嵌入式代码查看分析利器---Understand
平时在开发嵌入式程序的时候大多数使用的都是keil软件,一般小的工程使用keil没感觉到有什么问题,但是当工程比较大的时候,比如移植了FreeRTOS系统或者LWIP网络系统时,代码全部编译一次就要花费很长世间,特别是开启了点击函数右键跳转的功能之后,速度更加慢。有时候只是为了查看一下代码,为了能够使用函数跳转功能,就不得不把工程全部编译一遍。
为了提高开发效率,一般查看代码的时候会使用vscode 和 source insight 这类软件,但是vscode占用内存比较大,电脑配置比较来的话,电脑就会比较卡。source insight占用内存比较小,功能和使用方法上感觉没有vscode方便,但是source insight 有个优点就是可以查看函数调用关系图。
 这个功能用起来感觉很方便,特别是查看别人代码的时候,能有一个直观的感受。于是平时就是vscode 和 source insight 这两个软件交替使用。
这个功能用起来感觉很方便,特别是查看别人代码的时候,能有一个直观的感受。于是平时就是vscode 和 source insight 这两个软件交替使用。
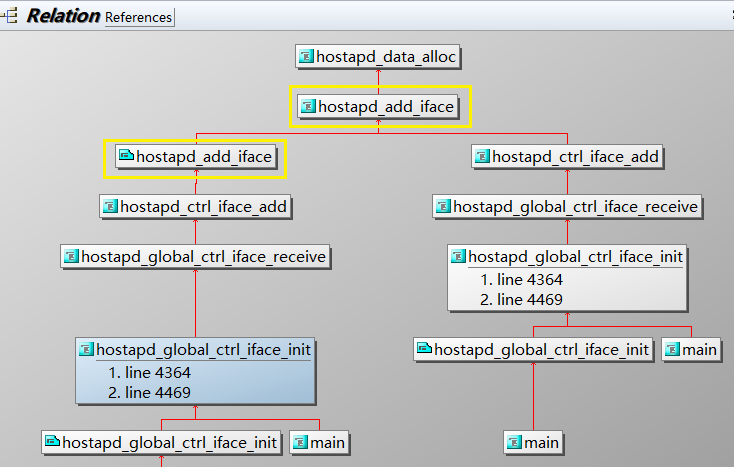
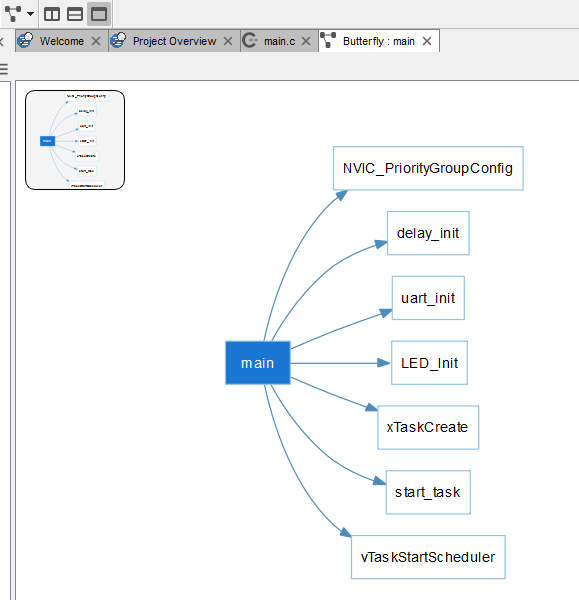
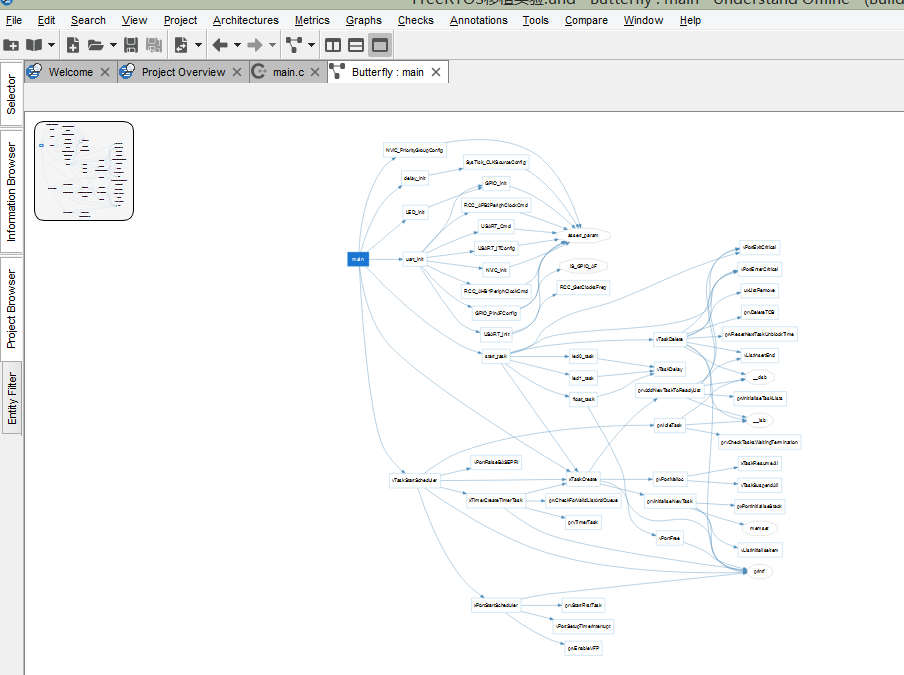
直到前几天无意中发现了Understand这个软件之后,vscode 和 source insight 就再也不想用了,特别是Understand 强大函数关系图生成功能。用一次之后就再也回不去了。先上一张图感受下。

下面就详细说一下如何使用Understand软件。在浏览器中直接搜索Understand 进行下载安装破解,具体过程网上教程很多,这里就不再演示了。

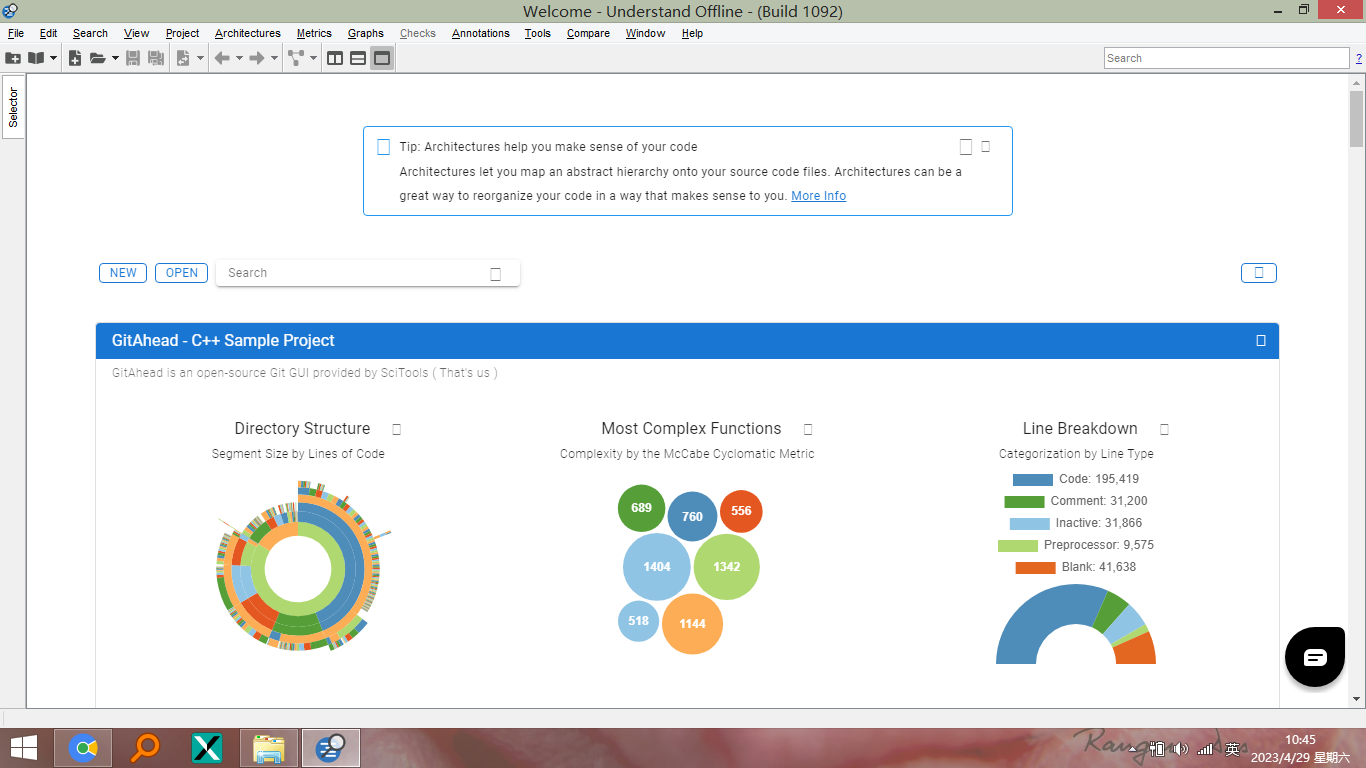
下载安装完成之后,打开软件。

如果要查看代码的话,不能像vscode那样直接把文件夹拖入到软件界面中直接打开。要使用这个软件必须要给要查看代码先建一个工程。
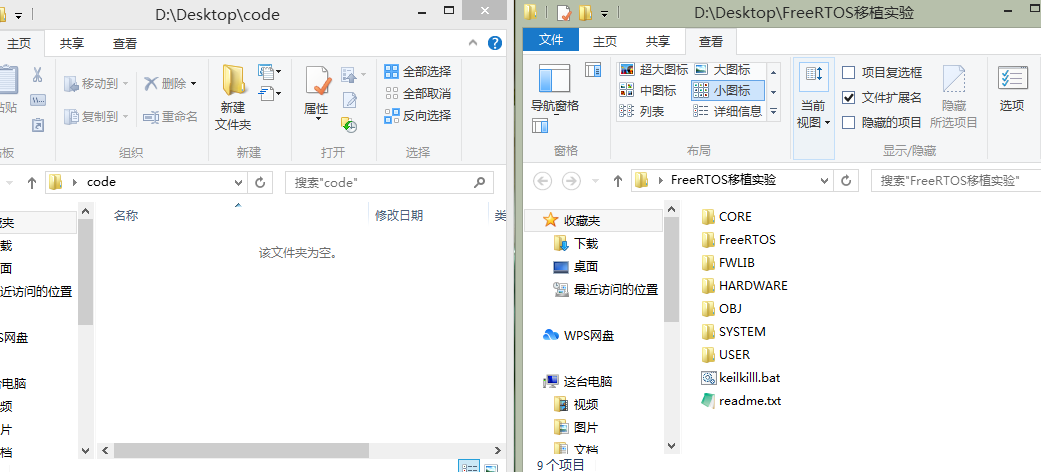
在桌面上新建一个code文件夹准备存放Understand的工程文件,FreeRTOS移植实验是要查看的代码。 也可以不新建code文件夹,Understand的把工程文件直接存放在FreeRTOS移植实验里面。


不过我一般习惯在将Understand的工程文件单独放在另外的目录里面。这样查看别人的代码时,不会破坏keil工程文件的完整性。
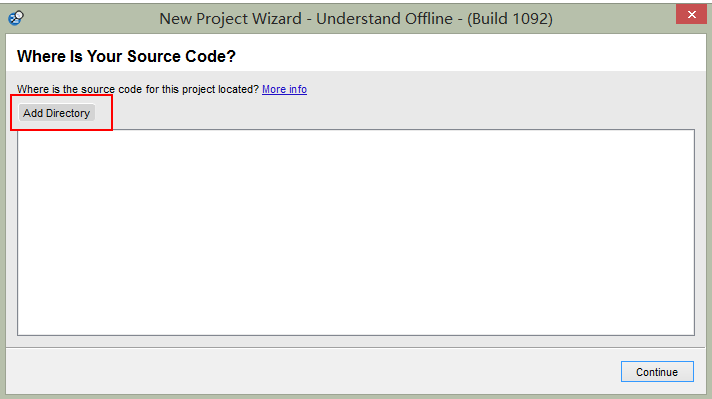
接下来在Understand软件中新建工程,选择文件–新建–工程。

在弹出的界面中点 添加文件夹按钮,添加要查看的keil工程文件夹。

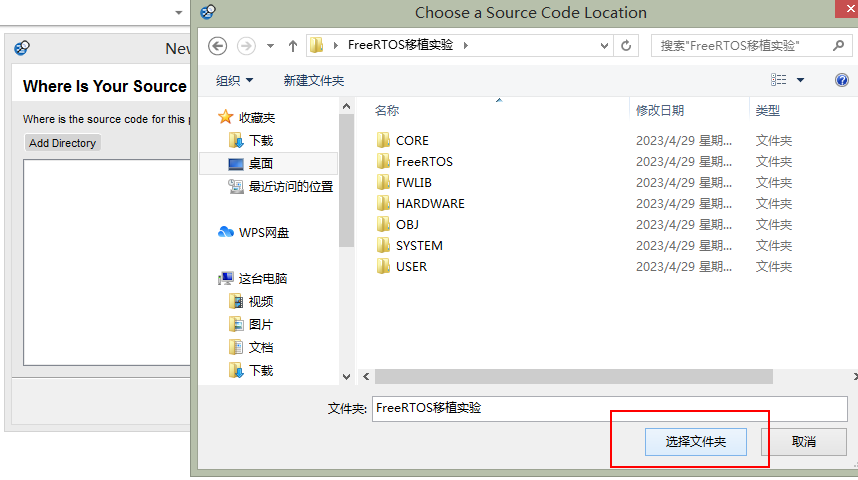
这里选择要查看的这个 FreeRTOS移植实验

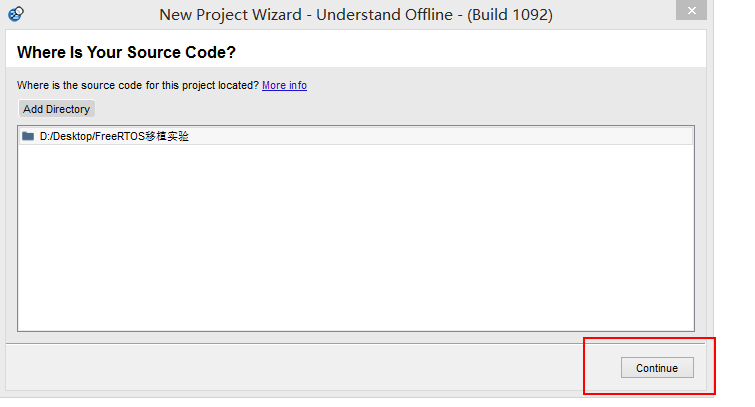
单击继续按钮

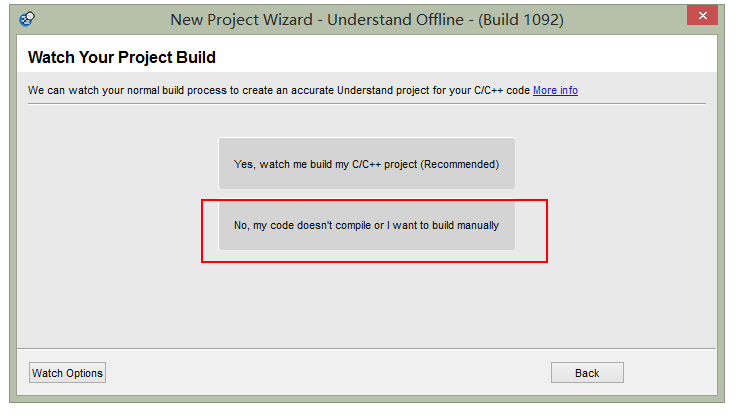
选择第二个选项,不编译代码。

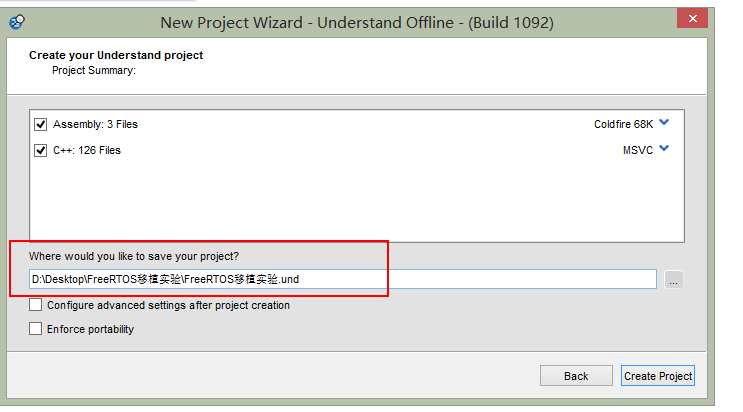
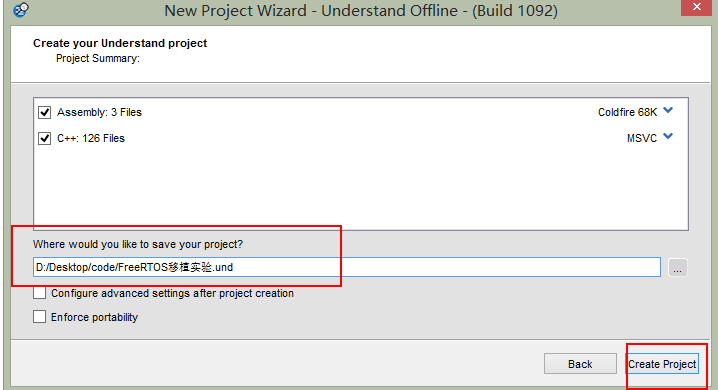
接下来选择Understand工程文件存放目录,默认会创建在keil工程目录里面,在这里将工程目录设置为刚才新建code文件夹路径。

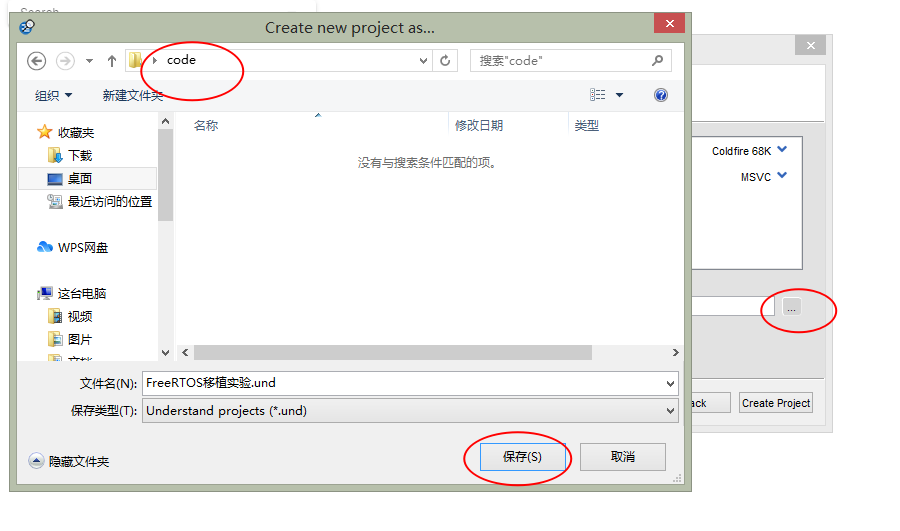
单击后面的 … 按钮,将工程路径选择为code文件夹,然后点保存按钮。

工程路径设置好之后,单击创建工程按钮,开始新建工程。新建工程的时候需要花费十几秒的时候对工程文件进行扫描,这里要耐心等待一会。

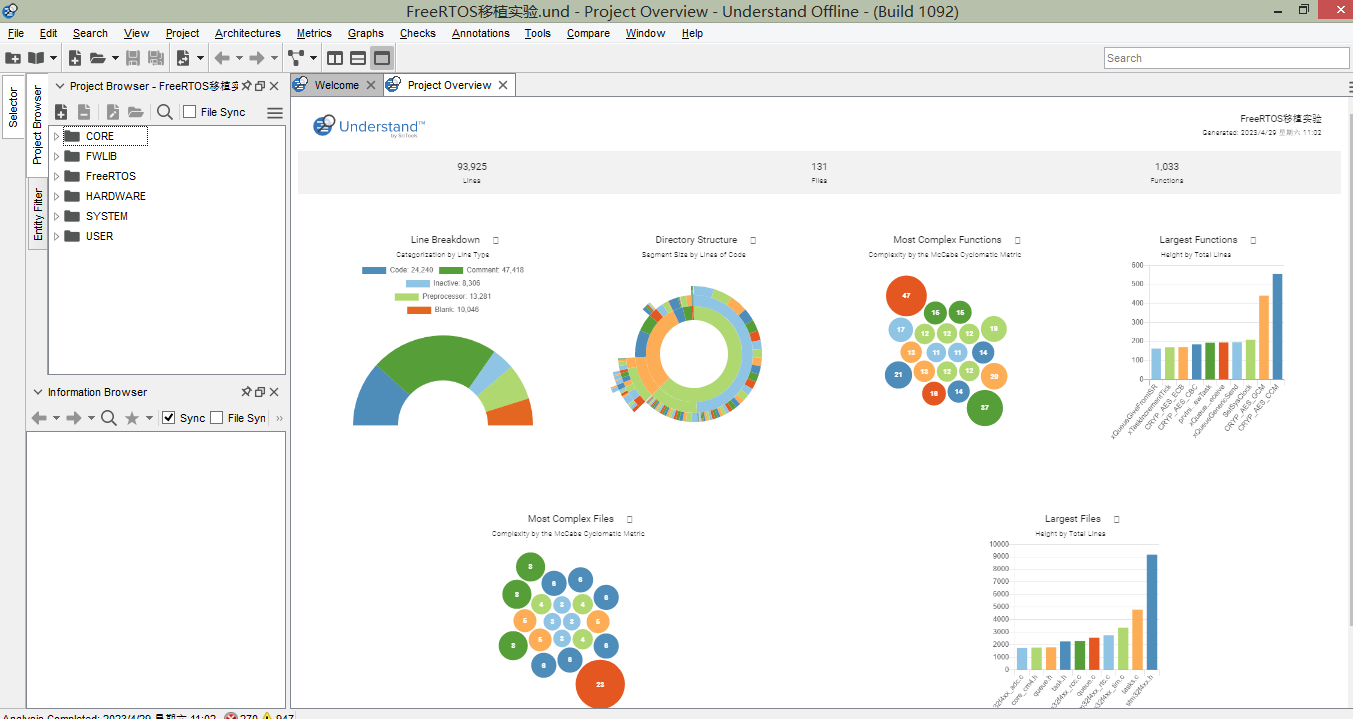
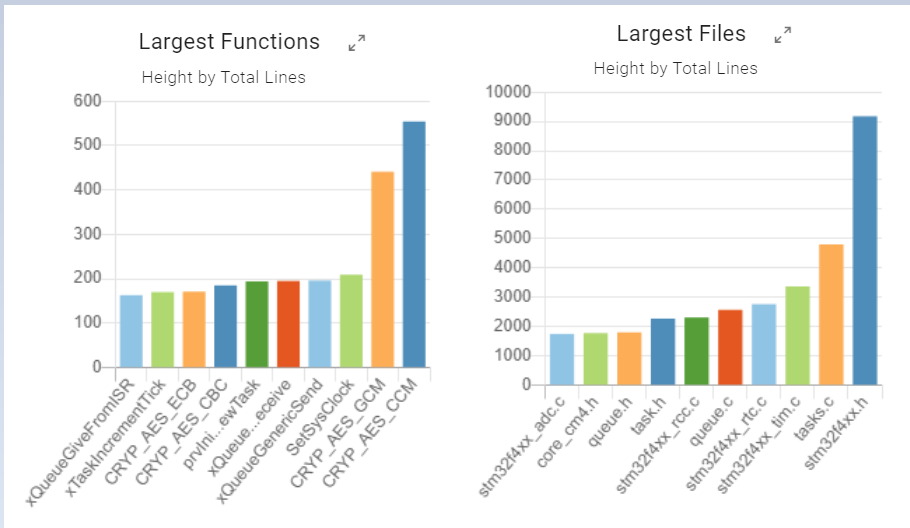
工程扫描完成之后,就会自动出现一个工程文件分析的界面,在这个界面中可以看到工程里面各部分代码的占比情况。

第一个图展示的是代码、注释、未使用、预编译、空白 这些占用行数。

第二张图展示的是不同代码在工程中的占比。通过这个可以看出FreeRTOS占30.1%,库函数占了62.7%。

通过下面的柱形图中还能看出比较占比比较大的函数和文件。

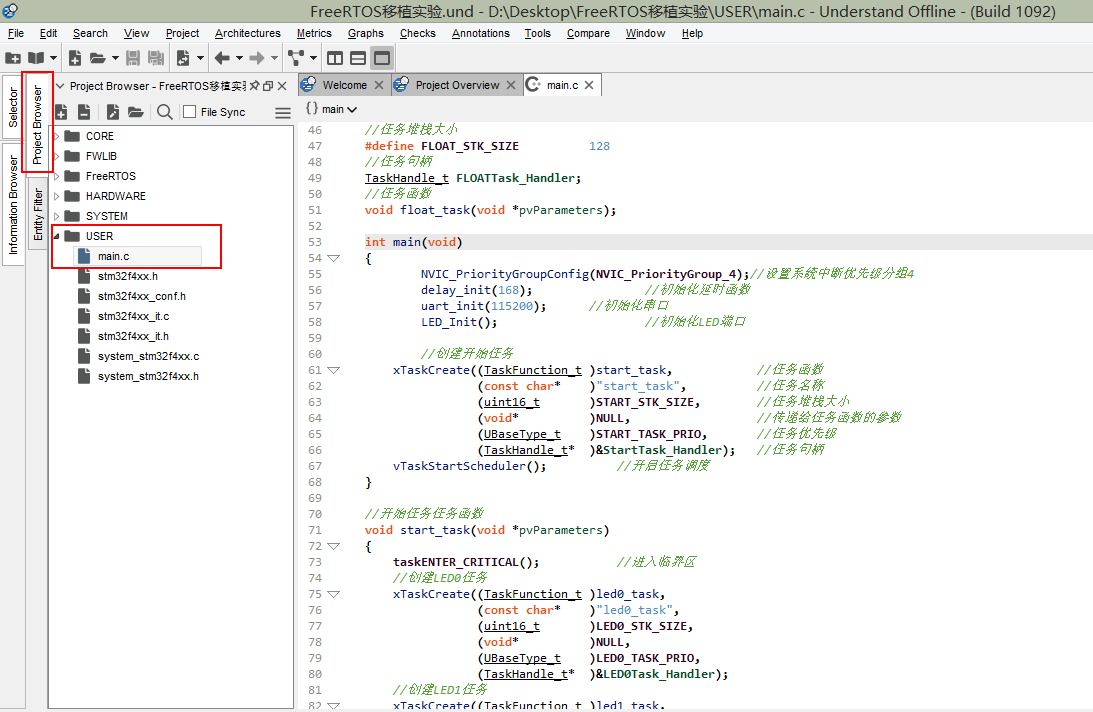
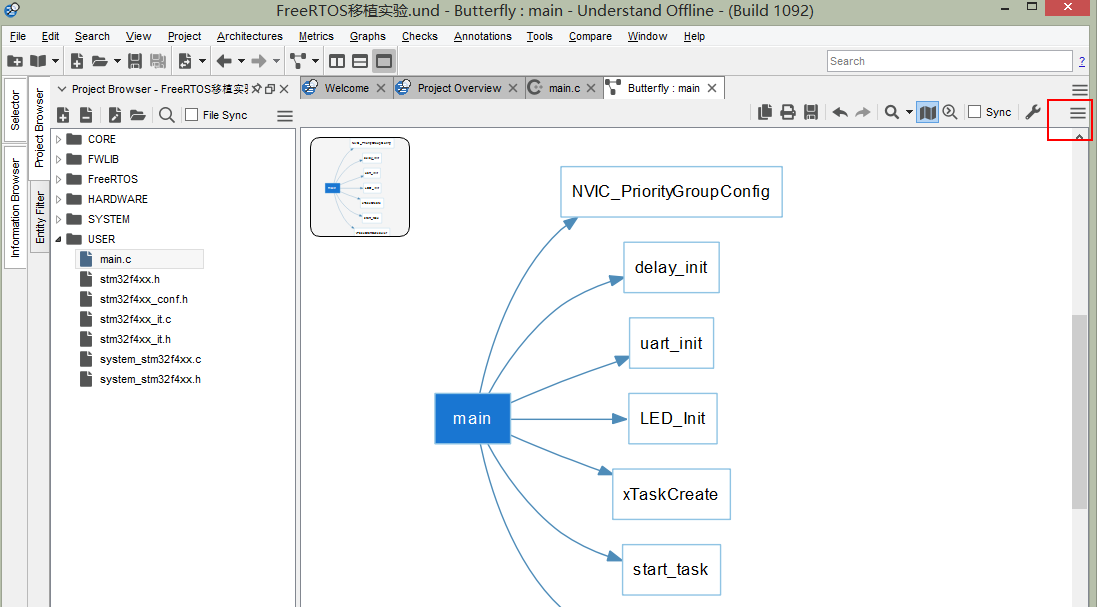
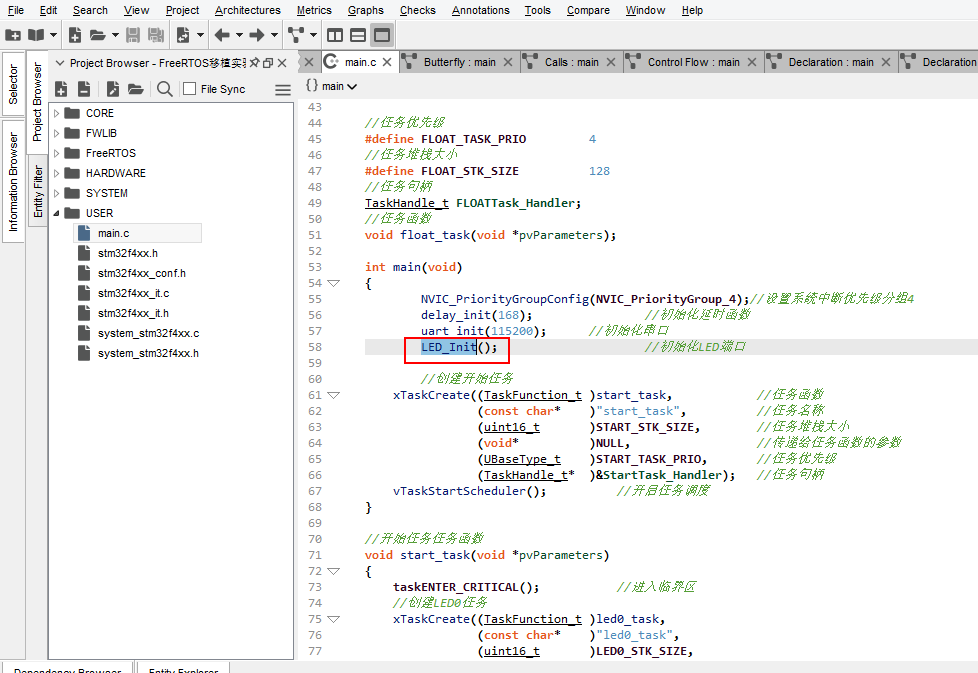
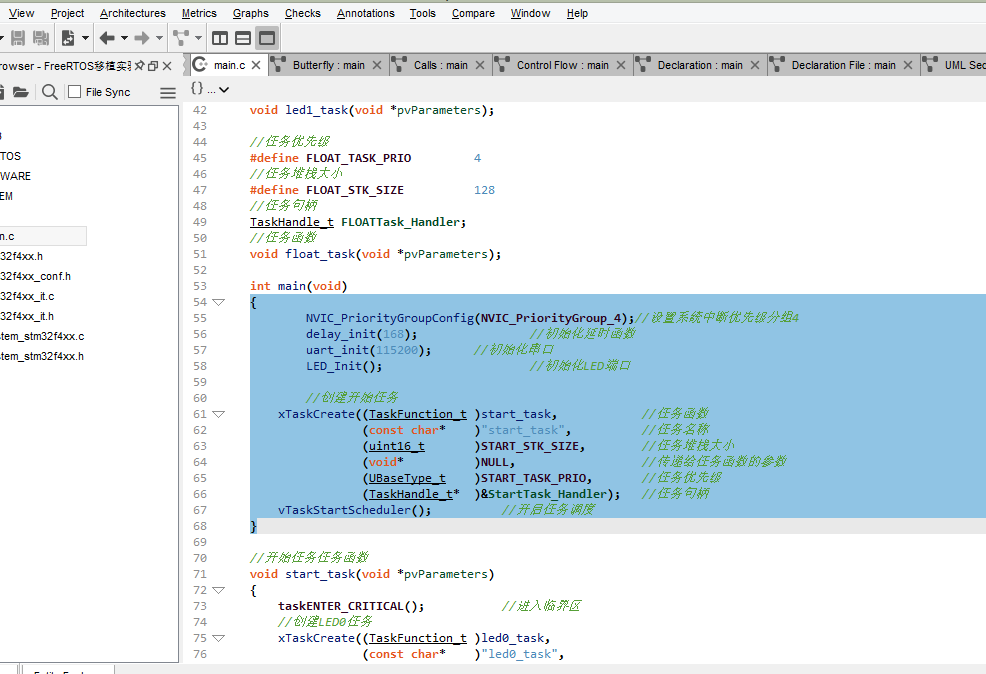
通过这个整体的分析图让我们对这个工程文件构成有一个整体的印象。下面开始使用这个软件对代码进行具体的分析。在软件界面的左侧选择工程浏览,然后打开user文件夹里面的main.c文件。

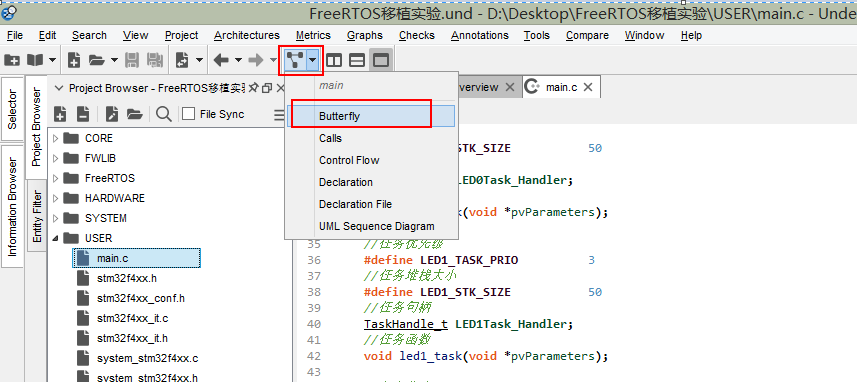
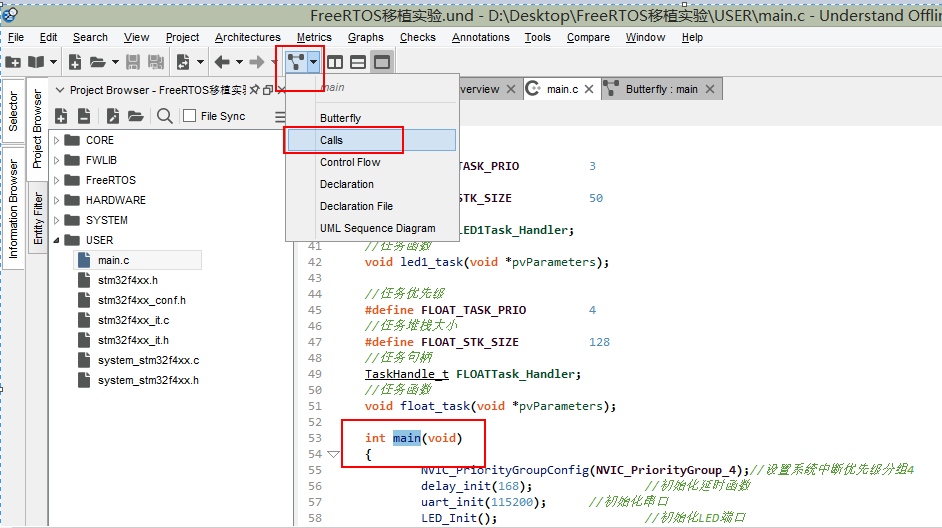
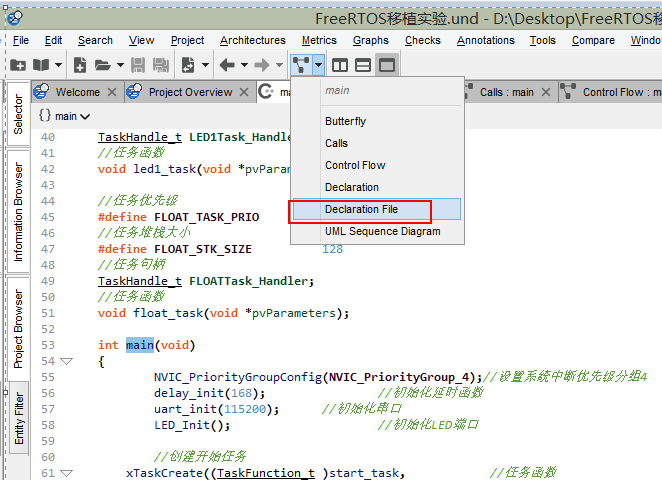
在main.c文件中双击选中main函数,然后再工具栏中点这个连接按钮。
 在这里选择第一个选项
在这里选择第一个选项

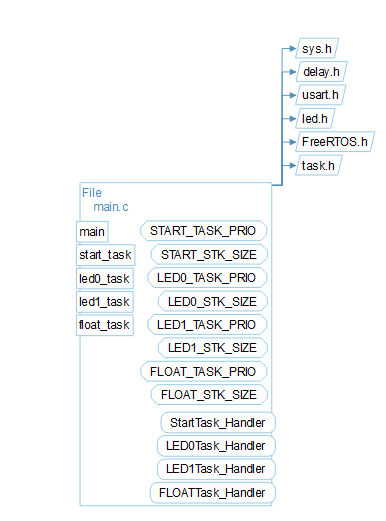
此时就会显示出main函数中调用了哪些函数。
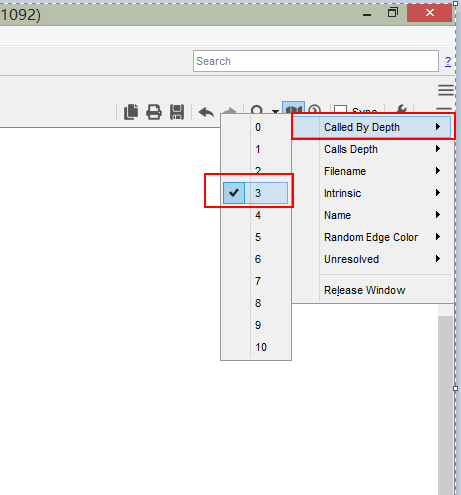
这里默认情况下只显示了1层的调用关系,如果要显示多层调用关系还需要设置一下。界面有右上方有两个 三条横线的图标,点击下面这个三条横线图标。

将这个被调用的深度设置为3。

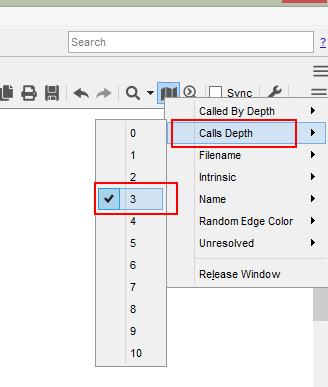
接着把调用深度也设置为3。

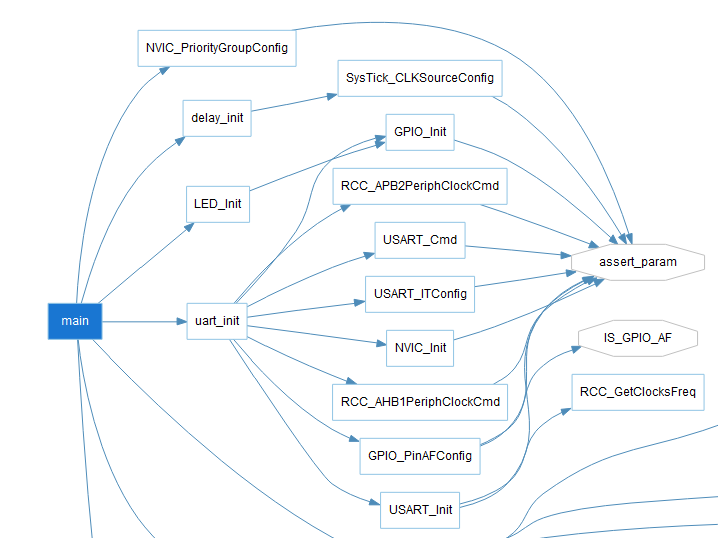
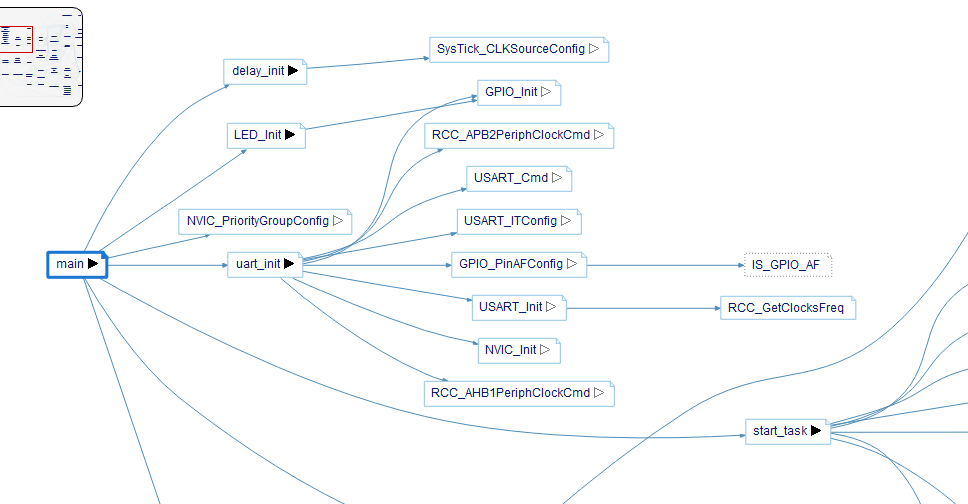
接下来就会重新生成一个函数调用关系图。

滚动鼠标滚轮可以放大缩小这个关系调用图。
通过这个关系调用图就可以很清晰的看出来main函数分别调用了哪些函数,而这些函数里面又继续调用了哪些函数。这样即使不用看代码直接通过这个函数调用关系图就能看出来main函数里面都完成了哪些功能。
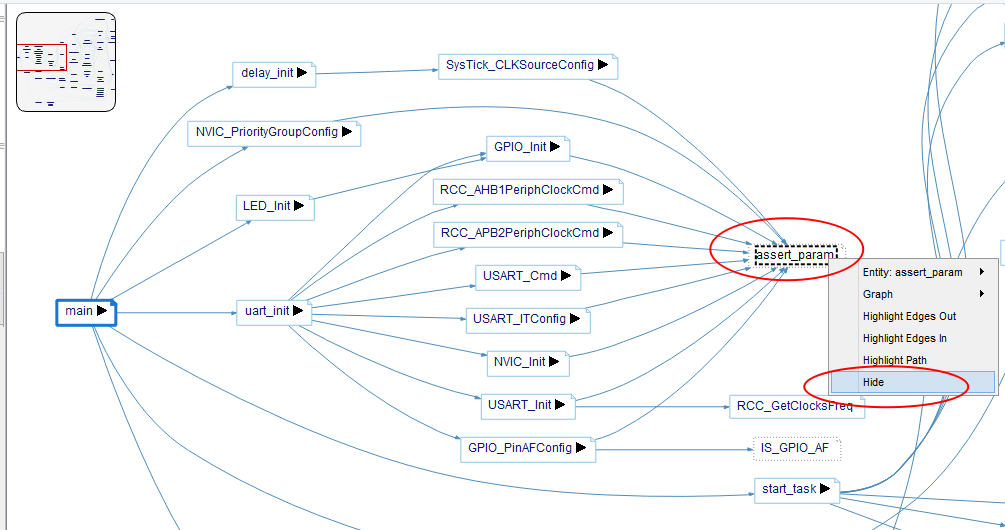
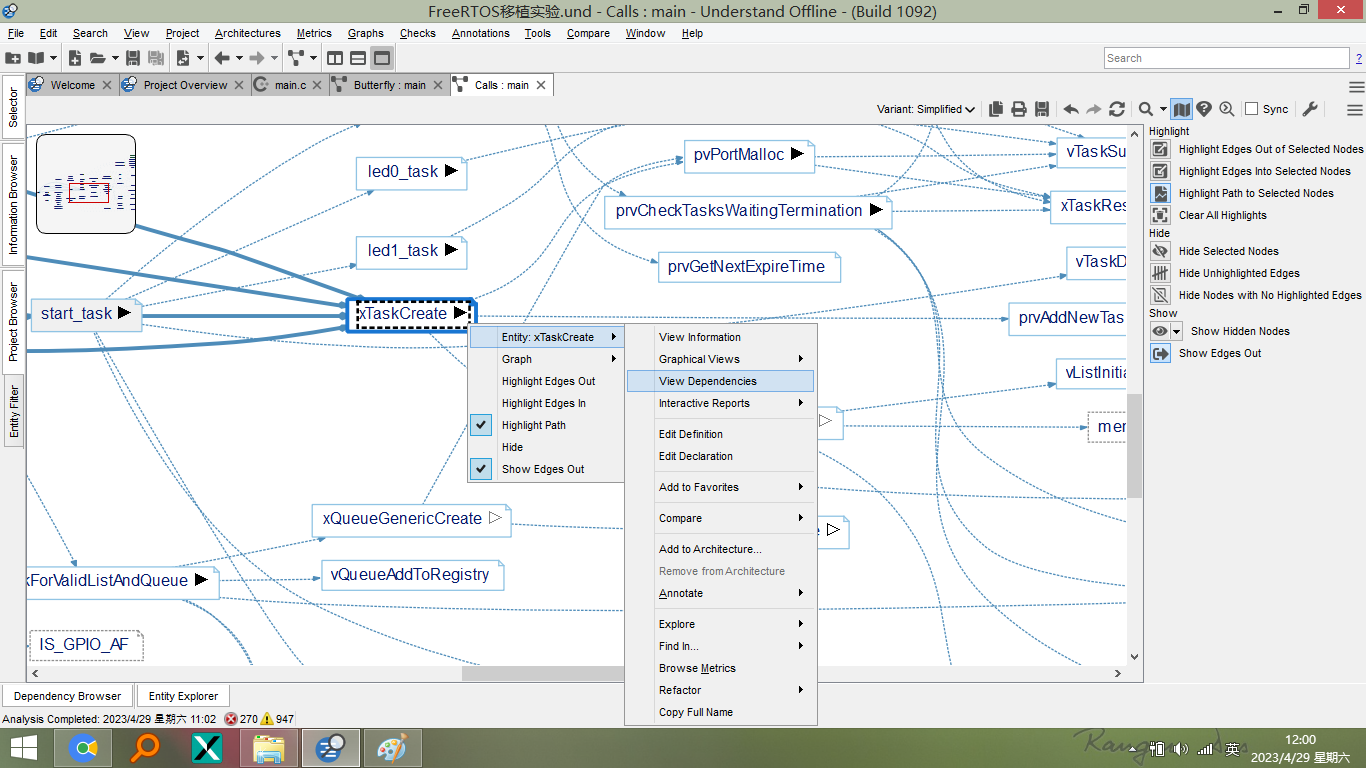
接下来依然选择main函数,在关系调用中选择第二个功能。

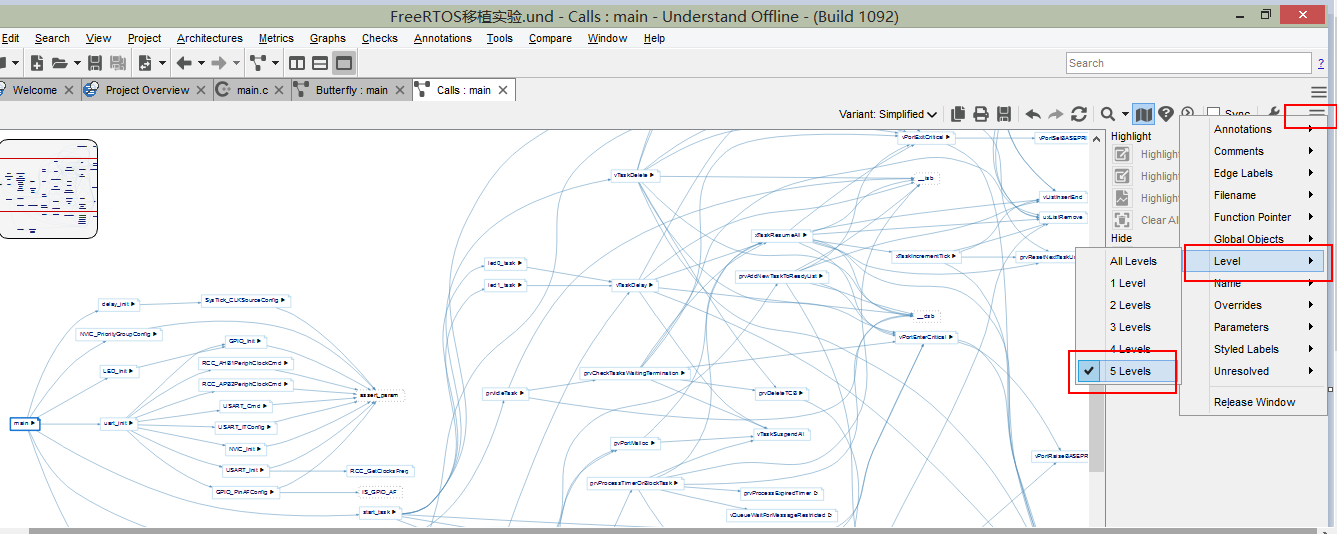
通过右上角的的选项按钮将层设置为5,这样就会显示出一个5层的调用关系图。

在这个调用关系中可以看到,好多函数都调用了同一个函数。而有些函数是我们不需要关系的,那么就可以在这个函数上单击鼠标右键,选择隐藏,将这个函数隐藏掉不显示。


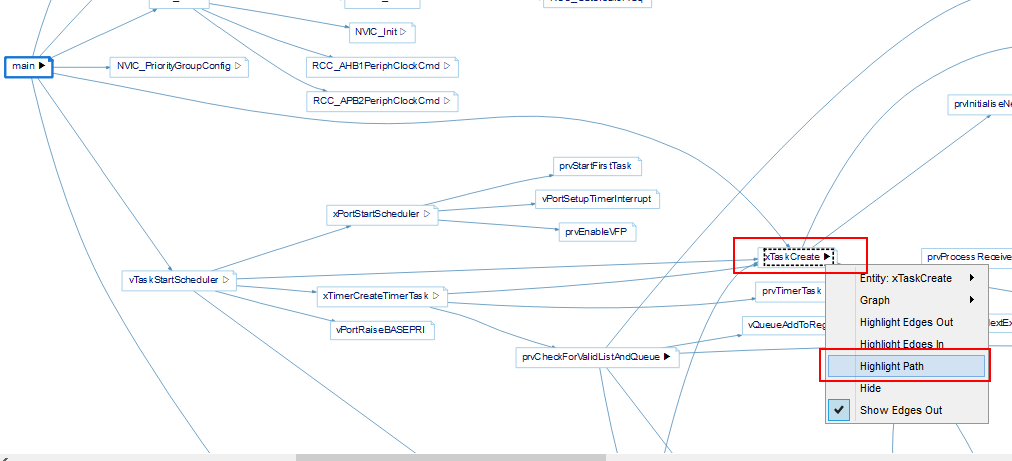
如果想要重点关系某一个函数的调用关系,可以在函数上右键,选择高亮显示。比如在这里要重点关心任务创建函数。

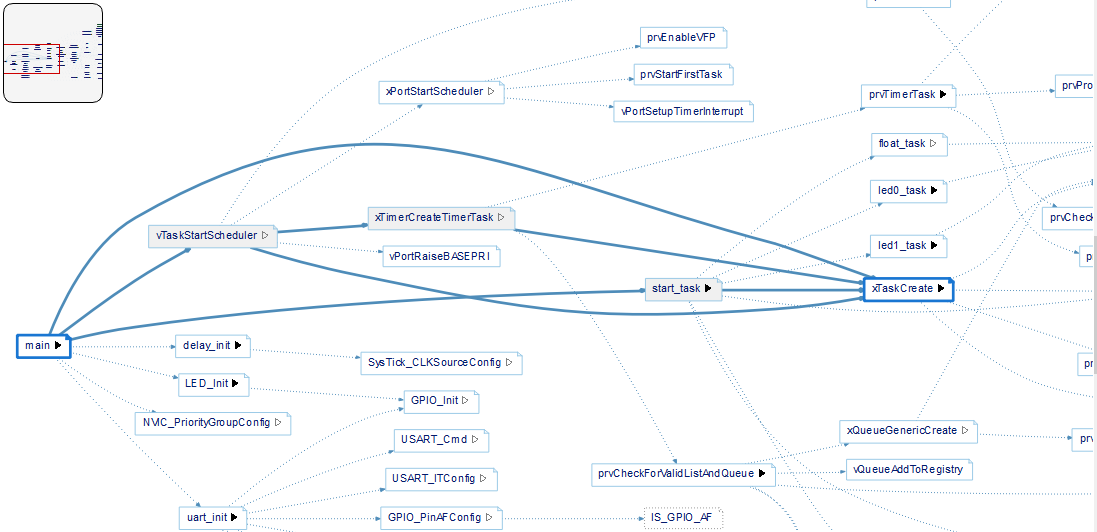
此时任务创建函数前面和它相关函数和路线都会被高亮显示。

如果想进一步了解这个函数的其他信息,可以在这个函数上单机鼠标右键,在属性中查看,这里就不再一一列举了。

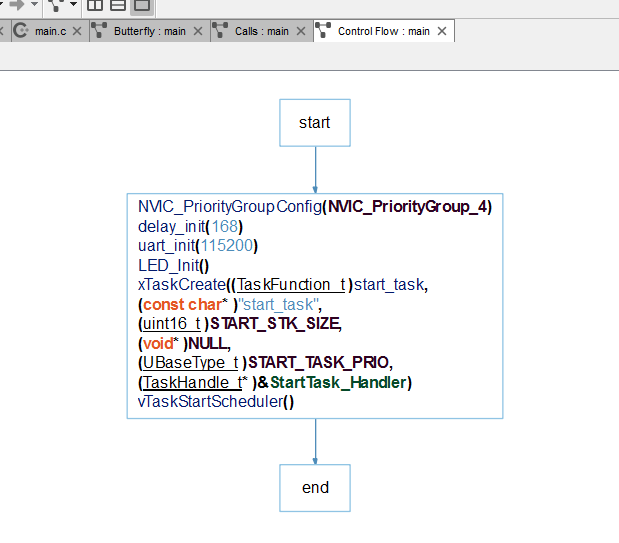
接下来看关系调用的第三个选项。

此时就会生出一个main函数内部的执行流程。

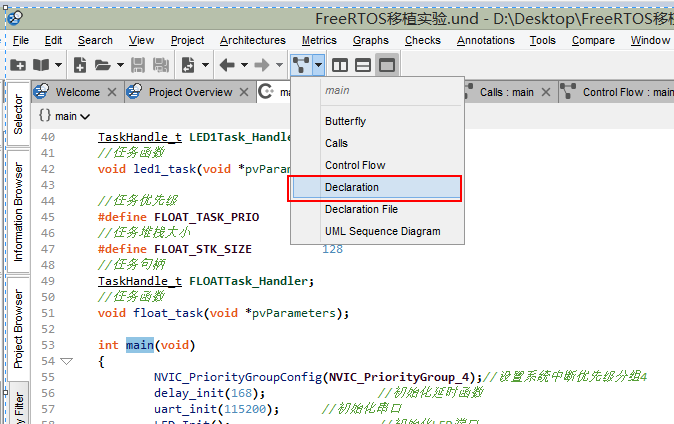
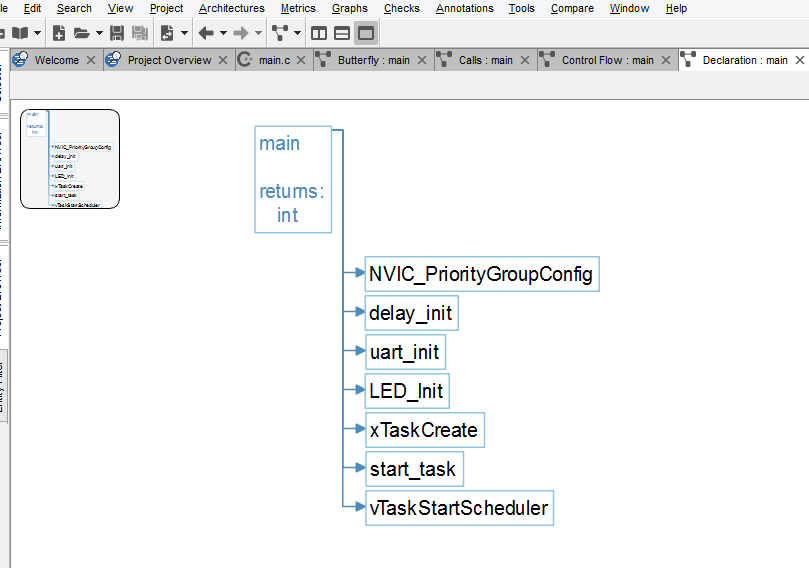
接下来看关系调用的第四个选项。

这个列出来了main函数调用的函数和main函数的返回值。

接下来看关系调用的第五个选项。

这个列出来了main函数所包含的头文件和宏定义

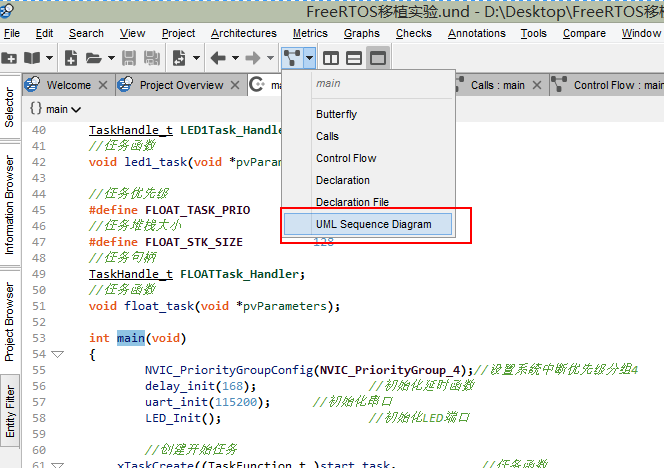
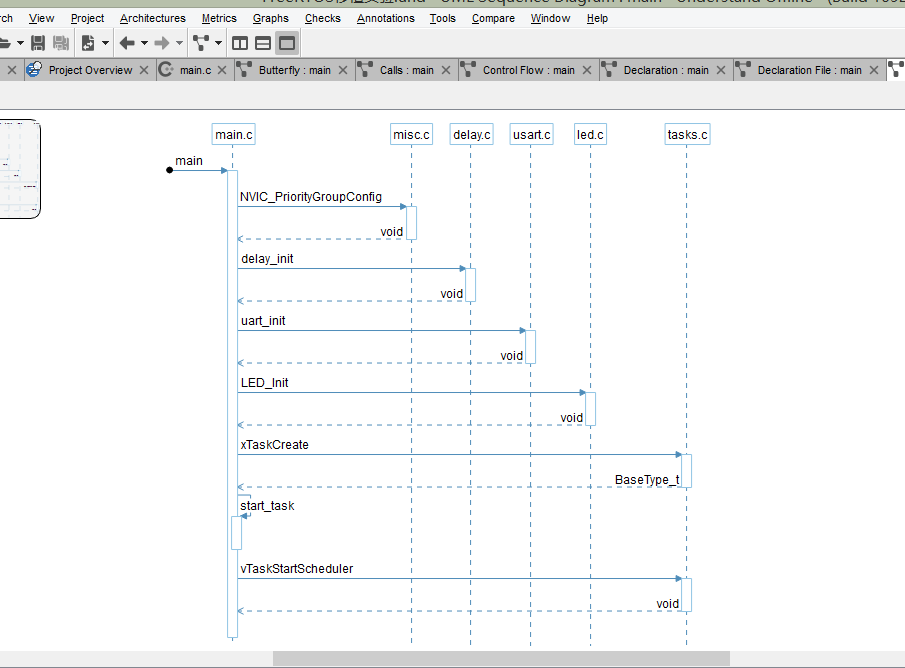
接下来看关系调用的最后一个选项。

这个会显示出main函数调用的那些初始化函数都包含在哪些c文件中。

通过上面这个6种功能,可以对main函数和其他函数的调用关系进行各种方式的分析,让我们对这个工程代码能进一步的深入了解。
同样Understand软件也可以直接查看代码。如果要掉转到函数内部时,按住ctrl键,单击鼠标左键,就能直接跳转到函数中。后退一步的快捷键是ctrl+alt+p 。


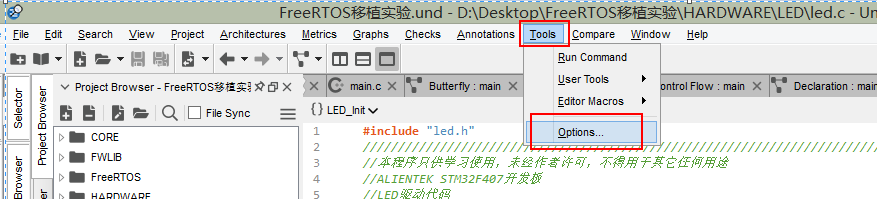
如果想要使用快捷键的话,可以在菜单栏选择Tool—options

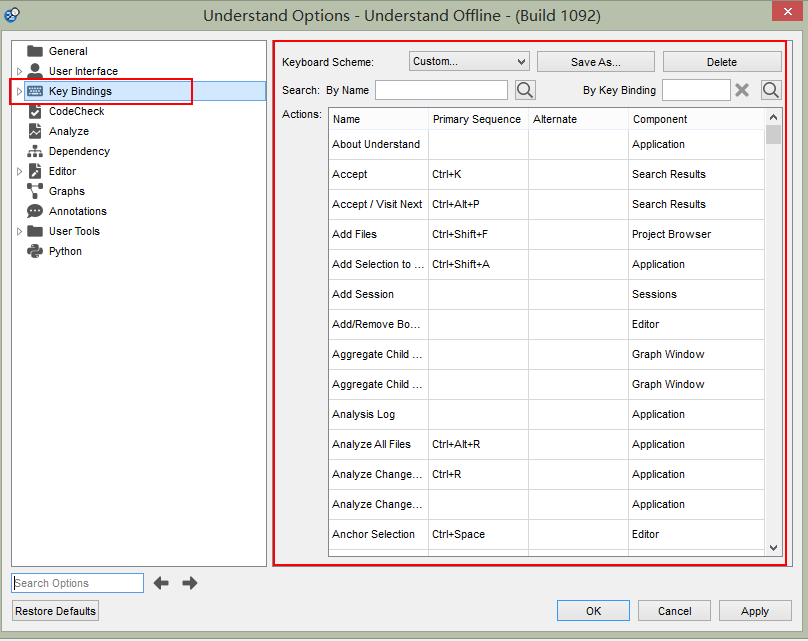
在打开的设置界面中选择Key Bindings,在右边区域中就可以查看和设置快捷键。

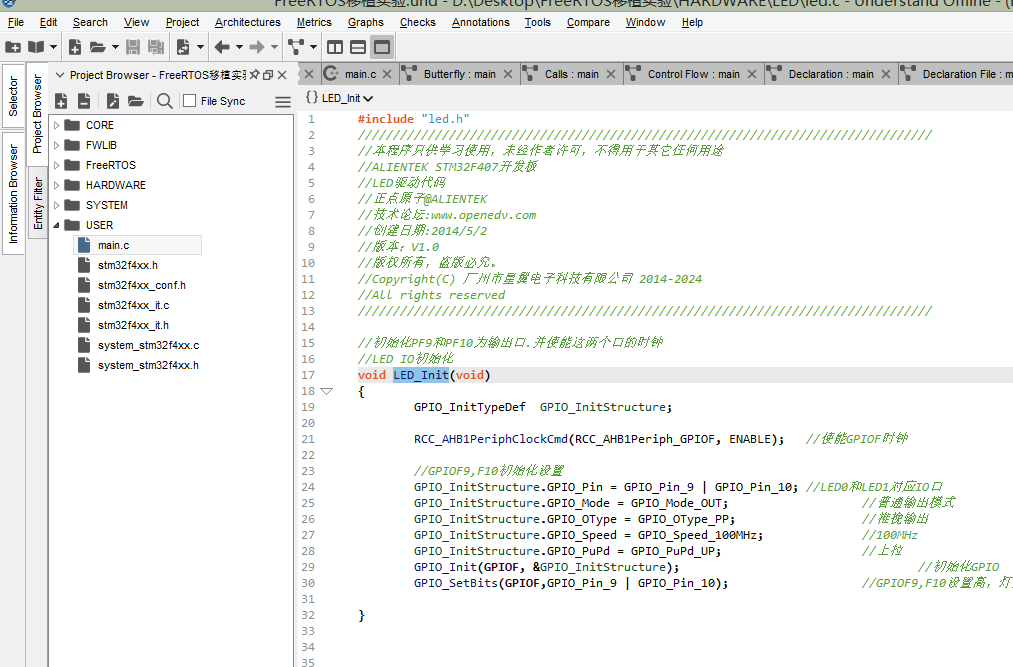
查看函数的时候,在函数开始位置的大括号处双击鼠标左键,就会自动选中函数所包含的代码块。

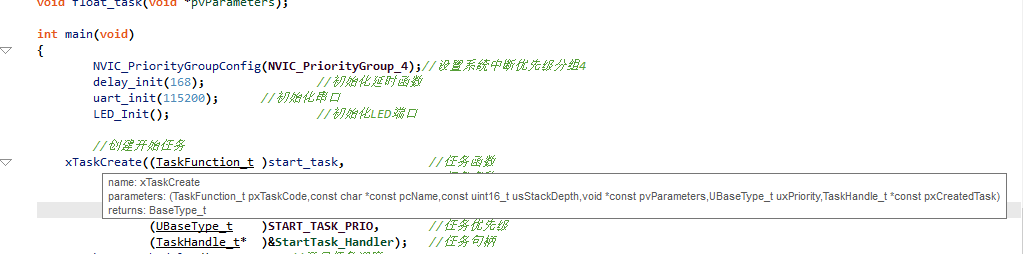
将鼠标放在函数名上面时,会显示函数的参数和返回值。同样将鼠标放在宏定义的值上时,会显示宏定义的值。


这个软件还有很多强大的功能,在这里只是粗略的介绍了一下,其他功能大家在使用的过程中自己慢慢探索。
相关文章:

嵌入式代码查看分析利器---Understand
平时在开发嵌入式程序的时候大多数使用的都是keil软件,一般小的工程使用keil没感觉到有什么问题,但是当工程比较大的时候,比如移植了FreeRTOS系统或者LWIP网络系统时,代码全部编译一次就要花费很长世间,特别是开启了点…...

人群计数经典方法Density Map Estimation,密度图估计
(3)Density Map Estimation(主流) 这是crowd counting的主流方法 传统方法不好在哪里?object detection-based method和regression-based method无法从图像中提取更抽象的有助于完成人群计数任务的语义特征 概况&…...

【华为】Smart-Link基础知识
Smark-Link技术 Smark-Link(灵活链路or备份链路,华为/华三 私有用) Smark-Link定义 Smark-Link,又叫备份链路。一个Smark Link由两个接口组组成,其中一个接口作为另一个的备份。Smark-Link常用于双上行组网,提供可靠高效的备份与…...

分享24个强大的HTML属性 —— 建议每位前端工程师都应该掌握
前期回顾 是不是在为 API 烦恼 ?好用免费的api接口大全呼之欲出_0.活在风浪里的博客-CSDN博客APi、常用框架、UI、文档—— 整理合并https://blog.csdn.net/m0_57904695/article/details/130459417?spm1001.2014.3001.5501 👍 本文专栏:…...

NIO基础 - 网络编程
non-blocking io 非阻塞 IO 1. 三大组件 1.1 Channel & Buffer channel 有一点类似于 stream,它就是读写数据的双向通道,可以从 channel 将数据读入 buffer,也可以将 buffer 的数据写入 channel,而之前的 stream 要么是输入…...

06.toRef 和 toRefs
学习要点: 1.toRef 和 toRefs 本节课我们来要了解一下 Vue3.x 中的 ref 两个周边 API 的用法; 一.toRef 和 toRefs 1. toRef 可以将源响应式对象上的 property 创建一个 ref 对象; const obj reactive({ name : Mr.Lee, age : 10…...

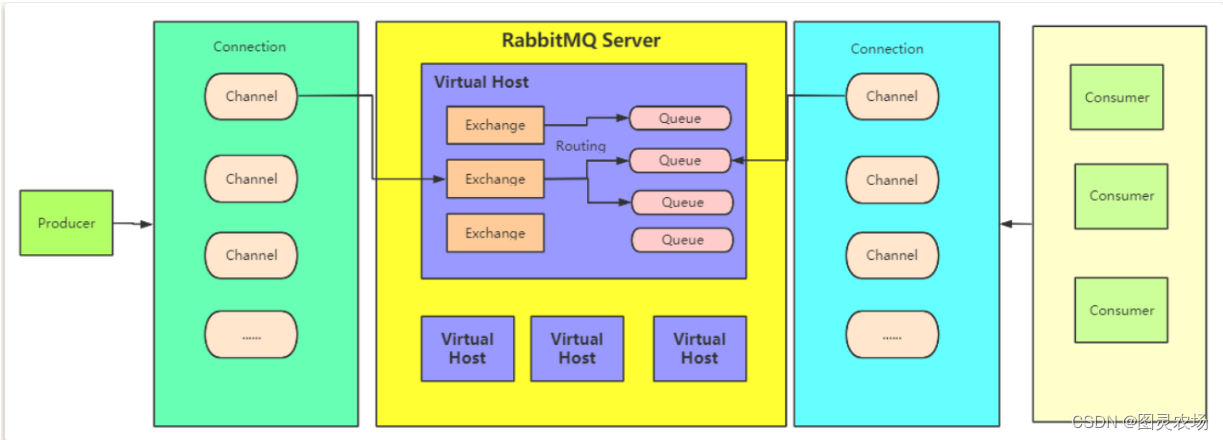
RabbitMq、Kafka、RocketMq整理
MQ的主要作用:异步提高性能、解耦提高扩展性、削峰。 一、常见中间件对比 Kafka、RocketMq和RabbitMq最大的区别就是:前两个是分布式存储。 1.1、ActiveMq 优点:1)完全支持jms规范的消息中间件 ,2)提供丰富的api, 3)多种集群构建模式。 缺点:)在高并发的场景下,性能可…...

Python多元线性回归预测模型实验完整版
多元线性回归预测模型 实验目的 通过多元线性回归预测模型,掌握预测模型的建立和应用方法,了解线性回归模型的基本原理 实验内容 多元线性回归预测模型 实验步骤和过程 (1)第一步:学习多元线性回归预测模型相关知识。 一元线性回归模型…...

C#基础 变量在内存中的存储空间
变量存储空间(内存中) // 1byte 8bit // 1KB 1024byte // 1MB 1024KB // 1GB 1024MB // 1TB 1024GB // 通过sizeof方法 可以获取变量类型所占的内存空间(单位:字节) 有…...

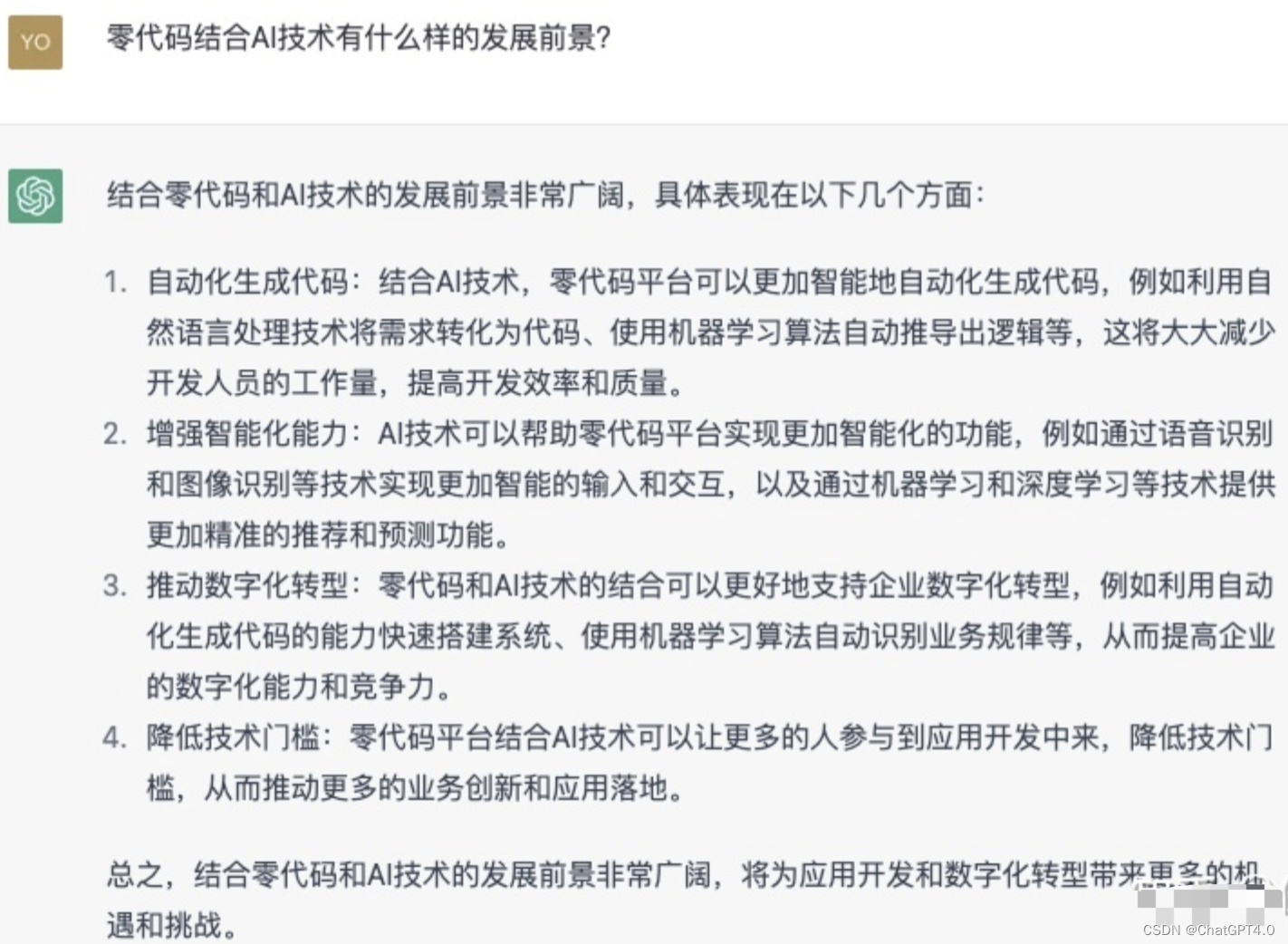
你最关心的4个零代码问题,ChatGPT 帮你解答了!
作为人工智能(AI)新型聊天机器人模型 ChatGPT,刚上线5天就突破100万用户,两个多月全球用户量破亿,不愧为业界最炙热的当红炸子鸡。 ChatGPT 是一种语言生成模型,由 OpenAI 开发和训练。它是基于 Transform…...

linux的环境变量
目录 一、自定义变量和环境变量的区别 二、自定义变量 三、环境变量 四、查看所有变量(自定义变量、环境变量) 五、记录环境变量到相关的系统文件 (1)为什么要这样做? (2)环境变量相关系统…...

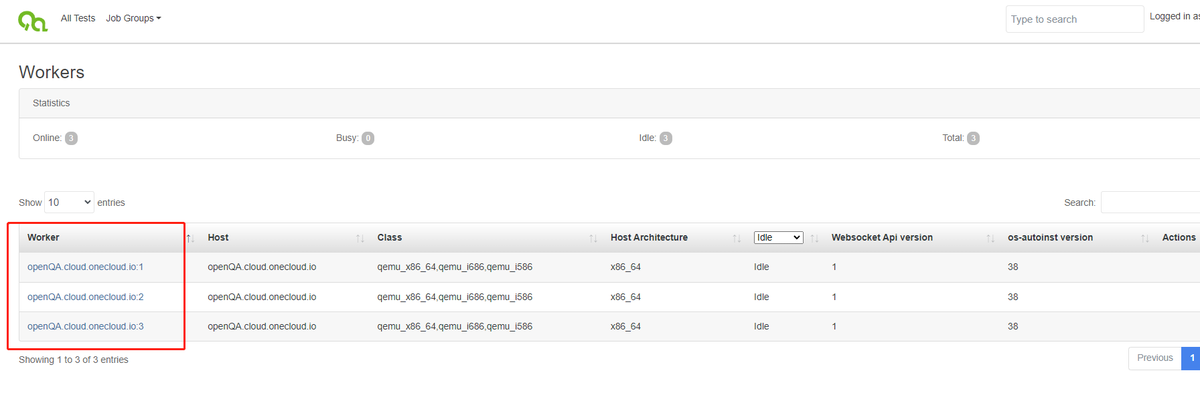
openQA----基于openSUSE部署openQA
【原文链接】openQA----基于openSUSE部署openQA (1)下载 openqa-bootstrap 脚本并执行 cd /opt/ curl -s https://raw.githubusercontent.com/os-autoinst/openQA/master/script/openqa-bootstrap | bash -x(2)配置apache proxy…...

正则表达式基础一
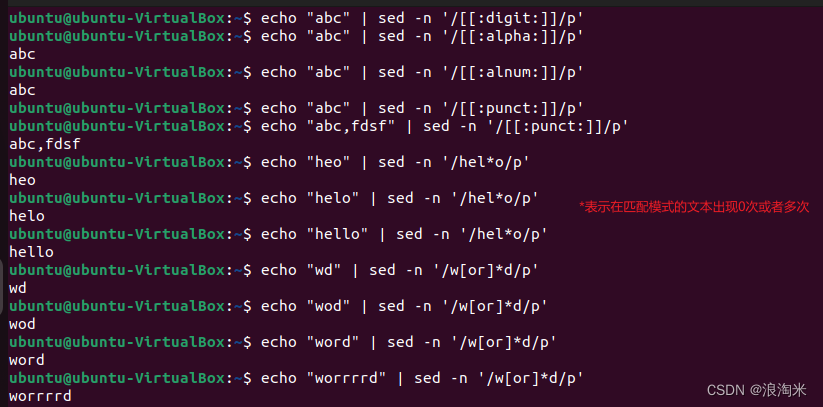
BRE(basic regular expression):匹配数据流中的文本字符 普通文本匹配 特殊字符 正则表达式存在一些特殊字符,如需当成普通文本来匹配,必须加上转义,即反斜杠\,如下所示 .*[]^${}?|() 指定出现位置的字符 ^ 指定行首…...

Java中的内存泄露、内存溢出与栈溢出
内存泄露、内存溢出与栈溢出 1、概述2、内存泄漏、内存溢出和栈溢出2.1、内存泄漏2.2、内存溢出2.3、栈溢出 2、总结 1、概述 大家好,我是欧阳方超。本次就Java中几个相似而又不同的概念做一下介绍。内存泄漏、内存溢出和栈溢出都是与内存相关的问题,但…...

时序预测 | Matlab实现SSA-GRU、GRU麻雀算法优化门控循环单元时间序列预测(含优化前后对比)
时序预测 | Matlab实现SSA-GRU、GRU麻雀算法优化门控循环单元时间序列预测(含优化前后对比) 目录 时序预测 | Matlab实现SSA-GRU、GRU麻雀算法优化门控循环单元时间序列预测(含优化前后对比)预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab实现SSA-GRU、GRU麻雀算法…...

Java+springboot开发的医院HIS信息管理系统实现,系统部署于云端,支持多租户SaaS模式
一、项目技术框架 前端:AngularNginx 后台:JavaSpring,SpringBoot,SpringMVC,SpringSecurity,MyBatisPlus,等 数据库:MySQL MyCat 缓存:RedisJ2Cache 消息队列&…...

【前端面经】Vue-Vue中的 $nextTick 有什么作用?
Vue.js 是一个流行的 JavaScript 框架,它提供了许多实用的功能,其中之一就是 $nextTick 方法。 在 Vue.js 中, $nextTick 方法可以确保我们在更新 DOM 之后再去执行某些操作,从而避免由于 DOM 更新而导致的问题。这个方法非常实用…...

基于STATCOM的风力发电机稳定性问题仿真分析(Simulink)
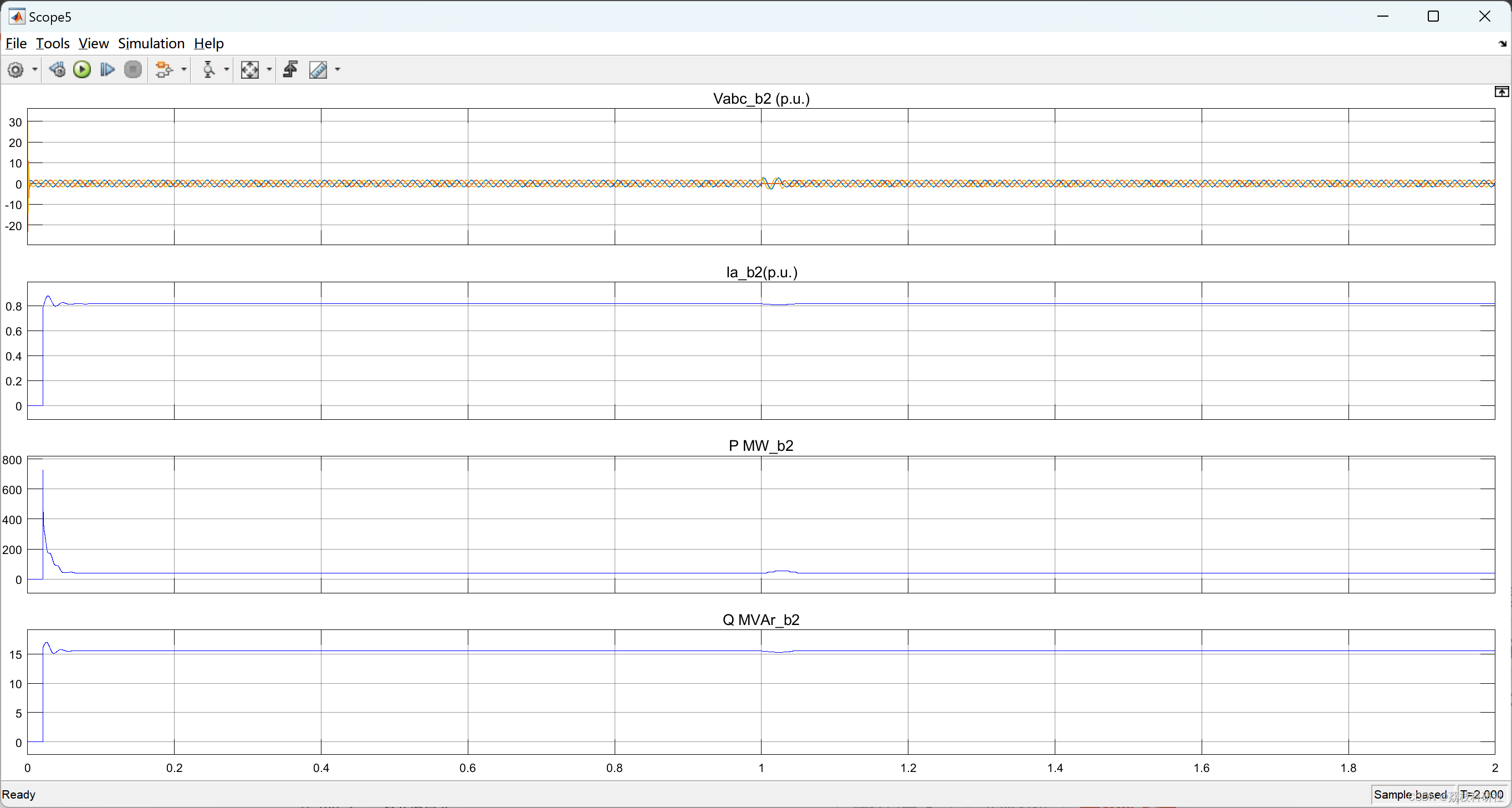
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

如何写出高质量的代码
背景说明: 你是否曾经为自己写的代码而感到懊恼?你是否想过如何才能写出高质量代码?那就不要错过这个话题!在这里,我们可以讨论什么是高质量代码,如何写出高质量代码等问题。无论你是初学者还是资深开发人…...

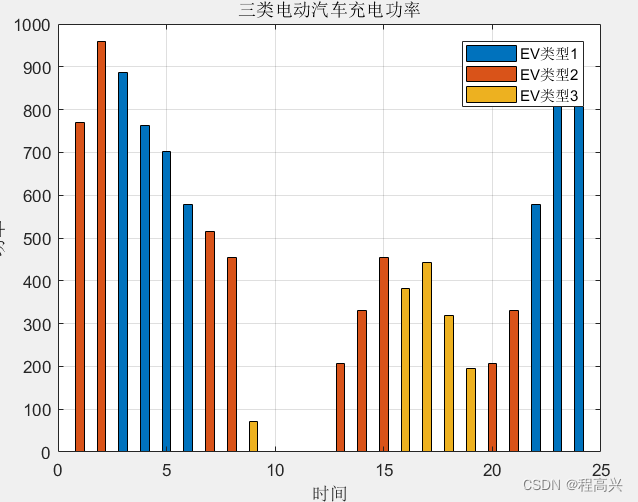
15.基于主从博弈的智能小区代理商定价策略及电动汽车充电管理
说明书 MATLAB代码:基于主从博弈的智能小区代理商定价策略及电动汽车充电管理 关键词:电动汽车 主从博弈 动态定价 智能小区 充放电优化 参考文档:《基于主从博弈的智能小区代理商定价策略及电动汽车充电管理》基本复现 仿真平台&#…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
