【五一创作】QML、Qt Quick /Qt中绘制圆形
目录标题
- Qt Quick中绘制圆形
- 扩展知识
- `Canvas ` 模块介绍
- `Shapes` 模块介绍
- Qt Widgets 中绘制圆形
- 两种方式的比较
Qt Quick中绘制圆形
有多种方法可以在 Qt Quick 中绘制圆形。以下是一些主要方法:
-
使用
Canvas元素 -
使用
Shapes模块:a. 使用
PathArc和PathLine元素组合绘制一个完整的圆形。b. 使用
PathEllipse元素绘制一个椭圆形,并将其设置为圆形。 -
使用
Rectangle元素绘制圆角矩形并将圆角半径设置为宽度和高度的一半。
下面是这些方法的示例:
- 使用
Canvas元素:Canvas {id: canvasanchors.fill: parentonPaint: {var ctx = getContext('2d');ctx.reset();// 绘制圆形ctx.beginPath();ctx.arc(width / 2, height / 2, width / 2, 0, 2 * Math.PI);ctx.fillStyle = 'lightblue';ctx.fill();ctx.strokeStyle = 'black';ctx.stroke();ctx.closePath();} } - 使用
Shapes模块:- 使用
PathArc和PathLine元素组合绘制一个完整的圆形。import QtQuick 2.15 import QtQuick.Shapes 1.15Shape {anchors.fill: parentShapePath {strokeWidth: 2fillColor: "lightblue"strokeColor: "black"Path {startX: width / 2startY: height / 2PathLine {x: widthy: height / 2}PathArc {x: width / 2y: height / 2radiusX: width / 2radiusY: height / 2useLargeArc: true}PathLine {x: width / 2y: height / 2}}} } - 使用
PathEllipse元素绘制一个椭圆形,并将其设置为圆形。import QtQuick 2.15 import QtQuick.Shapes 1.15Shape {anchors.fill: parentShapePath {strokeWidth: 2fillColor: "lightblue"strokeColor: "black"Path {startX: width / 2startY: height / 2PathEllipse {x: 0y: 0width: parent.widthheight: parent.height}}} } - 使用
Rectangle元素绘制圆角矩形并将圆角半径设置为宽度和高度的一半。Rectangle {anchors.fill: parentcolor: "lightblue"border.color: "black"border.width: 2radius: Math.min(width, height) / 2 }
- 使用
以上是在 Qt Quick 中绘制圆形的主要方法。请注意,有些方法可能更适合特定情况,例如,当您需要使用不同方法时,可以根据应用程序的具体需求和场景选择合适的绘制方法。这里给出一些建议:
- 如果您需要动态更新或使用动画的图形,
Canvas是一个不错的选择。它提供了丰富的绘图和动画功能,可以轻松实现自定义的交互和动画效果。 - 如果您需要在 QML 代码中声明式地创建图形,并且需要与其他 Qt Quick 组件紧密集成,那么
Shapes模块可能是一个更好的选择。Shapes可以很好地利用硬件加速,还可以轻松地与其他 Qt Quick 类型一起使用。 - 对于简单的静态圆形,使用
Rectangle元素创建圆角矩形可能是最简单的方法。这种方法适用于简单的应用场景,例如绘制圆形按钮或图标。但请注意,Rectangle的圆角半径受限于它的尺寸,因此在某些情况下可能无法绘制完美的圆形。
在实际项目中,您可能需要根据性能、可维护性和代码简洁性等因素权衡这些方法。例如,如果性能是关键因素,那么使用 Shapes 模块可能是一个好选择,因为它利用了硬件加速。如果代码可读性和简洁性是关键,那么使用 Rectangle 或者 Shapes 模块可能更合适。
扩展知识
Canvas 模块介绍
Canvas 是 Qt Quick 的一个元素,提供了一种通过 JavaScript 和 2D 绘图 API 在 QML 中绘制图形的方法。Canvas 允许您创建和操作矢量图形、位图图像和文本。它提供了大量的绘图功能,例如路径、颜色、填充、描边、渐变、模式和变换等。Canvas 还支持动画和交互,使其成为创建自定义动画和可视化的理想选择。
以下是一些 Canvas 的主要特性:
- 灵活性:
Canvas提供了丰富的绘图功能,使您可以创建各种图形,如线条、矩形、圆形、椭圆、多边形等。此外,您还可以使用渐变、模式和阴影等样式来美化您的图形。 - 动画和交互:
Canvas支持动画和用户交互。您可以使用requestAnimationFrame()函数来实现动画,或者通过MouseArea和其他输入处理器来响应用户操作。 - 性能:尽管
Canvas使用 JavaScript 绘图,但它仍然具有相当高的性能。这是因为Canvas使用了 Qt Quick Scene Graph,一个高效的渲染框架。此外,通过在onPaint处理程序中只更新需要重绘的区域,您可以进一步提高性能。 - 与 QML 语法的集成:
Canvas可以与其他 QML 元素一起使用,使您能够在 QML 应用程序中轻松地创建和管理图形。例如,您可以使用anchors和layouts来定位和调整Canvas的大小,或者使用states和transitions实现复杂的交互和动画。
以下是一个简单的 Canvas 示例,演示了如何绘制一个带有线条和渐变填充的矩形:
import QtQuick 2.15Canvas {id: canvaswidth: 300height: 200onPaint: {var ctx = getContext('2d');ctx.reset();// 创建线性渐变var gradient = ctx.createLinearGradient(0, 0, width, height);gradient.addColorStop(0, 'red');gradient.addColorStop(1, 'blue');// 绘制带有渐变填充的矩形ctx.fillStyle = gradient;ctx.fillRect(50, 50, 200, 100);// 绘制矩形的描边ctx.strokeStyle = 'black';ctx.lineWidth = 2;ctx.strokeRect(50, 50, 200, 100);}
}
在这个示例中,我们首先创建了一个线性渐变,然后使用 fillRect 函数绘制一个带有渐变填充的矩形。接着,我们使用 strokeRect 函数为矩形添加了一个黑色描边。整个绘制过程都是在 onPaint 事件处理程序中完成的。
这个简单的例子展示了如何在 Qt Quick 的 Canvas 元素中使用 2D 绘图 API 来创建自定义图形。除了矩形之外,您还可以使用 Canvas 中的其他函数来绘制圆形、椭圆、多边形、曲线等更复杂的图形。而且,您可以在 Canvas 中创建动画效果,响应用户交互,以及使用图层和组合模式等高级功能。
Canvas 的主要优势在于其灵活性和可定制性。您可以使用 Canvas 创建几乎任何类型的自定义图形,而且可以轻松地将其与其他 Qt Quick 元素和功能集成。不过,如果您需要简单的静态图形,那么使用 Qt Quick 的其他图形元素(如 Rectangle 和 Shapes 模块)可能更为简便和高效。
总之,Canvas 是一个强大的绘图工具,适用于在 QML 中创建复杂的自定义图形、动画和可视化。要充分利用 Canvas 的功能,请参阅 Qt 文档以了解更多关于 2D 绘图 API 的信息。
Shapes 模块介绍
Shapes 模块是 Qt Quick 的一个子模块,用于声明式地在 QML 中创建矢量图形。Shapes 提供了一组灵活的、可组合的元素,使您能够创建各种复杂的图形,如线条、曲线、矩形、圆形、椭圆、多边形等。Shapes 模块利用 Qt Quick Scene Graph 和硬件加速,因此具有很高的性能。
Shapes 模块的主要特点如下:
- 声明式语法:
Shapes模块允许您使用简洁的 QML 语法创建和管理图形。这使得代码易于编写、阅读和维护。例如,您可以使用嵌套的 QML 元素来定义复杂的图形。 - 可组合性:
Shapes模块提供了一组基本的图形元素,如ShapePath、PathLine、PathArc和PathCurve等,您可以将它们组合在一起以创建更复杂的图形。 - 样式和外观:
Shapes模块支持填充、描边、渐变、模式等各种样式。这使得您可以轻松地创建具有丰富视觉效果的图形。 - 性能:由于
Shapes模块利用了 Qt Quick Scene Graph 和硬件加速,因此具有很高的性能。这使得Shapes适合用于创建复杂的可视化和动画。 - 与其他 Qt Quick 元素的集成:
Shapes模块可以与其他 Qt Quick 元素紧密集成,使您能够在应用程序中轻松地创建和管理图形。例如,您可以使用anchors和layouts来定位和调整形状的大小,或者使用states和transitions实现复杂的交互和动画。
以下是一个简单的 Shapes 示例,演示了如何创建一个带有描边和填充的圆形:
import QtQuick 2.15
import QtQuick.Shapes 1.15Shape {anchors.fill: parentShapePath {strokeWidth: 2fillColor: "lightblue"strokeColor: "black"startX: width / 2startY: height / 2PathArc {x: width / 2y: height / 2radiusX: width / 2radiusY: height / 2useLargeArc: true}}
}
在这个示例中,我们使用 Shape 元素作为容器,然后在其中添加一个 ShapePath 元素。ShapePath 元素定义了一个路径,该路径使用 PathArc 元素创建了一个圆形。我们还设置了填充颜色、描边颜色和描边宽度以自定义圆形的外观。startX 和 startY 属性确定路径的起点,而 radiusX 和 radiusY 属性确定圆形的半径。useLargeArc 属性设置为 true 以确保绘制完整的圆形。
Shapes 模块不仅可以创建简单的图形,还可以创建复杂的组合图形。例如,您可以通过组合多个 ShapePath 元素以及各种路径命令(如 PathLine、PathArc 和 PathCurve 等)来创建自定义的图形。此外,您还可以利用渐变、模式和阴影等样式来美化图形。
以下是一个使用 Shapes 模块创建的稍复杂的示例,演示了如何绘制一个带有渐变填充和贝塞尔曲线的五角星:
import QtQuick 2.15
import QtQuick.Shapes 1.15Shape {anchors.fill: parentShapePath {fillColor: Qt.linearGradient(0, 0, width, height, "red", "blue")strokeColor: "black"strokeWidth: 2Path.moveTo(width / 2, 0)for (var i = 1; i < 5; ++i) {var angle = i * 2 * Math.PI / 5 - Math.PI / 2;var x = width / 2 + width / 2 * Math.cos(angle);var y = height / 2 + height / 2 * Math.sin(angle);Path.lineTo(x, y);}Path.close();}
}
在这个示例中,我们首先使用 Qt.linearGradient() 函数创建一个从红色到蓝色的线性渐变,然后使用 fillColor 属性将其应用到五角星的填充。接下来,我们使用 Path.moveTo() 函数将路径移动到五角星的第一个顶点,然后使用 for 循环和 Path.lineTo() 函数连接其余顶点。最后,我们使用 Path.close() 函数关闭路径以完成五角星的绘制。
Qt Widgets 中绘制圆形
在 Qt Widgets 应用程序中,您可以使用 QPainter 类在 QWidget 或 QGraphicsScene 上绘制图形,包括圆形。QPainter 提供了丰富的绘图功能,如绘制基本图形、使用渐变和模式、设置描边样式等。
以下是一个在 QWidget 上绘制圆形的简单示例:
- 首先,创建一个继承自 QWidget 的自定义类。在此示例中,我们将其命名为
CircleWidget。
#include <QWidget>class CircleWidget : public QWidget
{Q_OBJECTpublic:explicit CircleWidget(QWidget *parent = nullptr);protected:void paintEvent(QPaintEvent *event) override;
};
- 接下来,在实现文件中,包含必要的头文件并实现
CircleWidget构造函数和paintEvent方法。
#include "circlewidget.h"
#include <QPainter>CircleWidget::CircleWidget(QWidget *parent) : QWidget(parent)
{
}void CircleWidget::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing, true);// 设置填充颜色和描边颜色painter.setBrush(Qt::lightGray);painter.setPen(Qt::black);// 计算圆形的矩形边界QRectF circleRect(10, 10, width() - 20, height() - 20);// 绘制圆形painter.drawEllipse(circleRect);
}
在 paintEvent 方法中,我们首先创建一个 QPainter 对象并启用抗锯齿。接着,我们使用 setBrush 和 setPen 方法设置填充颜色和描边颜色。然后,我们计算圆形的矩形边界,使其适应当前窗口的大小。最后,我们使用 drawEllipse 方法绘制圆形。
- 在您的主窗口或其他 QWidget 中使用
CircleWidget。
#include "circlewidget.h"// ...auto circleWidget = new CircleWidget(this);
circleWidget->setGeometry(50, 50, 200, 200);
这个示例演示了如何在 Qt Widgets 应用程序中创建一个简单的自定义 QWidget,该 QWidget 在其 paintEvent 方法中绘制一个圆形。您可以根据需要定制此示例,例如更改圆形的颜色、大小或位置,或添加其他图形和效果。
两种方式的比较
Qt Widgets 和 QML 为在 Qt 应用程序中绘制圆形(或其他图形)提供了不同的方法。每种方法都有其优缺点,根据您的需求和应用程序类型,您可以选择最适合您的方法。
-
Qt Widgets 绘制圆形:
在 Qt Widgets 应用程序中,您可以使用 QPainter 类在 QWidget 上绘制图形。QPainter 提供了丰富的绘图功能,如绘制基本图形、使用渐变和模式、设置描边样式等。
优点:
- 适用于基于 QWidget 的传统桌面应用程序。
- QPainter 提供了丰富的绘图功能,包括图形、文本、图像等。
- QPainter 可用于绘制 QWidget 或 QPixmap,因此可以将图形显示在屏幕上或保存为图像文件。
缺点: - 需要编写更多的 C++ 代码,可能导致复杂度和维护难度增加。
- QPainter 不直接支持硬件加速,因此在某些情况下可能性能较低。
- 不适用于移动设备或跨平台应用程序,因为 Qt Widgets 主要针对桌面环境。
-
QML 绘制圆形:
在 QML 应用程序中,您可以使用 Qt Quick Shapes 或 Qt Quick Canvas 模块在 QML 中声明式地创建矢量图形。这些模块利用 Qt Quick Scene Graph 和硬件加速,因此具有很高的性能。
优点:
- 适用于跨平台和移动设备上的现代应用程序。
- 使用简洁的 QML 语法,易于编写、阅读和维护。
- 可以轻松地创建复杂的可视化和动画,与其他 Qt Quick 元素紧密集成。
- 具有很高的性能,因为利用了 Qt Quick Scene Graph 和硬件加速。
缺点: - 不适用于基于 QWidget 的传统桌面应用程序。
- 需要学习和掌握 QML 语法和 Qt Quick 相关概念。
根据您的需求和应用程序类型,您可以选择最适合您的方法。如果您正在开发一个基于 QWidget 的传统桌面应用程序,那么使用 QPainter 在 QWidget 上绘制图形可能更合适。相反,如果您正在开发一个跨平台或移动设备上的现代应用程序,那么使用 QML 和 Qt Quick Shapes 或 Qt Quick Canvas 模块可能更适合。
相关文章:

【五一创作】QML、Qt Quick /Qt中绘制圆形
目录标题 Qt Quick中绘制圆形扩展知识Canvas 模块介绍Shapes 模块介绍 Qt Widgets 中绘制圆形两种方式的比较 Qt Quick中绘制圆形 有多种方法可以在 Qt Quick 中绘制圆形。以下是一些主要方法: 使用 Canvas 元素 使用 Shapes 模块: a. 使用 PathArc 和…...

【软考数据库】第七章 关系数据库
目录 7.1 关系数据库概述 7.2 关系代数 7.3 元组演算与域演算 7.4 查询优化 7.5 关系数据库设计 7.6 模式分解 前言: 笔记来自《文老师软考数据库》教材精讲,精讲视频在b站,某宝都可以找到,个人感觉通俗易懂。 7.1 关系数据…...

《SpringBoot中间件设计与实战》第1章 什么是中间件
一、写在前面 在互联网应用初期,所有用于支撑系统建设的,框架结构、基础工具、业务逻辑、功能服务包括页面展示等,都是在一个系统中开发完成,最终也只是把系统和数据库部署在同一台服务器上。也就是大多数开发者入门所接触到的 “单体” 系统。 那为什么会有中间件这个玩…...

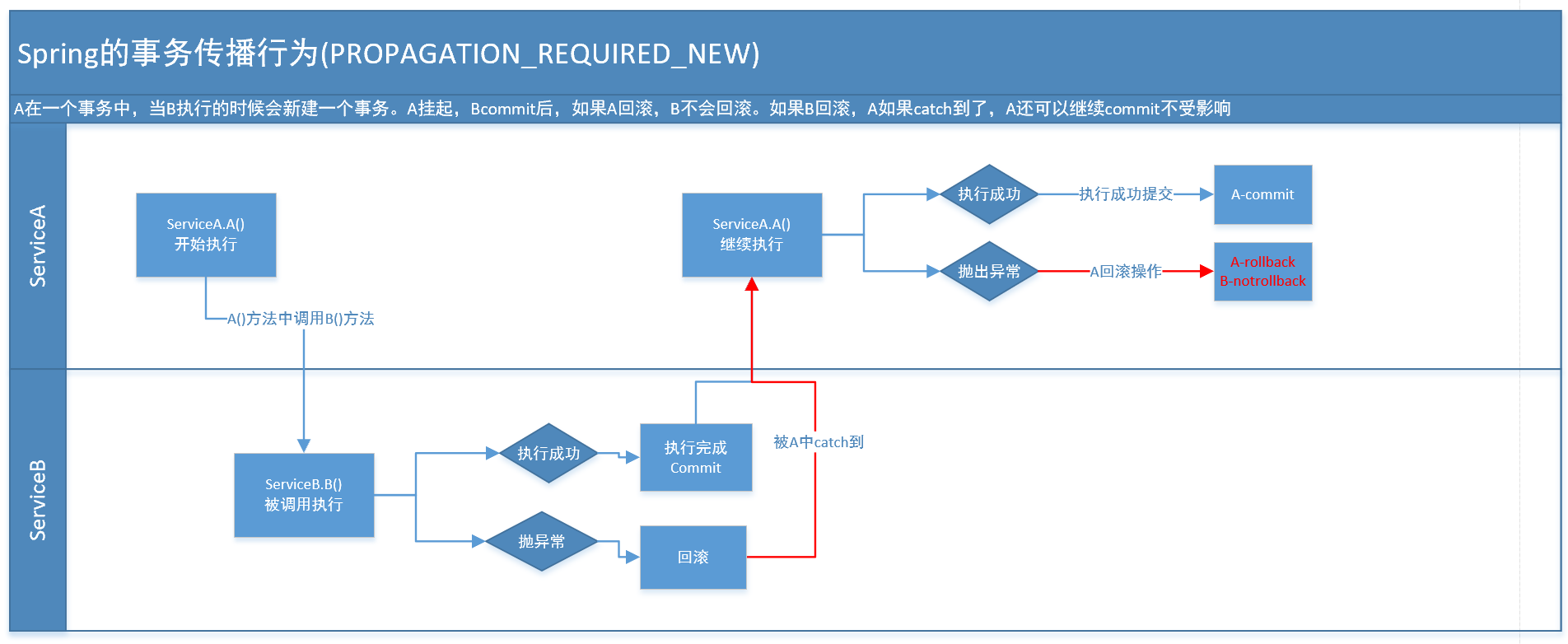
spring常用的事务传播行为
事务传播行为介绍 Spring中的7个事务传播行为: 事务行为 说明 PROPAGATION_REQUIRED 支持当前事务,假设当前没有事务。就新建一个事务 PROPAGATION_SUPPORTS 支持当前事务,假设当前没有事务,就以非事务方式运行 PROPAGATION_MANDATORY…...

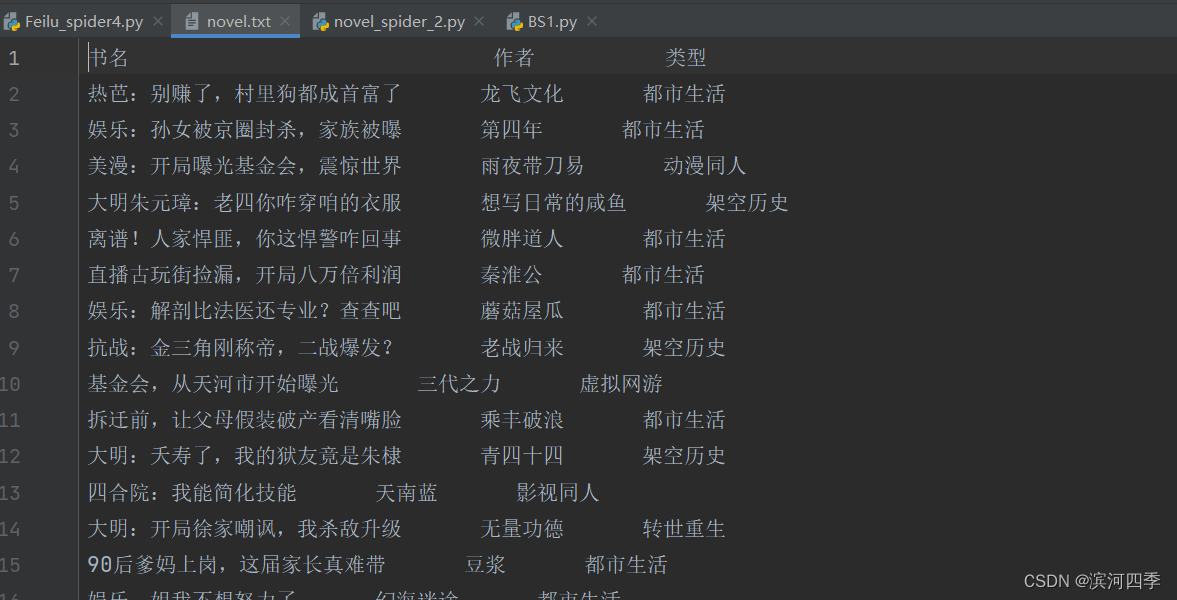
【Python】什么是爬虫,爬虫实例
有s表示加密的访问方式 一、初识爬虫 什么是爬虫 网络爬虫,是一种按照一定规则,自动抓取互联网信息的程序或者脚本。由于互联网数据的多样性和资源的有限性,根据用户需求定向抓取相关网页并分析已成为如今主流的爬取策略爬虫可以做什么 你可以…...
)
JavaScript学习笔记(三)
文章目录 第7章:迭代器与生成器1. 迭代器模式2. 生成器 第8章:对象、类与面向对象编程1. 理解对象2. 创建对象3. 继承:依靠原型链实现4. 类class 第10章:函数1. 函数定义的方式有:函数声明、函数表达式、箭头函数&…...

文鼎创智能物联云原生容器化平台实践
作者:sekfung,深圳市文鼎创数据科技有限公司研发工程师,负责公司物联网终端平台的开发,稳定性建设,容器化上云工作,擅长使用 GO、Java 开发分布式系统,持续关注分布式,云原生等前沿技…...

深入了解SpringMVC框架,探究其优缺点、作用以及使用方法
一、什么是Spring MVC SpringMVC是一种基于Java的Web框架,与Spring框架紧密结合,用于开发具备WebApp特性的Java应用程序。Spring MVC是Spring Framework的一部分,因此它具有与Spring框架相同的特性和理念。 二、SpringMVC的优缺点 1. 优点…...

Git教程(一)
1、Git概述 1.1 、Git历史 同生活中的许多伟大事件一样,Git 诞生于一个极富纷争大举创新的年代。Linux 内核开源项目有着为数众广的参与者。绝大多数的 Linux 内核维护工作都花在了提交补丁和保存归档的繁琐事务上(1991-2002年间)…...

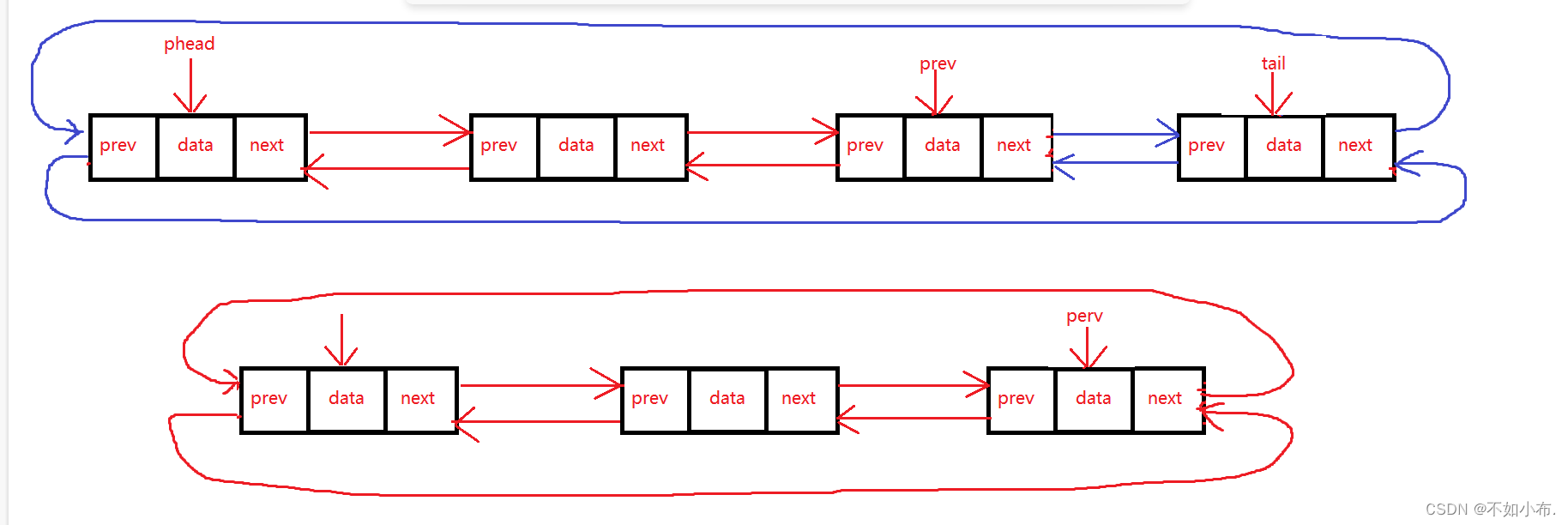
数据结构篇三:双向循环链表
文章目录 前言双向链表的结构功能的解析及实现1. 双向链表的创建2. 创建头节点(初始化)3. 创建新结点4. 尾插5. 尾删6. 头插7. 头删8. 查找9. 在pos位置前插入10. 删除pos位置的结点11. 销毁 代码实现1.ListNode.h2. ListNode.c3. test.c 总结 前言 前面…...

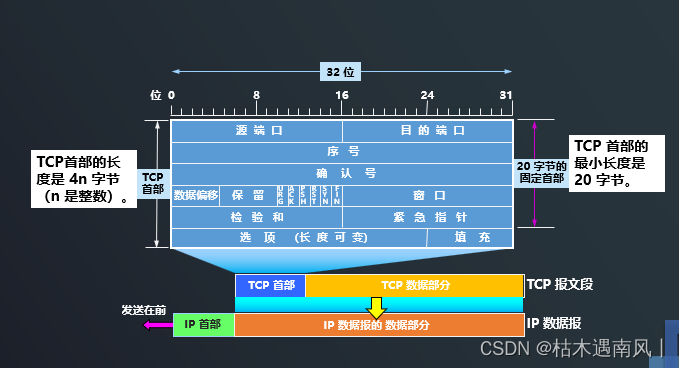
day10 TCP是如何实现可靠传输的
TCP最主要的特点 1、TCP是面向连接的运输层协议。( 每一条TCP连接只能有两个端点(endpoint),每一条TCP连接只能是点对点的(一对一)) 2、TCP提供可靠交付的服务。 3、TCP提供全双工通信。 4…...

Python | 人脸识别系统 — 背景模糊
本博客为人脸识别系统的背景模糊代码解释 人脸识别系统博客汇总:人脸识别系统-博客索引 项目GitHub地址:Su-Face-Recognition: A face recognition for user logining 注意:阅读本博客前请先参考以下博客 工具安装、环境配置:人脸…...

YOLOv5+单目测量物体尺寸(python)
YOLOv5单目测量尺寸(python) 1. 相关配置2. 测距原理3. 相机标定3.1:标定方法1(针对图片)3.2:标定方法2(针对视频) 4. 相机测距4.1 测距添加4.2 细节修改(可忽略…...

C++异常
C异常 提到异常,大家一定不陌生,在学习new关键字的时候就提到了开空间失败会导致抛异常。其实异常在我们生活中的使用是很多的,有些时候程序发生错误以后我们并不希望程序就直接退出,针对不同的情况,我们更希望有不同的…...

Java中的字符串是如何处理的?
Java中的字符串是通过字符串对象来处理的。字符串是一个类,可以创建一个字符串对象,并在该对象上调用一系列方法来操作该字符串。 Java中的字符串是不可变的,这意味着一旦创建了一个字符串对象,就无法修改它的值。任何对字符串对…...

【热门框架】怎样使用Mybatis-Plus制作标准的分页功能
使用 Mybatis-Plus 实现标准的分页功能需要使用 Page 类来进行分页操作。具体步骤如下: 引入 Mybatis-Plus 依赖 在 Maven 项目中,在 pom.xml 文件中引入 Mybatis-Plus 的依赖: <dependency><groupId>com.baomidou</groupId&g…...

Java方法引用:提高代码可读性和可维护性
前言 在Java 8中,可以使用方法引用(Method Reference)来简化Lambda表达式。方法引用是一种更简洁易懂的语法形式,可以通过指定方法的名称代替Lambda表达式。 本文将介绍方法引用的用法和实现原理,并结合代码案例详细…...

如何使用CSS和JS实现一个响应式的滚动时间轴
随着互联网的发展,网站的界面设计越来越重要。吸引用户的关注、提高用户体验已经成为了许多网站的目标。而在实现各种复杂的界面效果中,CSS与JS的组合无疑是开发者的得力工具。本文将介绍如何使用CSS和JS实现一个响应式的滚动时间轴。 1.需求分析 在开…...

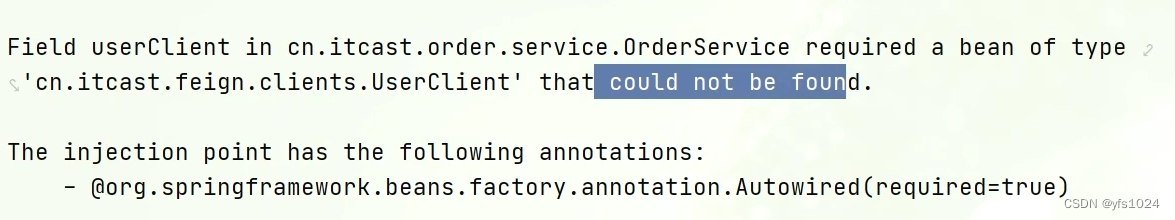
Feign组件的使用及开发中使用方式
在微服务的服务集群中服务与服务之间需要调用暴露的服务.那么就需要在服务内部发送http请求, 我们可以使用较为老的HttpClient实现,也可以使用SpringCloud提供的RestTemplate类调用对应的方法来发送对应的请求。 说明: 现在有两个微服务一个是…...

html css 面试题
1. 如何理解HTML语义化 1,可读性,易读性 2,seo搜索引擎更容易读懂 2,哪些是块元素,哪些是内联元素 1:div,h1,table,ul,p 2:span, img…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
