JavaScript中常用的数组方法
在日常开发中,我们会接触到js中数组的一些方法,这些方法对我们来说,可以很便利的达到我们想要的结果,但是因为方法比较多,有些方法也不常用,可能会过一段时间就会忘记,那么在这里我整理了一些数组的方法,供大家查阅。
一、改变原数组的
- Array.push(),向数组的末尾添加一个或多个元素,并返回新的数组长度。
let arr = [1,2,3];
arr.push(4,5,6);
//arr = [1,2,3,4,5,6];- Array.pop(),删除并返回数组的最后一个元素,若该数组为空,则返回undefined。
let arr = [1,2,3];
var del = arr.pop();
// del = 3;
// arr = [1,2];- Array.unshift(),向数组的开头添加一个或多个元素,并返回新的数组长度。
let arr = [1,2,3];
var res = arr.unshift(0);
// res = 4;
// arr = [0,1,2,3];- Array.shift(),删除数组的第一项,并返回第一个元素的值。若该数组为空,则返回undefined。
let arr = [1,2,3];
var res = arr.shift();
// res = 1;
// arr = [2,3];- Array.reverse(),将数组倒序。
let arr = [1,2,3];
arr.reverse();
// arr = [3,2,1];- Array.sort(),对数组元素进行排序。按照字符串UniCode码排序。
let arr = [1,4,2,5,3];
// 从小到大
arr.sort(function(a, b){return a-b});
// [1,2,3,4,5]
// 从大到小
arr.sort(function(a, b){return b-a});
// [5,4,3,2,1]- Array.splice(index,howmany,arr1,arr2…) ,用于添加或删除数组中的元素。从index位置开始删除howmany个元素,并将arr1、arr2…数据从index位置依次插入。howmany为0时,则不删除元素。
//移除数组的第三个元素,并在数组第三个位置添加新元素
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,1,"Lemon","Kiwi");
//Banana,Orange,Lemon,Kiwi,Mango二、不改变原数组的
- Array.concat(arr1,arr2…),合并两个或多个数组,生成一个新的数组。
let arr = [1,2];
let arr1 = [3,4];
let arr2 = [5,6];
let res = arr.concat(arr1,arr2);
//res = [1,2,3,4,5,6]
//arr = [1,2]- Array.join(),将数组的每一项用指定字符连接形成一个字符串。默认连接字符为 “,” 逗号。
let arr = [1,2,3,4,5];
let str1 = arr.join();
let str2 = arr.join('-');
//str1=1,2,3,4,5
//str2=1-2-3-4-5-
Array.slice() 按照条件查找出其中的部分内容。
参数:
array.slice(n, m),从索引n开始查找到m处(不包含m)
array.slice(n) 第二个参数省略,则一直查找到末尾
array.slice(0)原样输出内容,可以实现数组克隆
array.slice(-n,-m) slice支持负参数,从最后一项开始算起,-1为最后一项,-2为倒数第二项
返回值:返回一个新数组
是否改变原数组:不改变
let arr = [1,2,3,4];
let res = arr.slice(2,4);
// res = [3,4]- Array.map( function ( item, index, arr) {}),原数组的每一项执行函数后,返回一个新的数组。
第一个参数:item,必须,当前元素的值
第二个参数:index,可选,当前元素在数组中的索引值
第三个参数:arr,当前元素属于的数组对象
特点:
(1) 函数执行次数 === 数组长度
(2) 函数内部的return
return 新的元素,如果没有return,则map的返回值都是undefined
(3) map方法的返回值
返回映射之后的新数组
const arr = [88,90,100,20,50]
const res = arr.map(item => item * 0.8)- Array.forEach(function ( item, index,arr) {} ),用于调用数组的每个元素,并将元素传递给回调函数。(注意该方法和map的区别,若直接打印Array.forEach,结果为undefined)。
第一个参数: item,必须,当前元素的值
第二个参数 : index,可选,当前元素在数组中的索引值
第三个参数 : arr,当前元素所处的数组对象
注意点:
(1) forEach() 对于空数组是不会执行回调函数的。
(2) forEach() 是不支持的 continue 与 break 语句的,利用try...catch在特定时机抛出异常达到跳出循环的效果。
const arr = [1,2,3,4,5]
arr.forEach( (item , index ) => {console.log( item, index )
})- Array.filter(function),过滤数组中,符合条件的元素并返回一个新的数组。
let arr = [1,2,3,4];
let res = arr.filter(item => item > 2);
// res = [3,4]- Array.reduce(function),reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
let arr = [1,2,3,4,5];
let res1 = arr.reduce((a,b) => a + b));
let res2 = arr.reduce((a,b) => a * b));
// arr = [1,2,3,4,5]
// res1 = 15
// res1 = 120- Array.some(function),对数组中的每一项进行判断,若都不符合则返回false,否则返回true。
const arr = [10,20.50,60,70,80]
const res = arr.some(item => item < 0)
// res: flase- Array.every(function),对数组中的每一项进行判断,若都符合则返回true,否则返回false。
const arr = [10,20,30,40,50,60]
const res = arr.every(item => item > 5)
// res: true- Array.indexOf(),将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。如果在数组中没找到指定元素则返回 -1。
//语法
// array.indexOf(item,start)
//item 必须 要查找的元素的位置,
//start 非必须可选的整数参数。规定在数组中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的首字符开始检索。
let food= ["番茄", "胡萝卜", "排骨", "苹果"];
let a = food.indexOf("苹果");
console.log(a) // 3
let b= food.indexOf("香蕉");
console.log(b) // -1
相关文章:

JavaScript中常用的数组方法
在日常开发中,我们会接触到js中数组的一些方法,这些方法对我们来说,可以很便利的达到我们想要的结果,但是因为方法比较多,有些方法也不常用,可能会过一段时间就会忘记,那么在这里我整理了一些数…...

磁疗为什么“没效果”?原来真相是这样!
很多人磁疗之后, 总爱迫不及待问一个问题: “这个多长时间见效啊?” …… 还有些人几天没有效果, 就果断下结论: “这东西没用!” …… 有不少人错误地把磁疗等同于“药品”一样看待,总觉得…...

【直击招聘C++】5.1函数模板
5.1函数模板一、要点归纳1.定义函数模板2.实例化函数模板3.重载模板函数4.函数调用的匹配顺序一、要点归纳 1.定义函数模板 定义函数模板的一般格式如下: template<类型形参表> 返回类型 函数名(形参表) {函数体; }例如以…...

谈谈Java多线程离不开的AQS
如果你想深入研究Java并发的话,那么AQS一定是绕不开的一块知识点,Java并发包很多的同步工具类底层都是基于AQS来实现的,比如我们工作中经常用的Lock工具ReentrantLock、栅栏CountDownLatch、信号量Semaphore等,而且关于AQS的知识点…...

国际化语言,多语言三种方式
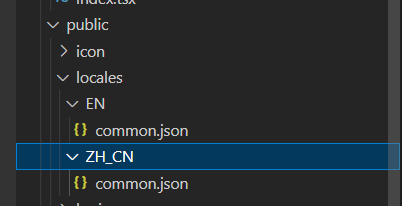
可以用透传的方式,自己写local的json文件,不需要配置什么,直接传,自己写方法i18n nextjsi18n umi4一、透传的方式 export const AppContext React.createContext<any>({})app.tsx 用context包裹import type { AppProps } f…...

C++——哈希3|位图
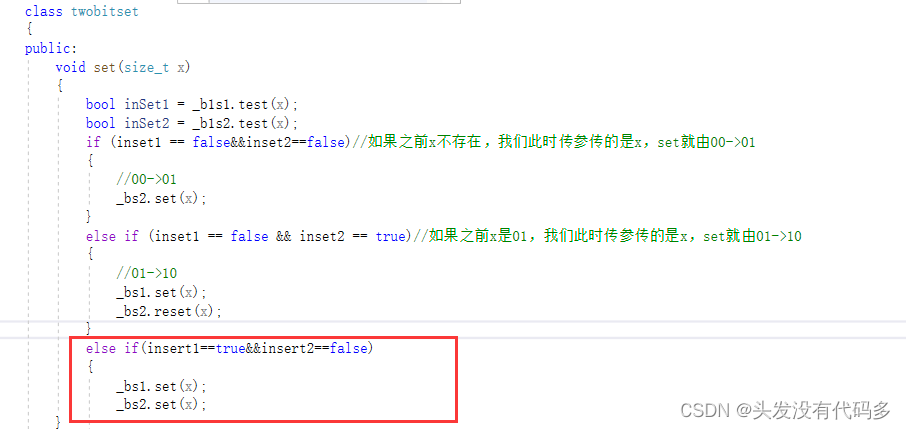
目录 常见哈希函数 位图 位图扩展题 位图的应用 常见哈希函数 1. 直接定址法--(常用) 这种方法不存在哈希冲突 取关键字的某个线性函数为散列地址:Hash(Key) A*Key B 优点:简单、均匀 缺点:需要事先知道关键字的…...

75 error
全部 答对 答错 选择题 3. 某公司非常倚重预测型方法交付项目,而其招聘的新项目经理却习惯于运用混合型方法。项目范围包含很多不清晰的需求。项目经理应该如何规划项目的交付? A company that is heavily focused on delivering projects using predi…...

ESP-C3入门8. 连接WiFi并打印信息
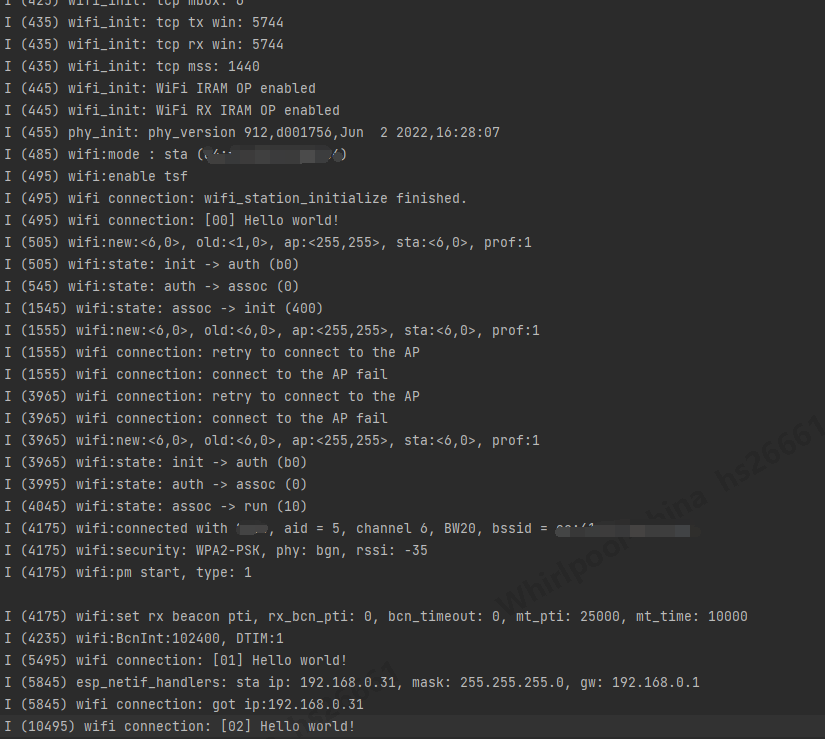
ESP-C3入门8. 连接WiFi并打印信息一、ESP32 连接WiFi的基本操作流程1. 初始化nvs存储2. 配置WiFi工作模式3. 设置WiFi登陆信息4. 启动WiFi5. 开启连接6. 判断是否成功二、事件处理函数1. 定义事件处理函数2. 创建事件组3. 在事件处理函数中设置事件组位4. 在其他任务中等待事件…...

使用python将EXCEL表格中数据转存到数据库
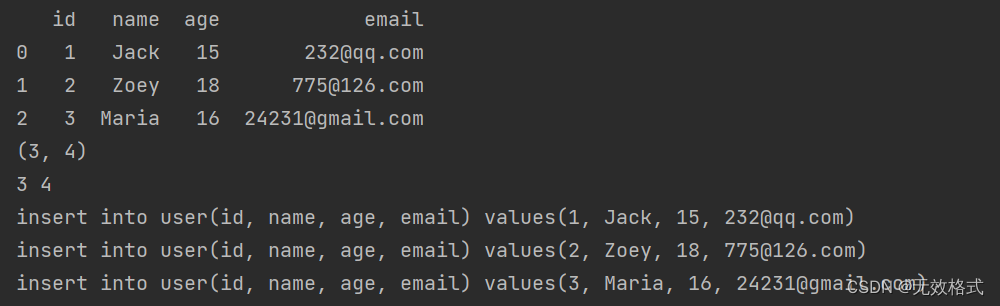
使用Python将excel表格中数据转存到数据库 1. 思路: 1) 使用python读取excel表格中数据 2)根据数据生成sql语句 3)批量运行sql语句 2. 代码: import pandas as pddef readExcel(path, excel_file):return pd.read_e…...

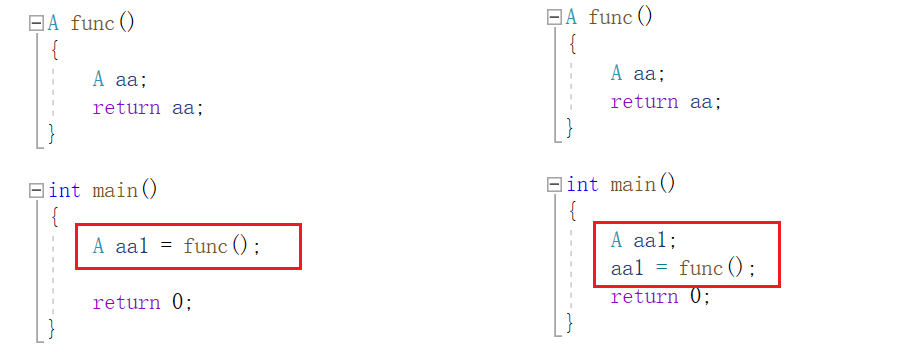
【C++】类和对象(三)
目录 一、构造函数补充 1、初始化列表 1.1、初始化列表概念 1.2、初始化列表性质 2、explicit关键字 二、static成员 1、概念及使用 2、性质总结 三、友元 1、友元函数 2、友元类 四、内部类 五、拷贝对象时的一些编译器优化 一、构造函数补充 在《类和对象&#x…...

vTESTstudio - VT System CAPL Functions - General/Trigger Function
前面文章中我们已经介绍了常用的几种板卡的基本信息,那这些板卡该如何去通过软件调用呢?带着这个问题我们开始新的一块内容 - VT系统相关的自动化控制函数介绍,我会按照不同的板卡来分类,对其可控制的函数进行介绍,方便…...

IDEA 快捷键
ctrlD :复制当前行到下一行 ctrlO : 重写当前类的方法 ctrlshiftu : 大小写转化 Alt 上/下 :跳到上一个、下一个函数 Alt 左/右 : 回到上一个、下一个文件 Alt 回车 : 代码修正 Alt Insert : 插入代码 Ctrl Alt L …...
 | 刷完必过)
2023新华为OD机试题 - 入栈出栈(JavaScript) | 刷完必过
入栈出栈 题目 向一个空栈中依次存入正整数 假设入栈元素N(1 <= N <= 2^31-1) 按顺序依次为Nx ... N4、N3、N2、N1, 当元素入栈时,如果N1=N2+...Ny (y的范围[2,x],1 <= x <= 1000) 则N1到Ny全部元素出栈,重新入栈新元素M(M=2*N1) 如依次向栈存储6、1、2、3,当存…...

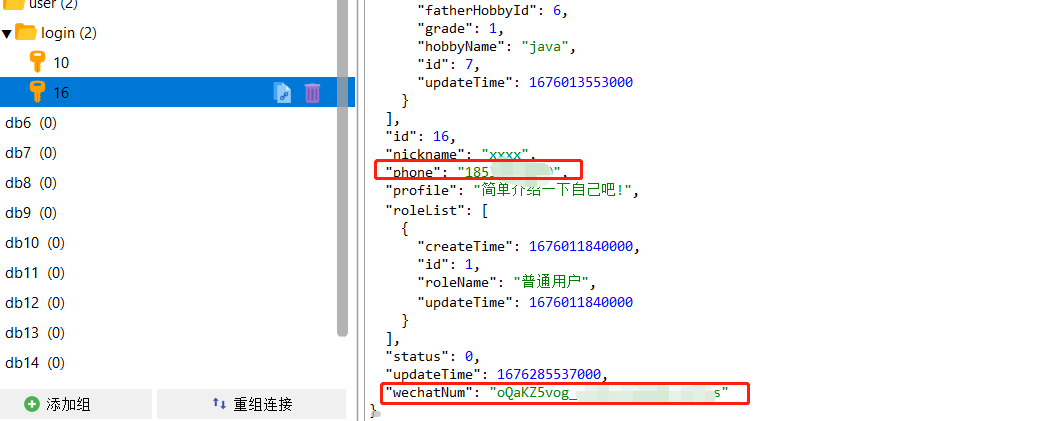
微信公众号扫码授权登录思路
引言 上学期研究了一下微信登录相关内容,也写了两三篇笔记,但是最后实际登录流程没有写,主要因为感觉功能完成有所欠缺,一直也没有好的思路;这两天我又看了看官方文档,重新构思了一下微信公众号登录相关的…...

数据结构与算法基础-学习-10-线性表之顺序栈的清理、销毁、压栈、弹栈
一、函数实现顺序栈的其他函数实现,请看之前的博客链接《数据结构与算法基础-学习-09-线性表之栈的理解、初始化顺序栈、判断顺序栈空、获取顺序栈长度的实现》。1、ClearSqStack(1)用途清理栈的空间。只需要栈顶指针和栈底指针相等ÿ…...

Hazel游戏引擎(005)
本人菜鸟,文中若有代码、术语等错误,欢迎指正 我写的项目地址:https://github.com/liujianjie/GameEngineLightWeight(中文的注释适合中国人的你) 文章目录前言关键操作代码文件关键代码代码流程代码文件关键代码exter…...

牛客网Python篇数据分析习题(四)
1.现有一个Nowcoder.csv文件,它记录了牛客网的部分用户数据,包含如下字段(字段与字段之间以逗号间隔): Nowcoder_ID:用户ID Level:等级 Achievement_value:成就值 Num_of_exercise&a…...

盲盒如何创业?
所谓的“盲盒”,受众群体大部分是那些爱碰运气的人,顾客买的是那种在打开盲盒时一刹那的惊喜感和神秘感,在打开盲盒之前,谁也不知道自己会得到什么,这也是为什么消费者更愿意购买的原因。网上的盲盒,主要是…...

第1集丨Java中面向对象相关概念汇总
目录一、基本概念1.1 类1.2 属性1.3 方法1.4 静态1.5 包1.6 import二、高级概念2.1 构造方法2.2 继承2.3 super & this2.4 多态2.5 方法重载2.6 方法重写2.7 访问权限2.8 内部类2.9 final2.10 抽象2.11 接口2.12 匿名类面向对象的编程思想力图使计算机语言中对事物的描述与…...

高性能(二)
三、读写分离和分库分表 1.读写分离 1.1 概述 将数据库的读写操作分散到不同的数据库节点上 通常一主多从一台主数据库负责写,多台从数据库负责读。 主库和从库之间会进行数据同步,以保证从库中数据的准确性。 1.2 问题及解决 1.2.1 问题 主从同…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
