性能技术分享|Jmeter+InfluxDB+Grafana搭建性能平台(四)
四、Jmeter配置InfluxDB
4.1 后端监听器(BackendListener)介绍
1、什么是后端监听器(BackendListener)?
源码给出的解释是:BackendListener是一种异步监听并获取到测试结果的实现类。

也就是说发出的如http等响应请求的结果,都会被封装在SampleResult对象中并被其监听接收。
源码如下:
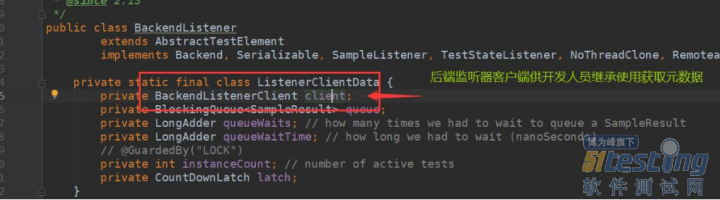
/**
* Async Listener that delegates SampleResult handling to implementations of {@link BackendListenerClient}
*
* @since 2.13
*/
public class BackendListener
extends AbstractTestElement
implements Backend, Serializable, SampleListener, TestStateListener, NoThreadClone, Remoteable {
}
2、为什么BackendListener能接收SampleResult?
由于BackendListener实现了SampleListener接口,而SampleListener在JMeterThread类中被使用到。
3、BackendListener的作用是?
由于它是异步接收压测元数据的,会将测试结果的元数据传给BackendListenerClient,后面的核心都是BackendListenerClient。

4、BackendListenerClient是什么?
BackendListenerClient是一个接口类,通过抽象类AbstractBackendListenerClient来扩展其功能,我们要获取到测试元数据都要通过继承AbstractBackendListenerClient来实现,包括JMeter原生自带的influxdb、graphite都是通过继承AbstractBackendListenerClient来获取元数据的。

继承AbstractBackendListenerClient需要实现三种方法,如下:
public interface BackendListenerClient {
//开启多线程执行压测之前,传入线程上下文,进行前置处理
void setupTest(BackendListenerContext context) throws Exception; // NOSONAR
//多线程压测过程中获取到测试结果集,传入当前方法进行处理
void handleSampleResults(List<SampleResult> sampleResults, BackendListenerContext context);
//多线程压测结束之后进行一个后置处理
void teardownTest(BackendListenerContext context) throws Exception;
4.2 配置后端监听器
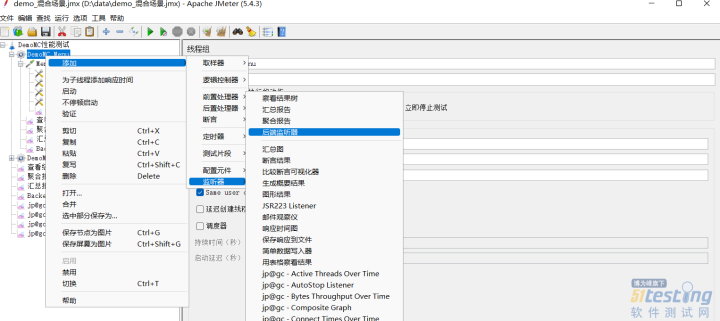
1、启动Jmeter,添加后端监听器(BackendListener)
步骤: 线程组右击→添加→监听器→后端监听器


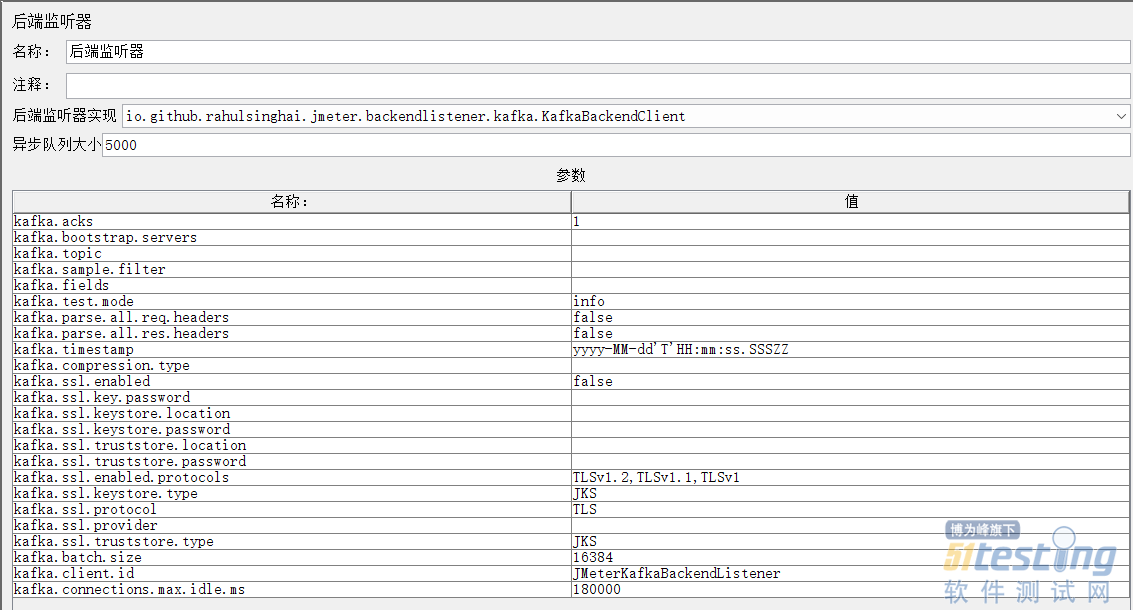
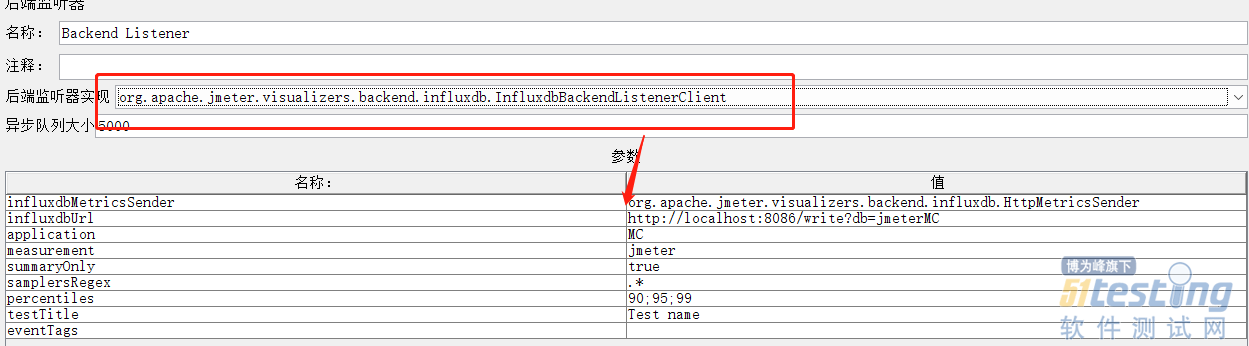
后端监听器添加后,默认页面。
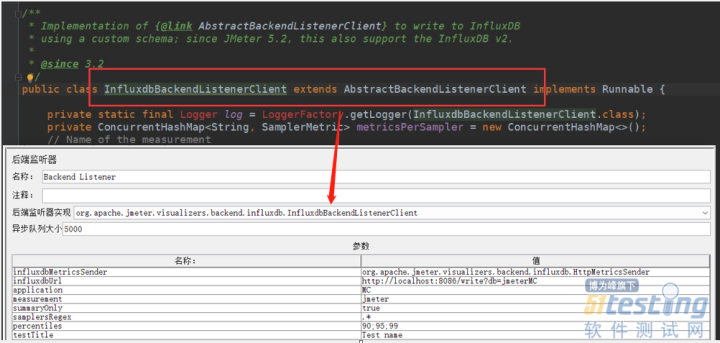
2、选择后端监听器实现类型
因为我们数据库是InfluxDB,所以这里选择:
org.apache.jmeter.visualizers.backend.influxdb.InfluxbdBackendListenerClinet

3、修改配置项内容:
在这个项目中,我修改以下几项内容,其余想默认,
① influxdbUrl:http://localhost:8086/write?db=jmeterMC;
② Application:MC
③Measurement:jmeter
关于配置项的解析,如下:

到这里,后端监听器就配置完成了,当然,你在线程组中的信息,也需要正确配置,否则,数据是无法入库的。
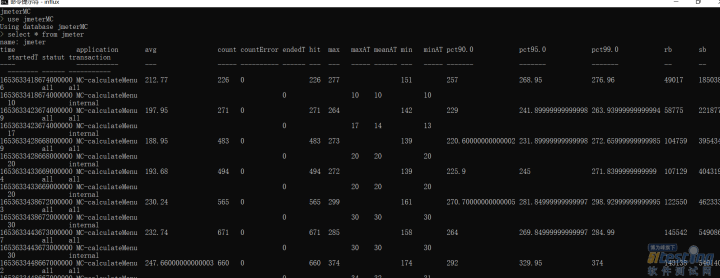
这里,我们就压测数据,看看能否进入到InfluxDB数据库中。
在InfluxDB窗口,执行查询语句“select * from jmeter”,看到如下数据,就说明数据已经进入到InfluxDB了。

看到这里,就说明Jmeter执行的数据,已经进入到InfluxDB中了。
那如何在Grafana中展示呢?
因为第三节,已经在Grafana中配置了InfluxDB的数据源,所以,我们只需要在Grafana中查询到InfluxDB数据即可。
五、Grafana获取InfluxDB的数据进行展示
5.1 Dashboard配置项选择
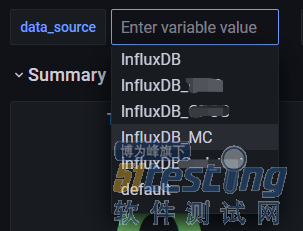
①如果你有多个项目,需要在General/home ,选择项目:

②如果你一个项目中有多个接口,那也需要选择接口:
data_source:选择设置的数据库名

application:应用名/接口名

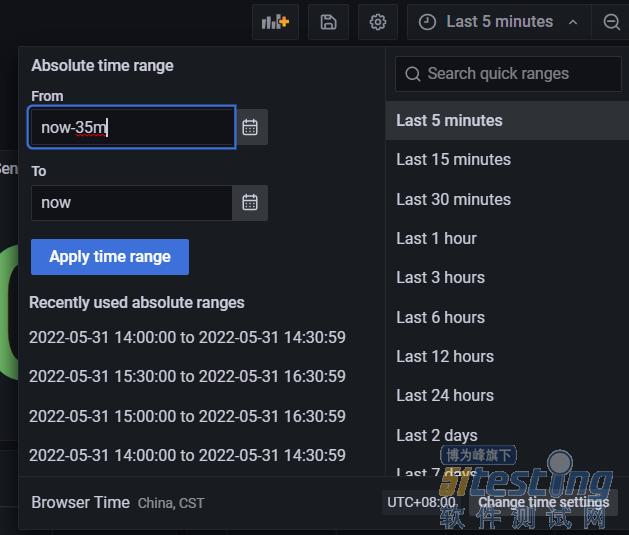
时间默认5分钟, 由于我们压测都需要半个小时以上,所以可以设置now-35m至now

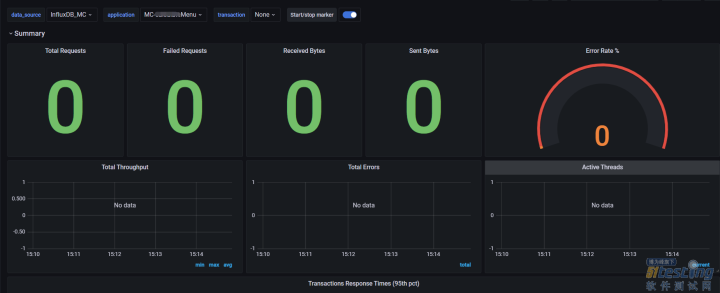
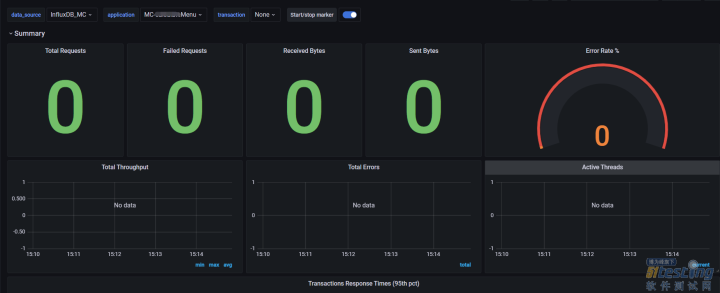
5.2 Dashboard数据展示
Dashboard的展示,这里也是用上面的压测脚本数据展示,
按照5.2的操作步骤,配置完以后,在Dashboard展示的数据,如下:

这里需要注意:
1、Dashboard展示的是实时数据;
2、如果InfluxDB中没有数据,则Grafana中的Dashboard数据就展示0。

六、总结
到这里, Jmeter+InfluxDB+Grafana轻量级性能监控平台就搭建完成了。
回顾全篇,我详细介绍了:
①InfluxDB的特点,应用场景、常规操作命令语句;
②Grafana的安装,数据源的配置,数据源的展示;
③BackendListener的应用,项目名解析以及配置;
④整个流程通过Jmeter脚本执行后,数据源在Grafana的Dashboard展示;
目的是为了,让你知道其实搭建性能监控平台并不是那么困难,
也希望你能在实际的项目中,不仅仅只会执行性能测试脚本,而是进阶到更高的level。
当然,会搭建性能监控平台,也仅仅是作为性能测试工程师成长必备的一个阶段,
而要想达到更高级别,那需要的不仅仅是时间的沉淀,项目的洗礼,更需要对性能工程的理解与实战。
最后:
可以到我的个人号:atstudy-js,可以免费领取一份10G软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!其中包括了有基础知识、Linux必备、Mysql数据库、抓包工具、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试等。
这些测试资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
相关文章:

性能技术分享|Jmeter+InfluxDB+Grafana搭建性能平台(四)
四、Jmeter配置InfluxDB4.1 后端监听器(BackendListener)介绍1、什么是后端监听器(BackendListener)?源码给出的解释是:BackendListener是一种异步监听并获取到测试结果的实现类。也就是说发出的如http等响应请求的结果,都会被封装在SampleRe…...

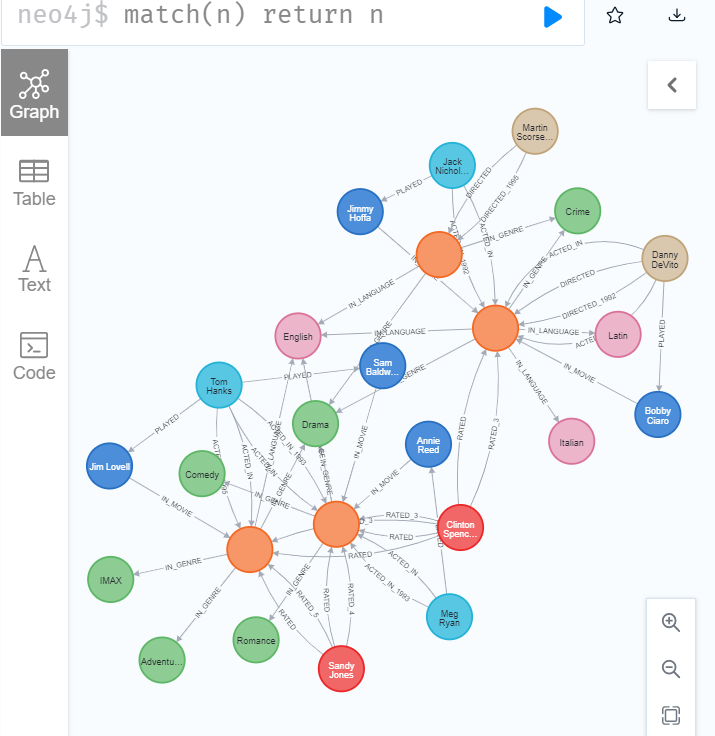
图数据建模基础
Neo4j 图的组件 节点(Nodes)标签(Labels)关系(Relationships)属性(Properties)建模过程 了解领域并为应用程序定义特定用例(问题)。开发初始图形数据模型。 对…...

nodejs篇 process模块
目录 前言 监听回调 beforeExit 、exit、uncaughtException beforeExit exit uncaughtException Process常用属性 stdout stdin process方法 process.cwd(),process.chdir() process.nextTick() process.exit() process.kill() 前言 process是nodejs提…...

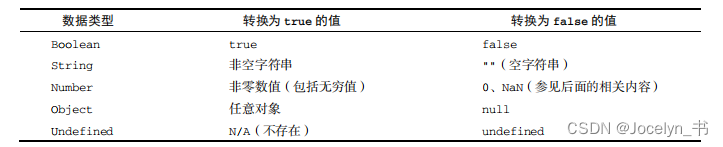
JavaScript高级程序设计读书分享之3章——3.4数据类型
JavaScript高级程序设计(第4版)读书分享笔记记录 适用于刚入门前端的同志 ECMAScript 有 6 种简单数据类型(也称为原始类型):Undefined、Null、Boolean、Number、String 和 Symbol(es6新增)。 还有一种复杂数据类型叫…...

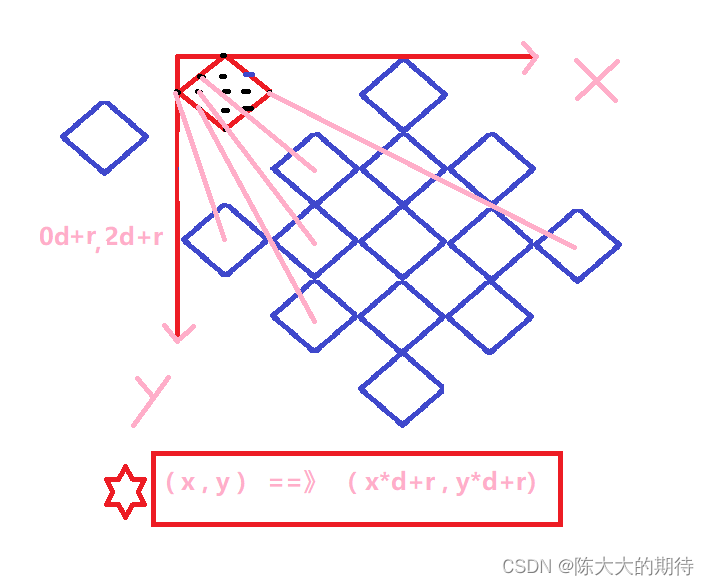
棱形打印--进阶2(Java)
棱形打印 问题 * *** ***** ******* ********* ******* ***** *** * * * …...

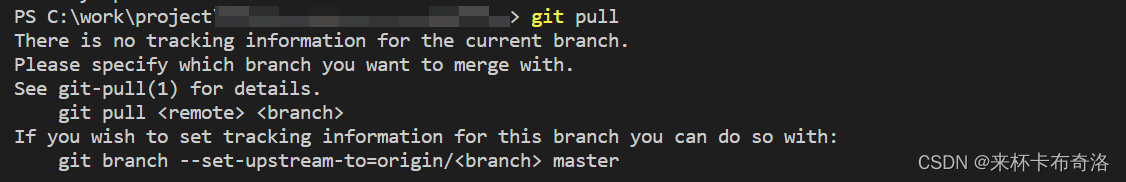
清除 git 所有历史提交记录,使其为新库
清除 git 所有历史提交记录,使其为新库需求方案需求 基于以前的仓库重新开发,这样可保留以前的配置等文件,但是需要删除全部的历史记录、tag、分支等。 方案 创建新的分支 使用 --orphan 选项,可创建1个干净的分支(无…...

pyTorch下载和cuda下载以及学习笔记
pytorch官方网站,cuda官方网站 CUDA下载:https://developer.nvidia.com/cuda-toolkit-archive CUDNN下载:https://developer.nvidia.com/rdp/cudnn-download pytorch下载:pytorch.org 任务管理器中只显示CUDA占用的专用内存&#…...

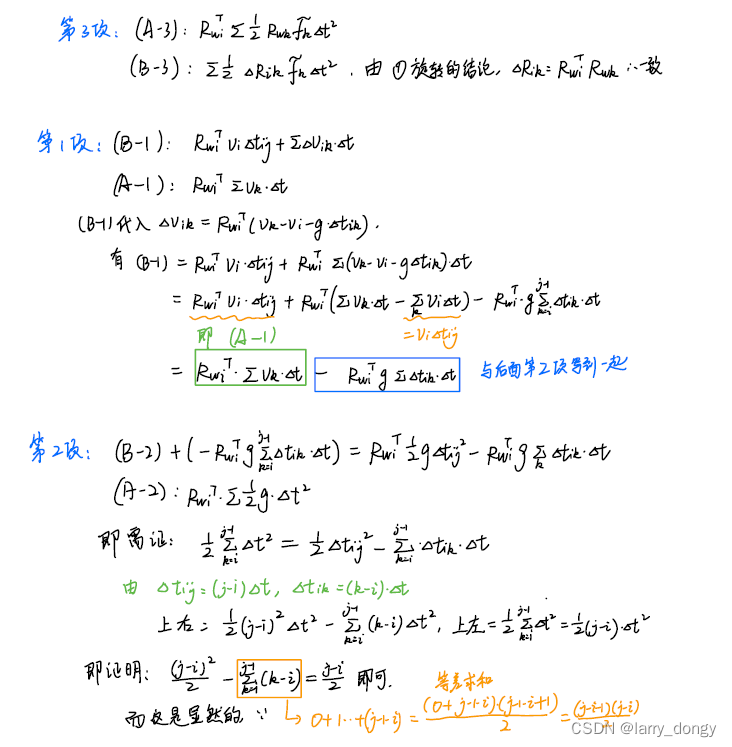
【学习总结】IMU预积分推导
本文仅用于记录自己学习总结。记录IMU预积分推导过程,不包含具体原理。 符号表示 RRR: 表示旋转矩阵 vvv: 表示速度 ppp: 表示位移 ExpExpExp: 指数映射,将旋转向量映射为旋转矩阵 w~\widetilde{w}w: 角速度观测值 f~\widetilde{f}f: 加速度观测值 bg…...

天猫商城自动化python脚本(仅供初学者学习使用)
作者:Eason_LYC 悲观者预言失败,十言九中。 乐观者创造奇迹,一次即可。 一个人的价值,在于他所拥有的。可以不学无术,但不能一无所有! 技术领域:WEB安全、网络攻防 关注WEB安全、网络攻防。我的…...

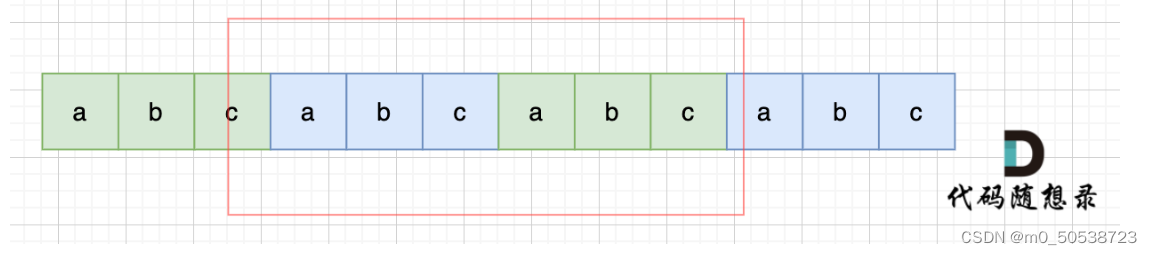
代码随想录第十一天(459)
文章目录459. 重复的子字符串答案思路暴力破解移动匹配459. 重复的子字符串 也不知道为啥这个提示简单题…… 答案思路 暴力破解 例如:abcabc 移位一次:cabcab 移位两次:bcabca 移位三次:abcabc 现在字符串和原字符串匹配了…...

线程及线程池学习
1 线程和进程的区别?进程:进程指正在运行的程序。线程:线程是进程中的一个执行单元,负责当前进程中程序的执行,一个进程中至少有一个线程。同一个进程中的多个线程之间可以并发的执行。2 创建线程有哪几种方式…...
整合Ehcache、Redis、Memcached、jetcache、j2cache缓存)
SpringBoot整合(四)整合Ehcache、Redis、Memcached、jetcache、j2cache缓存
企业级应用主要作用是信息处理,当需要读取数据时,由于受限于数据库的访问效率,导致整体系统性能偏低。 为了改善上述现象,开发者通常会在应用程序与数据库之间建立一种临时的数据存储机制,该区域中的数据在内存…...

想要的古风女生头像让你快速get
如今我看到很多人都喜欢用古风女生当作头像,那么今天我就来教大家如何快速得到一张超美的古风女生头像~ 上图就是我使用 APISpace 的 AI作画(图像生成)服务 快速生成的古风女生头像,不仅可以限定颜色,还可以选择『宝石镶嵌』或『花卉造型』这…...

传统企业数字化转型,到底难在哪里?
数字化转型过程中面临最大的挑战和问题是什么?这篇整理了企业在数字化转型过程中普遍面临的9大问题和挑战以及如何解决这些问题,希望能够对各位企业数字化转型有多启发和帮助。 01 企业数字化转型三大现状 在梳理企业数字化转型问题之前,我想…...
)
Python:青蛙跳杯子(BFS)
题目描述 X 星球的流行宠物是青蛙,一般有两种颜色:白色和黑色。 X 星球的居民喜欢把它们放在一排茶杯里,这样可以观察它们跳来跳去。 如下图,有一排杯子,左边的一个是空着的,右边的杯子,每个…...

6.10 谱分解
文章目录计算方法代码实现计算方法 单纯矩阵normal matrix指的是符号ATAAATA^TAAA^TATAAAT的矩阵,他们的特征值互异。此外,单纯矩阵还有个特点,他们的特征空间彼此正交。 对于单纯矩阵,存在以下的谱定理Spectral theorem&…...

MySQL入门篇-MySQL 行转列小结
备注:测试数据库版本为MySQL 8.0 需求:求emp表各个岗位的工资之和,如无,用0代替 如需要scott用户下建表及录入数据语句,可参考:scott建表及录入数据sql脚本 CASE语法 SELECT deptno,ifnull(sum(case when job MANAGER then sal else 0 …...

项目管理常见的十大难题及其症状
01缺少维护文档时常,项目工作紧张时,第一个去掉的就是文档工作。有时即使项目有时间,也不会创建文档;或是创建了文档,却很少在项目进行过程中维护它。症状产品与需求文档不符;技术文档过时,无法保证技术的延…...

技术方案模板
0.基本原则 1.可量化,很大、很多、很高 到底是多少?基本没影响,到底有没有影响什么情况下有影响? 2.可实施,结合实际情况最终可落地 3.可指导,非方案制定人能理解,能在尽量少的人工沟通的情况下实现方案 4.可复用,设计的方案,再次出现类似需求时可以做到少开发或不…...

MySQL中对于单表和多表的操作
一、单表查询素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等显示所有职工的基本信息。mysql8.0 [chap03]>select * from worker;查询所有职工所属部门的部门号,不显示重复的部门号。mysql8.0 [cha…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

篇章一 论坛系统——前置知识
目录 1.软件开发 1.1 软件的生命周期 1.2 面向对象 1.3 CS、BS架构 1.CS架构编辑 2.BS架构 1.4 软件需求 1.需求分类 2.需求获取 1.5 需求分析 1. 工作内容 1.6 面向对象分析 1.OOA的任务 2.统一建模语言UML 3. 用例模型 3.1 用例图的元素 3.2 建立用例模型 …...
