AI智慧社区--人脸识别
前端
人脸的采集按钮:

首先对于选中未认证的居民记录,进行人脸采集
前端的按钮
<el-form-item><el-button v-has="'sys:person:info'" type="info" icon="el-icon-camera" :disabled="ids.length <= 0" @click="cameraHandle()">人脸采集</el-button></el-form-item>对应的采集方法:
cameraHandle() {//选择多条数据的情况下if (this.ids.length > 1) {this.$message.error('人脸采集只能选择单条数据')return}//已经认证的情况下if (this.ids[0].state === 2) {this.$message.error('人脸识别已通过,不需要重复识别')return}this.faceVisible = truethis.$nextTick(() => {this.$refs.face.init(this.ids[0].personId)})},跳转到人脸采集的弹窗

弹窗代码代码
<template><el-dialog:title="'采集人脸相片'":close-on-click-modal="false":visible.sync="visible"width="1100px"><el-form ref="dataForm" :model="dataForm" label-width="100px" style="width:95%;"><el-row><el-col :span="9"><el-form-item label="" style="margin: 0;"><video v-if="openSuccess" id="videoCamera" autoplay width="260" height="200" style="border: none;" /></el-form-item></el-col><el-col :span="3" style="height: 200px;display: flex; justify-content: center;align-items: center;flex-wrap: wrap;"><el-button v-if="openSuccess" size="small" type="primary" style="width: 80px; text-align: center;" @click="setImage()">拍照</el-button><el-uploadclass="upload-demo"action="#":show-file-list="false":http-request="fileUpload"><el-button size="small" type="primary">上传人脸</el-button></el-upload></el-col><el-col :span="8" style="display: flex; justify-content: center; align-items: center;"><canvas id="canvasCamera" style="display:none;" width="640" height="480" /><img v-if="imgSrc" :src="imgSrc" alt height="200"></el-col></el-row><hr><el-row><el-col :span="12"><el-card><div class="text item"><b><font color="red">常见问题:</font></b><br><br>1、不支持IE浏览器,建议使用火狐、谷歌、Edge浏览器进行考试<br><br>2、若浏览器弹出是否允许调用摄像头,请点击允许<br><br>3、<font color="red">必须使用https加密协议,摄像头方能正常使用</font><br><br>4、如果问题还存在,请按<ahref="https://examai.cn/pc/zhinan.pdf"target="_blank"><font color="red"><b>启用摄像头操作指南</b></font></a>进行操作><br><br>5、本模块仅供测试接口,具体使用请以实际情况为准</div></el-card></el-col><el-col :span="12"><img src="@/assets/images/cm.png" width="100%"></el-col></el-row></el-form></el-dialog>
</template>
<script>
import { addPerson } from '@/api/sys/person'
export default {data() {return {visible: false,dataForm: {personId: '',extName: '',fileBase64: ''},imgSrc: '',video: null,context: null,canvas: null,openSuccess: true}},watch: {visible(val) {if (val) {this.imgSrc = ''setTimeout(() => {this.getCamera()}, 1000)} else {if (this.openSuccess) {this.closeCamera()}}}},created() {setTimeout(() => {this.getCamera()}, 1000)this.init()},methods: {init(personId) {this.visible = truethis.dataForm.personId = personId},// 表单提交dataFormSubmit() {const _this = thisthis.$refs['dataForm'].validate((valid) => {if (valid) {const param = {//人员的ID'personId': this.dataForm.personId,//文件的后缀'extName': this.dataForm.extName,//文件的Base64编码'fileBase64': this.dataForm.fileBase64}addPerson(param).then(res => {if (res.code === 200) {_this.visible = false_this.$emit('refreshDataList')_this.$message.success(res.msg)} else {_this.$message.error(res.msg)}})}})},// 打开摄像头getCamera() {this.video = document.getElementById('videoCamera')this.canvas = document.getElementById('canvasCamera')this.context = this.canvas.getContext('2d')const errocb = () => {this.$message.error('摄像头打开失败!')this.openSuccess = false}if (navigator.webkitGetUserMedia) {navigator.webkitGetUserMedia({ audio: false, video: true }, (stream) => {// video.src=window.URL.createObjectURL(stream);this.video.srcObject = streamthis.video.play()}, errocb)} else if (navigator.mediaDevices.getUserMedia) {// var constraints = { audio: true, video: { width: 1280, height: 720 } };const constraints = { audio: false, video: true }navigator.mediaDevices.getUserMedia(constraints).then((stream) => {// var video = document.querySelector('video');this.video.srcObject = streamthis.video.onloadedmetadata = (e) => {this.video.play()}})} else if (navigator.getUserMedia) {navigator.getUserMedia({ audio: false, video: true }, (stream) => {this.video.src = window.webkitURL.createObjectURL(stream)this.video.srcObject = streamthis.video.play()}, errocb)} else {alert('你的浏览器不支持打开摄像头')}},// 绘制图片(拍照功能)setImage() {this.context.drawImage(this.video,0,0,this.video.videoWidth,this.video.videoHeight)this.imgSrc = this.canvas.toDataURL('image/png')this.dataForm.extName = this.imgSrc.substring(this.imgSrc.indexOf('/') + 1, this.imgSrc.indexOf(';'))this.dataForm.fileBase64 = this.imgSrc.substring(22)this.dataFormSubmit()},// 关闭摄像头closeCamera() {this.video.srcObject.getTracks()[0].stop()},// 关闭弹出层closeDialog() {this.visible = false},// 重写文件上传方法fileUpload(file) {this.fileToBase64(file.file).then(res => {// console.log(res)this.imgSrc = resthis.dataForm.extName = res.substring(res.indexOf('/') + 1, res.indexOf(';'))const len = 19 + this.dataForm.extName.lengththis.dataForm.fileBase64 = res.substring(len)// console.log(this.dataForm.fileBase64)this.dataFormSubmit()}).catch(err => {console.log(err)this.$message.error(err)})},// 转base64fileToBase64(file) {return new Promise((resolve, reject) => {const reader = new FileReader()let fileResult = ''if (file.size > 1024 * 1024) {reject('文件大小不能超过1M')}reader.readAsDataURL(file)// 开始转reader.onload = () => {fileResult = reader.result// data:image/jpeg;base64,}// 转 失败reader.onerror = function(error) {reject(error)}// 转 结束 咱就 resolve 出去reader.onloadend = function() {resolve(fileResult)}})}}
}
</script>
<style>.avatar-uploader .el-upload {border: 1px dashed #d9d9d9;border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;}.avatar-uploader .el-upload:hover {border-color: #409EFF;}.avatar-uploader-icon {font-size: 28px;color: #8c939d;width: 178px;height: 178px;line-height: 178px;text-align: center;}.avatar {width: 178px;height: 178px;display: block;}
</style>
调用后端接口
export function addPerson(data) {return request({//人脸录入url: '/sys/person/addPerson',method: 'post',data})
}后端
后端代码
@LogAnnotation("人脸采集")@PostMapping("/addPerson")public Result addPerson(@RequestBody PersonFaceForm personFaceForm){//通过传入的表单信息中的ID 查询居民信息Person person = this.personService.getById(personFaceForm.getPersonId());//如果没有查询到相应的居民信息 则说明居民不存在if(person == null){return Result.error("居民不存在");}//数据库表中的state字段说明 人脸是否已经录入if(person.getState() == 2){return Result.error("人脸识别已通过,不需要重复识别");}//文件的Base64位编码是否已经存在 如果为空说明没有人脸图片if(personFaceForm.getFileBase64() == null || personFaceForm.getFileBase64().equals("")){return Result.error("请上传Base64编码的图片");}//如果相关的关于人脸上传的配置信息已经配置,则进行下面的内容if(apiConfiguration.isUsed()){// 方式二:调用腾讯API人脸识别//1.人脸认证账号创建//获取人脸识别的IDString faceId = newPerson(personFaceForm,person.getUserName());if(faceId == null){return Result.error("人脸识别失败");}if (faceId != null) {//生成头像访问路径String filename = faceId + "." + personFaceForm.getExtName();String faceUrl = urlPrefix + "community/upload/face/" + filename;person.setFaceUrl(faceUrl);person.setState(2);//更新人脸识别状态及图片地址this.personService.updateById(person);return Result.ok();}//方式一://模拟人脸识别//调用随机数的工具类 随机生成模拟id
// String faceId = RandomUtil.getBitRandom();
// //获取Base64编码的前60位
// String faceBase = personFaceForm.getFileBase64().substring(0, 60);
// //如果不是头像
// if(faceBase.equals("iVBORw0KGgoAAAANSUhEUgAAAoAAAAHgCAYAAAA10dzkAAAAAXNSR0IArs4c")) {
// return Result.error("人脸识别失败");
// }
// //存储头像
// //生成文件名 随机数+前端传入的文件首字母
// String filename = faceId + "." + personFaceForm.getExtName();
// //本地存储路径:D:/community/upload/face/+生成的文件名
// String savePath = face + filename;
// try {
// //将 Base64 编码的字符串解码,并将解码后的二进制数据写入到指定路径(savePath)的文件中
// Base64Util.decoderBase64File(personFaceForm.getFileBase64(), savePath);
// } catch (Exception e) {
// e.printStackTrace();
// }
// //生成头像访问路径 http://localhost:8181/community/upload/face/+生成的文件名
// String faceUrl = urlPrefix + "community/upload/face/" + filename;//文件协议
// //将更新的信息封装到实体类,从而更新数据库
// person.setFaceUrl(faceUrl);
// person.setState(2);
// person.setFaceBase(faceBase);
// //更新人脸识别状态及图片地址
// this.personService.updateById(person);
// return Result.ok();}return Result.error("未开启人脸识别");}两种人脸识别的方式:
第一种:模拟人脸识别
基本思路:
1.通过传入的表单信息中的ID 查询居民信息
- 没有查询到相应的居民信息 则说明居民不存在
- 检查居民是否已经完成人脸认证
- 文件的Base64位编码是否已经存在 如果为空说明没有人脸图片
2.进行人脸认证
- 生成模拟的faceid 和 文件的Base64位编码
- 将人脸信息存储在本地
- 更新数据库中的信息
实现代码
package com.southwind.form;import lombok.Data;@Data
public class PersonFaceForm {//居民IDprivate Integer personId;//人脸图片的后缀private String extName;//文件的Base64编码private String fileBase64;
} @LogAnnotation("人脸采集")@PostMapping("/addPerson")public Result addPerson(@RequestBody PersonFaceForm personFaceForm){//通过传入的表单信息中的ID 查询居民信息Person person = this.personService.getById(personFaceForm.getPersonId());//如果没有查询到相应的居民信息 则说明居民不存在if(person == null){return Result.error("居民不存在");}//数据库表中的state字段说明 人脸是否已经录入if(person.getState() == 2){return Result.error("人脸识别已通过,不需要重复识别");}//文件的Base64位编码是否已经存在 如果为空说明没有人脸图片if(personFaceForm.getFileBase64() == null || personFaceForm.getFileBase64().equals("")){return Result.error("请上传Base64编码的图片");}//如果相关的关于人脸上传的配置信息已经配置,则进行下面的内容if(apiConfiguration.isUsed()){//方式一://模拟人脸识别//调用随机数的工具类 随机生成模拟idString faceId = RandomUtil.getBitRandom();//获取Base64编码的前60位String faceBase = personFaceForm.getFileBase64().substring(0, 60);//如果不是头像if(faceBase.equals("iVBORw0KGgoAAAANSUhEUgAAAoAAAAHgCAYAAAA10dzkAAAAAXNSR0IArs4c")) {return Result.error("人脸识别失败");}//存储头像//生成文件名 随机数+前端传入的文件首字母String filename = faceId + "." + personFaceForm.getExtName();//本地存储路径:D:/community/upload/face/+生成的文件名String savePath = face + filename;try {//将 Base64 编码的字符串解码,并将解码后的二进制数据写入到指定路径(savePath)的文件中Base64Util.decoderBase64File(personFaceForm.getFileBase64(), savePath);} catch (Exception e) {e.printStackTrace();}//生成头像访问路径 http://localhost:8181/community/upload/face/+生成的文件名String faceUrl = urlPrefix + "community/upload/face/" + filename;//文件协议//将更新的信息封装到实体类,从而更新数据库person.setFaceUrl(faceUrl);person.setState(2);person.setFaceBase(faceBase);//更新人脸识别状态及图片地址this.personService.updateById(person);return Result.ok();}return Result.error("未开启人脸识别");}
第二种:利用腾讯云的人脸识别
人员库的创建
1.创建密钥
在控制台中,进入访问管理
API密钥管理---新建密钥 切记复制密钥

在项目的配置文件当中,配置密钥的信息

2.创建人员库
搜索人脸认证,创建人员库

配置相关的人员库信息

serverIp 和 area 不需要修改used 表示启用passPercent 表示识别率,比如 80 表示图片相似度 80即认为通过
基本思路
腾讯云的人脸识别:
- 创建人脸认证账号
- 将人脸信息保存到腾讯云
- 将人脸信息保存到本地
实现代码:
@LogAnnotation("人脸采集")@PostMapping("/addPerson")public Result addPerson(@RequestBody PersonFaceForm personFaceForm){//通过传入的表单信息中的ID 查询居民信息Person person = this.personService.getById(personFaceForm.getPersonId());//如果没有查询到相应的居民信息 则说明居民不存在if(person == null){return Result.error("居民不存在");}//数据库表中的state字段说明 人脸是否已经录入if(person.getState() == 2){return Result.error("人脸识别已通过,不需要重复识别");}//文件的Base64位编码是否已经存在 如果为空说明没有人脸图片if(personFaceForm.getFileBase64() == null || personFaceForm.getFileBase64().equals("")){return Result.error("请上传Base64编码的图片");}//如果相关的关于人脸上传的配置信息已经配置,则进行下面的内容if(apiConfiguration.isUsed()){// 方式二:调用腾讯API人脸识别
// 1.人脸认证账号创建
// 获取人脸识别的IDString faceId = newPerson(personFaceForm,person.getUserName());if(faceId == null){return Result.error("人脸识别失败");}if (faceId != null) {//生成头像访问路径String filename = faceId + "." + personFaceForm.getExtName();String faceUrl = urlPrefix + "community/upload/face/" + filename;person.setFaceUrl(faceUrl);person.setState(2);//更新人脸识别状态及图片地址this.personService.updateById(person);return Result.ok();}}return Result.error("未开启人脸识别");}private String newPerson(PersonFaceForm vo,String personName) {String faceId = null;//获取PersonFaceForm中的属性值String faceBase64 = vo.getFileBase64();String extname = vo.getExtName();String personId = vo.getPersonId()+"";//保存路径为 D:/community/upload/face/String savePath = face;//if (faceBase64!=null && !faceBase64.equals("")) {FaceApi faceApi = new FaceApi();RootResp resp = faceApi.newperson(apiConfiguration, personId, personName, faceBase64);if(resp.getRet()==0) {JSONObject data = JSON.parseObject(resp.getData().toString());faceId = data.getString("FaceId");if(faceId!=null) {String filename = faceId + "." + extname;savePath += filename;try {Base64Util.decoderBase64File(faceBase64, savePath);} catch (Exception e) {e.printStackTrace();}}}else {return faceId;}}return faceId;}调用的faceApi的newperson
public RootResp newperson(ApiConfiguration config, String personId, String personName, String image) {RootResp result = new RootResp();try{//使用配置对象中的 SecretId 和 SecretKey 创建一个 Credential 对象,用于身份验证Credential cred = new Credential(config.getSecretId(), config.getSecretKey());//用于配置HTTP请求HttpProfile httpProfile = new HttpProfile();//设置请求发送的目标服务器地址httpProfile.setEndpoint(config.getServerIp());//配置客户端的相关信息ClientProfile clientProfile = new ClientProfile();clientProfile.setHttpProfile(httpProfile);//与腾讯云真正进行交互的对象IaiClient client = new IaiClient(cred, config.getArea(), clientProfile);//创建一个 JSONObject 对象,用于存储请求参数JSONObject paramObj = new JSONObject();paramObj.put("GroupId", config.getGroupId());paramObj.put("PersonId", config.getPersonIdPre() + personId);paramObj.put("PersonName", personName);paramObj.put("Image", image);CreatePersonRequest req = CreatePersonRequest.fromJsonString(paramObj.toJSONString(), CreatePersonRequest.class);CreatePersonResponse resp = client.CreatePerson(req);result.setData(CreatePersonResponse.toJsonString(resp));} catch (TencentCloudSDKException e) {result.setRet(-1);result.setMsg(e.toString());logger.error(e.toString());}logger.info(result);return result;}

相关文章:

AI智慧社区--人脸识别
前端 人脸的采集按钮: 首先对于选中未认证的居民记录,进行人脸采集 前端的按钮 <el-form-item><el-button v-has"sys:person:info" type"info" icon"el-icon-camera" :disabled"ids.length < 0" …...

对象的实例化、内存布局与访问定位
一、创建对象的方式 二、创建对象的步骤: 一、判断对象对应的类是否加载、链接、初始化: 虚拟机遇到一条new指令,首先去检查这个指令的参数能否在Metaspace的常量池中定位到一个类的符号引用,并且检查这个符号引用代表的类是否已经被加载、解析和初始化…...

React基础知识回顾详解
以下是React从前端面试基础到进阶的系统性学习内容,包含核心知识点和常见面试题解析: 一、React基础核心 JSX原理与本质 JSX编译过程(Babel转换)虚拟DOM工作原理面试题:React为何使用className而不是class?…...

开发第一个安卓页面
一:在java.com.example.myapplication下创建MainActivity的JAVA类 里面的代码要把xml的页面名字引入 二:如果没有这两个,可以手动创建layout文件夹和activity_main.xml activity_main.xml使用来做页面的。 三、找到这个文件 把你的JAVA类引入…...

物联网 STM32【源代码形式-ESP8266透传】连接OneNet IOT从云产品开发到底层MQTT实现,APP控制 【保姆级零基础搭建】
一、MQTT介绍 MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议)是一种基于发布/订阅模式的轻量级通讯协议,构建于TCP/IP协议之上。它最初由IBM在1999年发布,主要用于在硬件性能受限和网络状况不佳的情…...

微服务-配置管理
配置管理 到目前为止我们已经解决了微服务相关的几个问题: 微服务远程调用微服务注册、发现微服务请求路由、负载均衡微服务登录用户信息传递 不过,现在依然还有几个问题需要解决: 网关路由在配置文件中写死了,如果变更必须重…...

基于SpringBoot的智慧康老疗养院管理系统的设计与实现(源码+SQL脚本+LW+部署讲解等)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...
的计算方法及其在投资组合管理中的应用,并说明其局限性)
100.1 AI量化面试题:解释夏普比率(Sharpe Ratio)的计算方法及其在投资组合管理中的应用,并说明其局限性
目录 0. 承前1. 夏普比率的基本概念1.1 定义与计算方法1.2 实际计算示例 2. 在投资组合管理中的应用2.1 投资组合选择2.2 投资组合优化 3. 夏普比率的局限性3.1 统计假设的限制3.2 实践中的问题 4. 改进方案4.1 替代指标4.2 实践建议 5. 回答话术 0. 承前 如果想更加全面清晰地…...

LLMs之OpenAI o系列:OpenAI o3-mini的简介、安装和使用方法、案例应用之详细攻略
LLMs之OpenAI o系列:OpenAI o3-mini的简介、安装和使用方法、案例应用之详细攻略 目录 相关文章 LLMs之o3:《Deliberative Alignment: Reasoning Enables Safer Language Models》翻译与解读 LLMs之OpenAI o系列:OpenAI o3-mini的简介、安…...

深度解析:网站快速收录与网站安全性的关系
本文转自:百万收录网 原文链接:https://www.baiwanshoulu.com/58.html 网站快速收录与网站安全性之间存在着密切的关系。以下是对这一关系的深度解析: 一、网站安全性对收录的影响 搜索引擎惩罚: 如果一个网站存在安全隐患&am…...

【Rust自学】16.2. 使用消息传递来跨线程传递数据
喜欢的话别忘了点赞、收藏加关注哦,对接下来的教程有兴趣的可以关注专栏。谢谢喵!(・ω・) 16.2.1. 消息传递 有一种很流行而且能保证安全并发的技术(或者叫机制)叫做消息传递。在这种机制里,线…...

如何实现滑动网格的功能
文章目录 1 概念介绍2 使用方法3 示例代码 我们在上一章回中介绍了SliverList组件相关的内容,本章回中将介绍SliverGrid组件.闲话休提,让我们一起Talk Flutter吧。 1 概念介绍 我们在本章回中介绍的SliverGrid组件是一种网格类组件,主要用来…...

使用C# 如何获取本机连接的WIFI名称[C# ---1]
前言 楼主最近在写一个WLAN上位机,遇到了使用C#查询SSID 的问题。CSDN上很多文章都比较老了,而且代码过于复杂。楼主自己想了一个使用CMD来获得SSID的方法 C#本身是没有获得WINDOWS网路信息的能力,必须要用系统API,WMI什么的&…...

【Docker】快速部署 Nacos 注册中心
【Docker】快速部署 Nacos 注册中心 引言 Nacos 注册中心是一个用于服务发现和配置管理的开源项目。提供了动态服务发现、服务健康检查、动态配置管理和服务管理等功能,帮助开发者更轻松地构建微服务架构。 仓库地址 https://github.com/alibaba/nacos 步骤 拉取…...

OpenCV:闭运算
目录 1. 简述 2. 用膨胀和腐蚀实现闭运算 2.1 代码示例 2.2 运行结果 3. 闭运算接口 3.1 参数详解 3.2 代码示例 3.3 运行结果 4. 闭运算的应用场景 5. 注意事项 相关阅读 OpenCV:图像的腐蚀与膨胀-CSDN博客 OpenCV:开运算-CSDN博客 1. 简述…...

Python | Pytorch | Tensor知识点总结
如是我闻: Tensor 是我们接触Pytorch了解到的第一个概念,这里是一个关于 PyTorch Tensor 主题的知识点总结,涵盖了 Tensor 的基本概念、创建方式、运算操作、梯度计算和 GPU 加速等内容。 1. Tensor 基本概念 Tensor 是 PyTorch 的核心数据结…...

aws(学习笔记第二十六课) 使用AWS Elastic Beanstalk
aws(学习笔记第二十六课) 使用aws Elastic Beanstalk 学习内容: AWS Elastic Beanstalk整体架构AWS Elastic Beanstalk的hands onAWS Elastic Beanstalk部署node.js程序包练习使用AWS Elastic Beanstalk的ebcli 1. AWS Elastic Beanstalk整体架构 官方的guide AWS…...

《OpenCV》——图像透视转换
图像透视转换简介 在 OpenCV 里,图像透视转换属于重要的几何变换,也被叫做投影变换。下面从原理、实现步骤、相关函数和应用场景几个方面为你详细介绍。 原理 实现步骤 选取对应点:要在源图像和目标图像上分别找出至少四个对应的点。这些对…...
)
9 点结构模块(point.rs)
一、point.rs源码 use super::UnknownUnit; use crate::approxeq::ApproxEq; use crate::approxord::{max, min}; use crate::length::Length; use crate::num::*; use crate::scale::Scale; use crate::size::{Size2D, Size3D}; use crate::vector::{vec2, vec3, Vector2D, V…...

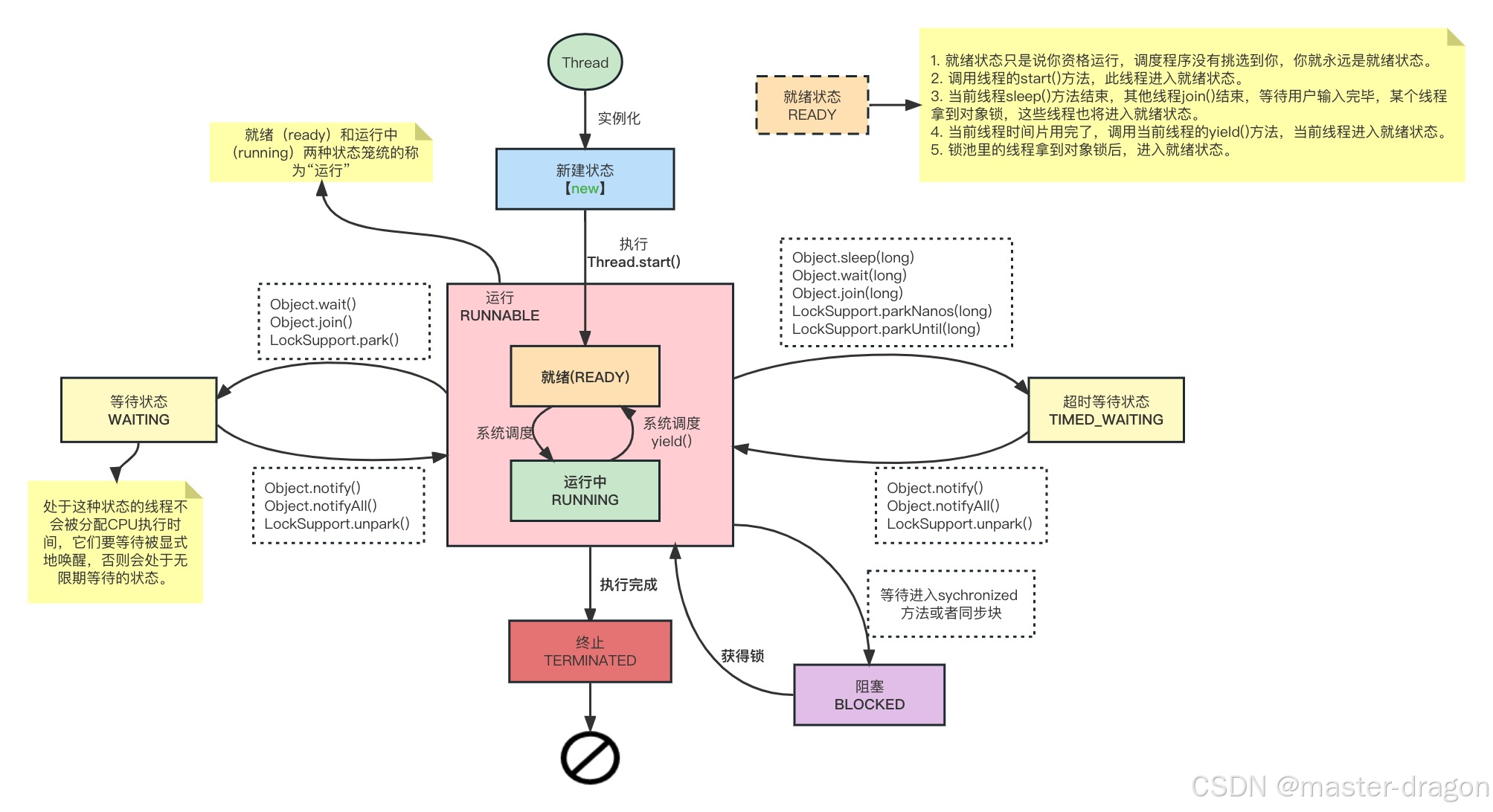
Java线程认识和Object的一些方法ObjectMonitor
专栏系列文章地址:https://blog.csdn.net/qq_26437925/article/details/145290162 本文目标: 要对Java线程有整体了解,深入认识到里面的一些方法和Object对象方法的区别。认识到Java对象的ObjectMonitor,这有助于后面的Synchron…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
