利用css实现视差滚动和抖动效果
背景: 前端的设计效果,越来越炫酷,而这些炫酷的效果,利用css3的动画效果和js就可以实现,简单的代码就能实现非常炫酷的效果。
原理: 利用 js监控scrollTop的位置,通过 top定位图片的位置,实现视差的滚动;当滚动到目标位置时,通过css3的animation属性,实现抖动效果。
一、预览效果
视差抖动
相关素材照片:


二、相关代码
style部分:
<style>.index-module--nftBox--3H_AP {height: 200vh;background-repeat: no-repeat;background-size: cover;background-position: 50%;width: 100%;}.index-module--moto--3sEm1 {position: absolute;left: 0;top: -400px; /*汽车模型初始化位置定点*/background-image: url(https://resource.nreal.cn/web/images/home/motuo.png);/*汽车图片*/transition: .5s;-webkit-transform: translate(0);transform: translate(0);}.index-module--moto--3sEm1.is-active{ /*汽车模型的抖动效果*/animation: jump .1s ease-in-out 5 alternate;}@keyframes jump {/*汽车模型的抖动效果*/from { top: -30px; }to { top: 6px }}.index-module--moto--3sEm1, .index-module--nftBox--3H_AP {height: 200vh;background-repeat: no-repeat;background-size: cover;background-position: 50%;width: 100%;}.index-module--title--rSrVs {opacity: 1;width: 80%;margin: 0 auto;}.index-module--titleBox--1VS2L {height: 50vh;display: flex;justify-content: center;align-items: center;position: absolute;top: 0;left: 50%;-webkit-transform: translate(-50%);transform: translate(-50%);}.hoZaHW {animation-name: ewofWB;animation-duration: 300ms;animation-iteration-count: infinite;transform-origin: center center;animation-play-state: running;}/* @keyframes ewofWB {0% { left:0px; top:0px;}25% { left:200px; top:0px;}50% { left:200px; top:200px;}75% { left:0px; top:200px;}100% { left:0px; top:0px;}} */.index-module--nftTitle--20OyY {width: 100%;max-width: 800px;}.index-module--duang--5jpDr {-webkit-animation: index-module--circleP--3P-V7 1.3s;animation: index-module--circleP--3P-V7 1.3s;-webkit-transform: translateY(400px);transform: translateY(400px);}.index-module--moto--3sEm1 {position: absolute;left: 0;-webkit-transform: translate(0);transform: translate(0);} </style>
html部分:
<div id="layout-container" class="content"><div class="index-module--nftBox--3H_AP" style="background-image:url(https://resource.nreal.cn/web/images/home/motuobg.jpg)"><div class="index-module--nftBox--3H_AP"></div><div class="index-module--moto--3sEm1" id="scrollup"></div><div class="index-module--title--rSrVs index-module--titleBox--1VS2L"><div dur="300" class="sc-bdVaJa hoZaHW"><img src="https://resource.nreal.cn/web/images/home/title.png" class="index-module--nftTitle--20OyY"></div></div></div>
</div>
js部分:
<script type="text/javascript">window.onscroll= function(){//变量t是滚动条滚动时,距离顶部的距离var t = document.documentElement.scrollTop||document.body.scrollTop;var scrollup = document.getElementById('scrollup');//当滚动到距离顶部200px时if(t>=200){ scrollup.style.backgroundImage="url(https://resource.nreal.cn/web/images/home/motuo.png)";scrollup.style.top=6+"px"; if(scrollup.style.top == '6px'){document.getElementById("scrollup").classList.add("is-active")}}else{//恢复正常 scrollup.style.backgroundImage="url(https://resource.nreal.cn/web/images/home/motuo.png)";scrollup.style.top=-400+"px";document.getElementById("scrollup").classList.remove("is-active")}}
</script>
相关文章:

利用css实现视差滚动和抖动效果
背景: 前端的设计效果,越来越炫酷,而这些炫酷的效果,利用css3的动画效果和js就可以实现,简单的代码就能实现非常炫酷的效果。 原理: 利用 js监控scrollTop的位置,通过 top定位图片的位置&#x…...
)
以桨为楫 修己度人(一)
目录 1.人工智能开创的新时代 2.使命开启飞桨一春独占 3.技术突破奠定飞桨品牌一骑绝尘 4.行业应用积淀飞桨品牌一枝独秀 5.生态传播造就飞桨品牌一众独妍 6.深度学习平台的现状和未来思考 7月28日,2022全球数字经济大会“人工智能驱动未来产业论坛”在京召开&…...

网络编程之简单socket通信
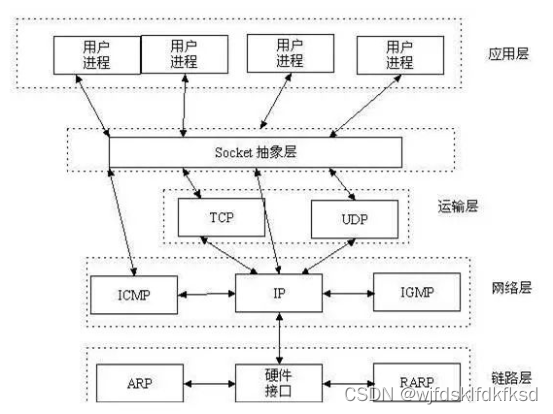
一.什么是Socket? Socket,又叫套接字,是在应用层和传输层的一个抽象层。它把TCP/IP层复杂的操作抽象为几个简单的接口供应用层调用以实现进程在网络中通信。 socket分为流socket和数据报socket,分别基于tcp和udp实现。 SOCK_STREAM 有以下…...

计算机图形辐照度学、光度学
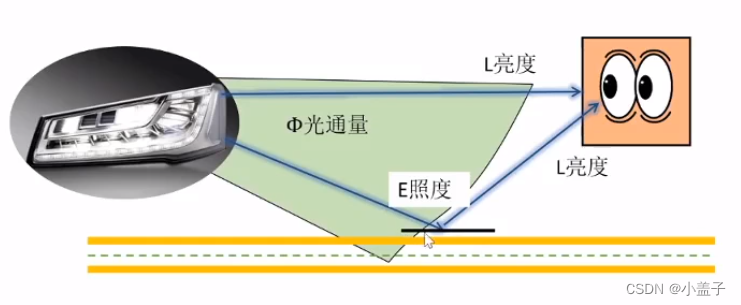
文章目录 前言:一、什么是辐照度学二、什么是光度学 前言: 在计算机图形学中是把辐射(Radiance)等概念和亮度(Luminance)等概念不做区分的。辐射是辐照度学的概念,而亮度则是光度学上的概念。 辐照强高度并不意味着亮度就强,就比如…...

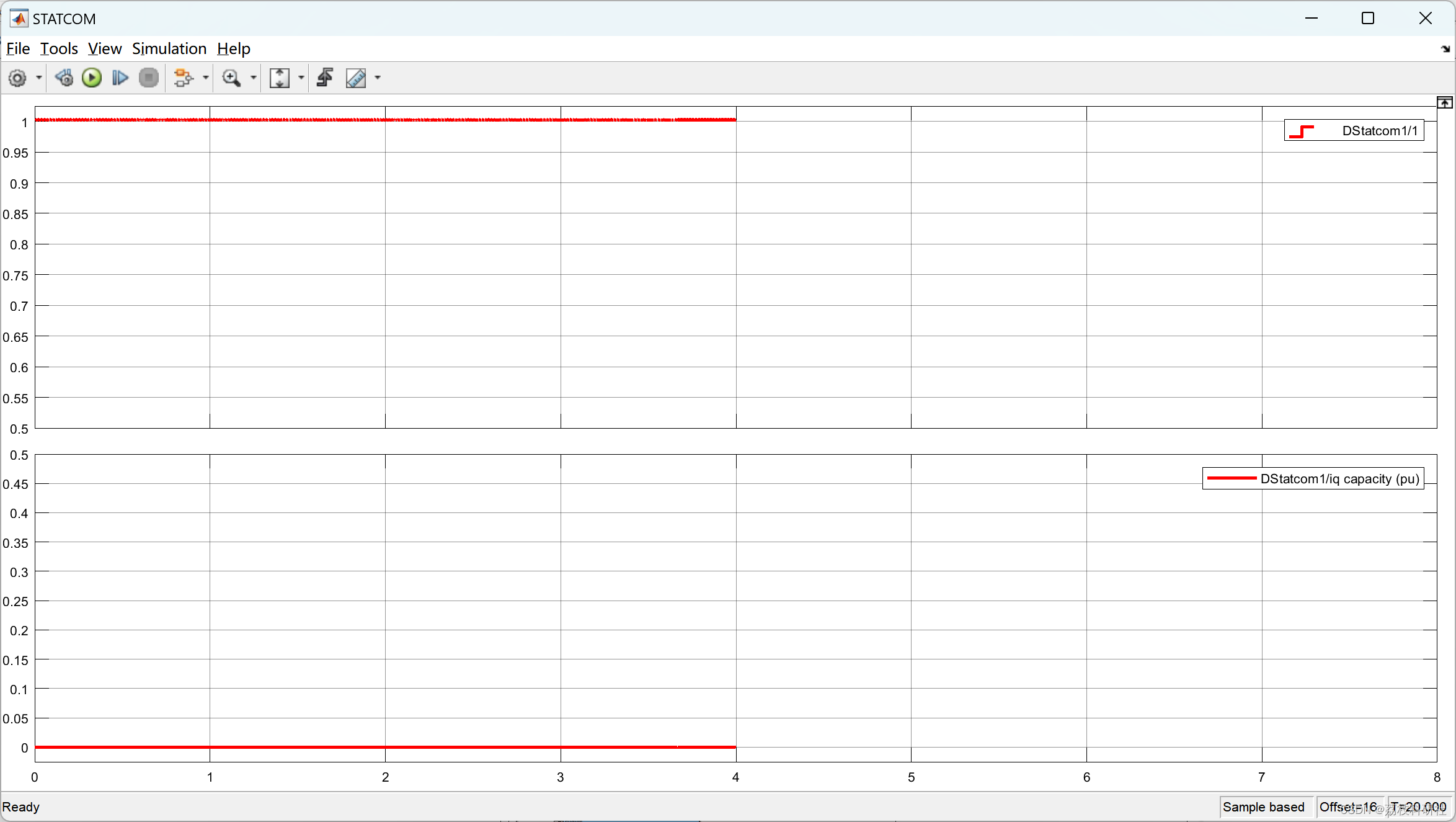
【无功功率控制】连接到无限电网的小型风电场的无功功率控制(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

使用pandas、xlrd、openpyxl读取Excel
首先创建一个示例Excel文件example.xlsx,其中包含以下数据: NameAgeGenderAlice28FemaleBob35MaleCharlie42MaleDave29MaleEve31Female 安装 pip install pandas pip install xlrd pip install openpyxl方法一:使用Pandas库 使用Pandas库来…...

Java面试题接口
Collection接口 List接口 迭代器 Iterator 是什么? Iterator 接口提供遍历任何 Collection 的接口。我们可以从一个 Collection 中使用迭代器方法来获取迭 代器实例。迭代器取代了 Java 集合框架中的 Enumeration,迭代器允许调用者在迭代过程中移…...

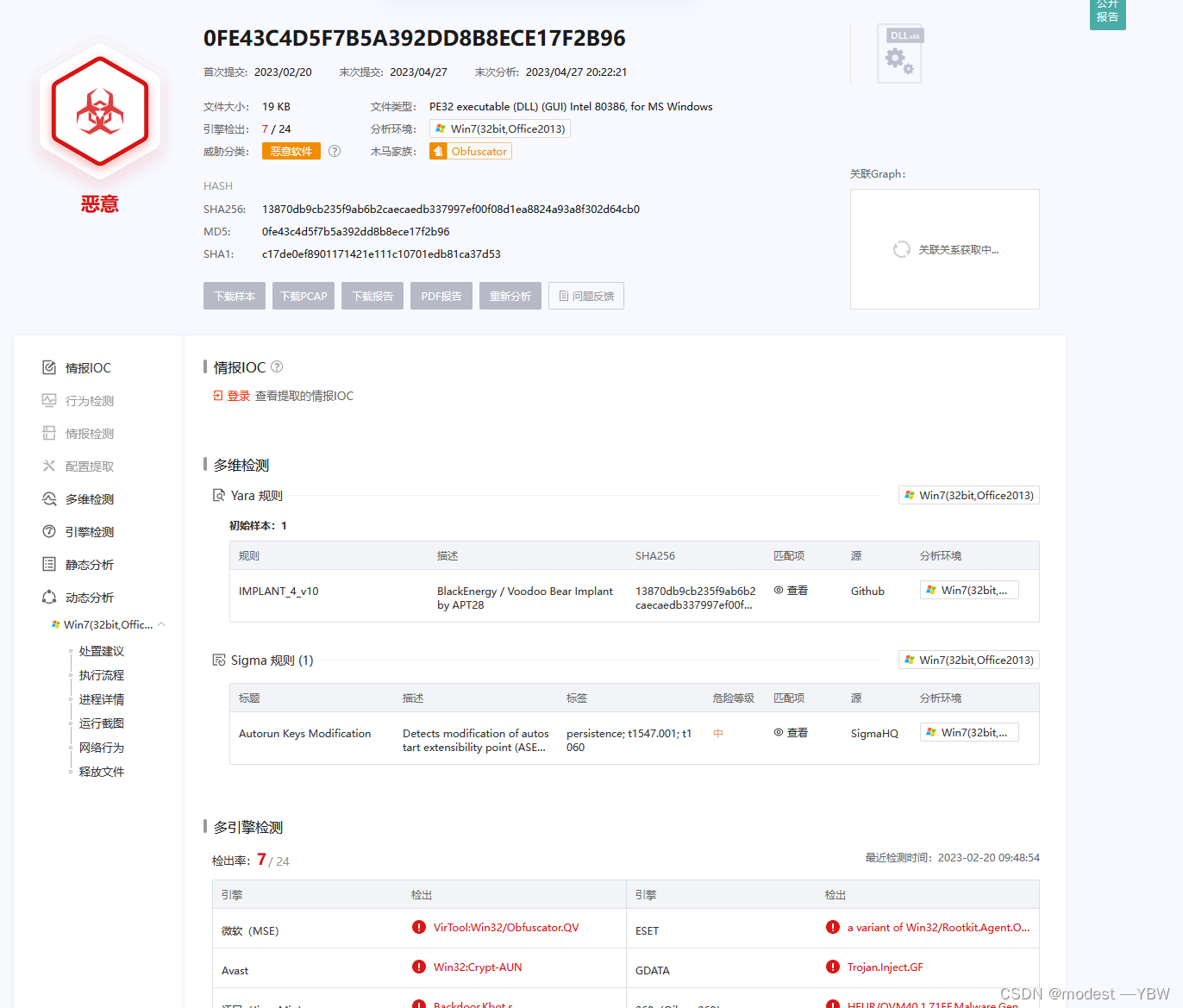
内存取证小练习-基础训练
这是题目和wolatility2.6的链接 链接:https://pan.baidu.com/s/1wNYJOjLoXMKqbGgpKOE2tg?pwdybww 提取码:ybww --来自百度网盘超级会员V4的分享 压缩包很小,题目也比较简单基础,可以供入门使用 1:Which volatility…...

【Android -- 开源库】数据库 Realm 的基本使用
简介 Realm 是一个 MVCC (多版本并发控制)数据库,由Y Combinator公司在2014年7月发布一款支持运行在手机、平板和可穿戴设备上的嵌入式数据库,目标是取代 SQLite。Realm 本质上是一个嵌入式数据库,他并不是基于 SQLit…...

基于el-input的数字范围输入框
数字范围组件 在做筛选时可能会出现数字范围的筛选,例如:价格、面积,但是elementUI本身没有自带的数字范围组件,于是进行了简单的封装,不足可自行进行优化 满足功能: 最小值与最大值的相关约束࿰…...

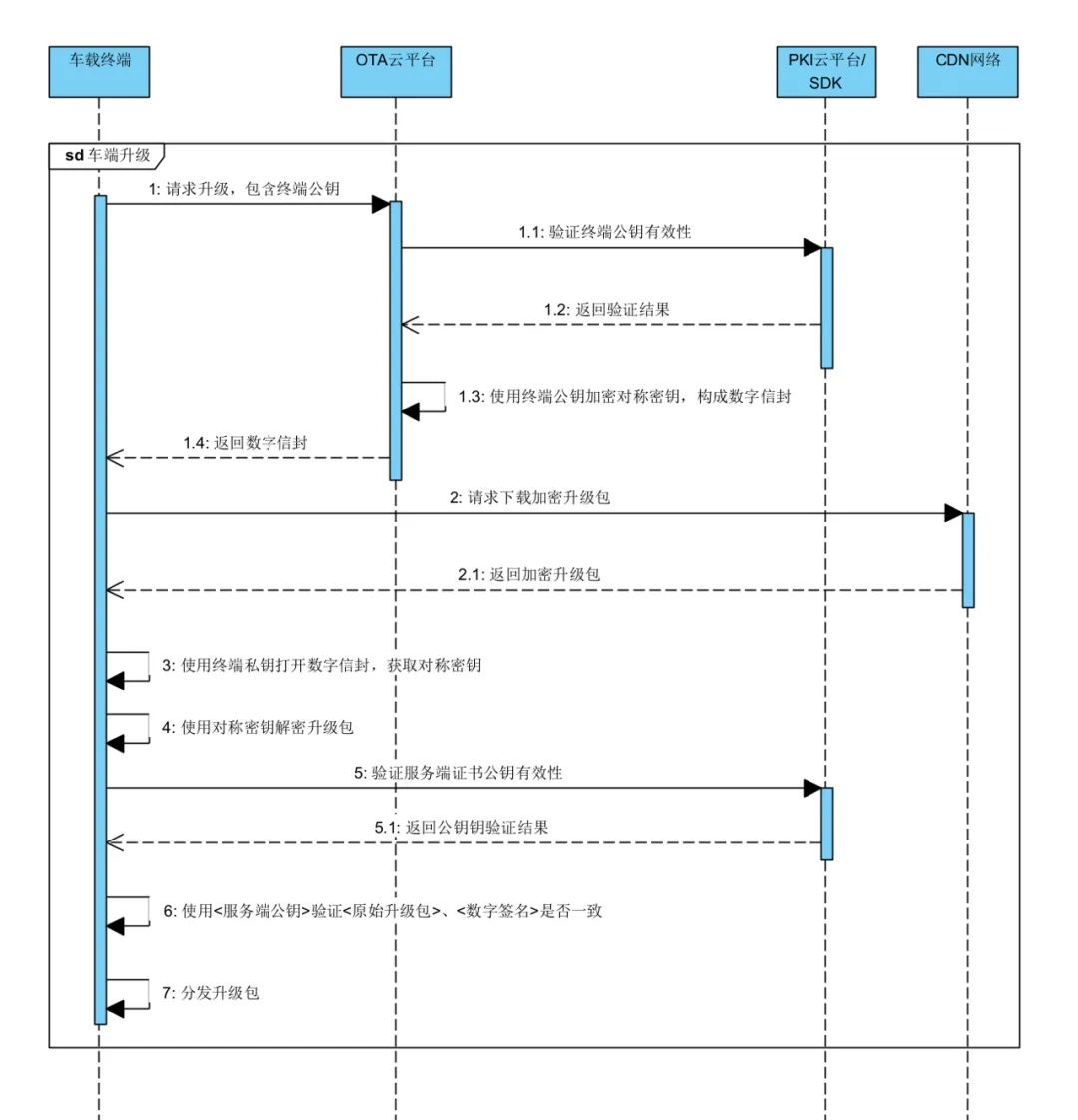
车联网OTA安全实践
摘要: 近年来,智能汽车已成为全球汽车产业发展的战略方向,汽车技术与工程核心逐渐从传统硬件层面转移到软件层面,汽车行业已经踏上了软件定义汽车(SDV)的变革之路。 在SDV的大趋势下,汽车零部件…...

智融合·共未来丨智合同携手百融云创打造合同智能化应用服务平台
人工智能技术是当今社会的热议话题之一。近年来,众多企业在人工智能领域持续布局,相关技术已在社会生产各环节极大地提高了生产效率。如果把过去信息技术产业的发展比喻为“手工时代”,那么人工智能技术的出现则将把信息技术产业推向“自动化…...

iOS ARC
iOS ARC是自动引用计数的缩写,是一种内存管理技术。它是由苹果公司在iOS 5中引入的,用于自动管理对象的内存生命周期。在ARC中,开发者不再需要手动管理对象的内存,这大大简化了开发过程,同时也减少了内存泄漏的风险。 …...

【代码随想录】刷题Day13
1.deque使用 239. 滑动窗口最大值 deque的介绍在C语法(12)---- 模拟实现queue和stack_哈里沃克的博客-CSDN博客 其实deque就是一个两头都能进出数据的数据结构,我们之所以使用它就是因为他的结构特点就是两边出,这样我们既可以判…...

playwright连接已有浏览器操作
文章目录 playwright连接已有浏览器操作前置准备打开本地已有缓存的Chrome(理解)指定端口打开浏览器连接指定端口已启动浏览器(推荐) playwright连接已有浏览器操作 前置准备 pip install playwright # 安装playwright的python…...

深度学习模型评估简单介绍
文章目录 深度学习模型评估介绍训练集、验证集和测试集应用场景准确率和误差率精确率和召回率F1 分数ROC 曲线和 AUC总结 深度学习模型评估介绍 本教程将介绍深度学习模型的基本评估方法及它们的应用场景。我们主要关注监督学习模型。 训练集、验证集和测试集 在深度学习中&…...

PyTorch——利用Accelerate轻松控制多个CPU/GPU/TPU加速计算
PyTorch——利用Accelerate轻松控制多个CPU/GPU/TPU加速计算 前言官方示例单个程序内控制多个CPU/GPU/TPU简单说一下设备环境导包加载数据 FashionMNIST创建一个简单的CNN模型训练函数-只包含训练训练函数-包含训练和验证训练 多个服务器、多个程序间控制多个CPU/GPU/TPU参考链…...

4个很多人都不知道的现代JavaScript技巧
JavaScript在不断的进化和升级,越来越多的新特性让我们的代码变得更加简洁。因此,今天这篇文章,我将跟大家分享 4 个不常用的 JavaScript 运算符。让我们一起研究它们。 1.可选的链接运算符 这个功能非常好用,它可以防止我的代码…...

【Java笔试强训 19】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥汽水瓶 …...

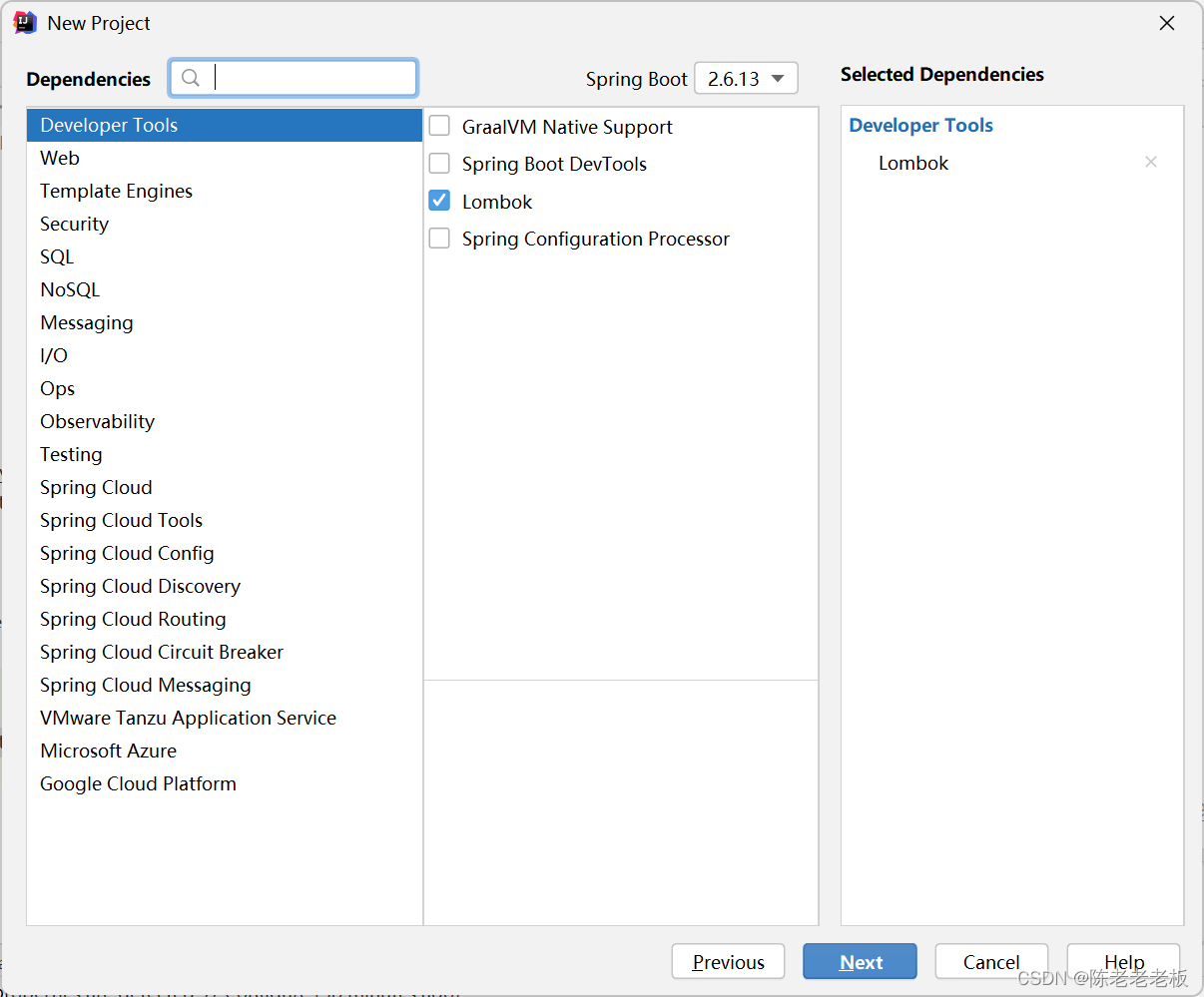
JPA整合达梦数据库
陈老老老板🦸 👨💻本文专栏:国产数据库-达梦数据库(主要讲一些达梦数据库相关的内容) 👨💻本文简述:本文讲一下SpringBoot整合JPA与达梦数据库,就是简单&…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

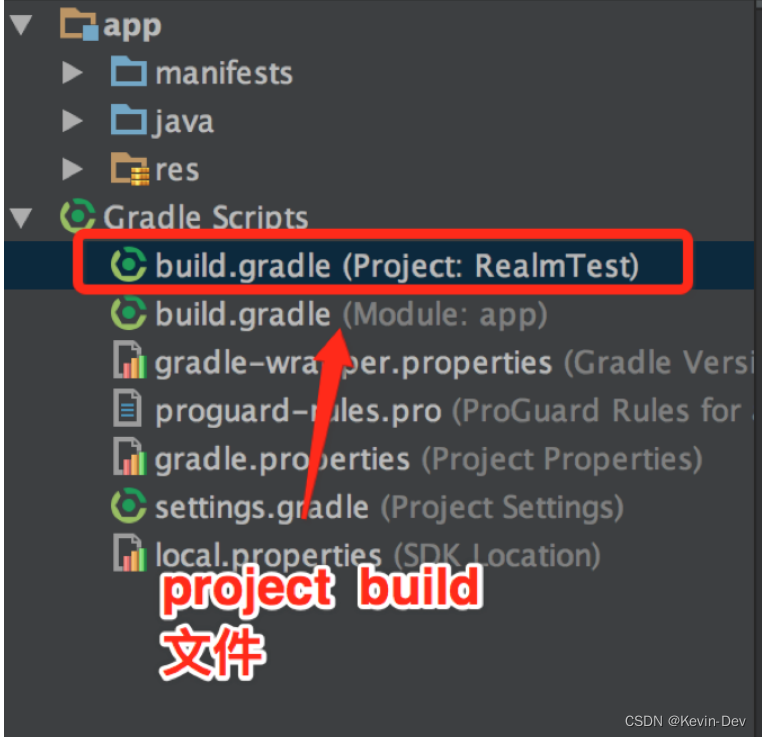
AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
