Redux的基本使用,从入门到入土
目录
一、初步使用Redux
1.安装Redux
2.配置状态机
二、Redux的核心概念
1.工作流程
2.工作流程
三、优化Redux
1.对action进行优化
2.type常量
3.reducer优化
四、react-redux使用
1.安装react-redux
2.全局注入store仓库
3.组件关联仓库
五、状态机的Hook
1.useSelect
2.useDispatch
3.redux-devtools
六、redux中间件(难点)
1.安装依赖包
2.引入使用
七、拆分reducer
一、初步使用Redux
1.安装Redux
npm i redux2.配置状态机
//1.创建store仓库
import {legacy_createStore as createStore} from 'redux'
const store = createStore()//2.保存数据到store中
//createStore方法接收一个函数作为参数,该函数的返回值会保存到store中
const store = createStore((state=数据初始值)=>{return state
})
//3.查看仓库数据
console.log(store.getState())二、Redux的核心概念
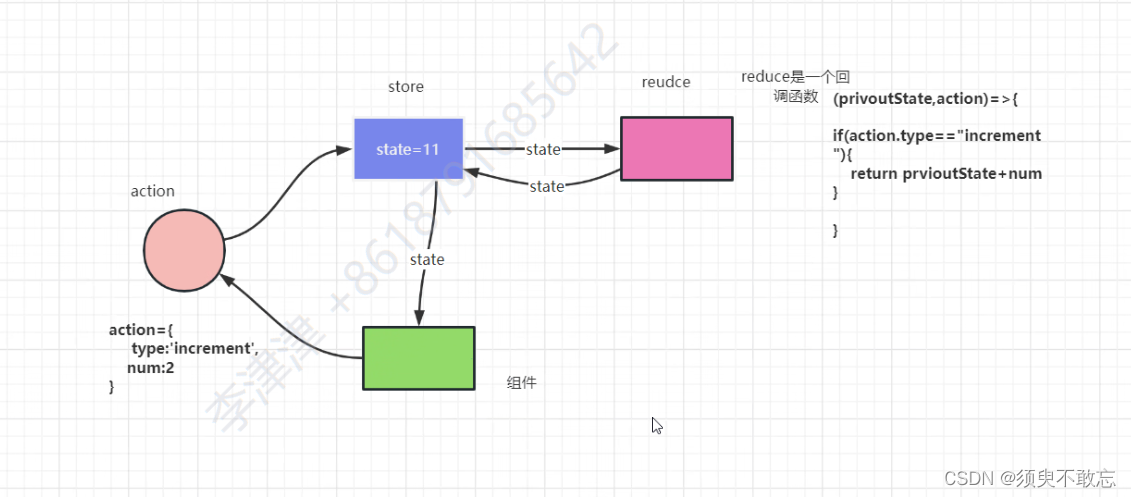
1.工作流程

- 在store仓库中定义初始化的数据
- 组件中使用store.getState()获取到仓库的定义的数据,store中会自带dispatch方法(该方法中会有一个返回值,此返回值为action对象),通过store.dispatch()方法将定义好的数据传给store
- action是一个通知对象(该对象中必须要有一个type属性,其他属性可以任意添加)
- store中createStore有两个参数:createStore(参数一,参数二)
- 参数二可以接收到组件传过来的数据
- 参数一是一个回调函数,可以简单理解为处理初始数据的reducer,store仓库通过reducer进行数据处理,并且再将处理后的值返回给reducer
- 此时组件中的值也会随之发生变化。形成闭环功能
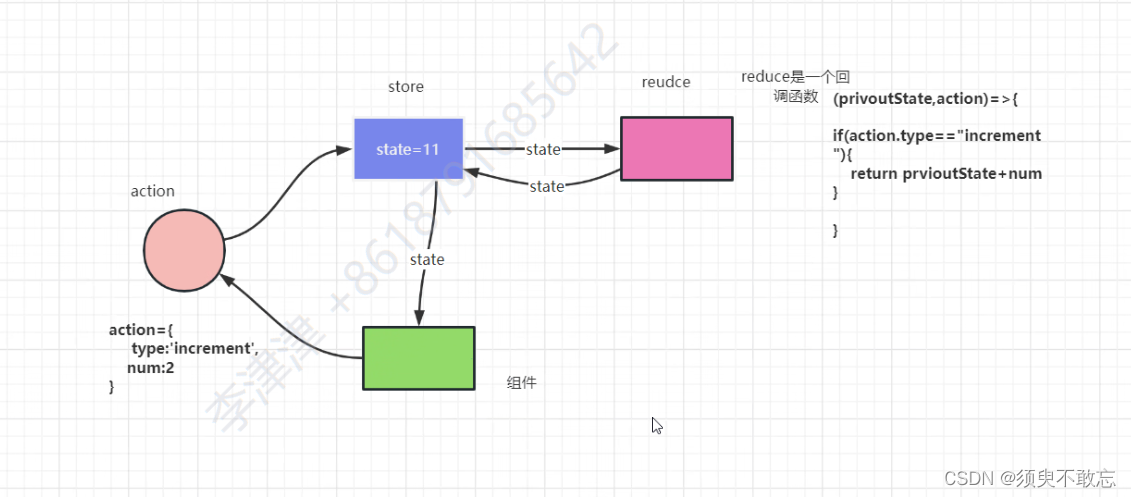
2.工作流程
- state
- state:状态,就是我们传递的数据
- action
- action是一个通知对象,里面必须有一个type属性,表示当前通知的类型,至于其他属性,你可以任意添加
- 可以通过store.dispatch(action对象)来更新仓库中的数据
- reducer
- reducer本质是一个函数,它用来响应发送过来的actions,经过处理把state发送给store
- reducer函数中,需要return返回值,这样store才能接收到数据
- reducer函数接收两个参数,第一个参数是初始化store,第二个参数是action
- store
- 数据仓库,存放组件数据的地方。一个项目一般只有一个数据仓库,store可以把action和reducer联系在一起
- 主要的职责
- 维护应用的state
- 提供getState()方法获取state
- 提供dispatch()方法发送action
- 通过subscribe()来注册监听
- 通过subscribe()返回值来注销监听
三、优化Redux
1.对action进行优化
将每一个action单独封装,返回一个对象,该对象有type属性和其他自定义属性
思路:从根父组件进行传值,子组件接收值再传给action
2.type常量
新建js文件,将大量使用的字符串在此定义,组件可引入直接使用定义的变量,方便代码维护
3.reducer优化
将reduce单独封装,state为对象,可定义多个初始数据
四、react-redux使用
1.安装react-redux
yarn add redux
yarn add react-redux
//必须先安装redux插件2.全局注入store仓库
//导入
import {Provider} from 'react-redux'
//将跟组件App进行包裹
//Provider中自带store属性,参数store为创建的store仓库文件
root.render(<Provider store={store}><App /></Provider>
);3.组件关联仓库
react-redux提供了connect方法,用于从UI组件生成容器组件
import React from 'react'
import { connect } from 'react-redux'function Counter() {render() {return (<div></div>)}
}
export default connect()(Counter)//connect是一个高阶组件,该组件中内部还有一个函数,所以写法为connect()()
//第二个方法写入创建的函数组件名称
//第一个方法是一个回调函数,此函数自带一个参数,该参数是从store仓库获得到的数据,在该回调函数中返回一个对象,该对象会和组件的props进行合并
const mapStateToProps = (state) => {return {数据名: 从 state 中获取的数据值}
}
export default connect(mapStateToProps)(Counter);定义好之后就可以在组件的prop访问到对应的store仓库数据
function Counter(props)render() {return (<div><h1>计数器</h1><h2>{props.数据名}</h2></div>)}
}console.log(props) //仓库的初始数据,父组件传递的数据,dispatch方法五、状态机的Hook
1.useSelect
import {useSelect} from 'react-redux;
export default App(){const list = useSelect((state)=>{return state})
}//state:store仓库中所有的初始数据2.useDispatch
import {useDispatch} from 'react-redux'
export default App(){const dispatch = useDispatch()dispatch(action对象)
}3.redux-devtools
安装依赖包
yarn add redux-devtools-extensionimport {legacy_createStore as createStore} from 'redux'
import counterReducer from './reducer/counterReducer'
import {composeWithDevTools} from 'redux-devtools-extension'
const store=createStore(counterReducer,composeWithDevTools())
export default store
//createStore中的第二个参数可以设置为composeWithDevTools,在浏览器中装入扩展程序即可使用
//也可以不写六、redux中间件(难点)
简单理解就是自己封装一个方法,该方法中有两个参数,第一个参数为dispatch,第二个参数为getState。但是最终还是用react的dispatch发起状态更新,dispatch(封装的方法),这样即可完成react的中间件
1.安装依赖包
//logger为记录日志用的,可以在控制台更清楚地观察到状态的变化
yarn add redux-logger
//thunk提供一种特性,即可以接受dispatch可以接受一个函数为参数
//也是实现封装的一个最重要的中间件
yarn add redux-thunk2.引入使用
import {legacy_createStore as createStore,applyMiddleware} from 'redux'import thunk from 'redux-thunk'
import logger from 'redux-logger'//在根元素上使用,必须使用applyMiddleware引用
createStore(reducers,composeWithDevTools(applyMiddleware(thunk,logger)))七、拆分reducer
当项目中需要使用到两个或多个reducer时,但是在createStore中只能写一个reducer,此时就需要将reducer模块化,更方便管理多个reducer
import {combineReducers} from 'redux'import counterReducer1 from './counterReducer1'
import counterReducer2 from './counterReducer2'const reducers = combineReducers({reducer1:counterReducer1,reducer2:counterReducer2
})createStore(reducers,composeWithDevTools(applyMiddleware(thunk,logger)))同时在组件中使用也得进一步调整
//原本
const list = useSelector((state) => {return state.shopCartList;
});//现在
const list = useSelector((state) => {return state.reducer1.shopCartList;
});相关文章:

Redux的基本使用,从入门到入土
目录 一、初步使用Redux 1.安装Redux 2.配置状态机 二、Redux的核心概念 1.工作流程 2.工作流程 三、优化Redux 1.对action进行优化 2.type常量 3.reducer优化 四、react-redux使用 1.安装react-redux 2.全局注入store仓库 3.组件关联仓库 五、状态机的Hook 1.u…...

GDOUCTF2023-部分re复现
目录 [GDOUCTF 2023]Check_Your_Luck [GDOUCTF 2023]Tea [GDOUCTF 2023]doublegame [GDOUCTF 2023]Check_Your_Luck 打开题目是一串代码,明显的z3约束器求解 直接上脚本 import z3 from z3 import Reals z3.Solver() vReal(v) xReal(x) yReal(y) wReal(w) zRea…...

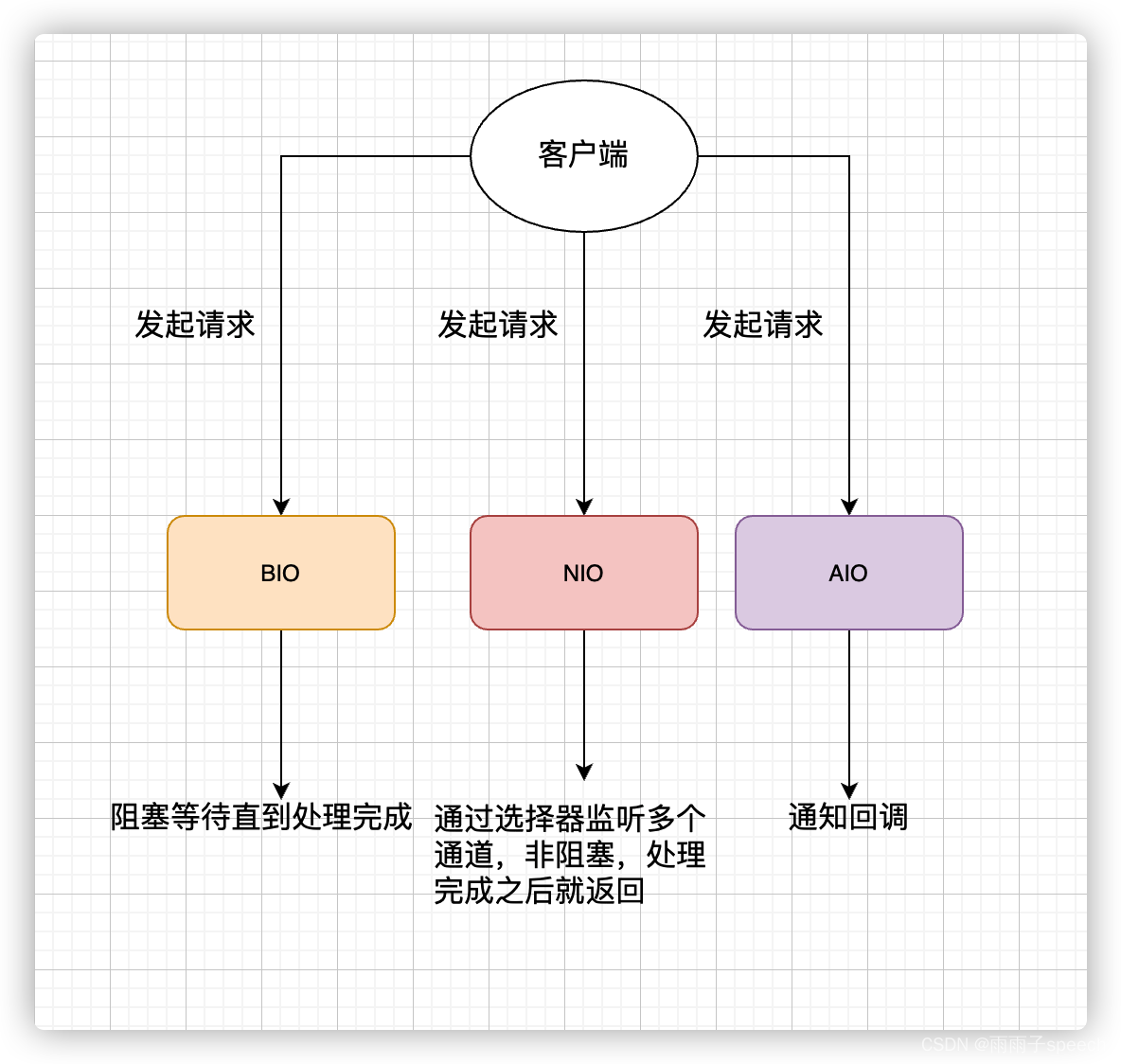
Java学习17(IO模型详解)
1、何为IO? I/O(Input/Outpu) 即输入/输出 。 从计算机结构的角度来解读一下 I/O。 根据冯.诺依曼结构,计算机结构分为 5 大部分:运算器、控制器、存储器、输入设备、输出设备。 输入设备(比如键盘&am…...

Vue-全局过滤器以及进阶操作
前言 上篇文件讲述了,Vue全局过滤器的基本使用:Vue过滤器的基本使用 本篇将延续上文,讲述vue中过滤器的进阶操作 过滤器传参 如果有一天,多个地方使用过滤器,而且需要传递参数,那么可以这么写 多个过滤…...

财报解读:涅槃重生之后,新东方还想再造一个“文旅甄选”?
新东方逐渐走出了“微笑曲线”。 图源:新东方2023财年Q3财报 2023年4月19日,新东方披露了2023财年Q3财报(截至2023年2月28日止),营收7.5亿美元,同比增长22.8%;归母净利润为8165万美元ÿ…...
)
华为OD机试 - 过滤组合字符串(Python)
题目描述 每个数字关联多个字母,关联关系如下: 0 关联 “a”,”b”,”c” 1 关联 “d”,”e”,”f” 2 关联 “g”,”h”,”i” 3 关联 “j”,”k”,”l” 4 关联 “m”,”n”,”o” 5 关联 “p”,”q”,”r” 6 关联 “s”,”t” 7 关联 “u”,”v” 8 关联 “w”,”x” 9 …...

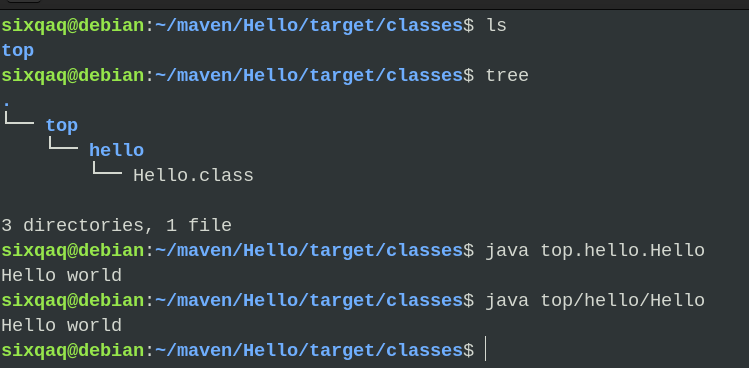
maven简单使用
实验课的作业用一大堆框架/库,统统要用maven管理。 头一次用,真痛苦。 所幸得以解决,maven真香~ 一步一步来。 1. maven 不是java人,只能说说粗浅的理解了。 简单来说,maven是一个管理项目的工具&…...

HTML学习笔记一
目录 HTML学习笔记 一、HTML标签 1、HTML语法规范 1.1标签的语法概述 1.2标签关系 2、HTML基本结构标签 2.1第一个HTML 2.2基本结构标签总结 3、开发工具 4、HTML常用标签 4.1标签的语义 4.2标题标签 4.3段落和换行标签 4.4文本格式化标签 4.5div和span标签 4.…...

人工智能十大流行算法,通俗易懂讲明白
人工智能是什么?很多人都知道,但大多又都说不清楚。 事实上,人工智能已经存在于我们生活中很久了。 比如我们常常用到的邮箱,其中垃圾邮件过滤就是依靠人工智能;比如每个智能手机都配备的指纹识别或人脸识别&#x…...

支持中英双语和多种插件的开源对话语言模型,160亿参数
一、开源项目简介 MOSS是一个支持中英双语和多种插件的开源对话语言模型,moss-moon系列模型具有160亿参数,在FP16精度下可在单张A100/A800或两张3090显卡运行,在INT4/8精度下可在单张3090显卡运行。MOSS基座语言模型在约七千亿中英文以及代码…...

SQL基础培训10-复杂查询原理
知识点: 1、SQL查询语句逻辑执行顺序 下面是一个查询语句的逻辑执行顺序(每段语句都标明了执行顺序号): 执行1:FROM 执行2:...

如何搭建信息存储中心?资源共享方案之搭建ftp个人服务器
serveru是一款由Rob Beckers开发的ftp服务器软件,全称为:serv-u ftp server,它功能强大又易于使用。ftp服务器用户通过ftp协议能在internet上共享文件。FTP协议是专门针对在两个系统之间传输大的文件开发出来的,它是TCP/IP协议的一…...

【LeetCode】188. 买卖股票的最佳时机 IV
188. 买卖股票的最佳时机 IV(困难) 思路 状态定义 一、首先确定要一天会有几种状态,不难想到有四种: a.当天买入了股票;b.当天卖出了股票;c.当天没有操作,但是之前是买入股票的状态ÿ…...

android studio RadioButton单选按钮
1.定义 <!--单选按钮--> <TextViewandroid:layout_marginTop"10dp"android:layout_width"match_parent"android:layout_height"wrap_content"android:text"请选择你的性别:"> </TextView> <RadioGrou…...

AI大模型快速发展,我们该如何应对?
文章目录 提问问题范例Prompt 公式 如何准确提问 随着人工智能技术的不断发展,聊天型大语言模型工具如 ChatGPT 在解决各种实际问题时具有越来越广泛的应用。这一技术的快速发展,不仅带来了更高的工作效率和更高的精度,同时也改变了人类的工作…...

java多线程BlockingDeque的三种线程安全正确退出方法
本文介绍两种BlockingDeque在多线程任务处理时正确结束的方法 一般最开始简单的多线程处理任务过程 把总任务放入BlockingDeque创建多个线程,每个线程内逻辑时,判断BlockingDeque任务是否处理完,处理完退出,还有任务就BlockingDe…...

从STM32F407到AT32F407(一)
雅特力公司的MCU有着性能超群,价格优越的巨大优势,缺点是相关资料少一些,我们可以充分利用ST的现有资源来开发它。 我用雅特力的STM32F437开发板,使用原子 stm32f407的开发板自带程序,测试串口程序,原设定…...

【数据结构】顺序表和链表基本实现(含全代码)
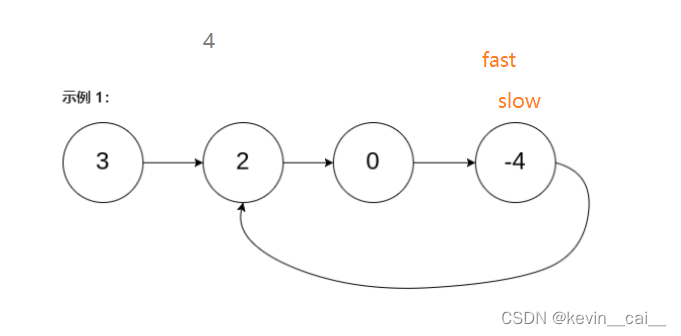
文章目录 一、什么是线性表1. 什么是顺序表动态开辟空间和数组的问题解释LeetCode-exercise 2. 什么是链表2.1链表的分类2.2常用的链表结构及区别2.3无头单向非循环链表的实现2.4带头双向循环链表的实现2.5循序表和链表的区别LeetCode-exercise 3. 快慢指针LeetCode-exercise 一…...

CMake : Linux 搭建开发 - g++、gdb
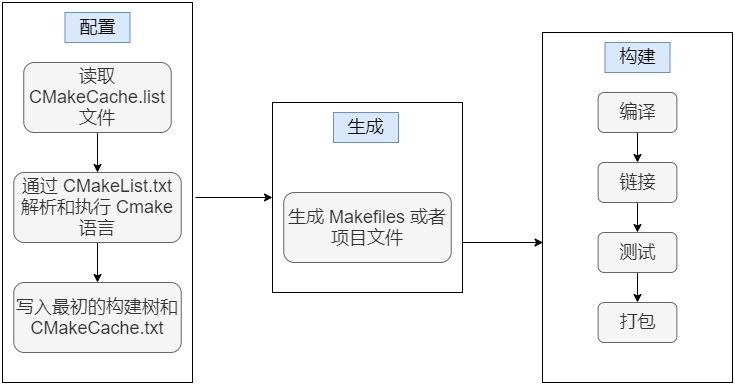
目录 1、环境搭建 1.1 编译器 GCC,调试器 GDB 1.2 CMake 2、G 编译 2.1 编译过程 编译预处理 *.i 编译 *.s 汇编 *.o 链接 bin 2.2 G 参数 -g -O[n] -l、-L -I -Wall、-w -o -D -fpic 3、GDB 调试器 3.1 调试命令参数 4、CMake 4.1 含义 4.2…...

大数据实战 --- 美团外卖平台数据分析
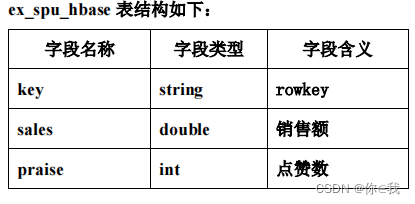
目录 开发环境 数据描述 功能需求 数据准备 数据分析 RDD操作 Spark SQL操作 创建Hbase数据表 创建外部表 统计查询 开发环境 HadoopHiveSparkHBase 启动Hadoop:start-all.sh 启动zookeeper:zkServer.sh start 启动Hive: nohup …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

21-Oracle 23 ai-Automatic SQL Plan Management(SPM)
小伙伴们,有没有迁移数据库完毕后或是突然某一天在同一个实例上同样的SQL, 性能不一样了、业务反馈卡顿、业务超时等各种匪夷所思的现状。 于是SPM定位开始,OCM考试中SPM必考。 其他的AWR、ASH、SQLHC、SQLT、SQL profile等换作下一个话题…...
