WPF超好用的框架Prism入门使用,上位机赶紧学起来!
Prism简介
WPF框架Prism是一种用于开发模块化、可重用和可测试的WPF应用程序的框架。它提供了一种简单而强大的方式来管理复杂应用程序的代码和构建高度可扩展的应用程序。
如何学习Prism框架
如果您想使用Prism框架来开发WPF应用程序,需要学习以下几个方面:
- MVVM模式:Prism基于MVVM模式,因此需要了解MVVM模式。这是因为Prism使用了一些MVVM模式的最佳实践,例如命令、绑定等。
- 依赖注入:Prism使用依赖注入模式,因此需要了解依赖注入和IoC容器(例如Unity)。
- 模块化开发:Prism提供了一种模块化开发的方式,使得应用程序可以更容易地扩展和维护。因此,需要了解如何使用Prism来构建可重用和可扩展的模块。
- 事件聚合器:Prism提供了一种事件聚合器,使得各个模块之间可以进行松耦合的通信。因此,需要了解如何使用事件聚合器来实现各个模块之间的通信。
使用Prism框架的详细步骤
- 在Visual Studio中创建一个新的WPF应用程序项目。
- 在NuGet包管理器中安装Prism.Wpf和Prism.Unity包。
- 创建一个Shell窗体,并在App.xaml.cs中设置其为主窗体。
- 在App.xaml.cs中创建Unity容器,并将其设置为应用程序的默认容器。
- 在Shell窗体中使用RegionManager注册要使用的所有区域。区域是用来放置模块的地方。
- 创建一个模块项目,并在其中定义一个模块类。模块类需要继承自IModule接口,并在其中实现模块的初始化逻辑。
- 在模块类的Initialize方法中,使用RegionManager和Unity容器注册模块中的所有视图和服务。
- 使用模块目录将模块添加到应用程序中。
- 在Shell窗体中使用RegionManager导航到要显示的初始视图。
示例
假设我们要创建一个简单的登录模块。该模块需要包含以下视图:
- 登录视图:包含用户名和密码输入框以及登录按钮。
- 欢迎视图:在登录成功后显示,包含欢迎消息和注销按钮。
我们可以按照以下步骤使用Prism框架来实现该模块:
- 创建一个名为LoginModule的模块项目,并在其中创建LoginModule类。
- 在LoginModule类中实现IModule接口,并在Initialize方法中注册视图和服务。例如:
public void Initialize()
{_container.RegisterType<ILoginService, LoginService>();_regionManager.RegisterViewWithRegion("ContentRegion", typeof(LoginView));_regionManager.RegisterViewWithRegion("ContentRegion", typeof(WelcomeView));
}- 创建LoginView和WelcomeView视图,并使用依赖注入来获取ILoginService服务实例。例如:
public LoginViewModel(ILoginService loginService)
{_loginService = loginService;LoginCommand = new DelegateCommand(Login, CanLogin);
}- 在Shell窗体中使用RegionManager注册ContentRegion区域,并在模块中注册LoginView和WelcomeView视图。例如:
_regionManager.RegisterViewWithRegion("ContentRegion", typeof(LoginView));
_regionManager.RegisterViewWithRegion("ContentRegion", typeof(WelcomeView));- 在LoginView中使用Command绑定来绑定登录按钮到LoginCommand命令。例如:
<Button Content="Login" Command="{Binding LoginCommand}" />- 在LoginViewModel的Login方法中,使用ILoginService服务来验证用户名和密码。如果验证通过,则使用RegionManager导航到WelcomeView视图。例如:
private void Login()
{if (!_loginService.ValidateCredentials(Username, Password)){ErrorMessage = "Invalid username or password";return;}_regionManager.RequestNavigate("ContentRegion", "WelcomeView");
}- 在WelcomeView视图中,显示欢迎消息和注销按钮。例如:
<TextBlock Text="{Binding WelcomeMessage}" />
<Button Content="Logout" Command="{Binding LogoutCommand}" />- 在WelcomeViewModel中,实现LogoutCommand来导航回到LoginView视图。例如:
private void Logout()
{_regionManager.RequestNavigate("ContentRegion", "LoginView");
}要使用C#创建Shell窗体,请按照以下步骤操作:
- 创建一个新的WPF应用程序项目。
- 添加一个新的窗体,例如ShellWindow.xaml。
- 在App.xaml.cs文件中,将ShellWindow设置为应用程序的主窗体。
- 在ShellWindow.xaml中,使用Grid或其他布局控件来创建应用程序的布局。
- 在ShellWindow.xaml.cs中,使用RegionManager注册要使用的所有区域。区域是用来放置模块的地方。
- 创建一个模块项目,并在其中定义一个模块类。模块类需要继承自IModule接口,并在其中实现模块的初始化逻辑。
- 在模块类的Initialize方法中,使用RegionManager和Unity容器注册模块中的所有视图和服务。
- 使用模块目录将模块添加到应用程序中。
- 在Shell窗体中使用RegionManager导航到要显示的初始视图。
例如,以下是一个简单的Shell窗体的示例代码:
<Window x:Class="MyApp.ShellWindow"xmlns="<http://schemas.microsoft.com/winfx/2006/xaml/presentation>"xmlns:x="<http://schemas.microsoft.com/winfx/2006/xaml>"Title="MyApp" Height="500" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><Menu Grid.Row="0"><!--菜单项--></Menu><ContentControl Grid.Row="1" prism:RegionManager.RegionName="MainRegion"/></Grid>
</Window>在这个例子中,我们使用了一个Grid作为应用程序的布局,并定义了一个名为MainRegion的区域来放置模块的视图。然后,在ShellWindow.xaml.cs文件中,我们使用RegionManager来注册MainRegion区域。
public partial class ShellWindow : Window
{public ShellWindow(IRegionManager regionManager){InitializeComponent();RegionManager.SetRegionManager(this, regionManager);}
}现在,我们已经成功地将Shell窗体与Prism框架集成在一起了,可以开始创建模块并将它们添加到应用程序中了。
要创建一个Prism模块项目,可以按照以下步骤操作:
- 在Visual Studio中,选择“文件”->“新建”->“项目”。
- 在“新建项目”对话框中,选择“WPF”->“Prism”->“Prism模块”。
- 输入项目名称并选择要创建项目的位置。
- 单击“创建”按钮。
- 在“Prism模块向导”中,选择要包含在模块中的功能(例如,视图和服务)。
- 单击“完成”按钮。
现在,你已经创建了一个Prism模块项目,可以开始在其中实现你的代码逻辑了。
如果在新建项目中找不到Prism选项,需要先安装Prism模板。可以按照以下步骤操作:
- 打开Visual Studio并选择“工具”->“扩展和更新”。
- 在“扩展和更新”对话框中,选择“联机”并搜索“Prism Template Pack”。
- 单击“下载”按钮并等待下载完成。
- 单击“安装”按钮并等待安装完成。
- 关闭Visual Studio并重新打开它。
- 现在,在新建项目对话框中就应该能够看到Prism选项了。
如果你仍然无法找到Prism选项,请确保已正确安装Prism模板,并检查Visual Studio的版本和正在使用的Prism版本是否兼容。
如果无法在Visual Studio 2022中安装Prism模板,请确保正在使用的是最新版本的Prism,并检查是否有适用于VS2022的版本。还可以尝试手动安装Prism模板。可以从以下链接下载最新版本的Prism模板:https://marketplace.visualstudio.com/items?itemName=BrianLagunas.PrismTemplatePack。下载后,运行下载的文件以安装模板。如果仍然无法安装Prism模板,请检查的网络连接,并确保具有适当的权限来安装软件。如果问题仍然存在,请联系Prism社区以获取帮助。
相关文章:

WPF超好用的框架Prism入门使用,上位机赶紧学起来!
Prism简介 WPF框架Prism是一种用于开发模块化、可重用和可测试的WPF应用程序的框架。它提供了一种简单而强大的方式来管理复杂应用程序的代码和构建高度可扩展的应用程序。 如何学习Prism框架 如果您想使用Prism框架来开发WPF应用程序,需要学习以下几个方面&…...

十个机器学习应用实例
一、在Kaggle上举办的一个竞赛,名为“Tabular Playground Series - Aug 2021”。该竞赛旨在预测房屋销售价格,数据集包含了79个特征和一个目标变量。参赛者需要训练一个模型,能够预测测试集中房屋的销售价格。 该竞赛的获胜者使用了多个AI模型…...

【Redis17】Redis进阶:管道
Redis进阶:管道 管道是啥?我们做开发的同学们经常会在 Linux 环境中用到管道命令,比如 ps -ef | grep php 。在之前学习 Laravel框架时的 【Laravel6.4】管道过滤器https://mp.weixin.qq.com/s/CK-mcinYpWCIv9CsvUNR7w 这篇文章中,…...

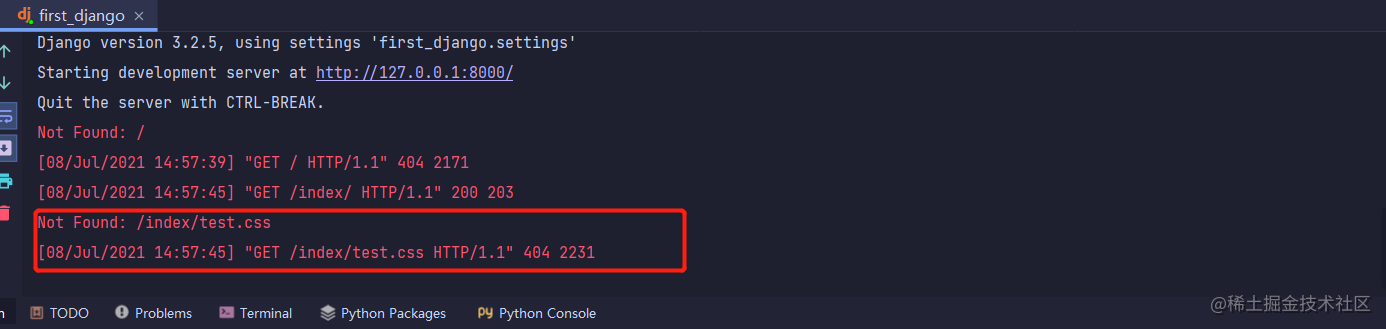
Django项目页面样式如何“传给”客户端浏览器
前言 django项目在视图函数中借助render函数可以返回HTML页面,但是HTML页面中如果引入了外部CSS文件或者JavaScript文件在浏览器页面无法加载,因此就必须有一种方式能够将HTML文档中引入的外部文件能够在客户端浏览器上加载,这种方式就是配置…...
、Pipe()、manager.list()、manager.dict()、manager.Queue())
python 进程间通信 Queue()、Pipe()、manager.list()、manager.dict()、manager.Queue()
👨💻个人简介: 深度学习图像领域工作者 🎉总结链接: 链接中主要是个人工作的总结,每个链接都是一些常用demo,代码直接复制运行即可。包括: &am…...

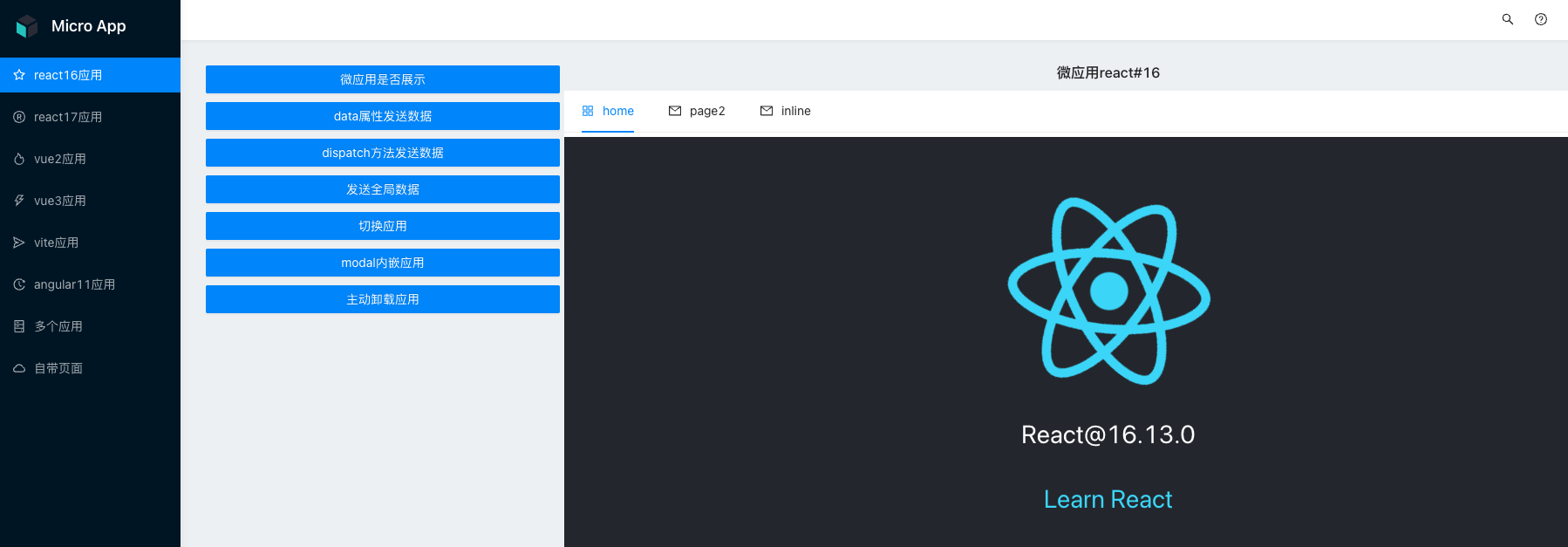
你想要的【微前端】都在这里了! | 京东云技术团队
作者:京东零售 郑炳懿 开篇: 如果你不知道微前端是什么,或者不知道微前端能解决什么问题,那么你可能不需要微前端。 在我看来,对于每一个没有使用过的新技术,都应该有以下几个过程: 1、调研…...

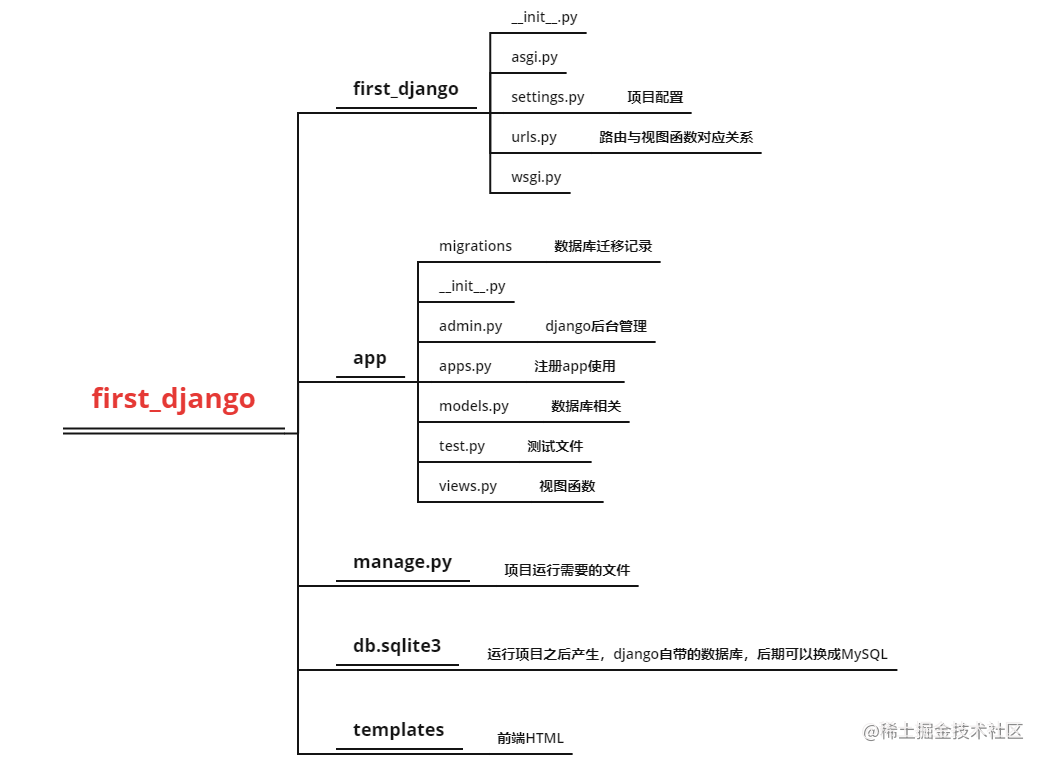
人生若只如初见,你不来看看Django吗
前言 本文介绍python三大主流web框架之一的Django框架的基本使用,如何创建django项目,如何运行django项目以及django项目的目录结构,另外django又是如何返回不同的数据和页面? python三大主流web框架 Python有三大主流的web框架…...

项目人力资源管理
项目人力资源管理的 4 个过程:规划人力资源管理、组建项目团队、建设项目团队、管理项目团队等内容 单项选择题、案例分析题 人力资源管理领域输入、输出、工具和技术表: 过程名输入工具和技术输出编写项目人力资源计划 项目管理计划活动资源需求事业…...

提供接口给第三方调用,应该注意什么
1.如果我们要提供一个接口给第三方调用,首先我们需要考虑的就是接口安全,一定要做鉴权,至于鉴权的方式:大家可以在网上自行查找,今天我主要记录如何编写一个既能能支持并发的,且不会影响到我们自身业务的的…...

ESL设计概述
前言 随着芯片面临着应用场景丰富多变、集成功能模块越来越多、片内通信及模块间接口越来越复杂、设计规模越来越大以及PPA要求越来越高的需求,芯片设计方法面临越来越大的挑战。架构的合理性、完备性和一致性很大程度上决定了芯片设计的成败。基于同样的I…...

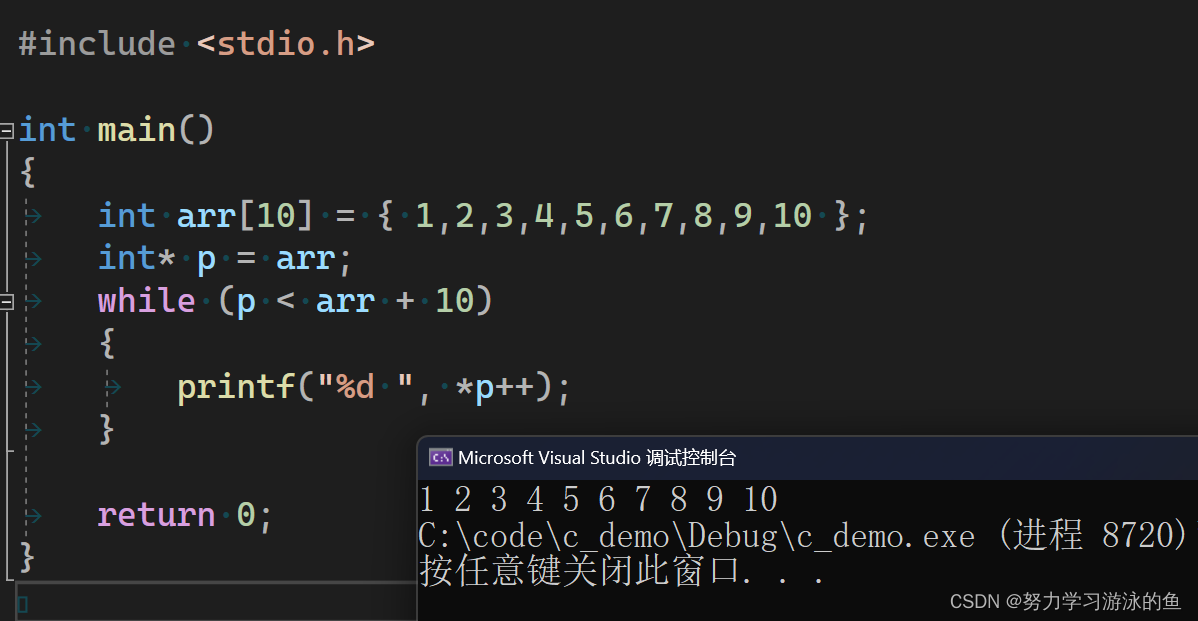
探究C语言数组的奥秘:大小可省略的定义、内存存储、数组名、传参、指针遍历、数组指针和指针数组、柔性数组等
也许你认为,C语言中的数组非常好理解,就是把一组相同类型的元素存储在同一块空间里。但是你可能并没有真正理解数组的本质,不信的话请回答一下下面的几个小问题,如果你能非常清晰的回答这些问题,那么你对C语言中的数组…...

python3 强制使用任意父级相对导入,越过python相对导入限制,拒绝 ImportError
前言 单纯不喜欢 python 对 点开头的包的限制,好麻烦,遂写了本包,来解决这个问题启用本模块后,你可以随时使用 单个点来导入当前目录的模块,也可以使用多个 点导入多级父目录内的模块,而不会报错烦人的模块…...
面了一个4年经验的测试工程师,自动化都不会也要15k,我也是醉了····
在深圳这家金融公司也待了几年,被别人面试过也面试过别人,大大小小的事情也见识不少,今天又是团面的一天, 一百多个人都聚集在一起,因为公司最近在谈项目出来面试就2个人,无奈又被叫到面试房间。 整个过程…...

Java 实现 YoloV7 人体姿态识别
1 OpenCV 环境的准备 这个项目中需要用到 opencv 进行图片的读取与处理操作,因此我们需要先配置一下 opencv 在 java 中运行的配置。 首先前往 opencv 官网下载 opencv-4.6 :点此下载;下载好后仅选择路径后即可完成安装。 此时将 opencv\b…...

跨越屏幕:桌面PC端的多端开发框架介绍
目前,随着互联网和移动互联网的发展,多端开发框架已经成为越来越多开发者更好的选择。主要有以下几个方面的前景: 跨平台开发需求不断增加:由于不同平台和设备的差异性,开发人员需要使用不同的编程语言和开发工具来为各…...

高效学习方法和工具推荐,让你事半功倍!
本文介绍了五种高效学习方法,包括制定详细的学习计划、集中注意力、不断复习、采用多种学习方式和利用小休息。同时,还推荐了五个高效学习工具和平台,包括Coursera、Duolingo、Quizlet、Khan Academy和Anki,让你在学习中事半功倍&…...

查看Docker容器中RabbitMQ的密码
要查看Docker容器中RabbitMQ的密码,可以尝试以下几个步骤: 1. 查看容器运行时的环境变量 在Docker容器中,可以通过环境变量来设置RabbitMQ的用户名和密码。因此,可以使用以下命令查看容器的环境变量: docker inspect…...

探索Qt线程编程的奥秘:多角度深入剖析
探索Qt线程编程的奥秘:多角度深入剖析 一、Qt线程编程基础(Qt Threading Basics)1.1 线程概念与基本概念(Thread Concepts and Fundamentals)1.2 Qt线程类简介:QThread(Introduction to Qt Thre…...

【R语言】鉴于计算10亿以内训练模型记录for循环的加速
文章目录 1 前言2 几个循环2.1 100以内的和2.2 100以内奇数和/偶数和 3 多重循环3.1 向量化3.2 合并循环3.3 apply函数3.4 矩阵运算3.5 foreach分解任务 4 讨论 1 前言 笔者主力机是MBAM1芯片(8256),某个下午巩固循环突然思考到个问题&#…...

C++类和对象 ——构造函数
C拷贝构造函数详解 什么是拷贝构造函数?拷贝构造函数的特征默认拷贝构造函数为什么需要显示定义构造函数?拷贝构造函数的调用场景什么时候不需要自己定义拷贝构造函数 什么是拷贝构造函数? 在现实生活中,拷贝构造函数就好像我们上…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
