牛客刷题错题记录【03】
链接:https://www.nowcoder.com/questionTerminal/8242fbf4b3a241219989b3e1d0ee82db
来源:牛客网
下列关于Vue和React的描述错误的是(
Vue进行数据拦截/代理,对数据更敏感,数据驱动视图自更新,而React需要手动驱动数据更新视图
Vue和React的this都指向当前组件实例
Vue和React都能使用jsx进行编程
Vue和React都是数据驱动视图的更新
解析
React中组件的this并不是当前实例,需要通过bind或箭头函数来修改指向。
React中组件的this并不是当前实例,需要通过bind或箭头函数来修改指向。
链接:https://www.nowcoder.com/questionTerminal/60b319d36e424a5c8027c49fc1e6a1e1
来源:牛客网
关于Vue组件的生命周期说法错误的是
mounted钩子函数中,可以直接获取DOM元素
beforeMount钩子函数中,不可以直接获取DOM元素
beforeDestroy钩子函数中,不可以直接获取DOM元素
destroyed钩子函数中,不可以直接获取DOM元素
解析
Vue的生命周期的钩子函数中mounted和beforeDestroy中都可以获取到DOM元素
链接:https://www.nowcoder.com/questionTerminal/8242fbf4b3a241219989b3e1d0ee82db
来源:牛客网
以下关于JavaScript的描述中错误的是
在原型上扩展的可枚举方法,会被for in循环出来
使用object.defineProperty可向对象添加或者修改属性
每个对象都有prototype属性,返回对象类型原型的引用
通过hasOwnProperty可判断一个对象以及其原型链上是否具有指定名称的属性
原型链是JS实现继承的一种模型
For循环是按顺序的,for in 循环是不一定按顺序的
链接:https://www.nowcoder.com/questionTerminal/cd2be232e64340adbacdca85410a2517
来源:牛客网
B、C、D 都是错误的。
B:使用object.defineProperty可向对象添加或者修改属性
这里是小写的object而非Object,所以错误。
C: 每个对象都有prototype属性,返回对象类型原型的引用
var obj = Object.create(null)
console.log(obj)
如果使用 chrome 浏览器控制台输入上面代码,可以看到打印了一个空对象,展开看到No Properties,而随便自己用字面量声明一个对象,都能看到proto属性。
所以,不是每个对象都有prototype属性。后面这句,严格来说是不是每个对象都会返回Object.prototype?,但实际应该是这个对象的原型的引用,加个“类型”是什么意思,所以这个选项考点到底是第一句话还是第二句话?
D: 通过hasOwnProperty可判断一个对象以及其原型链上是否具有指定名称的属性
这个很明显,从该方法名称就能看出,所以是无法判断原型链上是否有的。在《你不知道的 JavaScript》(上卷) p119 也提到了这个:
相比之下, hasOwnProperty(…) 只会检查属性是否在myObject 对象中,不会检查[[Prototype]] 链。
E 和 F
都不敢相信网站的答案了。。。这两个到底是对的还是错的,求解答。
链接:https://www.nowcoder.com/questionTerminal/4831d4d38f3e40299c3c4bcb2fafb2bd
来源:牛客网
下面哪些方式在同一个窗口下能够检测一个js对象是数组类型?
Array.isArray()
instanceof
typeof
Object.prototype.toString.call()
链接:https://www.nowcoder.com/questionTerminal/4831d4d38f3e40299c3c4bcb2fafb2bd
来源:牛客网
正确答案:A、B、D
A:Array 为 js 的原生对象,它有一个静态方法:Array.isArray(),能判断参数是否为数组
B:instanceof 运算符返回一个布尔值,表示对象是否为某个构造函数的实例(题目中 instance of , emem)
C: typeof 能判断类型有:number、string、boolean、symbol、undefined、function; object、array、null 的变量都返回 object
D:Object.prototype.toString() 为 Object 对象的实例方法,默认情况下(即不重写该方法),返回参数的类型字符串。
链接:https://www.nowcoder.com/questionTerminal/a4526bac83634424a3322a8a7a22a5eb
来源:牛客网
以下哪些方法会返回一个数组?
Object.keys()
String.prototype.split()
Array.prototype.join()
Promise.all()
选择AB。
A.Object.keys()
该方***返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for…in 循环遍历该对象时返回的顺序一致 。如果对象的键-值都不可枚举,那么将返回由键组成的数组。
B.String.prototype.split()
split() 方法使用指定的分隔符字符串将一个String对象分割成字符串数组,以将字符串分隔为子字符串,以确定每个拆分的位置。
AB选项都是返回数组。
C.Array.prototype.join()
join() 方法将一个数组(或一个类数组对象)的所有元素连接成一个字符串并返回这个字符串。如果数组只有一个项目,那么将返回该项目而不使用分隔符。
C选项返回字符串。
D.Promise.all()
Promise.all(iterable) 方法返回一个 Promise 实例,此实例在 iterable 参数内所有的 promise 都“完成(resolved)”或参数中不包含 promise 时回调完成(resolve);
如果参数中 promise 有一个失败(rejected),此实例回调失败(reject),失败原因的是第一个失败 promise 的结果。
D选项返回的是promise对象。
下列window方法中,可以显示对话框的一项是()
confirm()
alert()
prompt()
open()
链接:https://www.nowcoder.com/questionTerminal/76ac711698fb488baecb7f1c1171e2ec
来源:牛客网
A: 弹出一个判断对话框(有确认,取消按钮和提示文本),返回值为用户所按下的,为真返回true,为假返回false
B: 弹出一个对话框,不多说
C: 弹出一个用户输入对话框,返回值为用户输入的值,没有输入则返回值为null
D: 打开一个指定的窗口并指定打开方式
链接:https://www.nowcoder.com/questionTerminal/f17d81bd56cb4d0196e9e5c41ad59df9
来源:牛客网
以下js表达式返回false的是()
1true
“”false
falsenull
nullundefined
正确答案是C,不要被误导了。
链接:https://www.nowcoder.com/questionTerminal/6a064cfb50224566b6b0ede41a42721e
来源:牛客网
下列关于客户端渲染和服务器端渲染的描述错误的是( )
服务器端渲染有利于SEO,且首页加载快
客户端渲染节省后端资源,但可能会加载慢出现白屏
服务器端渲染耗费流量,局部页面的变化也需要重新请求完整的页面
客户端和服务器端在首屏渲染上网络请求次数是一样的
客户端首屏渲染时首先拿到空的html模板,之后继续发起数据请求。而服务器端渲染只需要请求一次,服务器会将请求的数据放在html模板中一起返回。
客户端首屏渲染时首先拿到空的html模板,之后继续发起数据请求。而服务器端渲染只需要请求一次,服务器会将请求的数据放在html模板中一起返回。
链接:https://www.nowcoder.com/questionTerminal/9f86d54a07564b3483582074f98564e2
来源:牛客网
以下选项中不可以进行路由跳转的是( )
this. r o u t e r . j u m p ( ) r o u t e − l i n k t h i s . router.jump() route-link this. router.jump()route−linkthis.router.push()
this.$router.replace()
Vue路由的跳转方式有route-link、this. r o u t e r . p u s h ( ) 、 t h i s . router.push()、this. router.push()、this.router.replace()、this. r o u t e r . g o ( ) 等,但是没有 t h i s . router.go()等,但是没有this. router.go()等,但是没有this.router.jump()
链接:https://www.nowcoder.com/questionTerminal/8eb1d501917c4fb281e1e66fd8b59079
来源:牛客网
关于Vue组件化说法错误的是( )
所谓组件化,就是把页面拆分成多个组件 (component),每个组件依赖的 CSS、JavaScript、模板、图片等资源放在一起开发和维护
组件是资源独立的,组件在系统内部可复用,但是组件和组件之间不可以嵌套
vue的组件之间可以进行通信
组件化能提高开发效率,方便重复使用,简化调试步骤,提升项目可维护性,便于多人协同开发
添加笔记
组件是资源独立的,组件在系统内部可复用,而且组件和组件之间可以嵌套
链接:https://www.nowcoder.com/questionTerminal/367226885e284042996355e56be43606
来源:牛客网
关于Vue组件间通信说法错误的是( )
Vuex可以实现任何关系的组件间的通信
如果子组件修改,通过props获取的父组件传过去的字符串或数字会报错
子组件可以通过$emit给父组件传值
可以通过context进行组件间传值
context是用在react中进行组件间的传值,vue并不提供该方法,Vue组件间传值可以通过props,$emit,Vuex,事件总线。通过props获取父组件的基本数据类型的值,在修改时会报错
链接:https://www.nowcoder.com/questionTerminal/c525f2e3a4404ba7a423f3f822984da9
来源:牛客网
下面有关 CSS sprites 说法错误的是?
允许你将一个页面涉及到的所有零星图片都包含到一张大图中去
利用 CSS 的 “background-image”,“background-repeat”,“background-position” 的组合进行背景定位
CSS Sprites 虽然增加了总的图片的字节,但是很好地减少网页的 http 请求,从而大大的提高页面的性能
CSS Sprites 整理起来更为方便,同一个按钮不同状态的图片也不需要一个个切割出来并个别命名
解析
CSS Sprites 能减少图片的字节,通过比较,3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
链接:https://www.nowcoder.com/questionTerminal/ea3af609c7b747e29eb6e2221f97689d
来源:牛客网
下列关于 CSS 属性 position 的属性值的描述,说法错误的是?
static:没有定位,元素出现在正常的流中
fixed:生成绝对定位的元素,相对于父元素进行定位
relative:生成相对定位的元素,相对于元素本身正常位置进行定位。
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个祖先元素进行定位。
hardy
在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如下图所示
CSS中Position属性有四个可选值,它们分别是:static、absolute、fixed、relative。
◆position:static 无定位
该属性值是所有元素定位的默认情况,在一般情况下,我们不需要特别的去声明它,但有时候遇到继承的情况,我们不愿意见到元素所继承的属性影响本身,从而可以用position:static取消继承,即还原元素定位的默认值。
◆position:absolute 绝对定位
使用position:absolute,能够很准确的将元素移动到你想要的位置,
◆position:fixed 相对于窗口的固定定位
这个定位属性值是什么意思呢?元素的定位方式同absolute类似,但它的包含块是视区本身。在屏幕媒体如WEB浏览器中,元素在文档滚动时不会在浏览器视察中移动。例如,它允许框架样式布局。在页式媒体如打印输出中,一个固定元素会出现于第一页的相同位置。这一点可用于生成流动标题或脚注。我们也见过相似的效果,但大都数效果不是通过CSS来实现了,而是应用了JS脚本。
请特别注意,IE6不支持CSS中的position:fixed属性。真的非常遗憾,要不然我们就可以试试这种酷酷的效果了。
◆position:relative 相对定位
所谓相对定位到底是什么意思呢,是基于哪里的相对呢?我们需要明确一个概念,相对定位是相对于元素默认的位置的定位。既然是相对的,我们就需要设置不同的值来声明定位在哪里,top、bottom、left、right四个数值配合,来明确元素的位置。
相关文章:

牛客刷题错题记录【03】
链接:https://www.nowcoder.com/questionTerminal/8242fbf4b3a241219989b3e1d0ee82db 来源:牛客网 下列关于Vue和React的描述错误的是( Vue进行数据拦截/代理,对数据更敏感,数据驱动视图自更新,而React需…...

maven-gpg-plugin gpg禁用交互式输入密码 免密码输入 设置默认密码 关闭pinentry-qt输入 passphrase
一、问题描述 在使用maven-gpg-plugin打包jar时,默认情况下,每次都会弹出对话框要你输入密码: 这就有点烦,有啥办法可以设置默认方法没?网上找了一圈,通过搜索关键词“passphrase”,找到了一些教程&#x…...

急需国产化替代的重要的工程软件有哪些?
急需国产化替代的重要的工程软件有哪些? 软件一:AutoCAD等领域常用设计软件 AutoCAD由Autodesk公司开发的工程辅助设计软件,目前是设计领域 最重要的工程软件。在高端3D的CAD领域,国产软件几乎全军覆没,在中 低端还有…...

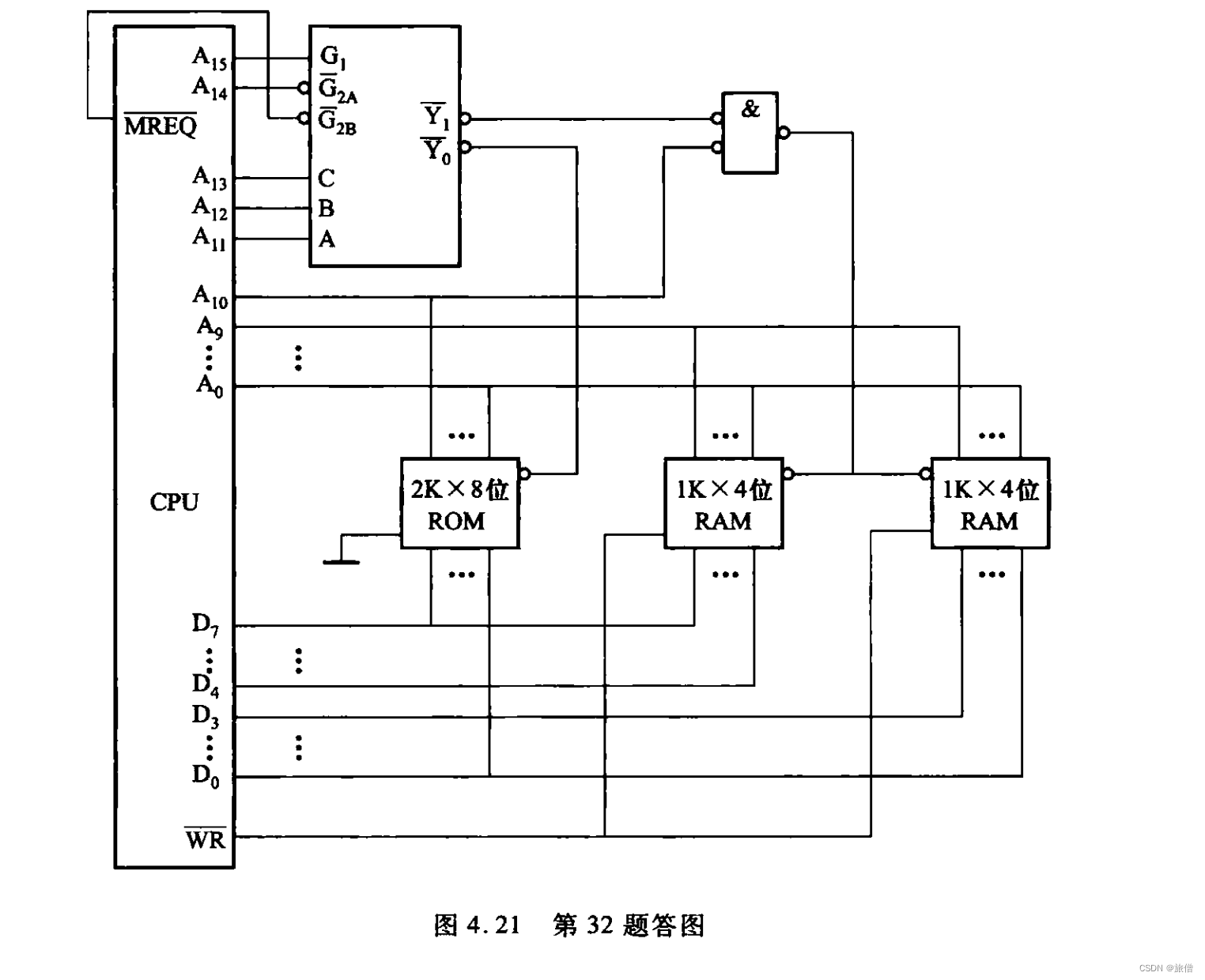
计算机组成原理 4.2.1存储芯片连接
连接原理 主存储器 通过数据总线、地址总线和控制总线和CPU相连数据总线的位数正比于数据传输率地址总线的位数决定可寻址的最大地址空间控制总线(读/写)指出总线周期的类型和本次输入/输出完成的时刻 但是实际中存储芯片往往很小难以满足地址和数据的位数需求,此…...

这份【互联网项目全流程表】,实在是泰裤辣!!!
互联网行业是一个快速变化的行业,作为半个互联网人。太明白用户和环境每天都在不停地变化是什么感受了。 从项目开始到项目结束,要经历立项、计划、执行、结项,项目一周一个,一周一个。(**的)为了省时间…...

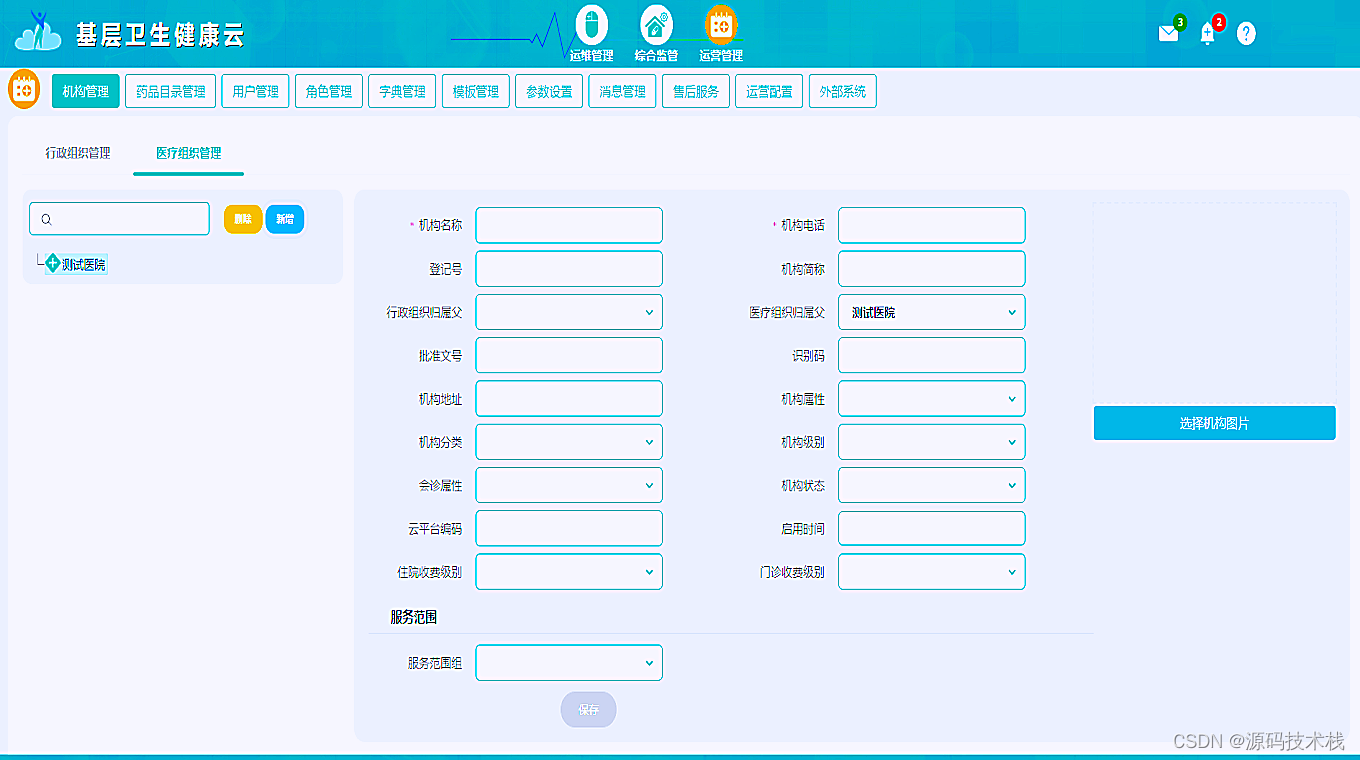
JAVA医院管理云HIS统计报表子系统、系统管理字系统功能实现
一、统计报表子系统 统计报表子系统功能模块:包括门诊收入汇总、住院收入汇总、收费统计报表、收费明细报表、 缴款日报、门诊收费汇总、住院科室日志、住院结算汇总、医疗项目统计、检查项目统计、 检验项目统计、月末收支汇总、药品进销存统计。 (1…...

5.Java中抽象类和接口
抽象类与接口 相同不同先从抽象类说起再从接口说起 相同 1.两者都不能实例化,因为他们都不全。(例如可以实例化一个苹果,但是不能实例化水果) 2.一个类可以实现多个接口,但是只能继承一个抽象类 3.如果这个类实现了接…...

中国平安将在2023年出现转机,复苏才刚刚开始
来源:猛兽财经 作者:猛兽财经 在解封后股价出现短暂反弹之后,由于市场担忧中国平安(02318)人寿保险部门新业务NBV(用于衡量寿险公司新业务价值的一个重要指标,当一家保险公司的NBV指标越高,那么说明每新增…...
:代码分析与调试)
CUDA编程(六):代码分析与调试
CUDA编程(六):代码分析与调试 代码分析与调试方法使用printf打印变量信息使用CUDA的错误检查功能使用CUDA-GDB进行调试使用Nsight进行调试使用nvprof / nvvp工具 参考文献 代码分析与调试方法 CUDA代码的运行时可能会遇到内存溢出、内存非法…...

身份鉴别解读与技术实现分析(1)
6.1.4.1 身份鉴别 本项要求包括: a) 应对登录的用户进行身份标识和鉴别,身份标识具有唯一性,身份鉴别信息具有复杂度要求并定期更换; b) 应具有登录失败处理功能,应配置并启用结束会话、限制非法登录次数和当登录连接超时自动退出等相关措施 在等级保护体系中,级别越高…...

为什么说7.38万的比亚迪海鸥比仰望更重要
出品 | 何玺 排版 | 叶媛 售价7.38万元起步、速度却能上130迈。注意看,这就是A0级轿车中的“新皇”—比亚迪海鸥。 出乎车圈事前的意料,海鸥这款A0级车型,在上海车展里获得的人气和追捧并不逊色于百万豪车仰望。 01 比亚迪海鸥࿰…...

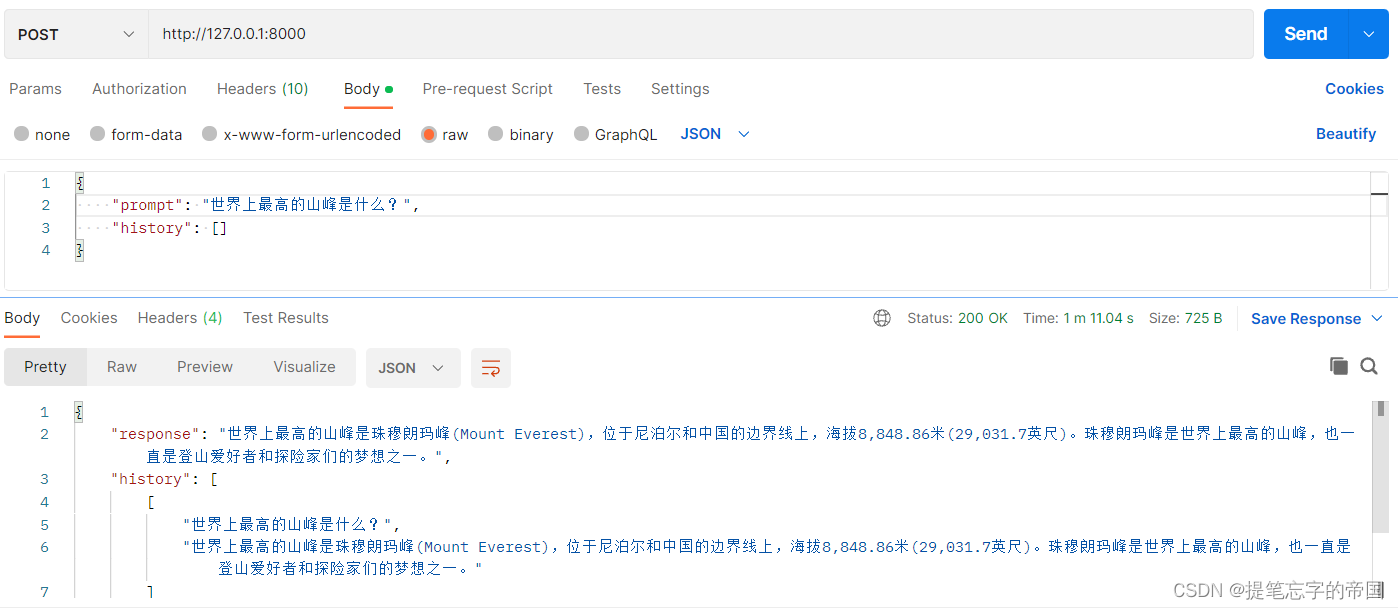
【LLM】低成本部署大语言模型, 并且还能达到部署在GPU上差不多的效果
目录 前言 部署 效果 问题1:人类为什么需要睡觉? 问题2:世界上最高的山峰是什么? 前言 点进来看本文的应该都知道模型对硬件的要求很高, 那我也不废话了, 直接安排最近发现的一个开源项目, 它可以帮助我们降低部署模型的成…...

Doris(25):Doris的函数—Bitmap函数
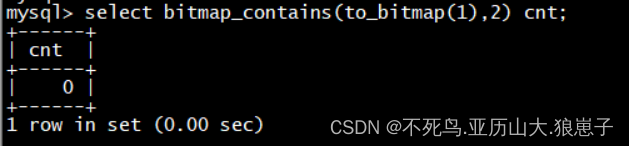
1 BITMAP_AND(BITMAP lhs, BITMAP rhs) 计算两个输入bitmap的交集,返回新的bitmap. select bitmap_count(bitmap_and(to_bitmap(1), to_bitmap(2))) cnt; select bitmap_count(bitmap_and(to_bitmap(1), to_bitmap(1))) cnt; 2 BITMAP_CONTAINS(BITMAP bitmap, BIGINT input…...

简单分享微信小程序上的招聘链接怎么做
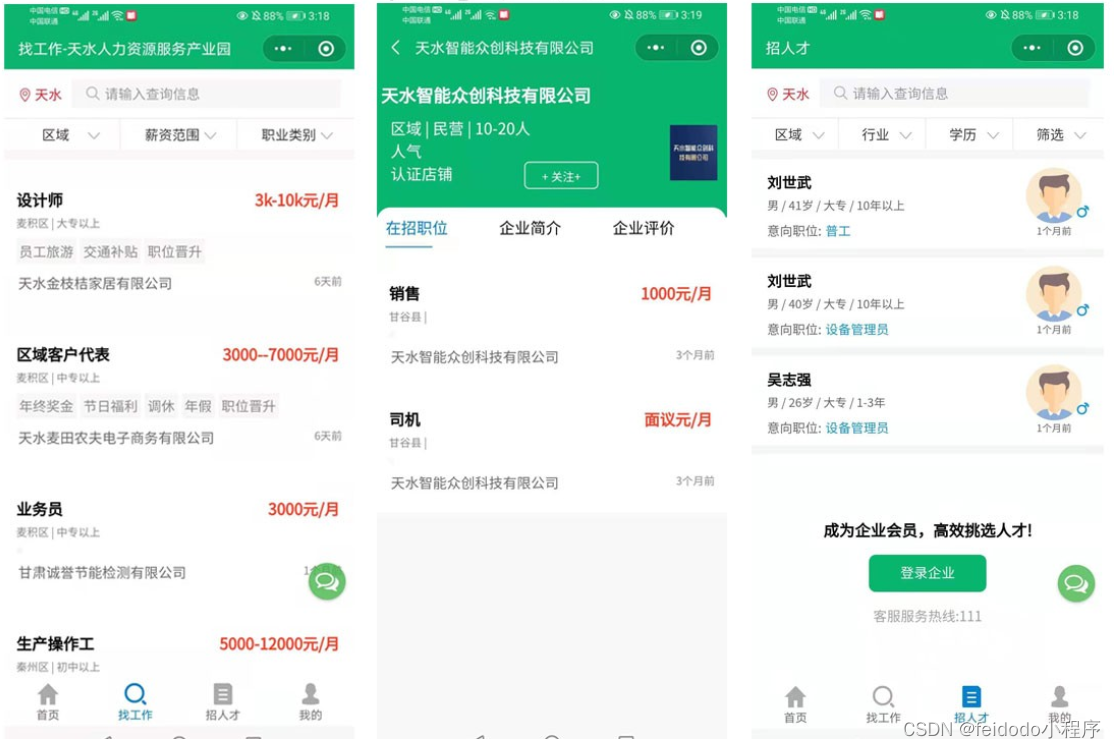
招聘小程序的主要用户就是企业招聘端和找工作人员的用户端,下面从这两个端来对招聘小程序开发的功能进行介绍。 企业端功能 1、岗位发布:企业根据自身岗位需求,在招聘app上发布招聘岗位及所需技能。 2.简历筛选:根据求职者提交的简历选择合适的简历,并对公开发布的简历进行筛…...

【英语】大学英语CET考试,翻译部分(修饰后置,定语从句,插入语,多动句,无主句)
文章目录 3大知识点与出题形式1、修饰后置(使用介词)2、修饰后置(定语从句(被逼无奈)/which(非限制性,加高级))3、修饰后置(插入语或同位语(只有1…...

设计模式——代理模式
导航: 【黑马Java笔记踩坑汇总】JavaSEJavaWebSSMSpringBoot瑞吉外卖SpringCloud黑马旅游谷粒商城学成在线设计模式牛客面试题 目录 1、代理模式的基本介绍 2、静态代理 3、JDK动态代理 4、Cglib 代理 5、代理模式 的变体(应用场景) 1、…...

Shiro-721---漏洞复现
漏洞原理 Shiro rememberMe 反序列化远程代码执行漏洞 由于 Apache Shiro cookie 中通过 AES-128-CBC 模式加密的 rememberMe 字段存 在问题,用户可通过 Padding Oracle 加密生成的攻击代码来构造恶意的 rememberMe 字段,并重新请求网站,进…...

Linux【模拟实现C语言文件流】
✨个人主页: 北 海 🎉所属专栏: Linux学习之旅 🎃操作环境: CentOS 7.6 阿里云远程服务器 文章目录 🌇前言🏙️正文1、FILE 结构设计2、函数使用及分析3、文件打开 fopen4、文件关闭 fclose5、缓…...

APK文件结构
文件结构 assets文件用来存放需要打包到Android 应用程序的静态资源文件,例如图片资源文件,JSON配置文件,渠道配置文件,二进制数据文件,HTML5离线资源文件等 与res/raw目录不同的数,assets目录支持任意深度…...

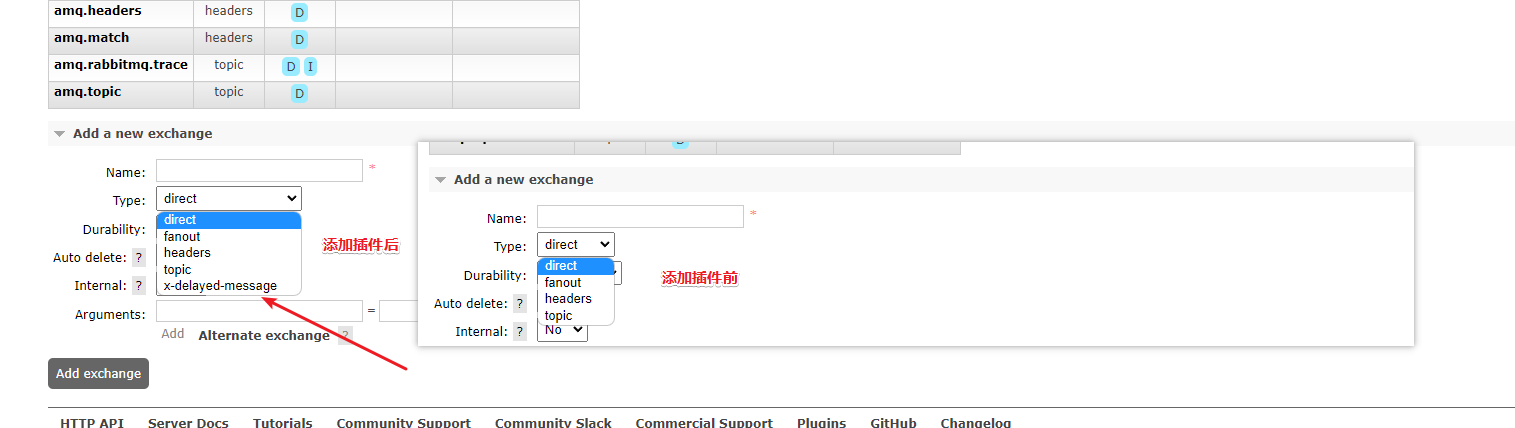
RabbitMQ死信队列延迟交换机
RabbitMQ死信队列&延迟交换机 1.什么是死信 死信&死信队列 死信队列的应用: 基于死信队列在队列消息已满的情况下,消息也不会丢失实现延迟消费的效果。比如:下订单时,有15分钟的付款时间 2. 实现死信队列 2.1 准备E…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
