【网络】应用层协议http
文章目录
- 1. 关于http协议
- 2. 认识URL
- 3. http协议请求与响应格式
- 3.1 请求
- 3.2 响应
- 3. http的常见方法
- 4. 状态码
- 4.1 常见状态码
- 4.2 重定向
- 5. Cookie与Session
- 5.1 Cookie
- 5.1.1 认识Cookie
- 5.1.2 设置Cookie
- 5.1.3 Cookie的生命周期
- 5.2 Session
- 6. HTTP版本(了解)

1. 关于http协议
- 应用层协议是我们程序员自己定的。
- 实际上已经有大佬们定义了一些现成的,又非常好用的应用层协议,供我们直接参考使用, HTTP(超文本传输协议)就是其中之一。
- 在互联网世界中, HTTP(HyperText Transfer Protocol,超文本传输协议)是一个至关重要的协议。
它定义了客户端(如浏览器)与服务器之间如何通信,以及交换或传输超文本(如 HTML 文档) - HTTP 协议是客户端与服务器之间通信的基础。 客户端通过 HTTP 协议向服务器发送请求,服务器收到请求后处理并返回响应。
- HTTP 协议是一个无连接、无状态的协议,即每次请求都需要建立新的连接,且服务器不会保存客户端的状态信息。
2. 认识URL
平时我们俗称的 “网址” 其实就是说的 URL

- url
encode和 urldecode
像 / ? : 等这样的字符,已经被 url 当做特殊意义理解了,因此这些字符不能随意出现。比如,某个参数中需要带有这些特殊字符,就必须先对特殊字符进行转义。
转义的规则如下:将需要转码的字符转为 16 进制,然后从右到左, 取 4 位(不足 4 位直接处理), 每 2 位 做一位,前面加上%,编码成%XY 格式。
“+” 被转义成了 "%2B。 + 的acsll码值为43,转换成16进制就是2B

3. http协议请求与响应格式
3.1 请求

-
请求行
-
请求报头Header:请求的属性,冒号分割的键值对;每组属性之间使用\r\n 分隔;
-
空行:遇到空行表示 Header 部分结束
-
请求正文Body:空行后面的内容都是 Body。Body 允许为空字符串,如果 Body 存在,则在Header 中会有一个 Content-Length 属性来标识 Body 的长度;如果服务器返回了一个 html 页面,那么 html 页面内容就是在 body 中。
下面是一个简单的请求:


下面是一个较为完整的请求报头:

3.2 响应


Http常见Header:
请求:
- Content-Type:返回的内容的内容类型或者编码类型
- Content-Length:Body 的长度
- Host:客户端告知服务器,所请求的资源是在哪个主机的哪个端口上
- User-Agent:声明用户的操作系统和浏览器版本信息
- Cookie:用于在客户端存储少量信息,通常用于实现会话(session)的功能
响应:
- Location:搭配 3xx 状态码使用,告诉客户端接下来要去哪里访问;
- referer:当前页面是从哪个页面跳转过来的
- ETag:对于某个资源的某个特定版本的一个标识符,通常是一个消息散列
关于 connection 报头
HTTP 中的 Connection 字段是 HTTP 报文头的一部分,它主要用于控制和管理客户端与服务器之间的连接状态
核心作用
- 管理持久连接: Connection 字段还用于管理持久连接(也称为长连接)。持久连接允许客户端和服务器在请求/响应完成后不立即关闭 TCP 连接,以便在同一个连接上发送多个请求和接收多个响应。
持久连接(长连接)
- HTTP/1.1:在 HTTP/1.1 协议中,默认使用持久连接。当客户端和服务器都不明确指定关闭连接时,连接将保持打开状态,以便后续的请求和响应可以复用同一个连接。
- HTTP/1.0:在 HTTP/1.0 协议中,默认连接是非持久的。 如果希望在 HTTP/1.0上实现持久连接,需要在请求头中显式设置 Connection: keep-alive。
语法格式
- Connection: keep-alive:表示希望保持连接以复用 TCP 连接。
- Connection: close:表示请求/响应完成后,应该关闭 TCP 连接。
3. http的常见方法

最常用的就是 GET 方法和 POST 方法
- GET方法
用途:用于请求 URL 指定的资源。
示例:GET /index.html HTTP/1.1
特性:指定资源经服务器端解析后返回响应内容;若携带参数,参数会拼接到uri后面
- POST方法
用途:用于传输实体的主体,通常用于提交表单数据。
示例:POST /login HTTP/1.1
特性:可以发送大量的数据给服务器,并且数据包含在请求体中。若携带参数,参数会放到正文中,传参更加私密。

- PUT 方法(不常用)
用途:用于传输文件,将请求报文主体中的文件保存到请求 URL 指定的位置。
示例:PUT /example.html HTTP/1.1
特性:不太常用,但在某些情况下,如 RESTful API 中,用于更新资源。
- HEAD 方法
用途:与 GET 方法类似,但不返回报文主体部分,仅返回响应头。
示例:HEAD /index.html HTTP/1.1
特性:用于确认 URL 的有效性及资源更新的日期时间等。
- DELETE 方法(不常用)
用途:用于删除文件,是 PUT 的相反方法。
示例:DELETE /example.html HTTP/1.1
特性:按请求 URL 删除指定的资源。
- OPTIONS 方法
用途: 用于查询针对请求 URL 指定的资源支持的方法。
示例: OPTIONS * HTTP/1.1
特性: 返回允许的方法,如 GET、 POST 等。
4. 状态码
4.1 常见状态码

最常见的状态码,比如 200(OK),404(Not Found),403(Forbidden),302(Redirect 重定向),504(Bad Gateway)

4.2 重定向
下面,我们来重点关注重定向部分。
HTTP 状态码 301(永久重定向) 和 302(临时重定向)都依赖 Location 选项。 这个 Location 选项是一个标准的 HTTP 响应头部,用于告诉浏览器应该将请求重定向到哪个新的 URL 地址。
- 临时重定向 302

当服务器返回 HTTP 302 状态码时, 表示请求的资源临时被移动到新的位置。
同样地, 服务器也会在响应中添加一个 Location 头部来指定资源的新位置。 浏览器会暂时使用新的 URL 进行后续的请求, 但不会缓存这个重定向。
- 永久重定向 301
当服务器返回 HTTP 301 状态码时, 表示请求的资源已经被永久移动到新的位置。
在这种情况下,服务器会在响应中添加一个 Location 头部,用于指定资源的新位置。 这个 Location 头部包含了新的 URL 地址,浏览器会自动重定向到该地址,浏览器通常会缓存重定向信息。
例如, 在 HTTP 响应中, 可能会看到类似于以下的头部信息:
HTTP/1.1 301 Moved Permanently\r\n
Location: https://www.new-url.com\r\n
5. Cookie与Session
在我们登录了一个网页之后,会发现很长一段时间它都不需要我们再次登录了。可是HTTP是无连接、无状态的,它怎么能够记住我们的呢?
5.1 Cookie
5.1.1 认识Cookie
HTTP Cookie(也称为 Web Cookie、 浏览器 Cookie 或简称 Cookie)是服务器发送到用户浏览器并保存在浏览器上的一小块数据,它会在浏览器以后向同一服务器再次发起请求时被携带并发送到服务器上,有大小限制,通常不能超过4KB。
通常,它用于告知服务端两个请求是否来自同一浏览器,以便保持用户的登录状态、记录用户偏好等
用途:
- 用户认证和会话管理(最重要)
- 跟踪用户行为
- 缓存用户偏好等
- Cookie的工作原理
- 当用户第一次访问网站时,服务器会在响应的 HTTP 头中设置 Set-Cookie字段,用于发送 Cookie 到用户的浏览器。
- 浏览器在接收到 Cookie 后,会将其保存在本地(通常是按照域名进行存储)。
- 在之后的请求中, 浏览器会自动在 HTTP 请求头中携带 Cookie 字段,将之前保存的 Cookie 信息发送给服务器
- Cookie的种类
- 会话 Cookie:在浏览器关闭时失效。(内存级)
- 持久 Cookie:带有明确的过期日期或持续时间,可以跨多个浏览器会话存在。 (文件级)
- 如果 cookie 是一个持久性的 cookie,那么它其实就是浏览器相关的特定目录下的一个文件。 但直接查看这些文件可能会看到乱码或无法读取的内容,因为 cookie 文件通常以二进制或 sqlite 格式存储。 一般我们查看,直接在浏览器对应的选项中直接查看即可。

由于 Cookie 是存储在客户端的,因此存在被篡改或窃取的风险。
5.1.2 设置Cookie
- HTTP存在一个报头选项: Set-Cookie,服务端可以用来进行给浏览器设置 Cookie值。
- 客户端(如浏览器)获取并自行设置并保存Cookie,并在 HTTP 响应头中添加
设置的基本格式:
Set-Cookie: name = value;
其中 name 是 Cookie 的名称, value 是 Cookie 的值。

Cookie的其它属性
- expires=date: 设置 Cookie 的过期日期/时间。 如果未指定此属性,则 Cookie 默认为会话 Cookie,即当浏览器关闭时过期。
- 时间格式必须遵守 RFC 1123 标准, 具体格式样例: Tue, 01 Jan 2030 12:34:56GMT 或者 UTC(推荐)。
- path=some_path: 限制 Cookie 发送到服务器的哪些路径。 请求该路径上,请求会自动加上Cookie,当路径为根目录时,所有的请求都会加上Cookie。
- domain=domain_name(了解即可):指定哪些主机可以接受该 Cookie。 默认为设置它的主机。
- secure(了解即可):仅当使用 HTTPS 协议时才发送 Cookie。 这有助于防止Cookie 在不安全的 HTTP 连接中被截获。
- HttpOnly(了解即可):标记 Cookie 为 HttpOnly,意味着该 Cookie 不能被客户端脚本(如 JavaScript)访问。 这有助于防止跨站脚本攻击(XSS)。

注意事项:
- 每个 Cookie 属性都以分号(;) 和空格( ) 分隔。
- 名称和值之间使用等号(=) 分隔。
- 如果 Cookie 的名称或值包含特殊字符(如空格、 分号、 逗号等) , 则需要进行 URL 编码。
5.1.3 Cookie的生命周期
- 如果设置了 expires 属性, 则 Cookie 将在指定的日期/时间后过期。
- 如果没有设置 expires 属性, 则 Cookie 默认为会话 Cookie, 即当浏览器关闭时过期。
通过合理设置 Set-Cookie 的格式和属性, 可以确保 Cookie 的安全性、 有效性和可访问性, 从而满足 Web 应用程序的需求。
可是单独使用 Cookie,有什么问题吗?
- 我们写入的是测试数据, 如果写入的是用户的私密数据呢? 比如, 用户名密码,浏览痕迹等,Cookie在浏览器中是明文显示的,不安全。
- 本质问题在于这些用户私密数据在浏览器(用户端)保存,非常容易被人盗取,更重要的是,除了被盗取,还有就是用户私密数据也就泄漏了。
5.2 Session
为了解决Cookie遗留的问题,引入了Session。
HTTP Session 是服务器用来跟踪用户与服务器交互期间用户状态的机制。 由于 HTTP协议是无状态的(每个请求都是独立的),因此服务器需要通过 Session 来记住用户的信息。
用途:
- 用户认证和会话管理
- 存储用户的临时数据(如购物车内容)
- 实现分布式系统的会话共享(通过将会话数据存储在共享数据库或缓存中)
- 工作原理
- 当用户首次访问网站时,
服务器会为用户创建一个唯一的 Session ID,并通过Cookie 将其发送到客户端。 - 客户端在之后的请求中会携带这个 Session ID,服务器通过 Session ID 来识别用户,从而获取用户的会话信息。
- 服务器通常会将 Session 信息存储在内存、 数据库或缓存中,Session中包含用户的基本属性。
- 安全性
- 与 Cookie 相似,由于 Session ID 是在客户端和服务器之间传递的,因此也存在被窃取的风险。
- 但是一般虽然 Cookie 被盗取了,但是用户只泄漏了一个 Session ID,私密信息暂时没有被泄露的风险,Session ID 便于服务端进行客户端有效性的管理,比如异地登录。
- 可以通过 HTTPS 和设置合适的 Cookie 属性(如 HttpOnly 和 Secure) 来增强安全性。
- 超时和失效:
- Session 可以设置超时时间, 当超过这个时间后, Session 会自动失效。
- 服务器也可以主动使 Session 失效, 例如当用户登出时。


此时,服务器已经能够识别浏览器了(浏览器所携带的sessionid、id对应的客户端属性,在服务器端的均有存储)
HTTP Cookie 和 Session 都是用于在 Web 应用中跟踪用户状态的机制。 Cookie 是存储在客户端的, 而 Session 是存储在服务器端的。 它们各有优缺点, 通常在实际应用中会结合使用, 以达到最佳的用户体验和安全性。
6. HTTP版本(了解)
HTTP(Hypertext Transfer Protocol, 超文本传输协议) 作为互联网中浏览器和服务器间通信的基石, 经历了从简单到复杂、 从单一到多样的发展过程。 以下将按照时间顺序, 介绍 HTTP 的主要版本、 核心技术及其对应的时代背景。
- HTTP/0.9
核心技术:
- 仅支持 GET 请求方法。
- 仅支持纯文本传输, 主要是 HTML 格式。
- 无请求和响应头信息。
时代背景:
- 1991 年, HTTP/0.9 版本作为 HTTP 协议的最初版本, 用于传输基本的超文本HTML 内容。
- 当时的互联网还处于起步阶段,网页内容相对简单,主要以文本为主。
- HTTP/1.0
核心技术:
- 引入 POST 和 HEAD 请求方法。
- 请求和响应头信息,支持多种数据格式(MIME)。
- 支持缓存(cache)。
- 状态码(status code)、多字符集支持等。
时代背景:
- 1996 年, 随着互联网的快速发展, 网页内容逐渐丰富, HTTP/1.0 版本应运而生。
- 了满足日益增长的网络应用需求, HTTP/1.0 增加了更多的功能和灵活性。
- 然而, HTTP/1.0 的工作方式是每次 TCP 连接只能发送一个请求, 性能上存在一定局限。
- HTTP/1.1
核心技术:
- 引入持久连接 connection,支持管道化 。
- 引入options,put,delete,trace,
- 支持 Host 头, 允许在一个 IP 地址上部署多个 Web 站点。
- 允许在单个 TCP 连接上进行多个请求和响应, 提高了性能。
- 引入分块传输编码 。
时代背景:
- 1999 年, 随着网页加载的外部资源越来越多, HTTP/1.0 的性能问题愈发突出。
- HTTP/1.1 通过引入持久连接和管道化等技术, 有效提高了数据传输效率。
- 同时, 互联网应用开始呈现出多元化、 复杂化的趋势, HTTP/1.1 的出现满足了这些需求。
- HTTP/2.0
核心技术:
- 多路复用,一个 TCP 连接允许多个 HTTP 请求。
- 二进制帧格式 ,优化数据传输。
- 头部压缩 ,减少传输开销。
- 服务器推送,提前发送资源到客户端。
时代背景:
- 2015 年, 随着移动互联网的兴起和云计算技术的发展, 网络应用对性能的要求越来越高。
- HTTP/2.0 通过多路复用、 二进制帧格式等技术, 显著提高了数据传输效率和网络性能。
- 同时, HTTP/2.0 还支持加密传输(HTTPS),提高了数据传输的安全性。
- HTTP/3.0
核心技术:
- 使用 QUIC 协议替代 TCP 协议, 基于 UDP 构建的多路复用传输协议。
- 减少了 TCP 三次握手及 TLS 握手时间, 提高了连接建立速度。
- 解决了 TCP 中的线头阻塞问题, 提高了数据传输效率。
时代背景:
- 2022 年, 随着 5G、 物联网等技术的快速发展, 网络应用对实时性、 可靠性的要求越来越高。
- HTTP/3.0 通过使用 QUIC 协议, 提高了连接建立速度和数据传输效率, 满足了这些需求。
- 同时, HTTP/3.0 还支持加密传输(HTTPS),保证了数据传输的安全性。

相关文章:

【网络】应用层协议http
文章目录 1. 关于http协议2. 认识URL3. http协议请求与响应格式3.1 请求3.2 响应 3. http的常见方法4. 状态码4.1 常见状态码4.2 重定向 5. Cookie与Session5.1 Cookie5.1.1 认识Cookie5.1.2 设置Cookie5.1.3 Cookie的生命周期 5.2 Session 6. HTTP版本(了解&#x…...

大数据数仓实战项目(离线数仓+实时数仓)2
1.课程目标和课程内容介绍 2.数仓维度建模设计 3.数仓为什么要分层 4.数仓分层思想和作用 下面是阿里的一种分层方式 5.数仓中表的种类和同步策略 6.数仓中表字段介绍以及表关系梳理 订单表itcast_orders 订单明细表 itcast_order_goods 商品信息表 itcast_goods 店铺表 itcast…...

测试csdn图片发布
测试csdn图片发布 ...

站在JavaScript的视角去看,HTML的DOM和GLTF的Json数据。
很多前端小伙伴没有见过、操作过gltf文件,对非常懵逼,本文从前端小伙伴最熟悉的dom模型为切入口,以类别的方式来学习一下gltf文件。 一、结构与组织形式 HTML DOM(文档对象模型): 树形结构:HT…...

传输层协议 UDP 与 TCP
🌈 个人主页:Zfox_ 🔥 系列专栏:Linux 目录 一:🔥 前置复盘🦋 传输层🦋 再谈端口号🦋 端口号范围划分🦋 认识知名端口号 (Well-Know Port Number) 二…...

VSCode源码分析参考资料
VSCode Architecture Analysis - Electron Project Cross-Platform Best Practices 中文版 VSCode 架构分析 - Electron 项目跨平台最佳实践 Sihan Li博客上的vscode源码分析系列:分析了微服务架构、事件体系、资源管理、配置系统等 文召博客上的vscode 源码解析…...

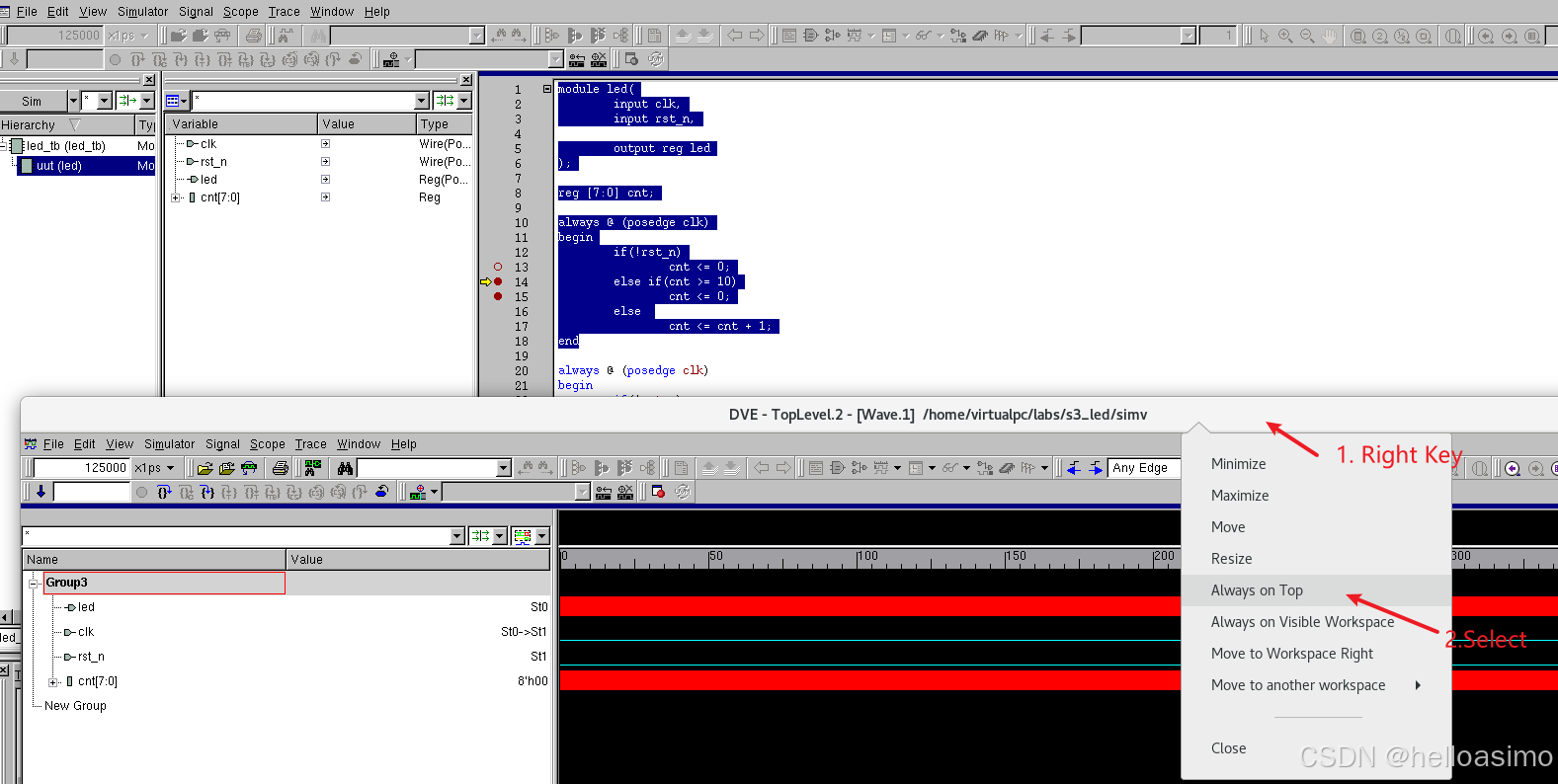
使用VCS对Verilog/System Verilog进行单步调试的步骤
Verilog单步调试: System Verilog进行单步调试的步骤如下: 1. 编译设计 使用-debug_all或-debug_pp选项编译设计,生成调试信息。 我的4个文件: 1.led.v module led(input clk,input rst_n,output reg led );reg [7:0] cnt;alwa…...

ROS-激光雷达-消息包格式-获取激光雷达数据-激光雷达避障
文章目录 激光雷达原理 消息包格式获取激光雷达数据激光雷达避障 激光雷达 原理 激光雷达(LiDAR) 是一种利用激光进行距离测量和环境感知的传感器。它通过发射激光束并接收反射光来测量物体的距离,生成点云数据,用于构建环境的三…...

c++之模板进阶
在前面的文章中,我们已经简单的了解了模板的使用,在这篇文章中,我们将继续深入探讨模板 1.模板的特化 1.1 概念 通常情况下,使用模板可以实现一些与类型无关的代码,但对于一些特殊类型的可能会得到一些错误的结果&a…...

关于Internet Download Manager(IDM)强制下载合并相关二次开发
目录 前言 强制下载视频 强制合并 迁移下载列表 免责声明 附录 前言 那个下载工具IDM不说了,确实有很多便捷的功能,不过也有一些限制 常见的包括但不限于: 1.无法下载有版权保护的视频(不管真假) 2.有时候下载…...

鸿蒙HarmonyOS Next 视频边播放边缓存- OhosVideoCache
OhosVideoCache 是一个专为OpenHarmony开发(HarmonyOS也可以用)的音视频缓存库,旨在帮助开发者轻松实现音视频的边播放边缓存功能。以下是关于 OhosVideoCache 的详细介绍: 1. 核心功能 边播放边缓存:将音视频URL传递给 OhosVideoCache 处理后…...

(10) 如何获取 linux 系统上的 TCP 、 UDP 套接字的收发缓存的默认大小,以及代码范例
(1) 先介绍下后面的代码里要用到的基础函数: 以及: (2) 接着给出现代版的 读写 socket 参数的系统函数 : 以及: (3) 给出 一言的 范例代码,获取…...

程序代码篇---项目目录结构HSV掩膜Opencv图像处理
文章目录 前言第一部分:项目目录结构第二部分:HSV提取HSV色调(Hue)含义取值范围 饱和度(Saturation)含义取值范围 亮度(Value)含义取值范围 第三部分:Opencv图像处理1. 读…...

注解与反射基础
注解 概述 注解(Annotation),从jdk5.0引入。 作用 不是程序本身,可以对程序作出解释(这一点和注释没什么区别)可以被其他程序读取 格式 注释是以“注释名”在代码中存在的,还可以添加一些…...

Vue指令v-html
目录 一、Vue中的v-html指令是什么?二、v-html指令与v-text指令的区别? 一、Vue中的v-html指令是什么? v-html指令的作用是:设置元素的innerHTML,内容中有html结构会被解析为标签。 二、v-html指令与v-text指令的区别…...

院校联合以项目驱动联合培养医工计算机AI人才路径探析
一、引言 1.1 研究背景与意义 在科技飞速发展的当下,医疗人工智能作为一个极具潜力的新兴领域,正深刻地改变着传统医疗模式。从疾病的早期诊断、个性化治疗方案的制定,到药物研发的加速,人工智能技术的应用极大地提升了医疗服务…...

CDDIS从2025年2月开始数据迁移
CDDIS 将从 2025 年 2 月开始将我们的网站从 cddis.nasa.gov 迁移到 earthdata.nasa.gov,并于 2025 年 6 月结束。 期间可能对GAMIT联网数据下载造成影响。...

前端 | JavaScript中的reduce方法
1. 什么是reduce reduce 方法是 JavaScript 中数组的重要方法之一,用于对数组中的元素进行累积计算。它接收一个回调函数作为参数,并返回一个最终计算结果。reduce 在许多场景下都非常有用,比如求和、数组扁平化、对象计数、数据转换等。 2…...

【C++】B2124 判断字符串是否为回文
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯题目描述输入格式:输出格式:样例: 💯方法一:我的第一种做法思路代码实现解析 💯方法二:我…...

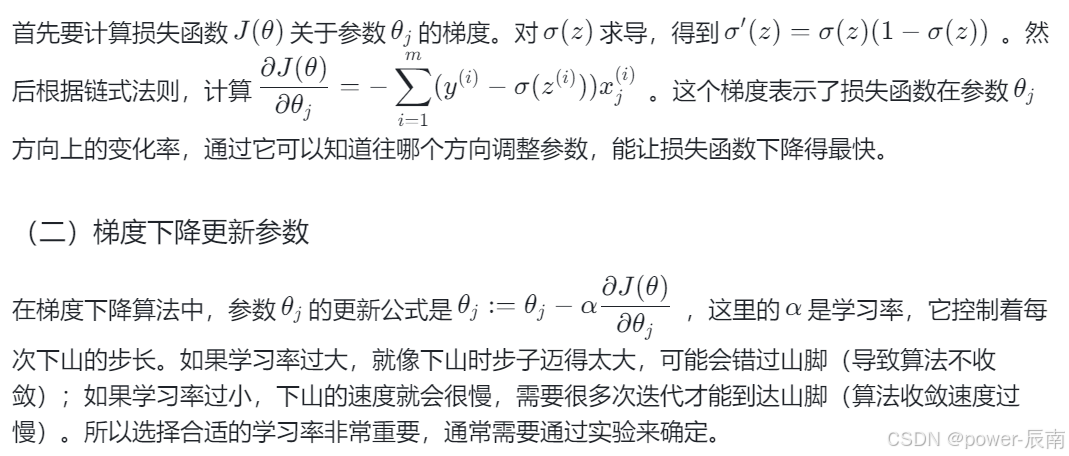
人工智能学习(五)之机器学习逻辑回归算法
深入剖析机器学习逻辑回归算法 一、引言 在机器学习领域,逻辑回归是一种极为经典且应用广泛的算法。虽说名字里带有 “回归”,但它主要用于解决分类问题,在医学、金融、互联网等多个领域都发挥着关键作用。例如,在医学上辅助判断…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...
——Oracle for Linux物理DG环境搭建(2))
Oracle实用参考(13)——Oracle for Linux物理DG环境搭建(2)
13.2. Oracle for Linux物理DG环境搭建 Oracle 数据库的DataGuard技术方案,业界也称为DG,其在数据库高可用、容灾及负载分离等方面,都有着非常广泛的应用,对此,前面相关章节已做过较为详尽的讲解,此处不再赘述。 需要说明的是, DG方案又分为物理DG和逻辑DG,两者的搭建…...

MCP和Function Calling
MCP MCP(Model Context Protocol,模型上下文协议) ,2024年11月底,由 Anthropic 推出的一种开放标准,旨在统一大模型与外部数据源和工具之间的通信协议。MCP 的主要目的在于解决当前 AI 模型因数据孤岛限制而…...

stm32—ADC和DAC
ADC和DAC 在嵌入式系统中,微控制器经常需要与现实世界的模拟信号进行交互。STM32微控制器内置了模拟数字转换器(ADC)和数字模拟转换器(DAC),它们是实现这种交互的关键模块。 1. 模拟数字转换器(…...
