Docker-Consul概述以及集群环境搭建
一、Docker consul概述
容器服务更新与发现:先发现再更新,发现的是后端节点上容器的变化(registrator),更新的是nginx配置文件(agent)egistrator:是consul安插在docker容器里的眼线,用于监听监控节点上容器的变化(增加或减少,或者宕机),一旦有变化会把这些信息告诉并注册在consul server端(使用回调和协程的方式,所以它的延迟和资源消耗会很少),consul server发生一旦发生注册列表的变化后,会把注册的信息告诉agent
agent(代理):用来控制consul template模板,用template组件去和nginx.conf来进行对接,模板里全是变量,用变量的方式去加载后端由注册到consul server端之后,server端会把信息告诉
agent,agent和template进行对接,写入template,template就有了镜像,更新完之后会作为nginx.conf子配置文件被前端的nginx识别,consul agent会控制reload之后会识别nginx.conf配置文件中的变化,相当于识别后端的节点,就可以在地址池中动态调整自己后端资源。
Consul的特性
服务注册与发现:consul通过DNS或者HTTP接口使服务注册和服务发现变的很容易,一些外部服务,例如saas提供的也可以一样注册。
健康检查:健康检测使consul可以快速的告警在集群中的操作。和服务发现的集成,可以防止服务转发到故障的服务上面。
Key/Value存储:一个用来存储动态配置的系统。提供简单的HTTP接口,可以在任何地方操作。
多数据中心:无需复杂的配置,即可支持任意数量的区域。
Consul的两种运行模式
在client模式下,所有注册到当前节点的服务会被转发到server节点,本身是不持久化这些信息。
在server模式下,功能和client模式相似,唯一不同的是,它会把所有的信息持久化到本地,这样遇到故障,信息是可以被保留的。
server-leader是所有server节点的老大,它和其它server节点不同的是,它需要负责同步注册的信息给其它的server节点,
同时也要负责各个节点的健康监测。
相关文章:

Docker-Consul概述以及集群环境搭建
一、Docker consul概述容器服务更新与发现:先发现再更新,发现的是后端节点上容器的变化(registrator),更新的是nginx配置文件(agent)egistrator:是consul安插在docker容器里的眼线&a…...

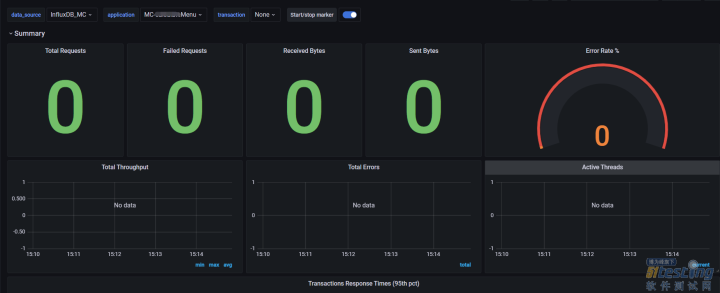
性能技术分享|Jmeter+InfluxDB+Grafana搭建性能平台(四)
四、Jmeter配置InfluxDB4.1 后端监听器(BackendListener)介绍1、什么是后端监听器(BackendListener)?源码给出的解释是:BackendListener是一种异步监听并获取到测试结果的实现类。也就是说发出的如http等响应请求的结果,都会被封装在SampleRe…...

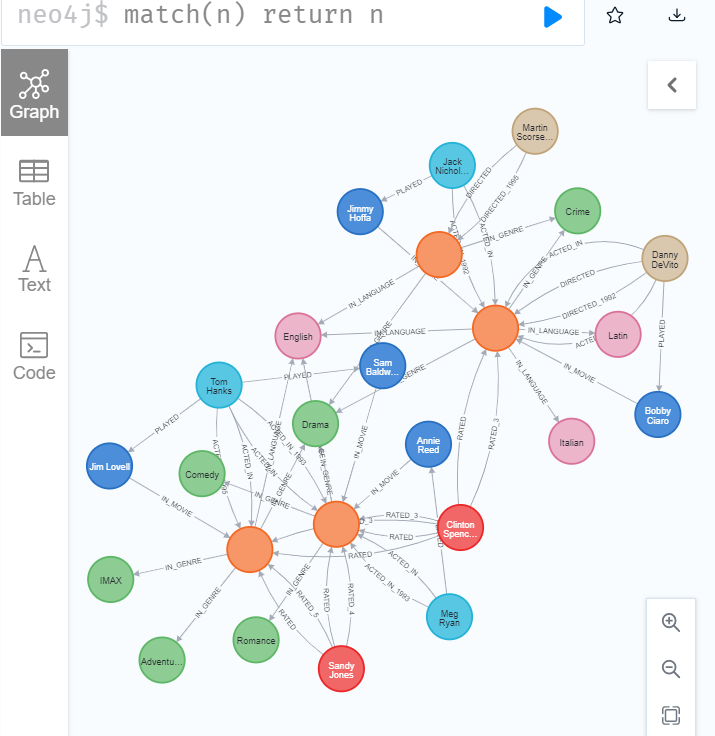
图数据建模基础
Neo4j 图的组件 节点(Nodes)标签(Labels)关系(Relationships)属性(Properties)建模过程 了解领域并为应用程序定义特定用例(问题)。开发初始图形数据模型。 对…...

nodejs篇 process模块
目录 前言 监听回调 beforeExit 、exit、uncaughtException beforeExit exit uncaughtException Process常用属性 stdout stdin process方法 process.cwd(),process.chdir() process.nextTick() process.exit() process.kill() 前言 process是nodejs提…...

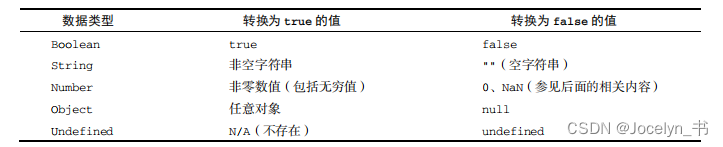
JavaScript高级程序设计读书分享之3章——3.4数据类型
JavaScript高级程序设计(第4版)读书分享笔记记录 适用于刚入门前端的同志 ECMAScript 有 6 种简单数据类型(也称为原始类型):Undefined、Null、Boolean、Number、String 和 Symbol(es6新增)。 还有一种复杂数据类型叫…...

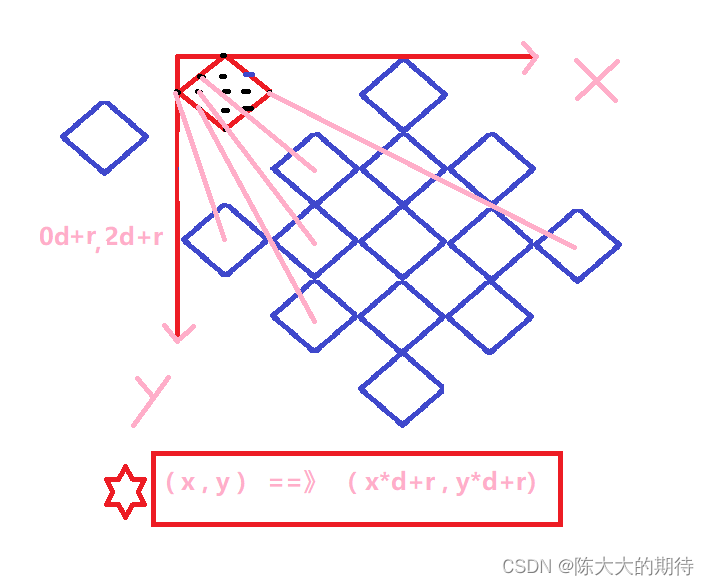
棱形打印--进阶2(Java)
棱形打印 问题 * *** ***** ******* ********* ******* ***** *** * * * …...

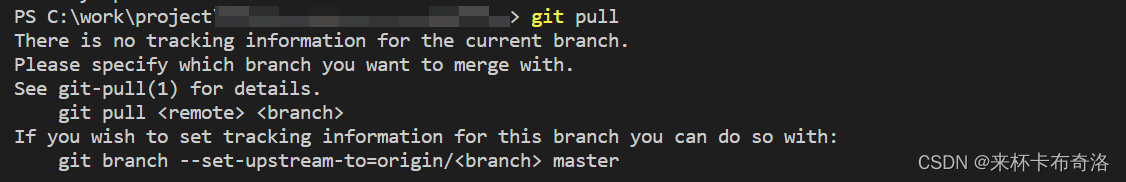
清除 git 所有历史提交记录,使其为新库
清除 git 所有历史提交记录,使其为新库需求方案需求 基于以前的仓库重新开发,这样可保留以前的配置等文件,但是需要删除全部的历史记录、tag、分支等。 方案 创建新的分支 使用 --orphan 选项,可创建1个干净的分支(无…...

pyTorch下载和cuda下载以及学习笔记
pytorch官方网站,cuda官方网站 CUDA下载:https://developer.nvidia.com/cuda-toolkit-archive CUDNN下载:https://developer.nvidia.com/rdp/cudnn-download pytorch下载:pytorch.org 任务管理器中只显示CUDA占用的专用内存&#…...

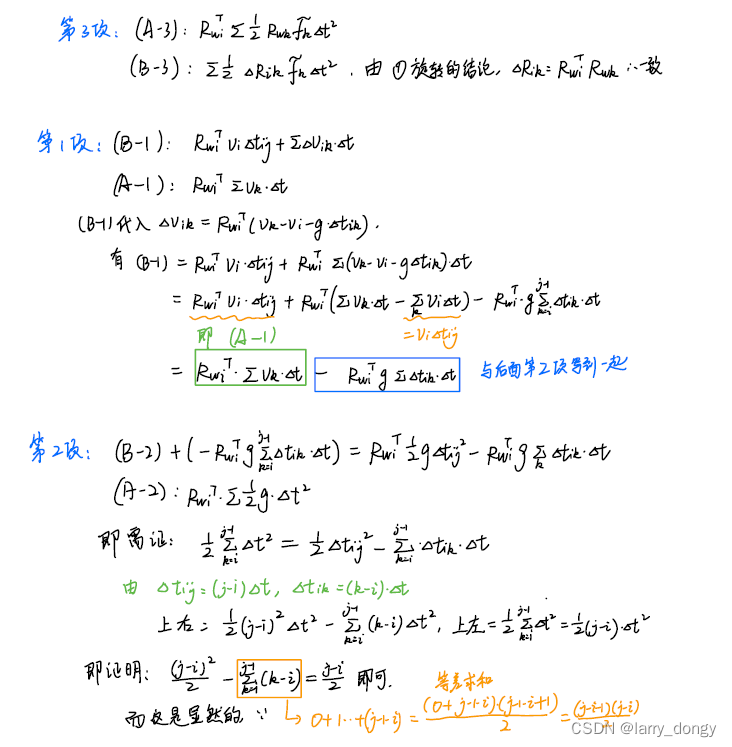
【学习总结】IMU预积分推导
本文仅用于记录自己学习总结。记录IMU预积分推导过程,不包含具体原理。 符号表示 RRR: 表示旋转矩阵 vvv: 表示速度 ppp: 表示位移 ExpExpExp: 指数映射,将旋转向量映射为旋转矩阵 w~\widetilde{w}w: 角速度观测值 f~\widetilde{f}f: 加速度观测值 bg…...

天猫商城自动化python脚本(仅供初学者学习使用)
作者:Eason_LYC 悲观者预言失败,十言九中。 乐观者创造奇迹,一次即可。 一个人的价值,在于他所拥有的。可以不学无术,但不能一无所有! 技术领域:WEB安全、网络攻防 关注WEB安全、网络攻防。我的…...

代码随想录第十一天(459)
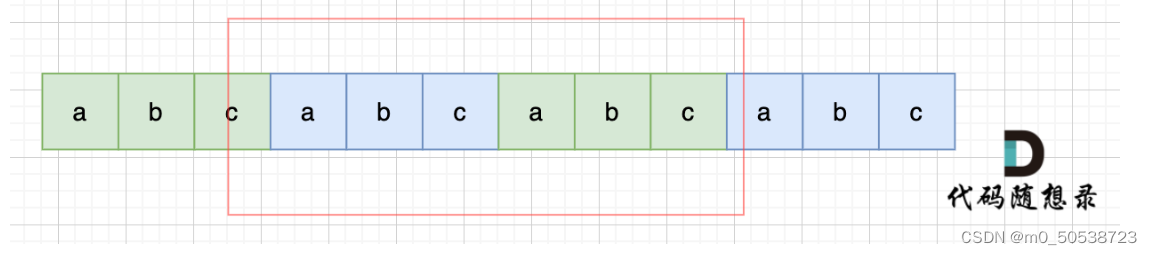
文章目录459. 重复的子字符串答案思路暴力破解移动匹配459. 重复的子字符串 也不知道为啥这个提示简单题…… 答案思路 暴力破解 例如:abcabc 移位一次:cabcab 移位两次:bcabca 移位三次:abcabc 现在字符串和原字符串匹配了…...

线程及线程池学习
1 线程和进程的区别?进程:进程指正在运行的程序。线程:线程是进程中的一个执行单元,负责当前进程中程序的执行,一个进程中至少有一个线程。同一个进程中的多个线程之间可以并发的执行。2 创建线程有哪几种方式…...
整合Ehcache、Redis、Memcached、jetcache、j2cache缓存)
SpringBoot整合(四)整合Ehcache、Redis、Memcached、jetcache、j2cache缓存
企业级应用主要作用是信息处理,当需要读取数据时,由于受限于数据库的访问效率,导致整体系统性能偏低。 为了改善上述现象,开发者通常会在应用程序与数据库之间建立一种临时的数据存储机制,该区域中的数据在内存…...

想要的古风女生头像让你快速get
如今我看到很多人都喜欢用古风女生当作头像,那么今天我就来教大家如何快速得到一张超美的古风女生头像~ 上图就是我使用 APISpace 的 AI作画(图像生成)服务 快速生成的古风女生头像,不仅可以限定颜色,还可以选择『宝石镶嵌』或『花卉造型』这…...

传统企业数字化转型,到底难在哪里?
数字化转型过程中面临最大的挑战和问题是什么?这篇整理了企业在数字化转型过程中普遍面临的9大问题和挑战以及如何解决这些问题,希望能够对各位企业数字化转型有多启发和帮助。 01 企业数字化转型三大现状 在梳理企业数字化转型问题之前,我想…...
)
Python:青蛙跳杯子(BFS)
题目描述 X 星球的流行宠物是青蛙,一般有两种颜色:白色和黑色。 X 星球的居民喜欢把它们放在一排茶杯里,这样可以观察它们跳来跳去。 如下图,有一排杯子,左边的一个是空着的,右边的杯子,每个…...

6.10 谱分解
文章目录计算方法代码实现计算方法 单纯矩阵normal matrix指的是符号ATAAATA^TAAA^TATAAAT的矩阵,他们的特征值互异。此外,单纯矩阵还有个特点,他们的特征空间彼此正交。 对于单纯矩阵,存在以下的谱定理Spectral theorem&…...

MySQL入门篇-MySQL 行转列小结
备注:测试数据库版本为MySQL 8.0 需求:求emp表各个岗位的工资之和,如无,用0代替 如需要scott用户下建表及录入数据语句,可参考:scott建表及录入数据sql脚本 CASE语法 SELECT deptno,ifnull(sum(case when job MANAGER then sal else 0 …...

项目管理常见的十大难题及其症状
01缺少维护文档时常,项目工作紧张时,第一个去掉的就是文档工作。有时即使项目有时间,也不会创建文档;或是创建了文档,却很少在项目进行过程中维护它。症状产品与需求文档不符;技术文档过时,无法保证技术的延…...

技术方案模板
0.基本原则 1.可量化,很大、很多、很高 到底是多少?基本没影响,到底有没有影响什么情况下有影响? 2.可实施,结合实际情况最终可落地 3.可指导,非方案制定人能理解,能在尽量少的人工沟通的情况下实现方案 4.可复用,设计的方案,再次出现类似需求时可以做到少开发或不…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
