vue3 + ElementPlus 封装列表表格组件包含分页
在前端开发中,封装组件是必不可少的。今天就来封装一个通用的列表表格组件,包含分页功能,可以提高代码的复用性和可维护性。
1. 组件设计
Props:
- tableData:表格数据。
- columns:表格列配置。
- total:总条数。
- loading:加载状态。
- pagination:分页配置(当前页、每页条数)。
Events:
- update:pagination:分页变化时触发。
- refresh:刷新数据时触发。
Slots:
- 自定义列内容。
- 自定义操作按钮。
2. 封装代码
TableWithPagination.vue
<template><div class="table-with-pagination"><!-- 表格 --><el-table:data="tableData"borderstripev-loading="loading"style="width: 100%"><!-- 动态列 --><el-table-columnv-for="column in columns":key="column.prop":prop="column.prop":label="column.label":width="column.width":align="column.align || 'center'"><!-- 自定义列内容 --><template #default="scope" v-if="column.slot"><slot :name="column.slot" :row="scope.row"></slot></template></el-table-column><!-- 操作列 --><el-table-columnv-if="$slots.actions"label="操作"align="center":width="actionsWidth"><template #default="scope"><slot name="actions" :row="scope.row"></slot></template></el-table-column></el-table><!-- 分页 --><el-paginationclass="pagination"backgroundlayout="total, sizes, prev, pager, next, jumper":total="total":page-size="pagination.pageSize":current-page="pagination.pageNo"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></div>
</template><script setup>
import { ref, watch } from 'vue';const props = defineProps({tableData: {type: Array,default: () => [],},columns: {type: Array,default: () => [],},total: {type: Number,default: 0,},loading: {type: Boolean,default: false,},pagination: {type: Object,default: () => ({pageNo: 1,pageSize: 10,}),},actionsWidth: {type: String,default: '180',},
});const emit = defineEmits(['update:pagination', 'refresh']);// 分页大小变化
const handleSizeChange = (pageSize) => {emit('update:pagination', { ...props.pagination, pageSize });emit('refresh');
};// 当前页变化
const handleCurrentChange = (pageNo) => {emit('update:pagination', { ...props.pagination, pageNo });emit('refresh');
};
</script><style scoped>
.table-with-pagination {margin-top: 20px;
}.pagination {margin-top: 20px;text-align: right;
}
</style>3. 使用示例
<template><div><!-- 搜索栏 --><el-form :inline="true" :model="queryParams"><el-form-item label="任务名称"><el-input v-model="queryParams.taskName" placeholder="请输入任务名称" /></el-form-item><el-form-item><el-button type="primary" @click="handleSearch">搜索</el-button></el-form-item></el-form><!-- 表格组件 --><TableWithPagination:table-data="tableData":columns="columns":total="total":loading="loading":pagination="pagination"@update:pagination="handlePaginationChange"@refresh="fetchData"><!-- 自定义列 --><template #status="{ row }"><el-tag :type="row.status === 1 ? 'success' : 'danger'">{{ row.status === 1 ? '启用' : '禁用' }}</el-tag></template><!-- 操作列 --><template #actions="{ row }"><el-button type="primary" size="small" @click="handleEdit(row)">编辑</el-button><el-button type="danger" size="small" @click="handleDelete(row)">删除</el-button></template></TableWithPagination></div>
</template><script setup>
import { ref, onMounted } from 'vue';
import TableWithPagination from './components/TableWithPagination.vue';
import { fetchTaskList } from '@/api/task'; // 假设有一个获取任务列表的 API// 表格列配置
const columns = [{ prop: 'taskName', label: '任务名称' },{ prop: 'taskType', label: '任务类型' },{ prop: 'status', label: '状态', slot: 'status' }, // 使用自定义列
];// 表格数据
const tableData = ref([]);
const total = ref(0);
const loading = ref(false);// 查询参数
const queryParams = ref({taskName: '',
});// 分页参数
const pagination = ref({pageNo: 1,pageSize: 10,
});// 获取数据
const fetchData = async () => {try {loading.value = true;const res = await fetchTaskList({...queryParams.value,...pagination.value,});tableData.value = res.data.list;total.value = res.data.total;} catch (error) {console.error('获取数据失败:', error);} finally {loading.value = false;}
};// 分页变化
const handlePaginationChange = (newPagination) => {pagination.value = newPagination;fetchData();
};// 搜索
const handleSearch = () => {pagination.value.pageNo = 1; // 重置页码fetchData();
};// 编辑
const handleEdit = (row) => {console.log('编辑:', row);
};// 删除
const handleDelete = (row) => {console.log('删除:', row);
};// 初始化加载数据
onMounted(() => {fetchData();
});
</script>父组件中使用 TableWithPagination以上就是封装 Vue 3 和 Element Plus 中封装一个通用的列表表格组件,将表格和分页逻辑封装在一个组件中,便于维护和扩展。
相关文章:

vue3 + ElementPlus 封装列表表格组件包含分页
在前端开发中,封装组件是必不可少的。今天就来封装一个通用的列表表格组件,包含分页功能,可以提高代码的复用性和可维护性。 1. 组件设计 Props: tableData:表格数据。columns:表格列配置。totalÿ…...

挑战项目 --- 微服务编程测评系统(在线OJ系统)
一、前言 1.为什么要做项目 面试官要问项目,考察你到底是理论派还是实战派? 1.希望从你的项目中看到你的真实能力和对知识的灵活运用。 2.展示你在面对问题和需求时的思考方式及解决问题的能力。 3.面试官会就你项目提出一些问题,或扩展需求…...

Med-R2:基于循证医学的检索推理框架:提升大语言模型医疗问答能力的新方法
Med-R2 : Crafting Trustworthy LLM Physicians through Retrieval and Reasoning of Evidence-Based Medicine Med-R2框架Why - 这个研究要解决什么现实问题What - 核心发现或论点是什么How - 1. 前人研究的局限性How - 2. 你的创新方法/视角How - 3. 关键数据支持How - 4. 可…...
具体踩坑记录(一))
Oh3.2项目升级到Oh5.0(鸿蒙Next)具体踩坑记录(一)
目录 1.自动修复部分 Cause: The project structure and configuration require an upgrade. Solution: 1. Use Migrate Assistant to auto-upgrade the project structure and configuration. 2. Manually upgrade the project structure and configuration by following th…...

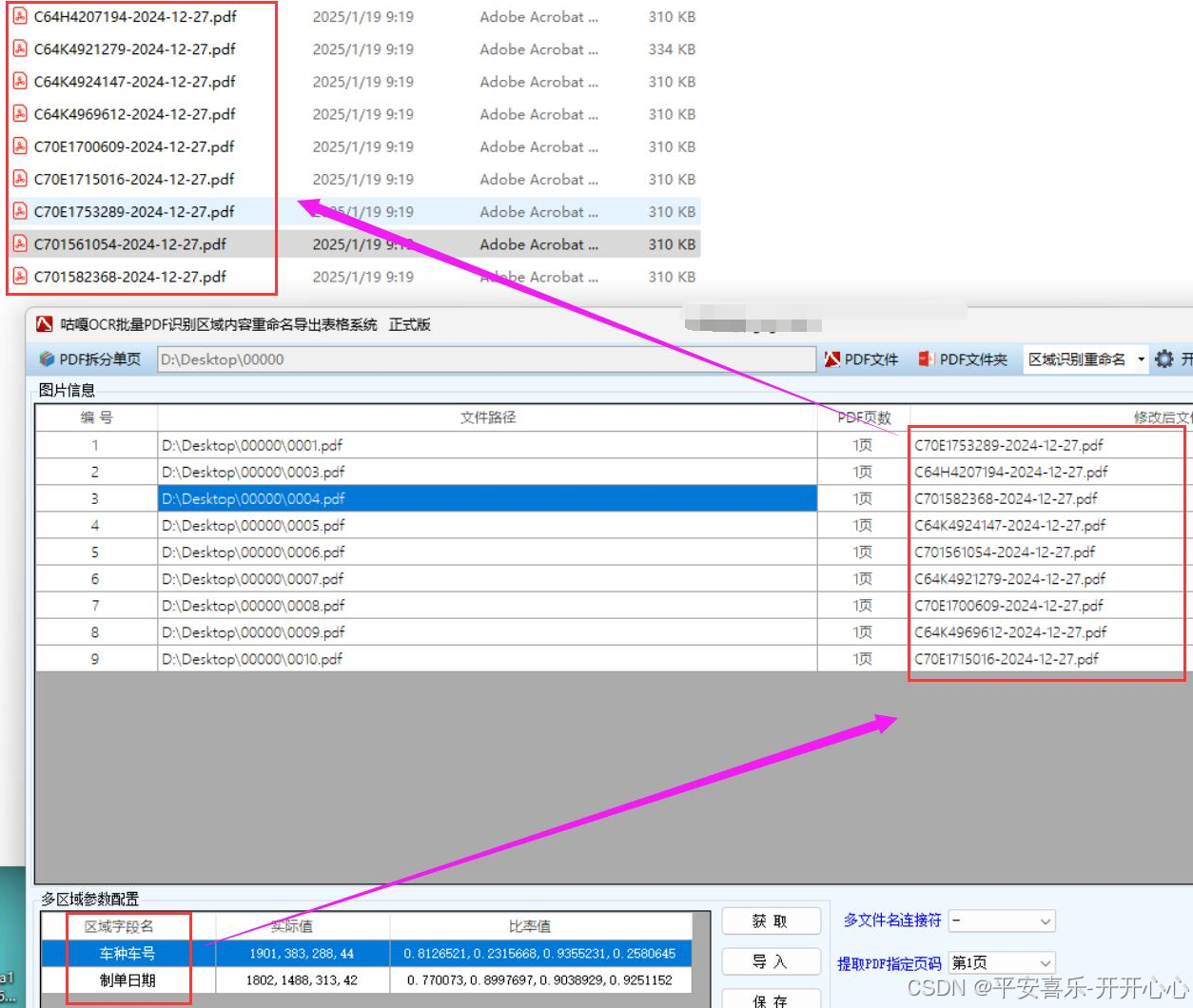
【自动化办公】批量图片PDF自定义指定多个区域识别重命名,批量识别铁路货物运单区域内容改名,基于WPF和飞桨ocr深度学习模型的解决方案
项目背景介绍 铁路货运企业需要对物流单进行长期存档,以便后续查询和审计。不同的物流单可能包含不同的关键信息,通过自定义指定多个区域进行识别重命名,可以使存档的图片文件名具有统一的规范和明确的含义。比如,将包含货物运单…...

Spring Boot篇
为什么要用Spring Boot Spring Boot 优点非常多,如: 独立运行 Spring Boot 而且内嵌了各种 servlet 容器,Tomcat、Jetty 等,现在不再需要打成 war 包部署到 容器 中,Spring Boot 只要打成一个可执行的 jar 包就能独…...
)
Unity3D学习笔记(二)
一、Unity编辑器相关 1、 Unity特殊的专属文件夹 1) Editor:编辑器相关资源可以放到此文件中,包括图片、脚本等文件。 2)Editor Default Resources:配合Editor使用不会打包到包中 3)Plugins:存放第三方SD…...

个人毕业设计--基于HarmonyOS的旅行助手APP的设计与实现(挖坑)
在行业混了短短几年,却总感觉越混越迷茫,趁着还有心情学习,把当初API9 的毕业设计项目改成API13的项目。先占个坑,把当初毕业设计的文案搬过来 摘要:HarmonyOS(鸿蒙系统)是华为公司推出的面向全…...

游戏引擎 Unity - Unity 打开项目、Unity Editor 添加简体中文语言包模块、Unity 项目设置为简体中文
Unity Unity 首次发布于 2005 年,属于 Unity Technologies Unity 使用的开发技术有:C# Unity 的适用平台:PC、主机、移动设备、VR / AR、Web 等 Unity 的适用领域:开发中等画质中小型项目 Unity 适合初学者或需要快速上手的开…...

python开发:爬虫示例——GET和POST请求处理
一、Get请求 import json import requests#输入示例:urlhttps://www.baidu.com #RequestHeader:F12标头-请求标头-原始-复制到这(忽略第一句) def GetRequest(url,RequestHeader""):try:dic{}RequestHeaderList RequestHeader.s…...

开源数据分析工具 RapidMiner
RapidMiner是一款功能强大且广泛应用的数据分析工具,其核心功能和特点使其成为数据科学家、商业分析师和预测建模人员的首选工具。以下是对RapidMiner的深度介绍: 1. 概述 RapidMiner是一款开源且全面的端到端数据科学平台,支持从数据准备、…...

Vue canvas画图画线例子,数据回显与隔离,点拖拽修改
组件 <template><divstyle"display: flex; height: 342px; width: 760px; border: 1px solid #000"><divstyle"position: relative; height: 100%; width: 608px; min-width: 608px"><canvasid"mycanvas"ref"mycanva…...
)
Python实现CAN FD 通信(基于PCAN开发CAN FD测试工具)
目录 一.背景 二. 硬件环境 1.CAN通信设备之PCAN 2.物理架构图 三. 资料分析 四. 二次开发 五. 应用 六. 总结 一.背景 在汽车电子领域中CAN是一种被广泛应用的通信协议,CAN 是controller area network 的缩写(以下称为can),是iso国际标准化的串行通信协议。 关于…...
)
LeetCode--347. 前 K 个高频元素/Golang中的堆(container/heap)
例题链接-前k个高频元素 前言 以前都是用的C写算法题,最近也想熟悉一下golang的数据结构,故来一篇题解堆分析。 正文 这里重点不在分析题目,在于golang中的 container/heap 对于内部实现逻辑有兴趣的可以去看看源码。 这里先给出题解的代…...

关于大数据
在大数据背景下存在的问题: 非结构化、半结构化数据:NoSQL数据库只负责存储;程序处理时涉及到数据移动,速度慢 是否存在一套整体解决方案? 可以存储并处理海量结构化、半结构化、非结构化数据 处理海量数据的速…...

9-收纳的知识
[ComponentOf(typeof(xxx))]组件描述,表示是哪个实体的组件 [EntitySystemOf(typeof(xxx))] 系统描述 [Event(SceneType.Demo)] 定义事件,在指定场景的指定事件发生后触发 [ChildOf(typeof(ComputersComponent))] 标明是谁的子实体 [ResponseType(na…...

堆的实现——堆的应用(堆排序)
文章目录 1.堆的实现2.堆的应用--堆排序 大家在学堆的时候,需要有二叉树的基础知识,大家可以看我的二叉树文章:二叉树 1.堆的实现 如果有⼀个关键码的集合 K {k0 , k1 , k2 , …,kn−1 } ,把它的所有元素按完全⼆叉树…...

机器学习6-全连接神经网络2
机器学习6-全连接神经网络2-梯度算法改进 梯度下降算法存在的问题动量法与自适应梯度动量法一、动量法的核心思想二、动量法的数学表示三、动量法的作用四、动量法的应用五、示例 自适应梯度与RMSProp 权值初始化随机权值初始化Xavier初始化HE初始化(MSRA) 
基于 SpringBoot 的电影购票系统
基于SpringBoot的电影购票系统是一个集成了现代化Web开发技术的在线电影票务平台。以下是对该系统的详细介绍: 一、系统背景与意义 随着电影行业的快速发展和观众对观影体验的不断追求,电影票务管理面临着越来越多的挑战。传统的票务管理方式存在效率低…...
——list)
C++SLT(三)——list
目录 一、list的介绍二、list的使用list的定义方式 三、list的插入和删除push_back和pop_backpush_front和pop_frontinserterase 四、list的迭代器使用五、list的元素获取六、list的大小控制七、list的操作函数sort和reversemergeremoveremove_ifuniqueassignswap 一、list的介…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
