TypeScript语言的语法糖
TypeScript语言的语法糖
TypeScript作为一种由微软开发的开源编程语言,它在JavaScript的基础上添加了一些强类型的特性,使得开发者能够更好地进行大型应用程序的构建和维护。在TypeScript中,不仅包含了静态类型、接口、枚举等强大的特性,还有很多语法糖,简化了开发者的编码体验。本文将深入探讨TypeScript的语法糖,帮助读者理解其背后的设计思想和实际应用。
1. 什么是语法糖?
语法糖(Syntactic Sugar)是编程语言设计中的一个概念,指的是那些在语法上看起来更复杂的功能或结构,但更为简单易读的代码形式。语法糖的目的是为了提高代码的可读性和可维护性,使编写代码变得更加简单、清晰。TypeScript在许多方面都提供了语法糖,以下是一些重要的方面。
2. 类型注解的语法糖
在TypeScript中,类型注解是其最基本和最强大的特性之一。通过类型注解,开发者能够在变量声明时声明该变量的类型。例如:
typescript let message: string = "Hello, World!";
这种方法尽管直观,但可能会显得冗长。TypeScript提供了类型推导的语法糖,使得开发者可以在某些情况下省略类型注解,依赖TypeScript的类型推导功能。例如,上述代码可以简化为:
typescript let message = "Hello, World!";
在这种情况下,TypeScript会自动推导出message变量的类型为string。这种语法糖不仅减少了代码量,还提升了代码的可读性。
2.1 函数参数的类型推导
除了在变量声明中使用类型推导,在函数参数中也可以使用相同的语法糖。当你定义一个函数时,可以直接在参数上使用类型注解,而不需要为每个参数都重申类型。例如:
typescript function greet(person: { name: string }) { return `Hello, ${person.name}`; }
在这里,我们使用了类型注解来指定person参数应该是一个对象,并且这个对象里必须有一个name属性并且类型为string。但TypeScript还允许使用接口来进一步简化这些类型注解,使函数的定义更加灵活和可重用。
```typescript interface Person { name: string; }
function greet(person: Person) { return Hello, ${person.name}; } ```
使用接口不仅提高了代码的清晰度,还可以在多个地方重用这一接口。
3. 可选属性和默认参数
在TypeScript中,可以很方便地使用可选属性和默认参数。可选属性的主要目的就是让对象的某些属性变得可选,开发者在接口中使用问号?来标识一个属性是可选的。
```typescript interface User { name: string; age?: number; // age是可选属性 }
function printUser(user: User) { console.log(Name: ${user.name}); if (user.age) { console.log(Age: ${user.age}); } } ```
在这个例子中,我们定义了一个用户接口User,其中age属性是可选的。在编写printUser函数时,我们可以忽略不传递age属性。
此外,TypeScript允许为函数参数设置默认值,这也是一种语法糖,可以简化函数的调用方式。例如:
``typescript function greet(name: string, greeting: string = "Hello") { return${greeting}, ${name}`; }
console.log(greet("Alice")); //输出: Hello, Alice console.log(greet("Bob", "Hi")); //输出: Hi, Bob ```
在这个示例中,greeting参数有一个默认值"Hello",因此在调用greet时如果只提供了一个参数,TypeScript会自动使用默认值。
4. 解构赋值
解构赋值是JavaScript ES6引入的一种特性,TypeScript对其进行了扩展,使得我们在处理对象和数组时更加简便。使用解构赋值,我们可以很方便地从对象或数组中提取值。
4.1 对象解构
使用对象解构时,我们可以在函数参数上直接解构对象,使代码更加简洁:
```typescript interface Point { x: number; y: number; }
function printPoint({ x, y }: Point) { console.log(x: ${x}, y: ${y}); }
const point: Point = { x: 10, y: 20 }; printPoint(point); ```
在printPoint函数中,我们直接从Point对象中解构出x和y,这使得代码更加紧凑且易读。
4.2 数组解构
对于数组,解构赋值同样适用。例如:
```typescript const numbers: number[] = [1, 2, 3]; const [first, second] = numbers;
console.log(First: ${first}, Second: ${second}); //输出: First: 1, Second: 2 ```
通过数组解构,我们可以直接将数组的元素赋值给多个变量。
5. 结合类型的高级特性
TypeScript还提供了多种高级类型特性,例如交叉类型和联合类型,这些特性在构建复杂的数据结构时非常有用。TypeScript的类型组合特性可以看作是一种语法糖,使得定义复杂类型变得更加方便。
5.1 联合类型
联合类型允许我们为一个变量指定多种类型。使用|符号来将多个类型组合在一起。例如:
```typescript function log(value: string | number) { console.log(value); }
log("Hello, World!"); // 可以接受字符串 log(42); // 也可以接受数字 ```
在这个例子中,log函数可以接受两种不同类型的参数,极大地提高了函数的灵活性。
5.2 交叉类型
交叉类型允许我们将多个类型组合成一个新的类型。例如,我们可以创建一个同时具有用户和管理员权限的类型:
```typescript interface User { name: string; }
interface Admin { role: string; }
type AdminUser = User & Admin;
const adminUser: AdminUser = { name: "Alice", role: "Administrator", }; ```
这里,AdminUser类型使用了交叉类型,使得它同时拥有User和Admin的属性。这种类型组合方式大大提高了代码的灵活性和可扩展性。
6. 装饰器语法糖
装饰器是TypeScript的一种实验性特性,它为类、方法、访问器、属性和参数提供了一种标记功能。装饰器可以让我们在运行时修改类的行为,类似于其他语言中的注解或元数据。装饰器的语法糖允许我们使用简单的语法来定义和应用装饰器。
例如,可以定义一个@log装饰器,来输出方法的调用信息:
```typescript function log(target: any, propertyKey: string, descriptor: PropertyDescriptor) { const originalMethod = descriptor.value;
descriptor.value = function (...args: any[]) {console.log(`Calling ${propertyKey} with arguments: ${args}`);return originalMethod.apply(this, args);
};return descriptor;
}
class Calculator { @log add(a: number, b: number) { return a + b; } }
const calc = new Calculator(); calc.add(2, 3); // 输出: Calling add with arguments: 2,3 ```
在这个例子中,我们使用@log装饰器来增强add方法的功能,每次调用该方法时,都会打印出调用信息。这种语法糖使得装饰器的定义和使用变得简单和清晰。
7. 总结
TypeScript通过多种语法糖极大地增强了JavaScript的表达能力,使得代码更易于书写和维护。我们探讨了类型注解的推导、可选属性与默认参数、解构赋值、高级类型特性以及装饰器等一系列语法糖。这些特性不仅使得TypeScript在语法上更加友好,也让开发者在进行大型项目时能够更高效地工作。
TypeScript的语法糖是其设计哲学的一部分,旨在提高开发者的生产力与代码的可读性。无论是在小型项目还是大型应用的开发过程中,掌握这些语法糖特性都会让你的编程体验更加愉快。随着TypeScript的不断发展,我们期待它在未来能带来更多的创新与便利。
相关文章:

TypeScript语言的语法糖
TypeScript语言的语法糖 TypeScript作为一种由微软开发的开源编程语言,它在JavaScript的基础上添加了一些强类型的特性,使得开发者能够更好地进行大型应用程序的构建和维护。在TypeScript中,不仅包含了静态类型、接口、枚举等强大的特性&…...

17.2 图形绘制4
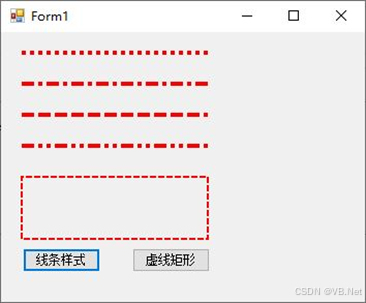
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 17.2.5 线条样式 C#为画笔绘制线段提供了多种样式:一是线帽(包括起点和终点处)样式;…...

tomcat核心组件及原理概述
目录 1. tomcat概述 1.1 概念 1.2 官网地址 2. 基本使用 2.1下载 3. 整体架构 3.1 核心组件 3.2 从web.xml配置和模块对应角度 3.3 如何处理请求 4. 配置JVM参数 5. 附录 1. tomcat概述 1.1 概念 什么是tomcat Tomcat是一个开源、免费、轻量级的Web服务器。 Tomca…...

本地部署DeepSeek教程(Mac版本)
第一步、下载 Ollama 官网地址:Ollama 点击 Download 下载 我这里是 macOS 环境 以 macOS 环境为主 下载完成后是一个压缩包,双击解压之后移到应用程序: 打开后会提示你到命令行中运行一下命令,附上截图: 若遇…...

MyBatis-Plus笔记-快速入门
大家在日常开发中应该能发现,单表的CRUD功能代码重复度很高,也没有什么难度。而这部分代码量往往比较大,开发起来比较费时。 因此,目前企业中都会使用一些组件来简化或省略单表的CRUD开发工作。目前在国内使用较多的一个组件就是…...

爬取豆瓣书籍数据
# 1. 导入库包 import requests from lxml import etree from time import sleep import os import pandas as pd import reBOOKS [] IMGURLS []# 2. 获取网页源代码 def get_html(url):headers {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36…...

基于微信小程序的电子商城购物系统设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

6-图像金字塔与轮廓检测
文章目录 6.图像金字塔与轮廓检测(1)图像金字塔定义(2)金字塔制作方法(3)轮廓检测方法(4)轮廓特征与近似(5)模板匹配方法6.图像金字塔与轮廓检测 (1)图像金字塔定义 高斯金字塔拉普拉斯金字塔 高斯金字塔:向下采样方法(缩小) 高斯金字塔:向上采样方法(放大)…...

【Ai】DeepSeek本地部署+Page Assist图形界面
准备工作 1、ollama,用于部署各种开源模型,并开放接口的程序 https://ollama.com/download 2、deepseek-r1:32b 模型 https://ollama.com/library/deepseek-r1:32b 不同的模型版本对计算机性能的要求不一样,版本越高对显卡和内存的要求越高…...

【最长不下降子序列——树状数组、线段树、LIS】
题目 代码 #include <bits/stdc.h> using namespace std; const int N 1e510; int a[N], b[N], tr[N];//a保存权值,b保存索引,tr保存f,g前缀属性最大值 int f[N], g[N]; int n, m; bool cmp(int x, int y) {if(a[x] ! a[y]) return a[x] < a[…...

【实战篇章】深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
文章目录 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求HTTP 请求生命周期全解析1.前端发起 HTTP 请求(关键细节强化版)2. 服务器接收请求(深度优化版) 二、后端如何查看前…...

Games104——引擎工具链基础
总览 工具链 用户到引擎架构图 工具链是衔接不同岗位、软件之间的桥梁,比如美术与技术,策划与美术,美术软件与引擎本身等,有Animation、UI、Mesh、Shader、Logical 、Level Editor等等。一般商业级引擎里的工具链代码量是超过…...

分层多维度应急管理系统的设计
一、系统总体架构设计 1. 六层体系架构 #mermaid-svg-QOXtM1MnbrwUopPb {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-QOXtM1MnbrwUopPb .error-icon{fill:#552222;}#mermaid-svg-QOXtM1MnbrwUopPb .error-text{f…...

【漏斗图】——1
🌟 解锁数据可视化的魔法钥匙 —— pyecharts实战指南 🌟 在这个数据为王的时代,每一次点击、每一次交易、每一份报告背后都隐藏着无尽的故事与洞察。但你是否曾苦恼于如何将这些冰冷的数据转化为直观、吸引人的视觉盛宴? 🔥 欢迎来到《pyecharts图形绘制大师班》 �…...

(二)QT——按钮小程序
目录 前言 按钮小程序 1、步骤 2、代码示例 3、多个按钮 ①信号与槽的一对一 ②多对一(多个信号连接到同一个槽) ③一对多(一个信号连接到多个槽) 结论 前言 按钮小程序 Qt 按钮程序通常包含 三个核心文件: m…...

【Linux】从硬件到软件了解进程
个人主页~ 从硬件到软件了解进程 一、冯诺依曼体系结构二、操作系统三、操作系统进程管理1、概念2、PCB和task_struct3、查看进程4、通过系统调用fork创建进程(1)简述(2)系统调用生成子进程的过程〇提出问题①fork函数②父子进程关…...

HTB:Alert[WriteUP]
目录 连接至HTB服务器并启动靶机 信息收集 使用rustscan对靶机TCP端口进行开放扫描 使用nmap对靶机TCP开放端口进行脚本、服务扫描 使用nmap对靶机TCP开放端口进行漏洞、系统扫描 使用nmap对靶机常用UDP端口进行开放扫描 使用ffuf对alert.htb域名进行子域名FUZZ 使用go…...

ARM嵌入式学习--第十天(UART)
--UART介绍 UART(Universal Asynchonous Receiver and Transmitter)通用异步接收器,是一种通用串行数据总线,用于异步通信。该总线双向通信,可以实现全双工传输和接收。在嵌入式设计中,UART用来与PC进行通信,包括与监控…...

玉米苗和杂草识别分割数据集labelme格式1997张3类别
数据集格式:labelme格式(不包含mask文件,仅仅包含jpg图片和对应的json文件) 图片数量(jpg文件个数):1997 标注数量(json文件个数):1997 标注类别数:3 标注类别名称:["corn","weed","Bean…...

哈夫曼树
哈夫曼树(Huffman Tree)是一种最优的二叉树,常用于数据压缩,如在 Huffman 编码中使用。它是根据字符出现的频率来构造的,频率越高的字符越靠近树的根,频率低的字符则在较深的节点上。其核心思想是通过构建一…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
