webpack学习指南(上)
构建流程
Webpack 的构建流程可以分为以下几个步骤:
-
解析配置文件:Webpack 会读取项目中的 webpack.config.js 文件,并解析其中的配置项。
-
解析入口文件:Webpack 通过配置文件中设置的 entry 入口,递归地解析出所有依赖的模块和文件,并生成一个依赖图谱(dependency graph)。
-
加载模块:Webpack 根据依赖图谱中的每一个模块,按照配置文件中的 loader 规则进行处理,将其转换成 JavaScript 代码或者其他格式的文件。
-
模块编译:Webpack 会将各个模块转换后的代码进行编译,使得它们能够在浏览器环境中运行。这一过程通常使用 Babel 等工具来完成。
-
模块打包:Webpack 将所有经过处理的模块打包成一个或多个 bundle 文件。根据配置文件中设置的 output 输出路径及文件名,生成相应的文件。
-
输出结果:Webpack 将打包结果返回给调用者,或者直接将结果输出到指定的目录中。
-
插件执行:Webpack 支持插件机制,用户可以自定义插件对打包过程进行扩展和优化。在打包完成后,Webpack 会按照配置文件中指定的顺序依次执行所有的插件。
总的来说,Webpack 的构建流程是一个输入、转换、输出的过程,通过加载模块、编译、打包和输出等一系列步骤,将多个模块的代码转换为一个或多个可在浏览器中运行的 bundle 文件。同时,Webpack 还提供了丰富的 loader 和 plugin 机制,使得用户可以根据自己的需要进行定制化开发和优化。
webpack 和 rollup 有什么相同和不同点
Webpack 和 Rollup 都是 JavaScript 模块打包工具,它们的相同点和不同点如下:
相同点:
- 都支持通过配置文件来定义打包规则和插件;
- 都支持 ES6、CommonJS 等多种模块化规范;
- 都支持生成代码分割和懒加载;
- 都能转换、压缩和优化代码。
不同点:
- Webpack 更适用于构建复杂的应用程序,它可以处理各种类型的资源(如 CSS、图片、字体等),并支持热更新和开发服务器等特性。Rollup 更适合于构建类库或组件等简单的项目,它专注于 JavaScript 模块的打包和优化,输出的代码更加简洁高效。
- Rollup 采用 Tree-shaking 技术,可以将不使用的代码从最终的 bundle 中删除,从而减少打包后的文件大小。Webpack 也支持 Tree-shaking,但实现方式不同,更依赖于静态分析和模块依赖的可追踪性。
- 在代码拆分和动态导入方面,Webpack 采用 import()语法,Rollup 推荐使用动态导入(import())或者静态导入(require())语法。
- 在输出模块格式方面,Webpack 支持各种模块化规范的输出(CommonJS、AMD、UMD 等),Rollup 则默认只生成 ES 模块,可以通过插件来支持其他格式的输出。
webpack 热更新是如何实现的
Webpack 的热更新(Hot Module Replacement,简称 HMR)是一种实时更新应用程序代码的技术。在开发过程中,它可以帮助开发人员快速地看到他们所做的更改的效果,而无需手动刷新浏览器。
Webpack 的热更新实现主要依靠以下两个机制:
- Webpack Dev Server
Webpack Dev Server 是一个小型 Node.js Express 服务器,它运行在内存中,并且能够提供 Webpack 编译后的文件。Dev Server 会监听文件的变化,如果文件发生了变化,它会重新编译并刷新页面。这个机制保证了在开发过程中自动刷新页面的功能。
- Hot Module Replacement 插件
Hot Module Replacement (HMR) 插件是 Webpack 内置的插件之一,它允许在不刷新整个页面的情况下替换模块。当一个模块发生变化时,HMR 插件会通知 Webpack,Webpack 会重新打包该模块及其依赖的模块,并将新的模块发送给浏览器,然后浏览器通过 HMR 接口将新的模块插入到应用程序中。这个机制保证了在开发过程中只更新改变的模块,而不需要重新加载整个页面。
综上所述,Webpack 的热更新实现主要依靠 Webpack Dev Server 和 Hot Module Replacement 插件这两个机制。Dev Server 负责监听文件的变化并刷新页面,HMR 插件负责在模块发生变化时将新的模块更新到应用程序中。这使得开发人员可以快速看到他们所做的更改的效果,并且无需手动刷新浏览器。
webpack 层面如何实现性能优化
以下是几种实现 webpack 性能优化的方法:
- 减少编译时间
- 使用缓存:使用 babel-loader 和 ts-loader 时可以开启缓存,减少重新编译的时间。
- 减少 loader 数量:尽可能减少使用 loader 的数量,因为每个 loader 都会增加编译时间。
- 使用多进程并发构建:通过 happyPack 或 thread-loader 等插件来实现。
- 减少打包体积
- 按需加载:将代码分割成更小的块,并在需要时按需加载。可以使用动态导入语法、SplitChunksPlugin 插件等来实现。
- 压缩代码:使用 UglifyJSPlugin 或 TerserPlugin 对代码进行压缩和混淆。
- 移除未使用的代码:使用 tree shaking 可以检测和移除未使用的代码。
- 加快构建速度
- 减少扫描范围:使用 resolve.alias 和 resolve.extensions 等选项来减少模块的扫描范围。
- 提取公共代码:通过 SplitChunksPlugin 插件提取公共代码,减少重复打包的代码。
- 使用 DllPlugin:使用该插件可以将不变的库代码打包成一个单独的文件,不需要每次都重新构建。
- 优化开发体验
- 使用 DevServer:使用 webpack-dev-server 可以在本地启动一个服务器预览代码,同时支持自动刷新和热更新。
- 使用 SourceMap:开启 SourceMap 可以将编译后的代码映射回原始代码,方便调试。
- 优化日志输出:通过 stats 和 friendly-errors-webpack-plugin 等插件可以优化 webpack 的日志输出。
webpack 的 tree-shaking
Tree-shaking 是 webpack 中一个用于优化 JavaScript 代码的技术,它可以通过静态分析代码,识别并移除未被使用的代码,从而降低最终打包后的文件大小。
具体来说,webpack 会对代码进行静态分析,找出所有引用的模块及其依赖关系,形成一棵依赖树。然后,对于每个模块,webpack 会标记其中被实际使用的部分,并将其打包进最终的输出文件中,同时将未被使用的部分从输出文件中移除。这个过程就是 tree-shaking。
在实现上,webpack 使用 ES6 模块语法中的静态导入(import)和动态导入(import())来区分哪些代码是被使用的。对于静态导入的模块,webpack 可以在编译时就确定其依赖关系和引用情况;而对于动态导入的模块,则需要在运行时才能确定它们是否被使用。
需要注意的是,为了确保 tree-shaking 的有效性,代码必须满足一定的条件。其中最重要的条件是代码必须是“纯净”的,即不会产生副作用(比如修改全局变量、读写文件等)。只有满足这个条件,webpack 才能安全地移除未被使用的代码,不会影响到其他部分的代码逻辑。
webpack 的 scop hosting
Webpack 的 Scope Hosting 是一项优化技术,旨在减少 JavaScript 包的大小和运行时的开销。它通过静态分析模块依赖关系,将具有相同作用域的模块合并成一个模块,并移除不必要的变量声明和闭包。这样可以减少 JavaScript 文件的体积和加载时间,并提高应用程序的性能。
具体来说,Scope Hosting 的工作原理是,在打包过程中,Webpack 根据模块之间的依赖关系,将具有相同作用域的模块合并成一个单独的模块。这种方式可以消除重复的变量声明和函数定义,并且可以防止代码膨胀产生额外的闭包。这样会减少 JavaScript 文件的大小,加快应用程序的加载速度,并且在运行时执行更快。
需要注意的是,为了让 Scope Hosting 生效,需要将所有模块都采用 ES6 模块语法进行导入和导出。只有这样,Webpack 才能正确地识别模块之间的依赖关系,从而实现 Scope Hosting 优化。
webpack 的 dll
WebPack 的 DLL(Dynamic Link Library)是一种优化技术,它可以将经常使用的代码打包成单独的库文件,以便在构建时快速引用,从而提高应用程序的性能和构建速度。
具体来说,通过 DLL 技术,我们可以将公共的第三方库或者自己编写的代码打包为一个动态链接库(DLL),然后在应用程序的构建过程中,只需要引用此库文件,而不需要重新打包这些公共代码,从而避免了重复打包的时间和资源浪费。
使用 WebPack 的 DLL 技术,我们需要先创建一个 DLL 配置文件,其中包括要打包的模块和输出文件的路径等信息。然后,在应用程序的 Webpack 配置文件中,我们可以利用 DllReferencePlugin 插件引用这个 DLL 文件,从而实现对公共库代码的快速引用。
总之,通过 WebPack 的 DLL 技术,我们可以充分利用缓存机制,使得构建过程更加高效,并且在多个应用程序之间共享公共代码也更加方便。
相关文章:
)
webpack学习指南(上)
构建流程 Webpack 的构建流程可以分为以下几个步骤: 解析配置文件:Webpack 会读取项目中的 webpack.config.js 文件,并解析其中的配置项。 解析入口文件:Webpack 通过配置文件中设置的 entry 入口,递归地解析出所有依…...

刷题记录˃ʍ˂
一、1033. 移动石子直到连续 思路 这道题是一道数学题,它一共分为三种可能 第一种可能为三个石子本来就是连续的时候 第二种可能为最少步数为1的时候,相邻石子不能大于一格 第三种可能为最少步数为2的时候,这时相邻石子大于一格 那么第二…...

Word2vec原理+实战学习笔记(二)
来源:投稿 作者:阿克西 编辑:学姐 前篇:Word2vec原理实战学习笔记(一) 视频链接:https://ai.deepshare.net/detail/p_5ee62f90022ee_zFpnlHXA/6 5 对比模型(论文Model Architectur…...

什么是Java的多线程?
Java的多线程是指在同一时间内,一个程序中同时运行多个线程。每个线程都是一个独立的执行路径,可以独立地执行代码。Java中的多线程机制使得程序可以更高效地利用计算机的多核处理器和CPU时间,从而提高程序的性能和响应能力。 创建和使用Jav…...

“use strict“是什么? 使用它有什么优缺点?
严格模式 - JavaScript | MDN Javascript 严格模式详解 - 阮一峰的网络日志 1、"use strict" 是什么? "use strict" :指定代码在严格条件下执行; 2、 使用 "use strict" 有什么优缺点? ① 严格模式通过抛出错…...

【C++】C++11常用特性总结
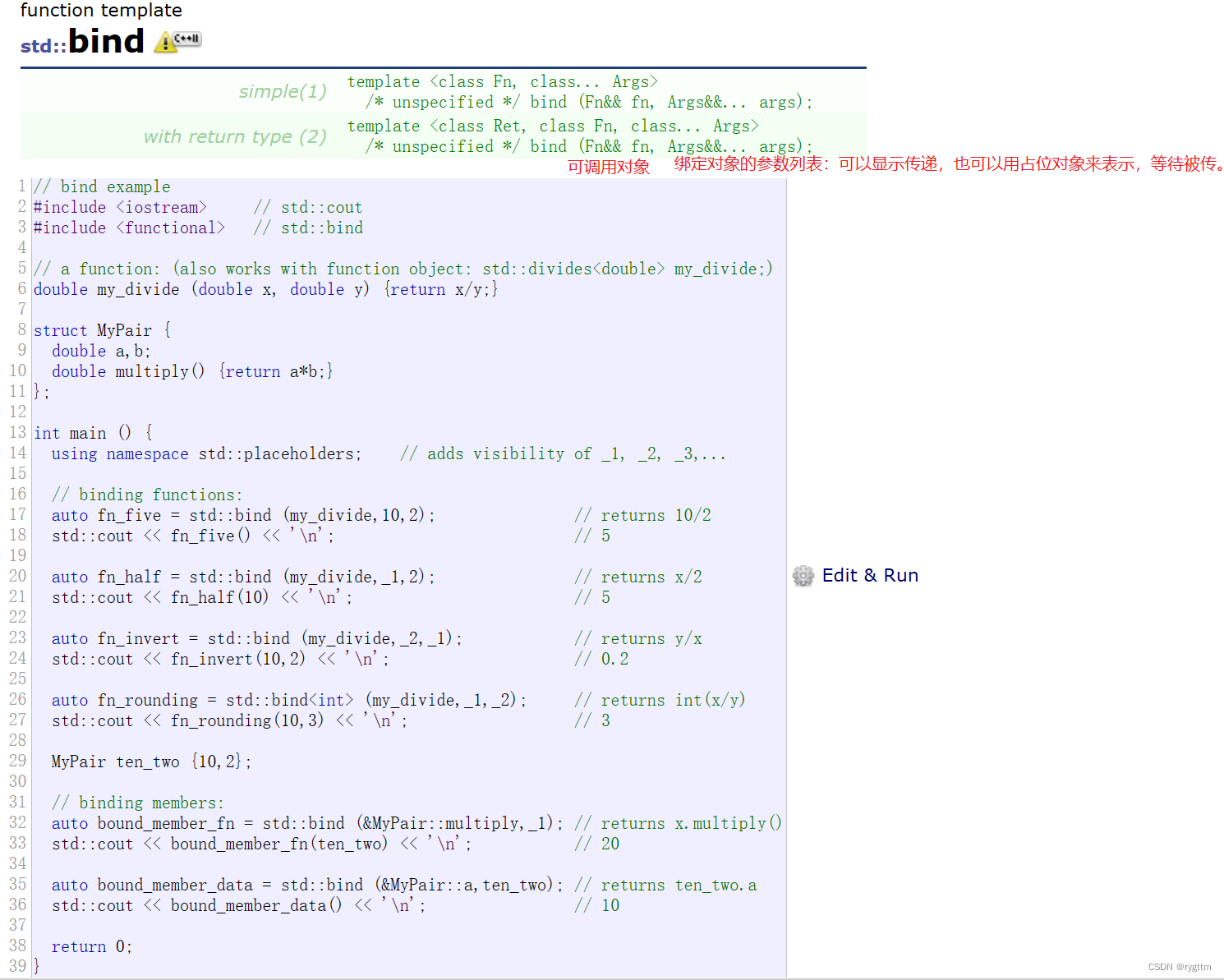
哥们哥们,把书读烂,困在爱里是笨蛋! 文章目录 一、统一的列表初始化1.统一的{}初始化2.std::initializer_list类型的初始化 二、简化声明的关键字1.decltype2.auto && nullptr 三、STL中的一些变化1.新增容器:array &…...

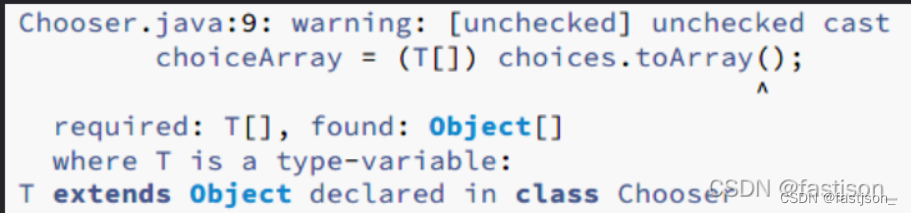
泛型——List 优于数组
数组与泛型有很大的不同: 1. 数组是协变的(covariant) 意思是:如果Sub是Super的子类型,则数组类型Sub[] 是数组类型Super[] 的子类型。 2. 泛型是不变的(invariant) 对于任何两种不同的类型Ty…...

JavaScript中对象的定义、引用和复制
JavaScript是一种广泛使用的脚本语言,其设计理念是面向对象的范式。在JavaScript中,对象就是一系列属性的集合,每个属性包含一个名称和一个值。属性的值可以是基本数据类型、对象类型或函数类型,这些类型的值相互之间有着不同的特…...

JavaScript通过函数异常处理来输入圆的半径,输出圆的面积的代码
以下为实现通过函数异常处理来输入圆的半径,输出圆的面积的代码和运行截图 目录 前言 一、通过函数异常处理来输入圆的半径,输出圆的面积 1.1 运行流程及思想 1.2 代码段 1.3 JavaScript语句代码 1.4 运行截图 前言 1.若有选择,您可以…...

Ubuntu 安装 Mysql
主要内容 本文主要是实现在虚拟机 Ubuntu 18.04 成功安装 MySQL 5.7,并实现远程访问功能,以 windows 下客户端访问虚拟机上的 mysql 数据库。 1. 切换至 root 用户 ,shell 终端指令均执行在 root 用户下 sudo su 2. 安装并设置 mysql 安…...

【五一创作】【Midjourney】Midjourney 连续性人物创作 ② ( 获取大图和 Seed 随机种子 | 通过 seed 随机种子生成类似图像 )
文章目录 一、获取大图和 Seed 随机种子二、通过 seed 种子生成类似图像 一、获取大图和 Seed 随机种子 注意 : 一定是使用 U 按钮 , 在生成的大图的基础上 , 添加 信封 表情 , 才能获取该大图的 Seed 种子编码 ; 在上一篇博客生成图像的基础上 , 点击 U3 获取第三张图的大图 ;…...

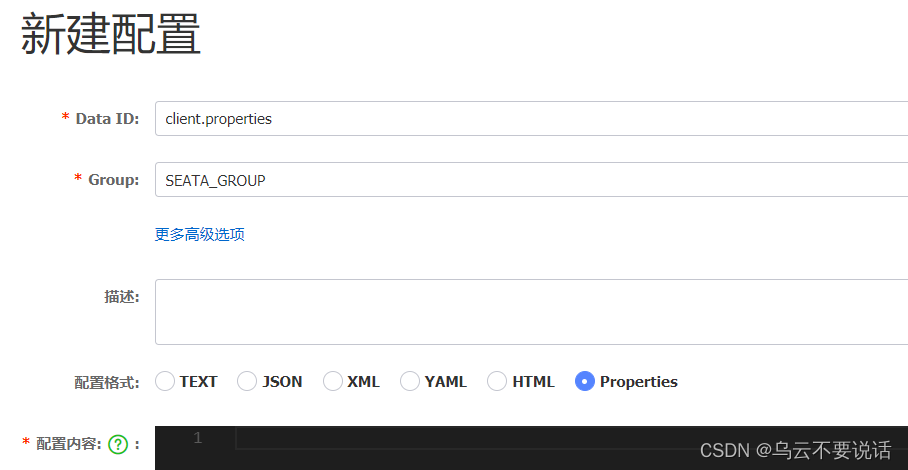
分布式事务 --- Seata事务模式、高可用
一、事务模式 1.1、XA模式 XA 规范 是 X/Open 组织定义的分布式事务处理(DTP,Distributed Transaction Processing)标准,XA 规范 描述了全局的TM与局部的RM之间的接口,几乎所有主流的数据库都对 XA 规范 提供了支持。…...

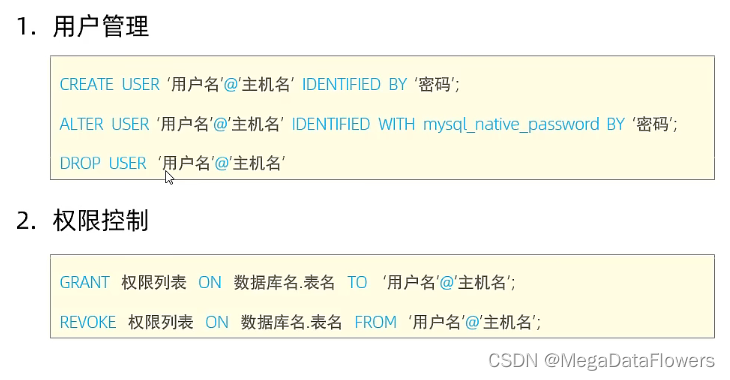
SQL(基础)
DDL: 数据定义语言 Definition,用来定义数据库对象(数据库、表、字段)CREATE、DROP、ALTER DML: 数据操作语言 Manipulation,用来对数据库表中的数据进行增删改 INSERT、UPDATE、DELETE 注意: DDL是改变表的结构 DML…...

「OceanBase 4.1 体验」OceanBase 4.1社区版的部署及使用体验
「OceanBase 4.1 体验」OceanBase 4.1社区版的部署及使用体验 一、前言1.1 本次实践介绍1.2 本次实践目的 二、准备环境资源2.1 部署前需准备工作2.2 本地环境规划 三、部署Docker环境3.1 安装Docker3.2 配置Docker镜像加速3.3 开启路由转发3.4 重启Docker服务 四、检查本地Doc…...

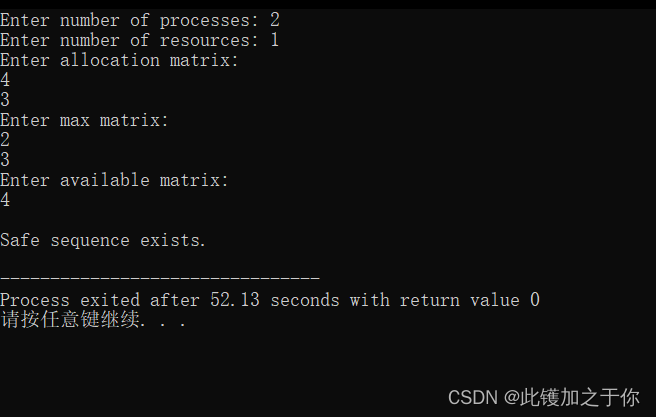
计算机操作系统实验:银行家算法模拟
目录 前言实验目的实验内容实验原理实验过程代码如下代码详解算法过程运行结果 总结 前言 本文是计算机操作系统实验的一部分,主要介绍了银行家算法的原理和实现。银行家算法是一种用于解决多个进程对多种资源的竞争和分配的算法,它可以避免死锁和资源浪…...

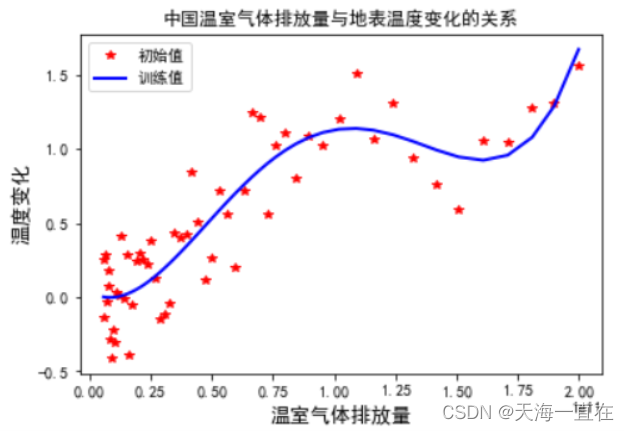
机器学习:多项式拟合分析中国温度变化与温室气体排放量的时序数据
文章目录 1、前言2、定义及公式3、案例代码1、数据解析2、绘制散点图3、多项式回归、拟合4、注意事项 1、前言 当分析数据时,如果我们找的不是直线或者超平面,而是一条曲线,那么就可以用多项式回归来分析和预测。 2、定义及公式 多项…...

一个 24 通道 100Msps 逻辑分析仪
这是一个创建非常便宜的逻辑分析仪的项目,但其功能可与昂贵的商业分析仪相媲美。该分析仪可以以每秒 1 亿个样本的最高速度对多达 24 个通道进行采样,并且可以通过单个通道中的极性变化或多达 16 个通道形成的模式来触发。 该项目不仅包含硬件࿰…...

使用Process Explorer和Dependency Walker排查C++程序中dll库动态加载失败问题
目录 1、exe主程序启动时的库加载流程说明 2、加载dll库两种方式 2.1、dll库的隐式引用...

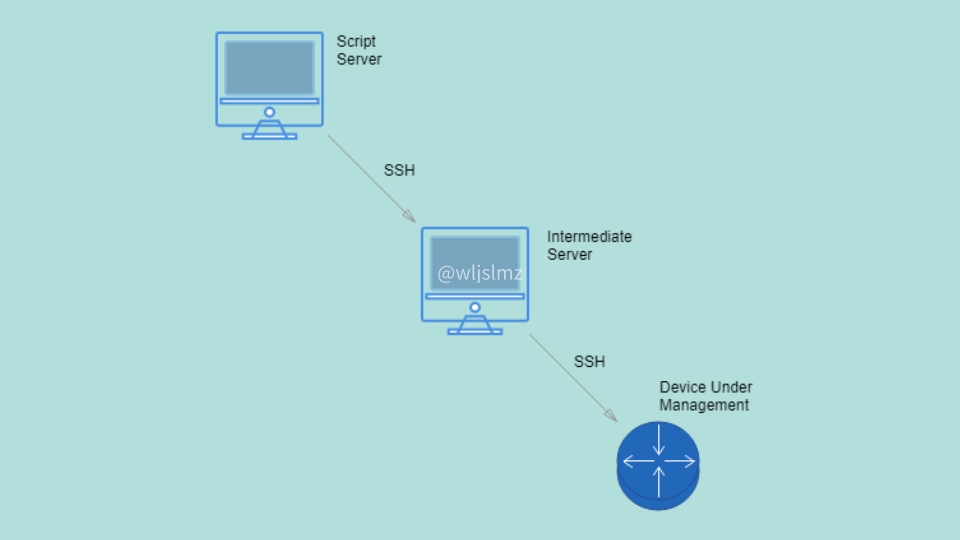
网工Python:如何使用Netmiko的SCP函数进行文件传输?
在网络设备管理中,传输配置文件、镜像文件等是经常需要进行的操作。Netmiko是一个Python库,可用于与各种网络设备进行交互,提供了一些用于传输文件的函数,其中包括SCP(Secure Copy Protocol)函数。本文将介…...

题目 3166: 蓝桥杯2023年第十四届省赛真题-阶乘的和--不能完全通过,最好情况通过67.
原题链接: 题目 3166: 蓝桥杯2023年第十四届省赛真题-阶乘的和 https://www.dotcpp.com/oj/problem3166.html 致歉 害,首先深感抱歉,这道题还是没有找到很好的解决办法。目前最好情况就是67分。 这道题先这样跳过吧,当然以后还…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
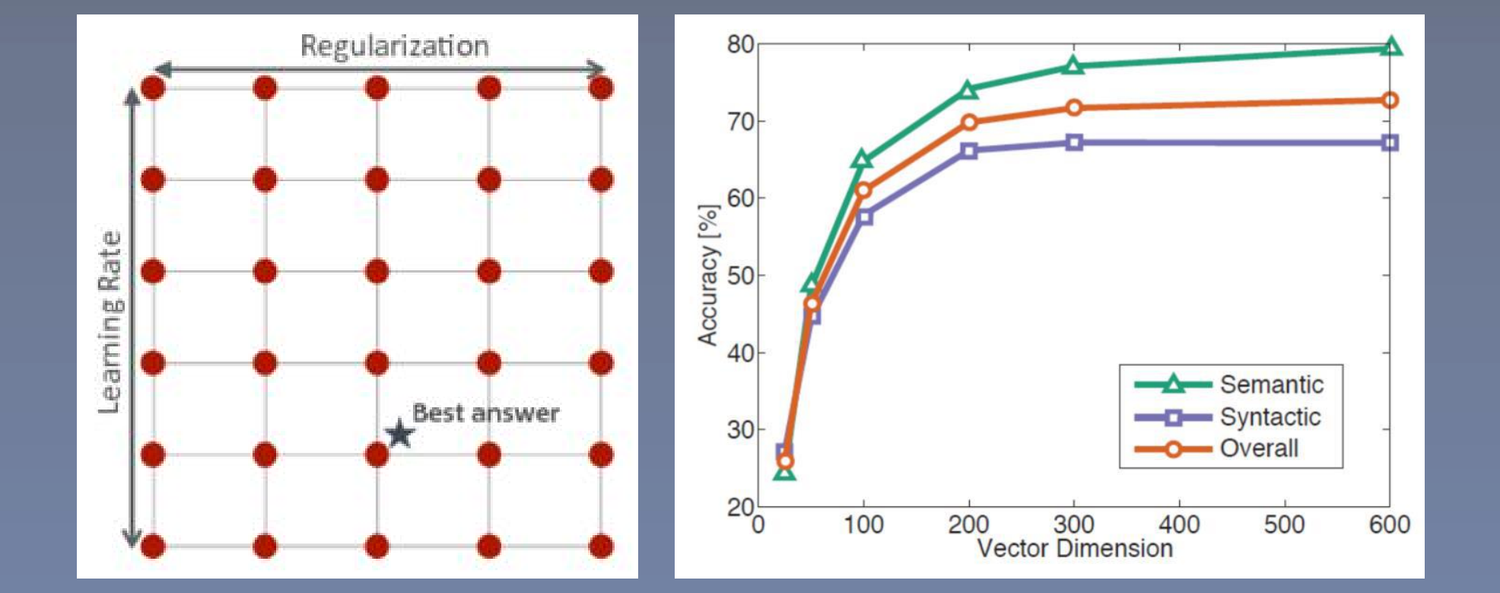
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
