 HBuilderX工程搭建项目运行浏览器运行四、组件基础组件基础组件列表组件公共属性集合扩展组件自定义组件UNI-ICON五…...

FFmpeg视频处理
目录 1. Ubuntu(wsl)安装 ffmpeg 2. ffmpeg查看指令 3. ffmpeg查看媒体文件信息 4. ffmpeg基础操作指令 5. ffmpeg视频抽帧 5.1 基于时间抽取帧 5.2 两种抽帧方式 5.3 视频流抽帧 5.4 视频批量抽帧 6. ffmpeg更改视频播放速度 7. ffmpeg视频格…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

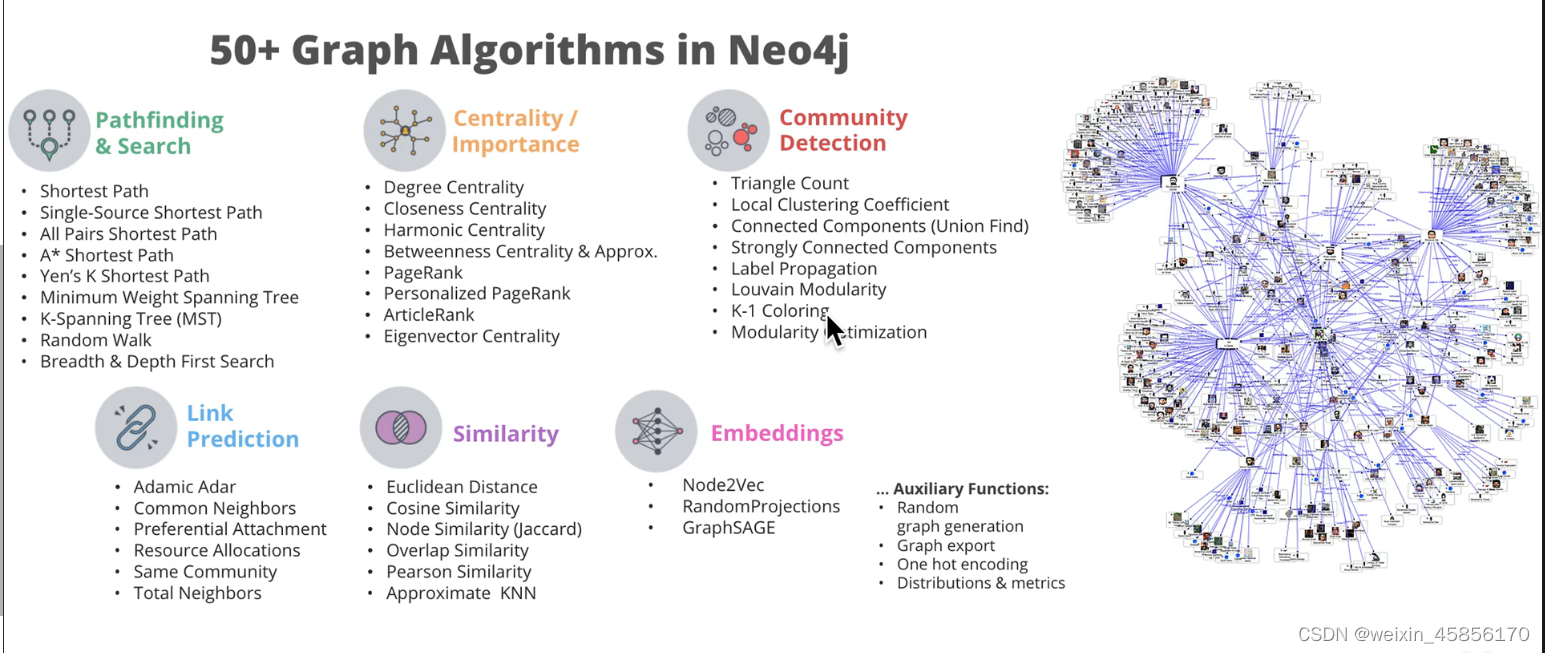
Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
