前端系列11集-ES6 知识总结

ES Module
优点
静态分析
浏览器和 Node 都支持
浏览器的新 API 能用模块格式提供
不再需要对象作为命名空间export
用于规定模块的对外接口
输出的接口与其对应的值是动态绑定关系可以取到模块内部实时的值import
用于输入其他模块提供的功能
具有提升效果,会提升到整个模块的头部,首先执行
静态执行不能使用表达式和变量
多次重复执行同一句 import 语句只会执行一次import()
支持动态加载模块
适用场合按需加载条件加载动态的模块路径ES6 模块与 CommonJS 模块
CommonJS 模块输出的是一个值的拷贝
ES6 模块输出的是值的引用
CommonJS 模块是运行时加载
ES6 模块是编译时输出接口
CommonJS 加载的是一个对象该对象只有在脚本运行完才会生成;ES6 模块不是对象,它的对外接口只是一种静态定义,在代码静态解析阶段就会生成
CommonJS 模块的 require() 是同步加载模块 ES6 模块的import命令是异步加载,有一个独立的模块依赖的解析阶段
加载
CommonJS 的 require() 命令不能加载 ES6 模块,只能使用 import() 这个方法加载
ES6 模块的import命令可以加载 CommonJS 模块,但是只能整体加载,不能只加载单一的输出项Class 类
本质
一个语法糖,实质依然是函数
只是让对象原型的写法更加清晰、更像面向对象编程的语法静态方法
static 关键字
该方法不会被实例继承,直接通过类来调用
静态方法中的 this 指向类本身,而不是实例静态属性
Class 本身的属性私有方法和私有属性
只能在类的内部访问的方法和属性new.target 属性
用在构造函数之中,返回 new 命令作用于那个构造函数
可以用来确定构造函数是怎么调用的
Class 内部调用 new.target,返回当前 Class
子类继承父类时,new.target 会返回子类
在函数外部,使用 new.target 会报错继承
通过 extends 关键字实现继承,让子类继承父类的属性和方法
限制
子类必须在 constructor() 方法中调用 super()
不调用 super() 方法子类就得不到自己的 this 对象Object.getPrototypeOf()
用来从子类上获取父类super 关键字
作为函数调用时,代表父类的构造函数
作为函数时只能用在子类的构造函数之中
作为对象时
在普通方法中指向父类的原型对象
在静态方法中指向父类类的 prototype 属性和 __proto__ 属性
子类的 __proto__ 属性,表示构造函数的继承,总是指向父类
子类prototype属性的__proto__属性,表示方法的继承,总是指向父类的prototype属性实例的 __proto__ 属性
指向父类实例的__proto__属性子类的原型的原型,是父类的原型Promise
是异步编程的一种解决方案
特点
对象的状态不受外界影响三种状态pending(进行中)fulfilled(已成功)rejected(已失败)
状态不可逆:一旦状态改变,就不会再变从 pending 变为 fulfilled从 pending 变为 rejected
链式调用缺点
无法取消一旦新建它就会立即执行,无法中途取消
如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部
当处于 pending 状态时,无法得知目前进展到哪一个阶段实例方法
Promise.prototype.then()用于实例添加状态改变时的回调函数(可选)会返回的是一个新的 Promise 实例第一个参数是resolved状态的回调函数第二个参数是rejected状态的回调函数
Promise.prototype.catch()用于指定发生错误时的回调函数
Promise.prototype.finally() (ES2018)用于指定不管 Promise 对象最后状态如何都会执行的操作本质上是 then 方法的特例静态方法
Promise.resolve()将现有对象转为 Promise 对象参数是一个 Promise 实例直接返回该实例参数是一个thenable对象(具有 then 方法的对象)转为 Promise 对象立即执行 thenable 对象的 then() 方法参数不是具有 then() 方法的对象或根本就不是对象原始值和不具有 then() 方法的对象返回一个 resolved 状态的新 Promise 对象不带有任何参数返回一个 resolved 状态的新 Promise 对象Promise.reject()返回一个 rejected 状态的新 Promise 对象
Promise.all()将多个 Promise 实例,包装成一个新的 Promise 实例,只有所有的 Promise 状态成功才会成功,如果其中一个 Promise 的状态失败就会失败
Promise.race()将多个 Promise 实例,包装成一个新的 Promise 实例,新的 Promise 实例状态会根据最先更改状态的 Promise 而更改状态
Promise.allSettled()(ES2020)将多个 Promise 实例,包装成一个新的 Promise 实例,新的 Promise 实例只有等到所有这些参数实例都返回结果,不管是 resolved 还是 rejected ,包装实例才会结束,一旦结束,状态总是 resolved
Promise.any()(ES2021)将多个 Promise 实例,包装成一个新的 Promise 实例,只要参数实例有一个变成 resolved 状态,包装实例就会变成 resolved 状态;如果所有参数实例都变成 rejected 状态,包装实例就会变成 rejected 状态异步编程
Generator 函数
是 ES6 提供的一种异步编程解决方案
一个状态机,封装了多个内部状态
特征function 关键字与函数名之间有一个星号函数体内部使用 yield 表达式,定义不同的内部状态async 函数(ES2017)
特征是 Generator 函数的语法糖function 关键字前添加 async函数体内部使用 await 表达式
对 Generator 函数的改进内置执行器更好的语义更广的适用性返回值是 Promise
使用注意点把 await 命令放在 try...catch 代码块中多个 await 命令后面的异步操作,如果不存在继发关系,最好同时触发。await 命令只能用在 async 函数之中对象
简洁表示法
引用变量时可以简写
方法省略 function 关键字简写的对象方法不能用作构造函数属性名表达式
obj['a' + 'bc'] = 123属性的遍历
for...in遍历对象自身的和继承的可枚举属性,不含 Symbol 属性
Object.keys返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含 Symbol 属性)的键名
Object.getOwnPropertyNames返回一个数组,包含对象自身的所有属性(不含 Symbol 属性,但是包括不可枚举属性)的键名
Object.getOwnPropertySymbols返回一个数组,包含对象自身的所有 Symbol 属性的键名
Reflect.ownKeys返回一个数组,包含对象自身的(不含继承的)所有键名,不管键名是 Symbol 或字符串,也不管是否可枚举
首先遍历所有数值键,按数值升序排列其次遍历所有字符串键,按加入时间升序排列最后遍历所有 Symbol 键,按加入时间升序排列super 关键字
指向当前对象的原型对象,只能用在对象的方法之中使用扩展运算符
取出参数对象的所有可遍历属性等同于 Object.assign 方法Object.is
比较两个值是否相等和全等运算符基本一致只有 +0 不等于 -0 和 NaN 等于自身处理不同Object.assign
用于对象的合并将源对象的所有可枚举属性复制到目标对象参数处理只有一个参数时直接返回该参数参数不是对象会先转成对象然后返回第一个参数为 undefined 和 null 时会报错注意点浅拷贝同名属性会被替换处理数组时会把数组视为对象只能进行值的复制如果复制的值是一个取值函数,会求值后再复制用途为对象添加属性为对象添加方法克隆对象合并多个对象为属性指定默认值Object.getOwnPropertyDescriptors
返回指定对象所有自身属性(非继承属性)的描述对象Object.getPrototypeOf
用来获取一个对象的原型对象Object.setPrototypeOf
用来设置一个对象的原型对象并返回参数对象遍历
Object.keys获取参数对象自身的所有可遍历属性的键名
Object.values获取参数对象自身的所有可遍历属性的键值
Object.entries获取参数对象自身的所有可遍历属性的键值对数组
都不含继承的属性都会过滤属性名为 Symbol 值的属性Object.fromEntries
是 Object.entries 的逆操作将一个键值对数组转为对象Iterator
是一种接口,为各种不同的数据结构提供统一的访问机制
作用
为各种不同的数据结构提供统一的访问机制
使数据结构的成员能够按某种次序排列
供 for...of 循环消费遍历过程
创建一个指针对象,指向当前数据结构的起始位置
第一次调用指针对象的 next 方法,指针指向数据结构的第一个成员
第二次调用指针对象的 next 方法,指针指向数据结构的第二个成员
不断调用指针对象的next方法,直到它指向数据结构的结束位置next 方法
返回一个对象
value 属性返回当前位置的成员
done 属性是一个布尔值,表示遍历是否结束原生具备 Iterator 接口的数据结构
Array
Map
Set
String
TypedArray
函数的 arguments 对象
NodeList 对象对象没有 Iterator 接口
因为对象的哪个属性先遍历,哪个属性后遍历是不确定的,需要开发者手动指定for...of 循环
内部调用的是数据结构的 Symbol.iterator 方法
数组
扩展运算符
将一个数组转为用逗号分隔的参数序列Array.of
将一组值,转换为数组弥补数组构造函数 Array 的不足Array.from
将两类对象转为真正的数组类似数组的对象(array-like object)DOM 操作返回的 NodeListarguments和可遍历(iterable)的对象
第二个参数类似数组的map方法
将字符串转为数组能正确处理各种 Unicode 字符copyWithin
在当前数组内部将指定位置的成员复制到其他位置(会覆盖原有成员),然后返回当前数组查找
find找出第一个符合条件的数组成员未找到返回 undefined
findIndex返回第一个符合条件的数组成员的位置未找到返回 -1
includes表示数组是否包含给定的值返回布尔值fill
使用给定值填充一个数组遍历
keys对键名的遍历
values对键值的遍历
entries对键值对的遍历
都返回一个遍历器对象可以用 for...of 循环flat
将嵌套的数组拍平 默认拍平一层flatMap
先对原数组的每个成员执行 map 再对返回值组成的数组执行 flat 方法只能拍平一层数组at
返回参数对应位置的成员支持负索引 倒数的位置
超出范围返回 undefinedlet 和 const
相同点
不存在变量提升
暂时性死区 变量在声明之前都是不可用的
不允许重复声明
块级作用域 块级作用域之中的函数声明语句类似于 let,在块级作用域之外不可引用
let 可以修改
const 不可修改 基本类型保证值不可变等同于常量 引用类型保证内存指针不可变
Symbol
新的原始数据类型,表示独一无二的值
注意点
Symbol 函数前不能使用 new 命令
Symbol 函数的参数只是表示对当前 Symbol 值的描述,相同参数的 Symbol 函数的返回值是不相等的
Symbol 值不能与其他类型的值进行运算
Symbol 值可以显式转为字符串和布尔值
内置的 Symbol 值
Proxy 代理器
在目标对象之前架设一层拦截,外界对该对象的访问,都必须先通过这层拦截
实例方法
返回一个可取消的 Proxy 实例 Proxy.revocable()
在 Proxy 代理的情况下,目标对象内部的 this 会指向 Proxy 代理
this 问题 在 Proxy 代理的情况下,目标对象内部的 this 会指向 Proxy 代理
函数
参数支持默认值
rest 参数 获取函数的多余参数,只能在最后一个
length 属性 不包括设置了默认值的参数 不包括 rest 参数
name 属性 返回该函数的函数名
箭头函数
特点
没有自己的 this 对象 不能用 call apply bind
不可以当作构造函数 不能使用 new
不可以使用 arguments 对象 用 rest 参数代替
不可以用作 Generator 函数 不能使用 yield
应用 简化和封装回调函数
不适用场合
定义对象的方法且该方法内部需要 this
需要动态 this
允许函数最后一个参数有尾逗号
字符串
模板字符串
可以当作普通字符串使用
用来定义多行字符串 所有的空格和缩进都会被保留
可以在字符串中嵌入任意的 JavaScript 表达式函数等
支持嵌套
标签模板 函数的特殊调用形式
alert`hello` => alert(['hello'])新增方法
String 对象String.fromCodePoint从 Unicode 码点返回对应字符String.raw用于模板字符串的处理
String 实例
codePointAt 返回一个字符的码点 能够正确处理 4 个字节储存的字符 可测试一个字符由两个字节还是由四个字节组成
normalize Unicode 正规化,用来将字符的不同表示方法统一为同样的形式
查找字符
includes 表示是否找到了参数字符串
startsWith 表示参数字符串是否在原字符串的头部
endsWith 表示参数字符串是否在原字符串的尾部
repeat 返回一个将原字符串重复 n 次的新字符
padStart 头部补全
padEnd 尾部补全
replaceAll 一次性替换所有匹配 第二个参数支持特殊字符匹配
$&:匹配的字符串
$` :匹配结果前面的文本
$':匹配结果后面的文本
$n:匹配成功的第n组内容,n是从1开始的自然数(第一个参数必须是正则表达式)
$$:指代美元符号$at 返回参数指定位置的字符 支持负索引 倒数的位置 超出范围返回 undefined
Reflect
概述
从 Reflect 对象上可以拿到语言内部的方法
修改某些 Object 方法的返回结果,让其变得更合理
让 Object 操作都变成函数行为
静态方法
数值
二进制和八进制表示法
二进制用前缀 0b 或 0B 表示
八进制用前缀 0o 或 0O 表示
数值分隔符
使用下划线 _ 作为分隔符,没有指定间隔的位数
注意点不能放在数值的最前面或最后面不能同时两个或两个以上的分隔符小数点的前后不能有分隔符科学计数法里面表示指数的 e 或 E 前后不能使用Number 对象新增方法
Number.isFinite检查一个数值是否有限的,即不是 Infinity
Number.isNaN检查一个值是否为 NaN
Number.parseInt解析一个字符串,并返回一个整数
Number.parseFloat解析一个字符串,并返回一个浮点数
Number.isInteger判断一个数值是否为整数受 IEEE 754 标准限制超出 JS 安全数范围会误判都是从全局方法上移植过来的
只返回第一个数字
允许开头和结尾空格
第一个字符不能被转换为数字 时返回 NaN
Number.EPSILON
常量表示 1 与大于 1 的最小浮点数之间的差JavaScript 能够表示的最小精度
安全整数
Number.MAX_SAFE_INTEGER表示在 JavaScript 中最大的安全整数2 的 53 次方 - 1
Number.MIN_SAFE_INTEGER表示在 JavaScript 中最小的安全整数字-(2 的 53 次方 - 1)
Number.isSafeInteger判断一个整数是否为安全整数Math 对象的扩展
BigInt 数据类型
表示整数,可以精确表示任何位数的整数
注意点BigInt 函数必须有参数且参数必须可以转为数值,否则会报错BigInt 不能与普通数值进行混合运算BigInt 与其他类型可以使用比较和相等运算符新的数据结构Set 和 Map
Set
类似于数组成员的值都是唯一的
Set 函数可以接收一个数组用于初始化实例属性Set.prototype.size返回 Set 实例的成员总数
实例方法Set.prototype.add(value)添加某个值返回 Set 实例本身Set.prototype.delete(value)删除某个值返回一个布尔值表示删除是否成功Set.prototype.has(value)返回一个布尔值表示该值是否为 Set 的成员Set.prototype.clear()清除所有成员没有返回值
遍历方法遍历顺序为插入顺序Set.prototype.keys()返回键名的遍历器Set.prototype.values()返回键值的遍历器Set.prototype.entries()返回键值对的遍历器Set.prototype.forEach()使用回调函数遍历每个成员Set 结构没有键名,只有键值keys 方法和 values 方法的行为完全一致WeakSet
WeakSet 结构与 Set 类似都是不重复的值的集合
注意点成员只能是对象不能是其他类型,否则会报错WeakSet 中的对象都是弱引用 垃圾回收机制不考虑 WeakSet 对该对象的引用WeakSet 不能遍历
实例方法WeakSet.prototype.add(value)WeakSet.prototype.delete(value)WeakSet.prototype.has(value)WeakRef (ES2021) 创建对象的弱引用
Map
类似于对象是键值对的集合键的值可以是各种类型的值(包括对象)
Map 构造函数接收一个二维数组作为参数
实例属性Map.prototype.size返回 Map 结构的成员总数
实例方法Map.prototype.set(key, value)设置键名 key 对应的键值为 value 并返回 Map 实例Map.prototype.get(key)读取key对应的键值,找不到时返回 undefinedMap.prototype.has(key)返回一个布尔值表示 key 是否在当前 Map 实例中Map.prototype.delete(key)删除某个 key 返回一个布尔值表示删除是否成功Map.prototype.clear()清除所有成员没有返回值遍历方法 遍历顺序为插入顺序Map.prototype.keys()返回键名的遍历器Map.prototype.values()返回键值的遍历器Map.prototype.entries()返回所有成员的遍历器Map.prototype.forEach()遍历 Map 的所有成员WeakMap
WeakMap结构与Map结构类似都是键值对的集合
注意点只接受对象作为键名(null 除外)WeakMap 键名所指向的对象不计入垃圾回收机制WeakMap 弱引用的只是键名,键值是正常引用WeakMap 没有遍历操作
实例方法WeakMap.prototype.set(key, value)设置键名 key 对应的键值为 value 并返回 WeakMap 实例WeakMap.prototype.get(key)读取key对应的键值,找不到时返回 undefinedWeakMap.prototype.has(key)返回一个布尔值表示 key 是否在当前 WeakMap 实例中WeakMap.prototype.delete(key)删除某个 key 返回一个布尔值表示删除是否成功运算符
指数运算符 ** (ES2016)右结合 从最右边开始计算
链判断运算符 ?. (ES2020)
Null 判断运算符 ??(ES2020)
逻辑赋值运算符 (ES2021)或赋值运算符 ||=x ||= y 等同于 x || (x = y)与赋值运算符 &&=x &&= y 等同于 x && (x = y)Null 赋值运算符 ??=x ??= y 等同于 x ?? (x = y)
只有运算符左侧的值为 null 或 undefined 时 才会继续右侧的运算加群联系作者vx:xiaoda0423
仓库地址:https://github.com/webVueBlog/WebGuideInterview
相关文章:

前端系列11集-ES6 知识总结
ES Module 优点 静态分析 浏览器和 Node 都支持 浏览器的新 API 能用模块格式提供 不再需要对象作为命名空间 export 用于规定模块的对外接口 输出的接口与其对应的值是动态绑定关系可以取到模块内部实时的值 import 用于输入其他模块提供的功能 具有提升效果,会提升…...

连接分析工具箱 | 利用CATO进行结构和功能连接重建
导读 本研究描述了一个连接分析工具箱(CATO),用于基于扩散加权成像(DWI)和静息态功能磁共振成像(rs-fMRI)数据来重建大脑结构和功能连接。CATO是一个多模态软件包,使研究人员能够运行从MRI数据到结构和功能连接组图的端到端重建,定制其分析并…...

【目标检测论文阅读笔记】Detection of plane in remote sensing images using super-resolution
Abstract 由于大量的小目标、实例级噪声和云遮挡等因素,遥感图像的目标检测精度低,漏检率或误检率高。本文提出了一种新的基于SRGAN和YOLOV3的目标检测模型,称为SR-YOLO。解决了SRGAN网络 对超参数的敏感性和模态崩溃问题。同时,Y…...

外卖app开发流程全解析
外卖app开发是现代餐饮业的一个必备部分。在这个数字化时代,人们更愿意使用手机应用程序来订购食品。因此,为了满足客户需求,餐饮企业需要开发自己的外卖app。 第一步:确定目标受众 在开始外卖app的开发之前,需要确定…...

BUUCTF jarvisoj_level0
小白垃圾做题笔记而已,不建议阅读。。。 这道题感觉主要就是64位程序ebp8 题目中给出了shellcode 我们直接将返回地址覆盖就好。 在main函数中调用了vulnerable_function()函数。 vulnerable函数是一个漏洞函数:(存在缓溢出),我们只需要将…...

网络安全之入侵检测
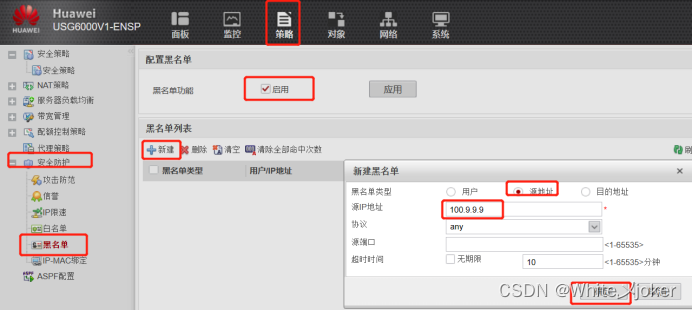
目录 网络安全之入侵检测 入侵检测经典理论 经典检测模型 入侵检测作用与原理 意义 异常检测模型(Anomaly Detection) 误用检测模型(Misuse Detection) 经典特征案例 编辑自定义签名 编辑 签名检查过程 检测生命周期…...

元数据管理
1、业务元数据 描述 ”数据”背后的业务含义主题定义:每段 ETL、表背后的归属业务主题。业务描述:每段代码实现的具体业务逻辑。标准指标:类似于 BI 中的语义层、数仓中的一致性事实;将分析中的指标进行规范化。标准维度…...

C# WebService的开发以及客户端调用
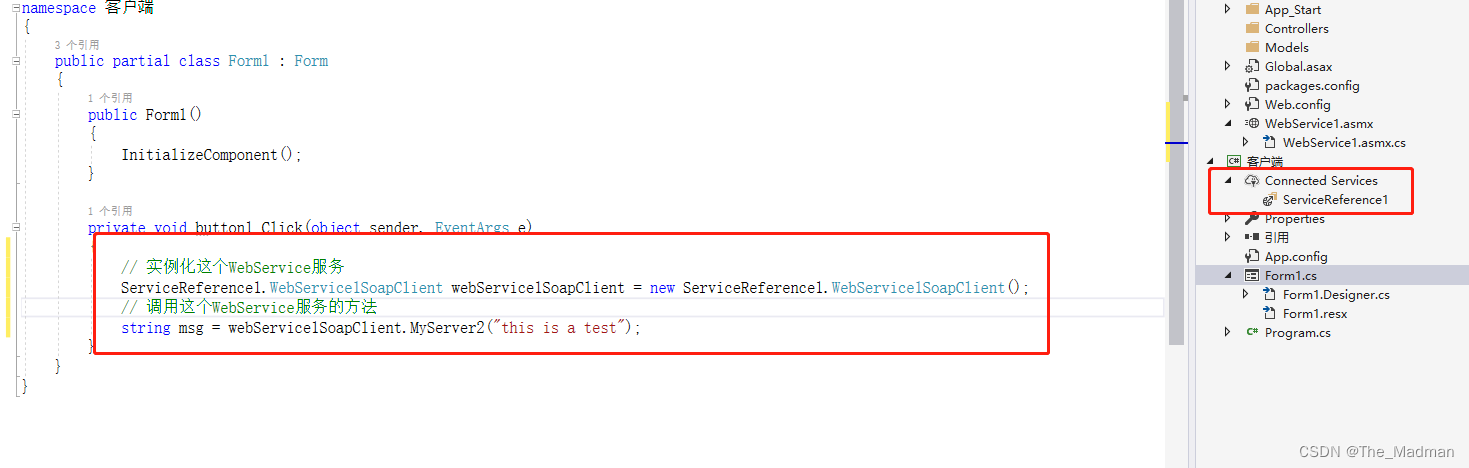
目录 1、WebService简介 1.1 什么是XML? 1.2 什么是Soap? 1.3 什么是WSDL? 2、WebService与WebApi的区别与优缺点 2.1 WebService与WebApi的区别: 2.2 WebService的优缺点: 2.3 WebApi的优缺点: 3…...

有符号数和无符号数左移和右移
主要是有符号数的左移。 有的说不管符号位,直接左移,所以可以一会正数一会复数 https://bbs.csdn.net/topics/391075092 有的说符号位不动,其他来左移 不明白了。。。。 https://blog.csdn.net/hnjzsyjyj/article/details/119721014 https://…...

Netty小白入门教程
一、概述 1.1 概念 Netty是一个异步的基于事件驱动(即多路复用技术)的网络应用框架,用于快速开发可维护、高性能的网络服务器和客户端。 1.2 地位 Netty在Java网络应用框架中的地位就好比,Spring框架在JavaEE开发中的地位。 以下的框架都使用了Nett…...

【逻辑位移和算数位移】
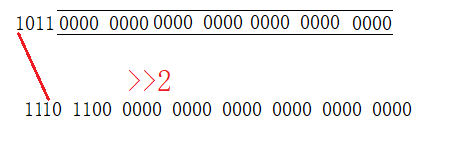
<< 运算符 && >> 运算符 正数位移 当 x>>n 中 x 为正数时,会将x的所有位右移x位,同时左边高位补0 显而易见,运算结束后,值为1 。 可知右移n位,结果就是 x / 2^n:7 / 2 ^2 1;…...

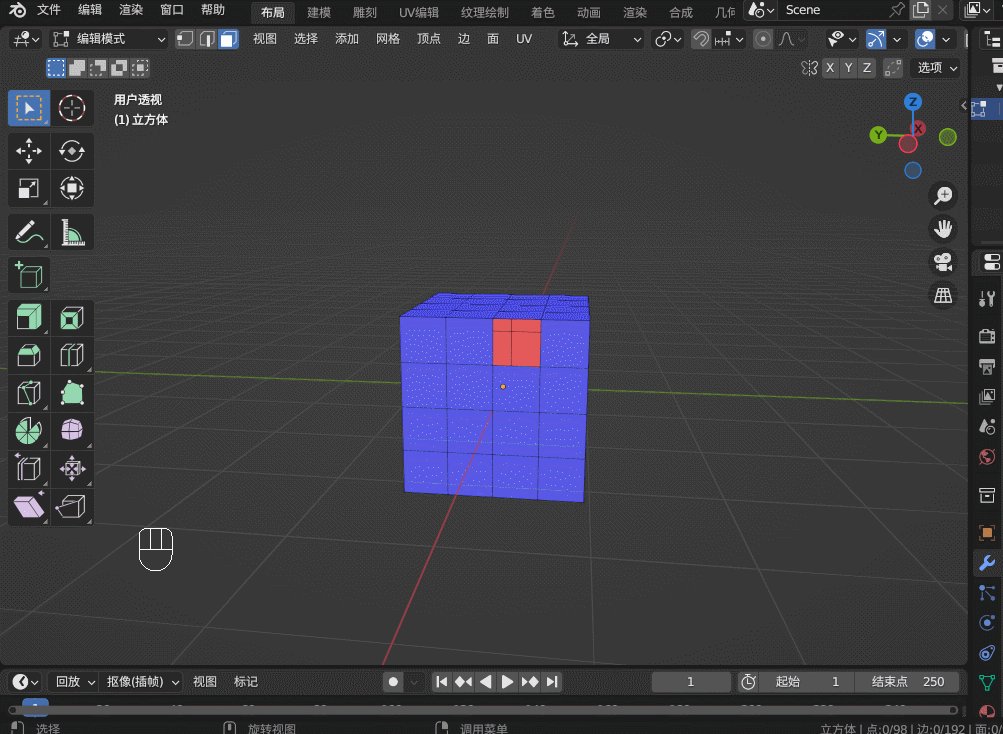
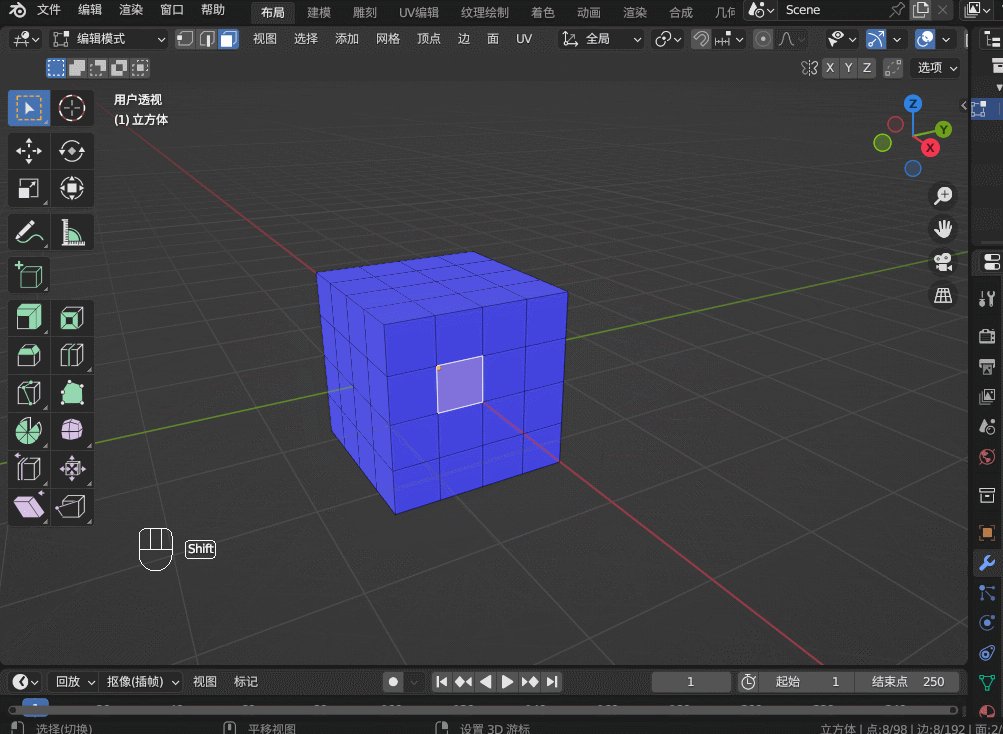
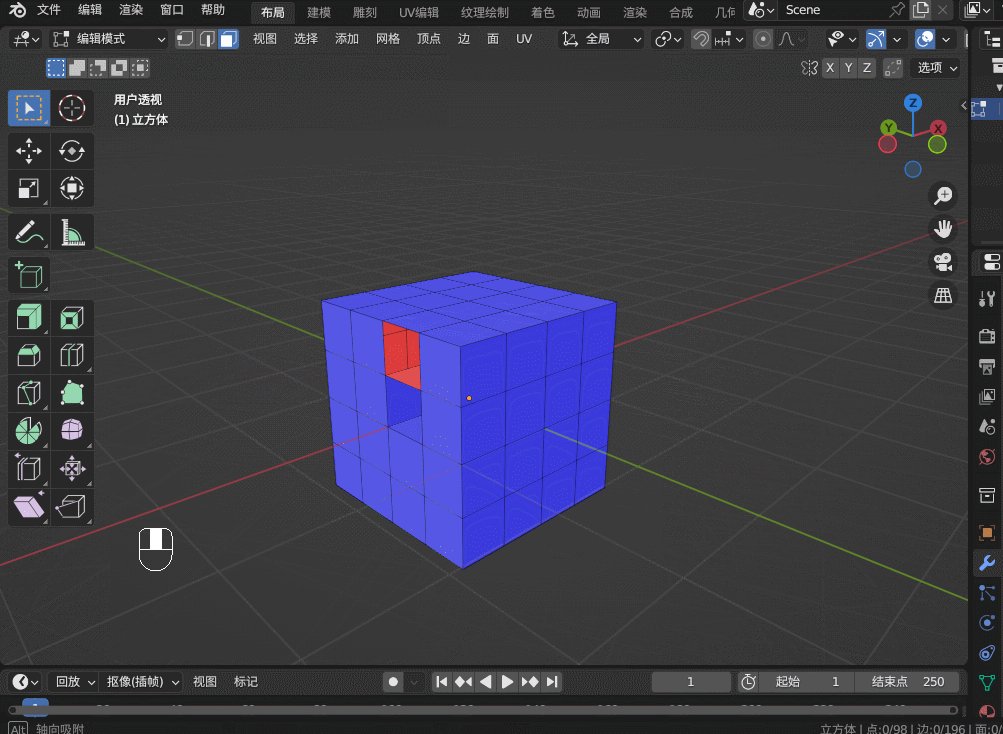
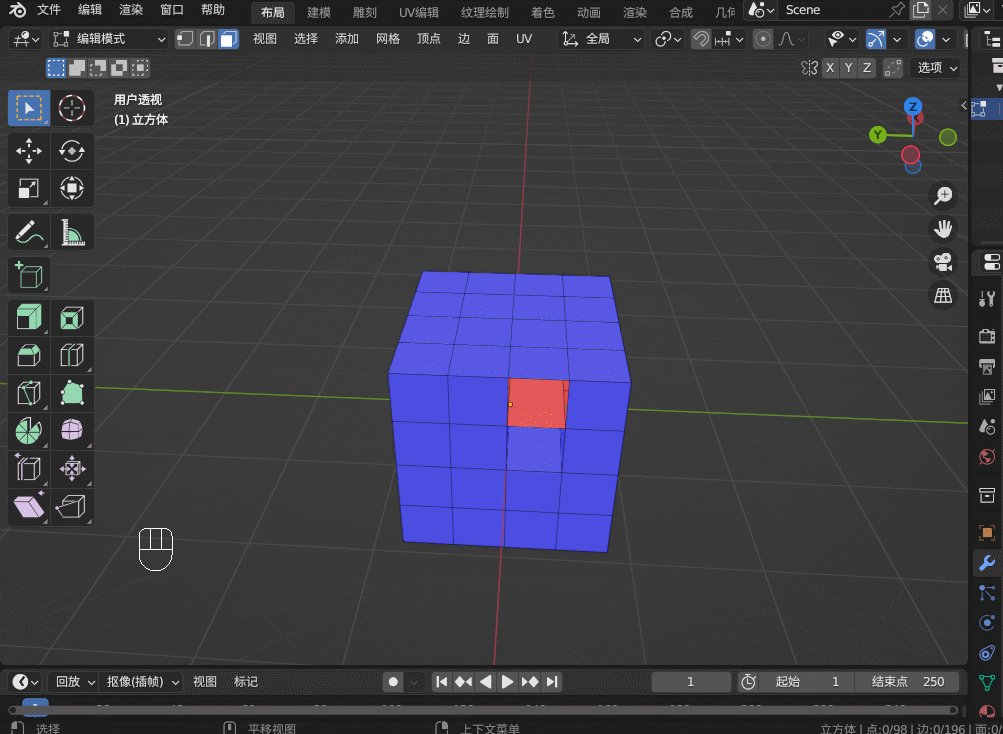
Blender3.5 边的操作
目录 1. 边操作1.1 边的细分 Subdivide1.2 边的滑移 Edge Slide1.3 边的删除1.4 边的溶解 Dissolve1.5 边线倒角 Bevel1.6 循环边 Loop Edges1.7 并排边 Ring Edges1.8 桥接循环边 1. 边操作 1.1 边的细分 Subdivide 在边选择模式,选中一条边,右键&…...

Java与Python、Node.js在人工智能和区块链应用程序开发中的比较
背景 Java、Python和Node.js都是常用的编程语言,它们在不同领域都有广泛的应用。在人工智能和区块链应用程序开发中,这三种语言都具有各自的优势和劣势。 Java的优势 Java在企业级应用中应用广泛,这得益于其跨平台性、安全性和稳定性等特点。在人工智能和区块链应用程序开…...

【计算机是怎么跑起来的】基础:计算机三大原则
【计算机是怎么跑起来的】基础:计算机三大原则 计算机的三个根本性基础1.计算机是执行输入,运算,输出的机器输入,运算,输出 2. 软件是指令和数据的集合指令数据 3. 计算机的处理方式有时与人们的思维习惯不同对计算机来…...

NXP公司LPC21XX+PID实现稳定温度控制
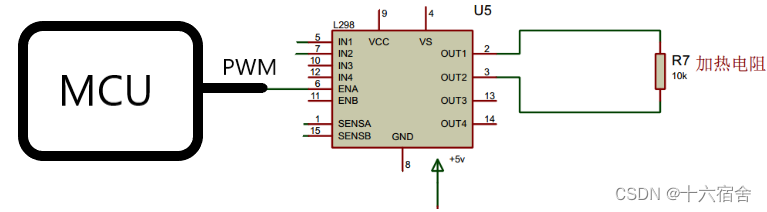
本例使用的是LPC21XX系列芯片提供的PWM功能实现稳定的温度控制。首先我们获得当前环境温度之后,再用设定的温度与当前温度相减,通过PID算法计算出当前输出脉宽,并将其输出到L298N模块中,使加热丝发热,形成闭环…...

【CE实战-生化危机4重置版】实现角色瞬移、飞翔
▒ 目录 ▒ 🛫 导读需求开发环境1️⃣ CE扫描内存,定位坐标地址(加密后的地址)2️⃣ 硬件写入断点,定位真实坐标地址内存写入断点,定位到访问地址分析代码...

强烈建议互联网人转战实体和农业,去了就是降维打击!实体太缺人才了,老板也不缺钱!...
大环境不好,互联网人该何去何从? 一位网友提出了一个新思路:强烈建议互联网同学转战实体、农业这些行业。实体真的太缺人才了,目前大部分实体都留下70后、80后在继续奋斗。其实实体老板很多都不缺钱,经过多年积累&…...

如何将 github pages 迁移到 vercel 上托管
如何将 github pages 迁移到 vercel 上托管 前言 早期网站使用 github pages,后来迁移到 coding,最近又放到腾讯云网站静态托管,无论是 coding 的 cos 存储桶,还是静态网站托管 他们都是收费的,那有没有免费的托管商呢,既不影响网站的访问速度还免费,于是,找了一下,还真有,ve…...

2023五一数学建模竞赛(五一赛)选题建议
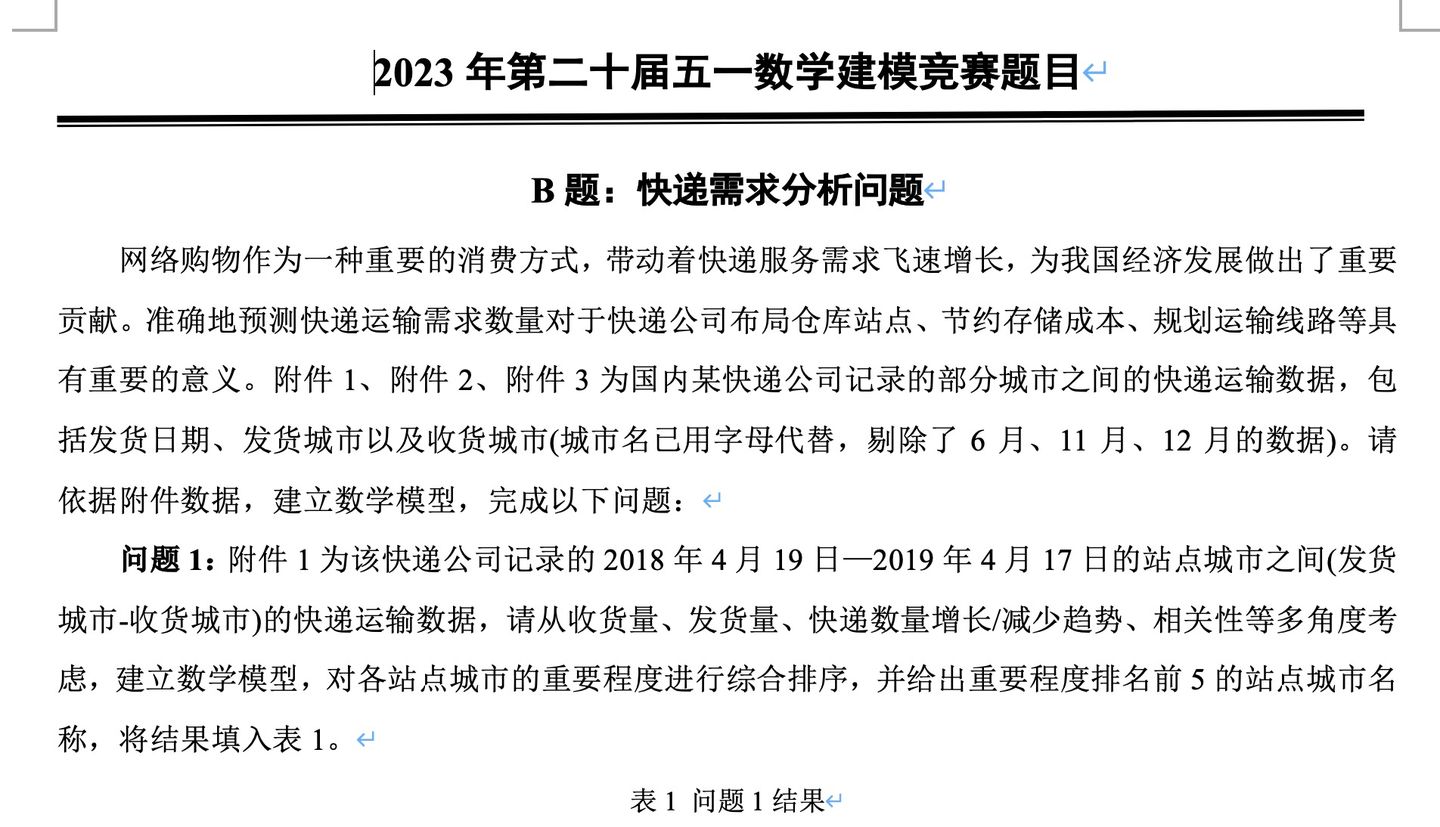
提示:DS C君认为的难度:C<A<B,开放度:B<A<C 。 A题:无人机定点投放问题 这道题是传统的物理类题目,基本每次建模竞赛都会有。由于这道题目并未给明数据,所以数据获取和搜集资料是…...

Packet Tracer - 配置 RIPv2
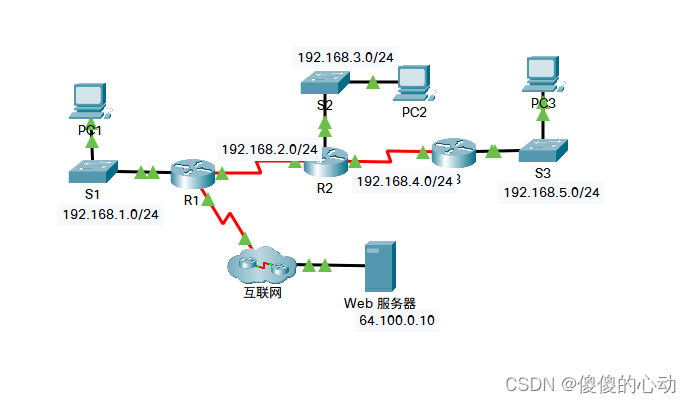
Packet Tracer - 配置 RIPv2 目标 第 1 部分:配置 RIPv2 第 2 部分:验证配置 拓扑图 背景信息 尽管在现代网络中极少使用 RIP,但是作为了解基本网络路由的基础则十分有用。 在本活动中,您将使用适当的网络语句和被动接口配置…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
