PostCss
什么是 PostCss
如果把 CSS 单独拎出来看,光是样式本身,就有很多事情要处理。
既然有这么多事情要处理,何不把这些事情集中到一起统一处理呢?
PostCss 就是基于这样的理念出现的。
PostCss 类似于一个编译器,可以将样式源码编译成最终的 CSS 代码

看上去是不是和 LESS、SASS 一样呢?
但 PostCss 和 LESS、SASS 的思路不同,它其实只做一些代码分析之类的事情,将分析的结果交给插件,具体的代码转换操作是插件去完成的。

官方的一张图更能说明 postcss 的处理流程:

这一点有点像 webpack,webpack 本身仅做依赖分析、抽象语法树分析,其他的操作是靠插件和加载器完成的。
官网地址:https://postcss.org/
github 地址:https://github.com/postcss/postcss
安装
PostCss 是基于 node 编写的,因此可以使用 npm 安装
npm i -D postcss
postcss 库提供了对应的 js api 用于转换代码,如果你想使用 postcss 的一些高级功能,或者想开发 postcss 插件,就要 api 使用postcss,api 的文档地址是:http://api.postcss.org/
不过绝大部分时候,我们都是使用者,并不希望使用代码的方式来使用 PostCss
因此,我们可以再安装一个 postcss-cli,通过命令行来完成编译
npm i -D postcss-cli
postcss-cli 提供一个命令,它调用 postcss 中的api来完成编译
命令的使用方式为:
postcss 源码文件 -o 输出文件
配置文件
和 webpack 类似,postcss 有自己的配置文件,该配置文件会影响 postcss 的某些编译行为。
配置文件的默认名称是:postcss.config.js
例如:
module.exports = {map: false, //关闭source-map
}
插件
光使用 postcss 是没有多少意义的,要让它真正的发挥作用,需要使用各种插件,postcss 的插件市场:https://www.postcss.parts/ 。
postcss-preset-env
过去使用 postcss 的时候,往往会使用大量的插件,它们各自解决一些问题,这样导致的结果是安装插件、配置插件都特别的繁琐。
于是出现了这么一个插件 postcss-preset-env,它称之为 postcss预设环境,大意就是它整合了很多的常用插件到一起,并帮你完成了基本的配置,你只需要安装它一个插件,就相当于安装了很多插件了。
安装好该插件后,在 postcss 配置中加入下面的配置:
module.exports = {plugins: {"postcss-preset-env": {} // {} 中可以填写插件的配置}
}
该插件的功能很多,下面一一介绍。
自动的厂商前缀
某些新的 css 样式需要在旧版本浏览器中使用厂商前缀方可实现
::placeholder {color: red;
}
该功能在不同的旧版本浏览器中需要书写为
::-webkit-input-placeholder {color: red;
}
::-moz-placeholder {color: red;
}
:-ms-input-placeholder {color: red;
}
::-ms-input-placeholder {color: red;
}
::placeholder {color: red;
}
要完成这件事情,需要使用 autoprefixer 库,而 postcss-preset-env 内部包含了该库,自动有了该功能。
如果需要调整兼容的浏览器范围,可以通过下面的方式进行配置
方式1:在 postcss-preset-env 的配置中加入 browsers
module.exports = {plugins: {"postcss-preset-env": {browsers: ["last 2 version","> 1%"]} }
}
方式2【推荐】:添加 .browserslistrc 文件
创建文件 .browserslistrc,填写配置内容
last 2 version
> 1%
方式3【推荐】:在 package.json 的配置中加入 browserslist
"browserslist": ["last 2 version","> 1%"
]
browserslist 是一个多行的(数组形式的)标准字符串。
它的书写规范多而繁琐,详情见:https://github.com/browserslist/browserslist
一般情况下,大部分网站都使用下面的格式进行书写
last 2 version
> 1% in CN
not ie <= 8
last 2 version: 浏览器的兼容最近期的两个版本> 1% in CN: 匹配中国大于1%的人使用的浏览器,in CN可省略not ie <= 8: 排除掉版本号小于等于8的IE浏览器
默认情况下,匹配的结果求的是并集
你可以通过网站:https://browserl.ist/ 对配置结果覆盖的浏览器进行查询,查询时,多行之间使用英文逗号分割
browserlist的数据来自于 CanIUse 网站,由于数据并非实时的,所以不会特别准确
未来的 CSS 语法
CSS 的某些前沿语法正在制定过程中,没有形成真正的标准,如果希望使用这部分语法,为了浏览器兼容性,需要进行编译
过去,完成该语法编译的是 cssnext 库,不过有了 postcss-preset-env 后,它自动包含了该功能。
你可以通过 postcss-preset-env 的 stage 配置,告知 postcss-preset-env 需要对哪个阶段的css语法进行兼容处理,它的默认值为2
"postcss-preset-env": {stage: 0
}
一共有5个阶段可配置:
- Stage 0:Aspirational —— 只是一个早期草案,极其不稳定
- Stage 1:Experimental —— 仍然极其不稳定,但是提议已被 W3C 公认
- Stage 2:Allowable —— 虽然还是不稳定,但已经可以使用了
- Stage 3:Embraced —— 比较稳定,可能将来会发生一些小的变化,它即将成为最终的标准
- Stage 4:Standardized —— 所有主流浏览器都应该支持的 W3C 标准
了解了以上知识后,接下来了解一下未来的 css 语法,尽管某些语法仍处于非常早期的阶段,但是有该插件存在,编译后仍然可以被浏览器识别
变量
未来的 css 语法是天然支持变量的
在 :root{} 中定义常用变量,使用 -- 前缀命名变量
:root{--lightColor: #ddd;--darkColor: #333;
}a{color: var(--lightColor);background: var(--darkColor);
}
编译后,仍然可以看到原语法,因为某些新语法的存在并不会影响浏览器的渲染,尽管浏览器可能不认识
如果不希望在结果中看到新语法,可以配置postcss-preset-env的preserve为false
自定义选择器
@custom-selector :--heading h1, h2, h3, h4, h5, h6;
@custom-selector :--enter :focus,:hover;a:--enter{color: #f40;
}:--heading{font-weight:bold;
}:--heading.active{font-weight:bold;
}
编译后
a:focus,a:hover{color: #f40;
}h1,h2,h3,h4,h5,h6{font-weight:bold;
}h1.active,h2.active,h3.active,h4.active,h5.active,h6.active{font-weight:bold;
}
嵌套
与 LESS 相同,只不过嵌套的选择器前必须使用符号 &
.a {color: red;& .b {color: green;}& > .b {color: blue;}&:hover {color: #000;}
}
编译后
.a {color: red
}.a .b {color: green;
}.a>.b {color: blue;
}.a:hover {color: #000;
}
postcss-apply
该插件可以支持在 css 中书写属性集
类似于 LESS 中的混入,可以利用 CSS 的新语法定义一个 CSS 代码片段,然后在需要的时候应用它
:root {--center: {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);};
}.item{@apply --center;
}
编译后
.item{position: absolute;left: 50%;top: 50%;-webkit-transform: translate(-50%, -50%);transform: translate(-50%, -50%);
}
实际上,该功能也属于 cssnext,不知为何
postcss-preset-env没有支持
postcss-color-function
该插件支持在源码中使用一些颜色函数
body {/* 使用颜色#aabbcc,不做任何处理,等同于直接书写 #aabbcc */color: color(#aabbcc);/* 将颜色#aabbcc透明度设置为90% */color: color(#aabbcc a(90%));/* 将颜色#aabbcc的红色部分设置为90% */color: color(#aabbcc red(90%));/* 将颜色#aabbcc调亮50%(更加趋近于白色),类似于less中的lighten函数 */color: color(#aabbcc tint(50%));/* 将颜色#aabbcc调暗50%(更加趋近于黑色),类似于less中的darken函数 */color: color(#aabbcc shade(50%));
}
编译后
body {/* 使用颜色#aabbcc,不做任何处理,等同于直接书写 #aabbcc */color: rgb(170, 187, 204);/* 将颜色#aabbcc透明度设置为90% */color: rgba(170, 187, 204, 0.9);/* 将颜色#aabbcc的红色部分设置为90% */color: rgb(230, 187, 204);/* 将颜色#aabbcc调亮50%(更加趋近于白色),类似于less中的lighten函数 */color: rgb(213, 221, 230);/* 将颜色#aabbcc调暗50%(更加趋近于黑色),类似于less中的darken函数 */color: rgb(85, 94, 102);
}
[扩展]postcss-import
该插件可以让你在 postcss 文件中导入其他样式代码,通过该插件可以将它们合并
由于后续的课程中,会将 postcss 加入到 webpack 中,而 webpack 本身具有依赖分析的功能,所以该插件的实际意义不大
stylelint
官网:https://stylelint.io/
在实际的开发中,我们可能会错误的或不规范的书写一些 css 代码,stylelint 插件会即时的发现错误
由于不同的公司可能使用不同的 CSS 书写规范,stylelint 为了保持灵活,它本身并没有提供具体的规则验证
你需要安装或自行编写规则验证方案
通常,我们会安装 stylelint-config-standard 库来提供标准的 CSS 规则判定
安装好后,我们需要告诉 stylelint 使用该库来进行规则验证
告知的方式有多种,比较常见的是使用文件 .stylelintrc
//.styleintrc
{"extends": "stylelint-config-standard"
}
此时,如果你的代码出现不规范的地方,编译时将会报出错误
body {background: #f4;
}

发生了两处错误:
- 缩进应该只有两个空格
- 十六进制的颜色值不正确
如果某些规则并非你所期望的,可以在配置中进行设置
{"extends": "stylelint-config-standard","rules": {"indentation": null}
}
设置为 null 可以禁用该规则,或者设置为 4,表示一个缩进有 4 个空格。具体的设置需要参见 stylelint 文档:https://stylelint.io/
但是这种错误报告需要在编译时才会发生,如果我希望在编写代码时就自动在编辑器里报错呢?
既然想在编辑器里达到该功能,那么就要在编辑器里做文章
安装 vscode 的插件 stylelint 即可,它会读取你工程中的配置文件,按照配置进行实时报错
实际上,如果你拥有了
stylelint插件,可以不需要在 postcss 中使用该插件了
制的颜色值不正确
如果某些规则并非你所期望的,可以在配置中进行设置
{"extends": "stylelint-config-standard","rules": {"indentation": null}
}
设置为 null 可以禁用该规则,或者设置为 4,表示一个缩进有 4 个空格。具体的设置需要参见 stylelint 文档:https://stylelint.io/
但是这种错误报告需要在编译时才会发生,如果我希望在编写代码时就自动在编辑器里报错呢?
既然想在编辑器里达到该功能,那么就要在编辑器里做文章
安装 vscode 的插件 stylelint 即可,它会读取你工程中的配置文件,按照配置进行实时报错
实际上,如果你拥有了
stylelint插件,可以不需要在 postcss 中使用该插件了
相关文章:

PostCss
什么是 PostCss 如果把 CSS 单独拎出来看,光是样式本身,就有很多事情要处理。 既然有这么多事情要处理,何不把这些事情集中到一起统一处理呢? PostCss 就是基于这样的理念出现的。 PostCss 类似于一个编译器,可以将…...

Linux 系统上安装 Docker 并进行配置
Docker 是一种开源的应用容器引擎,它允许开发者打包他们的应用以及应用的依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口(类似 iPh…...

DeepSeek 等 AI 技术能否推动股市的繁荣?
在科技浪潮汹涌澎湃的当下,DeepSeek 等 AI 技术宛如闪耀在天际的耀眼星辰,吸引着全球各界的高度关注。面对这些前沿技术,投资者和市场参与者心中不禁泛起疑问:它们是否能成为推动股市繁荣的强劲动力?这一问题不仅左右着…...

【网络】应用层协议http
文章目录 1. 关于http协议2. 认识URL3. http协议请求与响应格式3.1 请求3.2 响应 3. http的常见方法4. 状态码4.1 常见状态码4.2 重定向 5. Cookie与Session5.1 Cookie5.1.1 认识Cookie5.1.2 设置Cookie5.1.3 Cookie的生命周期 5.2 Session 6. HTTP版本(了解&#x…...

大数据数仓实战项目(离线数仓+实时数仓)2
1.课程目标和课程内容介绍 2.数仓维度建模设计 3.数仓为什么要分层 4.数仓分层思想和作用 下面是阿里的一种分层方式 5.数仓中表的种类和同步策略 6.数仓中表字段介绍以及表关系梳理 订单表itcast_orders 订单明细表 itcast_order_goods 商品信息表 itcast_goods 店铺表 itcast…...

测试csdn图片发布
测试csdn图片发布 ...

站在JavaScript的视角去看,HTML的DOM和GLTF的Json数据。
很多前端小伙伴没有见过、操作过gltf文件,对非常懵逼,本文从前端小伙伴最熟悉的dom模型为切入口,以类别的方式来学习一下gltf文件。 一、结构与组织形式 HTML DOM(文档对象模型): 树形结构:HT…...

传输层协议 UDP 与 TCP
🌈 个人主页:Zfox_ 🔥 系列专栏:Linux 目录 一:🔥 前置复盘🦋 传输层🦋 再谈端口号🦋 端口号范围划分🦋 认识知名端口号 (Well-Know Port Number) 二…...

VSCode源码分析参考资料
VSCode Architecture Analysis - Electron Project Cross-Platform Best Practices 中文版 VSCode 架构分析 - Electron 项目跨平台最佳实践 Sihan Li博客上的vscode源码分析系列:分析了微服务架构、事件体系、资源管理、配置系统等 文召博客上的vscode 源码解析…...

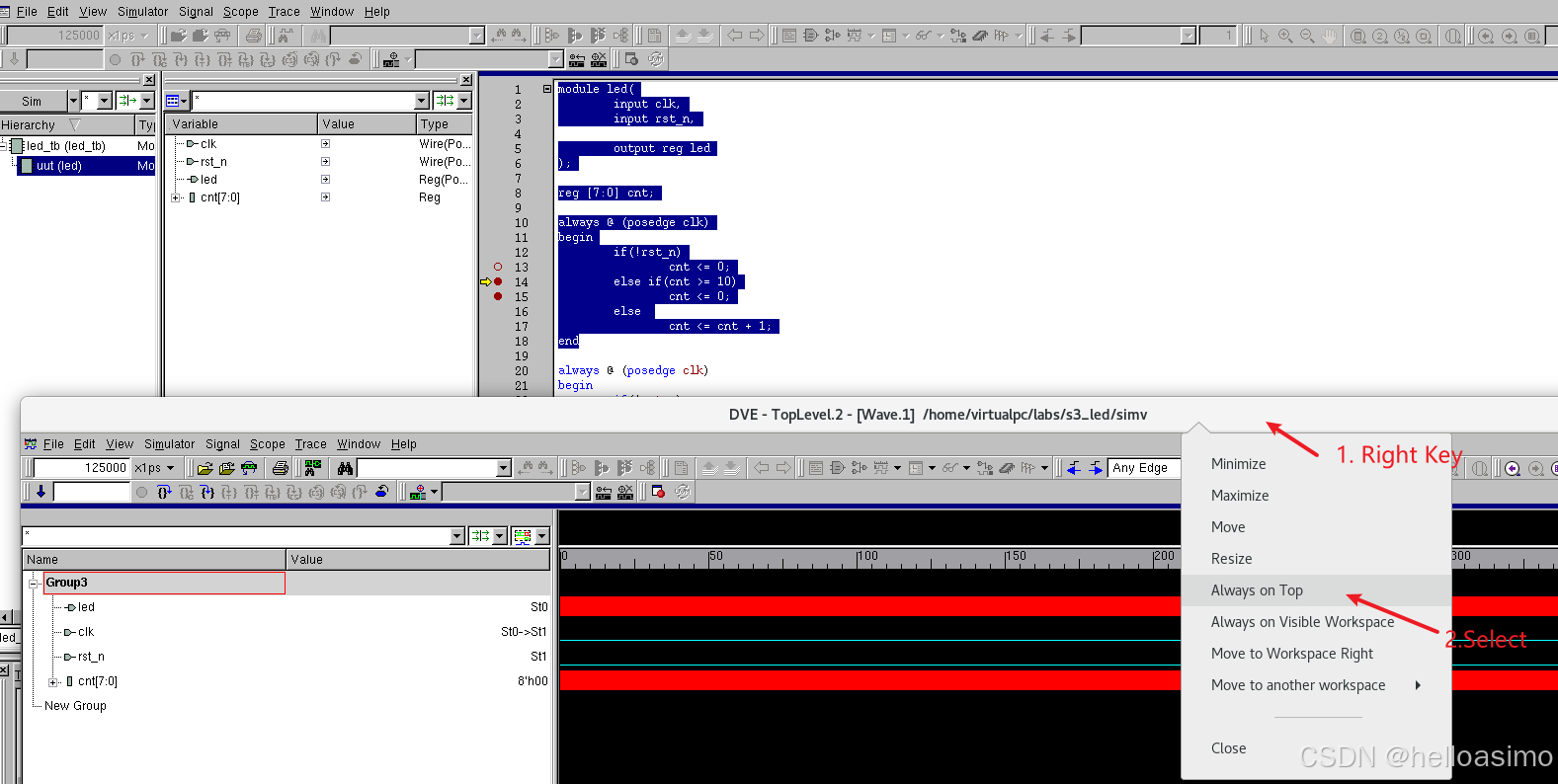
使用VCS对Verilog/System Verilog进行单步调试的步骤
Verilog单步调试: System Verilog进行单步调试的步骤如下: 1. 编译设计 使用-debug_all或-debug_pp选项编译设计,生成调试信息。 我的4个文件: 1.led.v module led(input clk,input rst_n,output reg led );reg [7:0] cnt;alwa…...

ROS-激光雷达-消息包格式-获取激光雷达数据-激光雷达避障
文章目录 激光雷达原理 消息包格式获取激光雷达数据激光雷达避障 激光雷达 原理 激光雷达(LiDAR) 是一种利用激光进行距离测量和环境感知的传感器。它通过发射激光束并接收反射光来测量物体的距离,生成点云数据,用于构建环境的三…...

c++之模板进阶
在前面的文章中,我们已经简单的了解了模板的使用,在这篇文章中,我们将继续深入探讨模板 1.模板的特化 1.1 概念 通常情况下,使用模板可以实现一些与类型无关的代码,但对于一些特殊类型的可能会得到一些错误的结果&a…...

关于Internet Download Manager(IDM)强制下载合并相关二次开发
目录 前言 强制下载视频 强制合并 迁移下载列表 免责声明 附录 前言 那个下载工具IDM不说了,确实有很多便捷的功能,不过也有一些限制 常见的包括但不限于: 1.无法下载有版权保护的视频(不管真假) 2.有时候下载…...

鸿蒙HarmonyOS Next 视频边播放边缓存- OhosVideoCache
OhosVideoCache 是一个专为OpenHarmony开发(HarmonyOS也可以用)的音视频缓存库,旨在帮助开发者轻松实现音视频的边播放边缓存功能。以下是关于 OhosVideoCache 的详细介绍: 1. 核心功能 边播放边缓存:将音视频URL传递给 OhosVideoCache 处理后…...

(10) 如何获取 linux 系统上的 TCP 、 UDP 套接字的收发缓存的默认大小,以及代码范例
(1) 先介绍下后面的代码里要用到的基础函数: 以及: (2) 接着给出现代版的 读写 socket 参数的系统函数 : 以及: (3) 给出 一言的 范例代码,获取…...

程序代码篇---项目目录结构HSV掩膜Opencv图像处理
文章目录 前言第一部分:项目目录结构第二部分:HSV提取HSV色调(Hue)含义取值范围 饱和度(Saturation)含义取值范围 亮度(Value)含义取值范围 第三部分:Opencv图像处理1. 读…...

注解与反射基础
注解 概述 注解(Annotation),从jdk5.0引入。 作用 不是程序本身,可以对程序作出解释(这一点和注释没什么区别)可以被其他程序读取 格式 注释是以“注释名”在代码中存在的,还可以添加一些…...

Vue指令v-html
目录 一、Vue中的v-html指令是什么?二、v-html指令与v-text指令的区别? 一、Vue中的v-html指令是什么? v-html指令的作用是:设置元素的innerHTML,内容中有html结构会被解析为标签。 二、v-html指令与v-text指令的区别…...

院校联合以项目驱动联合培养医工计算机AI人才路径探析
一、引言 1.1 研究背景与意义 在科技飞速发展的当下,医疗人工智能作为一个极具潜力的新兴领域,正深刻地改变着传统医疗模式。从疾病的早期诊断、个性化治疗方案的制定,到药物研发的加速,人工智能技术的应用极大地提升了医疗服务…...

CDDIS从2025年2月开始数据迁移
CDDIS 将从 2025 年 2 月开始将我们的网站从 cddis.nasa.gov 迁移到 earthdata.nasa.gov,并于 2025 年 6 月结束。 期间可能对GAMIT联网数据下载造成影响。...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
