浅谈react如何自定义hooks
react 自定义 hooks
简介
一句话:使用自定义hooks可以将某些组件逻辑提取到可重用的函数中。
自定义hooks是一个从use开始的调用其他hooks的Javascript函数。
下面以一个案例: 新闻发布操作,来简单说一下react 自定义 hooks。
不使用自定义hooks时
未发布新闻 – UnPublished.js
// UnPublished.jsimport React, { useEffect, useState } from "react";
import { fetchGetUnPublishedNewsList } from "../../../utils/api";
import NewsPublish from "./components/NewsPublish";import { reactLocalStorage } from "reactjs-localstorage";export default function UnPublished() {// 获取用户权限列表const { roleId, region, username } = reactLocalStorage.getObject("token");const [dataSource, setdataSource] = useState([]);useEffect(() => {const fetchData = async () => {let params = {author: username,publishState: 1, // publishStateList = ['未发布','待发布','已发布','已下线']};const newsListData = await fetchGetUnPublishedNewsList(params); setdataSource(newsListData);};fetchData();}, []);return (<div><NewsPublish dataSource={dataSource}></NewsPublish></div>);
}
发布新闻 – Published.js
// Published.jsimport React, { useEffect, useState } from "react";
import { fetchGetUnPublishedNewsList } from "../../../utils/api";
import NewsPublish from "./components/NewsPublish";import { reactLocalStorage } from "reactjs-localstorage";export default function UnPublished() {// 获取用户权限列表const { roleId, region, username } = reactLocalStorage.getObject("token");const [dataSource, setdataSource] = useState([]);useEffect(() => {const fetchData = async () => {let params = {author: username,publishState: 3, // publishStateList = ['未发布','待发布','已发布','已下线']};const newsListData = await fetchGetUnPublishedNewsList(params); setdataSource(newsListData);};fetchData();}, []);return (<div><NewsPublish dataSource={dataSource}></NewsPublish></div>);
}
很明显,以上两个文件呈现效果不同,但使用的 逻辑代码大部分相同 时,这些逻辑代码我们就可以使用hooks进行逻辑复用。
使用自定义hooks
我们抽离以上两个文件里可以复用的逻辑代码,抽离相同逻辑代码部分,自定义hooks (即:把fetch请求数据部分,单独抽离出来),新建一个usePublish的文件。
./components/usePublish
// ./components/usePublishimport { useEffect, useState } from "react";
import { fetchGetUnPublishedNewsList } from "../../../../utils/api";
import { reactLocalStorage } from "reactjs-localstorage";function usePublish(type) { // 注意这里// 获取用户权限列表const { username } = reactLocalStorage.getObject("token");const [dataSource, setdataSource] = useState([]);useEffect(() => {const fetchData = async () => {let params = {author: username,publishState: type, // publishStateList = ['未发布','待发布','已发布','已下线']};const newsListData = await fetchGetUnPublishedNewsList(params);setdataSource(newsListData);};fetchData();}, []);return { dataSource };
}export default usePublish;
未发布新闻 – UnPublished.js 改进
import NewsPublish from "./components/NewsPublish"; import usePublish from "./components/usePublish"; // 引入自定义hooksexport default function UnPublished() { const { dataSource } = usePublish(1); // 使用自定义hooksreturn (<div> <NewsPublish dataSource={dataSource}></NewsPublish></div>);
}
发布新闻 – Published.js 改进
import NewsPublish from "./components/NewsPublish";import usePublish from "./components/usePublish"; // 引入自定义hooksexport default function Published() {const { dataSource } = usePublish(2); // 使用自定义hooksreturn (<div><NewsPublishdataSource={dataSource}></NewsPublish></div>);
}
自定义hooks实质
- 自定义 Hooks 是一个函数,约定函数名称必须以 use 开头,React 就是通过函数名称是否以 use 开头来判断是不是 Hooks
- Hooks 只能在函数组件中或其他自定义 Hooks 中使用,否则,会报错!
- 自定义 Hooks 用来提取组件的状态逻辑,根据不同功能可以有不同的参数和返回值(就像使用普通函数一样)
总结
这个案例简单说明了如何使用react自定义hooks。
在自定义hooks时,我们需要考虑几个问题:
- 什么时候使用自定义hooks?
- 使用自定hooks时应该传入什么参数,又返回出什么值?
- 使用自定义hooks,我的代码逻辑有没有变简洁?
什么时候使用自定义hooks?
- 发现某处业务逻辑重复使用时,可将业务逻辑抽离开
- 组件比较复杂时,可通过自定义hooks拆分组件逻辑,简化代码
使用自定hooks时应该传入什么参数,又返回出什么值?
传参和返回值是比较灵活的,需要注意的是,不仅能传常规的数据类型,还能传递函数对象
为什么时候自定义hooks,我的代码好像没有变简洁?
要理解UI组件和容器组件这两个概念。
恰当的抽离业务逻辑部分,保留组件的UI部分。
组件复杂时拆分可能也有一定的难度,过度设计会导致组件更难维护,因此要把控好度 。
参考文档
- https://blog.csdn.net/DDAD9527/article/details/121341862
相关文章:

浅谈react如何自定义hooks
react 自定义 hooks 简介 一句话:使用自定义hooks可以将某些组件逻辑提取到可重用的函数中。 自定义hooks是一个从use开始的调用其他hooks的Javascript函数。 下面以一个案例: 新闻发布操作,来简单说一下react 自定义 hooks。 不使用自定义hooks时 …...

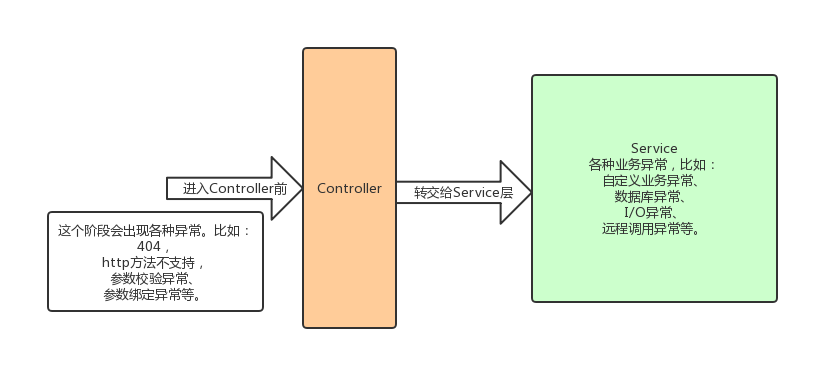
如何优雅的写个try catch的方式!
软件开发过程中,不可避免的是需要处理各种异常,就我自己来说,至少有一半以上的时间都是在处理各种异常情况,所以代码中就会出现大量的try {...} catch {...} finally {...} 代码块,不仅有大量的冗余代码,而…...

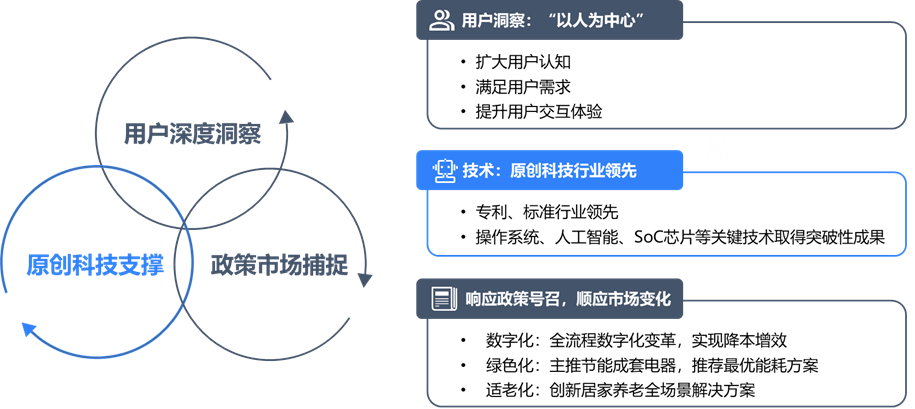
海尔智家:智慧场景掌握「主动」权,用户体验才有话语权
2023年1月,《福布斯》AI专栏作家Rob Toews发布了年度AI发展预测,指出人工智能的发展将带来涉及各行业、跨学科领域的深远影响。变革将至,全球已掀起生成式AI热,以自然语言处理为代表的人工智能技术在快速进化,积极拥抱…...

基于铜锁,在前端对登录密码进行加密,实现隐私数据保密性
本文将基于 铜锁(tongsuo)开源基础密码库实现前端对用户登录密码的加密,从而实现前端隐私数据的保密性。 首先,铜锁密码库是一个提供现代密码学算法和安全通信协议的开源基础密码库,在中国商用密码算法,例…...

LVS的小总结
LVS的工作模式及其工作过程: LVS 有三种负载均衡的模式,分别是VS/NAT(nat 模式)、VS/DR(路由模式)、VS/TUN(隧道模式)。 1、NAT模式(NAT模式) 原理&#x…...

Spring依赖注入(DI配置)
Spring依赖注入 1. 依赖注入方式【重点】1.1 依赖注入的两种方式1.2 setter方式注入问题导入引用类型简单类型 1.3 构造方式注入问题导入引用类型简单类型参数适配【了解】 1.4 依赖注入方式选择 2. 依赖自动装配【理解】问题导入2.1 自动装配概念2.2 自动装配类型依赖自动装配…...

绘声绘影2023简体中文版新功能介绍
会声会影是一款专业的数字音频工作站软件,它提供强大的音频编辑和制作功能,被广泛应用于音乐创作、录音棚录制以及现场演出等领域。会声会影的最新版本会声会影2023将于2022年底发布,主要功能和新功能详述如下: 会声会影2023主要功能: 1. 直观易用的界面:会声会影采用简洁而不…...

一个好的前端开发人员必须掌握的前端代码整洁与开发技巧
前端代码整洁与开发技巧 为保证前端人员在团队项目开发过程中的规范化、统一化,特建立《前端代码整洁与开发技巧》文档,通过代码简洁推荐、开发技巧推荐等章节来帮助我们统一代码规范和编码风格,从而提升项目的可读性和可维护性。 目录 …...

【别再困扰于LeetCode接雨水问题了 | 从暴力法=>动态规划=>单调栈】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

酒厂酒业IP网络广播系统建设方案-基于局域网的新一代交互智慧酒厂酒业IP广播设计指南
酒厂酒业IP网络广播系统建设方案-基于局域网的新一代交互智酒业酒厂IP广播系统设计指南 由北京海特伟业任洪卓发布于2023年4月25日 一、酒厂酒业IP网络广播系统建设需求 随着中国经济的快速稳步发展,中国白酒行业也迎来了黄金时期,产品规模、销售业绩等…...

OpenHarmony JS Demo开发讲解
项目结构 打开entry→src→main→js,工程的开发目录如图所示 其中, i18n文件夹:用于存放配置不同语言场景的资源,比如应用文本词条,图片路径等资源。en-US.json文件定义了在英文模式下页面显示的变量内容,…...

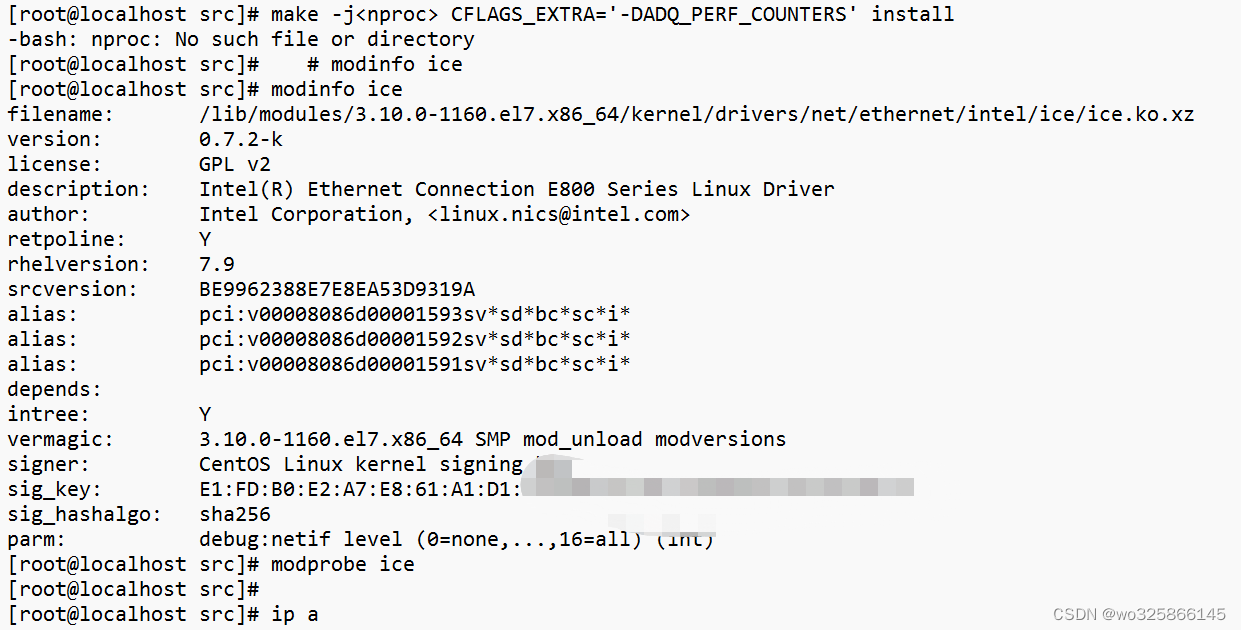
CentOS系统安装Intel E810 25G网卡驱动
因特尔网卡驱动给的都是二进制包,需要编译环境。 首先去Intel下载最新的驱动 E810驱动下载:https://www.intel.com/content/www/us/en/download/19630/intel-network-adapter-driver-for-e810-series-devices-under-linux.html?wapkwe810 里面有三个驱…...

Java经典的String面试题
Java经典的Spring面试题 String是基本数据类型吗? String你是基本数据类型String是可变的话? String是final类型的,不可变怎么比较两个字符串的值一样,怎么比较两个字符串是否同一对象? 比较字符串的值是否相同用equa…...

c# 结构体与类区别
在 C# 中,结构体(struct)和类(class)都是用户自定义类型,它们具有一些共同的特性,比如可以定义字段、属性、方法等。但它们也有一些区别。 下面是一些结构体和类的区别: 定义方式不…...

使用 patch 命令打补丁
之前的这篇文章 git 导出差异 diff 文件 写了导出 diff 、patch 文件。 拿到 patch 文件,用 patch 命令可以快速的把修改内容合入,合入后在 git 上是已修改的状态,如需提交还要 add 、commit 。 patch 语法 patch --help 可以看到 Usage:…...

C++——类和对象[上]
目录 1.初识面向对象 2.类的引入 3.类的定义 4.成员变量的命名规则 5.类的实例化 6.类对象模型 7.this指针 1.初识面向对象 C语言是一门面向过程的语言,它关注的是完成任务所需要的过程;C是一门面向对象的语言,将一个任务分为多个对…...

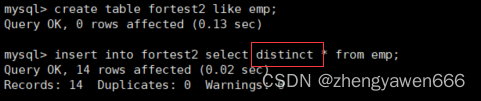
MySQL日志
目录 一 关于mysql的设计和运行逻辑 二 MySQL的三类日志 三 对于日志的利用 插入查询 1 备份 2 删除重复数据 一 关于mysql的设计和运行逻辑 mysql在启动的时候非常占空间,需要申请很大的空间,但是有时候内存并没有那么多,所以OS会把my…...

TinyURL 的加密与解密、猜数字游戏、 Fizz Buzz、相对名次----2023/4/28
TinyURL 的加密与解密----2023/4/28 TinyURL 是一种 URL 简化服务, 比如:当你输入一个 URL https://leetcode.com/problems/design-tinyurl 时,它将返回一个简化的URL http://tinyurl.com/4e9iAk 。请你设计一个类来加密与解密 TinyURL 。 加…...

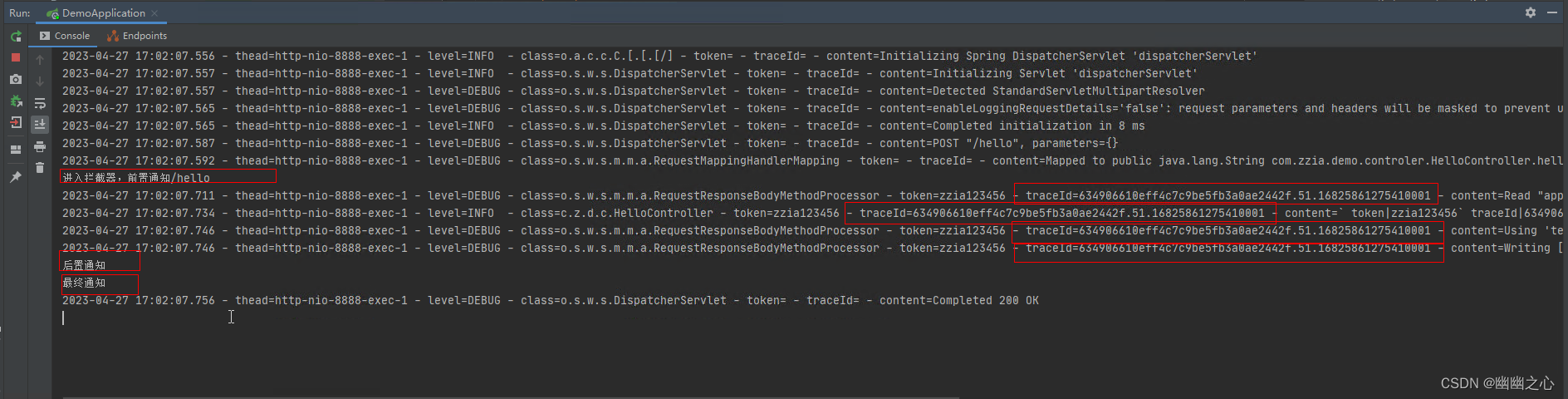
Spring boot结合SkyWalking-Trace工具类实现日志打印请求链路traceid
背景: 随着业务的复杂化、解耦化,运维人员和开发人员需要对请求链路跟踪来快速发现和定位问题,基于应用已经集成了SkyWalking的前提下,如何通过获取SkyWalking生成的统一traceId并加入打印日志中,方便开发人员能够根据…...

精通ES=ElasticSearch
Elasticsearch 是一个分布式、高扩展、高实时的搜索与 数据分析引擎。它能很方便的使大量数据具有搜索、分析和探索的能力。充分利用Elasticsearch的水平 伸缩性,能使数据在 生产环境变得更有价值。Elasticsearch 的实现原理主要分为以下几个步骤,首先用…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
