分享2款CSS3母亲节主题寄语文字动画特效
目录
❤️ 前言
第一款:妈妈您辛苦了!
一、效果图
二、代码实现
第二款:Mother's Day!
一、效果图
二、代码实现
❤️ 祝福

❤️ 前言
母亲节,在每年五月的第二个星期日,是用来感谢母亲的节日。鸦有反哺之义,羊有跪乳之恩,马无欺母之心,母亲给予的爱是无私而伟大的,为人子女要懂得感恩。
眼见母亲节马上就要到了,在这里分享2款CSS3母亲节主题的网页动画特效,纯C3代码,简单易懂,如果有喜欢的小伙伴们,可以收藏一下!

第一款:妈妈您辛苦了!
这是一款很温馨的CSS3母亲节感恩节主题寄语文字背景动画特效,也可以运用于其他场景,首先要选一张氛围合适的背景图,再配上文字就可以了。
话不多说,先看看效果图吧! ( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ
一、效果图

二、代码实现
2.1 html
* index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>妈妈您辛苦了</title><link rel="stylesheet" href="css/style.css" /></head><body style="background-image: url('img/802.jpg'); background-repeat: no-repeat"><div style="margin: 80px 0 80px 200px"><div class="loader font1"><span>" </span><span class="span2">I</span><span class="span3">love</span><span class="span4">you</span><span class="span5">,</span><span class="span6">just</span><span class="span7">like</span></div><div class="loader font2"><span>the</span><span class="span2">first</span><span class="span3">.</span><span class="span4">" </span><span class="span5">My</span><span class="span6">mother</span><span class="span7">who</span></div><div class="loader font3"><span>has</span><span class="span2">been</span><span class="span3">caring</span><span class="span4">for</span><span class="span5">my</span><span class="span6">growth</span><span class="span7">has</span></div><div class="loader font4"><span>been</span><span class="span2">hard</span><span class="span3">.</span></div></div><div style="margin: 120px 0 120px 500px"><div class="font3" style="font-size: 25px"><span>“我爱你,一如最初。”一直呵护我成长的妈妈,辛苦了。</span></div></div></body>
</html>2.2 CSS
* style.css
@keyframes loading {0%, 100% {-moz-transform: scale(1) r1otateZ(0deg);-ms-transform: scale(1) r1otateZ(0deg);-webkit-transform: scale(1) r1otateZ(0deg);transform: scale(1) r1otateZ(0deg);opacity: 1;-o-transform: scale(1) r1otateZ(0deg);
}26% {-moz-transform: scale(1.1) rotateZ(12deg);-ms-transform: scale(1.1) rotateZ(12deg);-webkit-transform: scale(1.1) rotateZ(12deg);transform: scale(1.1) rotateZ(12deg);opacity: .2;}76% {-moz-transform: scale(0.8) rotateZ(-8deg);-ms-transform: scale(0.8) rotateZ(-8deg);-webkit-transform: scale(0.8) rotateZ(-8deg);transform: scale(0.8) rotateZ(-8deg);opacity: .6;}
}
.loader {overflow: hidden;font-size: 40px;
}.loader span {-moz-animation: loading 1s linear infinite -0.8s;-webkit-animation: loading 1s linear infinite -0.8s;animation: loading 1s linear infinite -0.8s;float: left;
}.loader .span2 {-moz-animation: loading 1s linear infinite -0.2s;-webkit-animation: loading 1s linear infinite -0.2s;animation: loading 1s linear infinite -0.2s;
}.loader .span3 {-moz-animation: loading 1s linear infinite -0.5s;-webkit-animation: loading 1s linear infinite -0.5s;animation: loading 1s linear infinite -0.5s;
}.loader .span4 {-moz-animation: loading 1s linear infinite -1.1s;-webkit-animation: loading 1s linear infinite -1.1s;animation: loading 1s linear infinite -1.1s;
}.loader .span5 {-moz-animation: loading 1s linear infinite -0.36s;-webkit-animation: loading 1s linear infinite -0.36s;animation: loading 1s linear infinite -0.36s;
}.loader .span6 {-moz-animation: loading 1s linear infinite -0.65s;-webkit-animation: loading 1s linear infinite -0.65s;animation: loading 1s linear infinite -0.65s;
}.loader .span7 {-moz-animation: loading 1s linear infinite -0.93s;-webkit-animation: loading 1s linear infinite -0.93s;animation: loading 1s linear infinite -0.93s;
}.font1 {font-family: 'Helvetica',Arial,sans-serif;
}.font2 {font-family: Impact;
}.font3 {font-family: "Times ";
}.font4 {font-family: "Comic Sans Ms",sans-serif;font-weight: bold;
}第二款:Mother's Day!
Mother's Day!母亲节背景素材图,简单温馨,可用于你的主题网页设计中。
一、效果图

二、代码实现
2.1 html
* index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Mother's Day</title><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"><link rel="stylesheet" href="./style.css">
</head>
<body><div class="dark fadeOut"></div><div class="sun slideIn"></div><h1 class="fadeIn">Happy Mothers' Day</h1><h2 class="fadeIn delay-1">Love Oli</h2><section class="flowers"><div class="flower"><div class="flower_head pulse"></div><div class="flower_stem grow-12"></div></div><div class="flower"><div class="flower_head pulse pink"></div><div class="flower_stem grow-15"></div></div><div class="flower"><div class="flower_head pulse yellow"></div><div class="flower_stem grow-9"></div></div></section>
</body>
</html>2.2 CSS
* style.css
@import url(https://fonts.googleapis.com/css?family=Oleo+Script);
@import url(https://fonts.googleapis.com/css?family=Poiret+One);
body {background: #45b9d3;color: white;overflow: hidden;
}.dark {position: absolute;width: 100%;top: 0;bottom: 0;background: rgba(29, 25, 52, 0.9);z-index: 5000;
}h1,
h2 {position: relative;text-align: center;font-family: "Poiret One", "Oleo Script", cursive;text-shadow: 1px 1px 1px rgba(77, 77, 77, 0.5);z-index: 1000;margin: 0;
}h1 {margin-top: 4.5rem;font-size: 8vw;
}h2 {font-size: 6vw;font-family: "Oleo Script", cursive;
}.sun {position: absolute;top: 2rem;left: 2rem;width: 3rem;height: 3rem;background: khaki;border-radius: 100%;box-shadow: 0 0 20px khaki;
}.flowers {position: absolute;width: 100%;bottom: 0;display: flex;justify-content: space-around;align-items: flex-end;
}.flower {display: flex;flex-direction: column;align-items: center;
}.flower_head {height: 7rem;width: 7rem;background: #cba8ed;border-radius: 100%;
}.flower_stem {width: 0.5rem;height: 20rem;max-height: 0;background: #86af6e;
}.flower_stem::after {content: "";margin-left: 0.5rem;margin-top: 1rem;width: 3em;height: 3em;display: block;background: #4d916e;border-radius: 2em 0 2em 0em;
}.yellow {width: 7.5rem;height: 7.5rem;background: khaki;
}.pink {width: 6rem;height: 6rem;background: #e2b1b1;
}.fadeIn {opacity: 0;-webkit-animation: fadeIn 1s 2s ease-in forwards;animation: fadeIn 1s 2s ease-in forwards;
}.slideIn {transform: translateX(-5rem);-webkit-animation: slideIn 3s ease-out forwards;animation: slideIn 3s ease-out forwards;
}.fadeOut {opacity: 1;-webkit-animation: fadeOut 4s 0.25s ease forwards;animation: fadeOut 4s 0.25s ease forwards;
}.delay-1 {-webkit-animation-delay: 3s;animation-delay: 3s;
}.grow-12 {-webkit-animation: grow-12 2s 0.5s ease-in-out forwards;animation: grow-12 2s 0.5s ease-in-out forwards;
}.grow-15 {-webkit-animation: grow-15 2s 1.5s ease-in-out forwards;animation: grow-15 2s 1.5s ease-in-out forwards;
}.grow-9 {-webkit-animation: grow-9 2s 2.5s ease-in-out forwards;animation: grow-9 2s 2.5s ease-in-out forwards;
}.pulse {-webkit-animation: pulse 1s 0.5s ease-in-out infinite alternate;animation: pulse 1s 0.5s ease-in-out infinite alternate;
}@-webkit-keyframes fadeIn {100% {opacity: 1;}
}@keyframes fadeIn {100% {opacity: 1;}
}@-webkit-keyframes slideIn {100% {transform: translateX(0);}
}@keyframes slideIn {100% {transform: translateX(0);}
}@-webkit-keyframes fadeOut {100% {opacity: 0;}
}@keyframes fadeOut {100% {opacity: 0;}
}@-webkit-keyframes grow-12 {100% {max-height: 14rem;}
}@keyframes grow-12 {100% {max-height: 14rem;}
}@-webkit-keyframes grow-15 {100% {max-height: 17rem;}
}@keyframes grow-15 {100% {max-height: 17rem;}
}@-webkit-keyframes grow-9 {100% {max-height: 11rem;}
}@keyframes grow-9 {100% {max-height: 11rem;}
}@-webkit-keyframes pulse {0% {transform: scale(1);}100% {transform: scale(1.1);}
}@keyframes pulse {0% {transform: scale(1);}100% {transform: scale(1.1);}
}@media (max-width: 480px) {h1 {font-size: 2.777rem;}h2 {font-size: 1.777rem;}
}❤️ 祝福
最后,预祝全天下的妈妈们,母亲节快乐!愿妈妈们岁岁年年温暖动人 !

相关文章:

分享2款CSS3母亲节主题寄语文字动画特效
目录 ❤️ 前言 第一款:妈妈您辛苦了! 一、效果图 二、代码实现 第二款:Mothers Day! 一、效果图 二、代码实现 ❤️ 祝福 ❤️ 前言 母亲节,在每年五月的第二个星期日,是用来感谢母亲的节日。…...

【AutoGPT】AutoGPT出现,是否意味着ChatGPT已被淘汰
Yan-英杰的主页 悟已往之不谏 知来者之可追 C程序员,2024届电子信息研究生 目录 前言 什么是ChatGPT? 什么是AutoGPT? AutoGPT与ChatGPT的区别 AutoGPT的优势和劣势 优势 劣势 ChatGPT是否会被淘汰? 前言 近年来&#x…...

( 字符串) 9. 回文数 ——【Leetcode每日一题】
❓9. 回文数 难度:简单 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数。 例如…...

SpringAOP
SpringAOP 一、AOP1. AOP简介1.1 AOP简介和作用1.2 AOP中的核心概念 2. AOP入门案例【重点】2.1 AOP入门案例思路分析2.2 AOP入门案例实现【第一步】导入aop相关坐标【第二步】定义dao接口与实现类【第三步】定义通知类,制作通知方法【第四步】定义切入点表达式、配…...

学系统集成项目管理工程师(中项)系列15_质量管理
1. 质量(Quality)的定义 1.1. 反应实体满足主体明确和隐含需求的能力的特性总和 1.2. 明确需求是指在标准、规范、图样、技术要求、合同和其他文件中用户明确提出的要求与需要 1.3. 隐含需求是指用户和社会通过市场调研对实体的期望以及公认的、不必明…...

统计学习方法第四章——朴素贝叶斯法
x.1 前言 朴素贝叶斯法是基于贝叶斯定理与特征条件独立假设的分类方法。是通过给定training dataset学习联合概率分布的方法,是一种生成方法。 x.2 使用贝叶斯定理做分类 使用贝叶斯定理做分类,相比较于朴素贝叶斯即丢除特征条件独立假设这个条件。 …...
安装配置goaccess实现可视化并实时监控nginx的访问日志
一、业务需求 我们安装了nginx后,需要对nginx的访问情况进行监控(希望能够实时查看到访问nginx的情况),如下图所示: 二、goaccess的安装配置步骤 2.1、准备内容 需要先安装配置nginx或OpenResty - 安装 Linux环境对Nginx开源版源码下载、编译、安装、开机自启https://b…...

springboot第14集:MyBatis-CRUD讲解
注意点:增、删、改操作需要提交事务! 为了规范操作,在SQL的配置文件中,我们尽量将Parameter参数和resultType都写上! 编写Mapper接口类 import com.da.pojo.User; import java.util.List; public interface UserMapper…...

ES6新特性(1)
目录 一、字符串扩展 (1)字符串遍历器接口(for...of...) (2)模板字符串 二、字符串新增方法 (1)包含方法 (2)重复方法 (3)补全方…...

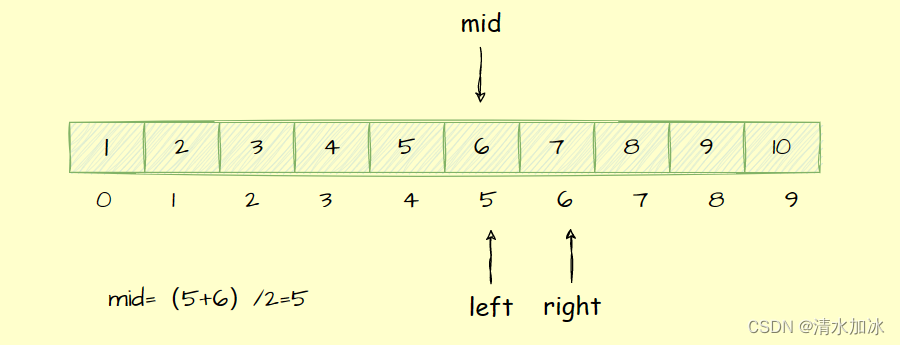
这就是二分查找?(C语言版)
大家好!我又来了,哈哈~今天我要和大家分享一种神奇的算法——二分查找!你可能会问,“二分查找有什么好玩的?”但在我看来它就像一场魔法表演,当你输入一个数,他会在一堆数中快速找到它的位置。找…...

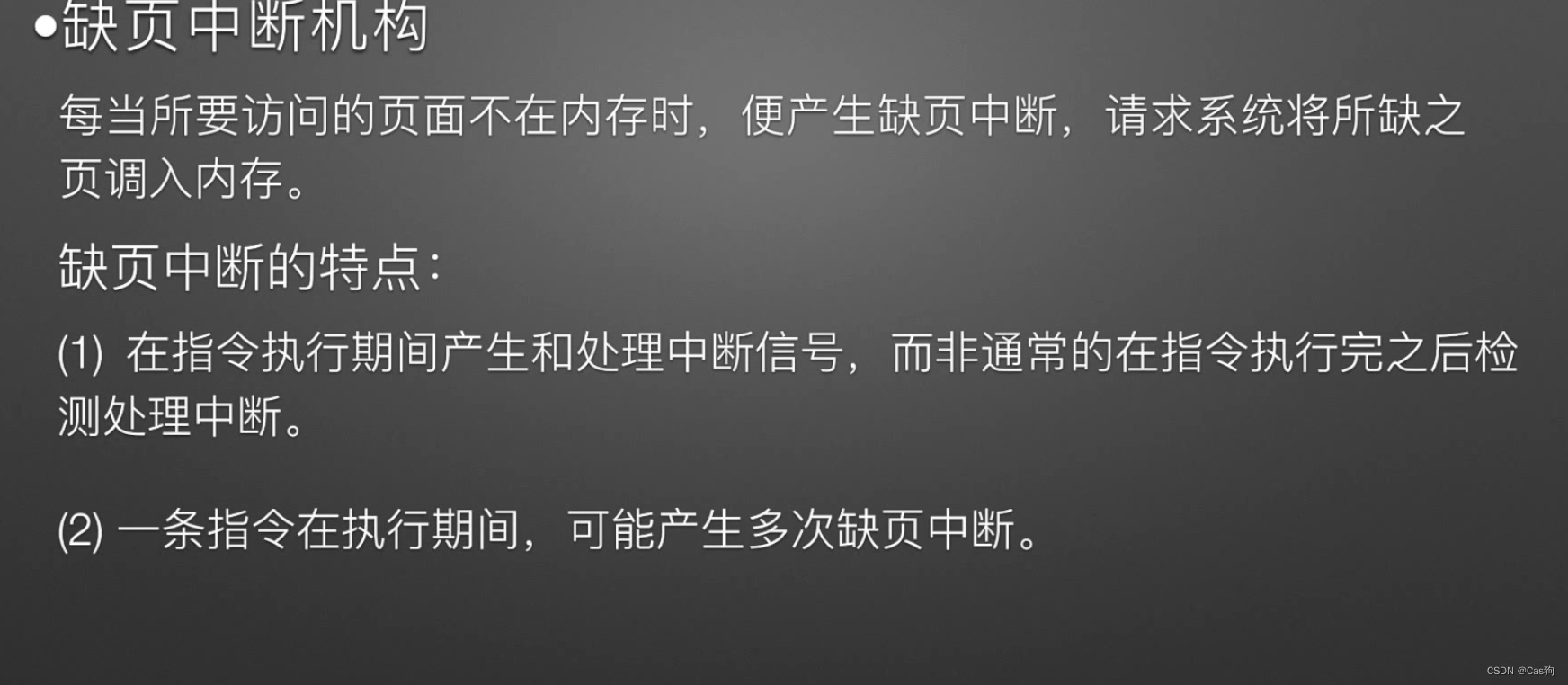
操作系统之内存管理
连续分配 一、单一连续 直接为要运行的进程分配一个内存,只适合单任务,只能用于单对象、单任务,内存被分配为系统区和用户区,系统区在低地址,用户区是一个用户独享 二、等分分区 由于分配一个内存只能执行单任务&a…...

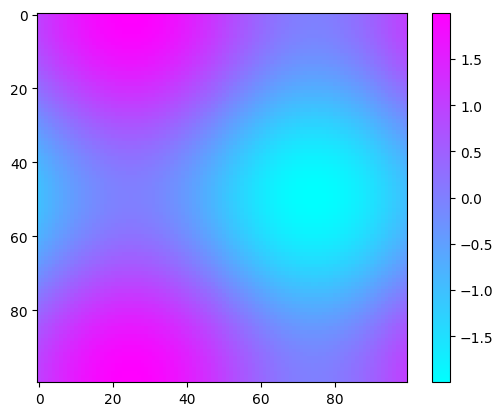
【Python | matplotlib】matplotlib.cm的理解以及举例说明
文章目录 一、模块介绍二、颜色举例 一、模块介绍 matplotlib.cm是Matplotlib中的一个模块,它提供了一组用于处理颜色映射(colormap)的函数和类。颜色映射是一种将数值映射到颜色的方法,常用于制作热力图、等值线图、散点图等。 …...

数据库单实例升级
一、单实例环境,全时长二个半钟多。详细图文说明到这下载 1、停止所有oracle相关进程。 Emctlstop dbconsole Isqlplusctl stop Lsnrctl stop sqlplus /nolog sql>conn /as sysdba Connectedtoanidleinstance. sql>shutdown 然后,冷备份下数据库cp…...

Photoshop如何使用选区之实例演示?
文章目录 0.引言1.利用快速选择工具抠图2.制作网店产品优惠券3.利用选区改变眼睛颜色4.抠取复杂的花束5.制作丁达尔光照效果6.利用选区调整图像局部颜色 0.引言 因科研等多场景需要进行绘图处理,笔者对PS进行了学习,本文通过《Photoshop2021入门教程》及…...

ThreadLocal的使用介绍和底层原理解析和开源框架的使用实例
文章目录 ThreadLocal的使用介绍和底层原理解析和开源框架的使用实例ThreadLocal简介ThreadLocal使用示例ThreadLocal原理解析Spring中ThreadLocal的应用小结ThreadLocal的使用步骤常见面试题案例解析(框架源码经典案例)案例实战 ThreadLocal的使用介绍和底层原理解析和开源框架…...

带你学c带你飞-P7取值范围
比特位 CPU能读懂的最小单元——比特位,bit,b 字节 内存机构的最小寻址单元——字节,Byte,B 1Byte8bit 进制 怎么算 注意:int默认是signed类型,signed类型第一位是符号位 符号位 存放signed类型的存…...

ramfs, rootfsinitramfs
什么是ramfs? ramfs是一个非常简单的文件系统,它将Linux的磁盘缓存机制(页面缓存和dentry缓存)导出为一个动态可调整大小的基于ram的文件系统。 Linux通常将所有文件缓存在内存中。从后备存储(通常是挂载文件系统的块设备)读取的数据页被保留下来,以防…...
)
十三届蓝桥杯研究生组国赛-最大公约数(线段树+二分)
十三届蓝桥杯研究生组国赛-最大公约数 1、问题描述2、解题思路2.1 解法一:暴力查询区间gcd(75%)2.2 解法二:线段树+二分法(AC)1、问题描述 问题描述 给定一个数组, 每次操作可以选择数组中任意两个相邻的元素 x , y x,y x,y...

数据结构——二叉树层序遍历
数据结构——二叉树层序遍历 107. 二叉树的层序遍历 II199. 二叉树的右视图思路: 637. 二叉树的层平均值 107. 二叉树的层序遍历 II 107. 二叉树的层序遍历 II 给你二叉树的根节点 root ,返回其节点值 自底向上的层序遍历 。 (即按从叶子节…...

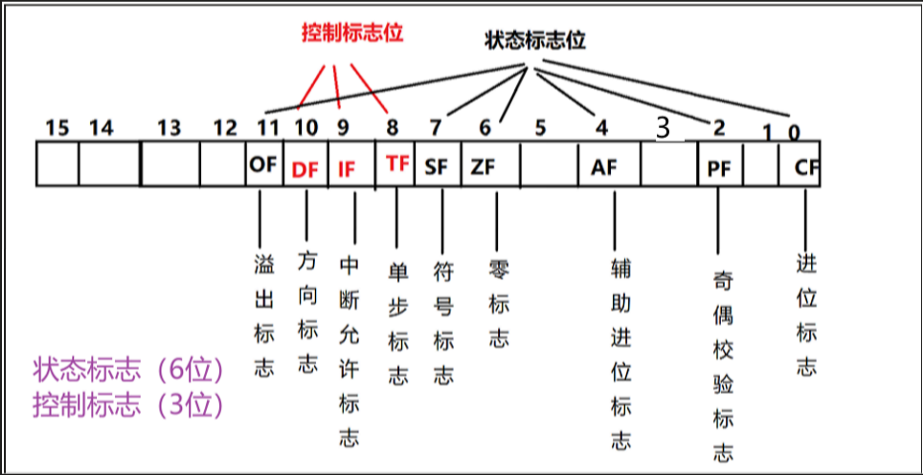
【微机原理】8088/8086微处理器
目录 一、8088/8086的功能结构 1.总线接口部件(BIU) 2.执行部件(EU) 二、8088/8086的寄存器结构(14个) 溢出标志的概念 溢出和进位的区别 8086CPU是Intel系列的16位微处理器,他有16根数据…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...
