NDK OpenGL渲染画面效果
NDK系列之OpenGL渲染画面效果技术实战,本节主要是通过OpenGL Java库(谷歌对OpenGL C++库做了JIN封装,核心实现还是在Native层),实现页面渲染,自定义渲染特效。
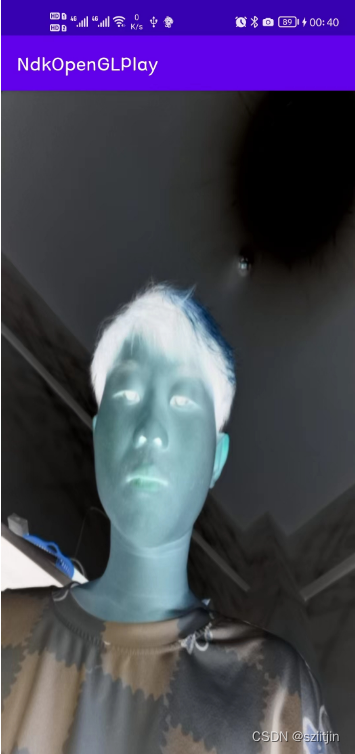
实现效果:

实现逻辑:

1.创建Camera,绑定SurfaceTexture纹理画布对象;
2.将Camera预览画面数据传递给SurfaceTexture,缓存到buffer;
3.OpenGLES获取SurfaceTexture缓存的画面数据,渲染到GLSurfaceView(屏幕)。
本节主要内容:
1.OpenGL理论知识;
2.自定义GLSurfaceView;
3.自定义渲染器Renderer;
4.ScreenFilter封装OpenGL;
5.着色器代码工作。
源码:
NdkOpenGLPlay: NDK OpenGL渲染画面效果
一、OpenGL理论知识
1)图形领域的工业标准,是一套跨编程语言、跨平台的、专业的图形编程(软件)接口。它用于二维、三维图 像,是一个功能强大,调用方便的底层图形库。 可以简单理解为是GPU显卡语言。针对手机、PDA和游戏主机等嵌入式设备而设计的OpenGL API 子集, GLSurfaceView(不仅仅有,SurfaceView的所有功能,还拥有了 OpenGL的处理)。
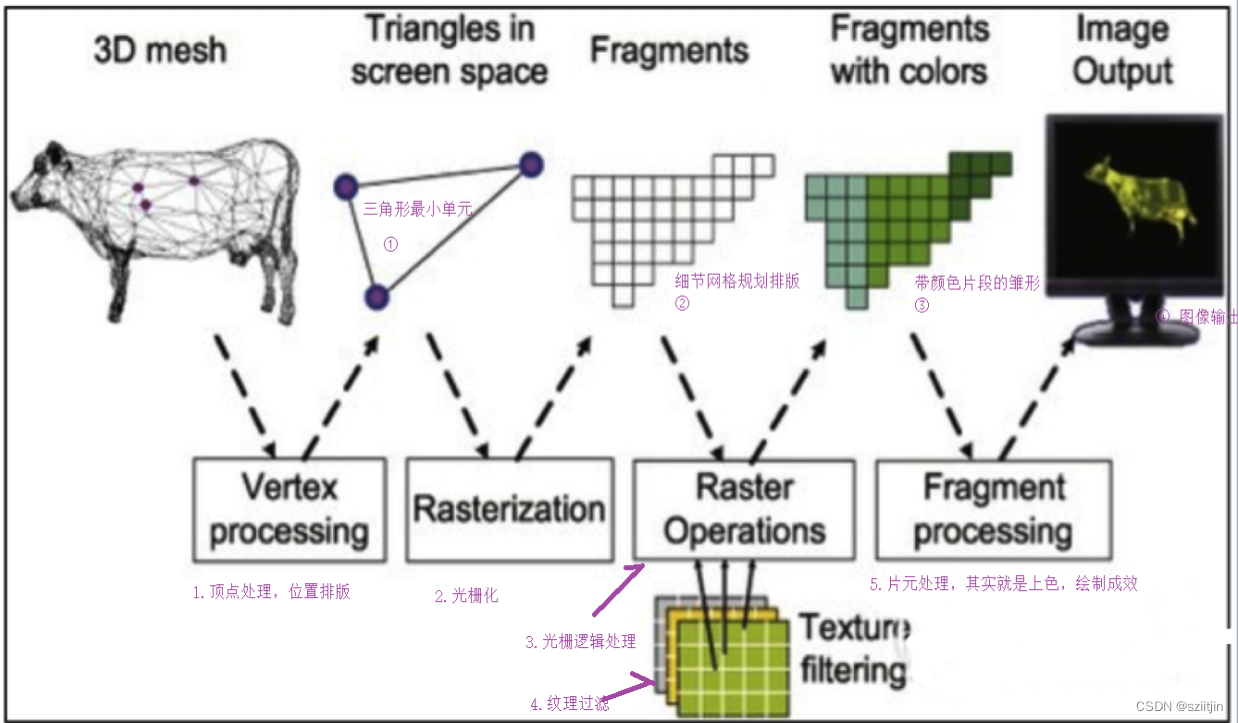
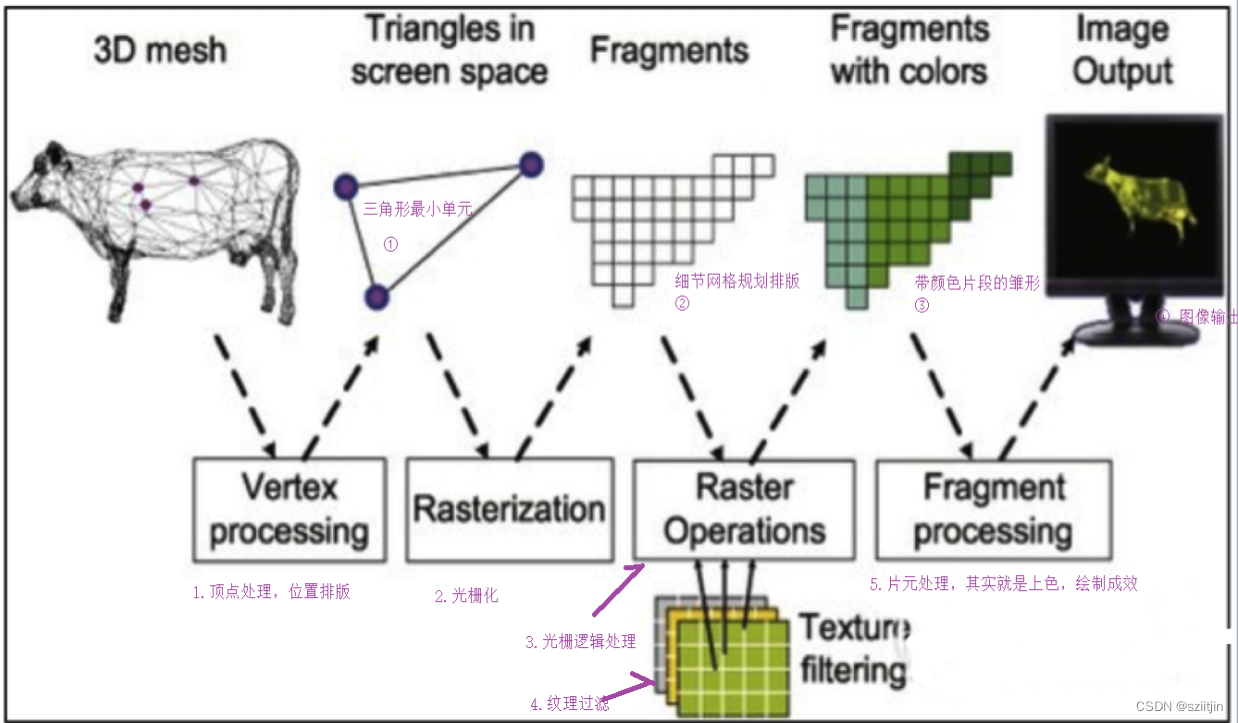
2)OpenGL绘制流程:
为什么是三角形:三角形是 图像领域最小单元
1.位置排版,顶点位置确定好【顶点位置】
2.根据各个的位置排版,细节的网格排版【光栅化】
3.根据各个的位置排版,细节的网格排版执行逻辑处理【光栅操作逻辑】
4.颜色色彩的准备工作【纹理过滤】
5.片元处理,其实就是上色,绘制成效画面【纹理填充】
6.输出结果 ---> GPU 人类就看到了画面

3)Shader着色器(重点)
着色器(Shader)是运行在GPU上的小程序。
顶点着色器(vertex shader)如何处理顶点、法线等数据的小程序。
片元着色器(fragment shader)如何处理光、阴影、遮挡、环境等等对物体表面的影响,最终生成一 副图像的小程序。
二、自定义GLSurfaceView
GLSurfaceView继承至SurfaceView,不仅仅有SurfaceView的所有功能,还拥有了OpenGL的处理;而MyGLSurfaceView继承至GLSurfaceView,拥有GLSurfaceView的所有能力,支持自定义渲染器(render),可以灵活的进行OpenGL渲染。
public class MyGLSurfaceView extends GLSurfaceView {public MyGLSurfaceView(Context context, AttributeSet attrs) {super(context, attrs);init();}private void init() {// TODO 一:设置EGL版本// 2 代表是 OpenGLES 2.0setEGLContextClientVersion(2);// TODO 二:设置渲染器// 注意:// EGL 开启一个 GLThread.start run { Renderer.onSurfaceCreated ...onSurfaceChanged onDrawFrame }// 如果这三个函数,不让GLThread调用,会崩溃,所以他内部的设计,必须通过GLThread调用来调用三个函数setRenderer(new MyGlRenderer(this)); // this 自定义渲染器 会回调回来做处理,所有传递this// TODO 三:设置渲染器模式// RENDERMODE_WHEN_DIRTY 按需渲染,有帧数据的时候,才会去渲染( 效率高,麻烦,后面需要手动调用一次才行)// RENDERMODE_CONTINUOUSLY 每隔16毫秒,读取更新一次,(如果没有显示上一帧)setRenderMode(RENDERMODE_WHEN_DIRTY); // 手动模式 - 效率高,麻烦,后面需要手动调用一次才行}
}三、自定义渲染器Renderer
1.实现GLSurfaceView.Renderer接口,实现接口的onSurfaceCreated()、onSurfaceChanged()和onDrawFrame()方法;
1)当Surface创建时,回调onSurfaceCreated()函数,创建CameraHelper对象;创建SurfaceTexture纹理对象,并绑定SurfaceTexture.OnFrameAvailableListener监听;创建ScreenFilter屏幕过滤器。
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config) {Log.i(TAG, "onSurfaceCreated");mCameraHelper = new CameraHelper((Activity) myGLSurfaceView.getContext(), // 上下文Camera.CameraInfo.CAMERA_FACING_FRONT, // 前置摄像头640, 480);// 获取纹理ID【先理解成画布】mTextureID = new int[1];/*** 1.长度 只有一个 1* 2.纹理ID,是一个数组* 3.offset:0 使用数组的0下标*/glGenTextures(mTextureID.length, mTextureID, 0);mSurfaceTexture = new SurfaceTexture(mTextureID[0]); // 实例化纹理对象mSurfaceTexture.setOnFrameAvailableListener(this); // 绑定好此监听 SurfaceTexture.OnFrameAvailableListenermScreenFilter = new ScreenFilter(myGLSurfaceView.getContext());
}2)当Surface改变时,回调onSurfaceChanged()函数,获得Camera对象,设置Camera绑定SurfaceTexture纹理对象,开启相机预览。
@Override
public void onSurfaceChanged(GL10 gl, int width, int height) {Log.i(TAG, "onSurfaceChanged");mCameraHelper.startPreview(mSurfaceTexture); // 开始预览mScreenFilter.onReady(width, height);
}实例化CameraHelper,打开Camera,设置Camera绑定SurfaceTexture纹理对象,开启相机预览。
public void startPreview(SurfaceTexture surfaceTexture) {mSurfaceTexture = surfaceTexture; // TODO 重点try {// 获得camera对象mCamera = Camera.open(mCameraID);// 配置camera的属性Camera.Parameters parameters = mCamera.getParameters();// 设置预览数据格式为nv21parameters.setPreviewFormat(ImageFormat.NV21);// 这是摄像头宽、高setPreviewSize(parameters);// 设置摄像头 图像传感器的角度、方向setPreviewOrientation(parameters);mCamera.setParameters(parameters);cameraBuffer = new byte[mWidth * mHeight * 3 / 2]; // 请看之前讲过的的细节cameraBuffer_ = new byte[mWidth * mHeight * 3 / 2]; // 请看之前讲过的的细节// 数据缓存区mCamera.addCallbackBuffer(cameraBuffer);mCamera.setPreviewCallbackWithBuffer(this);// 设置预览画面(之前的方式:把显示的画面,渲染到SurfaceView屏幕上即可)// mCamera.setPreviewDisplay(mSurfaceHolder); // SurfaceView 和 Camera绑定 ,以前音视频推流,就是这个干的// 设置预览画面(离屏渲染) surfaceTexture纹理画布(仅仅只是缓存一份画布,不可见的画布) 配合 OpenGL渲染操作// Camera相机预览数据 ----> surfaceTexture纹理画布(不可见的画布) ---> OpenGL TODO 重点,绑定纹理mCamera.setPreviewTexture(surfaceTexture); // OpenGL无法直接访问到 Camera预览数据, 他只能访问 surfaceTexture// 开启预览mCamera.startPreview();} catch (Exception e) {e.printStackTrace();}
}3)绘制一帧图像时,回调onDrawFrame()函数,获取纹理对象的图像数据,通过OpenGL渲染到屏幕;
@Override
public void onDrawFrame(GL10 gl) {Log.i(TAG, "onDrawFrame");// 每次清空之前的:例子:上课擦黑白 是一个道理glClearColor(255, 0, 0, 0); // 屏幕清理成颜色 红色,清理成红色的黑板一样// mask 细节看看此文章:https://blog.csdn.net/z136411501/article/details/83273874// GL_COLOR_BUFFER_BIT 颜色缓冲区// GL_DEPTH_BUFFER_BIT 深度缓冲区// GL_STENCIL_BUFFER_BIT 模型缓冲区glClear(GL_COLOR_BUFFER_BIT);// 绘制摄像头数据mSurfaceTexture.updateTexImage(); // 将纹理图像更新为图像流中最新的帧数据【刷新一下】// 画布,矩阵数据,通过Native层将数据存储到mtxmSurfaceTexture.getTransformMatrix(mtx);// 绘制一帧图像mScreenFilter.onDrawFrame(mTextureID[0], mtx);
}2.实现SurfaceTexture.OnFrameAvailableListener接口,实现接口的onFrameAvailable()方法;
当有可用的数据时,回调onFrameAvailable()函数,手动调用,触发屏幕渲染
@Override
public void onFrameAvailable(SurfaceTexture surfaceTexture) {Log.i(TAG, "onFrameAvailable");myGLSurfaceView.requestRender(); // setRenderMode(RENDERMODE_WHEN_DIRTY); 配合用
}四、ScreenFilter封装OpenGL
1.初始化ScreenFilter操作:
1)读取顶点着色器和片元着色器代码,转换为字符串
String vertexSource = readTextFileFromResource(context, R.raw.camera_vertex);
String fragmentSource = readTextFileFromResource(context, R.raw.camera_fragment); 2)配置顶点着色器
// 1.1 创建顶点着色器
int vShaderId = glCreateShader(GL_VERTEX_SHADER);
// 1.2 绑定着色器源代码到 着色器(加载着色器的代码)
glShaderSource(vShaderId, vertexSource);
// 1.3 编译着色器代码(编译阶段:编译成功就能拿到顶点着色器ID,编译失败基本上就是着色器代码字符串写错了)
glCompileShader(vShaderId);
// 1.4 获取着色器配置结果
int[] status = new int[1];
glGetShaderiv(vShaderId, GL_COMPILE_STATUS, status, 0);
if (status[0] != GL_TRUE) {throw new IllegalStateException("顶点着色器配置失败!");
}3)配置片元着色器
// 2.1 创建片元着色器
int fShaderId = glCreateShader(GL_FRAGMENT_SHADER);
// 2.2 绑定着色器源代码到 着色器(加载着色器的代码)
glShaderSource(fShaderId, fragmentSource);
// 2.3 编译着色器代码(编译阶段:编译成功就能拿到顶点着色器ID,编译失败基本上就是着色器代码字符串写错了)
glCompileShader(fShaderId);
// 2.4 获取着色器配置结果
glGetShaderiv(fShaderId, GL_COMPILE_STATUS, status, 0);
if (status[0] != GL_TRUE) {throw new IllegalStateException("片元着色器配置失败!");
}4)配置着色器程序
// 3.1 创建一个着色器程序
mProgram = glCreateProgram();
// 3.2 将前面配置的 顶点 和 片元 着色器 附加到新的程序 上
glAttachShader(mProgram, vShaderId); // 顶点
glAttachShader(mProgram, fShaderId); // 片元
// 3.3 链接着色器
glLinkProgram(mProgram); // mProgram着色器程序 是我们的成果
// 3.4 获取着色器配置结果
glGetShaderiv(mProgram, GL_LINK_STATUS, status, 0);
if (status[0] != GL_TRUE) {throw new IllegalStateException("着色器程序链接失败!");
}5)获取顶点着色器和片元着色器代码的变量的索引值,通过索引来赋值
// 顶点着色器里面的如下:
vPosition = glGetAttribLocation(mProgram, "vPosition"); // 顶点着色器:的索引值
vCoord = glGetAttribLocation(mProgram, "vCoord"); // 顶点着色器:纹理坐标,采样器采样图片的坐标 的索引值
vMatrix = glGetUniformLocation(mProgram, "vMatrix"); // 顶点着色器:变换矩阵 的索引值// 片元着色器里面的如下:
vTexture = glGetUniformLocation(mProgram, "vTexture"); // 片元着色器:采样器6)缓存顶点坐标(顶点:位置 排版)
mVertexBuffer = ByteBuffer.allocateDirect(4 * 2 * 4) // 分配内存 坐标个数 * xy坐标数据类型 * float占几字节.order(ByteOrder.nativeOrder()) // 使用本地字节序,例如:大端模式,小端模式,这里设置为:跟随OpenGL的变化二变化.asFloatBuffer();
mVertexBuffer.clear(); // 清除一下
float[] v = { // OpenGL世界坐标-1.0f, -1.0f,1.0f, -1.0f,-1.0f, 1.0f,1.0f, 1.0f,
};
mVertexBuffer.put(v);7)缓存纹理坐标(纹理:上色 成果)
mTexturBuffer = ByteBuffer.allocateDirect(4 * 2 * 4) // 分配内存 坐标个数 * xy坐标数据类型 * float占几字节.order(ByteOrder.nativeOrder()) // 使用本地字节序,例如:大端模式,小端模式,这里设置为:跟随OpenGL的变化二变化.asFloatBuffer();
mTexturBuffer.clear(); // 清除一下
// 旋转 180度 就纠正了
float[] t = { // 屏幕坐标系1.0f, 0.0f,0.0f, 0.0f,1.0f, 1.0f,0.0f, 1.0f,
};
mTexturBuffer.put(t);2.绘制操作
通过OpenGL顶点着色器,规划位置;设置顶点坐标相当于,相机的四个点位置排版;设置纹理坐标,用来图形上色;设置图形矩阵数据;
通过OpenGL片元着色器,给图片上色;设置采样器,获取顶点着色器设置的纹理坐标和矩阵数据的最终计算成果,通知OpenGL绘制。
1)顶点着色器
// TODO 1.1 顶点坐标赋值 NIO的Buffer 用它就要归零,习惯
mVertexBuffer.position(0); // 养成好习惯,每次来用他时,归零(为了从坐标位置的起始开始)
/*** 传值(把float[]值传递给顶点着色器)把mVertexBuffer传递到vPosition == size:每次两个xy, stride:0 不跳步* 1.着色器代码里面的 标记变量 attribute vec4 vPosition;* 2.xy 所以是两个* 3.不用管* 4.不用管* 5.跳步 0 不跳步* 6.顶点坐标nio的buffer缓存数据*/
glVertexAttribPointer(vPosition, 2, GL_FLOAT, false, 0, mVertexBuffer);
// 激活
glEnableVertexAttribArray(vPosition);// TODO 1.2 纹理坐标赋值
mTexturBuffer.position(0); // 养成好习惯,每次来用他时,归零(为了从坐标位置的起始开始)
// 传值(把float[]值传递给纹理)把mTexturBuffer传递到vCoord == size:每次两个xy, stride:不跳步
glVertexAttribPointer(vCoord, 2, GL_FLOAT, false, 0, mTexturBuffer);
// 激活
glEnableVertexAttribArray(vCoord);// TODO 1.3 变换矩阵 把mtx矩阵数据 传递到 vMatrix
glUniformMatrix4fv(vMatrix, 1, false, mtx, 0);2)片元着色器
// 激活图层
glActiveTexture(GL_TEXTURE0);
// TODO 2.1 绑定纹理ID --- glBindTexture(GL_TEXTURE_2D ,textureId); 如果在片元着色器中的vTexture,不是samplerExternalOES类型,就可以这样写
glBindTexture(GLES11Ext.GL_TEXTURE_EXTERNAL_OES, mTextureID); // 由于我们的着色器代码是 使用了 samplerExternalOES
// TODO 2.2 采样器赋值
glUniform1i(vTexture, 0); // 传递参数 给 片元着色器:采样器
// TODO 2.3 通知 opengl 绘制 ,从0开始,共四个点绘制
glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);五、着色器代码工作
1)顶点着色器
attribute vec4 vPosition; // 顶点坐标,相当于:相机的四个点位置排版attribute vec4 vCoord; // 纹理坐标,用来图形上色的uniform mat4 vMatrix; // 变换矩阵,4*4的格式的varying vec2 aCoord; // 把这个最终的计算成果,给片元着色器 【不需要Java传递,他是计算出来的】void main() {gl_Position = vPosition; // 确定好位置排版aCoord = (vMatrix * vCoord).xy; // 兼容所有设备
}2)片元着色器
// 导入 samplerExternalOES 的意思
#extension GL_OES_EGL_image_external : require// float 数据的精度 (precision lowp = 低精度) (precision mediump = 中精度) (precision highp = 高精度)
precision mediump float;// 根据上面的数据的精度,写下面的 采样器 相机的数据
// uniform sampler2D vTexture; 由于我们用的是 安卓的相机,就不能用他
uniform samplerExternalOES vTexture; // samplerExternalOES才能采样相机的数据varying vec2 aCoord; // 把这个最终的计算成果,给片元着色器,拿到最终的成果,我才能上色void main() {// texture2D (采样器, 坐标) 正常效果// gl_FragColor = texture2D(vTexture, aCoord);// 305911公式:黑白电视效果,其实原理就是提取出Y分量/*vec4 rgba =texture2D(vTexture, aCoord);float gray = (0.30 * rgba.r + 0.59 * rgba.g + 0.11* rgba.b); // 其实原理就是提取出Y分量 ,就是黑白电视gl_FragColor = vec4(gray, gray, gray, 1.0);*/// 底片效果vec4 rgba = texture2D(vTexture,aCoord); // rgbagl_FragColor = vec4(1.-rgba.r, 1.-rgba.g, 1.-rgba.b, rgba.a);
}至此,OpenGL渲染画面效果技术实战项目已完成;黑白电视和大眼萌等特效都可以通过OpenGL实现。
源码:
NdkOpenGLPlay: NDK OpenGL渲染画面效果
相关文章:

NDK OpenGL渲染画面效果
NDK系列之OpenGL渲染画面效果技术实战,本节主要是通过OpenGL Java库(谷歌对OpenGL C库做了JIN封装,核心实现还是在Native层),实现页面渲染,自定义渲染特效。 实现效果: 实现逻辑: 1…...

常见的深度学习框架
框架优点缺点TensorFlow- 由Google开发和维护,社区庞大,学习资源丰富- 具备优秀的性能表现,支持大规模分布式计算- 支持多种编程语言接口,易于使用- 提供了可视化工具TensorBoard,可用于调试和可视化模型- 底层架构复杂…...

【设计模式】七大设计原则--------单一职责原则
文章目录 1.案例1.1 原始案例1.2 改进一:类上遵循单一职责原则1.3 改进二:方法上遵循单一职责原则 2.小结 1.案例 1.1 原始案例 package com.sdnu.principle.singleresponsibility; //客户端 public class singleResponsibility {public static void m…...

MySQL-中间件mycat(一)
目录 🍁mycat基础概念 🍁Mycat安装部署 🍃初始环境 🍃测试环境 🍃下载安装 🍃修改配置文件 🍃启动mycat 🍃测试连接 🦐博客主页:大虾好吃吗的博客 ǹ…...

ARM寄存器组织
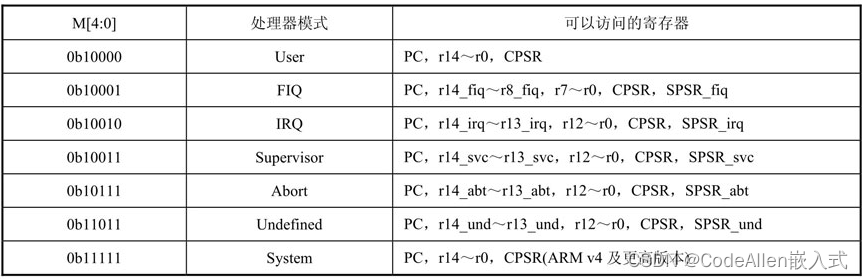
ARM有37个32位长的寄存器: 1个用做PC(Program Counter); 1个用做CPSR(Current Program Status Register); 5个用做SPSR(Saved Program Status Registers); 30个通用寄存器。 AR…...

记录一次webdav协议磁盘挂载经验总结
记录一次磁盘挂载经验总结 文章目录 记录一次磁盘挂载经验总结适配环境服务器协议适配方案脚本与详细说明 适配环境 windows 11windows 10windows 7 x86 and x64linuxuos统信国产化linux系统 服务器协议 webdav 适配方案 一、通用 winfsprclone 已验证通过,版…...

安装Django
1. 在物理环境安装Django Python官方的PyPi仓库为我们提供了一个统一的代码托管仓库,所有的第三方库,甚至你自己写的开源模块,都可以发布到这里,让全世界的人分享下载 pip是最有名的Python包管理工具 。提供了对Python包的查找、…...

【前端面经】JS-如何使用 JavaScript 来判断用户设备类型?
在 Web 开发中,有时需要针对不同的设备类型进行不同的处理。例如,对于移动设备,我们可能需要采用不同的布局或者交互方式,以提供更好的用户体验。因此,如何判断用户设备类型成为了一个重要的问题。 1. 使用 navigator…...

压缩HTML引用字体
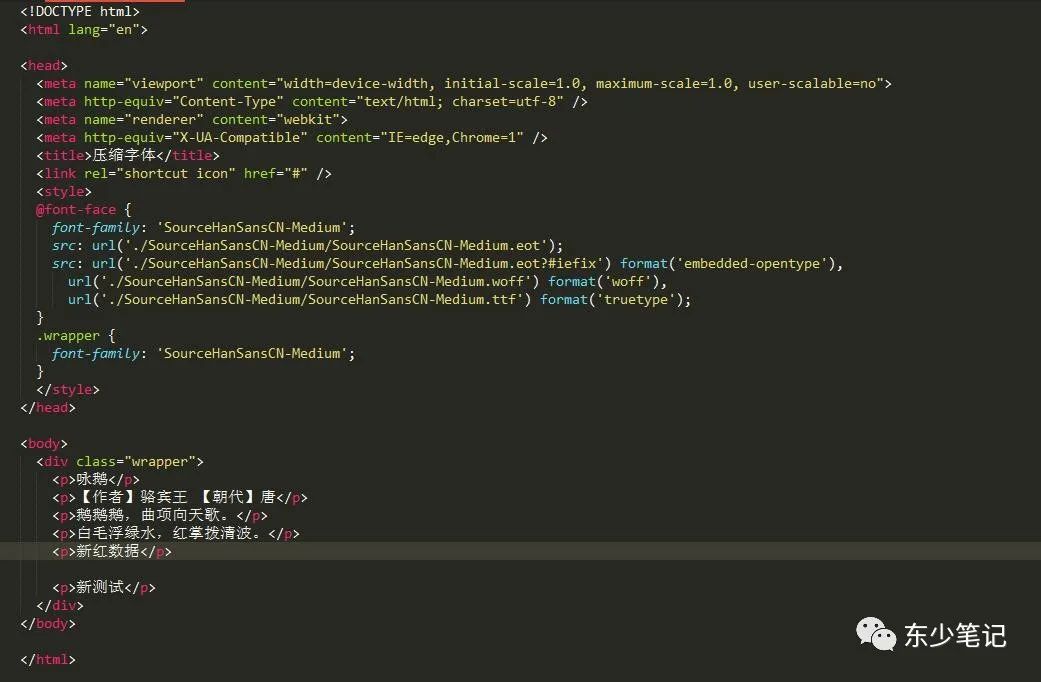
内容简介 有些网站为了凸显某部分字体,而引入自定义字体,但由于自定义字体相对都比较大(几M),导致页面加载缓慢;所以本文介绍三种压缩字体的方法,可根据项目情况自行选择。 压缩方法 1、利用Fontmin程序&a…...

大厂高频面试:底层的源码逻辑知多少?
你好,我是何辉。今天我们来聊一聊Dubbo的大厂高频面试题。 大厂面试,一般重点考察对技术理解的深度,和中小厂的区别在于,不仅要你精于实战,还要你深懂原理,勤于思考并针对功能进行合理的设计。 网上一直流…...

【学习笔记】CF607E Cross Sum
最后一道数据结构,不能再多了。 而且需要一点计算几何的知识,有点难搞。 分为两个部分求解。 首先考虑找到距离 ≤ r \le r ≤r的交点数量。发现这等价于圆上两段圆弧相交,因此将圆上的点离散化后排序,用一个主席树来求就做完了…...

Python 一元线性回归模型预测实验完整版
一元线性回归预测模型 实验目的 通过一元线性回归预测模型,掌握预测模型的建立和应用方法,了解线性回归模型的基本原理 实验内容 一元线性回归预测模型 实验步骤和过程 (1)第一步:学习一元线性回归预测模型相关知识。 线性回归模型属于…...

GStreamer第一阶段的简单总结
这里写目录标题 前言个人的总结v4l2src插件的简单使用 前言 因为涉及很多细节的GStreamer官方论坛有详细解链接: GStreamer官网,这里不做说明,以下只是涉及到个人的理解和认知,方便后续的查阅。 个人的总结 1)了解pipeline的使用࿰…...

【网络进阶】服务器模型Reactor与Proactor
文章目录 1. Reactor模型2. Proactor模型3. 同步IO模拟Proactor模型 在高并发编程和网络连接的消息处理中,通常可分为两个阶段:等待消息就绪和消息处理。当使用默认的阻塞套接字时(例如每个线程专门处理一个连接),这两…...

使用div替代<frameset><frame>的问题以及解决办法
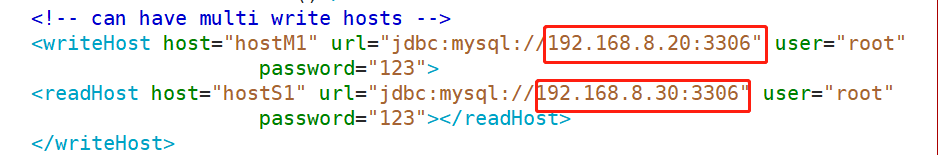
首先是原版三层框架的html: <html> <head> <title>THPWP</title> </head> <!-- 切记frameset不能写在body里面,以下代表首页由三层模块组成,其中第一层我是用来放菜单高度占比14%,中间的用作主…...

Verilog中的`define与`if的使用
一部分代码可能有时候用,有时候不用,为了避免全部编译占用资源,可以使用条件编译语句。 语法 // Style #1: Only single ifdef ifdef <FLAG>// Statements endif// Style #2: ifdef with else part ifdef <FLAG>// Statements …...

沃尔玛、亚马逊影响listing的转化率4大因素,测评补单自养号解析
1、listing的相关性:前期我们在找词,收集词的时候,我们通过插件来协助我们去筛选词。我们把流量高,中,低的关键词都一一收集,然后我们再进行对收集得来的关键词进行分析,再进行挑词,…...

静态分析和动态分析
在开发早期,发现并修复bug在许多方面都有好处。它可以减少开发时间,降低成本,并且防止数据泄露或其他安全漏洞。特别是对于DevOps,尽早持续地将测试纳入SDLC软件开发生命周期是非常有帮助的。 这就是动态和静态分析测试的用武之地…...

代码随想录_贪心_leetcode 1005 134
leetcode 1005. K 次取反后最大化的数组和 1005. K 次取反后最大化的数组和 给你一个整数数组 nums 和一个整数 k ,按以下方法修改该数组: 选择某个下标 i 并将 nums[i] 替换为 -nums[i] 。 重复这个过程恰好 k 次。可以多次选择同一个下标 i 。 以…...

笔记:对多维torch进行任意维度的多“行”操作
如何取出多维torch指定维度的指定“行” 从二维torch开始新建torch取出某一行取出某一列一次性取出多行取出连续的多行取出不连续的多行 一次取出多列取出连续的多列取出不连续的多列 考虑三维torch取出三维torch的任意两行(means 在dim0上操作)取出连续…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
