Css如何优雅的实现抽奖转盘

如图,抽奖转盘,可以拆分为几部分:
1.底部大圆;
2.中间小圆;
3.扇形区;
4.扇形内部奖品区;
5.抽奖按钮;
6.点击抽奖按钮时旋转动效及逻辑;
这其中,扇形区,以及扇形区内奖品的布局最为关键和麻烦,这个问题解决,剩下的问题,那都不是事儿!
那如何用Css优雅的实现呢?——最关键的就是扇形区的绘制!
这里用到css的两个关键属性:rotate skewY;旋转和倾斜;
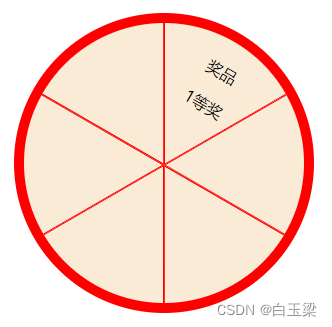
首先我们先来绘制一个扇形:
步骤:
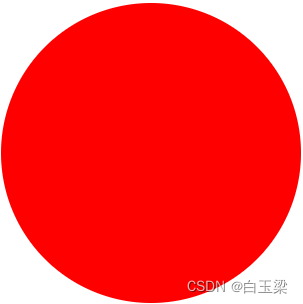
1.先画一个圆形:

css代码:
.container {width: 300px;height: 300px;background-color: red;border-radius: 50%;display: flex;justify-content: center;align-items: center;position: relative;
}
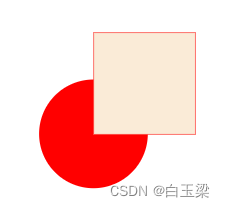
2.在圆形上,再画一个同大小的正方形,并将正方形左下角与圆心对齐,为了区分不同的区域,加上一个border:

css代码:
.prize-container {width: 280px;height: 280px;background-color: bisque;position: absolute;left: 50%;top: -50%;background-color: antiquewhite;border: 1px solid red;
}
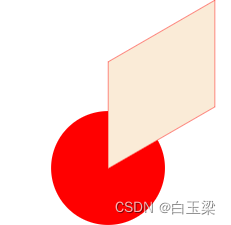
3.关键点,如何通过skewY,将这个正方形倾斜:skew属性有skew,skewX,skewY,这里我们选择使用skewY,也就是顺着Y轴倾斜。通过上图,我们很容易想到,要想得到一个扇形,我们可以设置overflow: hidden,直接就能得到一个90°角的扇形:

但假如有6个奖品,那么每个奖品的扇形区就是360/6=60°。那如何将90°变为60°呢?上面我们说了,可以使用倾斜属性,即将正方形以左下角(圆心)为中心,向上提拉倾斜到夹角变为60°为止,上代码:
transform-origin: 0% 100%;
transform: skewY(-30deg);

首先我们要明白坐标系,以正方形为例,左上角为坐标原点(0,0),x轴往右为正,往左为负,y轴往下为正,往上为负,所以左下角坐标就是(0% ,100%),transform-origin: 0% 100%即以左下角为中心倾斜;y轴向上为负,所以向上倾斜30°即transform: skewY(-30deg)。
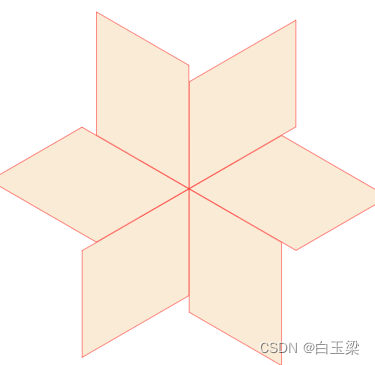
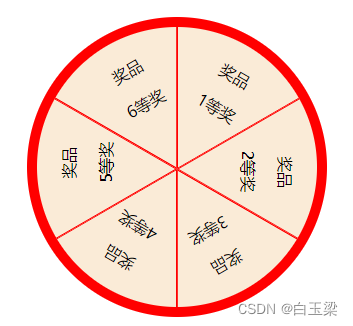
4.总共6个奖品,那么就需要6个扇形区,上面我们已经得到了一个扇形模板,剩下的我们只需要使用rotate属性旋转对应角度即可,第一个不需要旋转,旋转角度为0,第二个需要旋转60°,第三个120°…最后得到的效果如图:

父布局加上overflow: hidden属性:

大功告成!
剩下的就是奖品内容区,这个比扇形区绘制更简单一点,只需要使用rotate属性即可:
.prize {width: 140px;height: 140px;position: absolute;left: 50%;top: 0;transform-origin: 0% 100%;
}
.prize-child {width: 100%;height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: center;transform: rotate(30deg) translateX(-15%) translateY(10%);
}
<div class="prize"><div class="prize-child"><div>奖品</div><p>1等奖</p></div>
</div>
我们设置一个长宽为圆形半径长度的正方形,在里面布局奖品内容,然后旋转30°即可,为什么要旋转30?因为内容是在扇形区的轴心,扇形区是60°,那么内容只需要旋转30°即可:

而translateX(-15%) translateY(10%)则是根据你的具体奖品内容布局,去调节显示位置的,这个不是固定的!
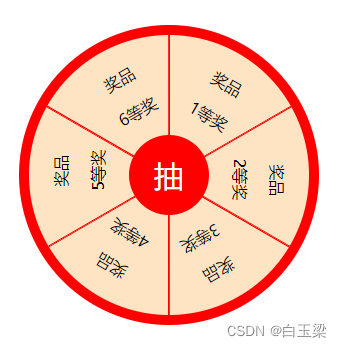
那6个奖品,就可以通过prize 旋转对应角度即可,原理同扇形区:

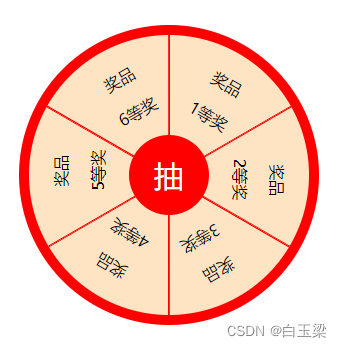
加上一个抽奖按钮,最终效果:

当然,可能实际情况并非正好固定6个奖品,也可能是8个,或其它数量,这个就需要你根据奖品个数,动态计算应该旋转的角度,旋转角度一般为:
扇形旋转角度:index360/count,
倾斜角度:index360/count-90
奖品旋转角度:index*360/count+360/count/2
index即奖品list的下标,count即奖品数量!
完整代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>抽奖</title></head><style>.body {width: 100vw;height: 100vh;display: flex;justify-content: center;align-items: center;}.container {width: 300px;height: 300px;background-color: red;border-radius: 50%;display: flex;justify-content: center;align-items: center;position: relative;}.turntable {width: 280px;height: 280px;border-radius: 50%;position: absolute;overflow: hidden;}/*扇形区*/.prize-container {width: 280px;height: 280px;background-color: bisque;position: absolute;left: 50%;top: -50%;/*600-280/2,将prize正方形左下角点对准圆心*/border: 1px solid red;/*以正方形左下角为中心旋转,0% 100%即左下角的坐标*/transform-origin: 0% 100%;}.prize-container:nth-child(1) {transform: rotate(0deg) skewY(-30deg);}.prize-container:nth-child(2) {transform: rotate(60deg) skewY(-30deg);}.prize-container:nth-child(3) {transform: rotate(120deg) skewY(-30deg);}.prize-container:nth-child(4) {transform: rotate(180deg) skewY(-30deg);}.prize-container:nth-child(5) {transform: rotate(240deg) skewY(-30deg);}.prize-container:nth-child(6) {transform: rotate(300deg) skewY(-30deg);}/* 奖品区 */.prize {width: 140px;height: 140px;position: absolute;left: 50%;top: 0;transform-origin: 0% 100%;}/* 奖品内容 */.prize-child {width: 100%;height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: center;transform: rotate(30deg) translateX(-15%) translateY(10%);}.prize:nth-child(1) {transform: rotate(0deg);}.prize:nth-child(2) {transform: rotate(60deg);}.prize:nth-child(3) {transform: rotate(120deg);}.prize:nth-child(4) {transform: rotate(180deg);}.prize:nth-child(5) {transform: rotate(240deg);}.prize:nth-child(6) {transform: rotate(300deg);}.draw-btn {width: 80px;height: 80px;border-radius: 50%;background-color: red;color: white;font-size: 30px;line-height: 80px;text-align: center;position: absolute;}</style><script>function drawPrize() {alert("抽奖");}</script><body class="body"><div class="container"><div class="turntable"><div class="prize-container"></div><div class="prize-container"></div><div class="prize-container"></div><div class="prize-container"></div><div class="prize-container"></div><div class="prize-container"></div></div><div class="turntable"><div class="prize"><div class="prize-child"><div>奖品</div><p>1等奖</p></div></div><div class="prize"><div class="prize-child"><div>奖品</div><p>2等奖</p></div></div><div class="prize"><div class="prize-child"><div>奖品</div><p>3等奖</p></div></div><div class="prize"><div class="prize-child"><div>奖品</div><p>4等奖</p></div></div><div class="prize"><div class="prize-child"><div>奖品</div><p>5等奖</p></div></div><div class="prize"><div class="prize-child"><div>奖品</div><p>6等奖</p></div></div></div><div class="draw-btn" onclick="drawPrize()">抽</div></div></body></html>
相关文章:

Css如何优雅的实现抽奖转盘
如图,抽奖转盘,可以拆分为几部分: 1.底部大圆; 2.中间小圆; 3.扇形区; 4.扇形内部奖品区; 5.抽奖按钮; 6.点击抽奖按钮时旋转动效及逻辑; 这其中,扇形区&am…...

在Java的小问题
问题1:如何在Java中创建一个对象? 解决方法: 在Java中,要创建一个对象,需要以下步骤: 创建一个类,定义对象的属性和行为。在类中定义一个构造函数,用于初始化对象的属性。在程序中…...

HashMap的扩容机制、初始化容量大小的选择、容量为什么是2的次幂
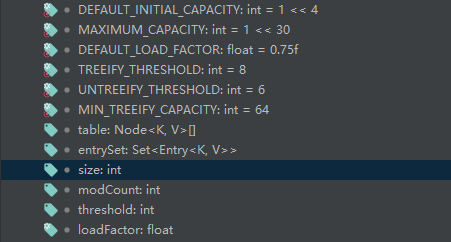
前置知识 先来看看HashMap中的成员属性 解释: size当前的容器中Entry的数量,也就是当前K-V的数量loadFactory装载因子,用来衡量HashMap满的程度,loadFactory的默认值是0.75threshold临界值,当实际KV数量超过threshol…...

[jenkins自动化2]: linux自动化部署方式之流水线(下篇)
目录 1. 引言: 2. 进阶操作 流水线 -> 2.1 简介: -> 2.2 最终效果图展示: -> 2.3 有没有心动, 真的像流水线一样, 实现了一键部署启动 3. 实现方式 3.1 下载几个插件 3.2 创建流水线任务 3.3 点击配置 3.4 根据流水线语法 写一个简单的helloworld 3.5 执行…...

idea使用 ( 二 ) 创建java项目
3.创建java项目 3.1.创建普通java项目 3.1.1.打开创建向导 接 2.3.1.创建新的项目 也可以 从菜单选择建立项目 会打开下面的选择界面 3.1.2.不使用模板 3.1.3.设置项目名 Project name : 项目名 Project location : 项目存放的位置 确认创建 3.1.4.关闭tips 将 Dont s…...

RabbitMq-接收消息+redis消费者重复接收
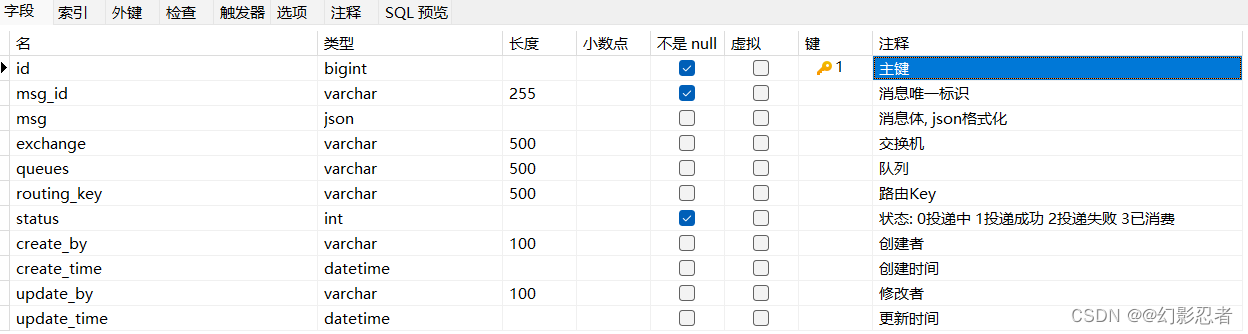
在接触RammitMQ时,好多文章都说在配置中设置属性 # rabbitmq 配置 rabbitmq:host: xxx.xxx.xxx.xxxport: xxxxusername: xxxpassword: xxxxxx## 生产端配置# 开启发布确认,就是confirm模式. 消费端ack应答后,才将消息从队列中删除#确认消息已发送到队列(Queue)pub…...

Orangepi Zero2 全志H616简介
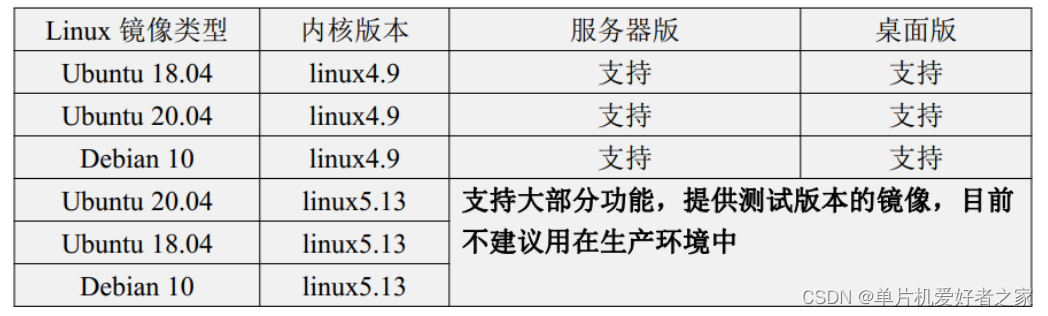
为什么学 学习目标依然是Linux 系统 ,平台是 ARM 架构 蜂巢快递柜,配送机器人,这些应用场景用C51,STM32单片机无法实现 第三方介入库的局限性,比如刷脸支付和公交车收费设备需要集成支付宝SDK,提供的libalipay.so 是…...

Golang每日一练(leetDay0047)
目录 138. 复制带随机指针的链表 Copy List with Random-pointer 🌟🌟 139. 单词拆分 Word Break 🌟🌟 140. 单词拆分 II Word Break II 🌟🌟🌟 🌟 每日一练刷题专栏 &…...

HCL Nomad Web 1.0.7发布和新功能验证
大家好,才是真的好。 要问在HCL Notes/Domino系列产品中,谁更新得最快,那么答案一定是HCL Nomad Web。 你看上图右边,从1.0.1更新到1.0.7,都没花多少时间。 从HCL Nomad Web 1.0.5版本开始,可以支持直接…...

春招网申简历填写三技巧
网申第一关很重要,不夸张的说网申决定了你的笔试机会,从如信银行考试中心了解到,银行网申筛选过程中,有机器筛选人工筛选两道程序,掌握填写技巧后对提升简历通过率有较大帮助,一定要把握住,关于…...

计算机网络基础知识总结
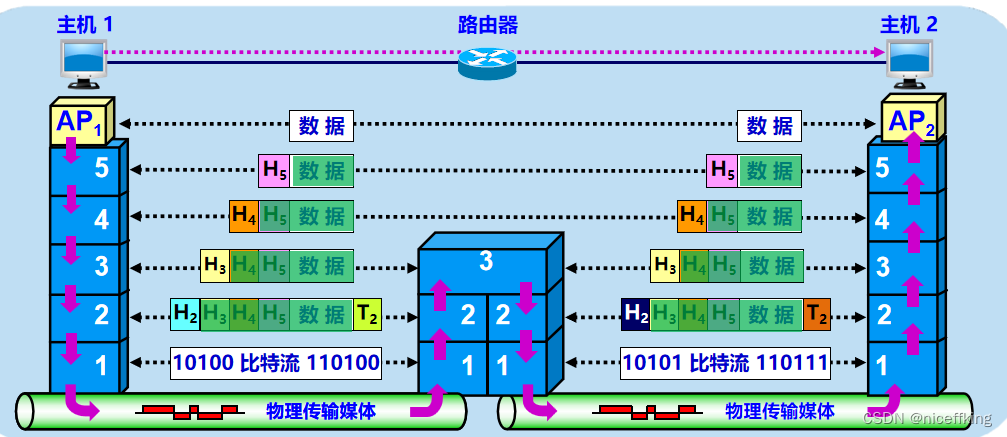
经过学习我们可以知道: 关于计算机网络: ip地址端口号协议协议分层TCP五层协议协议封装两台计算机之间的通信 目录 ip地址 端口号 协议 协议分层 五层协议体系结构 (1) 应用层 (2) 运输层 (3) 网络层 (4)数据链路层 (5)物理层 封装&分用 两台主机之间的通信 …...

(下)苹果有开源,但又怎样呢?
一开始,因为 MacOS X ,苹果与 FreeBSD 过往从密,不仅挖来 FreeBSD 创始人 Jordan Hubbard,更是在此基础上开源了 Darwin。但是,苹果并没有给予 Darwin 太多关注,作为苹果的首个开源项目,它算不上…...

row_number 和 cte 使用实例:考场监考安排
row_number 和 cte 使用实例:考场监考安排 考场监考安排使用 cte 模拟两个表的原始数据使用 master..spt_values 进行数据填充优先安排时长较长的考试使用 cte 安排第一个需要安排的科目统计老师已有的监考时长尝试使用 cte 递归,进行下一场考试安排&…...

2023天梯赛记录
文章目录 L2-001 紧急救援L2-002 链表去重L2-004 这是二叉搜索树吗?L2-005 集合相似度L2-006 树的遍历L2-007 家庭房产L2-010 排座位L2-011 玩转二叉树L2-012 关于堆的判断L2-013 红色警报L2-014 列车调度L2-016 愿天下有情人都是失散多年的兄妹L2-019 悄悄关注L2-0…...

被吐槽 GitHub仓 库太大,直接 600M 瘦身到 6M,这下舒服了
大家好,我是小富~ 前言 忙里偷闲学习了点技术写了点demo代码,打算提交到我那 2000Star 的Github仓库上,居然发现有5个Issues,最近的一条日期已经是2022/8/1了,以前我还真没留意过这些,我这人懒…...

OpenGL(三)——着色器
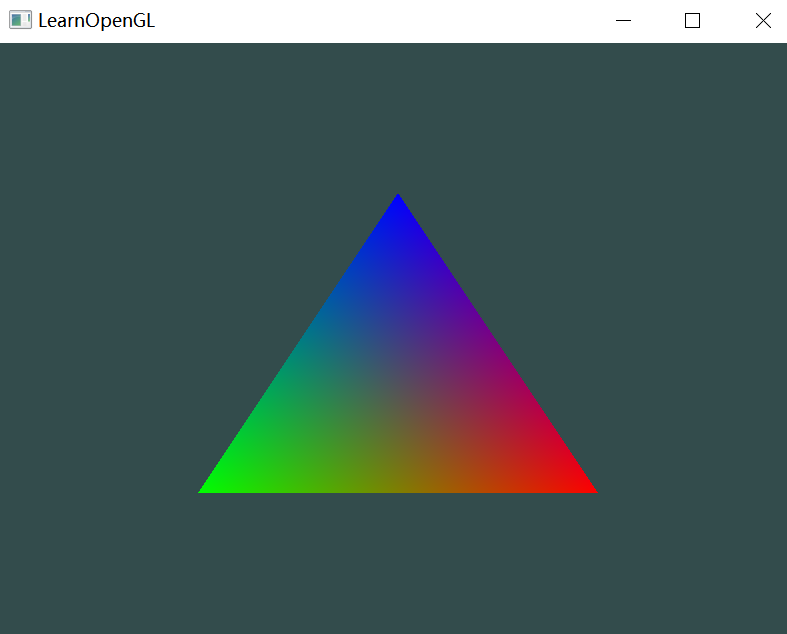
目录 一、前言 二、Shader 2 Shader 2.1 顶点着色器 2.2 片段着色器 三、APP 2 Shader 四、顶点颜色属性 五、着色器类C 一、前言 着色器Shader是运行在GPU上的小程序,为图形渲染管线的某个特定部分而运行。各阶段着色器之间无法通信,只有输入和输…...

【MySQL】单表查询
一、表的准备 查询操作的SQL演示将基于下面这四张表进行,我们先创建好这四张数据表,并为其添加数据。 1、第一张表为部门表,名称为包含三个字段:部门编号(deptno),部门名称(dname&…...

第一章 安装Unity
使用Unity开发游戏的话,首先要安装Unity Hub和Unity Editor两个软件。大家可以去官方地址下载:https://unity.cn/releases/full/2020 (这里我们选择的是2020版本) Unity Hub 是安装 Unity Editor、创建项目、管理帐户和许可证的主…...

20230425----重返学习-vue项目-vue自定义指令-vue-cli的配置
day-057-fifty-seven-20230425-vue项目-vue自定义指令-vue-cli的配置 vue项目 vuex版 普通版纯axios:切换页面,就会重新发送一次ajax请求普通版升级:vuex版vuex的常用功能 vuex 数据通信vuex 缓存数据 前进后退,切换页面&#…...

el-input 只能输入整数(包括正数、负数、0)或者只能输入整数(包括正数、负数、0)和小数
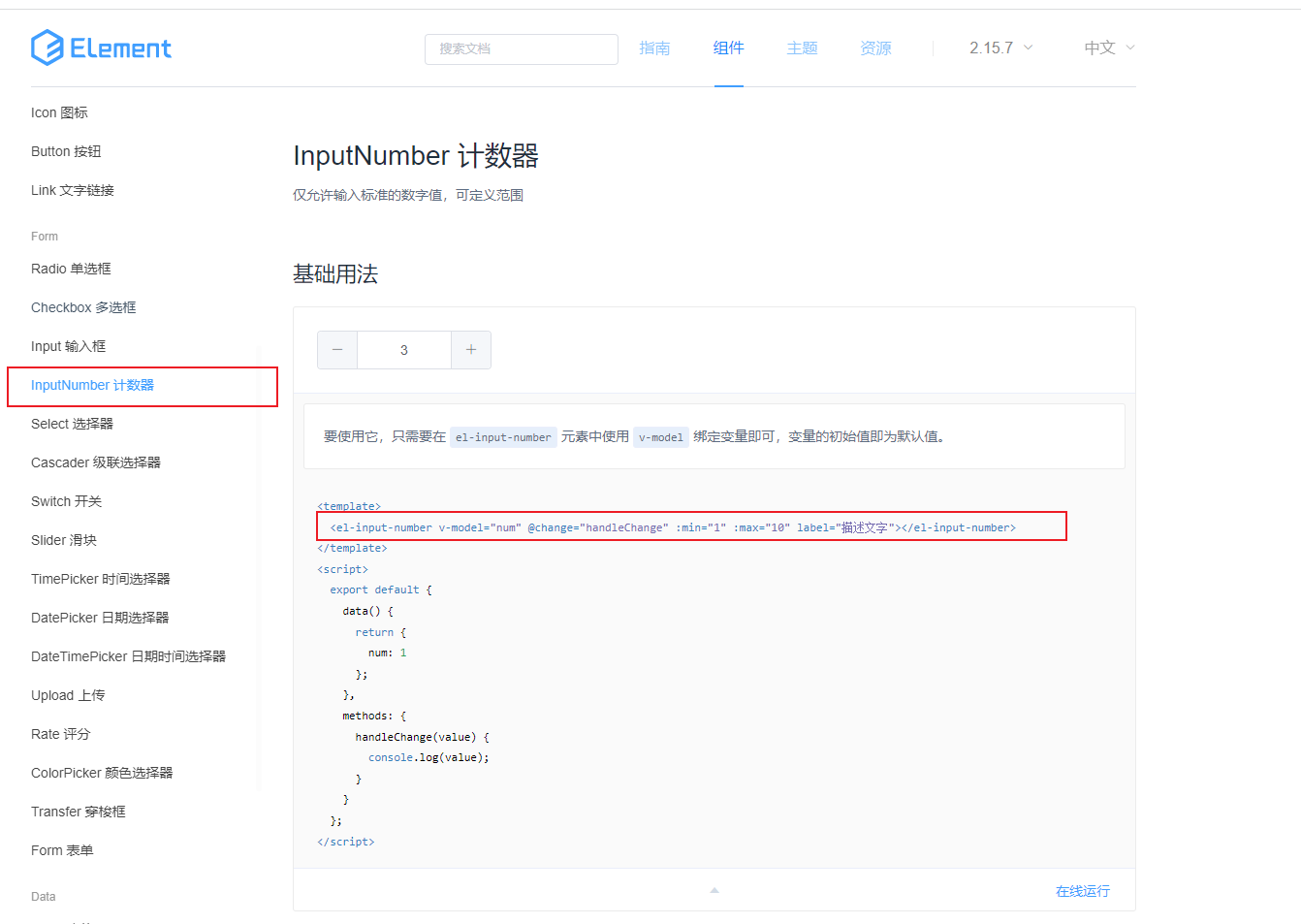
使用el-input-number标签 也可以使用typenumbe和v-model.number属性,两者结合使用,能满足大多数需求,如果还不满足,可以再结合正则表达式过滤 <el-input v-model.number"value" type"number" /> el-i…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
