模块化编程原理示意图--CommonJS 模块编程--ES6 模块编程思路分析/图解--三种导出形式--全部代码示例
目录
模块化编程
基本介绍
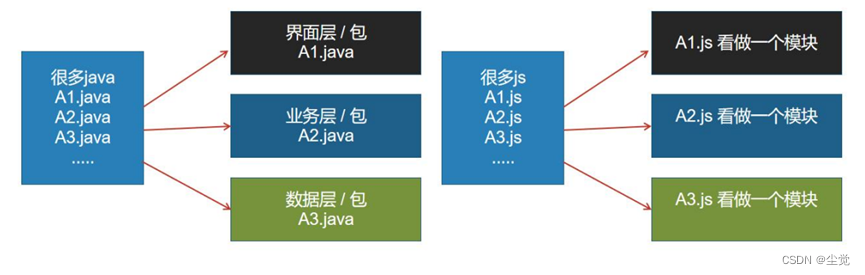
模块化编程原理示意图
模块化编程分类
CommonJS 模块编程
介绍
应用实例
1. 需求说明
2. 思路分析/图解
3. 代码实现
function.js
use.html
use.js
ES6 模块编程
介绍
需求说明
思路分析/图解
代码实现
common.js
use_common.js
其它导出形式--直接导出
common2.js
use_common2.js
其它导出形式--默认导出
common3.js
use_common3.js--导入默认导出模块/数据
模块化编程
基本介绍
1 传统非模块化开发有如下的缺点:(1)命名冲突 (2)文件依赖[代码演示]
2 Javascript 代码越来越庞大,Javascript 引入模块化编程,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块
3 Javascript 使用"模 块"(module)的概念来实现模块化编程, 解决非模块化编程问题
4 模块化 也是 ES6 的新特性
模块化编程原理示意图

模块化编程分类
- CommonJS 模块化规范/ES5 的写法
- ES6 模块化规范
CommonJS 模块编程
介绍
1. 每个 js 文件就是一个模块,有自己的作用域。在文件中定义的变量、函数、类/对象,都是私有的,对其他 js 文件不可见
2. CommonJS 使用 module.exports={} / exports={} 导出 模块 , 使用 let/const 名称 =require("xx.js") 导入模块
应用实例
1. 需求说明
1) 编写 functions.js , 该文件有函数,变量, 常量, 对象, 数组。。。
2) 要求在 use.js , 可以使用到 function.js 中定义的 函数/变量/常量/对象
3) 请使用模块化编程的方式完成, 将各种写法都写一下
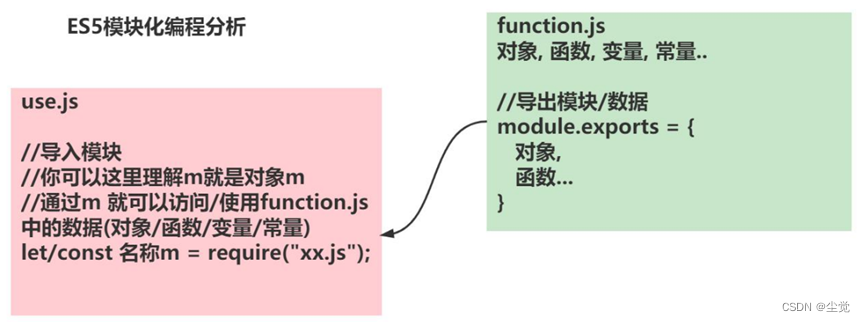
2. 思路分析/图解

3. 代码实现
function.js
解读
1. module.exports 导出模块
2. 把你需要导出的数据, 写入到 {}中即可
3. 可以全部导出,也可以部分导出
4. 理解:相当于把我们导出的数据,当做一个对象
5. 如果属性名和函数/变量/对象..名字相同,可以简写
6. 有些前端, 简写 module.exports={} 成 exports={}
//定义对象,变量,常量, 函数
const sum = function (a, b) {return parseInt(a) + parseInt(b);
}const sub = function (a, b) {return parseInt(a) - parseInt(b);
}let name = "xxxx";const PI = 3.14;const monster = {name: "牛魔王",age: 500,hi() {console.log("hi 你好 牛魔王");}
}//导出
/*
解读
1. module.exports 导出模块
2. 把你需要导出的数据, 写入到 {}中即可
3. 可以全部导出,也可以部分导出
4. 理解:相当于把我们导出的数据,当做一个对象
5. 如果属性名和函数/变量/对象..名字相同,可以简写
6. 有些前端, 简写 module.exports={} 成 exports={}*/
exports = {sum,sub,name,PI
}
// module.exports = {
// sum,
// sub,
// name,
// PI
// }
// module.exports = {
// sum: sum,
// sub: sub,
// myname: name,
// PI: PI
// }use.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>use</title><!--在html文件中要使用js--><script type="text/javascript" src="./function.js"></script>
</head>
<body></body>
</html>use.js
解读
1. 在es5中, 我们通过 require 就包 对应.js中的数据/对象,引入
2. 我们使用的时候,通过m.属性 就可以使用
3. 如果我们导入时,不需要所有的,可以导入部分数据
//导入
//解读
//1. 在es5中, 我们通过 require 就包 对应.js中的
//数据/对象,引入
//2. 我们使用的时候,通过m.属性 就可以使用
//3. 如果我们导入时,不需要所有的,可以导入部分数据
const m = require("./function.js");const {sub} = require("./function.js");//使用
//说明: 只要这里idea可以识别变量/函数/对象, 说明OK
console.log(m.sub("100","200"));
console.log(m.sum(10,90));
console.log(m.name)
console.log(m.PI);
console.log(sub(19,8));
4. 要看运行效果,需要 Node 环境, node 环境这里为了简单, 只要 use.js 可以解析 sum 和 sub 说明是正确
ES6 模块编程
介绍
1、ES6 使用 (1)export {名称/对象/函数/变量/常量} (2) export 定义 = (3) export default {}导出模块
2、使用 import {} from "xx.js" / import 名称 form "xx.js" 导入模块
2 应用实例-批量导出形式
需求说明
1) 编写 common.js , 该文件有函数,变量, 常量, 对象
2) 要求在 use_common.js , 可以使用到 common.js 中定义的 函数/变量/常量/对象
3) 请使用 ES6 模块化编程的方式完成
思路分析/图解

代码实现
common.js
1. export 就是导出模块/数据
2. 可以全部导出,也可以部分导出
//定义对象,变量,常量, 函数
const sum = function (a, b) {return parseInt(a) + parseInt(b);
}const sub = function (a, b) {return parseInt(a) - parseInt(b);
}let name = "xxxx";const PI = 3.14;const monster = {name: "牛魔王",age: 500,hi() {console.log("hi 你好 牛魔王");}
}//es6的导出模块/数据
/*** 解读* 1. export 就是导出模块/数据* 2. 可以全部导出,也可以部分导出*/
export {sum,sub,name,monster
}use_common.js
1. 我可以{} 来接收导出的数据
2. 可以全部接收,也可以选择的接收
3. 细节: 这时要求导入的名称和导出的名称一致
//导入
/*** 解读* 1. 我可以{} 来接收导出的数据* 2. 可以全部接收,也可以选择的接收* 3. 细节: 这时要求导入的名称和导出的名称一致*/
import {sub,sum,name} from "./common";
import {monster} from "./common";//使用
console.log(sumx(10, 90));
console.log(name);
console.log(monster.hi())4. 说明: ES6 的模块化,需要用 Babel 转码 ES5 后再执行, 我们后面在整体项目中使用
即可, 只要 es6_use.js 可以识别变量名说明是正确的
其它导出形式--直接导出
common2.js
说明:如果在定义时,导出的数据, 在导入时,要保持名字一致
//定义对象,变量,常量, 函数//定义sum函数时,就直接导出
//说明:如果在定义时,导出的数据, 在导入时,要保持名字一致
export const sum = function (a, b) {return parseInt(a) + parseInt(b);
}const sub = function (a, b) {return parseInt(a) - parseInt(b);
}let name = "xxxx";const PI = 3.14;const monster = {name: "牛魔王",age: 500,hi() {console.log("hi 你好 牛魔王");}
}
use_common2.js
没有导出的数据, 是不可以导入
//可以导入模块/数据
import {sum} from "./common2";
//没有导出的数据, 是不可以导入
//import {sub} from "./common2";console.log(sum(10,30));其它导出形式--默认导出
common3.js
如果是默认导出, 导入的时候,使用的语法
可以这里理解, 类似把 {} 当做一个对象导出
//定义对象,变量,常量, 函数//演示默认导出
//如果是默认导出, 导入的时候,使用的语法
//可以这里理解, 类似把 {} 当做一个对象导出export default {sum(a,b) {return parseInt(a) + parseInt(b);},sub(a,b) {return parseInt(a) - parseInt(b);}
}use_common3.js--导入默认导出模块/数据
好处是 m 名称是可以自己指定的.
以为m 名字, 程序员可以自己指定,因此我们就可以解决名称冲突问题
//导入默认导出模块/数据
//好处是 m 名称是可以自己指定的.
//以为m 名字, 程序员可以自己指定,因此我们就可以解决名称冲突问题
import m from "./common3";//使用 m.xx
console.log(m.sub(80,90));
相关文章:

模块化编程原理示意图--CommonJS 模块编程--ES6 模块编程思路分析/图解--三种导出形式--全部代码示例
目录 模块化编程 基本介绍 模块化编程原理示意图 模块化编程分类 CommonJS 模块编程 介绍 应用实例 1. 需求说明 2. 思路分析/图解 3. 代码实现 function.js use.html use.js ES6 模块编程 介绍 需求说明 思路分析/图解 代码实现 common.js use_common.js …...

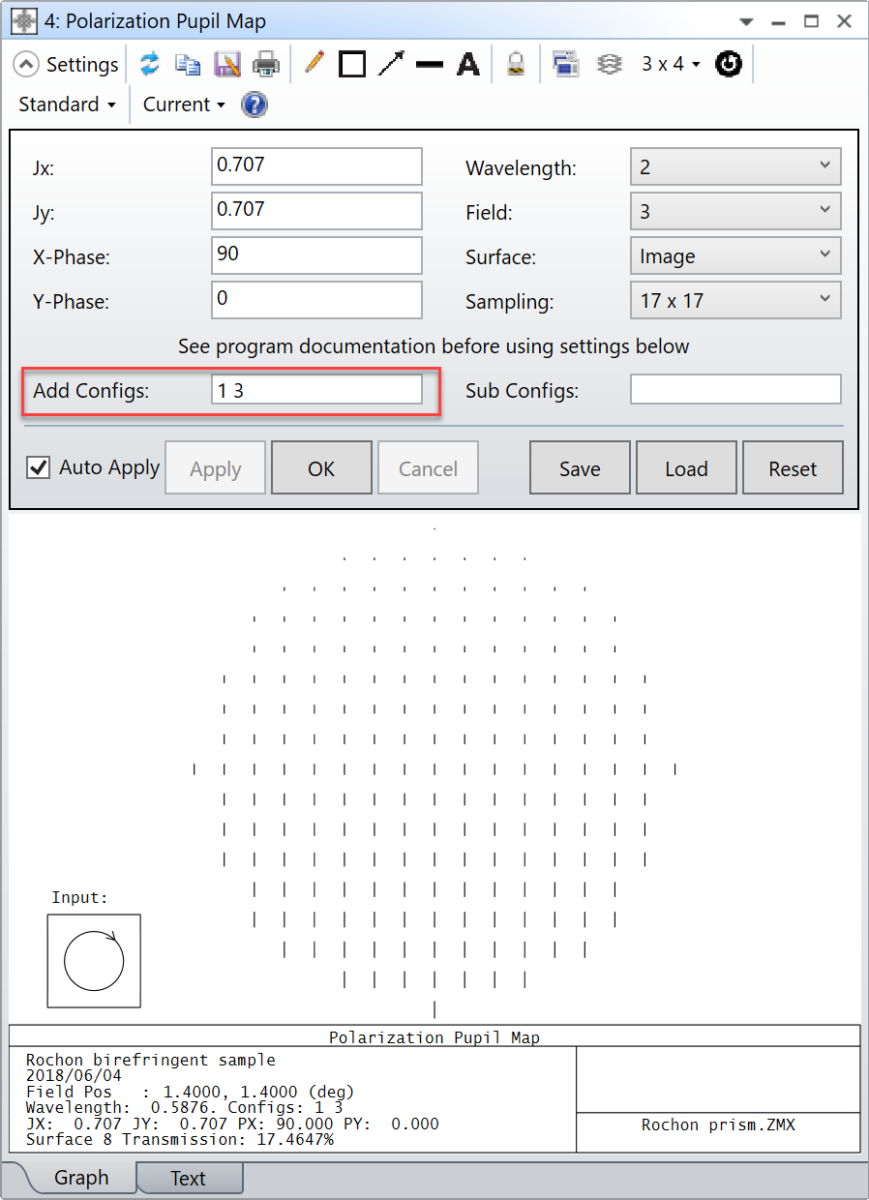
Ansys Zemax | 如何模拟双折射偏振器件
这篇文章介绍了什么是双折射现象、如何在OpticStudio中模拟双折射 (birefringence)、如何模拟双晶体的双折射偏振器以及如何计算偏振器的消光比。(联系我们获取文章附件) 什么是双折射现象 一般的光学材料都是均匀的各向同性的,也就是说无论光…...

Java关键字之:this
一、this关键字的使用 1、this可以用来修饰、调用:属性、方法、构造器 2、this修饰属性和方法 this理解为:当前对象 或 当前正在创建的对象 在类的方法中。我们可以使用“this.属性"或”this.方法“的方式。调用当前对象属性或者方法。但是&#…...
Linux中断)
嵌入式Linux驱动开发(九)Linux中断
1. Linux中断简介 1)中断号 linux内核中使用一个int变量表示中断号。 2)申请中断: 该函数可以自动激活中断,但是可能引起睡眠,所以需要小心使用。 int request_irq(unsigned int irq, //要申请中断的中断号irq_ha…...

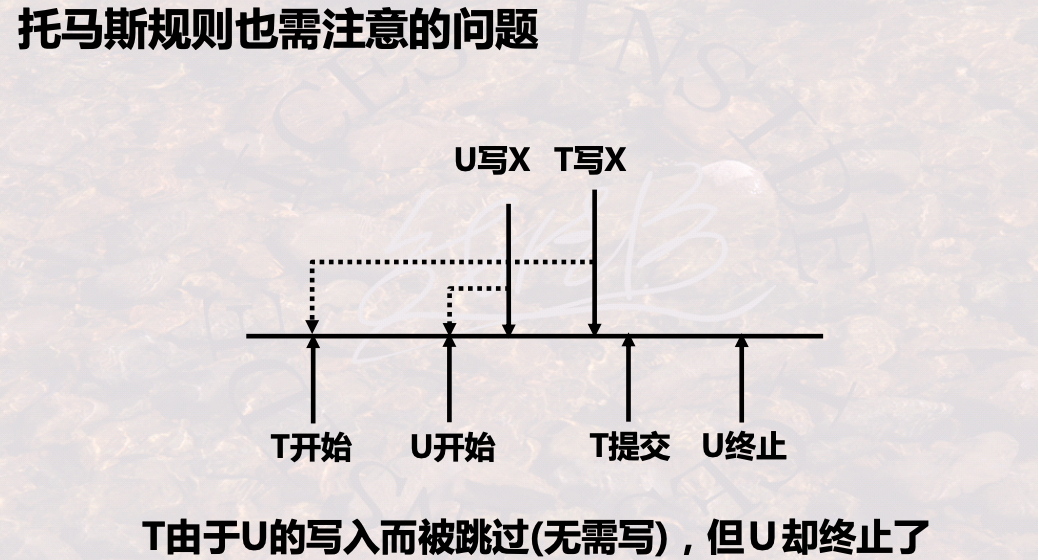
数据库系统-并发控制
文章目录 一、为什么要并发控制1.2 并发控制解决的问题1.2.1 脏读1.2.2 幻读1.2.3 不可重复读1.2.4 数据丢失问题 二、事务调度及可串行性2.1 事务2.1.1 事务的宏观2.1.2 事务的微观2.1.3 事务的特性 ACID 2.2 事务调度与可串行性2.3 冲突可串行化判定 三、基于封锁的并发控制方…...

Java8 教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Java 8 (又称为 jdk 1.8) 是 Java 语言开发的一个主要版本。 Java 8 是oracle公司于2014年3月发布,可以看成是自Java 5 以来最具革命性的版本。Java 8为Java语言、编译器、类库、开发工具与JVM带来了大量新特性。 Java 8入门教程 - 从简单的步骤了解Java…...

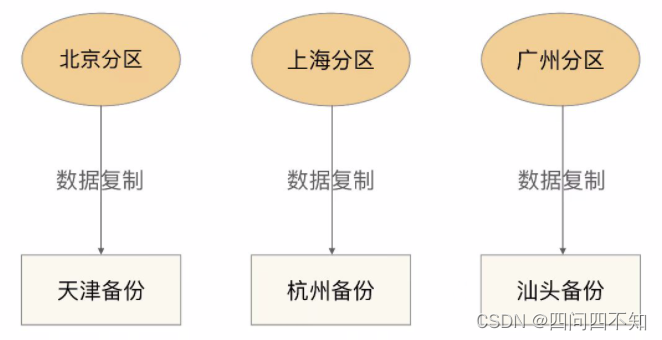
从零开始学架构——高可用存储架构
双机架构 存储高可用方案的本质都是通过将数据复制到多个存储设备,通过数据冗余的方式来实现高可用,其复杂性主要体现在如何应对复制延迟和中断导致的数据不一致问题。因此,对任何一个高可用存储方案,我们需要从以下几个方面去进…...

连ChatGPT都不懂的五一调休,到底怎么来的?
今天是周几? 你上了几天班了? 还要上几天班放假? 五一啥安排? 出行的票抢到了吗? 调休到底是谁发明的?! 五一劳动节是要劳动吗? 为什么昨天是周一,今天还是周一&a…...

AES工作流程
工作流程 模式 1:加密 ⚫ 复位EN 重置AES模块 ⚫ 设置模式寄存器mode[1:0]00,设置流数据处理模式寄存器CHMOD[1:0] ⚫ 写AES_KEYRx寄存器,CTR和CBC模式下写AES_IVRx寄存器 ⚫ 写EN1,使能AES ⚫ 写AES_DINR 寄存器4次 ⚫ 等待CCF标…...

C++11
C11 统一的列表初始化 在介绍这里的列表初始化之前,首先我认为这是一个比较鸡肋的功能特性,而且使用起来会和之前C98时有些区别。 // 首先可以定义普通的内置类型的变量int x1 1;int x2 { 1 };int x3{ 1 }; // 这样看起来着实有些怪int arry1[] { 1,…...

ubuntu18.04 配置zlmediakit 支持ffmpeg转码记录
1、zlmediakt 默认不支持ffmepg转码,需要在根目录下的CamkeLists.txt里面option(ENABLE_FFMPEG "Enable FFmpeg" OFF) 将OFF改成ON, 删除原有的build目录,sudo mkdir build. cd build,cmake .. 这样在编译生成文件夹release/linux/debug/生…...

H68K配置路由功能
系统环境Armbian ubuntu系统 参考 如何使用Debian/Ubuntu等Linux做软路由(物理机版本,非虚拟机容器版) - 知乎 https://zhuanlan.zhihu.com/p/587068225 按照他操作的结果,就是只有一个网卡正常 最后一顿操作就出现了我这么个配置 更新源…...

*2.5 迭代法的收敛阶与加速收敛方法
学习目标: 了解迭代法的基本概念和原理。学习者需要理解迭代法的基本概念和原理,包括迭代过程、迭代格式、收敛性等基本概念。 熟练掌握迭代法的收敛阶和收敛速度。学习者需要了解迭代法的收敛阶和收敛速度,掌握如何计算迭代法的收敛阶和收敛…...

仪表板展示 | X-lab开放实验室GitHub开源项目洞察大屏
背景介绍 X-lab开放实验室是一个开源软件产业开放式创新的共同体,由来自国内外著名高校、创业公司、部分互联网与IT企业的专家学者与工程师所构成,目前已在包括开源治理标准制定、开源社区行为度量与分析、开源社区流程自动化、开源全域数据治理与洞察等…...

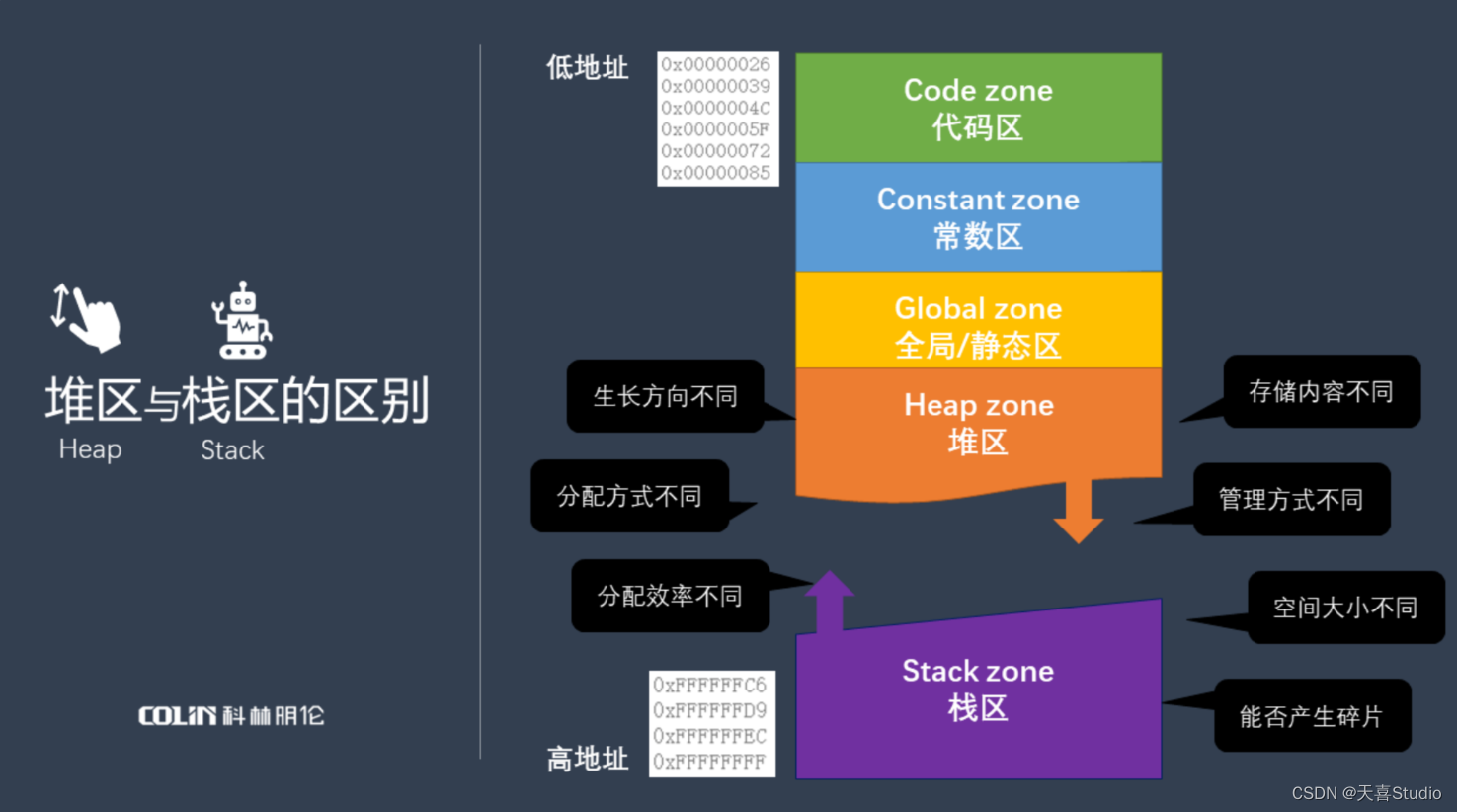
【c语言】五大内存区域 | 堆区详解
创作不易,本篇文章如果帮助到了你,还请点赞支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ…...

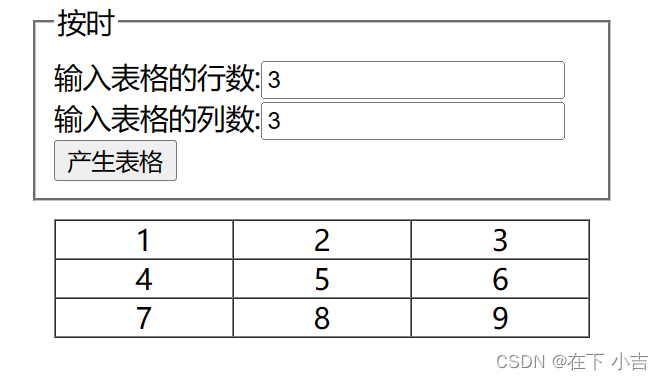
【JavaScript】动态表格
🎊专栏【 前端易错合集】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【如愿】 大一同学小吉,欢迎并且感谢大家指出我的问题🥰 🍔介绍 就是在输入框中输入数字后,再按…...

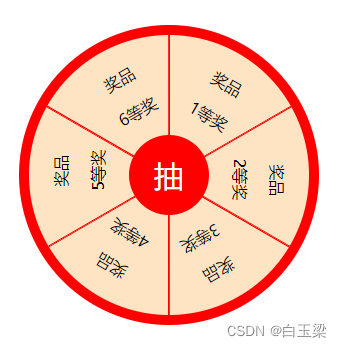
Css如何优雅的实现抽奖转盘
如图,抽奖转盘,可以拆分为几部分: 1.底部大圆; 2.中间小圆; 3.扇形区; 4.扇形内部奖品区; 5.抽奖按钮; 6.点击抽奖按钮时旋转动效及逻辑; 这其中,扇形区&am…...

在Java的小问题
问题1:如何在Java中创建一个对象? 解决方法: 在Java中,要创建一个对象,需要以下步骤: 创建一个类,定义对象的属性和行为。在类中定义一个构造函数,用于初始化对象的属性。在程序中…...

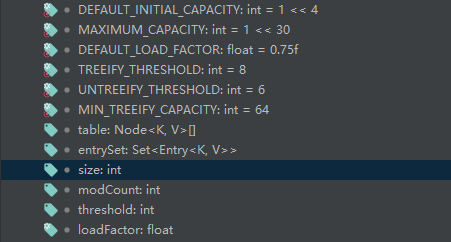
HashMap的扩容机制、初始化容量大小的选择、容量为什么是2的次幂
前置知识 先来看看HashMap中的成员属性 解释: size当前的容器中Entry的数量,也就是当前K-V的数量loadFactory装载因子,用来衡量HashMap满的程度,loadFactory的默认值是0.75threshold临界值,当实际KV数量超过threshol…...

[jenkins自动化2]: linux自动化部署方式之流水线(下篇)
目录 1. 引言: 2. 进阶操作 流水线 -> 2.1 简介: -> 2.2 最终效果图展示: -> 2.3 有没有心动, 真的像流水线一样, 实现了一键部署启动 3. 实现方式 3.1 下载几个插件 3.2 创建流水线任务 3.3 点击配置 3.4 根据流水线语法 写一个简单的helloworld 3.5 执行…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

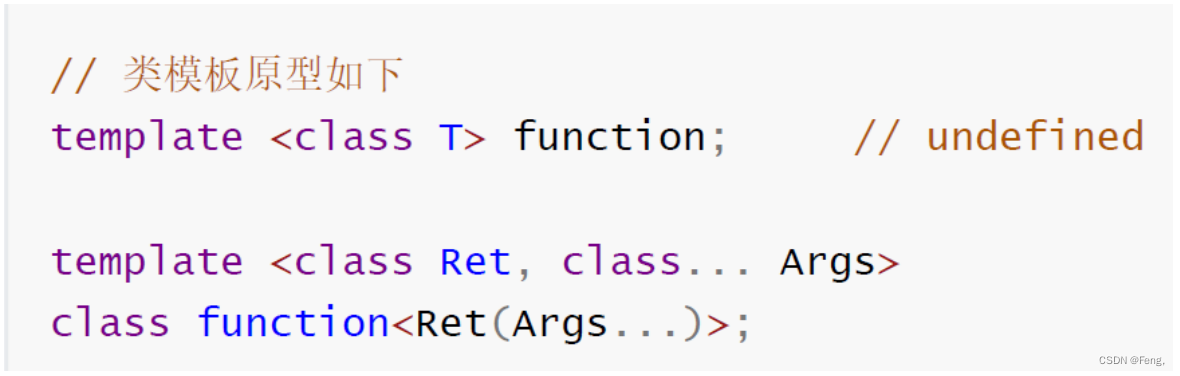
省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
