从recat源码角度看setState流程
setState
setState() 将对组件 state 的更改排入队列批量推迟更新,并通知 React 需要使用更新后的 state 重新渲染此组件及其子组件。其实setState实际上不是异步,只是代码执行顺序不同,有了异步的感觉。
使用方法
setState(stateChange | updater [, callback])
- stateChange - 作为被传入的对象,将被浅层合并到新的 state 中
- updater -
(state, props) => stateChange,返回基于 state 和 props 构建的新对象,将被浅层合并到新的 state 中 - callback - 为可选的回调函数
使用
setState()改变状态之后,立刻通过this.state拿不到最新的状态
可以使用 componentDidUpdate() 或者 setState(updater, callback) 中的回调函数 callback 保证在应用更新后触发,通常建议使用 componentDidUpdate()
多次
setState()函数调用产生的效果会合并
为了更好的感知性能,React 会在同一周期内会对多个 setState() 进行批处理。通过触发一次组件的更新来引发回流。后调用的 setState() 将覆盖同一周期内先调用 setState() 的值。所以如果是下一个 state 依赖前一个 state 的话,推荐给 setState() 传 function
onClick = () => {this.setState({ quantity: this.state.quantity + 1 });this.setState({ quantity: this.state.quantity + 1 });
}
// react中,这个方法最终会变成
Object.assign(previousState,{quantity: state.quantity + 1},{quantity: state.quantity + 1},...
)
同步 | 异步更新
- 同步更新
- React 引发的事件处理(比如通过onClick引发的事件处理)
- React 生命周期函数
- 异步更新
- 绕过React通过 addEventListener 直接添加的事件处理函数
- 通过 setTimeout || setInterval 产生的异步调用
setState()被调用之后,源码执行栈
react 参照版本 15.6.0
1. setState()
源码路径
src/isomorphic/modern/class/ReactBaseClasses.js
React组件继承自React.Component,而setState是React.Component的方法,因此对于组件来讲setState属于其原型方法
ReactComponent.prototype.setState = function(partialState, callback) {this.updater.enqueueSetState(this, partialState);if (callback) {this.updater.enqueueCallback(this, callback, 'setState');}
}
2. enqueueSetState(); enqueueCallback()
源码路径
src/renderers/shared/stack/reconciler/ReactUpdateQueue.js
这个文件导出了一个 ReactUpdateQueue 对象(React更新队列)
enqueueSetState: function(publicInstance, partialState) {var internalInstance = getInternalInstanceReadyForUpdate(publicInstance,'setState',);if (!internalInstance) {return;}var queue =internalInstance._pendingStateQueue ||(internalInstance._pendingStateQueue = []);queue.push(partialState);enqueueUpdate(internalInstance);
}
enqueueCallback: function(publicInstance, callback, callerName) {ReactUpdateQueue.validateCallback(callback, callerName);var internalInstance = getInternalInstanceReadyForUpdate(publicInstance);if (!internalInstance) {return null;}if (internalInstance._pendingCallbacks) {internalInstance._pendingCallbacks.push(callback);} else {internalInstance._pendingCallbacks = [callback];}enqueueUpdate(internalInstance);}
3. enqueueUpdate()
源码路径
src/renderers/shared/stack/reconciler/ReactUpdates.js
如果处于批量更新模式,也就是 isBatchingUpdates 为 true 时,不进行state的更新操作,而是将需要更新的 component 添加到 dirtyComponents 数组中。
如果不处于批量更新模式,对所有队列中的更新执行 batchedUpdates 方法。
function enqueueUpdate(component) {ensureInjected();if (!batchingStrategy.isBatchingUpdates) {batchingStrategy.batchedUpdates(enqueueUpdate, component);return;}dirtyComponents.push(component);if (component._updateBatchNumber == null) {component._updateBatchNumber = updateBatchNumber + 1;}
}
4. batchedUpdates()
源码路径
src/renderers/shared/stack/reconciler/ReactDefaultBatchingStrategy.js
如果 isBatchingUpdates 为 true,当前正处于更新事务状态中,则将 Component 存入 dirtyComponent 中, 否则调用 batchedUpdates 处理,发起一个 transaction.perform()。
var transaction = new ReactDefaultBatchingStrategyTransaction();
var ReactDefaultBatchingStrategy = {isBatchingUpdates: false,batchedUpdates: function(callback, a, b, c, d, e) {var alreadyBatchingUpdates = ReactDefaultBatchingStrategy.isBatchingUpdates;ReactDefaultBatchingStrategy.isBatchingUpdates = true;if (alreadyBatchingUpdates) {return callback(a, b, c, d, e);} else {return transaction.perform(callback, null, a, b, c, d, e);}},
};
5. transaction initialize and close
源码路径
src/renderers/shared/stack/reconciler/ReactDefaultBatchingStrategy.js
Transaction 中注册了两个 wrapper,RESET_BATCHED_UPDATES 和 FLUSH_BATCHED_UPDATES。
initialize 阶段,两个 wrapper 都是空方法,什么都不做。
close 阶段,RESET_BATCHED_UPDATES 将 isBatchingUpdates 设置为false;FLUSH_BATCHED_UPDATES 运行 flushBatchedUpdates 执行update。
相关参考视频讲解:进入学习
var RESET_BATCHED_UPDATES = {initialize: emptyFunction,close: function() {ReactDefaultBatchingStrategy.isBatchingUpdates = false;},
};
var FLUSH_BATCHED_UPDATES = {initialize: emptyFunction,close: ReactUpdates.flushBatchedUpdates.bind(ReactUpdates),
};
6. 渲染更新
ReactUpdates.flushBatchedUpdates() - ReactUpdates.runBatchedUpdates() - ReactCompositeComponent.performUpdateIfNecessary() - receiveComponent() + updateComponent()
-
runBatchedUpdates循环遍历dirtyComponents数组,主要干两件事:
- 首先执行 performUpdateIfNecessary 来刷新组件的 view
- 执行之前阻塞的 callback
-
receiveComponent 最后会调用 updateComponent
-
updateComponent 中会执行 React 组件存在期的生命周期方法,如 componentWillReceiveProps, shouldComponentUpdate, componentWillUpdate,render, componentDidUpdate。 从而完成组件更新的整套流程
-
在shouldComponentUpdate之前,执行了_processPendingState方法,该方法主要对state进行处理:
- 如果更新队列为null,那么返回原来的state;
- 如果更新队列有一个更新,那么返回更新值;
- 如果更新队列有多个更新,那么通过for循环将它们合并;
-
在一个生命周期内,在componentShouldUpdate执行之前,所有的state变化都会被合并,最后统一处理。
flushBatchedUpdates(); runBatchedUpdates() 源码路径 src/renderers/shared/stack/reconciler/ReactUpdates.js
var flushBatchedUpdates = function() {while (dirtyComponents.length || asapEnqueued) {if (dirtyComponents.length) {var transaction = ReactUpdatesFlushTransaction.getPooled();transaction.perform(runBatchedUpdates, null, transaction);ReactUpdatesFlushTransaction.release(transaction);}if (asapEnqueued) {asapEnqueued = false;var queue = asapCallbackQueue;asapCallbackQueue = CallbackQueue.getPooled();queue.notifyAll();CallbackQueue.release(queue);}}
};
function runBatchedUpdates(transaction) {var len = transaction.dirtyComponentsLength;dirtyComponents.sort(mountOrderComparator);updateBatchNumber++;for (var i = 0; i < len; i++) {// dirtyComponents中取出一个componentvar component = dirtyComponents[i];// 取出dirtyComponent中的未执行的callbackvar callbacks = component._pendingCallbacks;component._pendingCallbacks = null;var markerName;if (ReactFeatureFlags.logTopLevelRenders) {var namedComponent = component;if (component._currentElement.type.isReactTopLevelWrapper) {namedComponent = component._renderedComponent;}markerName = 'React update: ' + namedComponent.getName();console.time(markerName);}// 执行updateComponentReactReconciler.performUpdateIfNecessary(component,transaction.reconcileTransaction,updateBatchNumber,);// 执行dirtyComponent中之前未执行的callbackif (callbacks) {for (var j = 0; j < callbacks.length; j++) {transaction.callbackQueue.enqueue(callbacks[j],component.getPublicInstance(),);}}}
}
performUpdateIfNecessary() 源码路径 src/renderers/shared/stack/reconciler/ReactReconciler.js
performUpdateIfNecessary: function(internalInstance,transaction,updateBatchNumber,) {internalInstance.performUpdateIfNecessary(transaction);},
};
performUpdateIfNecessary() 源码路径 src/renderers/shared/stack/reconciler/ReactCompositeComponent.js
performUpdateIfNecessary: function(transaction) {if (this._pendingElement != null) {ReactReconciler.receiveComponent(this,this._pendingElement,transaction,this._context,);} else if (this._pendingStateQueue !== null || this._pendingForceUpdate) {this.updateComponent(transaction,this._currentElement,this._currentElement,this._context,this._context,);} else {this._updateBatchNumber = null;}},
updateComponent() 源码路径 src/renderers/shared/stack/reconciler/ReactCompositeComponent.js
事务概念
简单地说,一个 Transaction 就是将需要执行的 anyMethod 使用 wrapper 封装起来,在通过 Transaction 提供的 perform 方法执行,而在 perform 之前,先执行所有 wrapper 中的 initialize 方法,perform 之后再执行所有 wrapper 中的 close 方法。一组 initialize 及 close 方法称为一个 wrapper,Transaction 支持多个 wrapper 叠加。

React 中的 Transaction 提供了一个 Mixin 方便其他模块实现自己需要的事务。要实现自己的事务,需要额外实现一个抽象的 getTransactionWrappers() 接口,这个接口是 Transaction 用来获取所有 wrapper 的 initialize 和 close 方法,因此需要返回一个数组对象,每个对象分别有 key 为 initialize 和 close 的方法。
var Transaction = require('Transaction');
var emptyFunction = require('emptyFunction');var RESET_BATCHED_UPDATES = {initialize: emptyFunction,close: function() {ReactDefaultBatchingStrategy.isBatchingUpdates = false;},
};var FLUSH_BATCHED_UPDATES = {initialize: emptyFunction,close: ReactUpdates.flushBatchedUpdates.bind(ReactUpdates),
};var TRANSACTION_WRAPPERS = [FLUSH_BATCHED_UPDATES, RESET_BATCHED_UPDATES];function ReactDefaultBatchingStrategyTransaction() {this.reinitializeTransaction();
}Object.assign(ReactDefaultBatchingStrategyTransaction.prototype, Transaction, {getTransactionWrappers: function() {return TRANSACTION_WRAPPERS;},
});
setState 流程
setState 流程还是很复杂的,设计也很精巧,避免了重复无谓的刷新组件,React大量运用了注入机制,这样每次注入的都是同一个实例化对象,防止多次实例化
- enqueueSetState 将 state 放入队列中,并调用 enqueueUpdate 处理要更新的 Component
- 如果组件当前正处于 update 事务中,则先将 Component 存入 dirtyComponent 中。否则调用 batchedUpdates 处理
- batchedUpdates 发起一次 transaction.perform() 事务
- 开始执行事务初始化,运行,结束三个阶段
- 初始化:事务初始化阶段没有注册方法,故无方法要执行
- 运行:执行 setSate 时传入的 callback 方法,一般不会传 callback 参数
- 结束:执行
RESET_BATCHED_UPDATES FLUSH_BATCHED_UPDATES这两个 wrapper 中的 close 方法
FLUSH_BATCHED_UPDATES在 close 阶段,flushBatchedUpdates 方法会循环遍历所有的 dirtyComponents ,调用 updateComponent 刷新组件,并执行它的 pendingCallbacks , 也就是 setState 中设置的 callback
组件挂载后,setState一般是通过DOM交互事件触发,如 click
- 点击button按钮
- ReactEventListener 会触发 dispatchEvent方法
- dispatchEvent 调用 ReactUpdates.batchedUpdates
- 进入事务,init 为空, anyMethod 为
ReactUpdates.batchedUpdates(handleTopLevelImpl, bookKeeping);- handleTopLevelImpl 是在这边调用DOM事件对应的回调方法
- 然后是
setState()- 将state的变化和对应的回调函数放置到 _pendingStateQueue ,和 _pendingCallback 中
- 把需要更新的组件放到 dirtyComponents 序列中
- 执行 perform()
- 执行 close 渲染更新
dispatchEvent: function(topLevelType, nativeEvent) {if (!ReactEventListener._enabled) {return;}var bookKeeping = TopLevelCallbackBookKeeping.getPooled(topLevelType,nativeEvent,);try {// Event queue being processed in the same cycle allows// `preventDefault`.ReactUpdates.batchedUpdates(handleTopLevelImpl, bookKeeping);} finally {TopLevelCallbackBookKeeping.release(bookKeeping);}
}
相关文章:

从recat源码角度看setState流程
setState setState() 将对组件 state 的更改排入队列批量推迟更新,并通知 React 需要使用更新后的 state 重新渲染此组件及其子组件。其实setState实际上不是异步,只是代码执行顺序不同,有了异步的感觉。 使用方法 setState(stateChange | u…...

【Java|golang】1234. 替换子串得到平衡字符串---双指针
有一个只含有 ‘Q’, ‘W’, ‘E’, ‘R’ 四种字符,且长度为 n 的字符串。 假如在该字符串中,这四个字符都恰好出现 n/4 次,那么它就是一个「平衡字符串」。 给你一个这样的字符串 s,请通过「替换一个子串」的方式,…...

自监督表征学习方法——BYOL(Bootstrap Your Own Latent)
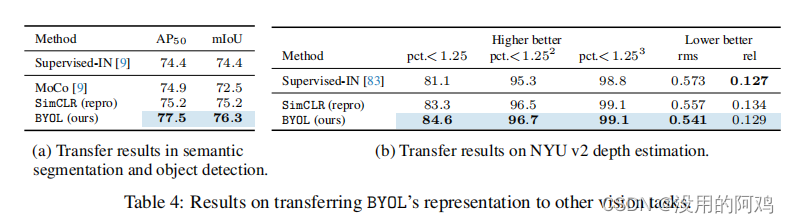
自监督表征学习方法——BYOL(Bootstrap Your Own Latent) 参考文献:《Bootstrap Your Own Latent A New Approach to Self-Supervised Learning》 1.前言背景 学习良好的图像表示是计算机视觉中的一个关键挑战,因为它允许对下游任务进行有效的训练。许…...
-1)
均衡负载集群(LBC)-1
均衡负载集群(LBC) 客户–>通过Internet—>负载调度器—>n台真实服务器 负载调度器: 软件:LVS;Nginx;Haproxy硬件:F5; LVS架构: 使用到C/S(B/S…...

WebSocket
关于WebSocket: WebSocket 协议在2008年诞生,2011年成为国际标准。现在所有浏览器都已经支持了。 WebSocket 的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话…...

GA-PEG-GA,Glutaric Acid-PEG-Glutaric Acid,戊二酸-聚乙二醇-戊二酸供应
英文名称:Glutaric Acid-PEG-Glutaric Acid,GA-PEG-GA 中文名称:戊二酸-聚乙二醇-戊二酸 GA-PEG-GA是一种线性双功能PEG羧酸试剂。PEG和羧基COOH之间存在C4酯键。PEG羧酸可用于与氨基反应,与NHS和DCC、EDC等肽偶联试剂反应。 P…...

使用sqlmap + burpsuite sql工具注入拿flag
使用sqlmap burpsuite sql工具注入拿flag 记录一下自己重新开始学习web安全之路③。 目标网站:http://mashang.eicp.vip:1651/7WOY59OBj74nTwKzs3aftsh1MDELK2cG/ 首先判断网站是否存在SQL注入漏洞 1.找交互点 发现只有url这一个交互点,搜索框和登录…...

替代AG9300|替代NCS8823|CS5260 Type-C转VGA视频转换方案
替代AG9300|替代NCS8823|CS5260 Type-C转VGA视频转换方案 CS5260是一款是一款实现USB TYPE-C到VGA视频转换的单片机解决方案转换器。CS5260支持USB Type-C显示端口交替模式,CS5260可以将视频和音频流从USB Type-C接口传输到VGA端口。在CS5260芯片中,显示…...

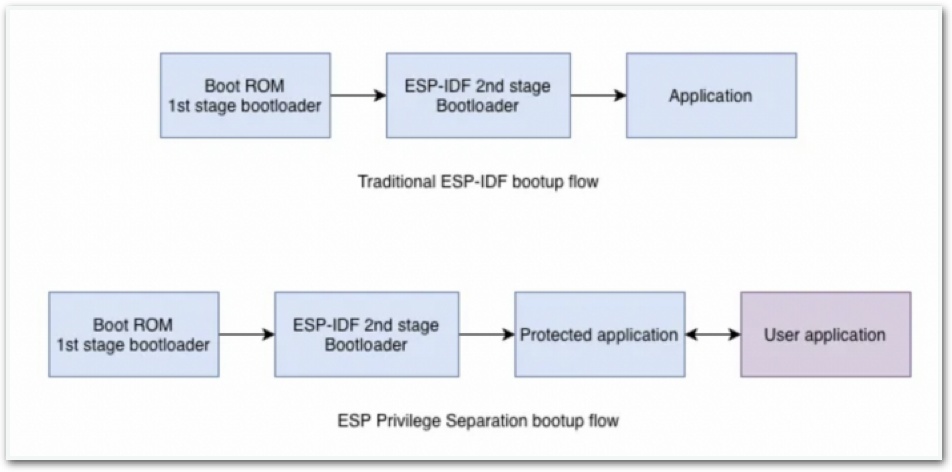
乐鑫特权隔离机制的 OTA 固件升级
固件空中升级 (OTA, Over-The-Air) 是任何联网设备的重要功能之一,支持开发人员通过远程更新固件,以发布新功能或修复错误。乐鑫特权隔离框架中包含两类应用程序:受保护的应用程序 (protected_app) 和用户应用程序 (user_app) ,这…...

C++数据结构 —— 二叉搜索树
目录 1.二叉搜索树的基本概念 1.1二叉搜索树的基本特征 2.二叉搜索树的实现 2.1数据的插入(迭代实现) 2.2数据的搜索(迭代实现) 2.3中序遍历(递归实现) 2.4数据的删除(迭代实现) 2.5数据的搜索(递归实现) 2.6数据的插入(递归实现) 2.7数据的删除(递归实现) 2.8类的完…...

Maven面试题及答案
1、Maven有哪些优点和缺点 优点: 1、简化项目依赖管理 2、方便与持续集成工具(Jenkins)整合 3、有助于多模块项目开发,比如一个模块开发好后发布到仓库,依赖该模块时可以直接从远程仓库更新,不用自己手动去编译 4、有很多插件&am…...

WebRTC系列-Qos系列之接收放RTX处理
文章目录 1. RTX详解1.1 RTX包头解析1.2 RTX包中的OSN2. RTX在WebRTC中处理2.1 组包2.2 解包2.3 发送及接收处理流程2.3.1 发送流程2.3.2 rtx标记的设置流程2.3.3 解析流程2.3.4 RTX解包在上一篇 WebRTC系列-Qos系列之接收NACK文章中分析了接收到nack后解析的主要流程。在WebR…...

国内能否炒伦敦金,2023国际十大正规伦敦金交易平台排名
在目前的投资市场环境中,现货黄金是一种屡见不鲜的投资选择,它依靠国际化的投资环境,成为了世界范围内投资者的重要选择对象。进行现货黄金投资,人们除了要认识市场发展基本现状之外,更要做好基本面和技术面分析工作&a…...

react路由 - react-router-dom
react路由 现代的前端应用大多都是 SPA(单页应用程序),也就是只有一个 HTML 页面的应用程序。因为它的用户体验更好、对服务器的压力更小,所以更受欢迎。为了有效的使用单个页面来管理原来多页面的功能,前端路由应运而…...

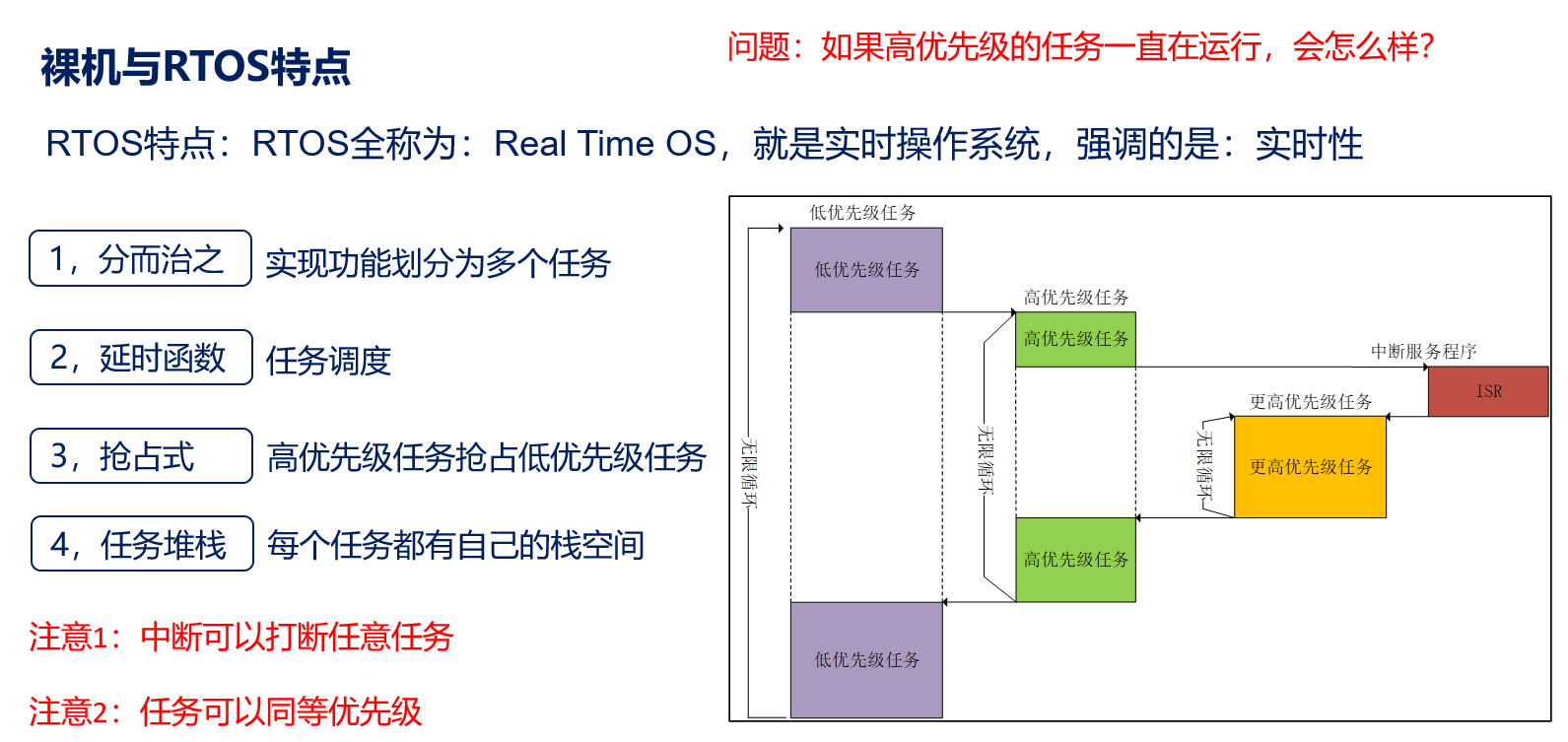
01-RTOS
对于裸机而言,对于RTOS而言即:对于裸机,打游戏意味着不能回消息 回消息意味着不能打游戏对于RTOS 打游戏和裸机的切换只需要一个时间片节拍 1ms 从宏观来看 就是同时进行的两件事(但要在这两件事情的优先级一样的情况下࿰…...

信息安全管理
信息安全管理信息安全管理信息安全风险管理信息安全管理体系应急响应与灾难恢复应急响应概况信息系统灾难修复灾难恢复相关技术信息安全管理 管理概念:组织、协调、控制的活动,核心过程的管理控制 管理对象和组成:包括人员在内相关资产&…...

深度学习tips
1、datasets_make函数中最后全部转化为numpy形式 datanp.array(data)否则会出现问题,比如数据是103216,经过trainloader生成tensor后(batch_size为30),发现生成的数据为: data.shape #(10,) data[0].shape…...

2023-2-13 刷题情况
替换子串得到平衡字符串 题目描述 有一个只含有 ‘Q’, ‘W’, ‘E’, ‘R’ 四种字符,且长度为 n 的字符串。 假如在该字符串中,这四个字符都恰好出现 n/4 次,那么它就是一个「平衡字符串」。 给你一个这样的字符串 s,请通过…...

[HSCSEC 2023] rev,pwn,crypto,Ancient-MISC部分
比赛后有讲解,没赶上,前20比赛完1小时提交WP,谁会大半夜的起来写WP。总的感觉pwn,crypto过于简单,rev有2个难的不会,其它不是我的方向都感觉过于难,一个都没作。revDECOMPILEONEOONE入门题,一个…...

SpringBoot 接入 Spark
本文主要介绍 SpringBoot 与 Spark 如何对接,具体使用可以参考文章 SpringBoot 使用 Spark pom 文件添加 maven 依赖 spark-core:spark 的核心库,如:SparkConfspark-sql:spark 的 sql 库,如:s…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...
