Flask框架的学习---01
1.工程搭建:
(1) 安装flask: pip3 install flask



(2)命令行:
(1)终端运行:flask run
(2)绑定IP地址和端口:Flask run -h 127.0.0.1 -p 8083 修改端口号
- (3)启动项目: pyhthon app.py
- (4) 设置真实项目:FLASK_APP = "RealProject"
- (5)生产环境:set FLASK_ENV=production
- (6)开发模式:set FLASK_ENV=development
注意:虽然 flask 命令可以方便地启动一个本地开发服务器,但是每次应用代码 修改之后都需要手动重启服务器。这样不是很方便, Flask 可以做得更好。如果你打开 调试模式,那么服务器会在修改应用代码之后自动重启,并且当应用出错时还会提供一个 有用的调试器。在命令行中,如果需要打开所有开发功能(包括调试模式),那么要在运行服务器之前导出 FLASK_ENV 环境变量并把其设置为 development:
2. flask框架的路由:
terminal中输入显示所有的路由:flask routes
(1) 路由定义
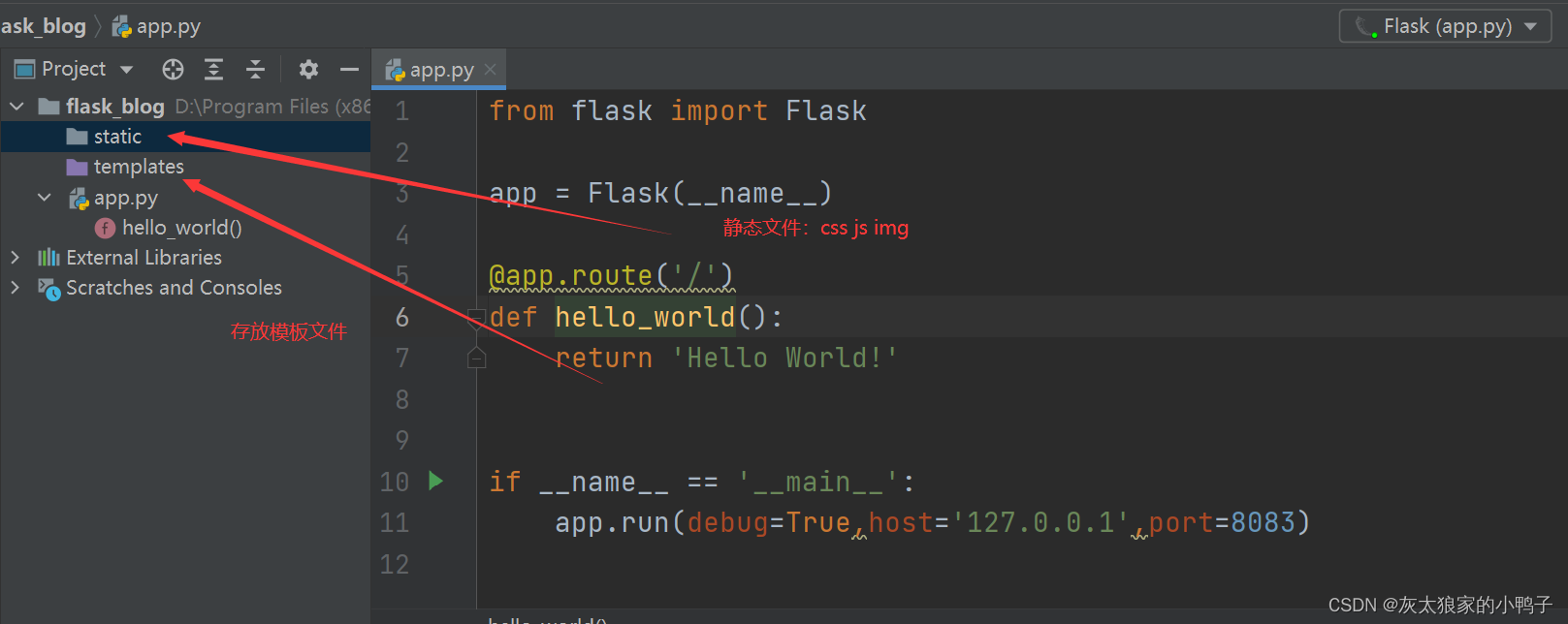
from flask import Flaskapp = Flask(__name__)"""
路由设置的注解路径: /index
"""
@app.route('/index',methods=['POST','GET'])
def hello_world():return 'Hello World!'"""
路由的路径不能相同,每个函数对应不同的路由;不同的功能;
"""
@app.route('/return')
def return_content():return '你好!'
"""
启动本地服务:
"""
if __name__ == '__main__':'设置ip 和端口号'app.run(debug=True,host='127.0.0.1',port=8083)


(2)路由中传递参数:
除了默认字符串变量部分之外,还可以使用以下转换器构建规则:
| 转换器 | 描述 |
|---|---|
| string | (缺省值) 接受任何不包含斜杠的文本 |
| int | 接受正整数 |
| float | 接受正浮点数 |
| path | 类似 string ,但可以包含斜杠 |
| uuid | 接受 UUID 字符串 |
#在路由中传递参数
@app.route('/get_name/<name>',methods=['POST','GET'])
def get_params(name):return '你好!' + name
 (3)request 对象的使用:
(3)request 对象的使用:
1)HTTP请求方法:
| GET | 以未加密的形式将数据发送到服务器,最常见的方法。 |
| HEAD | 和GET方法相同,但没有响应体。 |
| POST | 用于将HTML表单数据发送到服务器,POST方法接收的数据不由服务器缓存。 |
| PUT | 用上传的内容替换目标资源的所有当前表示。 |
| DELETE | 删除由URL给出的目标资源的所有当前表示。 |
2)参数格式:
data(请求的数据,类型为string)、
form(表单的数据)、
args(记录请求中的查询参数?号后面的参数)
headers
method(get\post)
cookies
url
files:文件类型;上传图片)
(4)响应对象:response:
1)返回模板:render_template() :返回一个模板文件

2)重定向redirect: 跳转到其他的路由

3)返回json数据: ( json.load() :读json 文件)
json.dumps() :写json文件;
jsonify() :返回为json,同时设置响应头;
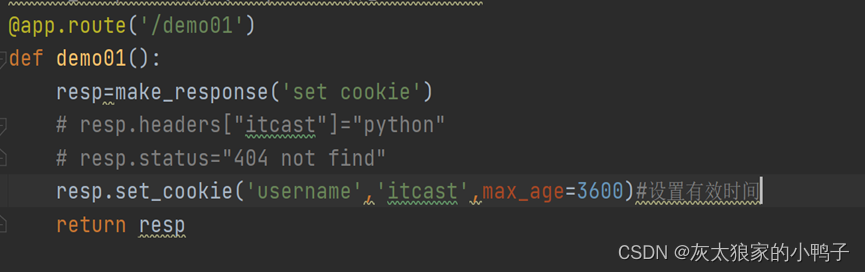
4)Cookie使用: 存储在客户端,显示用户的访问记录
一般使用response对象.set_cookie() 来设置cookie

得到cookie: request.Cookies.get("XXX") 得到cookie

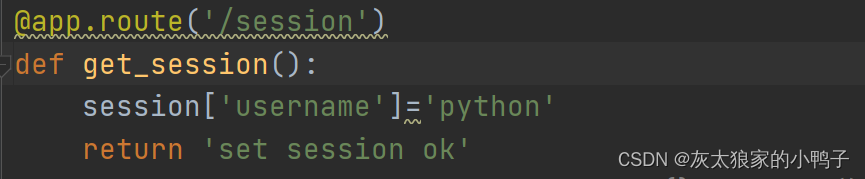
5)Session使用:保存前端提交的状态的数据;存放在浏览器服务器上;
1)设置session:

2.得到session:session.get() :

3删除session:
①删除单条session值,可以采用session.pop('name')方法;
②清空整个session内容,则采用session.clear()方法;
6)abort函数的使用:异常处理函数;
- 使用类似于python中的raise函数,可以在需要退出请求的地方抛出错误,并结束该请求;
- 我们可以使用app.erroehandler装饰器来进行异常的捕获与自定义:
from flask import Flask,render_template,request,abortapp = Flask(__name__)@app.route("/",methods=['GET','POST'])
def index():if request.method == 'GET':return render_template('index.html')elif request.method == 'POST':name = request.form.get('name')password = request.form.get('password')if name == 'zhangsan' and password == '123456':return 'login sucess'else:# abort的用法类似于python中的raise,在网页中主动抛出错误abort(404)return None# 自定义错误处理方法,将404这个error与Python函数绑定
# 当需要抛出404error时,将会访问下面的代码
@app.errorhandler(404)
def handle_404_error(err):# return "发生了错误,错误情况是:%s"%err# 自定义一个界面return render_template('404.html')if __name__ == '__main__':app.run()
7)url_for实现反转:
url_for是实现url反转的工具,即视图函数→url;
静态文件引入:url_for('static', filename='文件路径')
(5)请求钩子:
中间件(中间件对所有的view都起作用:):是一个类,然后定义pre-process、after-process方法;
请求处理的过程:pro-process----view -----after-process------>(return response)
请求钩子的类别:
before_request:在每一次请求之前调用;before_first_request:与before_request的区别是,只在第一次请求之前调用;只调用一次after_request:每一次请求之后都会调用;teardown_request:每一次请求之后都会调用;
请求钩子执行顺序:
before-first-request-----before-request----after-request-------teardown-request(接近结尾处理)
3. flask框架的视图:
(1) add_url_rule的初登场
欲实现url与视图函数的绑定,除了使用路由装饰器@app.route,我们还可以通过add_url_rule(rule,endpoint=None,view_func=None)方法
rule:设置的url
endpoint:给url设置的名称
view_func:指定视图函数的名称
(2) 视图函数和类视图:
类视图的引入
之前我们所定义的视图都是通过函数来实现的,所以称之为视图函数,但其实视图还可以由类来实现,即类视图;
标准类视图:
定义时需要继承flask的views.View这一基类;
每个类视图内必须包含一个dispatch_request方法,每当类视图接收到请求时都会执行该方法,返回值的设定和视图函数相同;
区别:
视图函数可以通过@app.route和app.add_url_rule来进行注册(映射到url),但类视图只能通过app.add_url_rule来注册,注册时view_func不能直接使用类名,需要调用基类中的as_view方法来为自己取一个“视图函数名”
from flask import Flask,render_template,viewsapp = Flask(__name__)# 定义父视图类继承基类View
class Ads(views.View):def __init__(self):super(Ads, self).__init__()# 实例属性self.context={'ads':'这是对联广告!'}# 定义子视图类继承父类并实现工程
class Index(Ads):def dispatch_request(self):# 字典传参方式==不定长的关键字传参return render_template('class_mould/index.html',**self.context)
class Login(Ads):def dispatch_request(self):# 字典传参方式==不定长的关键字传参return render_template('class_mould/login.html',**self.context)
class Register(Ads):def dispatch_request(self):# 字典传参方式==不定长的关键字传参return render_template('class_mould/register.html',**self.context)# 注册我们创建的类视图,as_view给类视图起名
app.add_url_rule(rule='/',endpoint='index',view_func=Index.as_view('index'))
app.add_url_rule(rule='/login/',endpoint='login',view_func=Login.as_view('login'))
app.add_url_rule(rule='/register/',endpoint='register',view_func=Register.as_view('register'))if __name__=='__main__':print(app.view_functions)app.run(debug=True)
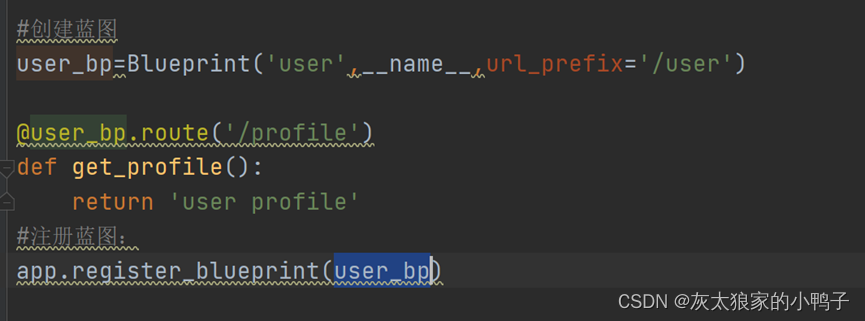
(3) 蓝图的使用:
一个蓝图就是一个模块;视为一种容器对象;有自己的模板文件、静态文件等;
蓝图使用方式:创建蓝图和注册蓝图。

蓝图内部的静态文件: static_folder:静态文件夹

4. jinja2模板引擎:
(1) 模板的使用:
- 后端传数据:Flask通过render_template来实现模板的渲染,要使用这个方法,我们需要导入from flask import rander_template,模板中注释需放在{# #}中
- 模板的第一个参数为指定的模板文件名称,如自定义的html文件,第二个或者更多参数为可选项,用于向模板中传递变量。
- 如果有多个变量需要传递,我们可以不需要一个一个进行传参,直接使用
**locals()替代我们在当前视图函数中定义的所有变量:
from flask import Flask,render_templateapp = Flask(__name__)# 给前端模板传参
@app.route("/")
def index():data = {'name':'张三','age':18,'mylist':[1,2,3,4,5,6,7]}# 以键值对的形式传参给模板index2.html# 左边是形参:data);# 右边是我们给这个变量传的值(实参:字典data);return render_template('index2.html',data=data)if __name__ == '__main__':app.run()
前端接受数据:
前端html模板内需要在双括号{{ }}中使用该变量:
如果想给该变量添加属性便于CSS修改格式,我们可以在变量后添加括号,并在括号内定义class、id等属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
hello world
<br>
<!-- 对传入变量的使用并显示:在双括号内,和python中用法类似 -->
{{ data }}
<br>
{{ data['name'] }}
<br>
{{ data.name }}
<br>
mylist:{{ data.mylist }}
<br>
mylist[1]:{{ data.mylist[1] }}
<br>
count:{{ data.mylist[1]+data.mylist[2] }}
</body>
</html>
(2)模板中的控制语句:
-
jinja2模板引擎中也可使用if和for控制语句,但是语句需要放置在
{% %}中; -
if条件判断语句必须包含结束标签{% endif %},其他部分与python中类似,可以与比较运算符
> >= < <= == !=结合使用,或与逻辑运算符and,or,not,()结合使用;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
{% if name==1 %}<h1>恭喜你抽中了一等奖!</h1>
{% if name==2 %}<h1>恭喜你抽中了二等奖!</h1>
{% else %}<h1>恭喜你抽中了三等奖!</h1>
{% endif %}
</body>
</html>
- for循环控制语句在模板内的用法也和python中类似,遍历的对象可以是字典、元组、列表等,但需要注意的是在模板中无法使用continue和break来对循环进行控制;
{% for 目标 in 对象 %}<p>目标</p>
{% endfor %}
(3)过滤器的使用与自定义:
- 可以在前端模板内
{{ 内容 | 过滤器 }}的" | "后使用; - 可以使用
add_template_filter(函数方法名,'过滤器名')来自定义过滤器;
# 自定义过滤器
def list_step(li):# 返回列表,步长为2return li[::2]# 注册模板过滤器(filter)
# 参数1为该过滤器调用的函数,参数2为在前端中调用该过滤器使用的名称
app.add_template_filter(list_step,'li2')
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- 过滤器的使用 -->
<!-- 全大写 -->
{{ 'hello_world' | upper }}
<br>
<!-- 单词首字母大写 -->
{{ 'hello world' | title }}
<br>
<!-- 替换左边的内容为右边的内容 -->
{{ 'hello_world' | replace('hello','hi') }}
<br>
<!-- 调用自定义的过滤器 -->
mylist列表:{{ data.mylist | li2 }}
</body>
</html>
(4) include的使用:
- include用于在一个模板的指定位置导入另一个模板的内容,区别于宏的调用,include更像从另一个模板“复制+粘贴”;
- include同样在
{% %}中使用,采用语句{% include 模块名 %},相当于复制。
(5) 加载静态文件
静态文件一般是我们在开发过程中用到的图片文件、css文件和js文件,在Flask工程中通常包含一个static文件目录,当需要调用静态文件是将会默认在该目录下进行查询,固不需要使用相对路径;
通常我们会在static文件目录下定义名为css、image和js的文件夹分别存储这些静态文件;
加载静态文件通常配合url_for函数使用(需要在双括号内调用),将模板标签的src、herf属性通过url_for(静态文件名称)设置为反转url要比使用相对路径更好。
<head><!-- 导入js文件 --><script type="text/javascript" src="{{url_for('static',filename='js/jquery-3.5.1/jquery-3.5.1.js')}}"></script><!-- 导入css文件 --><link rel="stylesheet" href="{{url_for('static',filename='css/car.css')}}">
</head>
<body><!-- 导入图片 --><img alt="" src="{{ url_for('static',filename='image/car.jpg') }}"/>
</body>
(6)extends继承模板
- 在include中,我们对于当前模板需要插入的代码块,可以在其他模板中定义,然后用include导入进来,外部模块是当前模块的补充,引入新的子模块;
- 而在extends中,我们当前的模板则是待装载的代码块,需要我们继承一个框架来搭载这些代码块,这时候就需要extend来导入框架(基类)模块了;在继承父类的模板基础上,然后生成自己的模板。
- 通常使用{% block xxx %} xxxx {% endblock %}来充当占位符。
5. flask数据交互:
(1) 使用flask传统的处理表单:
1)传统的前端通用表单,需要前后端共同完成操作,前端需要使用form标签来定义表单,而后端则需要使用request.form来获取post请求中的表单数据:
# 判断请求方式
if request.method == 'POST':# 获取表单中name为username的文本域提交的数据name = request.form.get('username')# 获取表单中name为password的文本域提交的数据password = request.form.get('password')return name+" "+password
2)使用第三方组件:flask-wtf 和wtforms 来实现后端独立完成的表单操作;
- wtforms安装:
pip install wtforms - flask-wtf安装:
pip install Flask-WTF或pip install flask-wtf
wtforms依照功能类别来说wtforms分别由以下几个类别:
- Forms: 主要用于表单验证、字段定义、HTML生成,并把各种验证流程聚集在一起进行验证。
- Fields: 包含各种类型的字段,主要负责渲染(生成HTML文本域)和数据转换。
- Validator:主要用于验证用户输入的数据的合法性。比如Length验证器可以用于验证输入数据的长度。
- Widgets:html插件,允许使用者在字段中通过该字典自定义html小部件。
- Meta:用于使用者自定义wtforms功能(配置),例如csrf功能开启。
- Extensions:丰富的扩展库,可以与其他框架结合使用,例如django。
(2) flash 闪现的使用:
- 导入:
from flask import flash; - 后端的使用:
flash("message"),message为消息内容; - 前端通过遍历
get_flashed_messages()获取flash消息内容;
(3) Flask实现文件上传(后面补充)
- 对于单文件的上传,主要用到
flask_wtf.file库下的上传字段类:FileField,以及检验组件:FileRequired和 FileAllowed;
6. flask访问数据库:
(1) Flask-SQLAlchemy数据库:
安装 :
pip3 install Flask-SQLAlchemy
SQLAlchemy是一个基于Python实现的ORM (Object Relational Mapping,对象关系映射)框架。该框架建立在DB API (数据库应用程序接口系统) 之上,使用关系对象映射进行数据库操作。简言之便是将类和对象转换成SQL,然后使用数据API (接口) 执行SQL 并获取执行结果。
它的核心思想于在于将关系数据库表中的记录映射成为对象,以对象的形式展现,程序员可以把对数据库的操作转化为对对象的操作。
1)Flask-SQLALchemy的ORM框架便可以实现将操作数据库转变为操作对象,一个book表被抽象成了一个Book类,一个表中的id、tiltle、publishing_office、isbn、storage_time字段被抽象成一个类的五个属性,而该表的一条数据记录就抽象成该类的一个实例化对象,不用再写烦琐的底层SQL语句了。
(2) 初始化数据库配置:
USERNAME = 'root' #设置登录账号
PASSWORD = '123456' #设置登录密码
HOST = '127.0.0.1' #设置主机地址
PORT = '3306' #设置端口号
DATABASE ='flaskdb' #设置访问的数据库# 创建URI(统一资源标志符)
'''
SQLALCHEMY_DATABASE_URI的固定格式为:
'{数据库管理系统名}://{登录名}:{密码}@{IP地址}:{端口号}/{数据库名}?charset={编码格式}'
'''
DB_URI = 'mysql://{}:{}@{}:{}/{}?charset=utf8'.format(USERNAME,PASSWORD,HOST,PORT,DATABASE)# 设置数据库的连接URI
SQLALCHEMY_DATABASE_URI = DB_URI
# 设置动态追踪修改,如未设置只会提示警告
SQLALCHEMY_TRACK_MODIFICATIONS = False
# 设置查询时会显示原始SQL语句
SQLALCHEMY_ECHO = True
-
上述配置文件设置完后,在flask程序文件下导入该文件,再用
app.config.from_object方法导入到flask对象内即可;
(3) 表模型的定义与数据库映射
SQLAlchemy允许我们依据数据库的表结构来构建数据模型,即用python类的方式定义一个表模型,再通过调用create_all()方法,就可以将我们定义的所有表模型全部映射为数据库下的表;
但要注意的是每次运行create_all()这行代码时都会将所有表创建一次,导致重复创建表的问题,可以在前面添加一行drop_all()代码来删除已经创建的表;
创建表名:在用类的方式定义表模型时,使用__tablename__='<表名>'来将字符串对象设为表名,
创建列名:使用<列名>=db.Column()来将Column类的实例对象设为表的字段;我们为字段(列)指定的数据类型和约束条件,作为Column实例化时的参数;
SQLAlchemy创建表了,并可以尝试着进行插入记录的操作SQLAlchemy.session.add():
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
import flask学习.config
from datetime import * # datatime库下的datatime类重名了app = Flask(__name__)
app.config.from_object(flask学习.config)# 初始化一个SQLAlchemy对象(该步要在导入config后执行)
# 实例化的同时将与数据库相关的配置读入
db = SQLAlchemy(app)
# 初始化app对象中与数据库相关的配置的设置,防止数据库信息泄露
db.init_app(app)# 创建表模型类对象
class Book(db.Model):__tablename__='book'id = db.Column(db.Integer, primary_key = True,autoincrement = True) #定义id字段title = db.Column(db.String(50),nullable = False) #定义title字段publishing_office = db.Column(db.String(100),nullable = False) #定义出版社字段isbn = db.Column(db.String(100),nullable = False) #定义isbn号字段storage_time = db.Column(db.DateTime, default = datetime.now) # 入库时间字段if __name__ == '__main__':# 删除数据库下的所有上述定义的表,防止重复创建db.drop_all()# 将上述定义的所有表对象映射为数据库下的表单(创建表)db.create_all()# 向表中插入记录:实例化-插入-提交book1 = Book(id='001',title='人工智能导论',publishing_office ='高等教育出版社',isbn='9787040479843')db.session.add(book1)db.session.commit()
(4)数据的增、删、改、查操作
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
import flask学习.config
from datetime import * # datatime库下的datatime类重名了app = Flask(__name__)
app.config.from_object(flask学习.config)# 初始化一个SQLAlchemy对象(该步要在导入config后执行)
# 实例化的同时将与数据库相关的配置读入
db = SQLAlchemy(app)
# 初始化app对象中与数据库相关的配置的设置,防止数据库连接泄露
db.init_app(app)# 创建表模型类对象
class Book(db.Model):__tablename__='book'id = db.Column(db.Integer, primary_key = True,autoincrement = True) # 定义id字段title = db.Column(db.String(50),nullable = False) # 定义title字段publishing_office = db.Column(db.String(100),nullable = False) # 定义出版社字段price = db.Column(db.String(30), nullable=False) # 定义price号字段isbn = db.Column(db.String(50),nullable = False) # 定义isbn号字段storage_time = db.Column(db.DateTime, default = datetime.now) # 入库时间字段# 删除数据库下的所有上述定义的表,防止重复创建
db.drop_all()
# 将上述定义的所有表对象映射为数据库下的表单(创建表)
db.create_all()# 添加数据的路由
@app.route('/add')
def add_record():book1 = Book(title='Python基础教程(第3版)', publishing_office ='人民邮电出版社', price = '68.30 ', isbn = '9787115474889')book2= Book(title='Python游戏编程快速上手第4版',publishing_office = '人民邮电出版社', price = '54.50', isbn = '9787115466419')book3 = Book(title='JSP+Servlet+Tomcat应用开发从零开始学',publishing_office = '清华大学出版社', price = '68.30', isbn = '9787302384496')db.session.add(book1)db.session.add(book2)db.session.add(book3)# 需要提交事务给数据库db.session.commit()return 'add success!'# 查找数据的路由
@app.route('/query')
def query_record():# 查找id=1的第一个对象result = Book.query.filter(Book.id == '1').first()print(result.title)# 查找publishing_office=人民邮电出版社的全体对象result_list = Book.query.filter(Book.publishing_office == '人民邮电出版社').all()for books in result_list:print(books.title)return 'query success!'# 修改数据的路由
@app.route('/edit')
def edit_record():# 查找id=1的第一个对象book1 = Book.query.filter(Book.id == '1').first()book1.price = 168# 需要提交事务给数据库db.session.commit()return 'edit success!'# 删除数据的路由
@app.route('/delete')
def delete_record():# 查找id=9的第一个对象book2 = Book.query.filter(Book.id == '9').first()db.session.delete(book2)# 需要提交事务给数据库db.session.commit()return 'delete success!'if __name__ == '__main__':app.run(debug=True)
1)数据的添加
- 确保数据库已经建立好后,直接使用
db.session.add(<实例化对象>)的方法就可以把依据某一个表类实例化的数据对象插入到对应表中; - 这一步操作需要进行事务提交
db.session.commit();
2)数据的查找
数据的查找需要通过query.filter(<限制条件>)方法来实现,query继承自db.Model,query.filter返回的是查找到的所有满足限制条件的数据对象组成的列表,当没有限制条件时则返回表中所有记录对应的数据对象组成的列表;
可以使用first()来获取查找到的第一个数据对象,也可以用all()来获取查找到的全部数据对象(一个列表);
3)数据的修改
- 数据的修改操作是基于数据的查找操作实现的,先通过查找记录获取到对应的数据对象,再对该对象的某一个字段进行修改即可;
- 这一步操作需要进行事务提交
db.session.commit();
4)数据删除:
- 数据的删除和数据的修改一样,也是基于数据的查找实现的,先通过查找记录获取到对应的数据对象,再调用
db.session.delete(<数据对象>)方法即可删除该数据对象与表中的记录; - 这一步操作需要进行事务提交
db.session.commit();
(5)表模型的关联关系构建
数据库实体型(表)间有3种关联关系:一对一、一对多和多对多
在SQLAlchemy中,为了在表模型间创建上述的三种关联关系,
同样要在一个表模型中通过db.ForeignKey('表模型类.属性')的方式添加外键,绑定另一个表模型的主属性(primary_key);添加外键后,
还需要使用<字段名1> = db.relationship('<多方表名>',backref=db.backref('<字段名2>')[,secondary=<Table对象名>,uselist=False])的方法来正式构建关系。
(6) init_app作用:初始化数据库,但必须要提前传入flask对象。
只要在实例化SQLAlchemy对象的过程中,如果参数app不为空(判断是否传入了flask对象,参数app默认值为None),那么就会调用init_app方法来初始化flask对象中数据库部分的相关配置。这时如果我们提前为flask对象导入了配置文件,init_app就无法覆写我们自定义的配置内容,也就相当于“没有起作用”。
参考链接:Flask框架学习整理——从零开始入门Flask_时生丶的博客-CSDN博客
相关文章:

Flask框架的学习---01
1.工程搭建: (1) 安装flask: pip3 install flask (2)命令行: (1)终端运行:flask run (2)绑定IP地址和端口:Flask run -h 127.0.0.1 -p 8083 修改端口号 (3࿰…...

免费gpt-4-国内使用gpt-4
如何用上gpt-4 GPT-4尚未正式发布和公开,因此我们无法提供对GPT-4的具体使用方法。但是,可以从GPT-4的前一代——GPT-3的使用经验和GPT-4的预期功能来看,建议如下: 了解GPT-4的语言处理能力和适用场景:GPT-4预计将进一…...

《程序员面试金典(第6版)面试题 16.09. 运算
题目描述 请实现整数数字的乘法、减法和除法运算,运算结果均为整数数字,程序中只允许使用加法运算符和逻辑运算符,允许程序中出现正负常数,不允许使用位运算。 你的实现应该支持如下操作: Operations() 构造函数minus…...

asp.net基于web的校园美食派送配送系统
1.系统登录:系统登录是用户访问系统的路口,设计了系统登录界面,包括用户名、密码和验证码,然后对登录进来的用户判断身份信息,判断是管理员用户还是普通用户。 2.系统用户管理:不管是…...

【JAVA】#详细介绍!!! 文件操作之File对象(1)!
本文内容不涉及文件内容操作,主要是对指定文件元信息的获取,以及通过java代码如何创建一个文件或者删除文件 目录 文件操作的File对象 File对象的基本操作方法 得到文件(夹)对象的信息元 1.getParent 2. getName 3.getPath 4…...

Vue基本的内置指令
前言 除了常见的v-bind,v-for,v-if,v-on.v-model等,本次学习一些vue提供的其他内置指令 1 v-text 给标签插入文本,类似于插值语法 它会把全部的字符串当成文本去解析,不会当成标签的,哪怕写的是标签结构 效果和插值语法是一样的 插值语法比v-text更加…...

华为孟晚舟当值首秀:2030年AI算力将增长500倍!
作者 | 范智林 来源 | 华商观察 微信号:HuashangGC 孟晚舟当值首次亮相。 4月19日,华为副董事长、轮值董事长、CFO孟晚舟在华为第20届全球分析师大会上进行演讲,这是她当值华为轮值董事长以来的首次公开亮相。 按照华为内部规定,…...

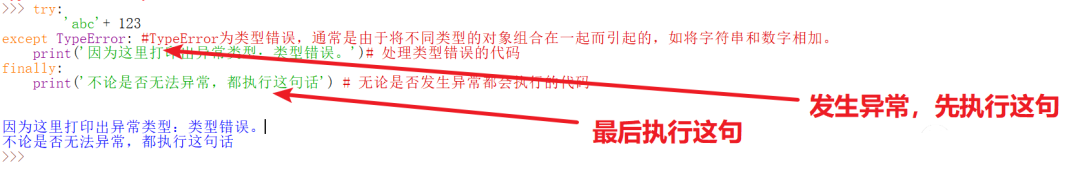
关于python异常的总结
Python异常是在程序执行时发生的错误,可能会导致程序终止运行。 在Python中,异常处理是一种机制,它允许开发人员在程序发生异常时捕获、处理和报告这些异常,以便程序可以继续运行或在出现异常时进行优雅的退出。 在Python中&…...

基于Java+SpringBoot+vue学生学习平台详细设计实现
基于JavaSpringBootvue学生学习平台详细设计实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域 作者主页 超级帅帅吴 Java项目精品实战案例《500套》 欢迎点赞 收藏 ⭐留言 文末获取源码联系方式 文章目…...

【云原生网关】Kong 使用详解
目录 一、前言 二、Kong介绍 三、Kong核心组件 3.1 kong组件介绍 3.1.1 Kong Server 3.1.2 Apache Cassandra/PostgreSQL 3.1.3 Kong dashboard 3.2 传统网关与Kong工作模式对比 四、Kong网关特征与架构 4.1 kong网关特征 4.1.1 可扩展性 4.1.2 模块化 4.1.3 在任…...

浅谈之Java多线程
Java多线程是Java语言中一个非常重要的特性,它允许程序同时执行多个任务。通过多线程,程序可以同时处理多项任务,从而缩短程序的执行时间。另外,多线程也有助于利用多核处理器,更好地发挥计算机硬件的性能。 那我们在…...

【Vue3学习笔记1】一个清单应用帮你入门Vue.js
Vue 目前已经是国内最流⾏的前端框架之⼀,Vue 3 带来的诸多优化更是让前端圈迎来了新的潮流,比如: 基于 Proxy 的全新响应式实现; Composition API <script setup> 组织代码的更优方式; 更有料的 TypeScript 支…...

go破冰之旅·8·go函数基本实践及各种玩法
一次5-10分钟即可搞定,以干货效率的学习方式带你更直观的玩转各种玩法! 行文不易,一字一句纯手打创造,倾注了不少精力,感谢支持。 目录 什么是函数?有哪些元素? 函数参数、返回值 小程序&…...

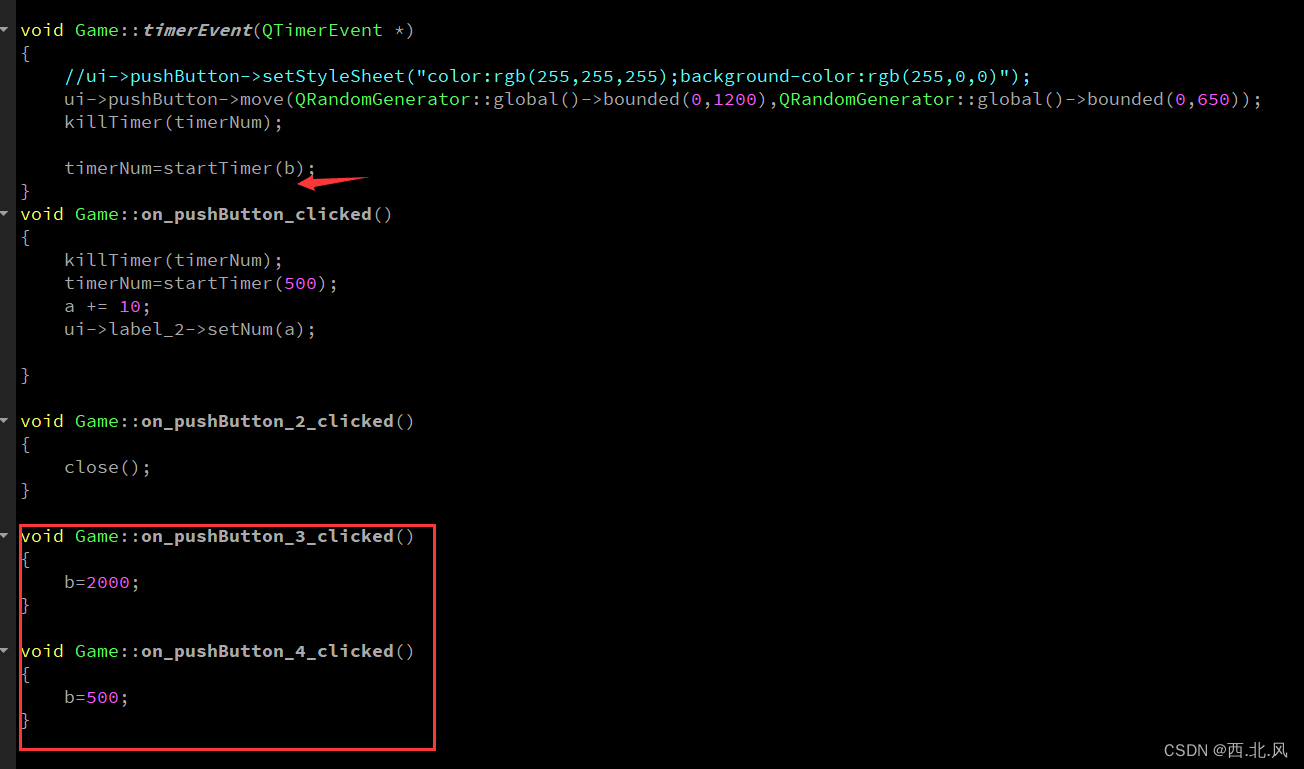
Qt - 从零到壹的 打地鼠 游戏
❤️🔥欢迎收看西北风的blog,好男人就是我,我就是西北风。✨ Gitee 地址 W_A_Mole NTC_jason/cc语言 - 码云 - 开源中国 (gitee.com) 目录 🟥一:创建一个主窗体 🟣二.:添加主窗口背景图片…...

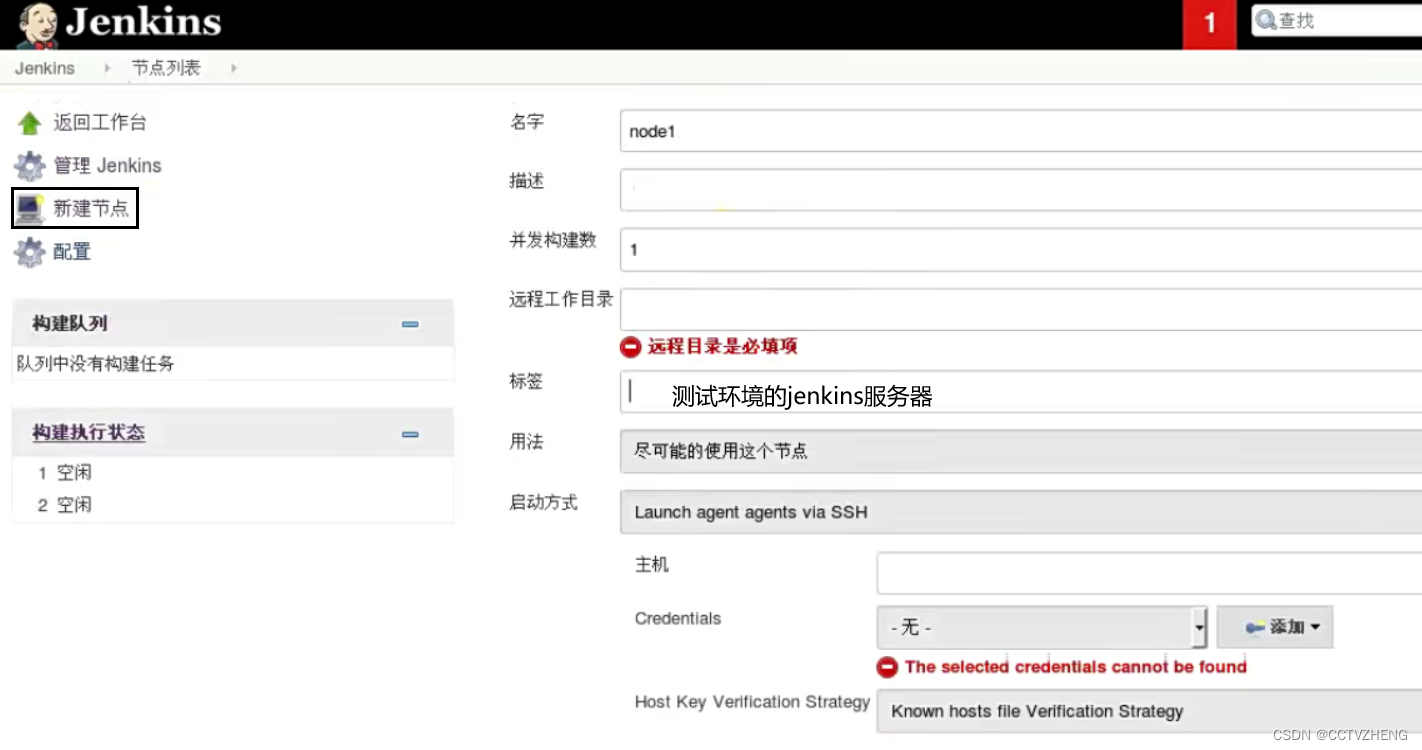
代码自动发布系统
之前是jenkins发现gitlab代码更新了就自动获取直接部署到服务器 现在是jenkins自动获取Code之后打包成镜像上传到仓库然后通知docker去拉取更新的镜像 分析 旧∶ 代码发布环境提前准备,以主机为颗粒度静态 新: 代码发布环境多套,以容器为颗粒度编译 …...
——安装)
qemu-基础篇(一)——安装
文章目录 env安装查看版本查看支持的开发板查看支持的CPU的型号 env ubuntu 安装 sudo apt-get install qemu sudo apt-get install qemu-system-arm sudo apt-get install qemu-system查看版本 qemu-img -V qemu-system-arm --version qemu-system-aarch64 --version返回结…...

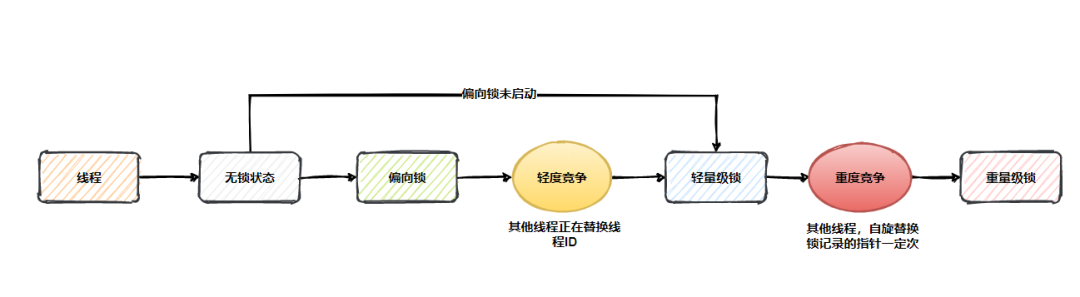
从根本上理解Synchronized的加锁过程
作为一个Java开发,对于Synchronized这个关键字并不会陌生,无论是并发编程,还是与面试官对线,Synchronized可以说是必不可少。 在JDK1.6之前,都认为Synchronized是一个非常笨重的锁,就是在之前的《谈谈Java…...

CANOE入门到精通——CANOE系列教程记录1 第一个仿真工程
本系列以初学者角度记录学习CANOE,以《CANoe开发从入门到精通》参考学习,CANoe16 demo版就可以进行学习 概念 CANoe是一种用于开发、测试和分析汽车电子系统的软件工具。它通过在不同层次上模拟汽车电子系统中的不同部件,如ECU、总线和传感…...

JavaEE——单例模式
文章目录 一、介绍什么是单例模式二、饿汉模式三、懒汉模式四、讨论两种模式的线程安全问题 一、介绍什么是单例模式 在介绍单例模式之前,我们得先明确一个名词设计模式。 所谓设计模式其实不难理解,就是在计算机这个圈子中,呢些大佬们为了…...

关于数据倾斜
1、数据倾斜表现 1.1 hadoop中的数据倾斜表现 有一个多几个Reduce卡住,卡在99.99%,一直不能结束。各种container报错OOM异常的Reducer读写的数据量极大,至少远远超过其它正常的Reducer伴随着数据倾斜,会出现任务被kill等各种诡异…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...