使用DeepSeek+蓝耘快速设计网页简易版《我的世界》小游戏
前言:如今,借助先进的人工智能模型与便捷的云平台,即便是新手开发者,也能开启创意游戏的设计之旅。DeepSeek 作为前沿的人工智能模型,具备强大的功能与潜力,而蓝耘智算云平台则为其提供了稳定高效的运行环境。《我的世界》作为一款风靡全球的沙盒游戏,以其高度自由的玩法和无限的创意空间深受玩家喜爱。本次,我们将探索如何巧妙运用 DeepSeek 结合蓝耘智算云平台,快速设计出网页简易版的《我的世界》小游戏,让大家能直观感受到现代技术融合带来的便捷与乐趣,即使没有深厚编程基础,也能在短时间内实现一个具备基础功能的游戏雏形。
使用DeepSeek+蓝耘快速设计网页简易版《我的世界》小游戏
目录
一、在蓝耘智算云平台使用DeepSeek-R1_32B模型
二、快速设计网页简易版《我的世界》小游戏
一、在蓝耘智算云平台使用DeepSeek-R1_32B模型
登录蓝耘元生代智算云平台,如下链接
https://cloud.lanyun.net/#/registerPage?promoterCode=11f606c51e![]() https://cloud.lanyun.net/#/registerPage?promoterCode=11f606c51e登录进来后,点击首页上方的“应用市场”
https://cloud.lanyun.net/#/registerPage?promoterCode=11f606c51e登录进来后,点击首页上方的“应用市场”

在deepseek-r1_32b栏,点击“部署”

在弹出的窗口中可以选择GPU型号等,然后点击“立即购买”

等待工作空间的创建
创建完成后,点击“快速启动应用”
 会提示输入邮箱和密码
会提示输入邮箱和密码
返回应用市场界面,可以看到账号密码分别为:
【默认账号:lanyunuser@lanyun.net 密码:lanyunuser】
 输入后,点击登录
输入后,点击登录
即可使用DeepSeek-R1_32B模型

二、快速设计网页简易版《我的世界》小游戏
接下里进行使用deepseek快速设计网页简易版的《我的世界》小游戏
输入一个简单的指令即可
设计一个网页版的我的世界2D,html
如下所示,即可完成设计

可以将代码复制出来,粘贴到新建一个txt文件里

修改txt文件的后缀为html
效果如下所示

完整代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Minecraft 2D</title><style>canvas {border: 1px solid black;}body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-color: #f0f0f0;}.controls {position: absolute;top: 20px;left: 20px;background-color: white;padding: 10px;border-radius: 5px;box-shadow: 0 0 5px rgba(0,0,0,0.3);}button {margin: 5px;padding: 5px 10px;cursor: pointer;}</style>
</head>
<body><div class="controls"><button onclick="generateNewMap()">新地图</button><button onclick="setCurrentBlock('stone')">石头</button><button onclick="setCurrentBlock('dirt')">泥土</button><button onclick="setCurrentBlock('air')">空气</button></div><canvas id="gameCanvas"></canvas><script>const canvas = document.getElementById('gameCanvas');const ctx = canvas.getContext('2d');// 设置画布大小const worldSize = 15; // 格子数量const blockSize = 20; // 每个格子的像素大小canvas.width = worldSize * blockSize + 2;canvas.height = worldSize * blockSize + 2;// 方块类型const blockTypes = {air: { color: '#ffffff' },stone: { color: '#808080' },dirt: { color: '#663d17' }};// 当前方块类型let currentBlock = 'stone';// 初始化地形数据let terrain = Array(worldSize).fill().map(() => Array(worldSize).fill().map(() => ({type: 'air'})));// 鼠标状态let mouseDown = false;let lastX, lastY;// 绘制函数function draw() {ctx.clearRect(0, 0, canvas.width, canvas.height);for (let y = 0; y < worldSize; y++) {for (let x = 0; x < worldSize; x++) {const block = terrain[y][x];ctx.fillStyle = blockTypes[block.type].color;ctx.fillRect(x * blockSize + 1, y * blockSize + 1, blockSize - 2, blockSize - 2);}}// 绘制鼠标光标if (mouseDown) {ctx.strokeStyle = '#ff0000';ctx.strokeRect(lastX - 5, lastY - 5, 10, 10);}}// 设置当前方块类型function setCurrentBlock(type) {currentBlock = type;}// 处理点击事件function handleClick(x, y) {const gridX = Math.floor((x - 1) / blockSize);const gridY = Math.floor((y - 1) / blockSize);if (gridX >= 0 && gridX < worldSize && gridY >= 0 && gridY < worldSize) {// 放置方块if (currentBlock !== 'air') {terrain[gridY][gridX].type = currentBlock;} else {// 破坏方块terrain[gridY][gridX].type = 'air';}draw();}}// 生成新地图function generateNewMap() {for (let y = 0; y < worldSize; y++) {for (let x = 0; x < worldSize; x++) {terrain[y][x].type = 'air';if (y > worldSize - 5) {if (y === worldSize - 1 || y === worldSize - 2) {terrain[y][x].type = 'stone';} else {terrain[y][x].type = 'dirt';}}}}draw();}// 鼠标事件处理canvas.addEventListener('mousedown', (e) => {mouseDown = true;lastX = e.clientX - canvas.offsetLeft;lastY = e.clientY - canvas.offsetTop;handleClick(lastX, lastY);});canvas.addEventListener('mousemove', (e) => {if (mouseDown) {lastX = e.clientX - canvas.offsetLeft;lastY = e.clientY - canvas.offsetTop;handleClick(lastX, lastY);}});canvas.addEventListener('mouseup', () => {mouseDown = false;});// 初始化generateNewMap();</script>
</body>
</html>这个设计包含以下功能:
- 基本的2D地形编辑器界面
- 支持放置和破坏方块(石头、泥土)
- 可以生成新的随机地图
- 鼠标拖拽绘制
- 简单的控制按钮
主要特点:
- 使用HTML Canvas进行渲染
- 支持三种基本方块类型:空气、石头、泥土
- 鼠标交互操作
- 控制面板提供基本功能
- 自动生成初始地形
你可以通过以下方式使用这个设计:
- 左键点击并拖拽以放置当前选择的方块
- 右键点击可以破坏方块(设置为空气)
- 使用控制按钮切换方块类型
- 点击"新地图"按钮可以生成新的随机地形
不使用时,记得返回首页,点击应用实例,将刚刚创建的工作空间关机

点击关机

总结
通过本次实践,我们成功地利用蓝耘智算云平台部署 DeepSeek-R1_32B 模型,并借助其完成了网页简易版《我的世界》小游戏的设计。从在蓝耘元生代智算云平台进行简单操作部署模型,到输入指令快速生成小游戏代码,整个流程展现了现代技术结合下的高效性。该简易版小游戏具备基本的 2D 地形编辑器界面,支持放置和破坏方块,拥有生成新随机地图、鼠标拖拽绘制等实用功能。其以 HTML Canvas 进行渲染,通过鼠标交互与控制面板实现操作。然而,它也存在一定局限性,如相较于完整版《我的世界》,功能仍显单一,画面不够精美。可以在现有基础上,利用更复杂的算法和设计,添加更多方块类型、优化地形生成机制,融入更多游戏元素,不断完善这款小游戏。
相关文章:

使用DeepSeek+蓝耘快速设计网页简易版《我的世界》小游戏
前言:如今,借助先进的人工智能模型与便捷的云平台,即便是新手开发者,也能开启创意游戏的设计之旅。DeepSeek 作为前沿的人工智能模型,具备强大的功能与潜力,而蓝耘智算云平台则为其提供了稳定高效的运行环境…...

基于Matlab设计GUI图像处理交互界面
Image-Processing-GUI 项目说明 本博文提供了完整的代码和使用教程,适合新入门的朋友参考,完整代码资源文件请转至文末的下载链接。 本项目是《Matlab实践》中图像处理软件题目,本项目实现的具体内容如下 基于Matlab设计GUI交互界面图像的…...

javase集合框架List篇
一、Vector和ArrayList、LinkedList联系和区别,分别的使用场景 ArrayList:底层是数组实现,线程不安全,查询和修改非常快,但是增加和删除慢 LinkedList: 底层是双向链表,线程不安全,查询和修改…...

浙江大学:DeepSeek行业应用案例集(153页)(文末可下载PDF)
浙江大学:DeepSeek行业应用案例集(153页)(文末可下载PDF) 全文链接:浙江大学:DeepSeek行业应用案例集(153页)(文末可下载PDF) | AI探金 全文链接&…...

【 IEEE出版 | 快速稳定EI检索 | 往届已EI检索】2025年储能及能源转换国际学术会议(ESEC 2025)
重要信息 主会官网:www.net-lc.net 【论文【】投稿】 会议时间:2025年5月9-11日 会议地点:中国-杭州 截稿时间:见官网 提交检索:IEEE Xplore, EI Compendex, Scopus 主会NET-LC 2025已进入IEEE 会议官方列表!&am…...

电路原理(电容 集成电路NE555)
电容 1.特性:充放电,隔直流,通交流 2.电容是通过聚集正负电荷来存储电能的 3.电容充放电过程可等效为导通回路 4.多电容并联可以把容量叠加,但是多电容串联就不会,只会叠加电容的耐压值。 6.电容充放电时相当于通路&a…...

记录小白使用 Cursor 开发第一个微信小程序(一):注册账号及下载工具(250308)
文章目录 记录小白使用 Cursor 开发第一个微信小程序(一):注册账号及下载工具(250308)一、微信小程序注册摘要1.1 注册流程要点 二、小程序发布流程三、下载工具 记录小白使用 Cursor 开发第一个微信小程序(…...

哪些业务场景更适合用MongoDB?何时比MySQL/PostgreSQL好用?
哪些业务场景更适合用MongoDB?何时比MySQL/PostgreSQL好用? 就像淘宝的个性化推荐需要灵活调整商品标签,MongoDB这种"变形金刚"式的数据库,在处理以下三类中国特色业务场景时更具优势: 一、动态数据就像&q…...
信息表示与编码)
【从零开始学习计算机科学】计算机组成原理(二)信息表示与编码
【从零开始学习计算机科学】计算机组成原理(二)信息表示与编码 信息表示与编码进位计数制十进制(Decimal)二进制(Binary)十六进制(Hexadecimal)进位计数制之间的转换常用的信息分类与表示定点表示无符号数的编码正整数的表示原码表示法定点小数的原码表示定点整数的原码…...
处理器调度)
【从零开始学习计算机科学】操作系统(五)处理器调度
【从零开始学习计算机科学】操作系统(五)处理器调度 处理器调度一些简单的短程调度算法的思路先来先服务(First-Come-First-Served,FCFS)优先级调度及其变种最短作业优先调度算法(SJF)--非抢占式最短作业优先调度算法(SJF)--抢占式最高响应比优先调度算法轮转调度算法…...
的补充理解)
Flink之水印(watermark)的补充理解
水印(Watermark):用于事件时间处理,标记数据流的进度,解决乱序和延迟问题,触发窗口计算 一、Flink 水印的作用 处理乱序事件 水印(Watermark)是 Flink 用于处理事件时间&…...

数据结构全解析:从线性到非线性,优缺点与应用场景深度剖析
1. 线性数据结构 (1)数组(Array)(适合静态数据) 优点: 随机访问高效:通过索引可以直接访问元素,时间复杂度为 O(1)。 内存连续:数组在内存中是连续存储的&…...

《使用 Python Flask + MySQL + ECharts 构建销售数据看板》实战案例笔记
《使用 Python Flask + MySQL + ECharts 构建销售数据看板》实战案例笔记 技术栈说明 后端:Python 3.10 + Flask 框架数据库:MySQL前端:ECharts 5.4 + HTML/CSS数据可视化:柱状图 / 折线图 / 饼图 / 雷达图项目结构 project/ ├── server.py # 后端服务 └──…...

StringBuilder和StringJoiner的运用
package test12; import java.util.Scanner; import java.util.StringJoiner;public class Test { public static void main(String[] args) {/* String str "你玩的真好,下次别玩了,TMD,CNM";String[] arr {"TMD", &…...

科技创新:改变生活的力量与未来趋势
人工智能在智能客服中的应用越来越普遍。它改变了传统的客服模式。AI可以快速回答用户的问题,提高了客服效率和服务质量。 首先,人工智能能够处理大量信息。智能客服可以在几秒钟内回应客户的请求。这比人工客服快得多。客户不需要等待很久就能得到答案…...

Maven指定JDK
在使用 Maven 管理 Java 项目时,有时需要指定使用特定的 JDK 版本。这通常是因为项目需要与特定版本的 JDK 兼容,或者在不同的开发环境中需要确保使用正确的 JDK 版本。通常来说在IDEA工具中设置了正确的JDK版本,使用IDEA编译也不会有任何异常…...

Jenkins持续集成与Web前端、SpringBoot项目的部署
Jenkins是一个开源的持续集成(Continuous Integration, CI)和持续交付(Continuous Delivery, CD)工具,广泛应用于软件开发过程中。它基于Java开发,旨在提供一个开放易用的软件平台,帮助软件项…...

如何使用Opentelemetry+jaeger对Go与Java项目实现分布式链路追踪
本文介绍![如何使用Opentelemetryjaeger实现分布式链路追踪] 关于opentelemetry的介绍可以看下面的文章 https://blog.csdn.net/qq_62368250/article/details/143516314本文中相关图片以及源代码地址 https://github.com/wuchenyanghaoshuai/others/blob/main/step39/README.…...

LabVIEW闭环控制系统硬件选型与实时性能
在LabVIEW闭环控制系统的开发中,硬件选型直接影响系统的实时性、精度与稳定性。需综合考虑数据采集速度(采样率、接口带宽)、计算延迟(算法复杂度、处理器性能)、输出响应时间(执行器延迟、控制周期&#x…...
)
Html5学习教程,从入门到精通, HTML5超链接应用的详细语法知识点和案例代码(18)
HTML5超链接应用的详细语法知识点和案例代码 超链接(Hyperlink),也称为跃点链接,是互联网和文档编辑中的一种重要概念。 超链接的定义 超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页&#…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...

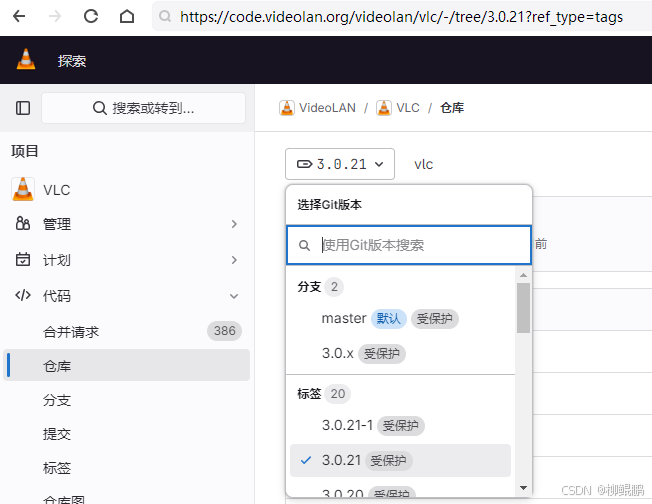
LINUX编译vlc
下载 VideoLAN / VLC GitLab 选择最新的发布版本 准备 sudo apt install -y xcb bison sudo apt install -y autopoint sudo apt install -y autoconf automake libtool编译ffmpeg LINUX FFMPEG编译汇总(最简化)_底部的附件列表中】: ffmpeg - lzip…...

