vue3 封装ECharts组件
一、前言
前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。
ECharts图表大家应该用的都比较多,基础的用法就不细说了,具体用法参考ECharts官网。
二、封装ECharts组件
为什么要封装组件
- 避免重复的工作量,提升复用性
- 使代码逻辑更加清晰,方便项目的后期维护
- 封装组件可以让使用者不去关心组件的内部实现以及原理,能够使一个团队更好的有层次的去运行
封装的ECharts组件实现了以下的功能:
- 使用组件传递ECharts中的
option属性 - 手动/自动设置chart尺寸
- chart自适应宽高
- 动态展示获取到的后端数据
本文使用的是vue3 + typescript的写法。
代码实现:
ECharts组件:
<template><div :id="id" :class="className" :style="{ height, width }" />
</template>
<script setup lang="ts">
//按需导入需要用到的 vue函数 和 echarts
import { onMounted, onBeforeUnmount, defineProps, watch } from "vue";
import * as echarts from 'echarts';
//获取 dom 和 父组件数据 并定义"myChart"用于初始化图表
let myChart: echarts.ECharts;
const props = defineProps({id: {type: String,default: 'chart',required: true},className: {type: String,default: ''},width: {type: String,default: '100%',},height: {type: String,default: '300px',},loading: {type: Boolean,default: true,},fullOptions: {type: Object,default: () => ({}),required: true},
})
//重绘图表函数
const resizeHandler = () => {myChart.resize();
}
//设置防抖,保证无论拖动窗口大小,只执行一次获取浏览器宽高的方法
const debounce = (fun: { (): void; (): void; }, delay: number | undefined) => {let timer: number | undefined;return function () {if (timer) {clearTimeout(timer);}timer = setTimeout(() => {fun();}, delay);}
};
const cancalDebounce = debounce(resizeHandler, 50);
//页面成功渲染,开始绘制图表
onMounted(() => {//配置为 svg 形式,预防页面缩放而出现模糊问题;图表过于复杂时建议使用 CanvasmyChart = echarts.init(document.getElementById(props.id) as HTMLDivElement, { renderer: 'svg' })myChart.showLoading({text: '',color: '#409eff',textColor: '#000',maskColor: 'rgba(255, 255, 255, .95)',zlevel: 0,lineWidth: 2,});if (!props.loading) {myChart.hideLoading();myChart.setOption(props.fullOptions.options, true);}//自适应不同屏幕时改变图表尺寸window.addEventListener('resize', cancalDebounce);
})
//页面销毁前,销毁事件和实例
onBeforeUnmount(() => {window.removeEventListener('resize', cancalDebounce)myChart.dispose()
})
//监听图表数据时候变化,重新渲染图表
watch(() => [props.fullOptions.options, props.loading], () => {if (!props.loading) {myChart.hideLoading();myChart.setOption(props.fullOptions.options, true);}
}, { deep: true })
</script>
ECharts组件的用法:
<template><Echartsid="echarts"height="300px":full-options="echartsOptions":loading="loading"></Echarts>
</template><script setup lang="ts">
// 引进Echarts 组件
import Echarts from '@/components/Echarts/Echarts.vue';
// 引进Echarts 的options配置文件,可根据项目模块来创建该配置文件
import chartOption from '@/components/Echarts/options';const echartsOptions = reactive({options: { },init: false
});
// 此处可请求接口来获取数据
// 我的options配置使用的是dataset的形式,传进options中的两个参数data(图表的数据)和dimension(图表的维度),
onMounted(() => {const testData = [26,27,24,23];const testDimensions = ['家用电器','户外运动','汽车用品','手机数码'];echartsOptions.options = chartOption.testOption(testData, testDimensions);
});
</script>options.ts文件
// 所有用到的 echarts option 都在这里进行配置
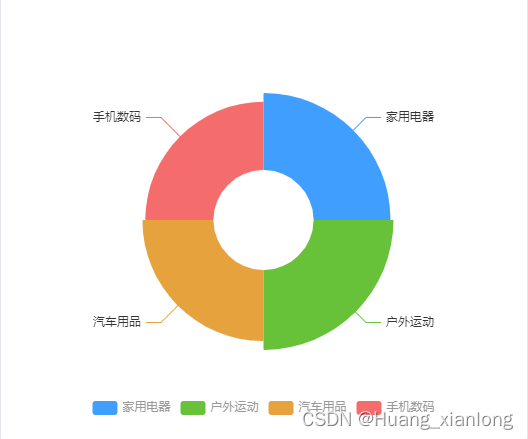
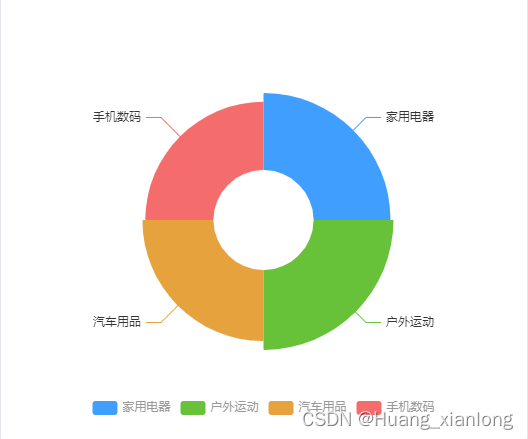
const chartOption = {// 温湿度折线图testOption(data: any, dimensions: any) {const option = {grid: {left: '2%',right: '2%',bottom: '10%',containLabel: true},legend: {top: 'bottom',textStyle: {color: '#999'}},dataset: {dimensions: dimensions,source: data},series: [{name: 'Nightingale Chart',type: 'pie',radius: [50, 130],center: ['50%', '50%'],roseType: 'area',itemStyle: {borderRadius: 1,color: function (params: any) {//自定义颜色const colorList = ['#409EFF', '#67C23A', '#E6A23C', '#F56C6C'];return colorList[params.dataIndex];}}}]};return option;}
}效果:

相关文章:

vue3 封装ECharts组件
一、前言 前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。 ECharts图表大家应该用的都比较多,基础的用法就不细说了ÿ…...

Spring Security 6.0系列【30】授权服务器篇之JOSE规范
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 3.0.4 本系列Spring Security 版本 6.0.2 本系列Spring Authorization Server 版本 1.0.2 源码地址:https://gitee.com/pearl-organization/study-spring-security-demo 文章目录 1. 前言2. JOSE 规范3. JW…...

维度表设计原则
维度的作用一般是查询约束、分类汇总以及排序等,我们在进行维度表设计时,应当提前考虑: (1)维度属性尽量丰富,为数据使用打下基础 比如淘宝商品维度有近百个维度属性,为下游的数据统计、分析、…...

【requests模块上】——02爬虫基础——如桃花来
目录索引 requests请求:1. 基于get请求:*基础写法:**带参数的get请求:* 2. 基于post请求: 获取数据:1. 获取json数据:2. 获取二进制数据: 初步伪装小爬虫——添加headers: 引入&…...

Springboot +Flowable,详细解释啥叫流程实例(一)
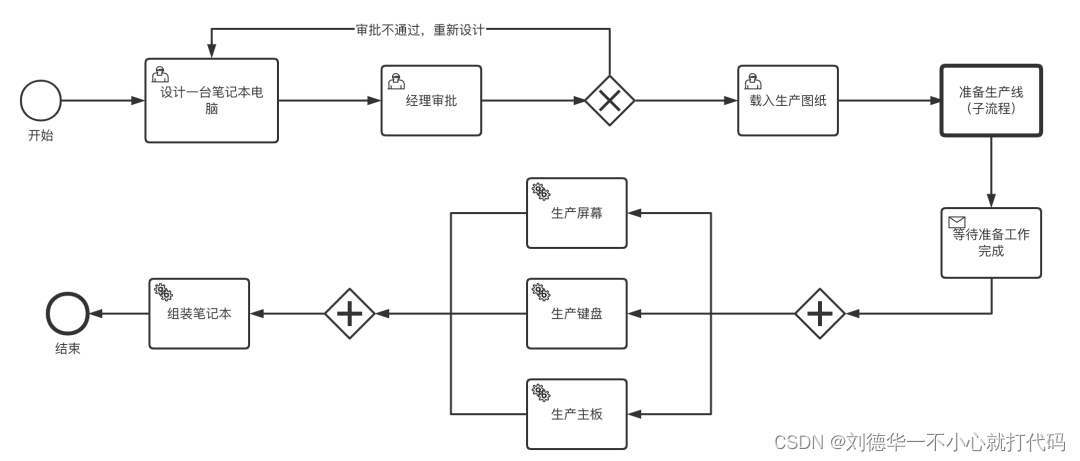
一.简介 上一篇中学习了Flowable 中的流程模板(流程定义)的部署问题,这一篇来学习什么叫流程实例。 部署之后的流程模板,还不能直接运行,例如我们部署了一个请假流程,现在 张三想要请假,他就需…...

信息安全复习十:Web与电子商务安全
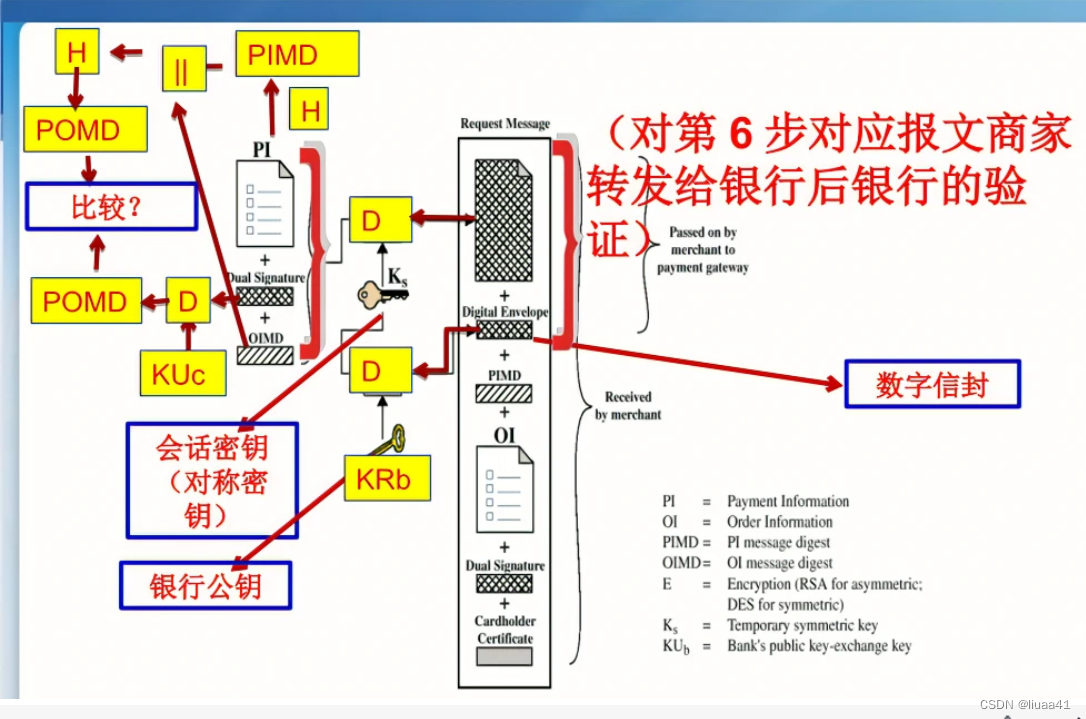
一、章节梗概 1.信息安全的学科内容 2.Web和电子商务安全问题提出 3.安全套接字协议SSL与传输层安全协议TLS 4.安全电子交易(SET)简要介绍 复习: 密码学内容:对称密钥密码、公开密钥密码、报文鉴别 PKI:数字签名、数字证书、信任关系 身份认…...

flutter 启动其他app server或者页面失败
1.目标Service 设置 android:exported"true" 2.目标Service需要声明自定义权限。客户端需要声明权限。 3.目标Service需要添加<intent-filter></intent-filter> 检查以上的声明和权限, 如果还是不行 说明是 Android 11引入了*包可见性*’ …...

【linux-进程2】进程控制
🌈环境变量 🍄初识 系统带的命令可以直接运行(ls ll命令等),但是我们自己写的命令必须要带上路径才能运行(./myproc),这是什么原因导致的?如果我们也想自己写的命令直接…...

【五一创作】多域名环境和Office 365混合部署方案
目录 一、多域名环境是什么? 二、Office 365是什么? 三、多域名环境与Office 365的结合 总结 一、多域名环境是什么? 多域名环境指的是一个企业拥有多个域名,这些域名可能隶属于不同的子公司、部门或者品牌,但是都归属于同一个母公司。例如,一个中国电信集团旗下有…...

Vue:路由route
一、概念 1、组成 每一个路由都由 key 和 value 组成。 keyvalue路由 route。 2、本质 路由的本质:一个路由表达了一组对应关系。路由器的本质:管理多组对应关系。 3、路由的工作原理 点击之后路径变化——>路由器监视到变化——>根据路径…...

Windows系统被faust勒索病毒攻击勒索病毒解密服务器与数据库解密恢复
在近期,一种名为faust后缀的勒索病毒威胁已经引起了全球计算机系统安全领域的关注。faust勒索病毒是一种基于RSA加密算法的恶意软件,能够加密目标计算机系统上的所有文件,并向用户勒索赎金来承诺解密恢复操作。下面为大家介绍一下Windows系统…...

Java面试题总结 | Java面试题总结7- Redis模块(持续更新)
Redis 文章目录 Redisredis的线程模型Redis的Mysql的区别Redis和传统的关系型数据库有什么不同?Redis常见的数据结构zset数据结构Redis中rehash过程redis为什么不考虑线程安全的问题呢Redis单线程为什么还能这么快?为什么Redis是单线程的?red…...

虹科案例 | 如何通过智能、非接触式测量解决方案,提高起重机的安全和效率?
PART 1 案例详情 自建造初期以来,起重机行业已经走了很长一段路。技术的使用在行业进步中发挥了重要作用,降低了使用桥式起重机的危险性。特别是,智能、非接触式测量解决方案通过使用高架升降机更安全、更高效、更高效,为行业的进…...

流程图拖拽视觉编程-流程编辑器
目录 一、简介 二、流程编辑器-视图实现 三、参考资料 一、简介 前期文章: 流程图拖拽视觉编程--概述_Jason~shen的博客-CSDN博客 本期内容: 本期将介绍流程编辑器模块的实现方法,效果图如下所示。该模块基于QT Graphics/View实现&…...

6.hashcode与equals区别与联系
1.hashCode介绍 hashCode() 的作用是获取哈希码,也称为散列码;它实际上是返回一个int整数。 这个哈希码的作用是确定该对象在哈希表中的索引位置。hashCode() 定义在JDK的Object.java中,这就意味着Java中的任何类都包含有hashCode() 函数。 2.equals介…...

智能家居“落地者”:三翼鸟用场景方案持续链接大众消费
互联网分析沙龙(techxue)原创 作者 | 锡海 编辑 | 七喜 从上海车展再到AWE2023展会,只要有大型活动的地方,都能看到人潮汹涌的景象,久违的烟火气又回来了。数据显示,社会消费已出现较为强劲反弹࿰…...

【MATLAB图像处理实用案例详解(12)】——利用BP神经网络实现图像压缩
目录 一、图像压缩二、BP神经网络实现图像压缩原理三、算法步骤3.1 图像块划分3.2 归一化3.3 建立BP神经网络3.4 保存结果 四、效果演示 一、图像压缩 常见的文件压缩软件如WinZip、WinRAR等采用的是无损压缩,能够完全恢复原文件内容。多媒体信息具有信息量大、冗余…...

java学习之枚举
目录 一、枚举引出 二、分析问题 三、 解决方案-枚举 四、枚举的二种实现方式 五、应用案例 六、小结 一、枚举引出 package enum_;public class Enumeration01 {public static void main(String[] args) {Season spring new Season("春天", "温暖")…...

IPsec中IKE与ISAKMP过程分析(主模式-消息2)
IPsec中IKE与ISAKMP过程分析(主模式-消息1)_搞搞搞高傲的博客-CSDN博客 IPsec协议族中IKE(Internet Key Exchange)是一种基于ISAKMP的协议,它为建立IPSec安全通信隧道提供了一种无痕密钥交换的机制。简单来说ÿ…...

KDZR-10A三相直流电阻测试仪
一、产品概述 直流电阻的测量仪是变压器、互感器、电抗器、电磁操作机构等感性线圈制造中半成品、成品出厂试验、安装、交接试验及电力部门预防性试验的项目,能有效发现感性线圈的选材、焊接、连接部位松动、缺股、断线等制造缺陷和运行后存在的隐患。 为了满足感…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
