前端开发之vue动态路由实现方案
前端开发之vue动态路由实现方案
- 前言
- 2. 实现
- 1、登录页面创建登录函数和watch监听路由
- 2、调用的login方法
- (1)登录方法
- (2)存储token
- 3、router.push的时候调用路由守卫
- (1)创建路由守卫,建议路由守卫封装为单独的文件
- (2)var文件引用
- (3)将在main中添加调用,由于我封装到permissions.ts文件中,通过var文件调用
- (4) setRoutes方法:存储vuex中routes,合并路由列表
- (5)filterRoutes:根据权限和rolesControl过滤路由
- (6)toLoginRoute:
- 4、创建router.js 文件,创建路由列表和添加路由的方法
前言
本篇讲解的路由实现方案:默认存在的路由json->登录获取路由的json数据和权限->index.vue页面通过watch监听router为路由附加默认值->通过router.push跳转->触发beforeEach实现页面权限的判断和addrouter合并路由列表
2. 实现
1、登录页面创建登录函数和watch监听路由
//redirect 赋值
watch: {$route: {handler (route) {this.redirect = (route.query && route.query.redirect) || '/'},immediate: true}},
//登录函数
const ruleForm = ref('')
const login = (userInfo) => {dispatch('user/login', userInfo)
}
const handleRoute = () => {return data.redirect === '/404' || data.redirect === '/403'? '/': data.redirect
}
const handleLogin = () => {ruleForm.value.validate(async (valid) => {if (valid) {try {data.loading = trueawait login(data.forms)await router.push(handleRoute())} finally {data.loading = false}}})
}
2、调用的login方法
(1)登录方法
const actions = {//登录成功将token存储到localStorage中,并为vuex的token中赋值async login ({ commit }: { commit: any }, userInfo: any) {// const { data } = await login(userInfo)// const token = data[tokenName]const token = 'admin-token-bbfd1c4e-4e11-F71E-B4B6-aEbCE62cDC3A'if (token) {commit('setToken', token)const hour = new Date().getHours()} else {const err = `登录接口异常,未正确返回${tokenName}...`throw err}}
}
(2)存储token
* @description 存储token* @param token*/
export function setToken (token:any) {if (storage) {if (storage === 'localStorage') {return localStorage.setItem(tokenTableName, token)} else if (storage === 'sessionStorage') {return sessionStorage.setItem(tokenTableName, token)} else if (storage === 'cookie') {return cookie.set(tokenTableName, token)} else {return localStorage.setItem(tokenTableName, token)}} else {return localStorage.setItem(tokenTableName, token)}
}
3、router.push的时候调用路由守卫
(1)创建路由守卫,建议路由守卫封装为单独的文件
详细讲解了路由的跳转和
/*** @description 路由守卫*/
import store from '@/store'
import router from '@/router'
import getPageTitle from '@/utils/pageTitle'
import { toLoginRoute } from '@/utils/routes'
import configOb from '@/config'
//调用封装的配置文件
//intelligence(前端导出路由)和all(后端导出路由)两种方式
//authentication: 'intelligence',
const { authentication } = configOb
export function setup () {router.beforeEach(async (to, from, next) => {//获取tokenlet hasToken = store.getters['user/token']if (hasToken) {if (store.getters['routes/routes'].length) {// 禁止已登录用户返回登录页if (to.path === '/login') {next({ path: '/' })} else next()} else {//setRoutes:下面讲解,存储vuex中routes,合并路由列表await store.dispatch('routes/setRoutes', authentication)next({ ...to, replace: true })}} else {next(toLoginRoute(to.path))}})router.afterEach((to) => {//设置标题document.title = getPageTitle(to.meta.title)})
}(2)var文件引用

export function setupVab (app: any) {// 加载插件const Plugins = require.context('./plugins', true, /\.ts$/)Plugins.keys().forEach((key) => Plugins(key).setup(app))
}
(3)将在main中添加调用,由于我封装到permissions.ts文件中,通过var文件调用
import { createApp } from 'vue'
import App from './App.vue'
import { setupVab } from '@/vab'const app = createApp(App)
setupVab(app)
(4) setRoutes方法:存储vuex中routes,合并路由列表
async setRoutes ({ commit }: { commit: any }, mode = 'none') {// 默认前端路由const routes = [...asyncRoutes]// 设置游客路由关闭路由拦截const control = mode === 'visit' ? false : rolesControl// 后端路由// if (authentication === 'all') {// const { data } = await getRouterList()// const { list } = data// if (!isArray(list))// gp.$baseMessage(// '路由格式返回有误!',// 'error',// false,// 'vab-hey-message-error'// )// if (list[list.length - 1].path !== '*') {// list.push({// path: '/:pathMatch(.*)*',// redirect: '/404',// name: 'NotFound',// hidden: true// })// routes = convertRouter(list)// }// 根据权限和rolesControl过滤路由const finallyRoutes = filterRoutes([...constantRoutes, ...routes], control)// // 设置菜单所需路由commit('setRoutes', finallyRoutes)// // 根据可访问路由重置Vue Routerawait resetRouter(finallyRoutes)},
(5)filterRoutes:根据权限和rolesControl过滤路由
export function filterRoutes (routes:any, rolesControl:any, baseUrl = '/') {return routes.filter((route:any) => {if (rolesControl && route.meta && route.meta.roles) {return hasAccess(route.meta.roles)return false} else { return true }})// .map((route) => {// if (route.path !== '*' && !isExternal(route.path))// route.fullPath = resolve(baseUrl, route.path)// if (route.children)// route.children = filterRoutes(// route.children,// rolesControl,// route.fullPath// )// return route// })
}
(6)toLoginRoute:
/*** 获取当前跳转登录页的Route* @param currentPath 当前页面地址*/
export function toLoginRoute (currentPath:any) {if (recordRoute && currentPath !== '/') {return {path: '/login',query: { redirect: currentPath },replace: true}} else {return { path: '/login', replace: true }}
}
4、创建router.js 文件,创建路由列表和添加路由的方法
设置默认路由和模拟请求后添加的路由,定义添加路由的方法
// 定义路由和路由添加的方法
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router'
import configOb from '@/config'
import { getNames } from '@/utils/routes'//设置默认数组
export const constantRoutes = [{path: '/login',name: 'Login',component: () => import('@/views/login/index.vue'),hidden: true},{path: '/403',name: '403',component: () => import('../views/403.vue'),hidden: true},{path: '/404',name: '404',component: () => import('../views/404.vue'),hidden: true}
]//假设请求的到的数组
export const asyncRoutes = [{path: '/',name: 'Root',// component: Layout,redirect: '/index',meta: {title: '平台首页',icon: 'iconfont icon-ptsyy icon-white'},children: [{path: 'index',name: 'Index',component: () => import('../views/index/index.vue'),meta: {title: '首页',icon: 'home-2-line',noClosable: true}}]},{path: '/error',name: 'Error',// component: Layout,redirect: '/error/403',menuHidden: true,meta: {title: '错误页',icon: 'error-warning-line'},children: [{path: '403',name: 'Error403',component: () => import('../views/403.vue'),meta: {title: '403',icon: 'error-warning-line'}},{path: '404',name: 'Error404',component: () => import('../views/404.vue'),meta: {title: '404',icon: 'error-warning-line'}}]},{path: '/:pathMatch(.*)*',redirect: '/404',name: 'NotFound',hidden: true}
]//是否开启hash模式
const { isHashRouterMode, publicPath } = configOb
const router = createRouter({history: isHashRouterMode? createWebHashHistory(publicPath): createWebHistory(publicPath),routes: constantRoutes
})/*** 添加路由* @param routes*/
function addRouter (routes:any) {routes.forEach((route:any) => {if (!router.hasRoute(route.name)) router.addRoute(route)if (route.children) addRouter(route.children)})
}export default router
相关文章:

前端开发之vue动态路由实现方案
前端开发之vue动态路由实现方案 前言2. 实现1、登录页面创建登录函数和watch监听路由2、调用的login方法(1)登录方法(2)存储token 3、router.push的时候调用路由守卫(1)创建路由守卫,建议路由守…...

JAVA接口的基本测试------JAVA入门基础教程
public class Interface {public static void main(String[] args){System.out.println(Flyable.max_speed);System.out.println(Flyable.min_speed);//类与接口是实现关系Bullet b new Bullet();b.attack();b.fly();Flyable f new Bullet();f.fly();} }interface Flyable {p…...
)
SLAM论文速递:SLAM—— 面向动态环境的多用途SLAM框架—4.25(1)
论文信息 题目: Multi-purpose SLAM framework for Dynamic Environment 面向动态环境的多用途SLAM框架论文地址: 2020 IEEE/SICE International Symposium on System Integration (SII)https://ieeexplore.ieee.org/abstract/document/9026299发表期刊…...

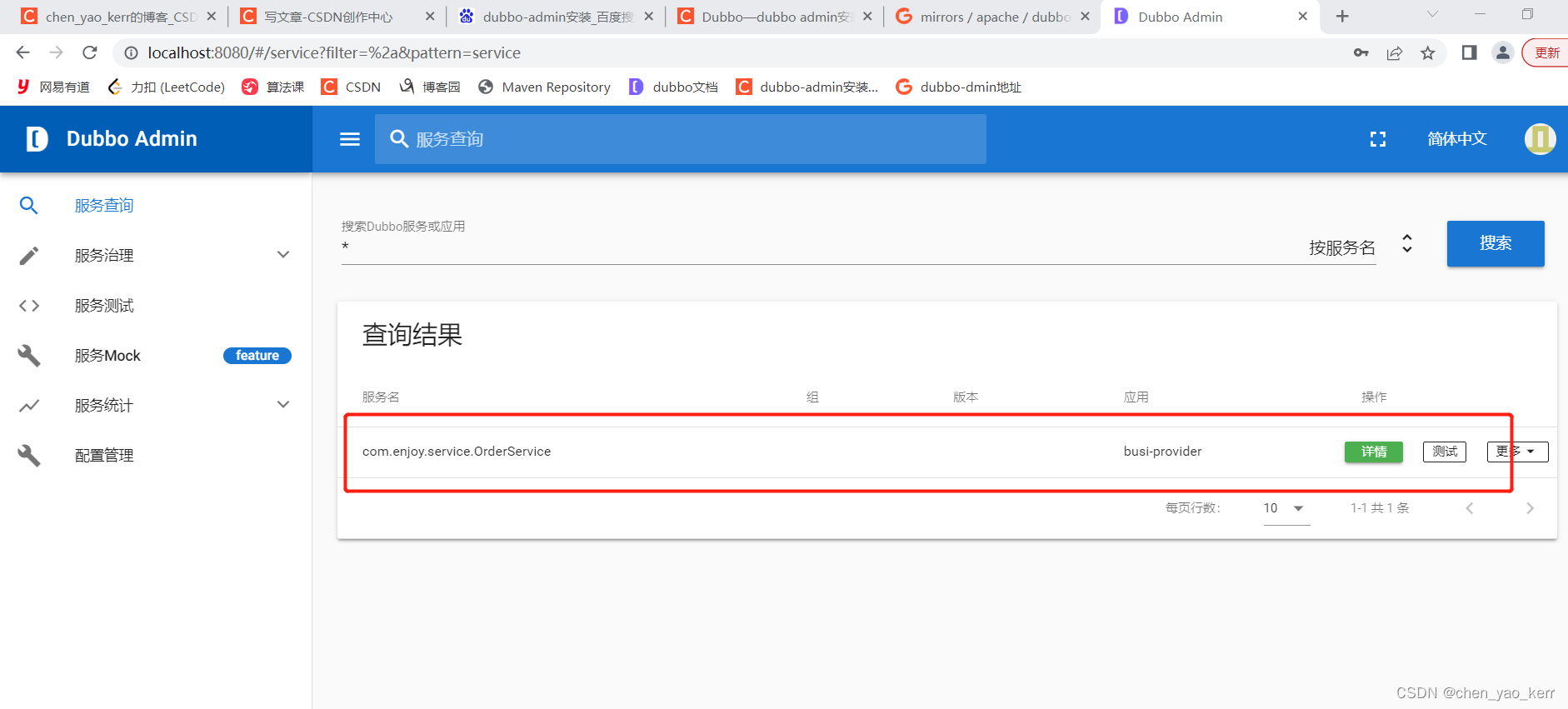
Dubbo 简易环境搭建以及使用(2)
目录 环境搭建 Dubbo的3种使用方式: 1. XML配置的方式,一般用于Spring MVC工程 2. 配置文件的方式 (spring boot工程) 3. 注解方式 Dubbo 控制台 环境搭建 本篇将介绍Spring boot zookeeper Dubbo 简易环境的搭建以及使用…...

免费无需魔法会语音聊天的ChatGPT
今天发现了一个很好的ChatGPT,可以语音聊天,而且免费无需魔法 角色目前包括夏洛克、雷电影等等,对话的声调完全模拟了原角色! 目前只有英文和日语两种对话,我们可以文字输入或者语音输入,中文即可ÿ…...

springboot 参数统一处理
目录 一、普通参数:ParameterRequestWrapper 二、HttpHelper请求处理字符串工具类 三、实体json参数:RequestWrapper 四、过滤器:PostFilter 五、Controller 一、普通参数:ParameterRequestWrapper import javax.servlet.http.HttpServletRequest;…...

成就更强大的自己
每一次低谷,都会酝酿向上的力量。 每一次痛苦过后,都会洗涤掉心理深处的灰尘。 人生的路上,坎坷前行,只有保持积极向上的态度,才能把坎坷化为坦途。 走过一段路后,才发现,当内心强大、修养、爱…...

android 富文本编辑器有哪些
android 富文本编辑器有哪些 有许多优秀的开源富文本编辑器插件可用于Android平台,下面列举几个常用的: RichEditorView:这是一个基于Web技术的富文本编辑器插件,有多种编辑功能与选项。 Android Rich Text Editor:这…...

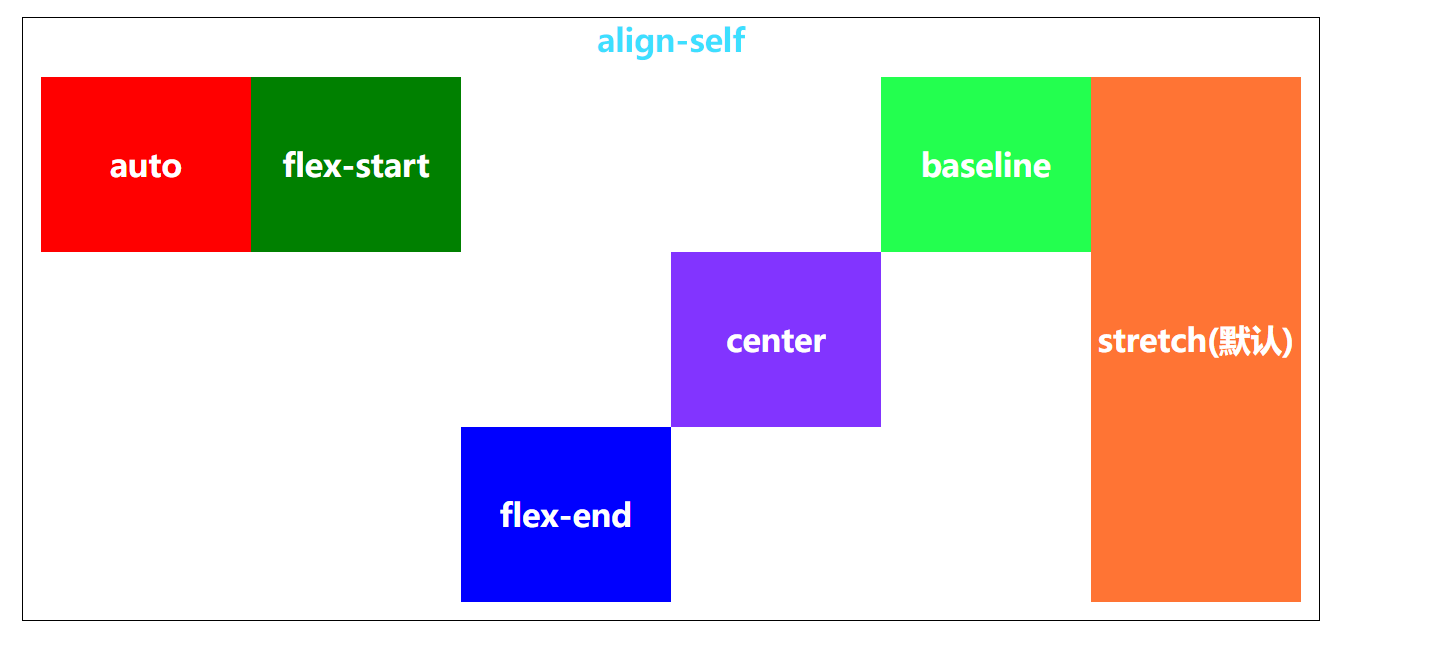
flex布局属性详解
Flex布局 flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content其他orderflexalign-self 含义:Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 flex-direction flex-direction属性决定主轴的方向&…...

上传了ipa但iTunes Connect没有构建版本问题
上传了ipa但iTunes Connect没有构建版本问题 转载:上传了ipa但iTunes Connect没有构建版本问题 AU上传ipa出现下图红框提示说明成功上传,如果App Store后台没有出现构建版本,请登录 apple账号对应的邮箱查看反馈,特别留意垃圾邮…...

记录一次armbian系统搭建路由功能的失败过程
根据 使用 Debian 作为路由器 :: 星野玲的博客 https://blog.bling.moe/post/3/ 优化ubuntu dns解析,关掉systemd-resolved - MR__Wang - 博客园 https://www.cnblogs.com/xzlive/p/17139520.html ChatGPT 背景需求,新入手了一款RK3568系列的小主机,带有2*2.5G2*1…...

OpenGL与Metal API的Point Sprite
我们在实际用OpenGL等3D图形渲染API时 点图元 往往用得不多,而在粒子系统中可能也是用一个正方形来绘制一单个粒子。不过在当前大部分3D图形渲染API中都能支持用点图元来绘制一个具有纹理贴图的粒子,从早在OpenGL 1.4开始就能支持了,而在Open…...

从0搭建Vue3组件库(七):使用 gulp 打包组件库并实现按需加载
使用 gulp 打包组件库并实现按需加载 当我们使用 Vite 库模式打包的时候,vite 会将样式文件全部打包到同一个文件中,这样的话我们每次都要全量引入所有样式文件做不到按需引入的效果。所以打包的时候我们可以不让 vite 打包样式文件,样式文件将使用 gulp 进行打包。那么本篇文…...

Python入门教程+项目实战-11.4节: 元组与列表的区别
目录 11.4.1 元组与列表的区别 11.4.2 可变数据类型 11.4.3 元组与列表的区别 11.4.4 知识要点 11.4.5 系统学习python 11.4.1 不可变数据类型 不可变数据类型是指不可以对该数据类型进行修改,即只读的数据类型。迄今为止学过的不可变数据类型有字符串&#x…...

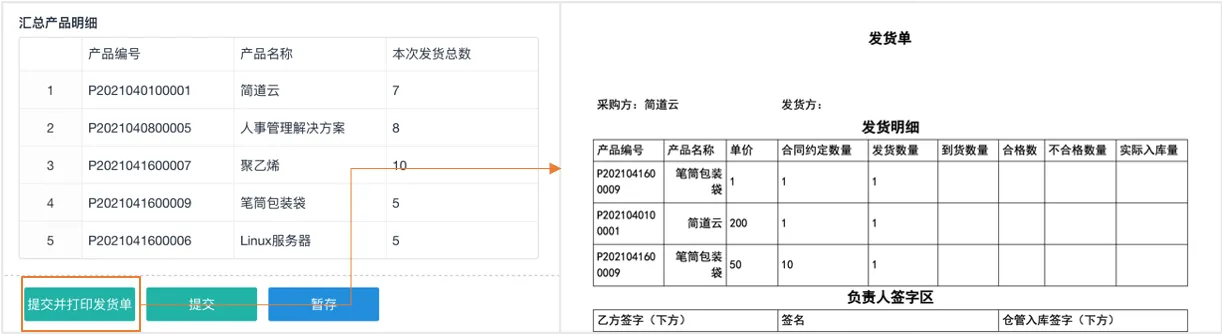
如何做好采购计划和库存管理?
“销售计划不专业且不稳定”“准确性低” “目前只按照过往销量和采购周期做安全库存,但欠货和滞销依然严重” 题主的问题其实蛮有代表性的, 也是传统采购和库存管理常常面临的问题: ① 前后方协作困难 采购/销售/财务工作相互独立&#x…...

客户管理系统的作用有哪些?
阅读本文您将了解:1.客户管理系统的作用;2.客户管理系统软件怎么用;3.客户管理的注意事项。 一、客户管理系统的作用 客户是企业的重要财富,因此客户管理是企业发展过程中至关重要的一部分,那么客户管理怎么做&#…...

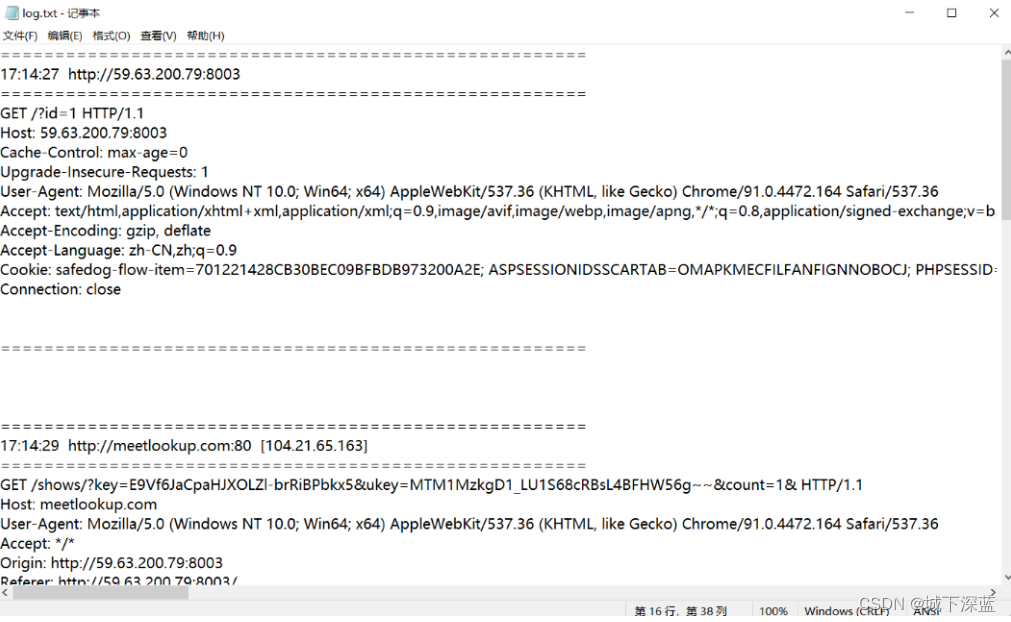
Sqlmap手册—史上最全
Sqlmap手册—史上最全 一.介绍 开源的SQL注入漏洞检测的工具,能够检测动态页面中的get/post参数,cookie,http头,还能够查看数据,文件系统访问,甚至能够操作系统命令执行。 检测方式:布尔盲注、…...

《花雕学AI》13:早出对策,积极应对ChatGPT带来的一系列风险和挑战
ChatGPT是一款能和人类聊天的机器人,它可以学习和理解人类语言,也可以帮人们做一些工作,比如翻译、写文章、写代码等。ChatGPT很强大,让很多人感兴趣,也让很多人担心。 使用ChatGPT有一些风险,比如数据的质…...

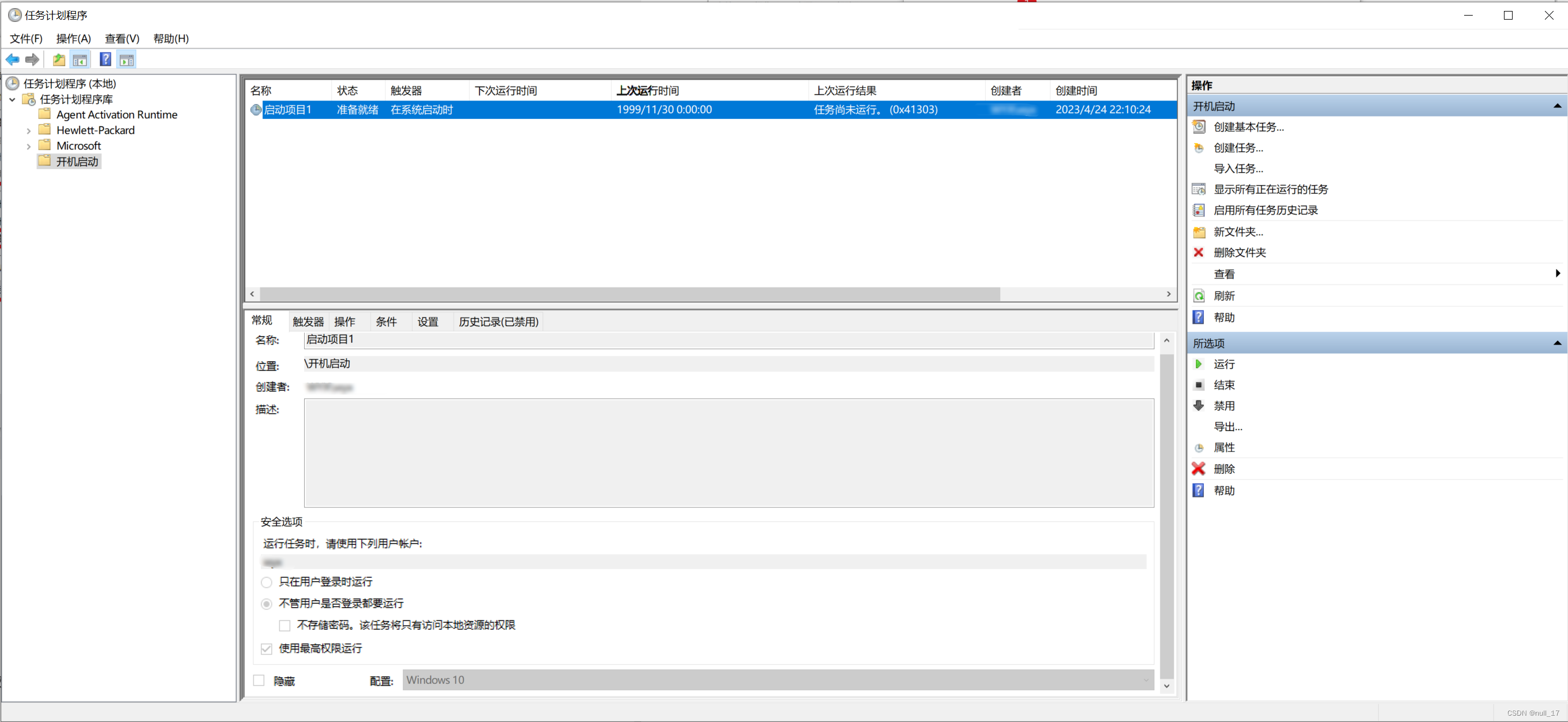
windows开机启动软件、执行脚本,免登录账户
文章目录 前言一、打开任务计划程序1.我电脑上的是点搜索“任务计划程序”,可能每个电脑的搜索按钮不一样,自行查找2.打开后应该是长这样的 二、创建文件夹1.点击任务计划程序库、右键选择新建文件夹2.名字顺便,点击确定3.创建后如图、点击目…...

Rocky Linux 8 安装实时内核
【方法一:yum 安装】 在 /etc/yum.repos.d 目录下新建一个Rocky8-rt.repo安装rt内核和相关工具$ sudo yum install kernel-rt重启系统$ sudo reboot【方法二:rpm安装】 查看系统内核版本$ uname -a 4.18.0-425.3.1.el8_7.x86_64根据系统内核版本下载实…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
