前后端开发过程中的跨域问题总结
1.何为跨域问题
出于浏览器的同源策略限制。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能不能使用。可以说web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议、主机和端口号
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不一致,即跨域
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
| http://www.a.com | http:www.a.con/index.html | 没有跨域 | 同源(协议、域名、端口相同) |
| http://www.a.com | https://www.a.com | 跨域 | 协议不同 |
| http://www.a.com | http:www.b.com | 跨域 | 主域名不同 |
| http://www.a.com | http://org.a.com | 跨域 | 子域名不同 |
| http://www.a.com:8080 | http://www.a.com:8081 | 跨域 | 端口号不同 |
2.同源策略的限制:
1、无法读取非同源网页的Cookie、LocalStorage 和 IndexedDB
2、无法接触非同源网页的DOM
3、无法向非同源地址发送AJAX请求
3、解决跨域问题
1、jsonp 前端解决
可自行百度
2、springboot CorsFilter
@Configuration
public class CorsConfig {public CorsConfig() {}@Beanpublic CorsFilter corsFilter() {// 1. 添加cors配置信息CorsConfiguration config = new CorsConfiguration();// 设置允许所有请求config.addAllowedOrigin("*");// 设置允许请求的方式config.addAllowedMethod("*");// 设置允许的headerconfig.addAllowedHeader("*");// 设置是否发送cookie信息config.setAllowCredentials(true);// 2. 为url添加映射路径UrlBasedCorsConfigurationSource corsSource = new UrlBasedCorsConfigurationSource();corsSource.registerCorsConfiguration("/**", config);// 3. 返回重新定义好的corsSourcereturn new CorsFilter(corsSource);}}3、nginx配置
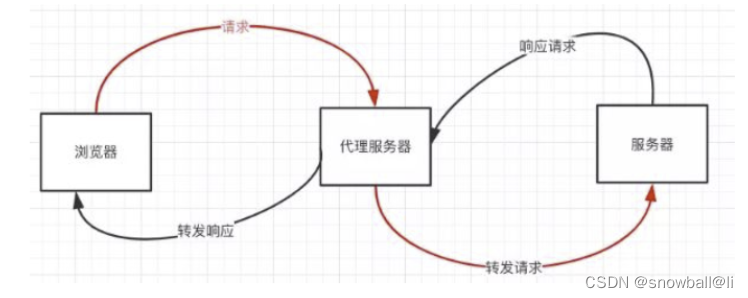
server {listen 89;server_name localhost;# 允许跨域请求的域,*代表所有add_header 'Access-Control-Allow-Origin' *;# 允许带上cookie请求add_header 'Access-Control-Allow-Credentials' 'true';# 允许请求的方法,比如 GET/POST/PUT/DELETEadd_header 'Access-Control-Allow-Methods' *;# 允许请求的headeradd_header 'Access-Control-Allow-Headers' *;location / {root html;index test.html;}}4、webpack本地代理
proxy: {'/api/v1': {target: "http://xx.x.x.xxx:8080",pathRewrite: {'^/api/v1': ''},secure: false,changeOrigin: true,logLevel: "debug"}}这个在本地开发过程中经常遇到,由node.js完成跨域

5、websocket
websocket是HTML5的一个持久化的协议,它实现了浏览器和服务器的全双工通信,同时也是跨域的一种解决方案。websocket和http都是应用层协议,都基于TCP协议。但是websocket是一种双向通信协议,在建立连接之后,websocket的服务器与客户端都能主动向对方发送或接收数据。同时,websocket在建立连接时需要借助http协议,连接建立好了之后client与server之间的双向通信就与http无关了
注意:htpps协议网站不能嵌套http协议的页面
相关文章:

前后端开发过程中的跨域问题总结
1.何为跨域问题 出于浏览器的同源策略限制。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能不能使用。可以说web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。…...

爬虫:栖落的电影网站,利用requests和re模块
这是栖落的电影网站地址:https://xxx.xxx 进入网页,显示: 爬取目标:电影的名称、观影人数和评分。 易知本网站的url url "https://xxx.xxx" 本网站会识别出headers中的python请求而拒绝访问,所以需要更改…...

使用burpsuite抓包 + sql工具注入 dvwa靶场
使用burpsuite抓包 sql工具注入 dvwa靶场 记录一下自己重新开始学习web安全之路②。 一、准备工作 1.工具准备 sqlmap burpsuite 2.浏览器准备 火狐浏览器 设置代理。 首先,先设置一下火狐浏览器的代理 http代理地址为127.0.0.0.1 ,端口为8080 …...

树与图中的dfs和bfs—— AcWing 846. 树的重心 AcWing 847. 图中点的层次
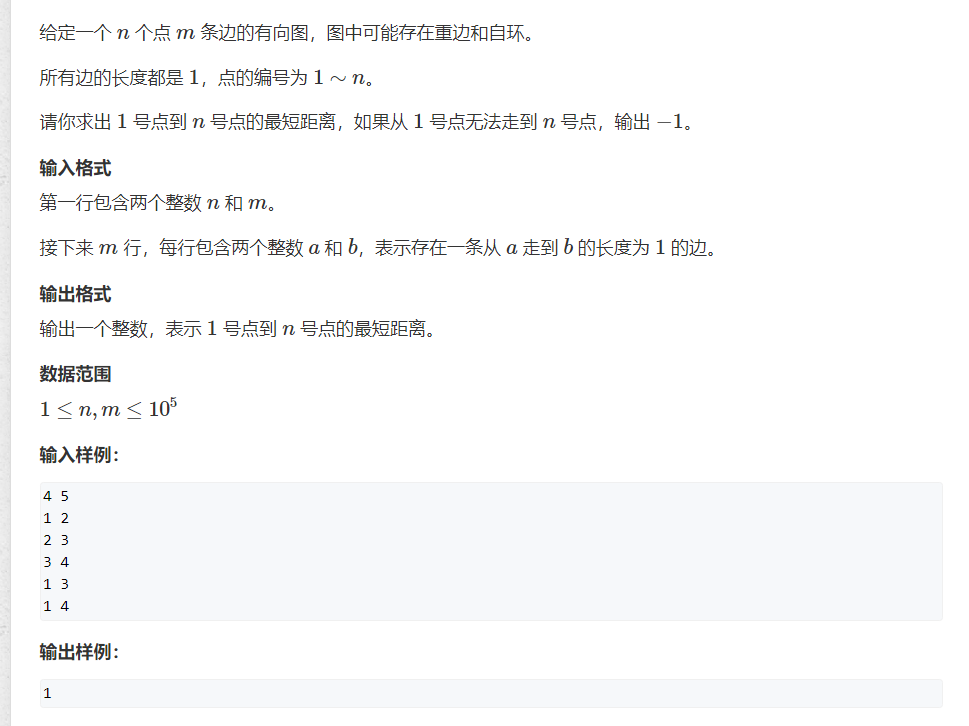
一、AcWing 846. 树的重心1.1题目1.2思路分析题意:什么是树的重心?树的重心是指,删除某个结点后剩下的最大连通子树的结点数目最小,如下图是根据样列生成的树,若删除结点1,则剩下三个子树最大的是中间那颗结…...

从零开始学数据分析之数据分析概述
当今世界对信息技术的依赖程度在不断加深,每天都会有大量的数据产生,我们经常会感到数据越来越多,但是要从中发现有价值的信息却越来越难。 这里所说的信息,可以理解为对数据集处理之后的结果,是从数据集中提炼出的可…...

十五载厚积薄发,电信级分布式数据库是这样炼成
所在论坛:数据库技术创新&云原生论坛 分享时段:2.18 10:00-10:30 分享主题:大规模并行处理:AntDB分布式演进之路 分享嘉宾:沈夺,亚信科技AntDB数据库内核开发工程师 由中国开源软件推进联盟Postgre…...

Centos调整分区存储大小
将/home下900G转移到/目录下 1、查看分区大小:df -hl 2、备份home文件:tar cvf /run/home.tar /home 3、终止home文件进程(切换到非home路径下执行这个命令):fuser -km /home 3.1、如果没有fuser,在线安装…...
)
华为OD机试真题JAVA实现【单词接龙】真题+解题思路+代码(20222023)
华为OD机试真题JAVA实现【单词接龙】真题+解题思路+代码(2022&2023) 🔥系列专栏 华为OD机试(JAVA)真题目录汇总华为OD机试(Python)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总文章目录 🔥系列专栏题目输入输出示例一输入输…...

Mapbox Style 规范
Mapbox致力于打造全球最漂亮的个性化地图。 中文官网经常打不开所以做下记录,方便查阅。 Web 端 API Mapbox GL JS 的地图样式规范 Style 的各个配置项: (必填项会加上 * ,方便根据目录进行查看) 配置项:1.…...

Java开发学习(五十)----MyBatisPlus快速开发之代码生成器解析
1、代码生成器原理分析 造句: 我们可以往空白内容进行填词造句,比如: 在比如: 观察我们之前写的代码,会发现其中也会有很多重复内容,比如: 那我们就想,如果我想做一个Book模块的开发,是不是只需要将红色部分的内容全部…...

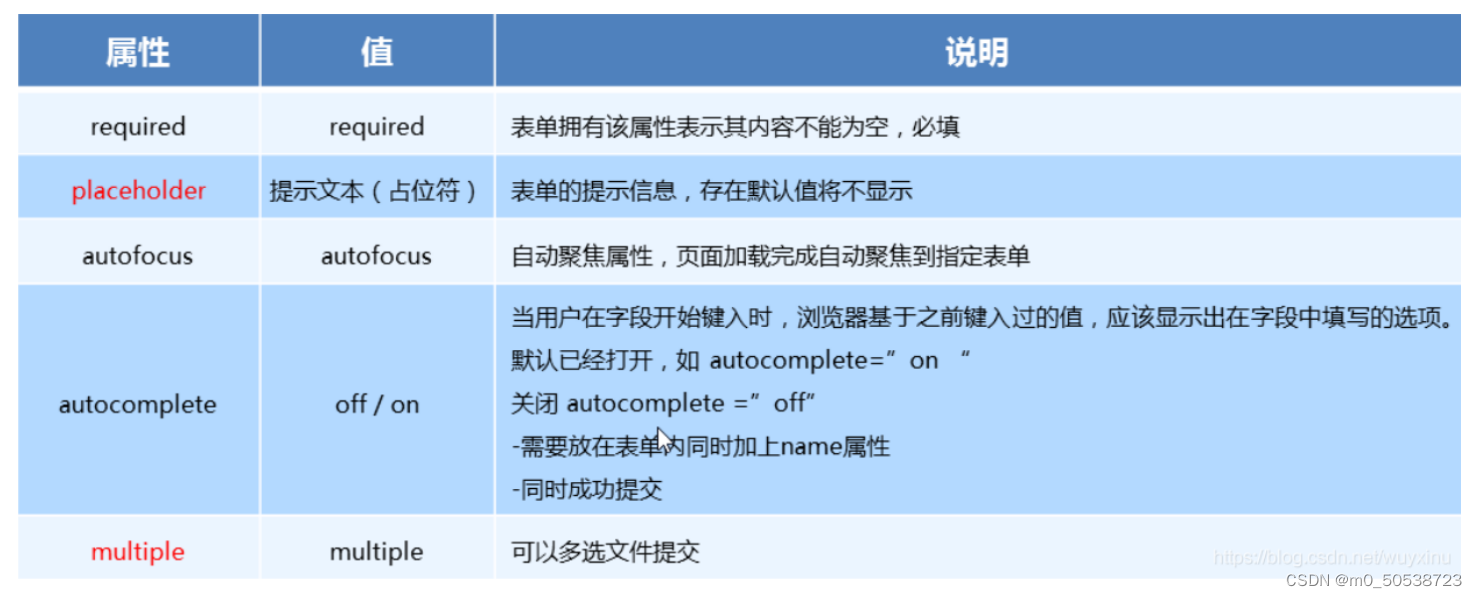
HTML学习
文章目录基础知识什么是HTMLW3C标准在IDEA中创建一个html文件HTML的基本结构网页基本信息网页的基本标签图像标签链接标签文本链接图片链接图片格式锚链接功能性链接其他基本标签块元素和行内元素标签对照表列表HTML3种列表有序列表无序列表定义列表HTML学习中的误区表格标签基…...

Java最新学习路线
Java语言是目前流行的互联网等企业的开发语言,是市面上很多程序员喜欢并且在用的程序设计语言。关于学习java,有一部分人是为了就业或自己创业,而大多数人是希望使用java这个开发语言用来工作,开发出计算机后端系统,利…...

腾讯xSRC[linux+docker]搭建教程
腾讯xSRC[linuxdocker]搭建教程 1.下载镜像 docker pull xsrc/xsrc:v1.0.12.启动镜像 1️⃣启动镜像 docker run -it -d --name xsrc_web -p 60080:80 -p 63306:3306 --privilegedtrue xsrc/xsrc:v1.0.1注意将3306端口映射到8806端口,以便于远程连接访问容器内数…...

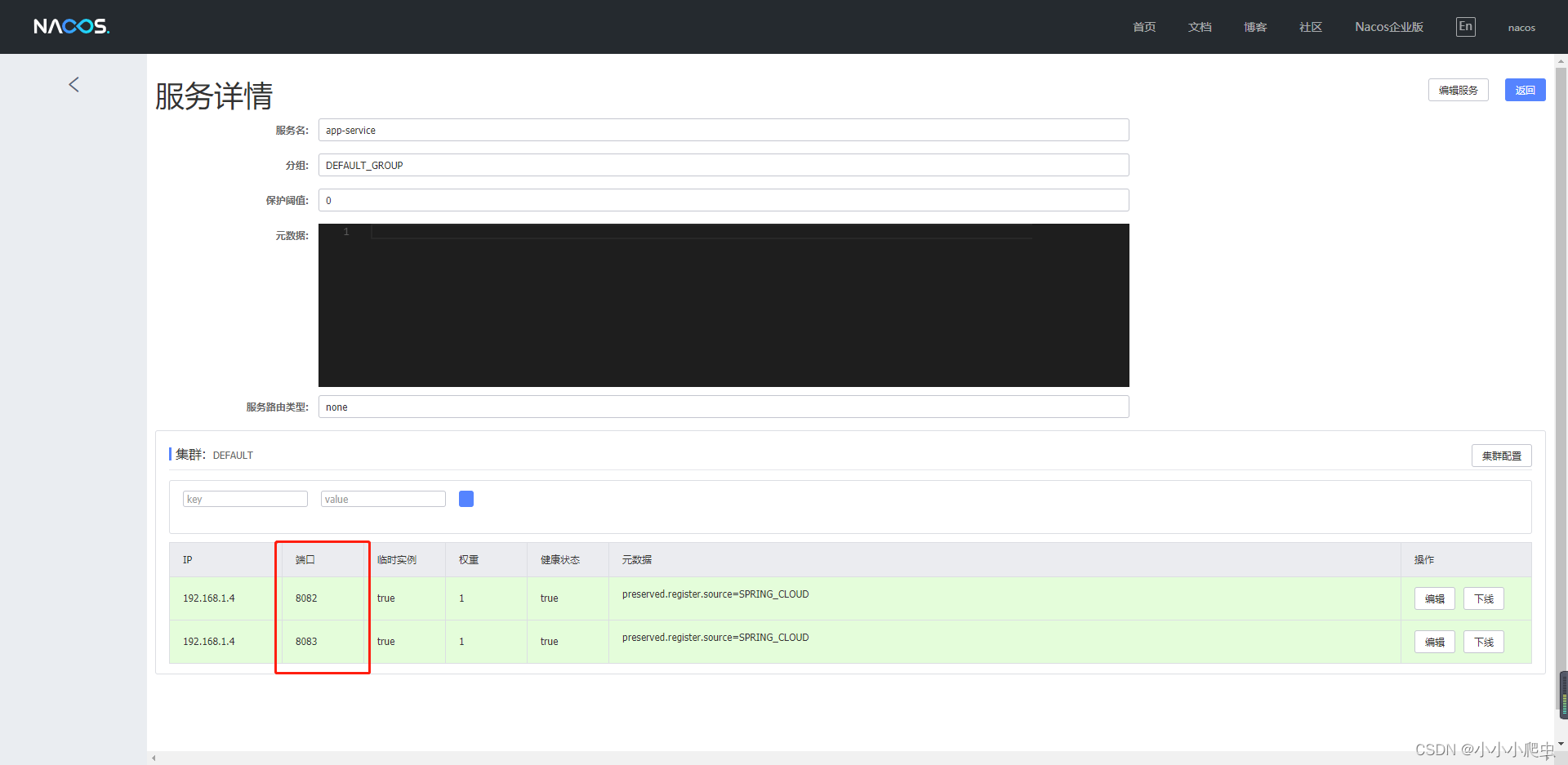
springcloud - 2021.0.3版本 - (一)服务注册nacos+feign
一,注册中心 最新版使用的是nacos,可替换为eureka,zookeeper,使用方式大同小异,这里不做扩展。 下载安装:(有机会重装时再补上) 管理页面:http://localhost:8848/naco…...
)
C++教程(初级,有基础)
C教程(初级,有基础) #include <iostream> using namespace std; int main() { /*对应printf("")*/cout << "Hello, world!" << endl;//cout << "Hello, world!" << "\n&q…...

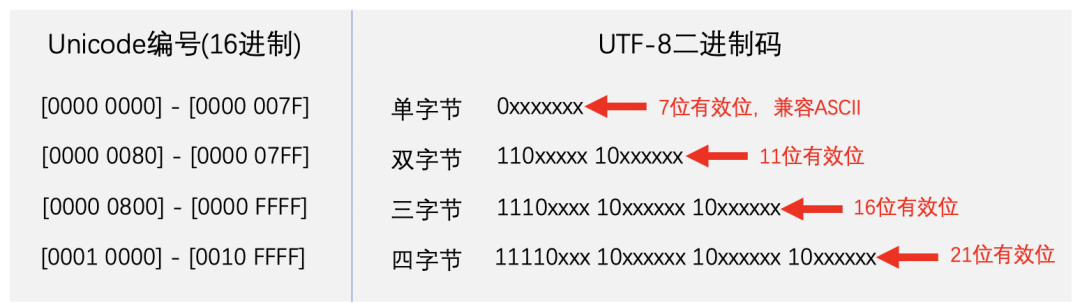
字符编码及转换
什么是字符编码字符编码(Character encoding)也称字集码,是把字符集中的字符,编码为指定集合中的某一对象(例如:比特模式、自然数序列、8位组或者电脉冲),以便文本在计算机中存储或者…...

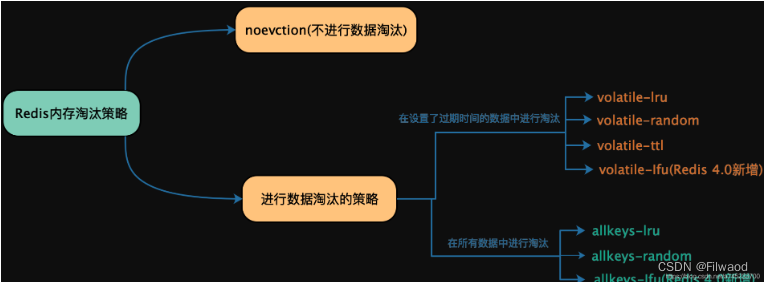
redis原理
文章目录一、Redis数据结构1.1.动态字符串SDS1.2 intset1.3 Dict1.4 ZipList1.5 QuickList1.6 SkipList1.7 RedisObject二、Redis五大基本数据类型底层2.1.String2.2.List2.3.Set2.4.ZSet2.4.Hash三、Redis网络模型3.1.用户空间和内核空间3.2.阻塞IO3.3.非阻塞IO3.4.IO多路复用…...

kettle开发-Day37-SQ索引优化
前言:在上一个生产项目中,有个单表数据超249G了,里面存储的数据时间跨度就1年左右,那为啥会出现这种情况呢?数据来源为,一个生产基地所有电表的每分钟读数,一个基地大概500个电表左右࿰…...

【camera之3a】AE
文章目录sensorAEsensor 分辨率 常见分辨率的感性表述即30万、100万、200万,正确表述应为0.3M、1M、2M,其中M代表百万,是像素单位。sensor分辨率即指在单位面积上,像素的个数,数值越大 ,则代表像素点越多&…...

Docker-Consul概述以及集群环境搭建
一、Docker consul概述容器服务更新与发现:先发现再更新,发现的是后端节点上容器的变化(registrator),更新的是nginx配置文件(agent)egistrator:是consul安插在docker容器里的眼线&a…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
