vue项目第三天
论坛项目动态路由菜单以及渲染
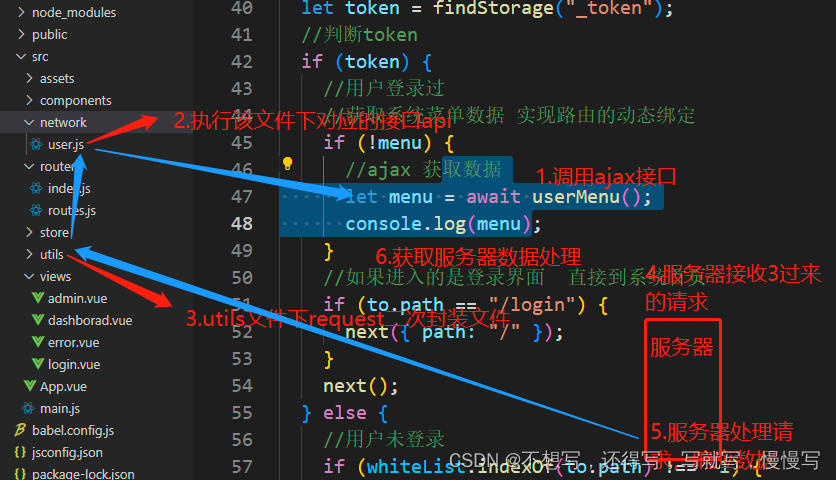
用户登录全局前置拦截器获取用户的菜单以及接口执行过程

解析菜单数据,渲染伟动态路由。
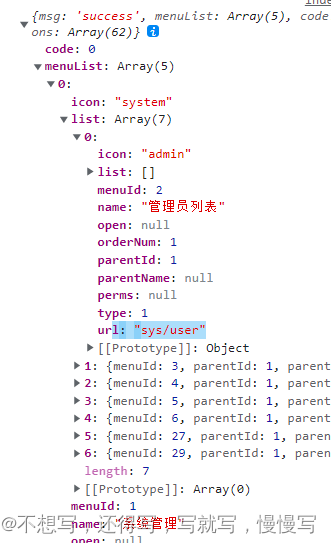
菜单数据

将数据源解析为类似路由配置对象的格式(./xxx/xxx 这种格式)。
下方是路由实例的代码,后面封装了很多方法这里也需要做响应的改变
//创建路由实例// /login
// /admin/login
const router = new vueRouter({mode: "hash",routes,base: "/admin",// 配置滚动的---- 用户切换路由组件回到顶部scrollBehavior() {//带返回值 x y 指坐上角坐标return { x: 0, y: 0 };},
});
//设置守卫
//定义白名单
const whiteList = ["/login", "/error"];
//定义变量接收菜单
let menu = null;
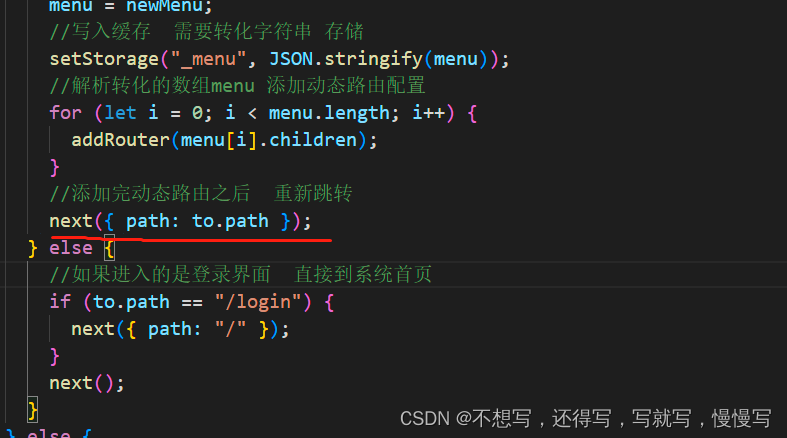
router.beforeEach(async (to, from, next) => {//白名单路由不检测token直接放行//读取tokenlet token = findStorage("_token");//判断tokenif (token) {//用户登录过//获取系统菜单数据 实现路由的动态绑定if (!menu) { //加这个判断的目的就是防止用户不停地访问路由//ajax 获取数据let { menuList } = await userMenu();//数据解析let newMenu = patterMenu(menuList);//把通过ajax获取的数据传递回去,这个写法是es6的对象结构,相当于把menuList拿出来//进行menu赋值menu = newMenu;//写入缓存(因为菜单组件需要使用数据) 需要转化字符串 存储,因为在封装的h5哪里没有改变字符串所以在这改setStorage("_menu", JSON.stringify(menu));//解析转化的数组menu 添加动态路由配置for (let i = 0; i < menu.length; i++) {addRouter(menu[i].children);}//添加完动态路由之后 重新跳转next({ path: to.path });} else {//如果进入的是登录界面 直接到系统首页if (to.path == "/login") {next({ path: "/" });}next();}} else {//用户未登录if (whiteList.indexOf(to.path) !== -1) {next();} else {next({ path: "/login", query: { redirect: to.path } });}}
});使用递归方法解析菜单数据(这是一个封装 在router下的index.js文件中)
/*** 解析对象数据* @params {menu集合数据} list* @return {返回对象}* **/
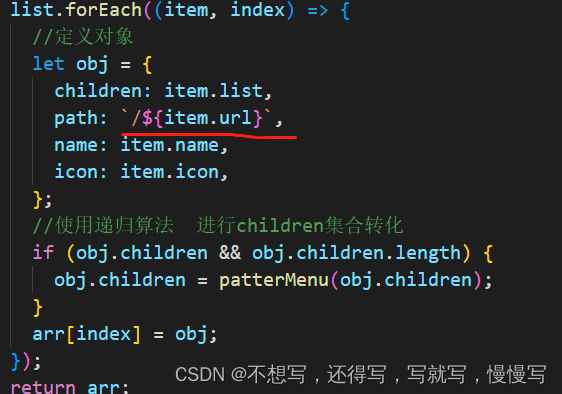
function patterMenu(list) {//定义数组,因为要返回一个全新的数组let arr = [];//检测list集合是否存在 ,如果服务器崩了就没有 数据了,那就给他返回一个空集合if (!list) return [];//遍历数组,目的是拿出每一个具体的数据list.forEach((item, index) => {//定义对象let obj = {//拿出要的数据,不要的数据过滤掉children: item.list,//路由的子集叫children,所以这里定义为childrenpath: item.url,name: item.name, //菜单中也要有name,所以这里也要写nameicon: item.icon, //菜单左边还有图标,所以这里写icon};//使用递归算法 进行children集合转化 ,因为children也跟父及一样需要改成路由的形式//有的菜单下有children有的菜单下没有,所以还要再去做判断。有的有children属性,但是下面没有子集if (obj.children && obj.children.length) {//obj.children属性存在,并且obj.children的长度是存在的obj.children = patterMenu(obj.children);//把内层转换的集合,赋给原本的集合}arr[index] = obj;});return arr;
}
将解析的菜单数据 关联变量menu,防止用户跳转路由多次发送请求
//进行menu赋值menu=newMenu;//写入缓存 需要转化字符串 存储setStorage("_menu",JSON.stringify(menu));//缓存的目的是菜单组件需要使用数据将解析的菜单数据 添加到路由的配置
//获取路由的配置
//获取路由的静态配置
router.options.routes;
获取路由的所有配置
router.getRoutes();//包含静态配置和动态配置
解析菜单数据为路由配置格式
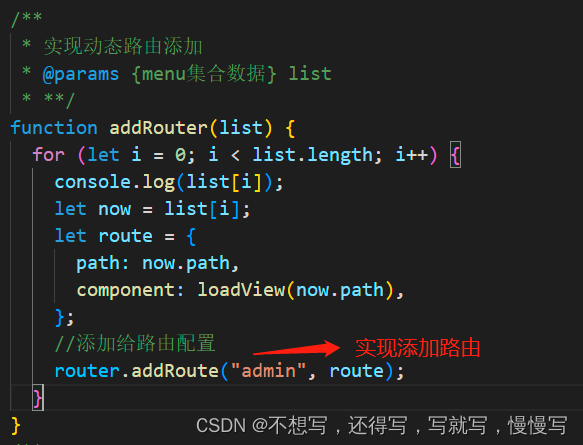
/*** 实现动态路由添加* @params {menu集合数据} list* **/
function addRouter(list) {//这里的list就是一个children的集合for (let i = 0; i < list.length; i++) {console.log(list[i]);//拿到children的每一个值放到变量now中let now = list[i];let route = {path: now.path,component: loadView(now.path),//把每一个children中的path拿出来,调用下面的方法把格式改成路由格式};}
}同时封装根据路径加载路由组件方法
/*** 根据路径懒加载组件* @params {组件路径} url* **/
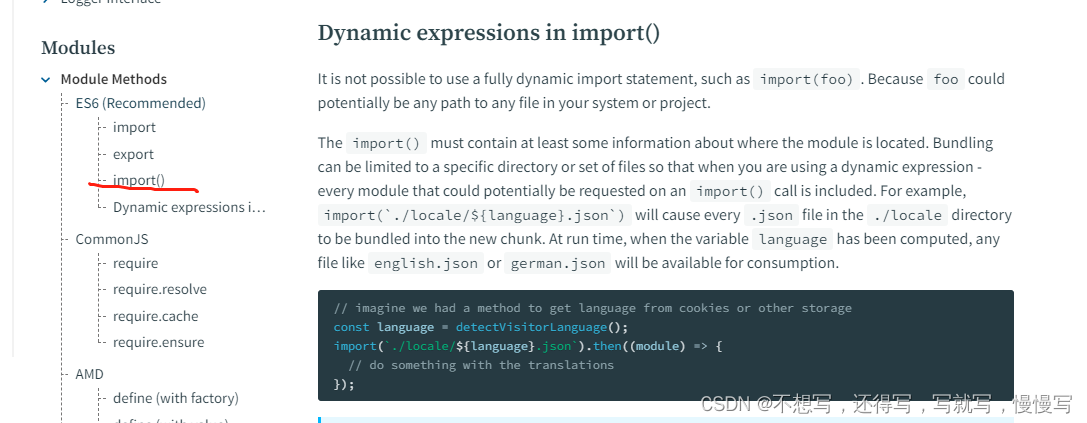
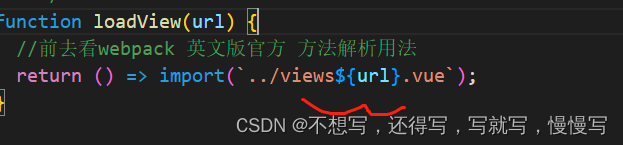
function loadView(url) {console.log(`../views/${url}.vue`);//前去看webpack 英文版官方 方法解析用法 这里建议最好使用变量来存储这个对象,这里因为传进来的是个路径,而且是个变量,所以刚还写在这里,如果不是就声明一个变量去接收,然后把变量写到${}中return () => import(`../views/${url}.vue`);
}
//需要注意import 懒加载方法用法
最终将转化的路由配置添加到路由

/*** 实现动态路由添加* @params {menu集合数据} list* **/
function addRouter(list) { //这里的list就是一个children的集合for (let i = 0; i < list.length; i++) { let now = list[i];//拿到children的每一个值放到变量now中let route = {path: now.path,component: loadView(now.path), //把每一个children中的path拿出来,调用下面的方法把格式改成路由格式};// 将解析之后的对象添加给路由配置//调用add方法,第一个参数是父路由的名称,所以要去router下的routers.js文件中给admin加一个name属性,属性为admin。router.addRoute("admin", route); }
}
/*** 根据路径懒加载组件* @params {组件路径} url* **/
function loadView(url) {//前去看webpack 英文版官方 方法解析用法 这里建议最好使用变量来存储这个对象,这里因为传进来的是个路径,而且是个变量,所以刚还写在这里,如果不是就声明一个变量去接收,然后把变量写到${}中return () => import(`../views${url}.vue`);
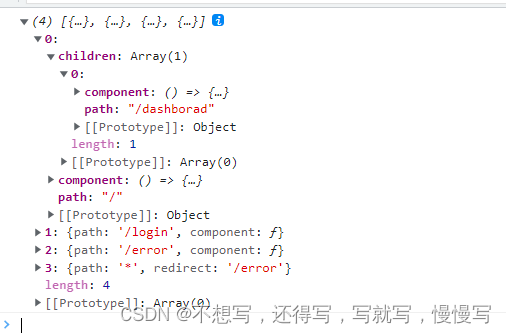
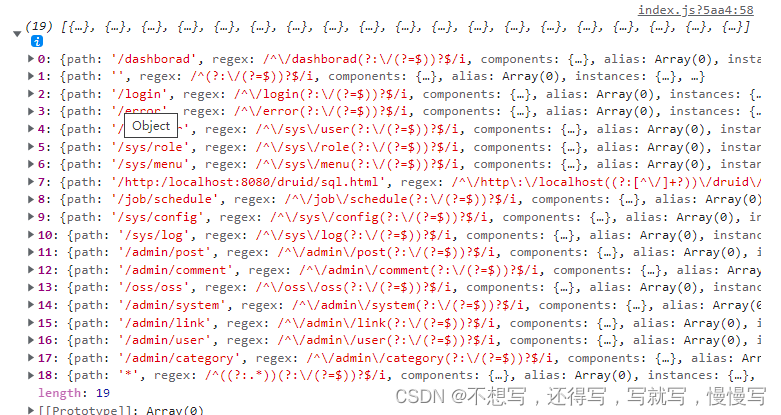
}查看所有的路由配置
console.log(router.getRoutes());
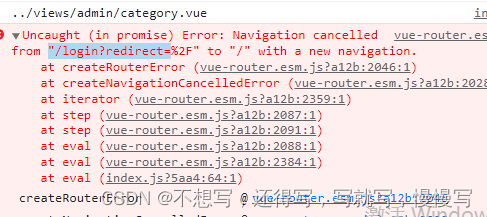
当前系统存在/—-/login 登录 /login—-/ 会产生路由多次定向错误导致路由无法进入。

重写replace或者push的底层方法 抓异常抛出
//获取replace 方法 进行重写
let replaceOrigin = vueRouter.prototype.replace;
//重写replace 方法
/*** location 参数 push replace ({path:"/"})* **/
vueRouter.prototype.replace = function (location) {console.log("测试", location);//目的是抓异常return replaceOrigin.call(this, location).catch((error) => error);
};可能会存在,异常处理了,但是登录路由不跳转,需要在守卫中添加添加类似重定向的业务代码

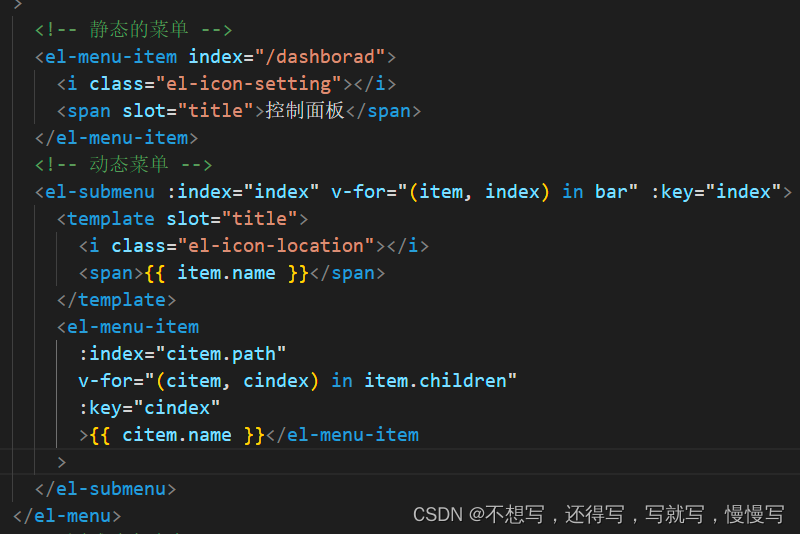
系统菜单的渲染
获取用户登录之后的数据缓存_menu

注意后端返回的数据path路径没有带/,会导致路由路径多余sys ,处理:


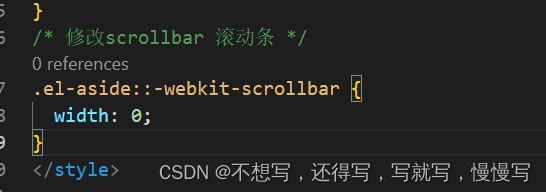
处理scrollbar

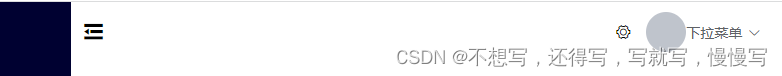
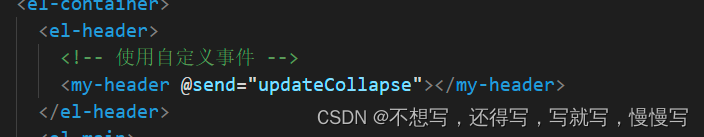
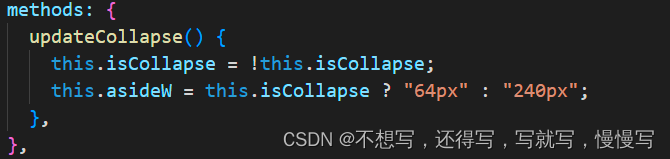
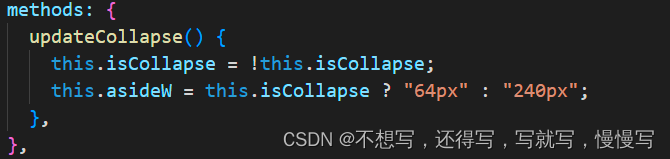
实现header功能

使用的是组件的自定义事件通信完成


相关文章:

vue项目第三天
论坛项目动态路由菜单以及渲染用户登录全局前置拦截器获取用户的菜单以及接口执行过程解析菜单数据,渲染伟动态路由。菜单数据将数据源解析为类似路由配置对象的格式(./xxx/xxx 这种格式)。下方是路由实例的代码,后面封装了很多方法这里也需要…...

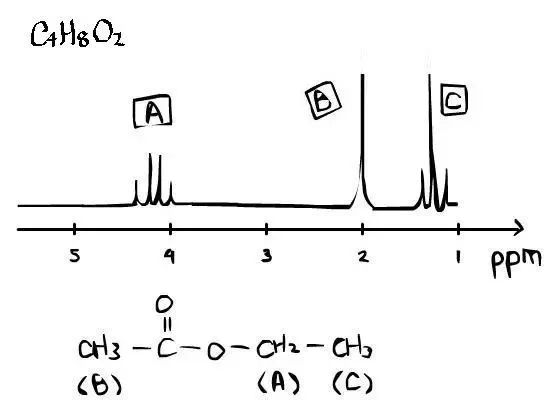
【渝偲医药】实验室关于核磁共振波谱NMR的知识(原理、用途、分析、问题)
核磁共振波谱法(Nuclear Magnetic Resonance,简写为NMR)与紫外吸收光谱、红外吸收光谱、质谱被人们称为“四谱",是对各种有机和无机物的成分、结构进行定性分析的强有力的工具之一,亦可进行定量分析。 核磁共振&…...

教你文本生成图片——stablediffusion
今天来点轻松的话题,带大家玩一个用文字生成图片的模型。相信大家如果关注AIGC领域,对文本生成图片,对Stablefiffusion、DEALL.E应该不陌生。今天给大家介绍的就是基于SD2 finetune出来的一个模型()这篇文章不会教大家…...

C语言学习笔记-命令行参数
在图形界面普及之前都使用命令行界面。DOS和UNIX就是例子。Linux终端提供类UNIX命令行环境。 命令行(command line)是在命令行环境中,用户为运行程序输入命令的行。命令行参数(command-line argument)是同一行的附加项…...

ASEMI代理FGH60N60,安森美FGH60N60车规级IGBT
编辑-Z 安森美FGH60N60车规级IGBT参数: 型号:FGH60N60 集电极到发射极电压(VCES):600V 栅极到发射极电压(VGES):20V 收集器电流(IC):120A 二…...

http409报错原因
今天一个同事的接口突然报409,大概百度了一下,不是很清楚,谷歌也没找到特别好的解释 因为是直接调用的gitlab,就直接看了下gitlab的api The following table shows the possible return codes for API requests. Return valuesDescription200 OKThe GET, PUT or DELETE request…...

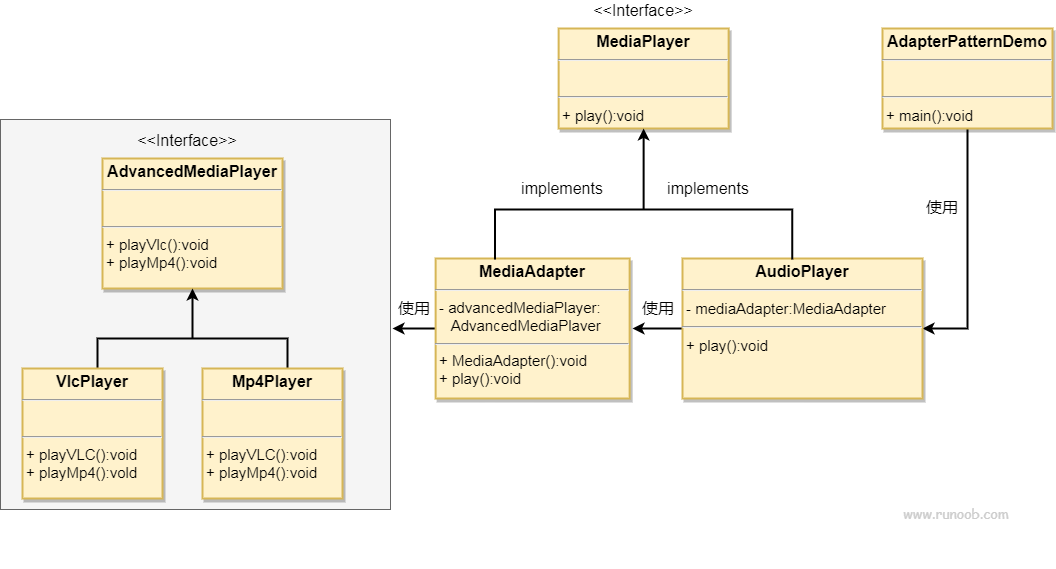
设计模式:适配器模式(c++实现案例)
适配器模式 适配器模式是将一个类的接口转换成客户希望的另外一个接口。适配器模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。好比日本现在就只提供110V的电压,而我的电脑就需要220V的电压,那怎么办啦?适配器就是干这活的࿰…...

Python|每日一练|数组|回溯|哈希表|全排列|单选记录:全排列 II|插入区间|存在重复元素
1、全排列 II(数组,回溯) 给定一个可包含重复数字的序列 nums ,按任意顺序 返回所有不重复的全排列。 示例 1: 输入:nums [1,1,2]输出:[[1,1,2], [1,2,1], [2,1,1]] 示例 2: 输…...

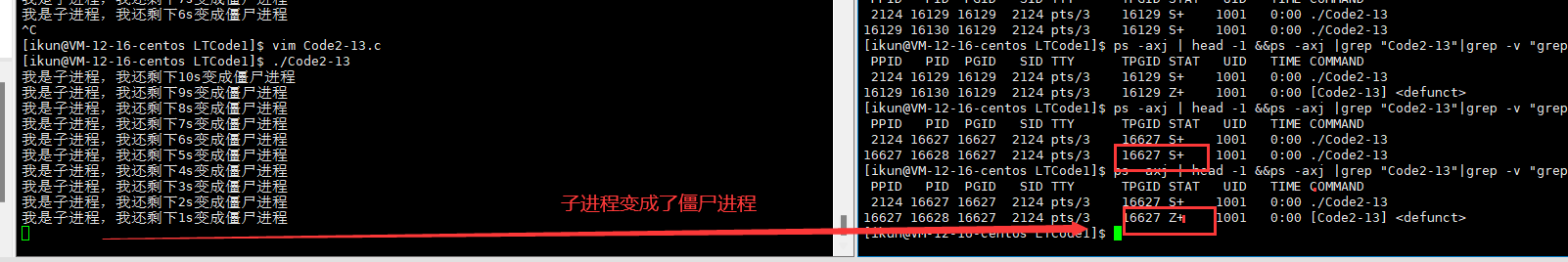
Linux进程状态
Linux进程状态前言阻塞挂起Linux进程状态R运行状态S睡眠状态D磁盘休眠状态T停止状态X死亡状态Z僵尸状态僵尸进程的总结前言 在介绍Linux的进程状态之前,我们先做一个小调查: 正在运行的程序是一直在运行吗?或者说正在运行的程序一直在被cpu处…...

大数据第一轮复习笔记
linux: 添加用户 useradd 删除用户 userdel useradd -d指定组 添加组 groupadd 删除组 groupdel 创建目录 mkdir -p 删除目录 rm -rf 创建目录 touch cat -n 查看文件(显示行号)...

HTML面试题
HTML面试题部分知识点梳理 1.如何理解HTML语义化 让页面的内容结构化,便于对浏览器、引擎解析,易于阅读,便于维护理解,利于SEO。 2.H5的新特性 video/audio视频/音频canvas 绘画geolocation 定位 用于定位用户的位置WebSocket…...

CUDA内存管理一文理清|参加CUDA线上训练营
CUDA 内存概述 GPU的内存包括: 全局内存(global memory)常量内存(constant memory)纹理内存核表面内存(texture memory)寄存器(register)局部内存(local me…...

Transformation(转换算子)
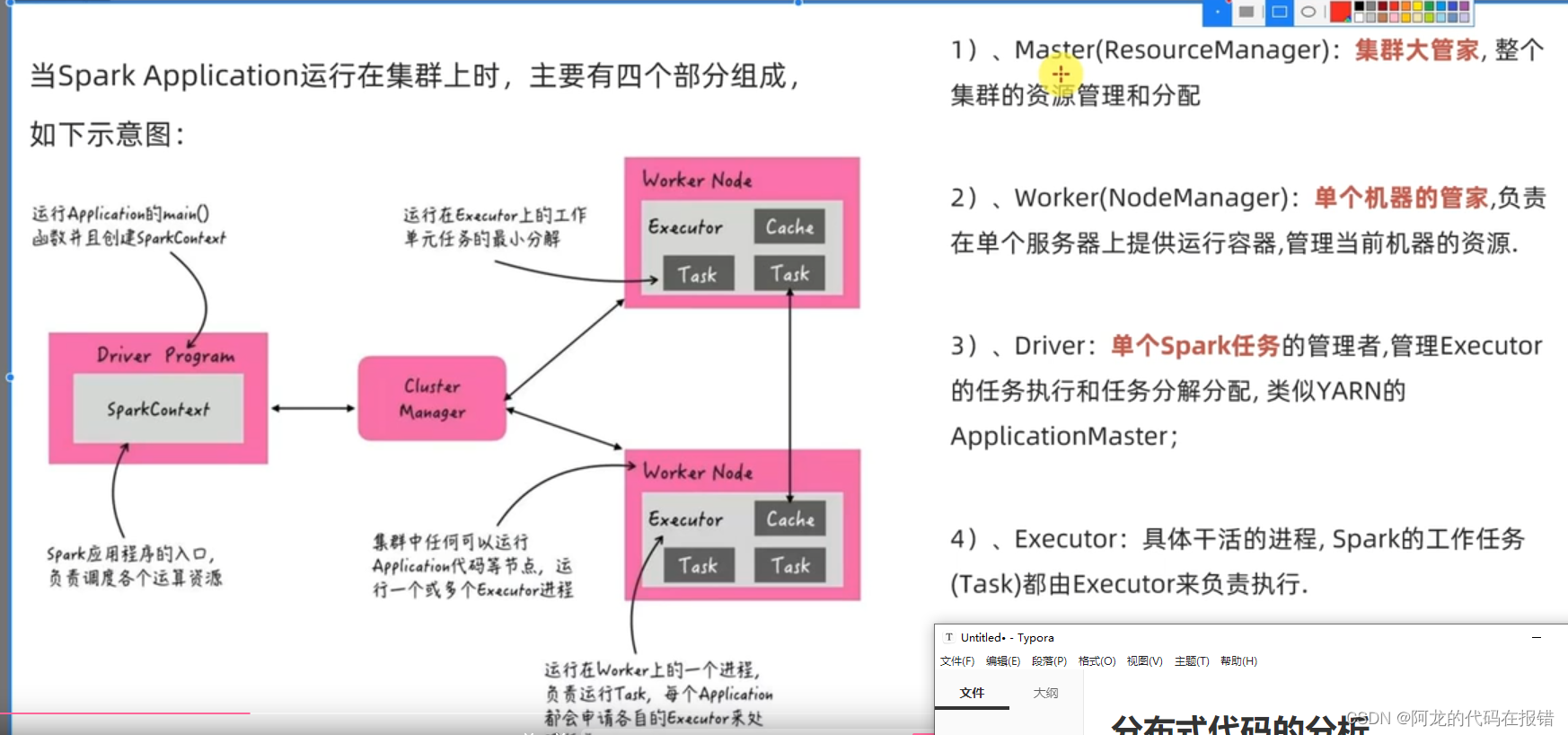
分布式代码的分析 启动spark程序的代码 在yarn中启动(没有配置环境变量) /export/server/spark/bin/spark-submit --master yarn --num-executors 6 /root/helloword.py # 配置环境变量 spark-submit --master yarn --num-executors 6 /root/helloword.py RDD的五大特征 1、…...

总结如何设计一款营销低代码可视化海报平台
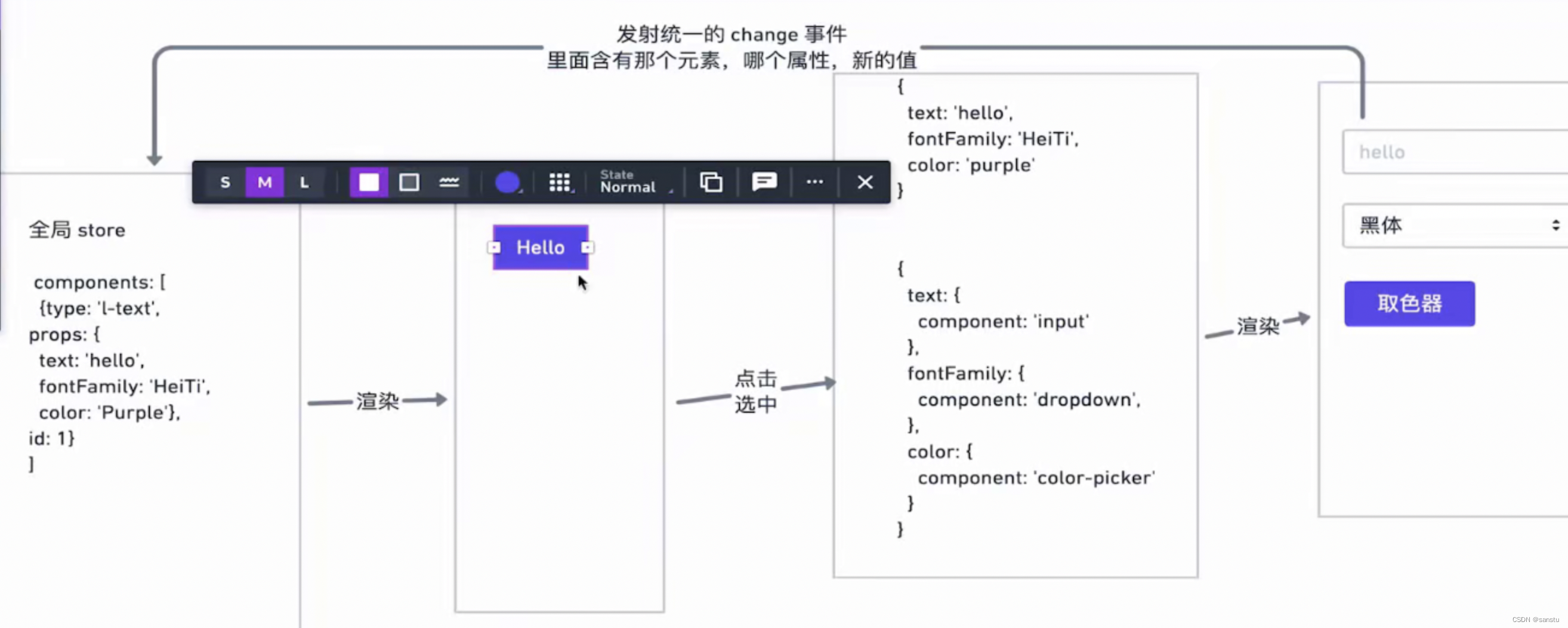
背景 我所在的部门负责的是活动业务,每天都有很多的营销活动,随之而来的就是大量的H5活动页面。而这些H5活动已经沉淀出了比较固定的玩法交互,我们开发大多数的工作也只是在复制粘贴这种大量的重复工作。 在基于此背景下我开始了低代码平台…...

spark04-文件读取分区数据分配原理
接 https://blog.csdn.net/oracle8090/article/details/129013345?spm1001.2014.3001.5502通过上一节知道 总字节数为7 每个分区字节数为3代码val conf: SparkConf new SparkConf().setMaster("local").setAppName("wordcount")val sc: SparkContext ne…...

常见的网络安全攻击及防御技术概述
网络安全技术涉及从物理层到业务层的各个层面,贯穿产品设计到产品上线运营的全流程。现阶段网络攻击的方式和种类也随着互联网技术的发展而不断迭代,做好网络安全防护的前提是我们要对网络攻击有充分的了解。下文将抛砖引玉对常见的网络安全攻击及防御技…...

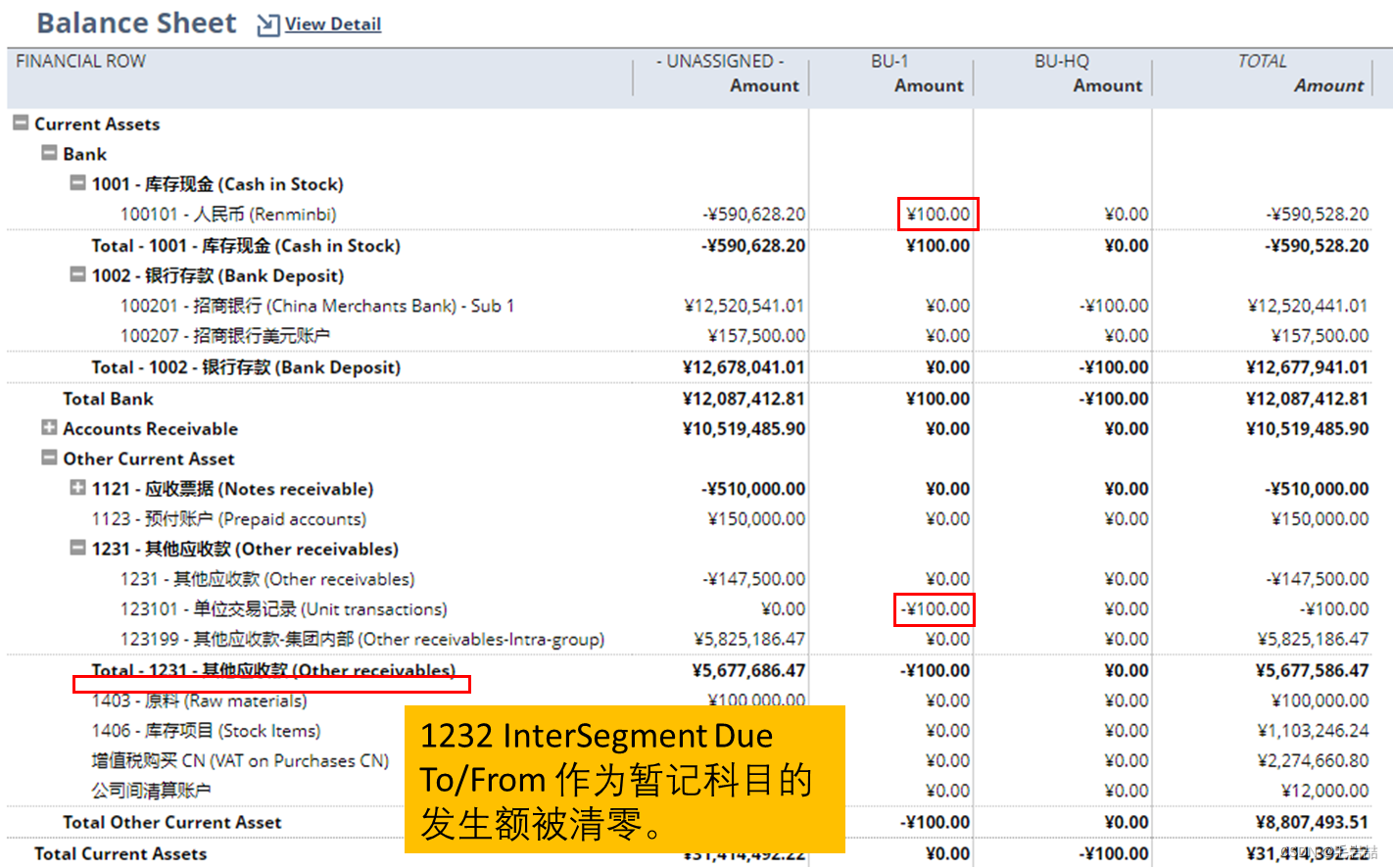
NetSuite Balancing Segment平衡段
春节假期偷了一段时间懒,现在开始工作了。今朝谈一个偏门题目,于未知领域再下一城。说这个题目偏,就要讲讲渊源。话说在Oracle的EBS和Fusion产品中的COA领域有个功能叫做“Balancing Segment”。 问了几位Oracle老炮,也说是对第二…...

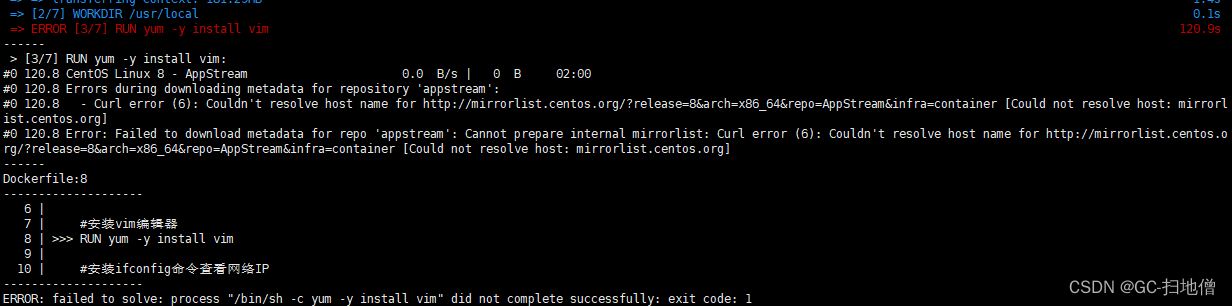
Docker 中遇到的问题
1:docker-tomcat 篇 第一天启动主机和虚拟机都可以正常访问,晚上睡觉的时候就挂起关机睡觉了,但到了第二天主机访问不了了,ping 也能ping 通,后来停掉容器,重启了虚拟机就好了,就很离谱。 这是成…...

树莓派用默认账号和密码登录不上怎么办;修改树莓派的密码
目录 一、重置树莓派的默认账号和密码 二、修改树莓派的密码 三、超级用户和普通用户的切换 一、重置树莓派的默认账号和密码 在SD卡中根目录建立文件userconf 在userconf中输入如下内容: pi:$6$/4.VdYgDm7RJ0qM1$FwXCeQgDKkqrOU3RIRuDSKpauAbBvP11msq9X58c8Q…...

【LeetCode】不同的二叉搜索树 [M](卡特兰数)
96. 不同的二叉搜索树 - 力扣(LeetCode) 一、题目 给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 示例 1: 输入:n 3 输出&a…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
