儿童绘本馆图书借阅租赁知识付费小程序源码交流
1.分类图书
2.书单推荐
4.会员卡次、期限购买
5.借阅时间选择
6.积分签到
7.优惠Q领取
前端uniapp开发 后端thinkphp开发 完全开源




<template>
<view class="sp-section sp-index">
<!-- search -->
<view class="sp-index__search" @click="jumpTo('pages/index/search')">
<input
type="text"
placeholder="书籍名称/作者名称"
placeholder-class="sp-index__search-desc"
readonly
/>
</view>
<!-- back -->
<view class="sp-index__back"></view>
<!-- banner -->
<view class="sp-index__swiper">
<swiper
:indicator-dots="swiper.indicatorDots"
:autoplay="swiper.autoplay"
:interval="swiper.interval"
:duration="swiper.duration"
>
<swiper-item v-for="(item, $index) in info.rotation_chart" :key="$index">
<image :src="item.rotation_image" @click="jumpToDetail(item)"></image>
</swiper-item>
</swiper>
</view>
<!-- grid -->
<view class="sp-index__menu">
<view
class="sp-index__menu-item"
v-for="(item, $index) in info.age"
:key="$index"
@click="setCategory($index)"
>
<image :src="item.age_img"></image>
<text>{{ item.age }}</text>
</view>
</view>
<!-- ads -->
<view class="sp-index__link">
<view class="sp-index__link-item" @click="jumpTo('pages/mine/member')">
<text>成为会员</text>
<text>畅享多重特权福利</text>
</view>
<view class="sp-index__link-item" @click="jumpTo('pages/mine/article')">
<text>租借流程</text>
<text>便捷租书运送快</text>
</view>
</view>
<!-- ads -->
<view class="sp-index__ad" v-if="info.index_img && info.index_img.index_img">
<image :src="info.index_img.index_img" @click="jumpTo('pages/mine/member')"></image>
</view>
<!-- 推荐书单 -->
<view class="sp-index__boxes">
<view class="sp-index__title">
<text class="sp-index__title-main">推荐书单</text>
<text class="sp-index__title-more" @click="jumpTo('pages/book/series')">更多></text>
</view>
<scroll-view :scroll-x="true" class="sp-index__hot">
<view class="sp-index__hot-item" v-for="(item, $index) in info.book_menu" :key="$index" @click="jumpTo('pages/book/list?id=' + item.id)">
<view class="sp-index__hot-back"></view>
<view class="sp-index__hot-pics">
<image v-for="(book, $book) in item.book_list" :key="$book" :src="book.book_img"></image>
</view>
<view class="sp-index__hot-info">{{ item.menu_name }}</view>
</view>
</scroll-view>
</view>
<!-- 系列精品 -->
<view class="sp-index__boxes">
<view class="sp-index__title">
<text class="sp-index__title-main">系列精品</text>
</view>
<view class="sp-index__list">
<view class="sp-index__list-item" v-for="item in info.book_series" :key="item.id" @click="jumpTo('pages/book/series?id=' + item.id)">
<view class="sp-index__list-info">
<text>{{ item.series_name }}</text>
<text>{{ item.series_synopsis }}</text>
</view>
<view class="sp-index__list-pics">
<image :src="item.series_img"></image>
</view>
</view>
</view>
</view>
<!-- 推荐图书 -->
<view class="sp-index__boxes">
<view class="sp-index__title">
<text class="sp-index__title-main">推荐图书</text>
</view>
<view class="sp-index__goods">
<sp-goods v-for="(item, $index) in info.books" :key="$index" :index="$index" :info="item" />
</view>
</view>
<!-- <section class="sp-groods__row sp-index__goods">
<sp-goods />
</section> -->
<!-- 用户信息 -->
<view class="sp-index__user" v-if="showUsers && !info.users || info.users.age == 0">
<view class="sp-index__user-content">
<view class="sp-index__user-icon"></view>
<image src="../../static/images/index/back.png" mode="widthFix"></image>
<view class="sp-index__user-title">填写宝贝信息</view>
<view class="sp-index__user-form">
<view class="sp-index__user-item">
<label>宝贝昵称</label>
<input type="text" placeholder="请输入宝贝昵称" v-model="user.username">
</view>
<view class="sp-index__user-item">
<label>宝贝性别</label>
<view class="sp-index__user-sex">
<view
class="sp-index__user-man"
:class="{ 'active': user.sex == '男' }"
@click="() => { user.sex = '男' }"
></view>
<view
class="sp-index__user-woman"
:class="{ 'active': user.sex == '女' }"
@click="() => { user.sex = '女' }"
></view>
</view>
</view>
<view class="sp-index__user-item">
<label>宝贝年龄</label>
<input type="text" placeholder="请输入宝贝年龄" v-model="user.age">
</view>
<view class="sp-index__user-type">
<label>喜欢的图书类型</label>
<view class="sp-index__user-classify">
<text
v-for="(item, $index) in navs"
:key="$index"
:class="{ 'checked': item.checked }"
@click="setNavsChecked($index)"
>{{ item.class_name }}</text>
</view>
</view>
</view>
<view class="sp-index__user-button" @click="saveUserInfo">完成</view>
</view>
</view>
<!-- 碳层 -->
<view class="sp-index__mask" v-if="showPopup">
<view class="sp-index__mask-image">
<image :src="info.index_img.index_popup" @click="toPopupDetail"></image>
<view class="sp-index__mask-close" @click="closePopup"></view>
</view>
</view>
<!-- fixed 客服 -->
<sp-contact />
<!-- 登录 -->
<u-popup v-model="show" mode="bottom" borderRadius="24" :closeable="true">
<sp-login v-if="!isUser" @complete="getLoginComplete" />
</u-popup>
</view>
</template>
<script>
export default {
name: 'MemberIndex',
data () {
return {
show: false,
info: {},
isUser: true,
swiper: {
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500
},
navs: [],
user: {
username: '',
sex: '',
age: '',
id: ''
},
showUsers: false,
showPopup: false
}
},
onLoad () {
// this.setLogin()
},
onShow () {
// this.getInitData()
const userId = uni.getStorageSync('userId')
this.isUser = userId ? true : false
this.show = userId ? false : true
if (this.isUser) {
this.getInitData(userId)
}
this.getCategory()
setTimeout(() => {
this.showPopup = uni.getStorageSync('showPopup') ? uni.getStorageSync('showPopup') : false
}, 500)
},
created () {},
mounted () {
},
methods: {
// 点击年龄跳转
setCategory (index) {
uni.setStorageSync('ageIndex', index)
uni.switchTab({
url: '/pages/book/category'
})
},
// popup跳转
toPopupDetail () {
uni.navigateTo({
url: this.info.index_img.index_popup_url
})
},
// 关闭popup
closePopup () {
this.showPopup = false
uni.setStorageSync('showPopup', false)
},
// 保存
async saveUserInfo() {
const params = this.user
params.book_interest = this.navs.filter(item => item.checked).map(item => item.id)
if (params.username === '') {
this.$u.toast('请填写宝宝昵称')
return false
}
if (params.sex === '') {
this.$u.toast('请选择宝宝性别')
return false
}
if (params.age === '') {
this.$u.toast('请选择宝宝年龄')
return false
}
if (params.book_interest === '') {
this.$u.toast('请选择图书类型')
return false
}
const userId = uni.getStorageSync('userId')
params.user_id = userId
delete params.id
const { code, data } = await this.$u.api.IndexApi.setModalInfo(params)
console.log('saveUsers', code, data)
if (code === 200) {
const userId = uni.getStorageSync('userId')
this.getInitData(userId)
}
},
// 获取1级分类
async getCategory () {
const { code, data } = await this.$u.api.IndexApi.getFirsetCategory()
if (code === 200) {
this.navs = data.first_class.map(item => {
item.checked = false
return item
})
}
},
setNavsChecked(index) {
this.navs[index].checked = !this.navs[index].checked
},
jumpTo(val) {
this.$u.route(val)
},
// 跳转到书籍详情
jumpToDetail (item) {
// "join_type": 1, // 0=不关联,1=书籍详情,2=推荐书单详情,3=系列精品详情,4=推广页面
if (item.join_type == 0 || item.book_id == 0) {
return false
} else if (item.join_type == 1) {
uni.navigateTo({
url: '/pages/book/detail?id=' + item.book_id
})
} else if (item.join_type == 2) {
uni.navigateTo({
url: '/pages/book/list?id=' + item.book_id
})
} else if (item.join_type == 3) {
uni.navigateTo({
url: '/pages/book/series?id=' + item.book_id
})
} else if (item.join_type == 4) {
uni.navigateTo({
url: '/pages/mine/qrcodeExtension'
})
} else {
return false
}
},
// 出发获取首页
getLoginComplete () {
const userId = uni.getStorageSync('userId')
this.isUser = userId ? true : false
this.show = userId ? false : true
// this.isUser = true
this.getInitData(userId)
},
// 获取首页信息
async getInitData (id) {
const { code, data } = await this.$u.api.IndexApi.getIndexInfo(id)
if (code === 200) {
this.info = data
this.showUsers = this.info.users.age == 0
this.showPopup = this.info.users.age < 1
}
}
},
onShareAppMessage () {}
}
相关文章:

儿童绘本馆图书借阅租赁知识付费小程序源码交流
1.分类图书 2.书单推荐 4.会员卡次、期限购买 5.借阅时间选择 6.积分签到 7.优惠Q领取 前端uniapp开发 后端thinkphp开发 完全开源 <template> <view class"sp-section sp-index"> <!-- search --> <view class&qu…...

Vue3 中 axios 的安装及使用
目录前言:一、什么是 axios ?二、Axios 的配置项三、Axios 的请求方式四、自定义创建实例五、Axios 请求错误处理六、Axios 解决跨域问题七、Axios 请求案例随机笑话大全总结:前言: 在编写vue里的项目时,必须要用和后台…...

Django设计模式以及模板层介绍
MVC和MTV 传统的MVC作用:降低模块间的耦合度(解耦)Django的MTV模式 作用:降低模块间的耦合度(解耦)什么是模板 1、模板是可以根据字典数据动态变化的html网页2、模板可以根据视图中传递的字典数据动态生成相…...

Linux信号一门搞定
1.信号是什么? 信号其实就是一个软件中断。 例: 输入命令,在Shell下启动一个前台进程。用户按下Ctrl-C,键盘输入产生一个硬件中断。如果CPU当前正在执行这个进程的代码,则该进程的用户空间代码暂停执行,…...

手撸一个动态Feign,实现一个“万能”接口调用
Feign,在微服务框架中,是的服务直接的调用变得很简洁、简单,而不需要再编写Java Http调用其他微服务的接口。 动态feign 对于fegin调用,我们一般的用法:为每个微服务都创建对应的feignclient接口,然后为每…...
Linux Capabilities 入门
目录 Linux capabilities 是什么? capabilities 的赋予和继承 线程的 capabilities Permitted Effective Inheritable Bounding Ambient 文件的 capabilities Permitted Inheritable Effective 运行 execve() 后 capabilities 的变化 案例 Linux capab…...

驱动 day6
关于设备树的理解: 设备树(Device Tree)是一种用于特定硬件设备的解释语法树。它用来表示存储有关主板硬件和CPU架构信息的数据在内核中的传递格式,使内核可以更好地了解硬件并支持它们,而不必编写固定的代码。设备节点…...

附录2-tensorflow目标检测
源码来自作者Bubbliiiing,我对参考链接的代码略有修改,网盘地址 链接:百度网盘 请输入提取码 提取码:dvb1 目录 1 参考链接 2 环境 3 数据集准备 3.1 VOCdevkit/VOC2007 3.2 model_data/voc_classes.txt 3.3 voc_an…...

常见的EMC问题
电磁兼容设计的目的就在于满足产品功能要求、减少调试时间,使产品满足电磁兼容标准的要求,并且使产品不会对系统中的其它设备产生电磁干扰。 电磁兼容设计中常见的问题有哪些? 1、电磁兼容设计可以从电路设计(包括器件选择&…...

Redis内存存储效率问题
目录 内存碎片是如何形成的? 如何判断是否有内存碎片? 如何清理内存碎片? INFO命令 面向 Prometheus 的 Redis-exporter 监控 实习期间,了解到,企业级开发中多个项目使用Redis,运行Redis实例的有可能是…...

3.28 haas506 2.0开发教程-example-蓝牙多设备扫描(仅支持M320,HD1)
haas506 2.0开发教程-example-蓝牙多设备扫描案例说明蓝牙信息克隆1.手机蓝牙改名信息克隆代码测试案例说明 开发板扫描蓝牙设备,获取并打印蓝牙设备mac地址。mac地址每个设备不同,且不能更改。本案例仅适用于M320开发板和HD1-RTU。案例使用手机与iBeac…...

C语言经典编程题100例(41~60)
目录41、习题4-4 特殊a串数列求和42、习题4-6 水仙花数43、习题4-7 最大公约数和最小公倍数44、习题7-5 找鞍点45、练习5-1 求m到n之和46、练习5-2 找两个数中最大者47、练习5-3 数字金字塔48、习题5-1 符号函数49、习题5-2 使用函数求奇数和50、习题5-3 使用函数计算两点间的距…...

git日常使用命令
实习这段时间使用了很多git指令来提交代码,简单记录一下日常使用的指令: 提交代码通常顺序: 1.git status 查看本地修改项 2.git add . 提交全部文件 (这个 .是全部文件)到暂存区 3.git commit -m ‘本次提交的说明’…...

ES6对象展开运算符浅拷贝or深拷贝
ES6中提出的对象展开运算符“…”就是用来展开元素的。有了它就不用代码循环遍历了,偷懒专用。 1. 合并数组 展开原有数组中的所有元素,可以合并成一个新的数组。 var a[1,2,3]; var b[4,5,6]; var c[...a,...b]; console.log(c) // 输出:…...

leaflet 上传包含shp的zip文件,在map上解析显示图形(059)
第059个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中本地上传包含shp的zip文件,利用shapefile读取shp数据,并在地图上显示图形。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文章目录 示例效果加载shapefile.js方式安装引用jszip(…...

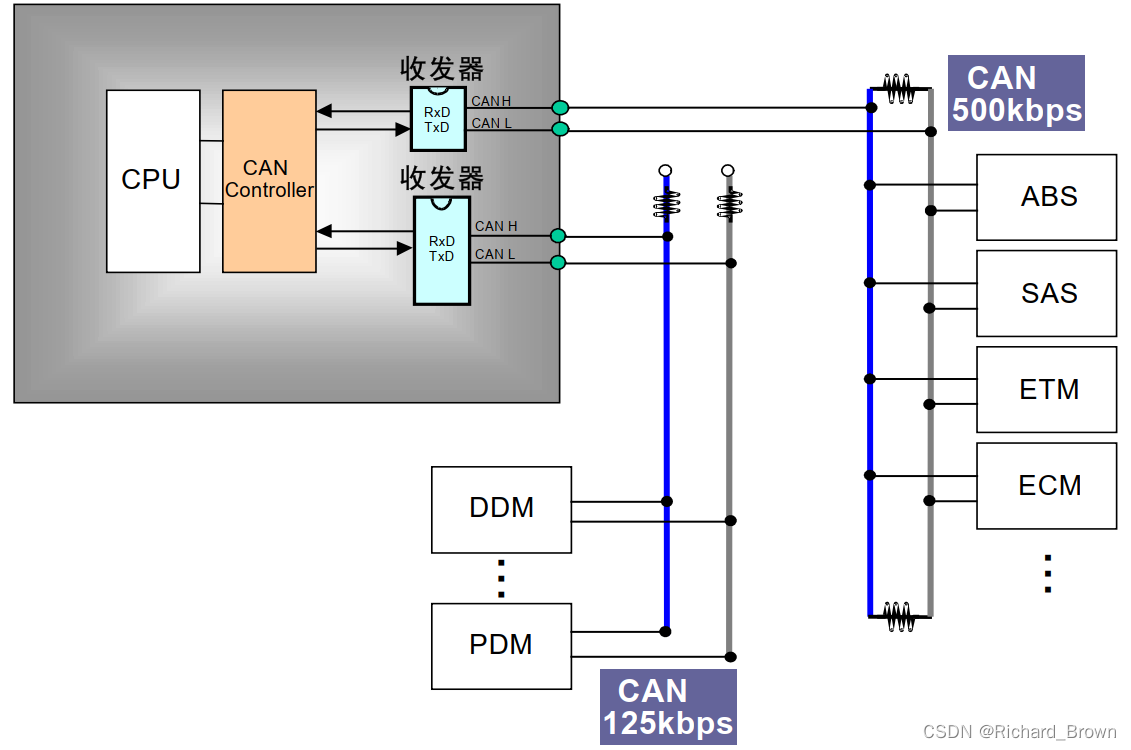
CAN总线详细介绍
1.1 CAN是什么? CAN 最终成为国际标准 ( ISO11898(高速应用)和 ISO11519(低速应用)),是国际上应用最广泛的现场总线之一。 1.2 CAN总线特点 多主方式: 可以多主方式工作,网络上任意一个节点…...

python如何完成对 Excel文件的解密后读取?
通常为了防止重要的Excel文件数据内容的泄露,需要对文件整体进行加密与解密的操作。 对于文件的加解密过程,python也有很多非标准库来帮助我们完成操作,这里主要说明如何完成对Excel文件的解密与读取操作。 这里我们使用到的是msoffcrypto-…...

微服务实战--高级篇:RabbitMQ高级
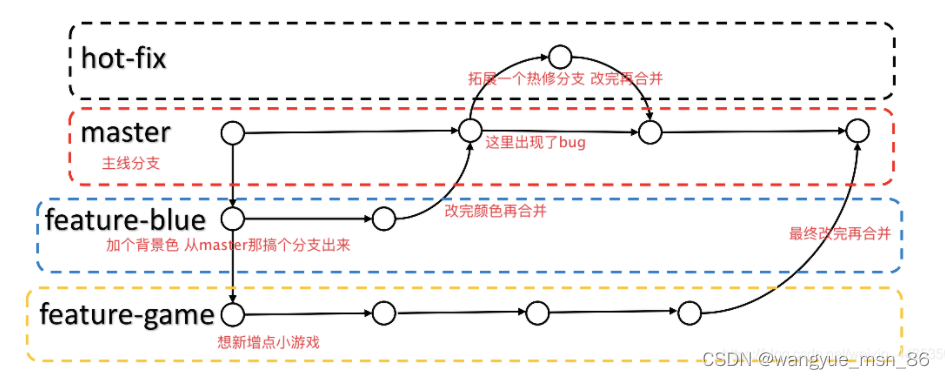
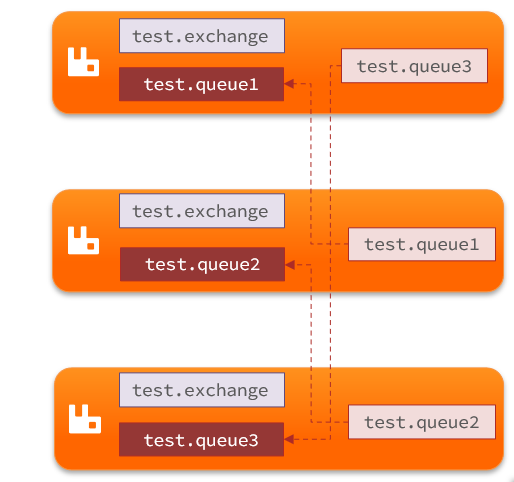
服务异步通信-高级篇 消息队列在使用过程中,面临着很多实际问题需要思考: 1.消息可靠性 消息从发送,到消费者接收,会经理多个过程: 其中的每一步都可能导致消息丢失,常见的丢失原因包括: 发送…...

autoCAD2022 - 设置新的原点
文章目录autoCAD2022 - 设置新的原点概述笔记UCS原点设置功能的菜单位置ENDautoCAD2022 - 设置新的原点 概述 上次整板子的dxf时, 原来的原点不合适, 想调整一下. 当时整完了, 没记录. 这次用的时候, 又找半天… 设置新原点的功能, 不在顶部菜单中, 而是在视图右上角的UCS图标…...

spring boot 配置 mybatis-plus多数据源
简介Mybatis-puls 多数据源的使用,采用的是官方提供的dynamic-datasource-spring-boot-starter包的 DS 注解,具体可以参考官网:https://gitee.com/baomidou/dynamic-datasource-spring-boot-starterpom.xml文件引入如下依赖主要引入dynamic-d…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
