一维河流污染持续排放模拟(水污染扩散)
一、处理河道转换为geojson数据
以淮河为例处理示例数据:
{"type": "FeatureCollection","features": [{"geometry": {"coordinates": [[[115.5803,34.4982],[115.5922,34.498],[115.6061,34.4994],[115.6203,34.5009],[115.6295,34.4931],[115.6364,34.4929],[115.6442,34.4913],[115.649,34.4792],[115.6512,34.4655],[115.659,34.457],[115.6666,34.4486],[115.6639,34.4346],[115.6673,34.422],[115.6734,34.4044],[115.6882,34.3928],[115.7007,34.3795],[115.7063,34.3637],[115.7036,34.349],[115.7051,34.3291],[115.7137,34.3104],[115.7105,34.2973],[115.7069,34.2794],[115.7156,34.2629],[115.7278,34.2426],[115.7254,34.2336],[115.7241,34.2217],[115.7352,34.206],[115.7358,34.1952],[115.7452,34.1796],[115.7577,34.1749],[115.774,34.1719],[115.7892,34.1635],[115.7948,34.1493],[115.8023,34.1338],[115.8142,34.1242],[115.8275,34.1182],[115.8306,34.1052],[115.8326,34.0793],[115.8503,34.0502],[115.8622,34.0441],[115.8691,34.034],[115.8678,34.0194],[115.8701,33.999],[115.8841,33.9864],[115.8855,33.9814]]],"type": "MultiLineString"},"id": "huaiheSq.1","type": "Feature","properties": {"Shape_Le_1": 0,"Shape_Le_2": 0,"Shape_Le_3": 0,"Shape_Le_4": 0,"NAME": "包河","Shape_Leng": 0,"OBJECTID": 0,"SHAPE_STLe": 0,"UserID": 0,"User_LEVEL": 0,"RL_CODE": "1113130","Lev": 0,"RL_NAME": "包河"}}]
}
二、后端模拟程序接口编写
1、调用接口效果

2、部分接口代码实现
//riverCode:河道编号//http://localhost:8945/api/WaterPollutionDiffuse/WaterPollutionDiffusePointVec?riverCode=huaiheSq&polluteC=300&d=0.8&deltX=500@ApiOperation(value = "WaterPollutionDiffuse")@GetMapping(value = "/WaterPollutionDiffusePointVec")
// @Scheduled(cron = "0 10 * * * ?")public String WaterPollutionDiffusePointVec(String riverCode,double polluteC,double d,double deltX) {
// String riverGeojson = FileFormat.shape2Geojson("D:\\gis\\huaiheriver\\" + riverCode + ".shp");String riverGeojson = null;try {riverGeojson = new String(Files.readAllBytes(Paths.get(riverCode + ".json")), "utf-8");} catch (IOException e) {e.printStackTrace();}JSONObject obj = JSON.parseObject(riverGeojson);JSONArray datalist = (JSONArray)obj.get("features");String geoStr=((com.alibaba.fastjson.JSONObject)datalist.get(0)).get("geometry").toString();JSONObject objGeo = JSON.parseObject(geoStr);JSONArray coords = (JSONArray)objGeo.get("coordinates");int rSize=0;for(int i = 0; i < 1; i++){JSONArray coordsi=(JSONArray)coords.get(i);rSize += coordsi.size();}double[][] trainData = new double[rSize][3];int rSize1=0;for(int i = 0; i < 1; i++){JSONArray coordsi=(JSONArray)coords.get(i);
// if(i>0){
// rSize1 += ((JSONArray)coords.get(i-1)).size();
// }for (int j = 0; j < coordsi.size(); j++) {// StationWithData data = datalist.get(i);trainData[rSize1+j][0] = TransferDouble(((JSONArray)coordsi.get(j)).get(0).toString());trainData[rSize1+j][1] = TransferDouble(((JSONArray)coordsi.get(j)).get(1).toString());trainData[rSize1+j][2] = 0;};}String strJson = InterpolationWaterUtils.calWaterPollutionDiffusePointsFick(trainData,polluteC,d,deltX);return strJson.replaceAll("NaN","0");}
三、前端配置可视化展示
ShangQiuRegion: {layerCode:'ShangQiuRegion',isRLayerPanel: true,sourceType:'GeoVector',url:'/static/geojson/henan/shangqiu/shangqiu.json',title:'商丘',style:Layersymbols.areaRegionSymbol,format: new GeoJSON(),wrapX: false,opacity: 1,location: {longitude: 115.783878, latitude: 34.308761, level: 8},visible:true
},
geoJsonFeLine: {layerCode: 'geoJsonFeLine',isRLayerPanel: true,sourceType: 'Vector',title: '淮河',url: '/static/geojson/huaihe.json',dataPath:'',// labelField: 'NAME',geoType: 'geojson',maxZoom: Infinity,minZoom: -Infinity,wrapX: false,opacity: 1,location: {longitude: 116.11704458402367, latitude: 34.25804927841997, level: 9.808516864898834},visible: true
},
point1: {layerCode: 'point1',isRLayerPanel: true,sourceType: 'Vector',title: '排污口',url: '/static/geojson/station1.json',dataPath: 'data/stationList/list',dataLongitudeField: 'longitude',dataLatitudeField: 'latitude',dataIdField: 'stationId',geoType: 'point',maxZoom: Infinity,minZoom: 7,wrapX: false,opacity: 1,location: {longitude: 116.11704458402367, latitude: 34.25804927841997, level: 9.808516864898834},visible: true
},
geoJsonFeP: {layerCode: 'geoJsonFeP',isRLayerPanel: true,sourceType: 'Vector',title: '污染河道节点',url: '/api/WaterPollutionDiffuse/WaterPollutionDiffusePointVec?riverCode=huaiheSq&polluteC=300&d=0.8&deltX=500',dataPath:'',floatLabelInfo: {floatLabelField: 'val', offsetX: 8, offsetY: -16},geoType: 'geojson',maxZoom: Infinity,minZoom: -Infinity,wrapX: false,opacity: 1,location: {longitude: 116.11704458402367, latitude: 34.25804927841997, level: 9.808516864898834},visible: true
}
四、实现模拟计算组件
<template><div><div id="map" style="width: 100%;"><popHover :popHoverInfo="popHoverInfo" :popHoverScreenPoint="popHoverScreenPoint" :popHoverVisible="popHoverVisible"></popHover><popClick :popAspect="popAspect" :popClickScreenPoint="popClickScreenPoint" :popClickVisible="popClickVisible" :popClickTitleInfo="popClickTitleInfo" :popClickContentInfo="popClickContentInfo"></popClick></div><div id="gisToolPopoup"><GisTool :sMap="smap" @tdtSwitchBase="tdtSwitchBase"></GisTool></div><div id="layersPanel"><layerPanel :layersInfo="layersInfo" @setLayerVisible="setLayerVisible" @setLayerOpacity="setLayerOpacity" @zoomToC="zoomToC"></layerPanel></div><div id="GaussPlumeCalculate"><simWaterPanel :startLonLat="startLonLat" @zoomToC="zoomToC" @WaterDiffSimulation="WaterDiffSimulation"></simWaterPanel></div></div> </template>
五、可视化运行展示效果






如果对您有帮助
感谢支持技术分享,请点赞支持:
技术合作交流qq:2401315930
相关文章:

一维河流污染持续排放模拟(水污染扩散)
一、处理河道转换为geojson数据 以淮河为例处理示例数据: {"type": "FeatureCollection","features": [{"geometry": {"coordinates": [[[115.5803,34.4982],[115.5922,34.498],[115.6061,34.4994],[115.6203,…...

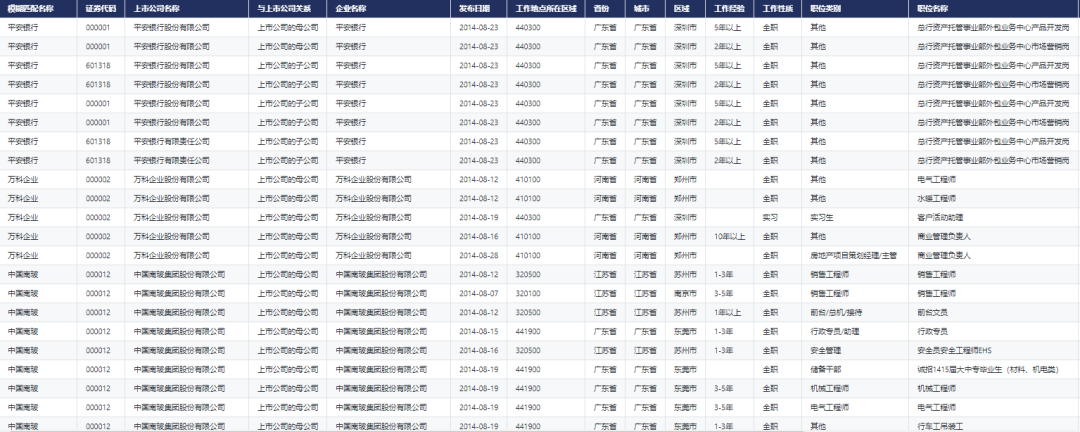
数据优化 | CnOpenDataA股上市公司招聘数据
就业是经济的“晴雨表”,更是社会的“稳定器”。稳定和扩大就业一直是国家宏观调控的重要目标,2021年中央经济工作会议八次提到“就业”这一关键词。在新冠肺炎疫情蔓延、世界经济下行及人口老龄化加快等多重因素的叠加之下,稳就业保民生成为…...

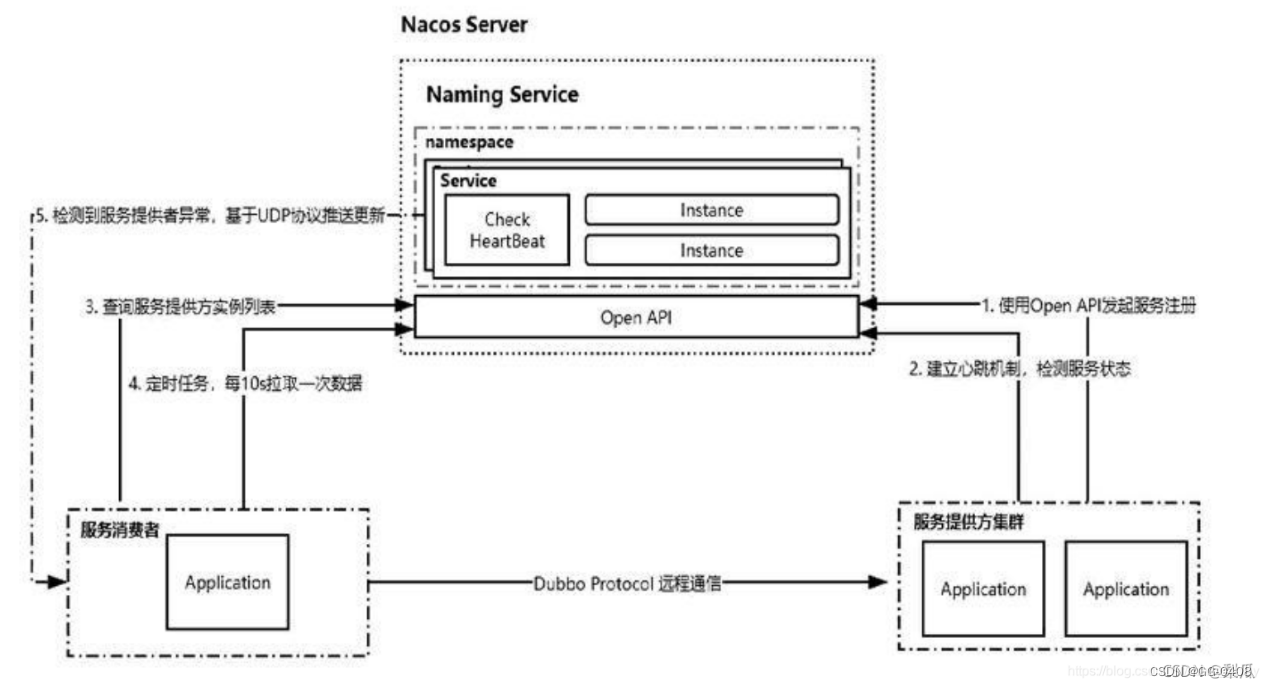
nacos和eureka的区别
nacos和eureka的区别 Eureka是什么 Eureka详解Nacos是什么 Nacos详解Nacos和Eureka的区别 CAP理论连接方式服务异常剔除操作实例方式自我保护机制 Eureka是什么 Eureka 是Spring Cloud 微服务框架默认的也是推荐的服务注册中心,由Netflix公司与2012将其开源出来,Eureka基于RE…...

canvas.toDataURL生成图片报错的解决方案
问题原因: toDataURL方法存在跨域限制,如果执行时dom内含有跨域的图片则浏览器执行时会报错。 这个根据不同的系统有不同的表现,例如:生成完毕但控制台有warning类型的警告,或者直接异常报error。 解决思路ÿ…...

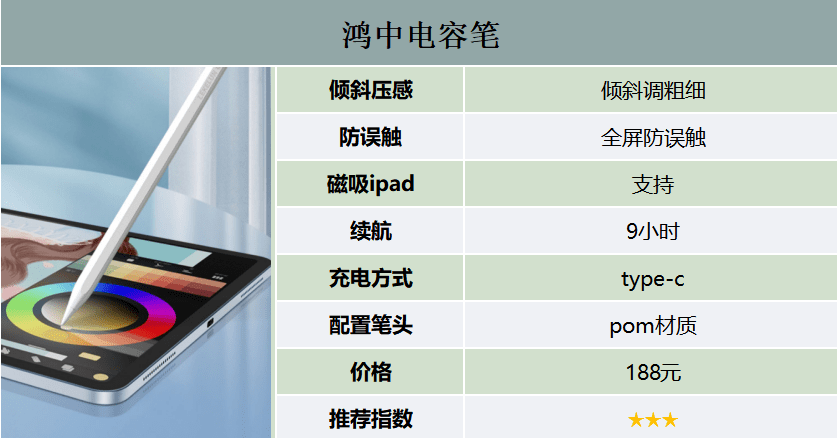
电容笔和Apple pencil的区别是什么?好用电容笔推荐
Apple Pencil与目前市场上常见的电容笔最大的不同之处在于,普通电容笔并不具备苹果Pencil特有的重力压感,而仅仅是一种倾斜的压感。不过,其在其它方面的表现也很出色,与Apple Pencil相似,而且价格仅为200元。现在&…...

关于onnx 转ncnn 的问题
文章目录修改模型Detect层设计转换后处理优质文章由于有些操作是没法支持的 如5维的操作: Unsupported slice axes ! Unsupported slice axes ! Unsupported slice axes ! Unsupported slice axes ! Unsupported slice axes ! Unsupported slice axes !参考&#…...

设计模式之《责任链模式》
------《责任链模式》责任链模式的概念为什么用责任链模式工作中用在哪里设计思路代码实现总结责任链模式的概念 责任链模式是一种行为型设计模式,它允许你将请求沿着处理链传递,直到有一个处理者能够处理该请求为止。 在责任链模式中,每个…...

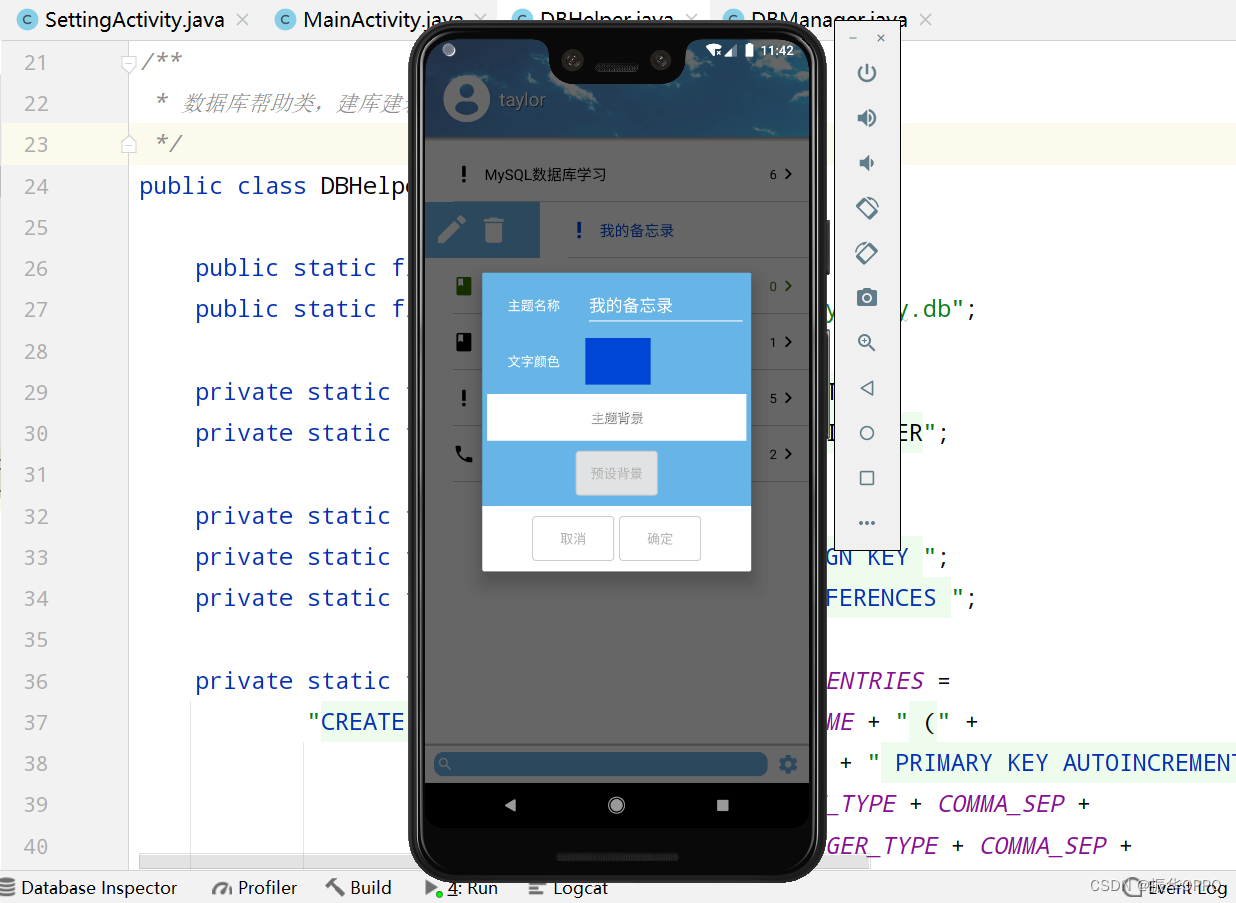
Android Studio实现多功能日记本
项目目录一、项目概述二、系统特点三、开发环境四、详细设计1、E-R图2、数据库3、系统设置五、运行演示一、项目概述 本次实现了功能实用且齐全的日记本,界面友好,使用便捷,采用MVC架构设计。使用SQLite数据库存储数据,数据表有主…...

只依赖Tensorrt和opencv的yolov5源代码
simple_yolo.hpp #ifndef SIMPLE_YOLO_HPP #define SIMPLE_YOLO_HPP/*简单的yolo接口,容易集成但是高性能 */#include <vector> #include <memory> #include <string> #include <future> #include <opencv2/opencv.hpp>namespace Si…...

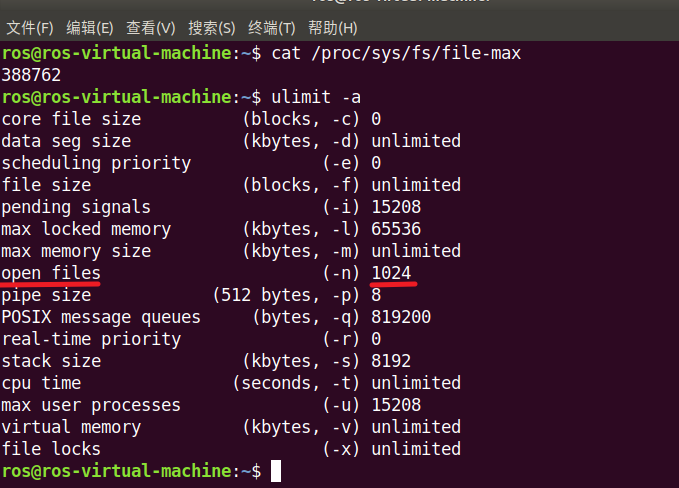
多路I/O转接 poll(了解)
poll() 的机制与 select() 类似,与 select() 在本质上没有多大差别,管理多个描述符也是进行轮询,根据描述符的状态进行处理,但是 poll() 没有最大文件描述符数量的限制(但是数量过大后性能也是会下降)。 p…...

听说你也在为配置tomcat server而烦恼,看我这一篇,让你醍醐灌顶!
一.通过maven创建项目 二.下载tomcat服务器 我们一般在tomcat官网中进行tomcat的下载 Apache Tomcat - Welcome! 三.添加配置:我们点击下图中的文件配置 四.测试配置的tomcat 我们在文件的body中输入 测试内容: 在控制台中显式tomcat运行的信息&#…...

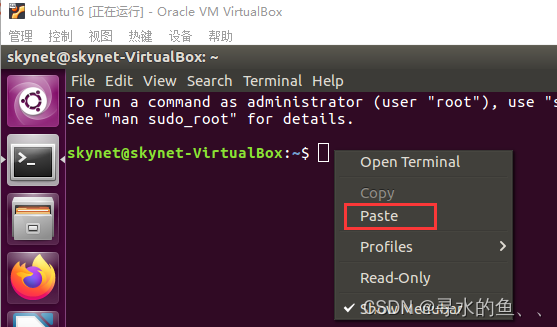
【从零开始学Skynet】工具篇(二):虚拟机文件的复制粘贴
大家在Linux系统下开发的时候肯定会遇到虚拟机与主机间无法复制粘贴的问题,现在我们就来解决这样的问题,方便我们的开发。 1、打开设置 我们可以系统界面的菜单栏点击“控制”,然后打开“设置”; 也可以在VirtualBox界面打开“设…...

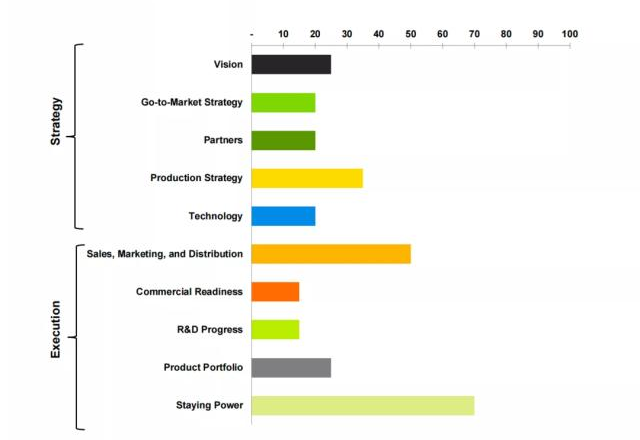
全球自动驾驶竞争力最新排行榜,4家中国企业上榜
发展至今,自动驾驶技术不仅是汽车行业的一个主战场,更是全球科技领域中备受关注和充满竞争的一个重要领域。近年来,各大汽车制造商和科技公司都在投入大量财力物力人力进行自动驾驶技术的研发,并进一步争夺市场份额。 当然&#…...

APP启动流程分析
1、要分析的问题 1、与正常trace比对,确认过耗时在哪个步骤(am create/pause/stop/start/doframe)? 2、与正常trace比对,确认过耗时在哪个cpu state(Running/Runnable/Sleep/Uninterruptible Sleep)? 2、启动分析 …...

IIR数字滤波器简介与实现
一、简介: IIR是一种数字滤波器,其输出是输入信号和过去输出的某些加权和。IIR滤波器由反馈和前馈组成,可以用于滤除或增强信号的特定频率成分。 IIR滤波器的输出表示为: y[n] b0 * x[n] b1 * x[n-1] b2 * x[n-2] … - a1 * …...

3.5 函数的极值与最大值和最小值
学习目标: 我要学习函数的极值、最大值和最小值,我会采取以下几个步骤: 理解基本概念:首先,我会理解函数的极值、最大值和最小值的概念。例如,我会学习函数在特定区间内的最高点和最低点,并且理…...

第五十八天打卡
第五十八天打卡 739. 每日温度 提示 中等 1.5K company 亚马逊 company Facebook company 字节跳动 给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在…...

双一流大学计算机专业月薪拿2000?网友:我裂开
**“计算机不行了”“求求不要再学计算机”……**这样的言论时不时就会在网上掀起一番热议,知了姐看得不少。尤其最近有则新闻,更是给计算机专业盖上“不值钱”的帽子。 某985、211大学校招会上,有企业招聘计算机相关岗位时,提出…...

ChatGPT的“N宗罪”?|AI百态(上篇)
序: AI诞生伊始,那是人人欣喜若狂的科技曙光,深埋于哲学、想象和虚构中的古老的梦,终于成真,一个个肉眼可见的智能机器人,在复刻、模仿和服务着他们的造物主——人类。 但科技树的点亮,总会遇到…...

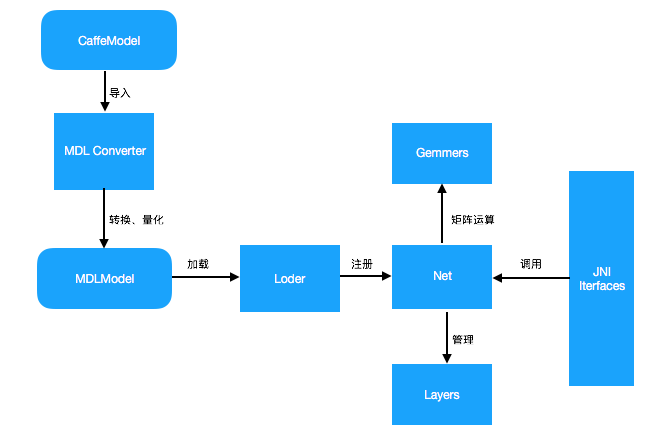
48.现有移动端开源框架及其特点—MDL(mobile-deep-learning)
48.1 功能特点 一键部署,脚本参数就可以切换ios或者android支持iOS gpu运行MobileNet、squeezenet模型已经测试过可以稳定运行MobileNet、GoogLeNet v1、squeezenet、ResNet-50模型体积极小,无任何第三方依赖。纯手工打造。提供量化函数,对32位float转8位uint直接支持,模型…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
