vue3.0 响应式数据
目录
- 1.什么是响应式
- 2. 选项式 API 的响应式数据
- 3.组合式 API 的响应式数据
- 3.1 reactive() 函数
- 3.2 toref() 函数
- 3.3 toRefs() 函数
- 3.4ref() 函数
- 总结
1.什么是响应式
这个术语在今天的各种编程讨论中经常出现,但人们说它的时候究竟是想表达什么意思呢?本质上,响应性是一种可以使我们声明式地处理变化的编程范式。一个经常被拿来当作典型例子的用例即是 Excel 表格:
| - | A | B |
|---|---|---|
| 0 | 1 | |
| 1 | 2 | |
| 2 | 3 |
这里单元格 A2 中的值是通过公式 = A0 + A1 来定义的 (你可以在 A2 上点击来查看或编辑该公式),因此最终得到的值为 3,正如所料。但如果你试着更改 A0 或 A1,你会注意到 A2 也随即自动更新了。
而 JavaScript 默认并不是这样的。如果我们用 JavaScript 写类似的逻辑:
let A0 = 1
let A1 = 2
let A2 = A0 + A1console.log(A2) // 3A0 = 2
console.log(A2) // 仍然是 3
当我们更改 A0 后,A2 不会自动更新。
那么我们如何在 JavaScript 中做到这一点呢?首先,为了能重新运行计算的代码来更新 A2,我们需要将其包装为一个函数:
let A2function update() {A2 = A0 + A1
}
然后,我们需要定义几个术语:
- 这个 update() 函数会产生一个副作用,或者就简称为作用 (effect),因为它会更改程序里的状态。
- A0 和 A1 被视为这个作用的依赖 (dependency),因为它们的值被用来执行这个作用。因此这次作用也可以说是一个它依赖的订阅者 (subscriber)。
我们需要一个魔法函数,能够在 A0 或 A1 (这两个依赖) 变化时调用 update() (产生作用)。
whenDepsChange(update)
- 这个 whenDepsChange() 函数有如下的任务:
- 当一个变量被读取时进行追踪。例如我们执行了表达式 A0 + A1 的计算,则 A0 和 A1 都被读取到了。
- 如果一个变量在当前运行的副作用中被读取了,就将该副作用设为此变量的一个订阅者。例如由于 A0 和 A1 在 update() 执行时被访问到了,则 update() 需要在第一次调用之后成为 A0 和 A1 的订阅者。
- 探测一个变量的变化。例如当我们给 A0 赋了一个新的值后,应该通知其所有订阅了的副作用重新执行。
2. 选项式 API 的响应式数据
● 可用data选项来声明组件的响应式状态;该data选项的值应为返回一个对象的函数;
● data函数返回对象的所有顶层属性都会被代理到组件实例(即方法和生命周期钩子中的 this)上
<script>export default {// data 选项的值应该是一个函数返回的对象data: () => ({account: 'Abc',student: {name: 'Jack',age: 30}}),methods: {changeAccount() {// 取出数据源可通过 this(当前组件得实例对象) 关键字获取this.account += '='},changeStudentAge() {this.student.age ++}}}
</script><template><h1>账号:{{ account }}</h1><button @click="changeAccount">点我更改账号</button><hr><h1>学生:{{ student }}</h1><button @click="changeStudentAge">点我更改学生年龄</button></template>
3.组合式 API 的响应式数据
如果在组合式 API 中直接声明普通变量的数据源,他们并不具备响应式数据
<script setup>// 普通的变量不具备响应式let account = 123function changeAccount() {account+= 1console.log(account)}// 普通类型的对象,不具备响应式let emp = {salary: 7000,name: 'Annie'}function changeEmpSalary() {emp.salary += 100console.log(emp)}</script><template><h1>账号:{{ account }}</h1><button @click="changeAccount">点我更改账号</button><hr><h1>员工:{{ emp }}</h1><button @click="changeEmpSalary">点我更改薪资</button></template>
3.1 reactive() 函数
reactive()函数只对对象类型有效(对象、数组、Map、Set),对string、number和 boolean这样的原始类型无效
reactive接收一个普通对象然后返回该普通对象的响应式代理● 普通对象==>返回一个proxy对象,响应式转换是深层的,对影响对象内部所有嵌套的属性● 用user.name=“new name”来修改值● 内部基于proxy实现● 获取数据值的时候直接获取,不需要加.value● 参数只能传入对象类型
<script setup>// 引入 reactive 函数import { reactive } from 'vue'// reactive 对原始类型是无效(不具备响应式)let account = reactive('Abc')function changeAccount() {account += '='console.log(account)}// reactive 对象数据源(具有响应式)let emp = reactive({name: 'Jack',salary: 7000})function changeEmpSalary() {emp.salary += 1console.log(emp)}</script><template><hr><h1>账号:{{ account }}</h1><button @click="changeAccount">点我更改账号</button><hr><h1>员工:{{ emp }}</h1><button @click="changeEmpSalary">点我更改员工薪资</button></template>
3.2 toref() 函数
1.toRef 用于为源响应式对象上的属性新建一个ref,从而保持对其源对象属性的响应式连接。接收两个参数:源响应式对象和属性名,返回一个ref数据。例如使用父组件传递的props数据时,要引用props的某个属性且要保持响应式连接时就很有用。
2. Template中直接获取值,js中需要加.value获取数据值
3. toRef后的ref数据不是原始数据的拷贝,而是引用,改变结果数据的值也会同时改变原始数据
4. 不会触发UI界面的更新
3.3 toRefs() 函数
● toRefs 用于将响应式对象转换为普通对象,但是其中的每个属性都会指向原始对象相应属性的ref(也就是依然保持响应式)。常用于es6的解构赋值操作,因为在对一个响应式对象直接解构时解构后的数据将不再有响应式,而使用toRefs可以方便解决这一问题。
● 获取数据值的时候需要加.value
● toRefs后的ref数据不是原始数据的拷贝,而是引用,改变结果数据的值也会同时改变原始数据
● 作用其实和 toRef 类似,只不过 toRef 是一个个手动赋值,而 toRefs 是自动赋值
3.4ref() 函数
● 使用ref()方法我们可以创建任何类型的响应式数据,获取时需要通过.value来进行获取
● 当值为对象类型时,会用reactive()自动转换它的 .value
● ref 接受一个内部值并返回一个响应式可变的ref对象
任意类型==>返回一个ref对象
用num.value=***来修改值
获取数据值的时候需要加.value。可以理解为ref是通过reactive包装了一层具有value属性的对象实现的
参数可以传递任意数据类型,传递对象类型时也能保持深度响应式,所以适用性更广,
setup中定义数据时推荐优先使用 ref,方便逻辑拆分和业务解耦
template中使用ref值不用通过value获取(导出后已默认做了一个解构),js中使用ref必须通过.value获取
ref获取元素
<script setup>// 引入 ref 函数,来声明响应式对象import { ref } from 'vue'// 使用 ref 函数来声明原始类型的数据源,具备响应式let account = ref('Abc')// 更改账号,控制台查看最新值function changeAccount() {// 通过 ref 函数声明的响应式数据,需要使用 .value 来获取数据的值account.value += '='console.log(account)}// 使用 ref 函数来声明对象类型的数据源:具备响应式let emp = ref({salary: 7000,name: 'Jack'})// 更改员工薪资,控制台查看最新值function changeEmpSalary() {// 通过 ref 函数声明的响应式数据,需要使用 .value 来获取数据的值emp.value.salary += 100console.log(emp)}
</script><template><h1>账号:{{ account }}</h1><button @click="changeAccount">点我更改账号</button><hr><h1>员工:{{ emp }}</h1><button @click="changeEmpSalary">点我更改员工薪资</button></template>
总结
以上就是Vue3.0 的响应式带数据。希望本篇文章能够帮助到你,不懂得可以评论区或者私信问我,我也会一 一解答。谢谢观看!
我的其他文章:https://blog.csdn.net/m0_60970928?type=blog
相关文章:

vue3.0 响应式数据
目录1.什么是响应式2. 选项式 API 的响应式数据3.组合式 API 的响应式数据3.1 reactive() 函数3.2 toref() 函数3.3 toRefs() 函数3.4ref() 函数总结1.什么是响应式 这个术语在今天的各种编程讨论中经常出现,但人们说它的时候究竟是想表达什么意思呢?本质…...

uni-app ①
文章目录一、uni-app简介学习 uniapp 本质uniapp 优势uni-app 和 vue 的关系uni-app 和小程序有什么关系uniapp 与 web 代码编写区别课程内容学习重点知识点一、uni-app 简介 uni-app 是一个使用 Vue.js 进行 开发所有前端应用的框架。开发者编写一套代码,即可发布…...

20个 Git 命令玩转版本控制
想要在团队中处理代码时有效协作并跟踪更改,版本控制发挥着至关重要的作用。Git 是一个版本控制系统,可以帮助开发人员跟踪修订、识别文件版本,并在必要的时候恢复旧版本。Git 对于有一定编程经验的用户来说虽然不算太难,但是想要…...

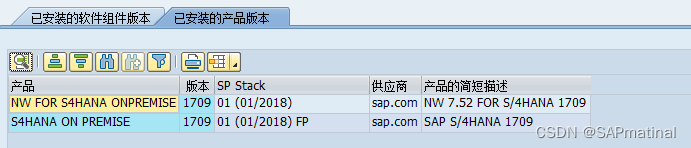
SAP NetWeaver版本和SAP Kernel版本的确定
SAP NetWeaver(SAP NW)描述了用于“业务启用”的所有软件和服务。SAP业务套件(如ERP中央组件(ECC)或供应商关系管理(SRM))包含该特定业务解决方案的软件组件。 以下是SAP NetWeaver…...

面试23K字节测试开发岗被血虐,到底具有怎样的技术才算高级水平?
前几天我朋友跟我吐苦水,这波面试又把他打击到了,做了6年软件测试。。。 下面这条招聘是在腾讯招聘官网截图下来的,首先我们对高级水平下一个定义吧,那它应该是对标这个职级该有的能力 什么样的工程师才能算高级?至少…...

智云通CRM:买对了吗——大客户采购的方案实施
一旦采购合同签署后,供应商就要履行合同,按时交付产品进场使用,或实施服务方案。不过,无论对供应商还是客户来说,双方的合作并没有就此结束。 在这个阶段,客户会评估此次合作的供应商做事是否靠谱&#x…...

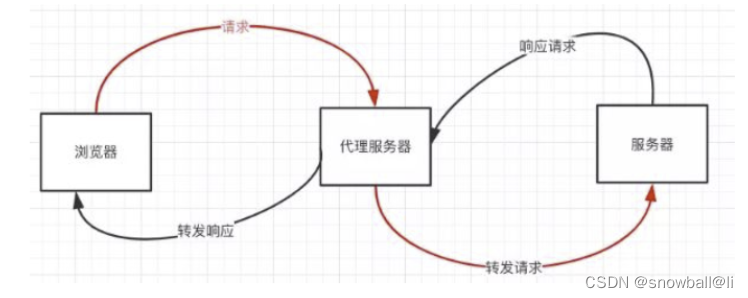
前后端开发过程中的跨域问题总结
1.何为跨域问题 出于浏览器的同源策略限制。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能不能使用。可以说web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。…...

爬虫:栖落的电影网站,利用requests和re模块
这是栖落的电影网站地址:https://xxx.xxx 进入网页,显示: 爬取目标:电影的名称、观影人数和评分。 易知本网站的url url "https://xxx.xxx" 本网站会识别出headers中的python请求而拒绝访问,所以需要更改…...

使用burpsuite抓包 + sql工具注入 dvwa靶场
使用burpsuite抓包 sql工具注入 dvwa靶场 记录一下自己重新开始学习web安全之路②。 一、准备工作 1.工具准备 sqlmap burpsuite 2.浏览器准备 火狐浏览器 设置代理。 首先,先设置一下火狐浏览器的代理 http代理地址为127.0.0.0.1 ,端口为8080 …...

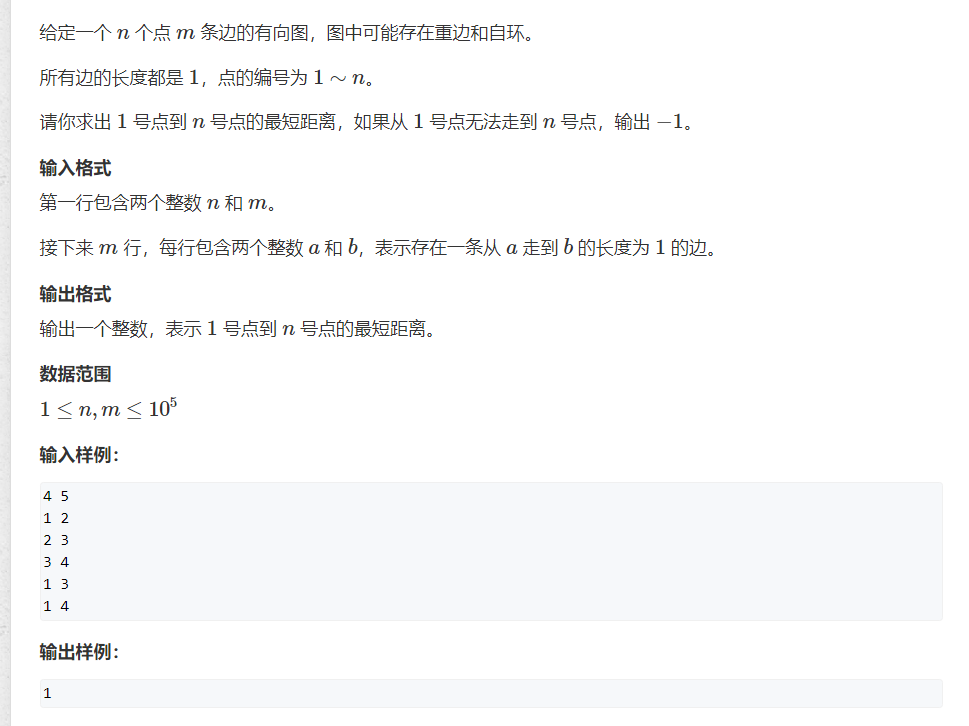
树与图中的dfs和bfs—— AcWing 846. 树的重心 AcWing 847. 图中点的层次
一、AcWing 846. 树的重心1.1题目1.2思路分析题意:什么是树的重心?树的重心是指,删除某个结点后剩下的最大连通子树的结点数目最小,如下图是根据样列生成的树,若删除结点1,则剩下三个子树最大的是中间那颗结…...

从零开始学数据分析之数据分析概述
当今世界对信息技术的依赖程度在不断加深,每天都会有大量的数据产生,我们经常会感到数据越来越多,但是要从中发现有价值的信息却越来越难。 这里所说的信息,可以理解为对数据集处理之后的结果,是从数据集中提炼出的可…...

十五载厚积薄发,电信级分布式数据库是这样炼成
所在论坛:数据库技术创新&云原生论坛 分享时段:2.18 10:00-10:30 分享主题:大规模并行处理:AntDB分布式演进之路 分享嘉宾:沈夺,亚信科技AntDB数据库内核开发工程师 由中国开源软件推进联盟Postgre…...

Centos调整分区存储大小
将/home下900G转移到/目录下 1、查看分区大小:df -hl 2、备份home文件:tar cvf /run/home.tar /home 3、终止home文件进程(切换到非home路径下执行这个命令):fuser -km /home 3.1、如果没有fuser,在线安装…...
)
华为OD机试真题JAVA实现【单词接龙】真题+解题思路+代码(20222023)
华为OD机试真题JAVA实现【单词接龙】真题+解题思路+代码(2022&2023) 🔥系列专栏 华为OD机试(JAVA)真题目录汇总华为OD机试(Python)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总文章目录 🔥系列专栏题目输入输出示例一输入输…...

Mapbox Style 规范
Mapbox致力于打造全球最漂亮的个性化地图。 中文官网经常打不开所以做下记录,方便查阅。 Web 端 API Mapbox GL JS 的地图样式规范 Style 的各个配置项: (必填项会加上 * ,方便根据目录进行查看) 配置项:1.…...

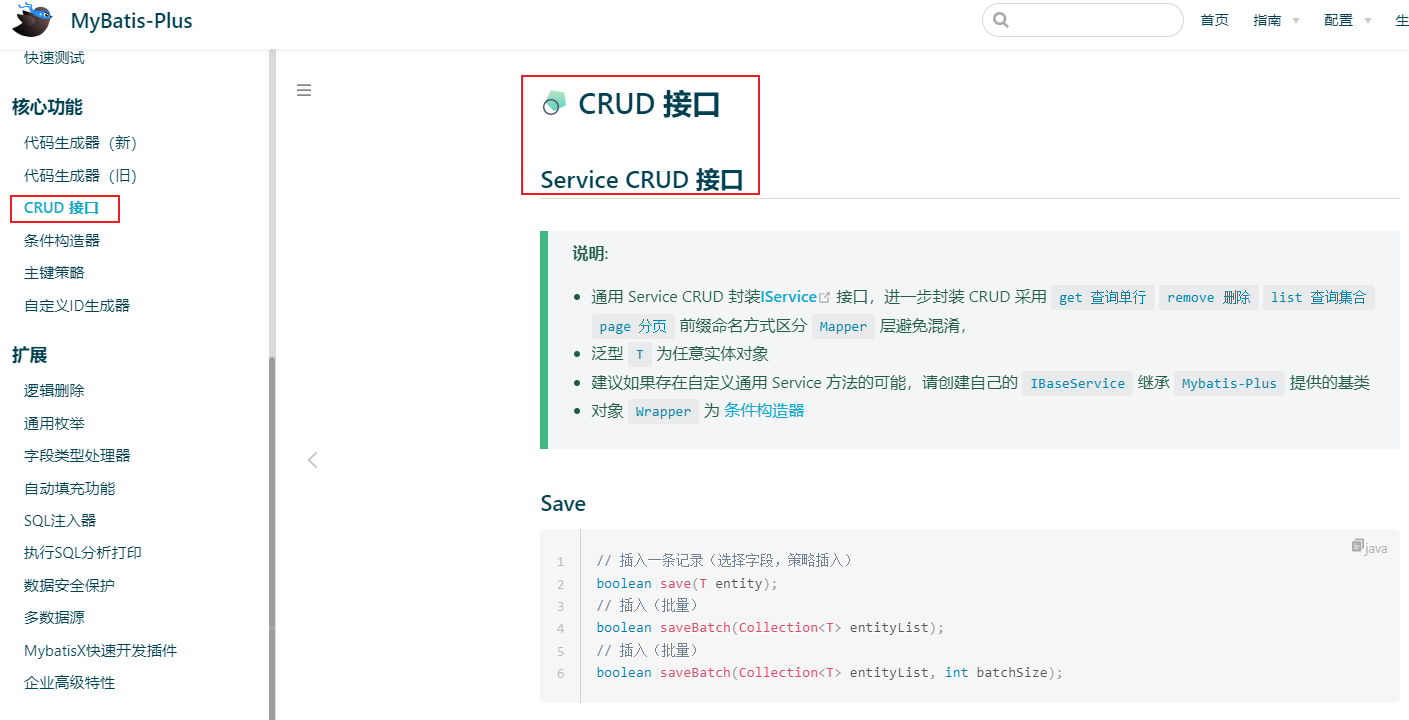
Java开发学习(五十)----MyBatisPlus快速开发之代码生成器解析
1、代码生成器原理分析 造句: 我们可以往空白内容进行填词造句,比如: 在比如: 观察我们之前写的代码,会发现其中也会有很多重复内容,比如: 那我们就想,如果我想做一个Book模块的开发,是不是只需要将红色部分的内容全部…...

HTML学习
文章目录基础知识什么是HTMLW3C标准在IDEA中创建一个html文件HTML的基本结构网页基本信息网页的基本标签图像标签链接标签文本链接图片链接图片格式锚链接功能性链接其他基本标签块元素和行内元素标签对照表列表HTML3种列表有序列表无序列表定义列表HTML学习中的误区表格标签基…...

Java最新学习路线
Java语言是目前流行的互联网等企业的开发语言,是市面上很多程序员喜欢并且在用的程序设计语言。关于学习java,有一部分人是为了就业或自己创业,而大多数人是希望使用java这个开发语言用来工作,开发出计算机后端系统,利…...

腾讯xSRC[linux+docker]搭建教程
腾讯xSRC[linuxdocker]搭建教程 1.下载镜像 docker pull xsrc/xsrc:v1.0.12.启动镜像 1️⃣启动镜像 docker run -it -d --name xsrc_web -p 60080:80 -p 63306:3306 --privilegedtrue xsrc/xsrc:v1.0.1注意将3306端口映射到8806端口,以便于远程连接访问容器内数…...

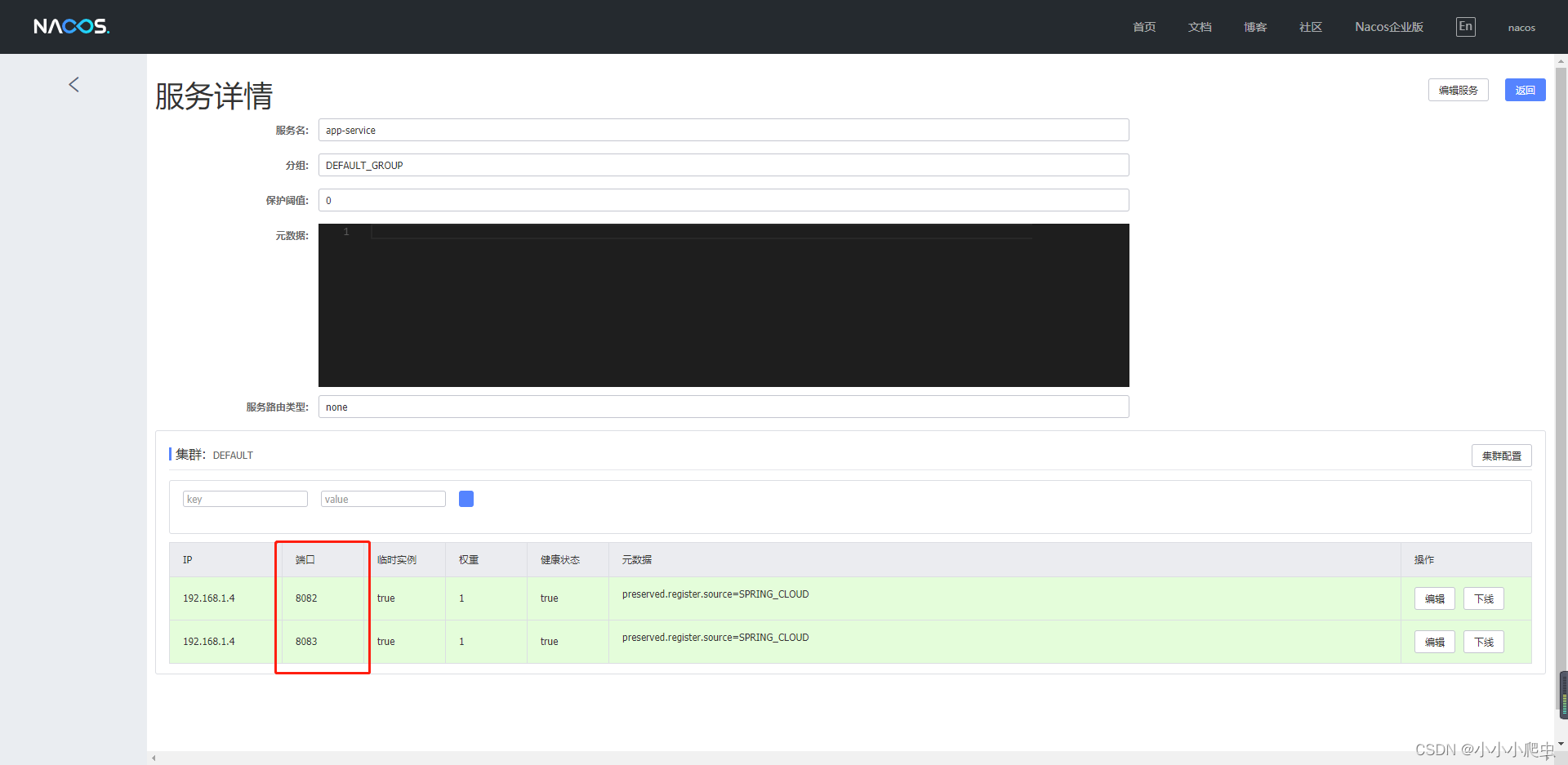
springcloud - 2021.0.3版本 - (一)服务注册nacos+feign
一,注册中心 最新版使用的是nacos,可替换为eureka,zookeeper,使用方式大同小异,这里不做扩展。 下载安装:(有机会重装时再补上) 管理页面:http://localhost:8848/naco…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

