【THREE.JS】网页中的炫酷3D

web3d
- 一、前言
- 粒子特效
- 二维漫画
- 可视化
- 后期处理
- 二、项目使用流程
- 2.1 项目结构
- 2.2 基本使用
- 2.3 项目模板
- 2.4 技术栈
- 三、基础动画
- 3.1 THREE.Clock
- 3.2 GASP
- 四、照相机
- 8.1 正交相机
- 8.2 透视相机
- 4.3 相机控制器
- 五、画布和全屏
- 六、几何体
- 七、Debug UI
- 八、纹理贴图
- 8.1 mipmapping
- 8.2 放大滤镜
- 8.3 缩小滤镜
- 8.3 UV贴图
- 资源推荐
- 纹理、材质、灯光
- 九、阴影
- 9.1 灯光阴影
- 9.2 烘焙阴影
- 9.3 阴影跟随
- 十、粒子效果
- 9.3 阴影跟随
- 十、粒子效果
- 官网链接:[数字孪生开发平台](http://101.132.190.14/)
一、前言
概述:基于WebGL的三维引擎,目前是国内资料最多、使用最广泛的三维引擎,可以制作一些3D可视化项目

目前随着元宇宙概念的爆火,THREE技术已经深入到了物联网、VR、游戏、数据可视化等多个平台。
最近一段时间主要对之前学习three.js的总结和记录,记录只对自己觉得重要的部分记录,其他的可以参考别的平台资源。

目前作品的相关展示平台已上线:VR_Team作品展示平台,欢迎大家查看。
项目开源地址:web3d-product,下面为一部分的网页的作品展示。
粒子特效

在线预览:粒子平面墙

在线预览:迷失太空

在线预览:粒子海浪

在线预览:银河系
二维漫画

在线预览:漫画-蜘蛛侠
可视化

在线预览:电脑主机拆解
后期处理

在线预览:后期处理-虚幻花朵
二、项目使用流程
2.1 项目结构

功能说明
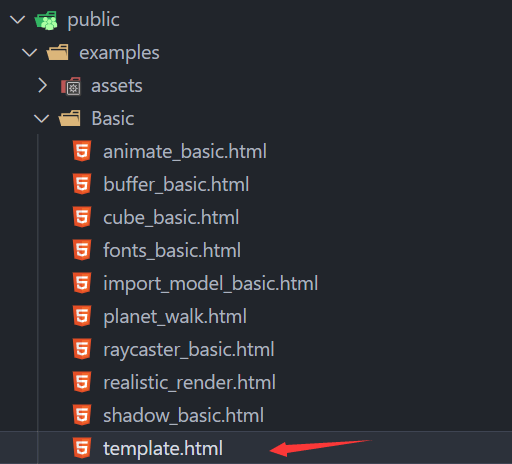
public文件夹:存放一些独立的案例界面(html格式),不需要依赖,可以直接运行在网页assets存在依赖的资源Basic:基础界面Comic:二维漫画Particles:粒子效果Processing:后期chuliVisualization:可视化
srcviews:功能主界面
2.2 基本使用
//安装依赖
npm i
//运行项目
npm run dev
2.3 项目模板

该模板集成最简单的一个three.js环境,在此基础上可以自行搭建。
2.4 技术栈
前端:vue + three.js + js
三、基础动画

概述:本质就是在render()函数不断渲染的过程中调用动画,每一帧不断增加目标体的位置,以此循环
体验地址:基础动画
3.1 THREE.Clock
// 时间动画
let clockAnimate=()=>{
const elapsedTime=clock.getElapsedTime()cube.position.x = Math.cos(elapsedTime)
cube.position.y=Math.sin(elapsedTime)
}
3.2 GASP
https://github.com/greensock/GSAP
// gasp动画
let gsapAnimate=()=>{gsap.to(cube.position, { x: 5, duration: 3, delay:1})
}
四、照相机
8.1 正交相机

| 参数(属性) | 含义 |
|---|---|
| left | 渲染空间的左边界 |
| right | 渲染空间的右边界 |
| top | 渲染空间的上边界 |
| bottom | 渲染空间的下边界 |
| near | near属性表示的是从距离相机多远的位置开始渲染,一般情况会设置一个很小的值。 默认值0.1 |
| far | far属性表示的是距离相机多远的位置截止渲染,如果设置的值偏小小,会有部分场景看不到。 默认值1000 |
let width = window.innerWidth;
let height = window.innerHeight;
const camera = new THREE.OrthographicCamera(width / - 2, width / 2, height / 2, height / - 2, 1, 1000);
scene.add(camera);
camera.position.set(100, 200, 100);
8.2 透视相机

| 参数 | 含义 | 默认值 |
|---|---|---|
| fov | fov表示视场,所谓视场就是能够看到的角度范围,人的眼睛大约能够看到180度的视场,视角大小设置要根据具体应用,一般游戏会设置60~90度 | 45 |
| aspect | aspect表示渲染窗口的长宽比,如果一个网页上只有一个全屏的canvas画布且画布上只有一个窗口,那么aspect的值就是网页窗口客户区的宽高比 | window.innerWidth/window.innerHeight |
| near | near属性表示的是从距离相机多远的位置开始渲染,一般情况会设置一个很小的值。 | 0.1 |
| far | far属性表示的是距离相机多远的位置截止渲染,如果设置的值偏小,会有部分场景看不到 | 1000 |
let width = window.innerWidth;
let height = window.innerHeight;
const camera = new THREE.PerspectiveCamera(45, width / height, 1, 1000);
camera.position.set(150, 100, 300);
camera.lookAt(scene.position);
注意
- 相机的
fov视口是上下的,不是左右 - 向左移动相机,我们的场景会向右移动
4.3 相机控制器
概述:通过鼠标控制相机的移动、旋转、缩放以此实现场景物体的控制
导包
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
应用
const controls = new OrbitControls(camera, renderer.domElement)
自旋转

controls.autoRotate = true
必须在render函数调用update实时更新才奏效
五、画布和全屏

像素比:将一个像素分成若干个n*n的像素,这样的话显示会更加清晰,一般来说像素比为2就够了
// 自适应屏幕
let onWindowsResize = () => {sizes.width = window.innerWidthsizes.height = window.innerHeightcamera.aspect = sizes.width / sizes.heightcamera.updateProjectionMatrix()renderer.setSize(sizes.width, sizes.height)renderer.setPixelRatio(window.devicePixelRatio)
}//双击全屏
let onWindowsScreen = () => {let isFullScreen = document.fullscreenElementif (!isFullScreen) {renderer.domElement.requestFullscreen()} else {document.exitFullscreen()}
}
let expandFunction = () => {window.addEventListener('resize', onWindowsResize)window.addEventListener('dblclick', onWindowsScreen)
}
六、几何体

概述:几何体由一个个顶点粒子构成,每个粒子包含了位置、uv贴图(3d=>2d坐标对应)等,三个顶点形成一个面,在three.js中。物体由一个个三角形面构成。
BufferGeometry:是面片、线或点几何体的有效表述。包括顶点位置,面片索引、法相量、颜色值、UV 坐标和自定义缓存属性值。使用 BufferGeometry 可以有效减少向 GPU 传输上述数据所需的开销。目前,three.js的物体都用上了Buffer,可以直接调用,一些顶点可以使用这个。

演示链接:三角形
let createBufferTriangle = () => {const count = 50for (let i = 0; i < count; i++) {const pointsArray = new Float32Array(9)for (let j = 0; j < 9; j++) {pointsArray[j] = (Math.random() - 0.5) * 5}const geometry = new THREE.BufferGeometry()const material = new THREE.MeshBasicMaterial({color: new THREE.Color(Math.random(),Math.random(),Math.random(),),opacity: Math.random(),transparent: true,// wireframe:true})geometry.setAttribute('position', new THREE.BufferAttribute(pointsArray, 3))// geometry.attributes.position = new THREE.BufferAttribute(pointsArray, 3)const triangle = new THREE.Mesh(geometry, material)scene.add(triangle)}
}
七、Debug UI
dat.gui:https://github.com/dataarts/dat.gui 样式好看,动画有点不流畅
lil-gui:https://lil-gui.georgealways.com/ 动画流畅,官方案例用的多
八、纹理贴图
8.1 mipmapping
mip映射(mipmapping)是一种技术,它包括一次又一次地创建半个较小版本的纹理,直到得到1x1纹理。
所有这些纹理变化都会发送到GPU,GPU将自动选择最合适的纹理版本。所有的这些都已经由THREE.js和GPU处理,但是我们可以选择不同的过滤算法

8.2 放大滤镜
概述:原本的贴图大小大于要渲染的大小,如缩放物体,应用这个

8.3 缩小滤镜
概述:原本的贴图大小小于要渲染的大小,如缩放物体,应用这个

当纹理的minFilter属性使用NearestFilter时,我们可以不需要再mip映射了,可以通过以下代码为纹理停用mipmapping,使得GPU不再处理mip映射
//如果不在乎远处物品效果如失真之类的,纹理的minFilter属性使用 NearestFilter时可以停用mipmapping以获得更好性能,根据实际项目而定
colorTexture.generateMipmaps = false
参考链接:https://threejs.org/docs/index.html#api/zh/constants/Textures
参考链接:https://blog.csdn.net/weixin_43990650/article/details/121595334
8.3 UV贴图
参考链接:https://www.bilibili.com/read/cv15999592
掘金:https://juejin.cn/post/7101209181822124069
资源推荐
- www.poliigon.com
- https://3dtextures.me/
- www.arroway-textures.ch/
纹理、材质、灯光
这部分可以参考网上的资料,这里不做过多讲解
https://blog.csdn.net/weixin_43990650/article/details/121595334
九、阴影
9.1 灯光阴影
四步走
灯光cast=>球体cast=>平面receive=>renderer设置

概述:灯光利用照相机渲染出shadow map贴到场景中,得到阴影
简单例子
//直射光
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5)
scene.add(directionalLight)directionalLight.position.set(2, 2, -1)
directionalLight.castShadow = true
directionalLight.shadow.mapSize.width = 1024
directionalLight.shadow.mapSize.height = 1024
directionalLight.shadow.camera.near = 1
directionalLight.shadow.camera.far = 6
directionalLight.shadow.camera.top = 2
directionalLight.shadow.camera.right = 2
directionalLight.shadow.camera.bottom = - 2
directionalLight.shadow.camera.left = - 2directionalLight.shadow.radius = 10//只是实体化的工具,参数修改上面的
const directionalLightCameraHelper = new THREE.CameraHelper(directionalLight.shadow.camera)
scene.add(directionalLightCameraHelper)
directionalLightCameraHelper.visible = false
注意:
- 只有平行光、点光源和聚光灯支持阴影
- 平行光是正交相机、其他的是透视相机,可以通过调节角度
9.2 烘焙阴影

概述:提前在blender渲染好阴影,这个不会变化,关闭渲染器阴影投射就行
9.3 阴影跟随

概述:在小球下面放置具有阴影贴图的平面,关闭渲染器阴影,跟随小球运动改变透明度
renderer.shadowMap.enabled = false
十、粒子效果
概述:粒子可以被用来创建星星、烟雾、雨滴、灰尘、火焰等等。我们可以使用合理的帧速率来创建数千个粒子。每个粒子都是由始终面向摄影机的平面(俩个三角形)组成的
参考链接:https://blog.csdn.net/weixin_43990650/article/details/121736698
101801718.png" alt=“6” style=“zoom:50%;” />
概述:提前在blender渲染好阴影,这个不会变化,关闭渲染器阴影投射就行
9.3 阴影跟随

概述:在小球下面放置具有阴影贴图的平面,关闭渲染器阴影,跟随小球运动改变透明度
renderer.shadowMap.enabled = false
十、粒子效果
概述:粒子可以被用来创建星星、烟雾、雨滴、灰尘、火焰等等。我们可以使用合理的帧速率来创建数千个粒子。每个粒子都是由始终面向摄影机的平面(俩个三角形)组成的

官网链接:数字孪生开发平台
本项目由`江苏海洋大学计算机工程学院VR_Team106完成,欢迎加入!!!
相关文章:

【THREE.JS】网页中的炫酷3D
web3d一、前言粒子特效二维漫画可视化后期处理二、项目使用流程2.1 项目结构2.2 基本使用2.3 项目模板2.4 技术栈三、基础动画3.1 THREE.Clock3.2 GASP四、照相机8.1 正交相机8.2 透视相机4.3 相机控制器五、画布和全屏六、几何体七、Debug UI八、纹理贴图8.1 mipmapping8.2 放…...

Go语言之 下载安装go以及vscode配置go环境
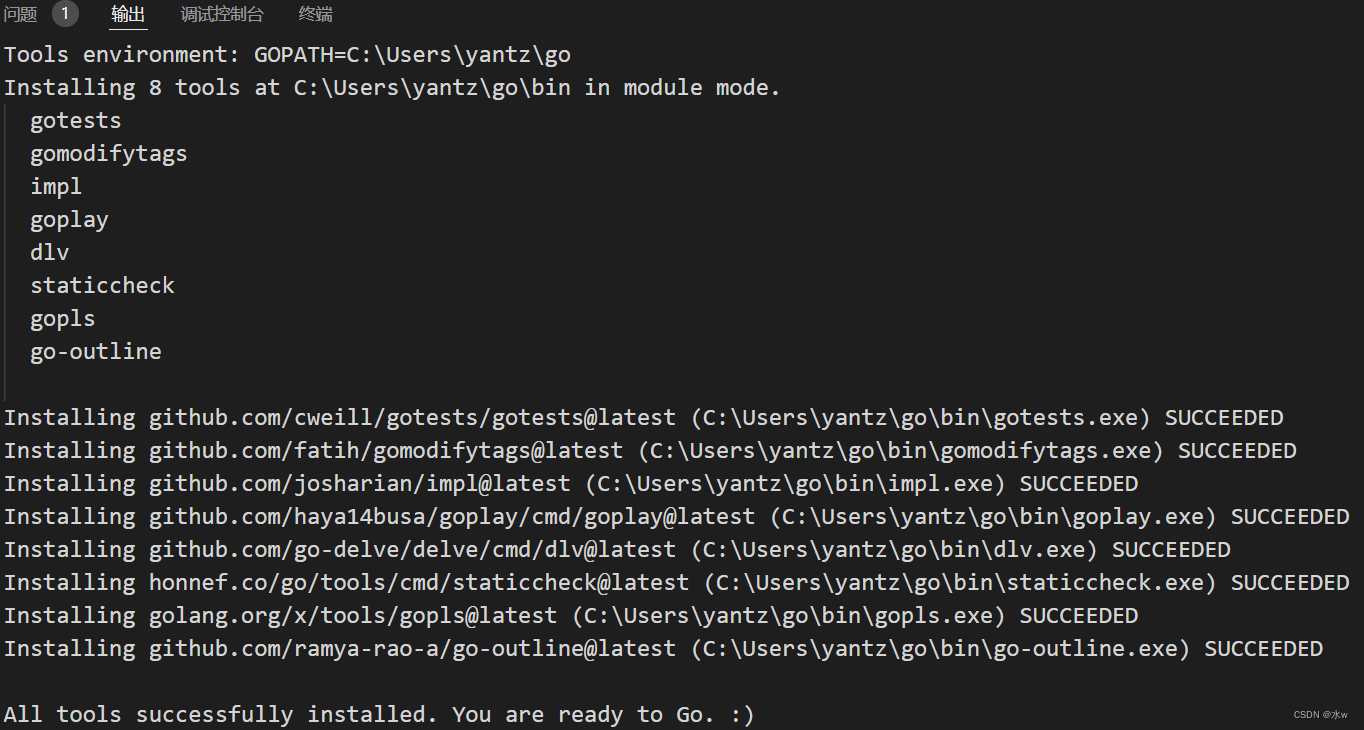
上篇请移步到Go语言之 下载安装及第一个代码_水w的博客-CSDN博客 目录 一、下载安装以及配置go环境 1 下载安装go 2 配置go环境 二、安装配置git 一、在vscode上开发golang 1 配置 2 编写代码 解决报错:go: go.mod file not found in current directory or …...

RBAC权限 API声明四种kubernetes对象
RBAC API声明了四种kubernetes对象: Role ClusterRole RoleBinding ClusterRoleBinding Role: 名称空间内创建授权角色,指定空间名字 ClusterRole: 全局角色,集群范围,对所有名称空间有效 RoleBinding: 名称…...

CDGP仿真选择题4
CDGP仿真选择题13、指标(Metrics)可以用来衡量数据管理的效果。请从下列选项中选择正确的表述: (知识点: CDGP仿真题)A.指标是衡量或评估绩效、进度、质量、效率或其他影响的标准B.这些指标用于定义每个知识领域内完成工作的可量化事实C.指标也可以测量更抽象的特性,…...

典型相关分析与R语言实现
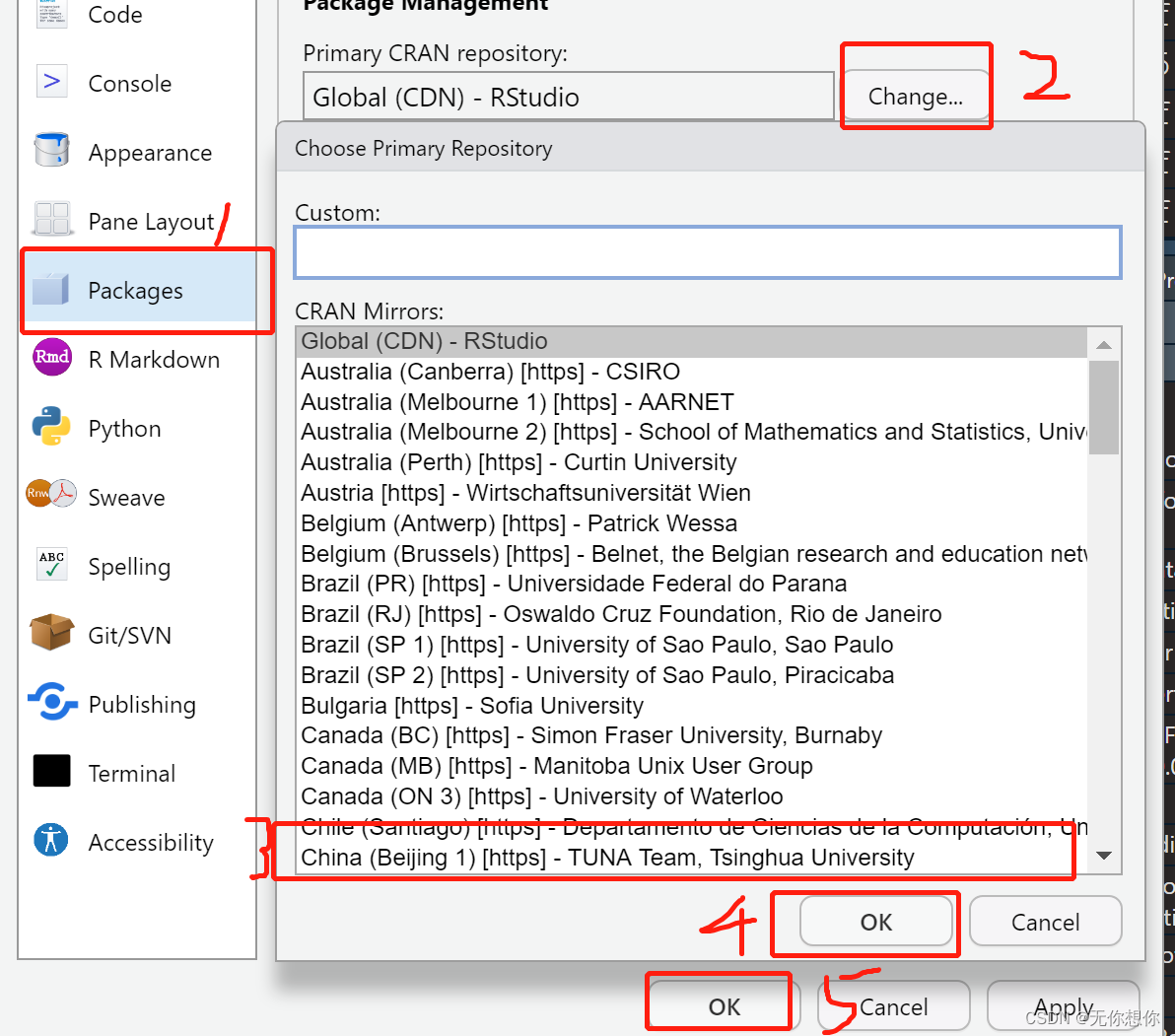
典型相关分析学习目标学习内容典型相关分析的原理典型相关分析的理论内容例子具体实现方法内容小结注意解决方法学习目标 我们所采用的学习内容来自B站的Lizongzhang老师的R语言的学习分享 今天学习的主要内容是关于 典型相关分析 学习内容 首先声明,典型相关分析的内容理解…...

【蓝桥集训】第一天——前缀和
作者:指针不指南吗 专栏:Acwing 蓝桥集训每日一题 🐾输出的时候,注意数据类型🐾 文章目录1.截断数组2.前缀和3.子矩阵的和4.k倍区间1.截断数组 给定一个长度为 n 的数组 a1a_1a1,a2a_2a2,…,ana_nan。 现在&…...
等级考试试卷(六级)解析)
2022-03-19青少年软件编程(C语言)等级考试试卷(六级)解析
青少年软件编程(C语言)等级考试试卷(六级) 一、编程题(共4题,共100分)T1.多项式相加 我们经常遇到两多项式相加的情况,在这里,我们就需要用程序来模拟实现把两个多项式相加到一起。首先,我们会有两个多项式,每个多项式是独立的一行,每个多项式由系数、幂数这样的多个…...

[JavaScript 刷题] 特殊数组的特征值, leetcode 1608
[JavaScript 刷题] 特殊数组的特征值, leetcode 1608 这道题在一个列表上看到的,刚开始用暴力解想过了就过了,不过后面看了一下关键字,发现解法……非常有趣。 时间复杂度可以从 O(n2)O(n^2)O(n2) 降为 O(nlog(n))O(n log(n))O(nlog(n))&am…...

各种素材网站大全【全部倾倒,福利倒计时-JS,HTML,游戏素材,UI,图片素材等
👨💻个人主页:元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 收录于专栏:解忧杂货铺 ⭐各种素材网站大全⭐ 文章目录⭐各种素材网站大全⭐🎶大家必逛的四大天王…...

影片自由,丝滑流畅,Docker容器基于WebDav协议通过Alist挂载(百度网盘/阿里云盘)Python3.10接入
使用过NAS(Network Attached Storage)的朋友都知道,它可以通过局域网将本地硬盘转换为局域网内的“网盘”,简单理解就是搭建自己的“私有云”,但是硬件和网络成本都太高了,有点可望而不可及的意思。Alist开源库则可以满足我们&…...
| 运气好,这就是原题)
【新】华为OD机试 - 数组的中心位置(Python)| 运气好,这就是原题
数组的中心位置 题目 给你一个整数数组nums,请计算数组的中心位置。 数组中心位置是数组的一个下标,其左侧所有元素相乘的积等于右侧所有元素相乘的积。 数组第一个元素的左侧积为1,最后一个元素的右侧积为1。 如果数组有多个中心位置,应该返回最靠近左边的那一个。 如果数…...

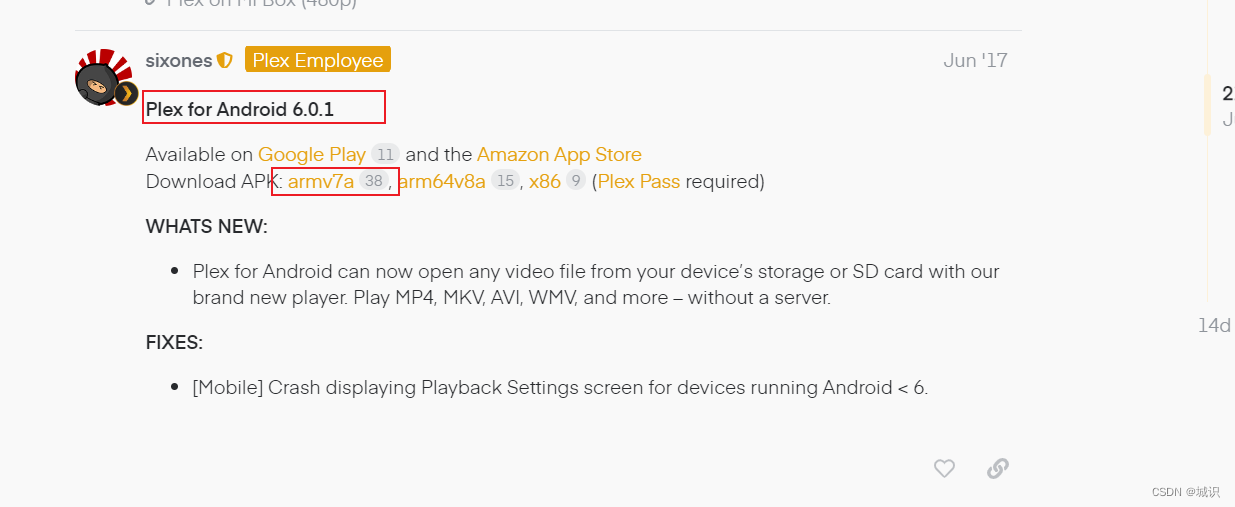
小米电视安装 Plex 打造家庭影院
背景 最近突然想重温教父,本来想着直接投屏就可以,后来看了别人搭建的基于 NAS 的家庭影院很动心,也想依葫芦画瓢做一个,跟对象申请经费的时候被拒了,理由是有这钱还不如开个会员直接看。 我寻思不同电影在不同的平台…...

Elasticsearch:Combined fields 查询
有时一个匹配项可以覆盖多个文本字段。 在这种情况下,你可以使用 combined_fields 查询来搜索多个文本字段,就好像它们的值实际上已被索引到一个组合字段中一样。 除此之外,combined_fields 的主要好处是强大且易于理解的评分算法。这种做法也…...

uart 子系统
串口硬件储备知识: uart 在Linux 应用层的体现及使用 uart 就是串口,它也是属于字符设备中的一种,众所周知 字符设备都会在/dev/ 目录下创建节点,串口所创建的节点名都是以tty* 为开头,例如下面这些节点:…...

SpringBoot 整合EasyExcel详解
一、概述 Java解析、生成Excel比较有名的框架有Apache poi、jxl。但他们都存在一个严重的问题就是非常的耗内存,poi有一套SAX模式的API可以一定程度的解决一些内存溢出的问题,但POI还是有一些缺陷,比如07版Excel解压缩以及解压后存储都是在内…...

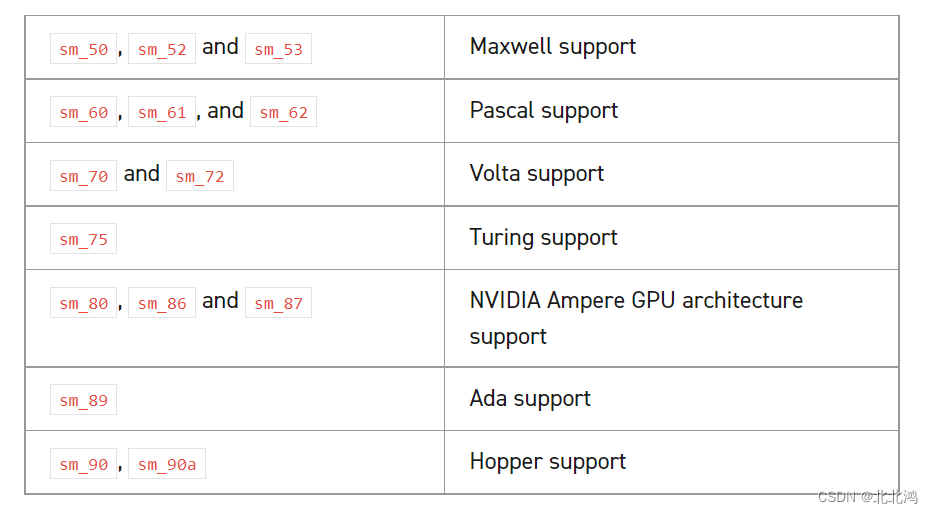
VScode+cuda编程:常见环境问题
VScodecuda:常见环境配置问题1、VScode终端问题(PS)2、编译问题(CUDA版本过低)3、nvcc编译问题(arch架构)1、VScode终端问题(PS) 问题描述: 在VScode下打开终端执行nvcc指令,发现执行不了,但是在外部终端powershell和cmd都可以。…...

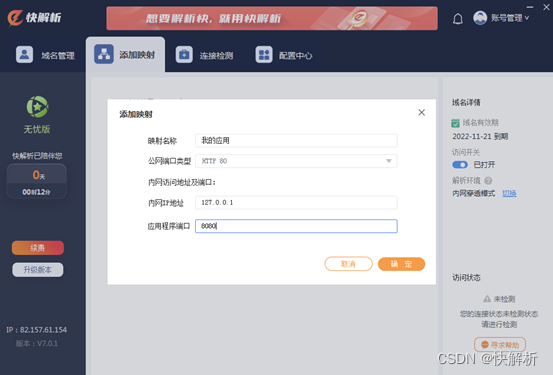
简单实用的内网穿透实现教程
内网穿透,字面理解就是网络地址穿透,是一种比较常用的将内网地址转换成公网地址的方式。通过内网穿透,可以将本地内网局域网提供给外网公网上访问,在外网也能连接访问内网主机和应用,当用户有日常远程和异地外网访问的…...

makefile案例学习
makefile案例学习 很多时候, 我们在git clone完一个project之后,就会让我们使用make命令进行项目的构建。这个make命令的背后就是按照了Makefile文件定义的格式去完成项目构建。 因此Makefile的作用就是帮助程序员进行项目的构建,它按照项目…...

MySQL性能优化六 事物隔离级别与锁机制
概述 我们的数据库一般都会并发执行多个事务,多个事务可能会并发的对相同的一批数据进行增删改查操作,可能就会导致我们说的脏写、脏读、不可重复读、幻读这些问题。 这些问题的本质都是数据库的多事务并发问题,为了解决多事务并发问题&#…...

四数之和-力扣18-java排序+双指针
一、题目描述给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重复的四元组 [nums[a], nums[b], nums[c], nums[d]] (若两个四元组元素一一对应,则认为两个四元组重复):…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
