vue3:加载本地图片等静态资源
背景
在我们用 vue2 + webpack 的时候,加载图片资源是这样用的:
<img :src="require('@/assets/test.png')" />
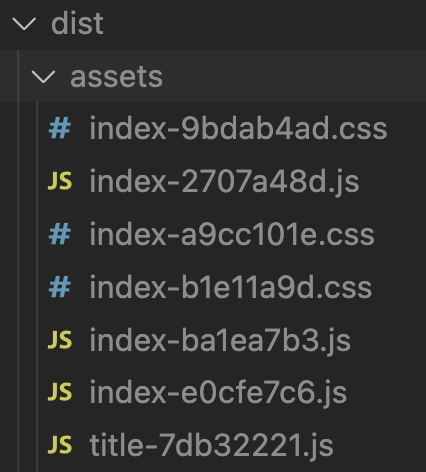
这样打包后就会触发 file-loader 打包图片资源,在 dist 文件夹中就可以看到这个图片(如果图片较小会打包进代码中变为 base64 引入)。
但是在 vue3 + vite 中,使用这种方式是不行的,vite 中没有 require 会报错。
解决方案 官方文档 中提到了两种方案,今天我来验证一下。
将资源引入为 URL
import chatHealth from '@/assets/chat-health.png'
<img :src="chatHealth" alt="" />

可以看到,由于这张图片较小被打包成为了 base64,所以 dist 文件夹没有输出这个图片。
接下来我拿一张大图试验一下,发现确实打包出来了。

所以这种方法亲测有效。
new URL(url, import.meta.url)
第二种方法是:
<img :src="getImgUrl('chat-health.png')" alt="" />const getImgUrl = (name: string) => {return new URL('../../../../../assets/' + name, import.meta.url).href
}
使用这种方法,在本地运行的时候可以加载出来图片。

但是发到真实环境(测试/线上),发现找不到文件了,我看了下目录指向的是:

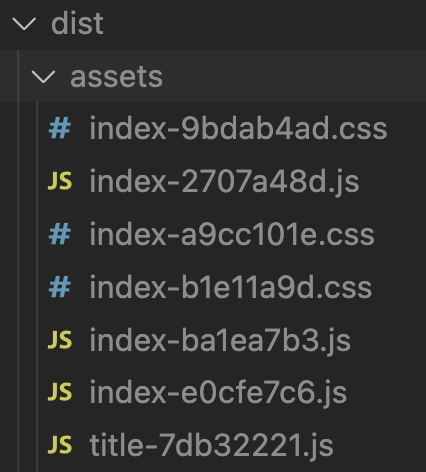
但这个路径并不对,然后我再看打包后的文件

发现打包后的文件并没有这个图片,这里我有点不太懂问题出在哪里?
感觉好像就是 vite 没有去加载这个图片,所以打包文件看不到,并不是因为图片小,我换了一个大图依旧 dist 没有,不知道是不是我哪里操作不对。
结尾
对比这两种方案,我只试验成功了第一种,第二种如果是我哪里操作不对的欢迎指正
相关文章:

vue3:加载本地图片等静态资源
背景 在我们用 vue2 webpack 的时候,加载图片资源是这样用的: <img :src"require(/assets/test.png)" />这样打包后就会触发 file-loader 打包图片资源,在 dist 文件夹中就可以看到这个图片(如果图片较小会打包…...

工作记录------数据库group_concat函数长度问题
工作记录------group_concat函数长度问题 背景:页面在数据展示时,报错,错误显示:String index out of range: -1 异常信息 java.lang.StringIndexOutOfBoundsException: String index out of range: -1at java.lang.String.sub…...

Python基础语法
1 编程环境 1.1 编译环境 pycharmpython/anaconda 1.2 环境设置 File -> settings -> Project interpreter -> 1.3 Hello world 2 条件判断 2.1 例题 【题1】输入一个年份,判断是否是闰年 ①能被4整除,但不能被100整除; ②能被400整…...

windows环境下安装Nginx及常用操作命令
windows环境下安装Nginx及常用操作命令nginx基本概述基本用途nginx安装nginx基本概述 Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器。基本用途 nginx是一个轻量级高并发服务器,而tomcat并不是。nginx一般被用来做反向代理,将请求转发到应用…...

python excel数据处理?
前段时间做了个小项目,帮个海洋系的教授做了个数据处理的软件。基本的功能很简单,就是对Excel里面的一些数据进行过滤,统计,对多个表的内容进行合并等。之前没有处理Excel数据的经验,甚至于自己都很少用到Excel。记得《…...

Hudi-集成Flink
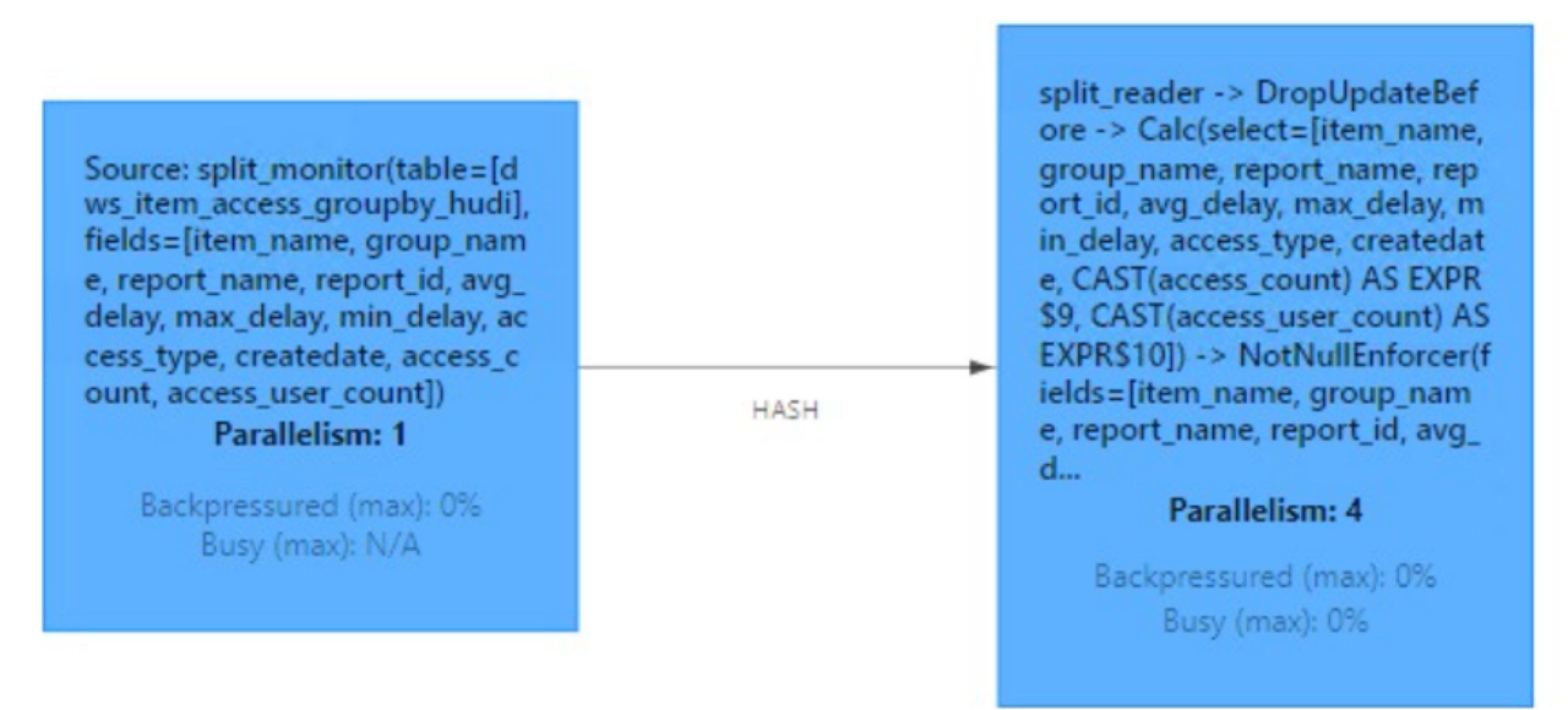
文章目录集成Flink环境准备sql-client方式启动sql-client插入数据查询数据更新数据流式插入code 方式环境准备代码类型映射核心参数设置去重参数并发参数压缩参数文件大小Hadoop参数内存优化读取方式流读(Streaming Query)增量读取(Increment…...

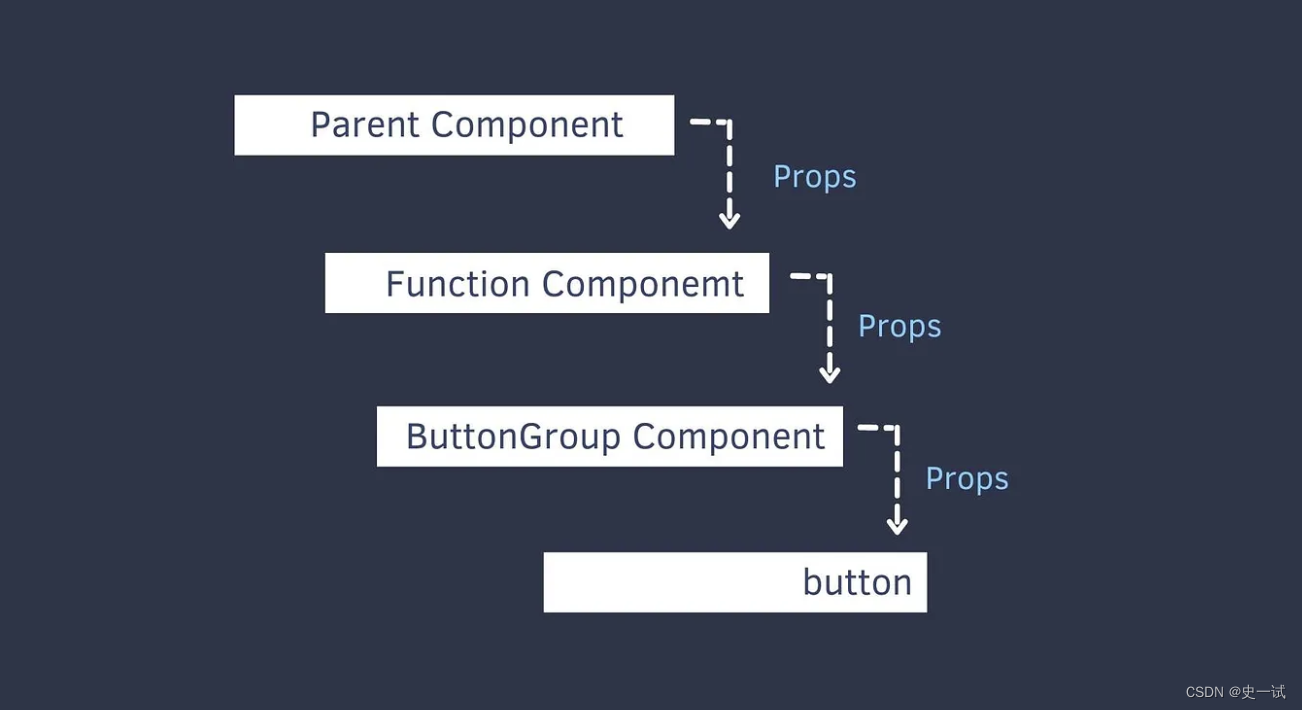
重新认识 React Hooks useContext
通常来说,React 数据的传递方式都是一层一层把资料 props 传到子层的 就算第二层(Function Component)、第三层(Button Group Compontn) 根本没有用到这个资料,但是为了传到最底层(button) ,每一层还是必须要传props // App.js const App = () => {const [dark, setDark…...

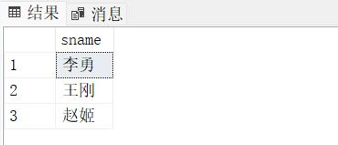
数据库(2)--加深对统计查询的理解,熟练使用聚合函数
一、内容要求 利用sql建立学生信息数据库,并定义以下基本表: 学生(学号,年龄,性别,系号) 课程(课号,课名,学分,学时) 选课࿰…...

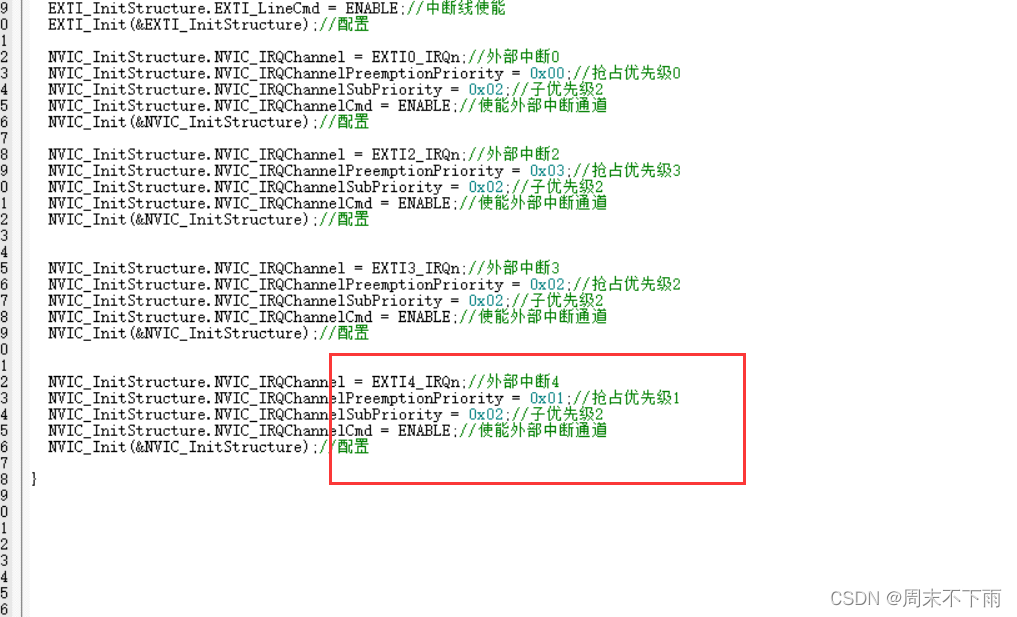
stm32f407探索者开发板(十五)——NVIC中断优先级管理
文章目录零、前言一、NVIC中断优先级分组1.1 中断的管理方法1.2 抢占优先级&相应优先级的区别1.3 举例1.4 特别说明1.5 中断优先级分组函数二、NVIC中断优先级设置2.1 中断设置相关寄存器2.2 中断设置优先级2.2.1 中断优先级控制的寄存器组 IP[240]2.2.2 中断使能寄存器组 …...

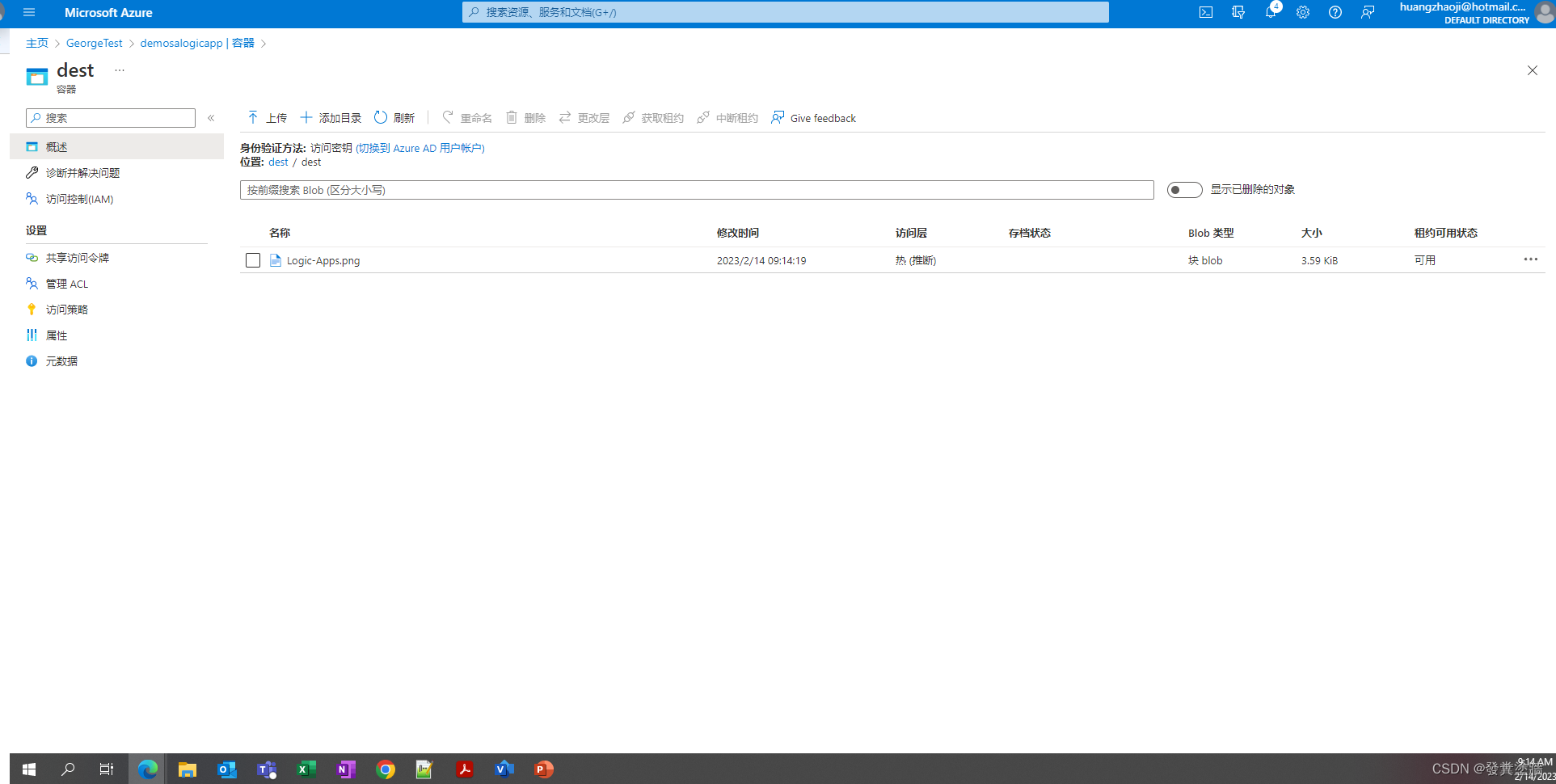
【Azure 架构师学习笔记】-Azure Logic Apps(6)- Logic Apps调用ADF
本文属于【Azure 架构师学习笔记】系列。 本文属于【Azure Logic Apps】系列。 接上文【Azure 架构师学习笔记】-Azure Logic Apps(5)- 标准和使用量类型的区别 前言 Logic Apps 和 ADF 的搭配使用是常见的组合,它们可以互相弥补各自的不足和…...

python随机获取列表中某一元素
1、利用Python中的random模块中的choice方法 random.choice()可以从任何序列,比如list列表中,选取一个随机的元素返回,可以用于字符串、列表、元组等。 import random arr[1,2,3,4,5,6] print(random.choice(arr))2、利用Python中的random模…...

Nacos微服务笔记
Nacos安装Nacos 的 Github(Tags alibaba/nacos GitHub)下载我们所需的 Nacos 版本,可以选择 windows 或者 Linux。 进入官网,选择合适版本,tar.gz为linux版本,zip为windows版本。下载并解压 nacos-server…...
MAC文件误删怎么办?mac数据恢复,亲测很好用的方法
电脑文件误删,应该很多人都经历过。之前分享了很多关于Windows电脑文件误删如何恢复的方法,那么MAC电脑文件误删该怎么办?有什么好方法可以使得mac数据恢复回来吗?下面就给大家分享一些亲测好用的方法! 一、MAC电脑的文…...

机械革命z2黑苹果改造计划第二番-MacOS实用软件渗透工具
机械革命z2黑苹果改造计划第二番-实用软件 Mac实用工具 这是旧电脑改造计划的第二篇,就是安装一些常用软件和一些渗透测试工具,武装灵魂成为真正的生产力工具 首先推荐一个网站,www.mactools.app,这个软件里边有大多数常用的软…...

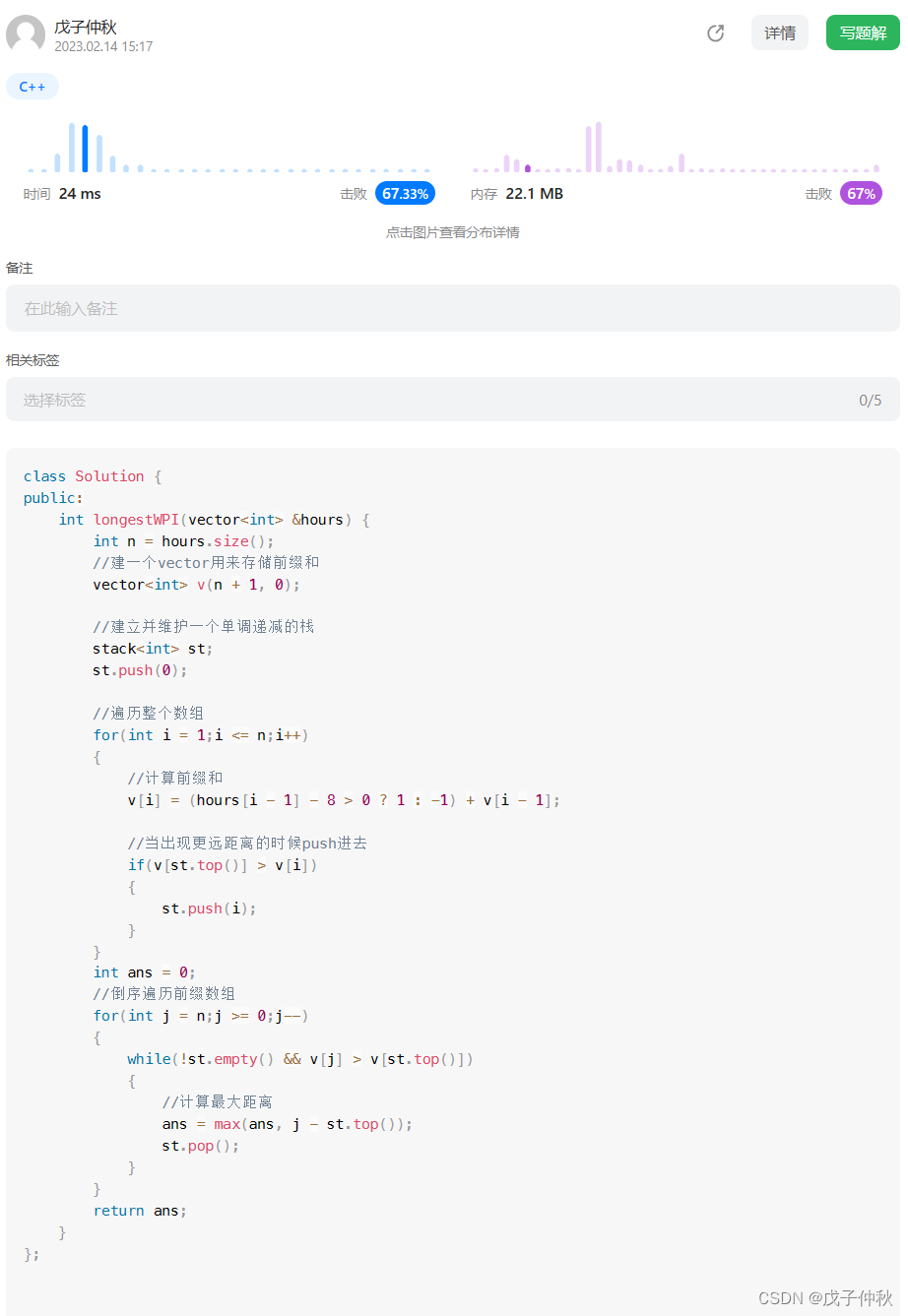
【LeetCode】每日一题(4)
目录 题目:1124. 表现良好的最长时间段 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:1124. 表现良好的最长时间…...

Linux内核移植:内核的启动过程分析、启动配置与rootfs必要文件
Linux内核移植:内核的启动过程、启动配置与rootfs必要文件一、启动过程二、启动配置(一)SysV初始化(二)systemd初始化三、rootfs中的启动配置文件1、inittab2、/etc/init.d/rcS 脚本3、fstab4、profile 文件5、其他文件…...

【代码随想录训练营】【Day14】第六章|二叉树|理论基础|递归遍历|迭代遍历|统一迭代
理论基础 二叉树的定义形式有:节点指针和数组 在数组中,父节点的下标为i,那么其左孩子的下标即i*21,右孩子的下标即为i*22 二叉树的常见遍历形式有:前序遍历、后序遍历、中序遍历和层序遍历 前序遍历:二…...

AXI-Stream 学习笔记
参考 https://wuzhikai.blog.csdn.net/article/details/121326701 https://zhuanlan.zhihu.com/p/152283168 AXI4 介绍 AXI4 是ARM公司提出的一种片内总线,描述了主从设备之间的数据传输方式。主要有AXI4_LITE、AXI4_FULL、AXI4_STREAM三种。 AXI4_LITE࿱…...

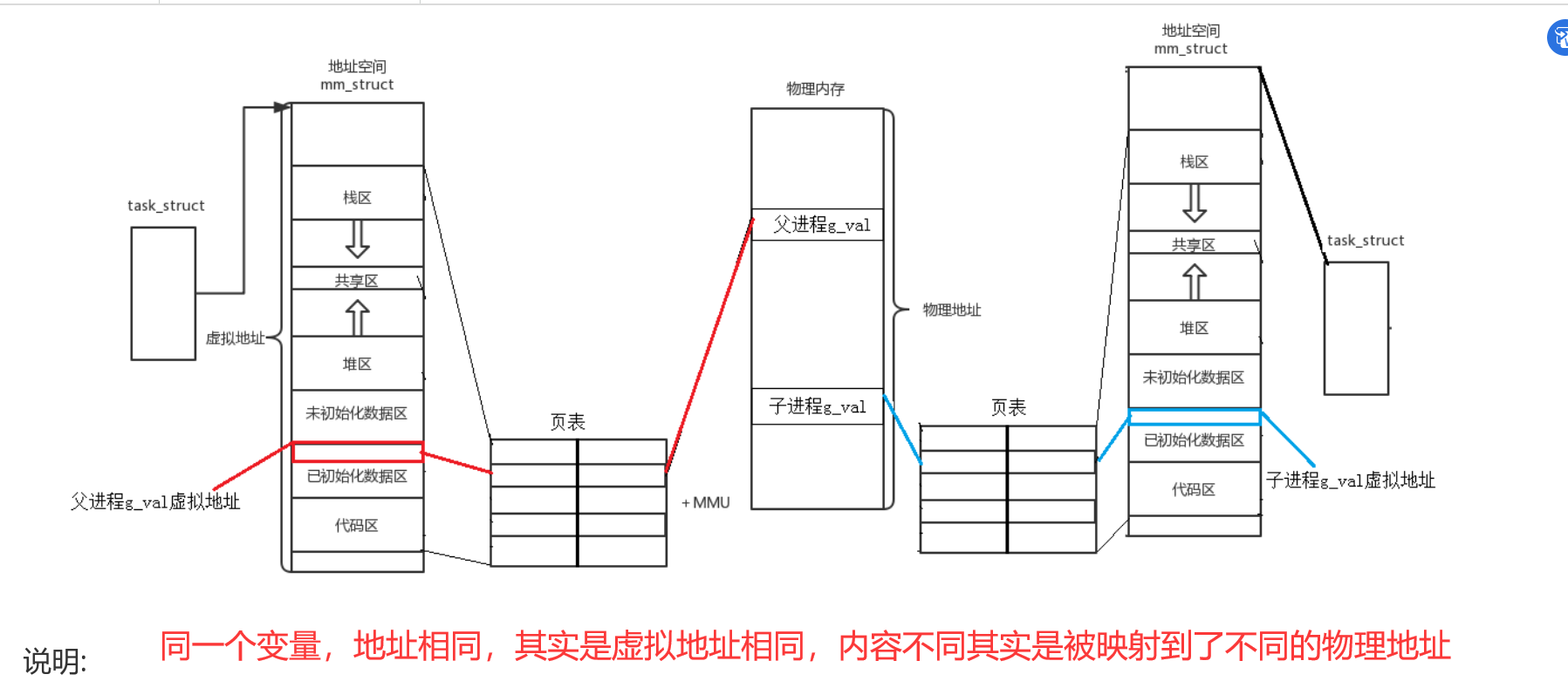
【Linux】程序进程地址空间
文章目录程序地址空间进程地址空间程序地址空间 在Linux下,这种地址叫做 虚拟地址, 我们在用C/C语言所看到的地址,全部都是虚拟地址!物理地址,用户一概看不到,由OS统一管理 问:C/C程序地址空间是内存吗? -> 根本就不是内存! 是进程虚拟地址空间 堆栈…...

电压放大器在液滴微流控芯片的功能研究中的应用
实验名称:电压放大器在液滴微流控芯片的功能研究中的应用研究方向:微流控生物芯片测试目的:液滴微流控技术能够在微通道内实现液滴生成,精准控制生成液滴的尺寸以及生成频率。结合芯片结构设计和外部控制条件,可以对液…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
