如何使用CSS和JS实现一个响应式的滚动时间轴
随着互联网的发展,网站的界面设计越来越重要。吸引用户的关注、提高用户体验已经成为了许多网站的目标。而在实现各种复杂的界面效果中,CSS与JS的组合无疑是开发者的得力工具。本文将介绍如何使用CSS和JS实现一个响应式的滚动时间轴。
1.需求分析
在开始实现之前,我们需要分析出需求。首先,我们需要一个时间轴的框架,其中包含一系列的事件节点,这些事件节点可以根据滚动条的位置来进行滚动。其次,在滚动条滚动期间,我们需要将当前事件节点高亮显示,以便用户更好地了解当前所处的时间位置。最后,如果用户拖拽滚动条时,我们需要平滑地接过控制权,并根据滚动条位置来定位事件节点。
2.准备工作
在开始实现之前,我们需要做一些准备工作。首先,我们需要准备好HTML结构,包括时间轴框架、事件节点等元素;其次,我们需要使用CSS样式来美化这些元素,并且确保它们能正确地显示在页面上;最后,我们需要使用JS来控制滚动条的位置并根据其位置来定位事件节点。下面是我们需要准备的HTML结构:
<div class="timeline__container"> <div class="timeline__track"> <ul class="timeline__events"> <li class="timeline__event" style="left: 0;"> <div class="timeline__event_title">Event 1</div> <div class="timeline__event_date">2023-05-03</div> </li> <li class="timeline__event" style="left: 20%;"> <div class="timeline__event_title">Event 2</div> <div class="timeline__event_date">2023-05-04</div> </li> <li class="timeline__event" style="left: 40%;"> <div class="timeline__event_title">Event 3</div> <div class="timeline__event_date">2023-05-05</div> </li> <li class="timeline__event" style="left: 60%;"> <div class="timeline__event_title">Event 4</div> <div class="timeline__event_date">2023-05-06</div> </li> <li class="timeline__event" style="left: 80%;"> <div class="timeline__event_title">Event 5</div> <div class="timeline__event_date">2023-05-07</div> </li> </ul> <div class="timeline__scrollbar"> <div class="timeline__thumb"></div> </div> </div> </div>这段代码中,我们使用了一个div元素来作为时间轴的容器,其中包含了一个div元素作为时间轴的轨道。轨道中包含了一个无序列表ul,其中的每个列表项li代表一个事件节点。每个事件节点中包含了一个标题和日期。最后,我们还需要一个滚动条以便用户进行滚动。
接下来,我们需要使用CSS样式来美化这些元素并确保它们能正确地显示在页面上。
.timeline__container { width: 100%; height: 500px; position: relative; } .timeline__track { width: 80%; height: 500px; background-color: #fff; margin: 0 auto; position: relative; overflow-x: hidden; } .timeline__events { display: flex; position: absolute; top: 50%; transform: translateY(-50%); left: 0; margin: 0; padding: 0; width: 100%; } .timeline__event { width: 20%; height: 80%; margin: 0; padding: 0; position: relative; list-style: none; cursor: pointer; transition: all 0.3s ease-in-out; z-index: 1; text-align: center; } .timeline__event_title { font-size: 18px; font-weight: bold; margin-bottom: 10px; } .timeline__event_date { font-size: 14px; } .timeline__event::before { content: ""; display: block; position: absolute; top: 50%; transform: translateY(-50%); left: -5px; width: 10px; height: 10px; border-radius: 50%; background-color: #fff; border: 3px solid #000; z-index: 2; } .timeline__event:hover { transform: scale(1.2); z-index: 3; } .timeline__event.active { transform: scale(1.2); z-index: 3; } .timeline__scrollbar { position: absolute; bottom: 0; left: 0; width: 100%; height: 20px; background-color: #eee; } .timeline__thumb { position: absolute; top: 0; left: 0; width: 20%; height: 100%; background-color: #ccc; cursor: pointer; }这段代码中,我们设置了时间轴容器的宽高和位置相关属性。其中轨道的宽度为80%,高度为500px,并且在水平方向上隐藏了超出的内容。事件节点使用了flex布局,并通过调整样式让它们居中放置于轨道上。事件节点带有标题和日期,并通过伪元素实现了一个小球来标志每个事件节点。当鼠标悬浮在节点上时,其大小会变大以及增加z-index属性,以便用户更好地了解当前所处的事件节点。最后,我们还设置了滚动条的样式。
3.实现
接下来,我们使用JS来实现滚动事件处理。首先,我们需要获取一些元素。
const timelineContainer = document.querySelector(".timeline__container"); const timelineEvents = document.querySelector(".timeline__events"); const timelineThumb = document.querySelector(".timeline__thumb");然后,我们需要计算出时间轴的实际宽度、事件节点之间的距离以及滚动条的宽度。
const timelineWidth = timelineEvents.scrollWidth - timelineContainer.clientWidth; const eventSpacing = (100 / (timelineEvents.children.length - 1)); const thumbWidth = (100 - (eventSpacing * 2)) / timelineWidth * 100; timelineThumb.style.width = `${thumbWidth}%`;接下来,我们需要监控滚动条的变化,并根据变化计算出当前应该高亮显示的事件节点。
let dragging = false; let scrollX = 0; let activeEventIndex = 0; timelineContainer.addEventListener("mousedown", (e) => { dragging = true; scrollX = e.clientX - timelineContainer.offsetLeft - (timelineThumb.clientWidth / 2); }); timelineContainer.addEventListener("mousemove", (e) => { if (!dragging) return; let newX = e.clientX - timelineContainer.offsetLeft - (timelineThumb.clientWidth / 2); let left = Math.max(0, Math.min(newX, timelineContainer.clientWidth - timelineThumb.clientWidth)); timelineThumb.style.left = `${left}px`; timelineEvents.style.transform = `translateX(-${(left / timelineWidth) * 100}%)`; activeEventIndex = Math.round((left / timelineWidth) * (timelineEvents.children.length - 1)); setActiveEvent(); }); timelineContainer.addEventListener("mouseup", () => { dragging = false; }); function setActiveEvent() { Array.prototype.slice.call(timelineEvents.children).forEach((event, index) => { event.classList.toggle("active", index === activeEventIndex); }); }在这段代码中,我们添加了鼠标按下、鼠标移动和鼠标抬起事件处理函数来监控滚动条的变化。当用户拖拽滚动条时,我们将计算出当前应该高亮显示的事件节点,并调用setActiveEvent()函数来更新它们的类名以便进行高亮显示。最后,我们还需要将滑块和时间轴上的事件节点位置同步。
4.总结
通过本文的介绍,我们学习了如何使用CSS和JS实现一个响应式的滚动时间轴。我们首先进行了需求分析,然后准备好HTML结构和CSS样式,最后使用JS实现了滚动事件处理。在实际开发中,我们可以根据自己的需求进行修改,并将其应用到网站中,为用户提供更好的体验。
相关文章:

如何使用CSS和JS实现一个响应式的滚动时间轴
随着互联网的发展,网站的界面设计越来越重要。吸引用户的关注、提高用户体验已经成为了许多网站的目标。而在实现各种复杂的界面效果中,CSS与JS的组合无疑是开发者的得力工具。本文将介绍如何使用CSS和JS实现一个响应式的滚动时间轴。 1.需求分析 在开…...

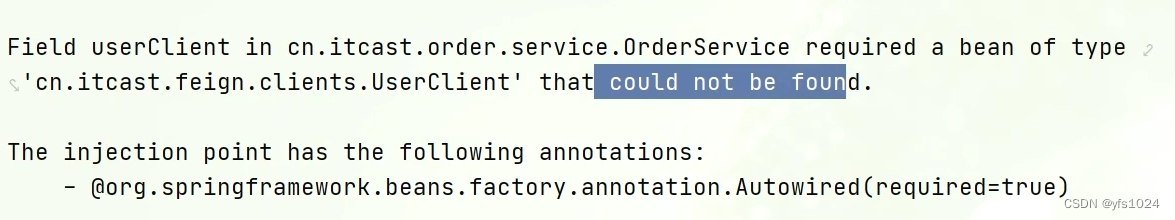
Feign组件的使用及开发中使用方式
在微服务的服务集群中服务与服务之间需要调用暴露的服务.那么就需要在服务内部发送http请求, 我们可以使用较为老的HttpClient实现,也可以使用SpringCloud提供的RestTemplate类调用对应的方法来发送对应的请求。 说明: 现在有两个微服务一个是…...

html css 面试题
1. 如何理解HTML语义化 1,可读性,易读性 2,seo搜索引擎更容易读懂 2,哪些是块元素,哪些是内联元素 1:div,h1,table,ul,p 2:span, img…...

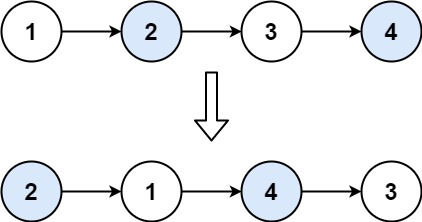
LeetCode_双指针_中等_24.两两交换链表中的节点
目录 1.题目2.思路3.代码实现(Java) 1.题目 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 示例 1&a…...

【openGauss实战11】性能报告WDR深度解读
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

Vue3实现打字机效果
typeit 介绍 typeit是一款轻量级打字机特效插件。该打印机特效可以设置打字速度,是否显示光标,是否换行和延迟时间等属性,它可以打印单行文本和多行文本,并具有可缩放、响应式等特点。官方文档 安装 # npm npm install typeit # …...

maven无法依赖spring-cloud-stater-zipkin如何解决?
当 Maven 无法依赖 spring-cloud-starter-zipkin 时,您可以尝试以下方法解决: 确保拼写正确:请检查项目中的 pom.xml 文件,确保依赖的拼写正确。正确的依赖名称应为:spring-cloud-starter-zipkin。添加 Spring Cloud …...

实战踩坑---MFC---CreateEvent
使用事件CreateEvent注意事项 HANDLECreateEvent( LPSECURITY_ATTRIBUTESlpEventAttributes,// 安全属性 BOOLbManualReset,// 复位方式 BOOLbInitialState,// 初始状态 LPCTSTRlpName // 对象名称 );[1] 参数 lpEventAttributes[输入] 一个指向SECURITY_ATTRIBUTES结构…...

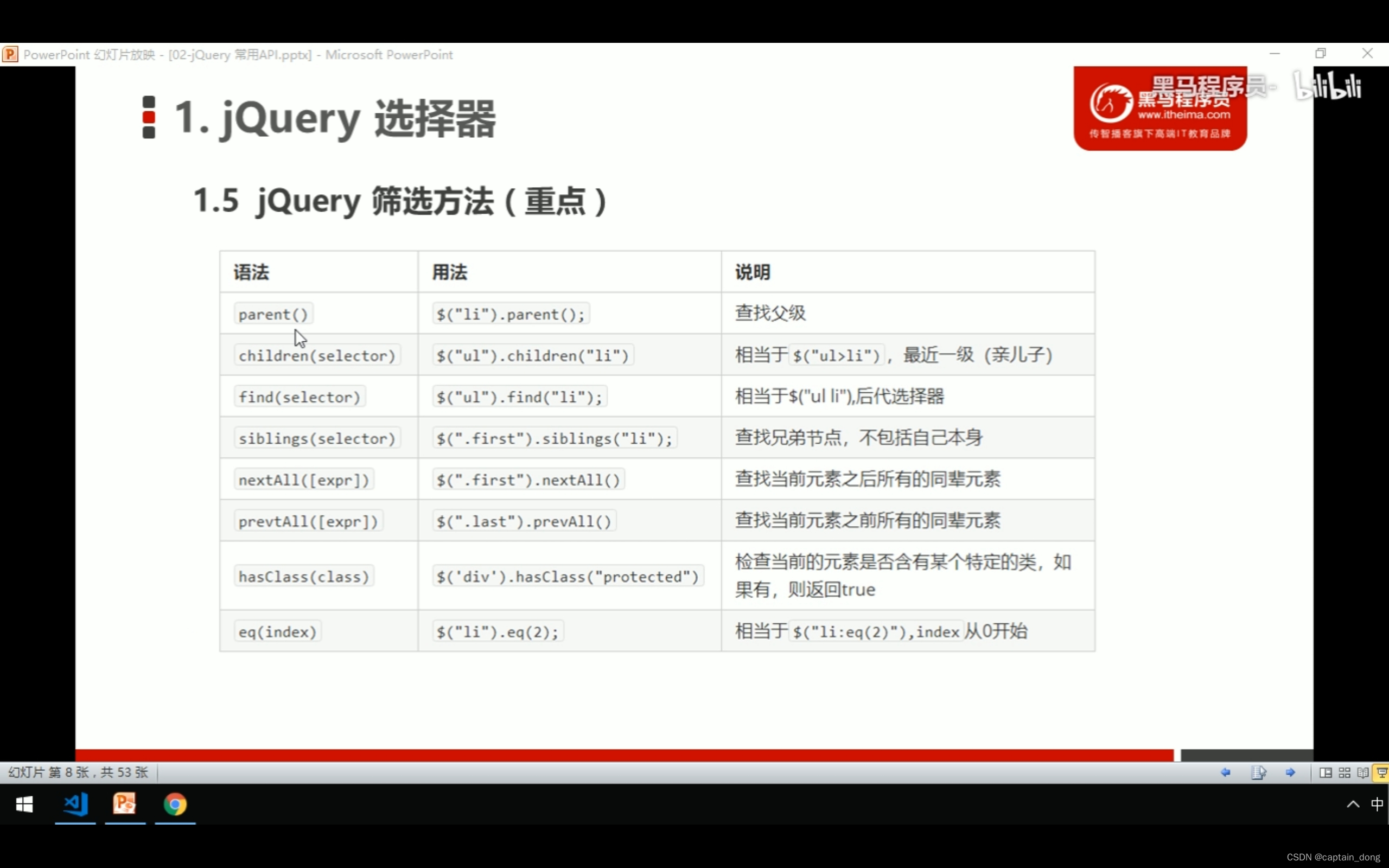
JavaWeb学习------jQuery
JavaWeb学习------jQuery jQuery函数库下载 jQuery函数库下载官网:Download jQuery | jQuery配套资料,免费下载 链接:https://pan.baidu.com/s/1aXBfItEYG4uM53u6PUEMTg 提取码:6c9i 然后下载? 来到官网…...

米哈游测开岗 【一面总结】
目录 1.黑盒测试与白盒测试的区别 2.测试一个下单功能 3.get与post的区别 4.一次get请求产生几个数据包 5.常用的linux命令 6.进程与线程的区别 7.数据库查询如何去重 8.MySql怎么连接两张表,有什么区别 9.说说索引 10.cookie 和 session 的区别 (会话管…...

微服务 Spring Boot 整合Redis 实现优惠卷秒杀 一人一单
文章目录 一、什么是全局唯一ID ⛅全局唯一ID ⚡Redis实现全局唯一ID 二、环境准备 三、实现秒杀下单 四、库存超卖问题 ⏳问题分析 ⌚ 乐观锁解决库存超卖 ✅Jmeter 测试 五、优惠卷秒杀 实现一人一单 ⛵小结 一、什么是全局唯一ID ⛅全局唯一ID 在分布式系统中,经常需要使用…...

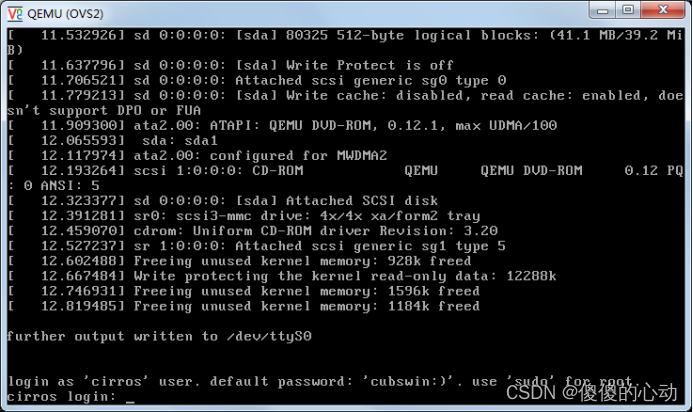
构建OVS网络
构建OVS网络 1. 配置虚拟机环境 (1)配置虚拟机交换机 1 创建一个名为br-xd的虚拟交换机。 # ovs-vsctl add-br br-xd 2 查询虚拟交换机。 # ovs-vsctl show 5a1cd870-fc31-4820-a7f4-b75c19450582 Bridge br-xd Port br-xd …...

【Python】万能之王 Lambda 函数详解
Python 提供了非常多的库和内置函数。有不同的方法可以执行相同的任务,而在 Python 中,有个万能之王函数:lambda 函数,它可以以不同的方式在任何地方使用。今天云朵君将和大家一起研究下这个万能之王! Lambda 函数简介…...

手把手教你怎么搭建自己的AI数字人直播间?帮你24小时不间断直播卖货
在搭建AI数字人直播间之前,您需要了解数字人技术。 一、什么是AI数字人、数字人直播间? 数字人是一种由人工智能技术构建的虚拟人物,其外貌、行为、语言等特征与真实人物相似,可以与人进行互动。数字人可以通过语音合成、人脸识…...

MySQL性能监控全掌握,快来get关键指标及采集方法!
数据库中间件监控实战,MySQL中哪些指标比较关键以及如何采集这些指标了。帮助提早发现问题,提升数据库可用性。 1 整体思路 监控哪类指标? 如何采集数据? 第10讲监控方法论如何落地? 这些就可以在MySQL中应用起来。…...

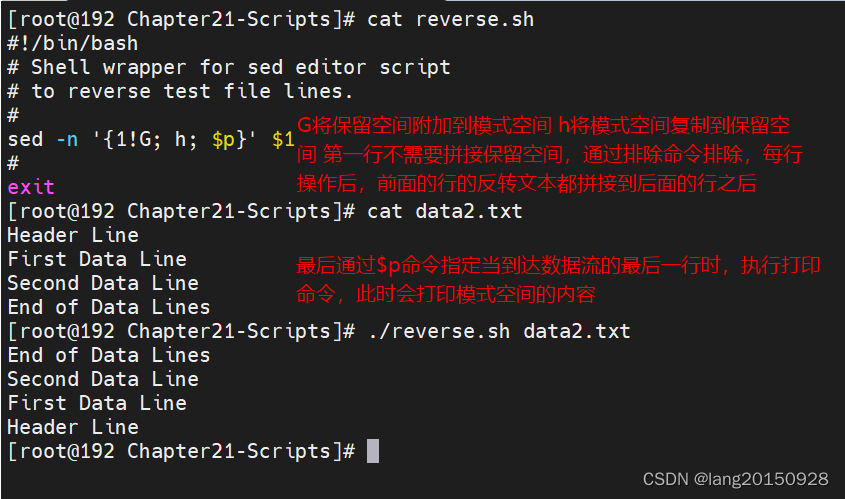
sed进阶之保留空间和排除命令
shell脚本编程系列 保留空间 模式空间(pattern space)是一块活跃的缓冲区,在sed编辑器执行命令时保存着待检查的文本,但它并不是sed编辑器保存文本的唯一空间。sed编辑器还有另一块称作保留空间(hold space࿰…...

21安徽练习
题目分为4部分 APK 集群 流量 exe 我尽量都做一下,逆向不是很会,就当提升自己。 [填空题]请获取app安装包的SHA256校验值(格式:不区分大小写)(10分) e15095d49efdccb0ca9b2ee125e4d8136cac5…...

【VAR | 时间序列】应用VAR模型时的15个注意点
一、前言 向量自回归(VAR,Vector Auto regression)常用于预测相互联系的时间序列系统以及分析随机扰动对变量系统的动态影响。 VAR方法通过把系统中每一个内生变量,作为系统中所有内生变量的滞后值的函数来构造模型,从而回避了结构化模型的…...

校招在线测评题目汇总
图形找规律题 https://blog.csdn.net/mxj1428295019/article/details/129627461https://blog.csdn.net/Yujian2563/article/details/124266574?spm1001.2101.3001.6650.2&utm_mediumdistribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-2-124266574-blo…...

『python爬虫』05. requests模块入门(保姆级图文)
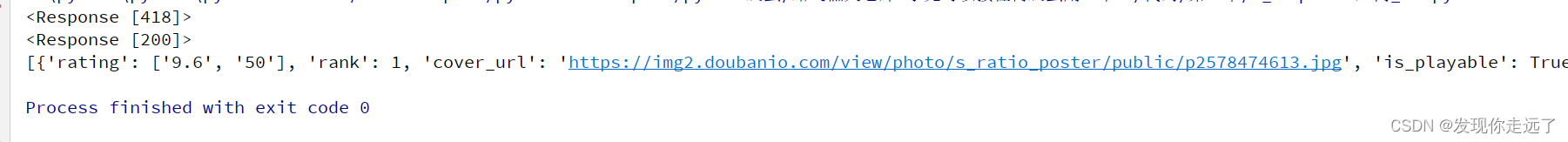
目录 安装requests1. 抓取搜狗搜索内容 requests.get2. 抓取百度翻译数据 requests.post3. 豆瓣电影喜剧榜首爬取4. 关于请求头和关闭request连接总结 欢迎关注 『python爬虫』 专栏,持续更新中 欢迎关注 『python爬虫』 专栏,持续更新中 安装requests …...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

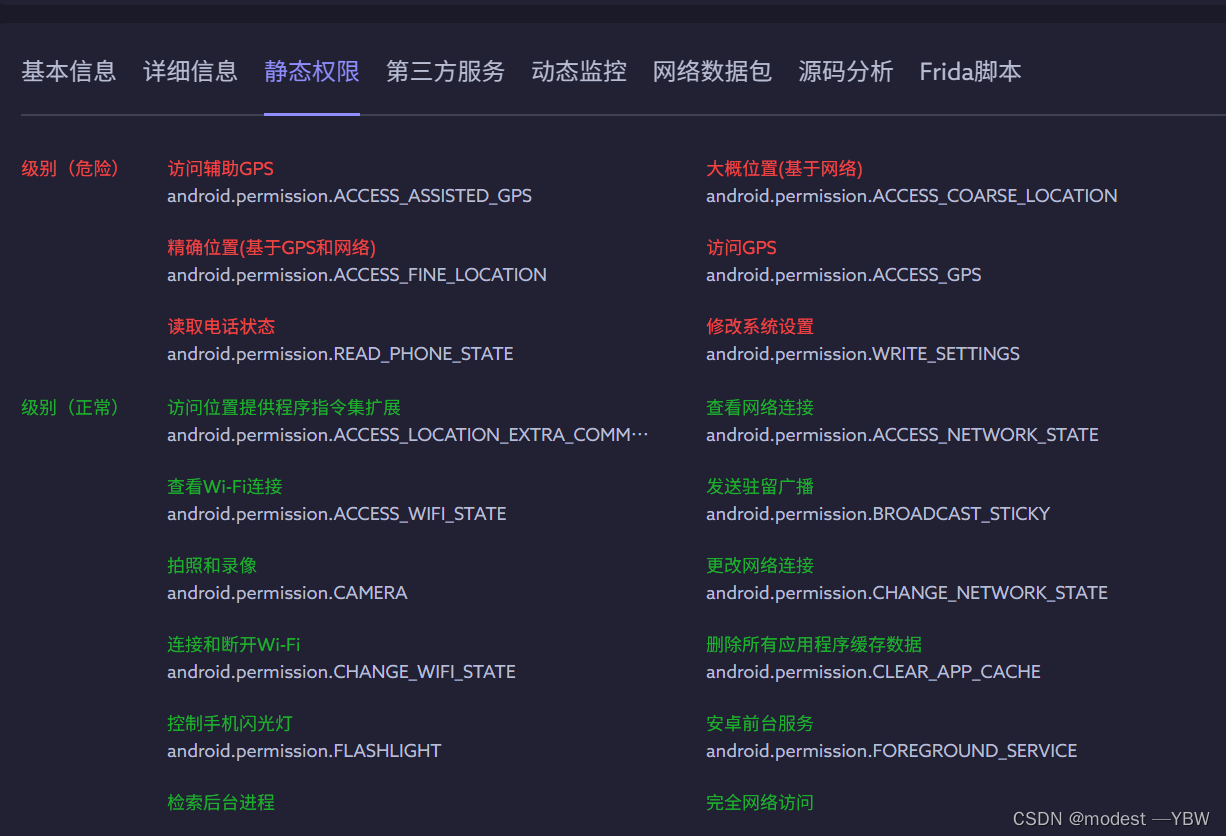
【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
