基于模块联邦的微前端实现方案
一、 微前端应用案例概述
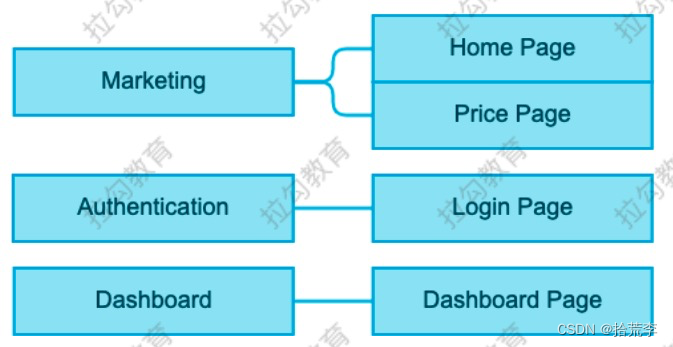
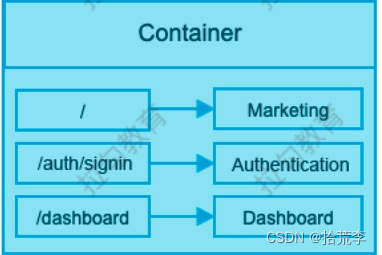
当前案例中包含三个微应用,分别为 Marketing、Authentication 和 Dashboard
-
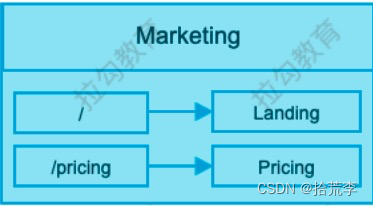
Marketing:营销微应用,包含首页组件和价格组件
-
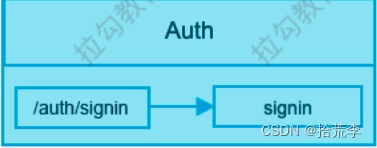
Authentication:身份验证微应用,包含登录组件
-
Dashboard:仪表盘微应用,包含仪表盘组件

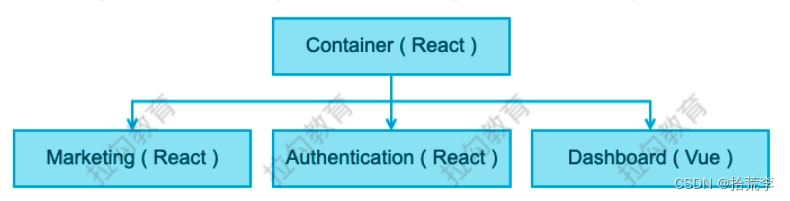
容器应用、营销应用、身份验证应用使用 React 框架,仪表盘应用使用 Vue 框架。

二、 Marketing - 应用初始化
- 创建应用结构
├── public
│ └── index.html
├── src
│ ├── bootstrap.js
│ └── index.js
├── package-lock.json
├── package.json
└── webpack.config.js
<!-- index.html -->
<title>Marketing</title>
<div id="dev-marketing"></div>
// index.js
import("./bootstrap")
// bootstrap.js
console.log('Hello')
- 配置 webpack
const HtmlWebpackPlugin = require("html-webpack-plugin")module.exports = {
mode: "development",
devServer: {
port: 8081 ,
// 当使用 HTML5 History API 时, 所有的 404 请求都会响应 index.html 文件
historyApiFallback: true
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-react", "@babel/preset-env"],
// 1. 避免 babel 转义语法后 helper 函数重复
// 2. 避免 babel polyfill 将 API 添加到全局
plugins: ["@babel/plugin-transform-runtime"]
}
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./public/index.html"
})
]
}
- 添加启动命令
"scripts": {
"start": "webpack serve"
}
三、Marketing - 创建挂载方法
// bootstrap.js
import React from "react"
import ReactDOM from "react-dom"function mount(el) {
ReactDOM.render(<div>Marketing works</div>, el)
}if (process.env.NODE_ENV === "development") {
const el = document.querySelector("#dev-marketing")
if (el) mount(el)
}export { mount }
四、Marketing - 创建路由
-
在 src 文件夹中创建 components 文件夹用于放置页面组件
-
在 src 文件夹中创建 App 组件,用于编写路由
// App.js
import React from "react"
import { BrowserRouter, Route, Switch } from "react-router-dom"
import Landing from "./components/Landing"
import Pricing from "./components/Pricing"export default function App() {
return (
<BrowserRouter>
<Switch>
<Route path="/pricing" component={Pricing} />
<Route path="/" component={Landing} />
</Switch>
</BrowserRouter>
)
}
// bootstrap.js
import App from "./App"
function mount(el) {
ReactDOM.render(<App />, el)
}
五、Container - 应用初始化
- 创建应用结构 (基于 Marketing 应用进行拷贝修改)
├── public
│ └── index.html
├── src
│ ├── bootstrap.js
│ └── index.js
├── package-lock.json
├── package.json
└── webpack.config.js
- 修改 index.html
<title>Container</title>
<div id="root"></div>
- 修改 App.js
import React from "react"export default function App() {
return <div>Container works</div>
}
- 修改 bootstrap.js
if (process.env.NODE_ENV === "development") {
const el = document.querySelector("#root")
if (el) mount(el)
}
- 修改 webpack.config.js
module.exports = {
devServer: {
port: 8080
}
}
六、Container 应用加载 Marketing
- Marketing 应用配置 ModuleFederation
const ModuleFederationPlugin =
require("webpack/lib/container/ModuleFederationPlugin")new ModuleFederationPlugin({
name: "marketing",
filename: "remoteEntry.js",
exposes: {
"./MarketingApp": "./src/bootstrap"
}
})
- Container 应用配置 ModuleFederation
const ModuleFederationPlugin =
require("webpack/lib/container/ModuleFederationPlugin")
new ModuleFederationPlugin({
name: "container",
remotes: {
marketing: "marketing@http://localhost:8081/remoteEntry.js"
}
})
- 在 Container 应用中新建 MarketingApp 组件,用于挂载 Marketing 应用
// Container/components/MarketingApp.js
import React, { useRef, useEffect } from "react"
import { mount } from "marketing/MarketingApp"export default function MarketingApp() {
const ref = useRef()
useEffect(() => {
mount(ref.current)
}, [])
return <div ref={ref}></div>
}
- 在 Container 应用中的 App 组件中渲染 Marketing 应用的
// Container/App.js
import React from "react"
import MarketingApp from "./components/MarketingApp"export default function App() {
return <MarketingApp />
}
七、共享库设置
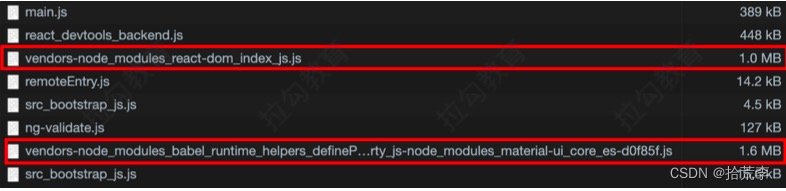
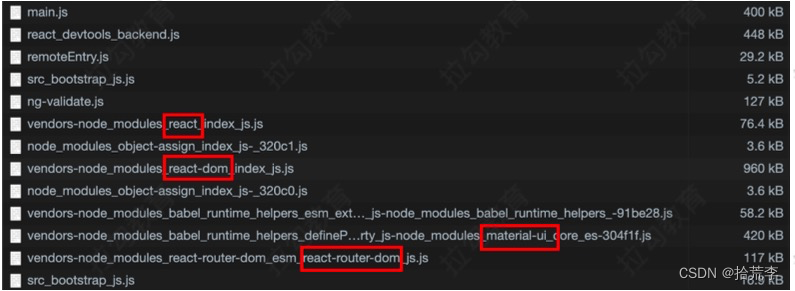
在 Container 应用和 Marketing 应用中都使用了大量的相同的代码库,如果不做共享处理,则应用中相 同的共享库会被加载两次。
"dependencies": {
"@material-ui/core": "^4.11.0",
"@material-ui/icons": "^4.9.1",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-router-dom": "^5.2.0"
}

在 Container 应用和 Marketing 应用的 webpack 配置文件中加入以下代码
const packageJson = require("./package.json")new ModuleFederationPlugin({
shared: packageJson.dependencies
})

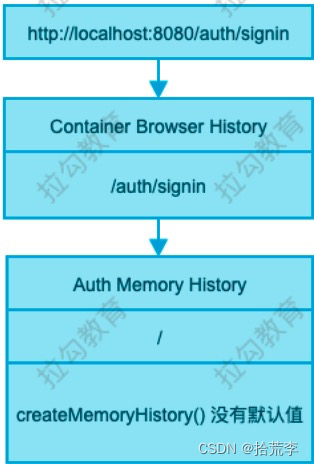
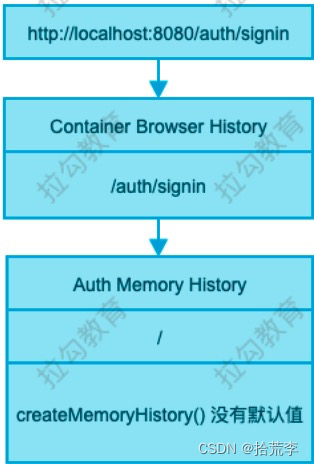
八、路由配置
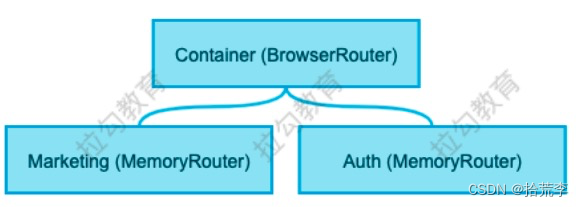
容器应用路由用于匹配微应用,微应用路由用于匹配组件。




容器应用使用 BrowserHistory 路由,微应用使用 MemoryHistory 路由。
-
为防止容器应用和微应用同时操作 url 而产生冲突,在微前端架构中,只允许容器应用更新 url,应用不允许更新 url,MemoryHistory 是基于内存的路由,不会改变浏览器地址栏中的 url。
-
如果不同的应用程序需要传达有关路由的相关信息,应该尽可能的使用通过的方式,memoryHistory 在 React 和 Vue 中都有提供。

更新现有路由配置
- 容器应用的路由配置
// Container/App.js
import { Router, Route, Switch } from "react-router-dom"
import { createBrowserHistory } from "history"const history = createBrowserHistory()export default function App() {
return (
<Router history={history}>
<Switch>
<Route path="/">
<MarketingApp />
</Route>
</Switch>
</Router>
)
}
- Marketing 应用的路由配置
// Marketing/bootstrap.js
import { createMemoryHistory } from "history"function mount(el) {
const history = createMemoryHistory()
ReactDOM.render(<App history={history} />, el)
}
// Marketing/app.js
import { Router, Route, Switch } from "react-router-dom"export default function App({ history }) {
return (
<Router history={history}>
<Switch>
<Route path="/pricing" component={Pricing} />
<Route path="/" component={Landing} />
</Switch>
</Router>
)
}
- 添加头部组件
import Header from "./components/Header"export default function App() {
return <Header />
}
九、微应用和容器应用路由沟通
- 微应用路由变化时 url 地址没有被同步到浏览器的地址栏中,路由变化也没有被同步到浏览器的历史记录中。当微应用路由发生变化时通知容器应用更新路由信息 (容器应用向微应用传递方法)。
// Container/components/MarketingApp.js
import { useHistory } from "react-router-dom"const history = useHistory()mount(ref.current, {
onNavigate({ pathname: nextPathname }) {
const { pathname } = history.location
if (pathname !== nextPathname) {
history.push(nextPathname)
}
}
})
// Marketing/bootstrap.js
function mount(el, { onNavigate }) {
if (onNavigate) history.listen(onNavigate)
}
- 容器应用路由发生变化时只能匹配到微应用,微应用路由并不会响应容器应用路由的变化。当容器应用路由发生变化时需要通知微应用路由进行响应 (微应用向容器应用传递方法)
// Marketing/bootstrap.js
function mount(el, { onNavigate }) {
return {
onParentNavigate({ pathname: nextPathname }) {
const { pathname } = history.location
if (pathname !== nextPathname) {
history.push(nextPathname)
}
}
}
}
// Container/components/MarketingApp.js
const { onParentNavigate } = mount()
if (onParentNavigate) {
history.listen(onParentNavigate)
}
十、Marketing 应用本地路由设置
目前 Marketing 应用本地开发环境是报错的,原因是本地开发环境在调用 mount 方法时没有传递第二个参数,默认值就是 undefined, mount 方法内部试图从 undefined 中解构 onNavigate,所以就报错了。
解决办法是在本地开发环境调用mount 方法时传递一个空对象。
if (process.env.NODE_ENV === "development") {
if (el) mount(el, {})
}
如果当前为本地开发环境,路由依然使用 BrowserHistory,所以在调用 mount 方法时传递defaultHistory 以做区分。
// Marketing/bootstrap.js
if (process.env.NODE_ENV === "development") {
if (el) mount(el, { defaultHistory: createBrowserHistory() })
}
在 mount 方法内部判断 defaultHistory 是否存在,如果存在就用 defaultHistory,否则就用MemoryHistory。
// Marketing/bootstrap.js
function mount(el, { onNavigate, defaultHistory }) {
const history = defaultHistory || createMemoryHistory()
}
十一、Authentication 应用初始化
-
下载应用依赖
cd auth && npm install -
拷贝 src 文件夹并做如下修改
// bootstrap.js
if (process.env.NODE_ENV === "development") {
const el = document.querySelector("#dev-auth")
}
// App.js
import React from "react"
import { Router, Route, Switch } from "react-router-dom"export default function App({ history }) {
return (
<Router history={history}>
<Switch>
<Route path="/auth/signin" component={Signin}></Route>
</Switch>
</Router>
)
}
- 拷贝 public 文件夹,并修改 index.html
<div id="dev-auth"></div>
- 拷贝 webpack.config.js 文件并进行修改
module.exports = {
devServer: {
port: 8082
},plugins: [
new ModuleFederationPlugin({
name: "auth",
exposes: {
"./AuthApp": "./src/bootstrap"
}
})
]
}
- 添加应用启动命令
// package.json
"scripts": {
"start": "webpack serve"
}
- 修改 publicPath 更正文件的访问路径
// webpack.config.js
module.exports = {
output: {
publicPath: "http://localhost:8082/"
}
}
- 更正其他微应用的 publicPath
// Container/webpack.config.js
output: {
publicPath: "http://localhost:8080/"
}
// Marketing/webpack.config.js
output: {
publicPath: "http://localhost:8081/"
}
十二、Container 应用加载 AuthApp
- 在 Container 应用的 webpack 中配置添加 AuthApp 的远端地址
// Container/webpack.config.js
remotes: {
auth: "auth@http://localhost:8082/remoteEntry.js"
}
- 在 Container 应用的 components 文件夹中新建 AuthApp.js,并拷贝 MarketingApp.js 中的内容进行修改
import { mount } from "auth/AuthApp"
export default function AuthApp() {}
- 在 Container 应用的 App.js 文件中配置路由
<BrowserRouter>
<Switch>
<Route path="/auth/signin">
<AuthApp />
</Route>
<Route path="/">
<MarketingApp />
</Route>
</Switch>
</BrowserRouter>
- 解决登录页面点击两次才显示的 Bug当点击登录按钮时,容器应用的路由地址是 /auth/signin,加载 AuthApp,但是 AuthApp 在首次加载时默认访问的是 /,因为在使用 createMemoryHistory 创建路由时没有传递初始参数,当再次点击登录按钮时,容器应用通知微应用路由发生了变化,微应用同步路由变化,所以最终看到了登录页面。
解决问题的核心点在于微应用在初始创建路由对象时应该接收一个默认参数,默认参数就来自于容器应用。

// auth/bootstrap.js
function mount(el, { onNavigate, defaultHistory, initialPath }) {
createMemoryHistory({
initialEntries: [initialPath]
})
}
// container/src/components/AuthApp.js
mount(ref.current, {
initialPath: history.location.pathname
})
十三、按照上述方法修正 MarketingApp
懒加载微应用
目前所有的微应用都会在用户初始访问时被加载,这样会导致加载时间过长,解决办法就是懒加载微应用。
// Container/app.js
import React, { lazy, Suspense } from "react"
import Progress from "./components/Progress"
const MarketingApp = lazy(() => import("./components/MarketingApp"))
const AuthApp = lazy(() => import("./components/AuthApp"))function App () {
return (
<Suspense fallback={<Progress />}>
<Switch>
<Route path="/auth/signin">
<AuthApp />
</Route>
<Route path="/">
<MarketingApp />
</Route>
</Switch>
</Suspense>
)
}
import React from "react"
import { makeStyles } from "@material-ui/core/styles"
import LinearProgress from "@material-ui/core/LinearProgress"
const useStyles = makeStyles(theme => ({
root: {
width: "100%",
"& > * + *": {
marginTop: theme.spacing( 2 )
}
}
}))export default function Progress() {
const classes = useStyles()
return (
<div className={classes.root}>
<LinearProgress />
</div>
)
}
设置登录状态
由于每个微应用都有可能用到登录状态以及设置登录状态的方法,所以登录状态和设置登录状态的方法需要放置在容器应用中。
// Container/App.js
export default function App() {
// 存储登录状态
const [status, setStatus] = useState(false)
return <AuthApp setStatus={setStatus} />
}
// Container/AuthApp.js
export default function AuthApp({ setStatus }) {
useEffect(() => {
mount(ref.current, { setStatus })
}, [])
}
// Auth/bootstrap.js
function mount(el, { setStatus }) {
ReactDOM.render(<App setStatus={setStatus} />, el)
}
// Auth/App.js
export default function App({ setStatus }) {
return <Signin setStatus={setStatus} />
}
// Auth/Signin.js
export default function SignIn({ setStatus }) {
return <Button onClick={() => setStatus(true)}>登录</Button>
}
十四、登录状态应用
根据登录状态更改头部组件右侧的按钮文字,如果是 未登录状态 , 显示登录 ,如果是 登录状态 , 显示退出 。
点击退出按钮取消登录状态。
如果登录状态为真,跳转到 Dashboard 应用。
// Container/App.js
export default function App() {
const [status, setStatus] = useState(false)
// 如果登录状态为真,跳转到 Dashboard 应用
useEffect(() => {
if (status) history.push("/dashboard")
}, [status])
return (
<Router history={history}>
{/* 将登录状态和设置登录状态的方法传递到头部组件 */}
<Header status={status} setStatus={setStatus} />
</Router>
)
}
// Container/Header.js
export default function Header({ status, setStatus }) {
// 当点击按钮时取消登录状态
const onClick = () => {
if (status && setStatus) setStatus(false)
}
return <Button to={status? "/" : "/auth/signin"} onClick={onClick}> {status?
"退出" : "登录"}</Button>
}
十五、Dashboard 初始化
-
下载依赖
npm install -
新建 public 文件夹并拷贝 index.html 文件
<div id="dev-dashboard"></div>
- 新建 src 文件夹并拷贝 index.js 和 bootstrap.js
// bootstrap.js
import { createApp } from "vue"
import Dashboard from "./components/Dashboard.vue"function mount(el) {
const app = createApp(Dashboard)
app.mount(el)
}if (process.env.NODE_ENV === "development") {
const el = document.querySelector("#dev-dashboard")
if (el) mount(el)
}export { mount }
- 拷贝 webpack.config.js 文件并做如下修改
const HtmlWebpackPlugin = require("html-webpack-plugin")
const { VueLoaderPlugin } = require("vue-loader")
const ModuleFederationPlugin =
require("webpack/lib/container/ModuleFederationPlugin")
const packageJson = require("./package.json")module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
publicPath: "http://localhost:8083/",
filename: "[name].[contentHash].js"
},
resolve: {
extensions: [".js", ".vue"]
},
devServer: {
port: 8083 ,
historyApiFallback: true,
headers: {
"Access-Control-Allow-Origin": "*"
}
},
module: {
rules: [
{
test: /\.(png|jpe?g|gif|woff|svg|eot|ttf)$/i,
use: [
{
loader: "file-loader"
}
]
},
{
test: /\.vue$/,
use: "vue-loader"
},
{
test: /\.scss|\.css$/,
use: ["vue-style-loader", "style-loader", "css-loader", "sass-
loader"]
},
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
plugins: ["@babel/plugin-transform-runtime"]
}
}
}
]
},
plugins: [
new ModuleFederationPlugin({
name: "dashboard",
filename: "remoteEntry.js",
exposes: {
"./DashboardApp": "./src/bootstrap"
},
shared: packageJson.dependencies
}),
new HtmlWebpackPlugin({
template: "./public/index.html"
}),
new VueLoaderPlugin()
]
}
- 修改启动命令
"scripts": {
"start": "webpack serve"
}
十六、Container 应用加载 Dashboard
- Container 配置 ModuleFedaration
// container/webpack.config.js
remotes: {
dashboard: "dashboard@http://localhost:8083/remoteEntry.js"
}
- 新建 DashboardApp 组件
import React, { useRef, useEffect } from "react"
import { mount } from "dashboard/DashboardApp"export default function DashboardApp() {
const ref = useRef()
useEffect(() => {
mount(ref.current)
}, [])
return <div ref={ref}></div>
}
- Container 应用添加路由
const DashboardApp = lazy(() => import("./components/DashboardApp"))function App () {
return (
<Route path="/dashboard">
<DashboardApp />
</Route>
)
}
- 重启 Container 应用查看效果
十七、Dashboard 路由保护
function App () {
const [status, setStatus] = useState(false)
useEffect(() => {
if (status) history.push("/dashboard")
}, [status])
return (
<Router history={history}>
<Route path="/dashboard">
{!status && <Redirect to="/" />}
<DashboardApp />
</Route>
</Router>
)
}// Marketing/Landing.js
<Link to="/dashboard">
<Button variant="contained" color="primary">
Dashboard
</Button>
</Link>相关文章:

基于模块联邦的微前端实现方案
一、 微前端应用案例概述 当前案例中包含三个微应用,分别为 Marketing、Authentication 和 Dashboard Marketing:营销微应用,包含首页组件和价格组件 Authentication:身份验证微应用,包含登录组件 Dashboard&#x…...

【单目标优化算法】食肉植物优化算法(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
)
ANTLR4入门学习(四)
ANTLR4入门学习(四)一、设计语法1.语法2.ANTLR核心标记3.常见计算机语言模式4.左右递归5.识别常见的语法结构5.1 匹配标识符5.2 匹配数字5.3 匹配字符串常量5.4 匹配注释和空白字符5.5 基础的语法规则5.6 划定词法分析器和语法分析器的界线一、设计语法 …...

Android okhttp3中发送websocket消息,并通过mockwebserver将一个安卓设备模拟成服务器接发消息
websocket 提供了客户端和服务端的长链接,允许客户端和服务端双向发送消息 okhttp 提供了使用websocket 相关接口议。同时为方便单元测试,又提供了mockwebserver可以把一个安卓客户端作为服务端接受消息。 websocket使用 权限 <uses-permission an…...

MySQL系统变量和自定义变量
1 系统变量1.1 查看系统变量可以使用以下命令查看 MySQL 中所有的全局变量信息。SHOW GLOBAL VARIABLES; MySQL 中的系统变量以两个“”开头。global 仅仅用于标记全局变量;session 仅仅用于标记会话变量;首先标记会话变量,如果会话变量不存在…...

基于Python来爬取某音动态壁纸,桌面更香了!
至于小伙伴们想要这个封图,我也没有。不过继续带来一波靓丽壁纸,而且是动态的,我的桌面壁纸又换了:每天换着花样欣赏一波波动态壁纸桌面立刻拥有了高颜值,简直跟刷美女短视频一样啊。对的,这些动态壁纸就是…...

[数据库]表的约束
●🧑个人主页:你帅你先说. ●📃欢迎点赞👍关注💡收藏💖 ●📖既选择了远方,便只顾风雨兼程。 ●🤟欢迎大家有问题随时私信我! ●🧐版权:本文由[你帅…...

VisualGDB 5.6R9 FOR WINDOWS
Go cross-platform with comfort VisualGDB 是 Visual Studio 的一个非常强大的扩展,它允许您调试或调试嵌入式系统。这个程序有一个非常有吸引力的用户界面,它有许多调试或调试代码的功能。VisualGDB 还有一个向导可以帮助您调试程序,为您提…...

Yolov8的多目标跟踪实现
Yolov8_tracking 2023年2月,Yolov5发展到yolov8,这世界变得真快哦。Yolov8由ultralytics公司发布,yolov6-美团,yolov7-Alexey Bochkovskiy和Chien-Yao Wang,其各有高招,对yolov5均有提升。mikel-brostrom在…...

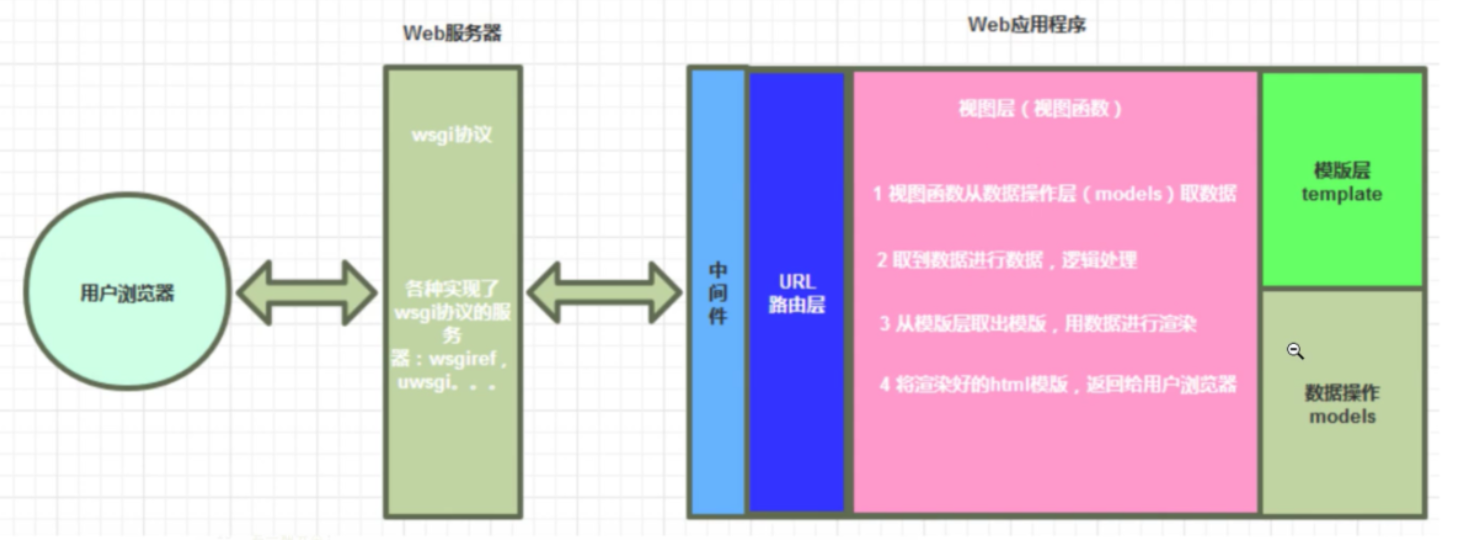
28--Django-后端开发-drf之自定义全局异常、接口文档生成以及三大认证源码分析
一、django请求的整个生命周期 旅程: drf处于的位置:路由匹配成功,进视图类之前 1、包装了新的request 2、处理了编码(urlencoded,formdata,json) 3、三大认证 4、进了视图类(GenericAPIView+ListModelMixin) 进行了过滤和排序去模型中取数据分页序列化返回5、处理了…...

【MyBatis】动态SQL
9、动态SQL Mybatis框架的动态SQL技术是一种根据特定条件动态拼装SQL语句的功能,它存在的意义是为了解决拼接SQL语句字符串时的痛点问题。 9.1、if if标签可通过test属性的表达式进行判断,若表达式的结果为true,则标签中的内容会执行&…...

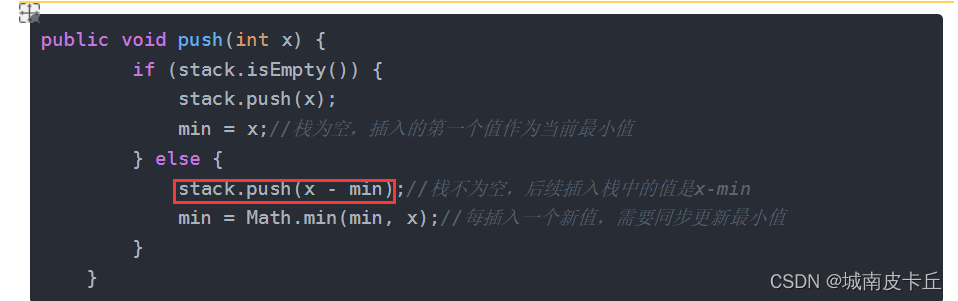
LeetCode(剑指offer) Day1
1.用两个栈实现一个队列。队列的声明如下,请实现它的两个函数 appendTail 和 deleteHead ,分别完成在队列尾部插入整数和在队列头部删除整数的功能。(若队列中没有元素,deleteHead 操作返回 -1 ) 解题过程记录:本题就是用两个栈&…...

1、MyBatis框架——JDBC代码回顾与分析、lombok插件的安装与使用
目录 一、JDBC基本操作步骤 二、JDBC代码 三、lombok插件的安装与使用 1、lombok插件的安装 2、lombok常用注解 Data Getter Setter ToString AllArgsConstructor NoArgsConstructor 3、lombok的使用 四、JDBC代码分析 一、JDBC基本操作步骤 1、导包mysql-connect…...

笔记-GPS设备定位方式
1. 背景 最近接触到的GPS设备有点多,逐渐明白大家定位的机理,也结合网上的文章《GPS、WiFi、基站、AGPS几种定位原理介绍与区别》 来做一个简单的总结。 2. 基于GPS定位 这是最基本的定位能力,它主要就是寻找卫星,利用光传播速度…...

2023秋招携程SRE算法岗面试经验分享
本专栏分享 计算机小伙伴秋招春招找工作的面试经验和面试的详情知识点 专栏首页:秋招算法类面经分享 主要分享计算机算法类在面试互联网公司时候一些真实的经验 面试code学习参考请看:...

4.9 内部类
文章目录1.内部类概述2.特点3.练习 : 内部类入门案例4.成员内部类4.1 练习 : 被private修饰4.2 练习 : 被static修饰5.局部内部类6.匿名内部类1.内部类概述 如果一个类存在的意义就是为指定的另一个类,可以把这个类放入另一个类的内部。 就是把类定义在类的内部的情…...

ncnn模型精度验证
验证ncnn模型的精度 1、进行pth模型的验证 得到ncnn模型的顺序为:.pth–>.onnx–>ncnn .pth的精度验证如下: 如进行的是二分类: model init_model(model, data_cfg, devicedevice, modeeval)###.pth转.onnx模型# #---# input_names …...

IB-PYP幼儿十大素质培养目标
作为IB候选学校,一直秉承IB教育的核心目标,贯彻在幼儿的学习生活中。IB教育之所以成为当今国际教育的领跑者,最主要的原因是IB教育是切切实实的“全人”教育,“素质”教育,拥有一套完整的教学服务体系。当我们走进IB“…...

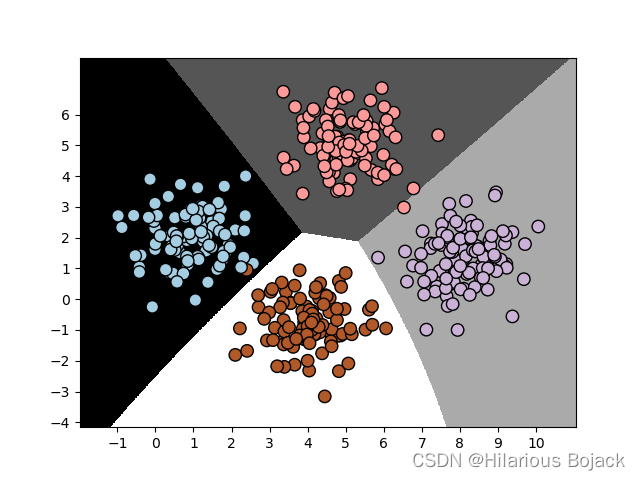
02.13:监督学习中的分类问题
今天首先学习了监督学习中的分类问题,跑了两个代码。现在学起来感觉机器学习有很多不同的定理建立了不同的分类器,也就是所谓不同的方法。具体的数学原理我不太清楚。然后不同的应用场景有一个最优的分类器。 值得一提的应该就是终于清晰的明白了精度&am…...

leetcode刷题 | 关于二叉树的题型总结3
leetcode刷题 | 关于二叉树的题型总结3 文章目录leetcode刷题 | 关于二叉树的题型总结3题目连接递增顺序搜索树二叉搜索树中的中序后继把二叉搜索树转换为累加树二叉搜索树迭代器题目连接 897. 递增顺序搜索树 - 力扣(LeetCode) 剑指 Offer II 053. 二…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
