Yolov8改进---注意力全家桶,小目标涨点
💡💡💡💡💡💡💡💡💡💡注意力全家桶💡💡💡💡💡💡💡💡💡💡💡
基于Yolov8的注意力机制研究,提升小目标、遮挡物、难样本等检测性能
相关文章:

Yolov8改进---注意力全家桶,小目标涨点
💡💡💡💡💡💡💡💡💡💡注意力全家桶💡💡💡💡💡💡💡💡💡💡💡 基于Yolov8的注意力机制研究,提升小目标、遮挡物、难样本等检测性能...

[Linux]网络连接、资源共享
⭐作者介绍:大二本科网络工程专业在读,持续学习Java,输出优质文章 ⭐作者主页:逐梦苍穹 ⭐所属专栏:Linux基础操作。本文主要是分享一些Linux系统常用操作,内容主要来源是学校作业,分享出来的…...

来上海一个月的记录、思考和感悟
作者 | gongyouliu 编辑 | gongyouliu 从4月3号早上来上海,到今天差不多整整一个月了,也是自己正式从杭州离职创业(我更愿意称之为自由职业者,毕竟我没有招聘全职员工,有两个朋友业余时间在帮我)的第一个月…...

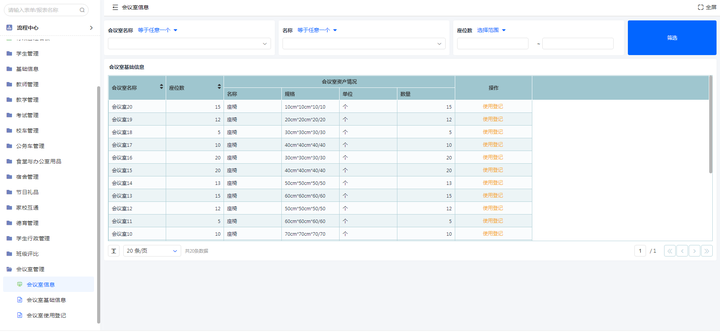
学校信息化管理系统通常包含哪些功能?
学校管理信息化是现代教育发展的必然趋势,随着信息技术的飞速发展,学校管理也逐渐地实现了信息化。信息化的学校管理已经成为教育现代化建设的重要内容,也是提高学校教育教学质量和保障学生安全的重要手段。 作为一款低代码开发平台…...
 -- Calendar()(日历类))
Java时间类(三) -- Calendar()(日历类)
java.util.Calendar类是一个抽象类,它提供了日期计算的相关功能、获取或设置各种日历字段的方法。 protected Calendar() 构造方法为protected修饰,无法直接创建该对象。1. Calendar()的常用方法: 方法名说明static Calendar getInstance()使用默认时区和区域获取日历vo…...

【五一创作】QML、Qt Quick /Qt中绘制圆形
目录标题 Qt Quick中绘制圆形扩展知识Canvas 模块介绍Shapes 模块介绍 Qt Widgets 中绘制圆形两种方式的比较 Qt Quick中绘制圆形 有多种方法可以在 Qt Quick 中绘制圆形。以下是一些主要方法: 使用 Canvas 元素 使用 Shapes 模块: a. 使用 PathArc 和…...

【软考数据库】第七章 关系数据库
目录 7.1 关系数据库概述 7.2 关系代数 7.3 元组演算与域演算 7.4 查询优化 7.5 关系数据库设计 7.6 模式分解 前言: 笔记来自《文老师软考数据库》教材精讲,精讲视频在b站,某宝都可以找到,个人感觉通俗易懂。 7.1 关系数据…...

《SpringBoot中间件设计与实战》第1章 什么是中间件
一、写在前面 在互联网应用初期,所有用于支撑系统建设的,框架结构、基础工具、业务逻辑、功能服务包括页面展示等,都是在一个系统中开发完成,最终也只是把系统和数据库部署在同一台服务器上。也就是大多数开发者入门所接触到的 “单体” 系统。 那为什么会有中间件这个玩…...

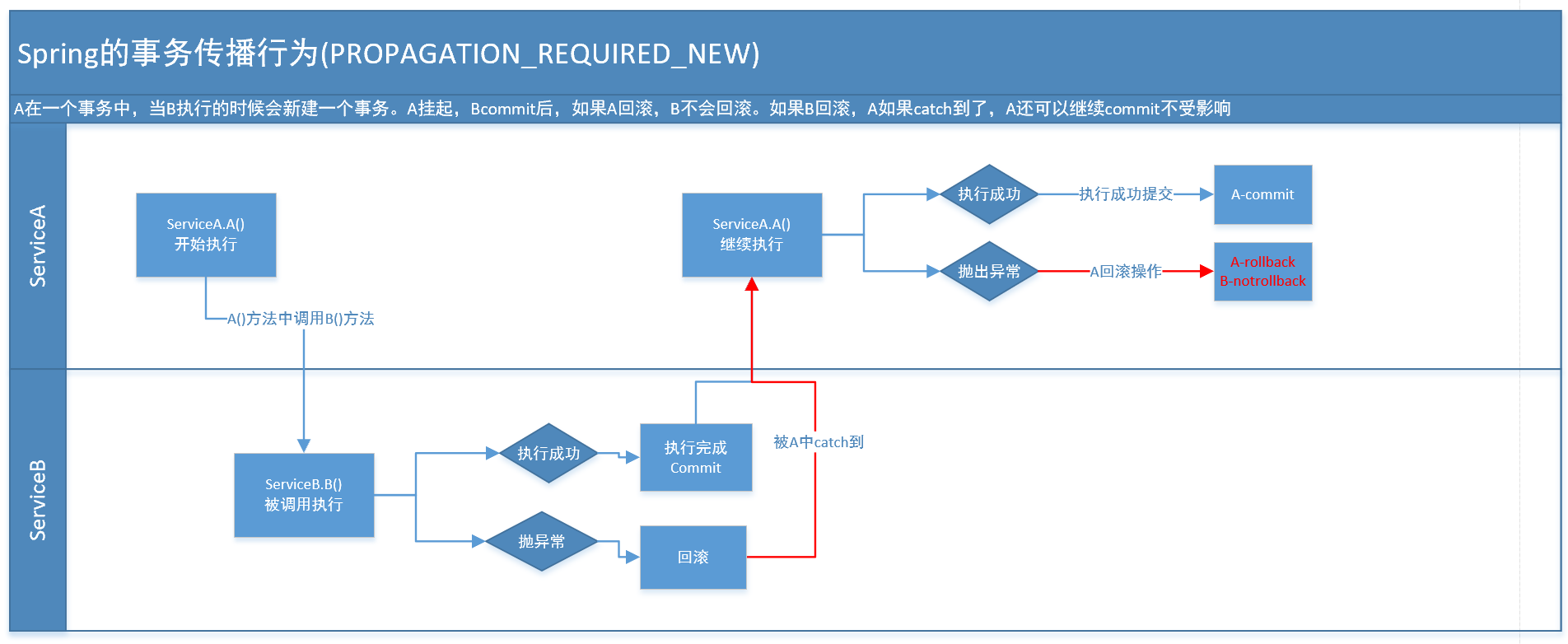
spring常用的事务传播行为
事务传播行为介绍 Spring中的7个事务传播行为: 事务行为 说明 PROPAGATION_REQUIRED 支持当前事务,假设当前没有事务。就新建一个事务 PROPAGATION_SUPPORTS 支持当前事务,假设当前没有事务,就以非事务方式运行 PROPAGATION_MANDATORY…...

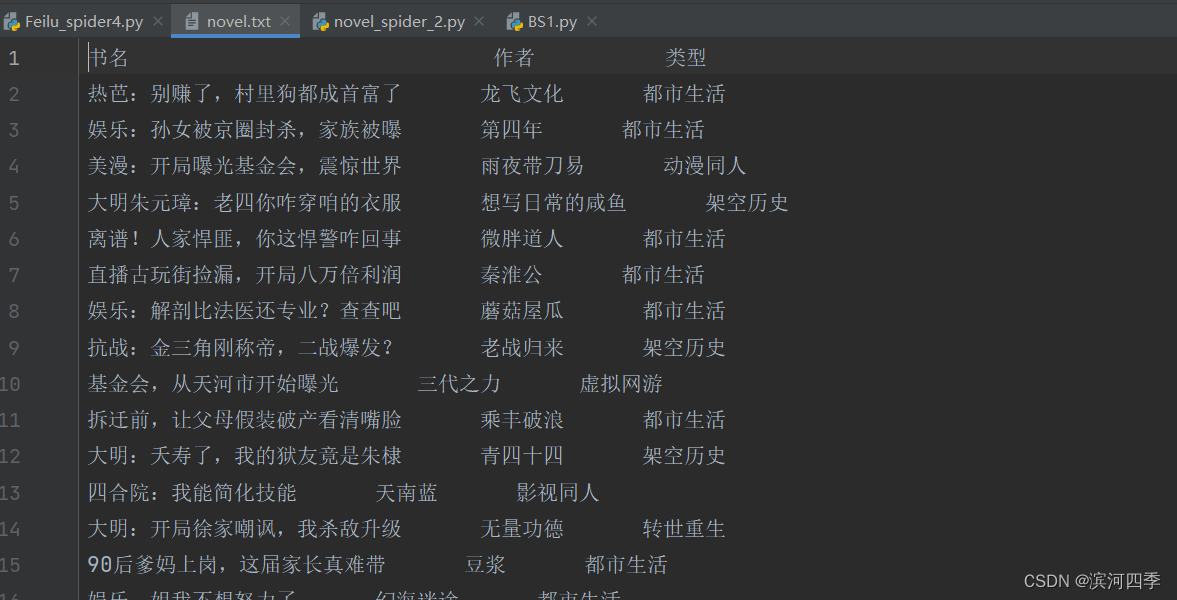
【Python】什么是爬虫,爬虫实例
有s表示加密的访问方式 一、初识爬虫 什么是爬虫 网络爬虫,是一种按照一定规则,自动抓取互联网信息的程序或者脚本。由于互联网数据的多样性和资源的有限性,根据用户需求定向抓取相关网页并分析已成为如今主流的爬取策略爬虫可以做什么 你可以…...
)
JavaScript学习笔记(三)
文章目录 第7章:迭代器与生成器1. 迭代器模式2. 生成器 第8章:对象、类与面向对象编程1. 理解对象2. 创建对象3. 继承:依靠原型链实现4. 类class 第10章:函数1. 函数定义的方式有:函数声明、函数表达式、箭头函数&…...

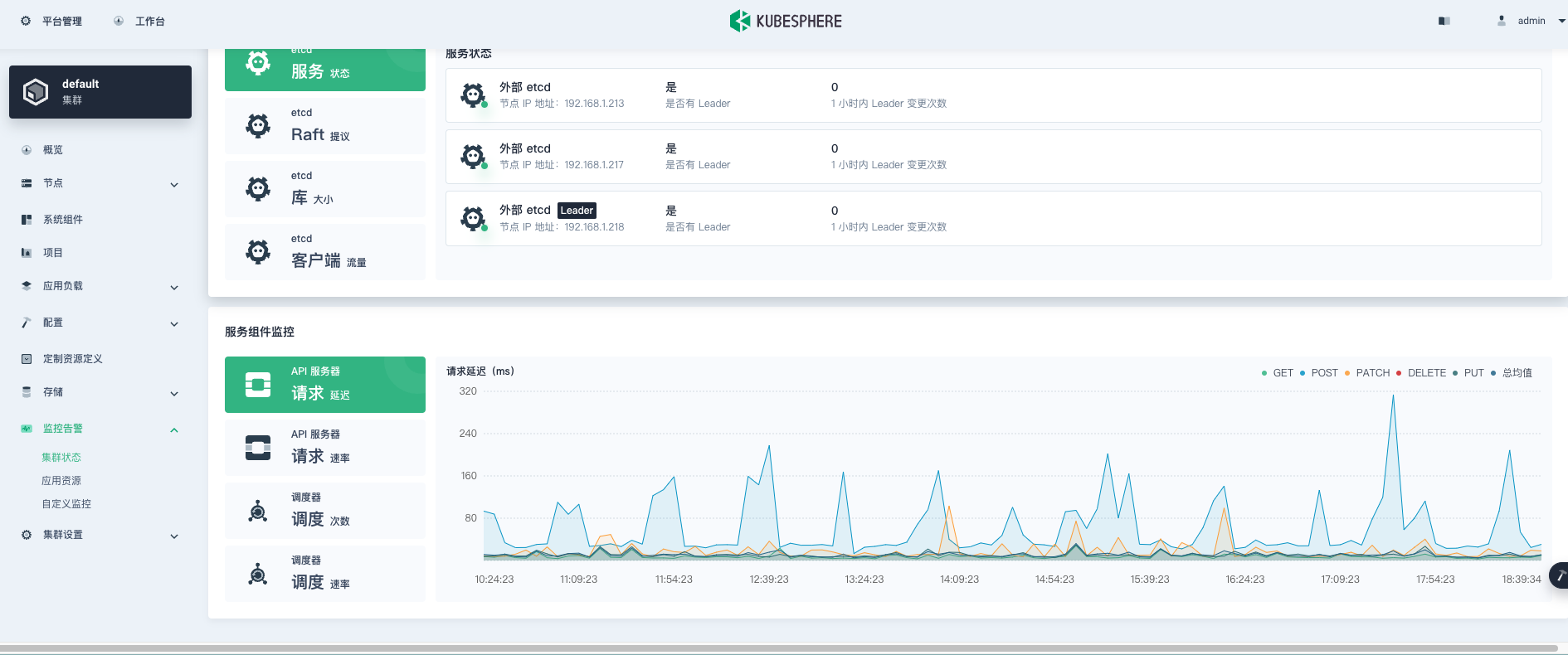
文鼎创智能物联云原生容器化平台实践
作者:sekfung,深圳市文鼎创数据科技有限公司研发工程师,负责公司物联网终端平台的开发,稳定性建设,容器化上云工作,擅长使用 GO、Java 开发分布式系统,持续关注分布式,云原生等前沿技…...

深入了解SpringMVC框架,探究其优缺点、作用以及使用方法
一、什么是Spring MVC SpringMVC是一种基于Java的Web框架,与Spring框架紧密结合,用于开发具备WebApp特性的Java应用程序。Spring MVC是Spring Framework的一部分,因此它具有与Spring框架相同的特性和理念。 二、SpringMVC的优缺点 1. 优点…...

Git教程(一)
1、Git概述 1.1 、Git历史 同生活中的许多伟大事件一样,Git 诞生于一个极富纷争大举创新的年代。Linux 内核开源项目有着为数众广的参与者。绝大多数的 Linux 内核维护工作都花在了提交补丁和保存归档的繁琐事务上(1991-2002年间)…...

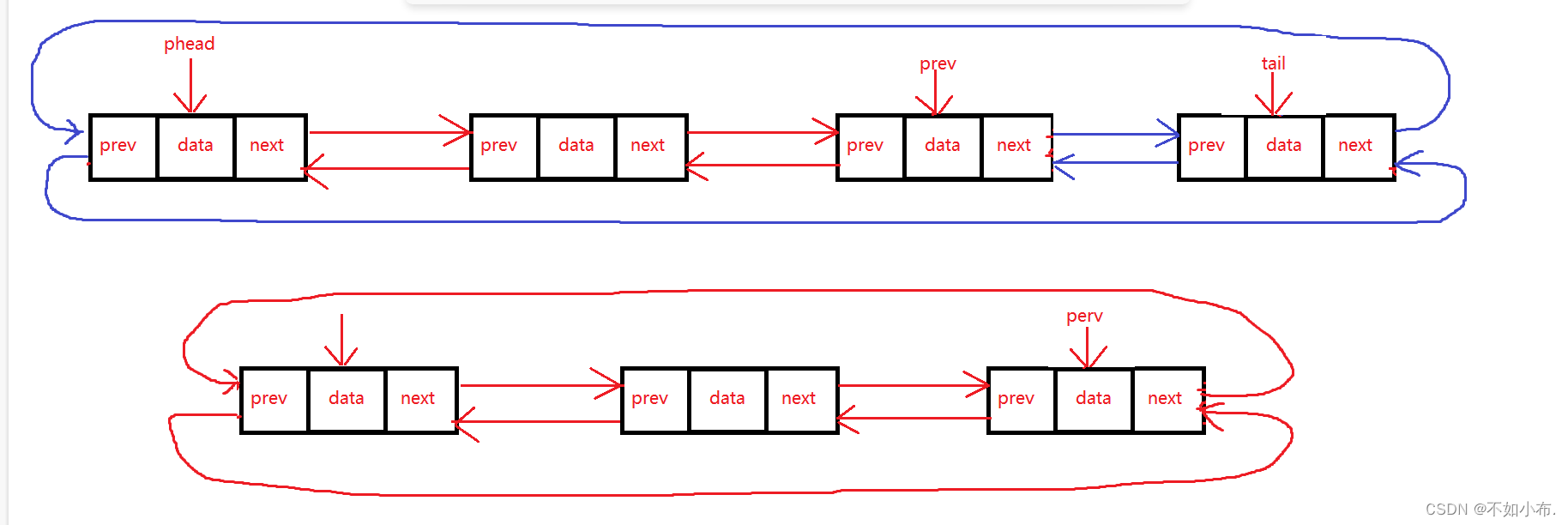
数据结构篇三:双向循环链表
文章目录 前言双向链表的结构功能的解析及实现1. 双向链表的创建2. 创建头节点(初始化)3. 创建新结点4. 尾插5. 尾删6. 头插7. 头删8. 查找9. 在pos位置前插入10. 删除pos位置的结点11. 销毁 代码实现1.ListNode.h2. ListNode.c3. test.c 总结 前言 前面…...

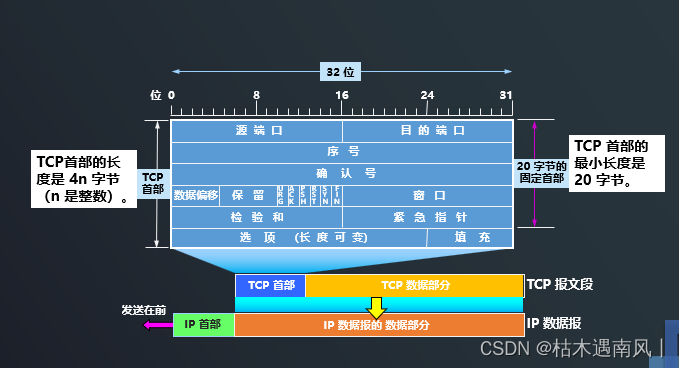
day10 TCP是如何实现可靠传输的
TCP最主要的特点 1、TCP是面向连接的运输层协议。( 每一条TCP连接只能有两个端点(endpoint),每一条TCP连接只能是点对点的(一对一)) 2、TCP提供可靠交付的服务。 3、TCP提供全双工通信。 4…...

Python | 人脸识别系统 — 背景模糊
本博客为人脸识别系统的背景模糊代码解释 人脸识别系统博客汇总:人脸识别系统-博客索引 项目GitHub地址:Su-Face-Recognition: A face recognition for user logining 注意:阅读本博客前请先参考以下博客 工具安装、环境配置:人脸…...

YOLOv5+单目测量物体尺寸(python)
YOLOv5单目测量尺寸(python) 1. 相关配置2. 测距原理3. 相机标定3.1:标定方法1(针对图片)3.2:标定方法2(针对视频) 4. 相机测距4.1 测距添加4.2 细节修改(可忽略…...

C++异常
C异常 提到异常,大家一定不陌生,在学习new关键字的时候就提到了开空间失败会导致抛异常。其实异常在我们生活中的使用是很多的,有些时候程序发生错误以后我们并不希望程序就直接退出,针对不同的情况,我们更希望有不同的…...

Java中的字符串是如何处理的?
Java中的字符串是通过字符串对象来处理的。字符串是一个类,可以创建一个字符串对象,并在该对象上调用一系列方法来操作该字符串。 Java中的字符串是不可变的,这意味着一旦创建了一个字符串对象,就无法修改它的值。任何对字符串对…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...
